如何在本機執行 ng build 後的結果 ?
不用等佈署到 lab 後,就可在本機測試 ng build 編譯後的結果
Angular CLI 雖然可以直接 ng serve 執行 Angular,不過畢竟不是 ng build --prod 的最終結果,你曾懷疑 ng build --prod 後的結果真的能跑嗎 ? 可以先在本機測試過嗎 ?
Version
Node.js 8.9.3
Angular CLI 1.6.2
Angular 5.2
安裝 lite-server
1 | $ npm install -g lite-server |
另外安裝 lite-server 執行 ng build --prod 結果,不透過 Angular CLI。
- -g : 安裝
lite-server在 global
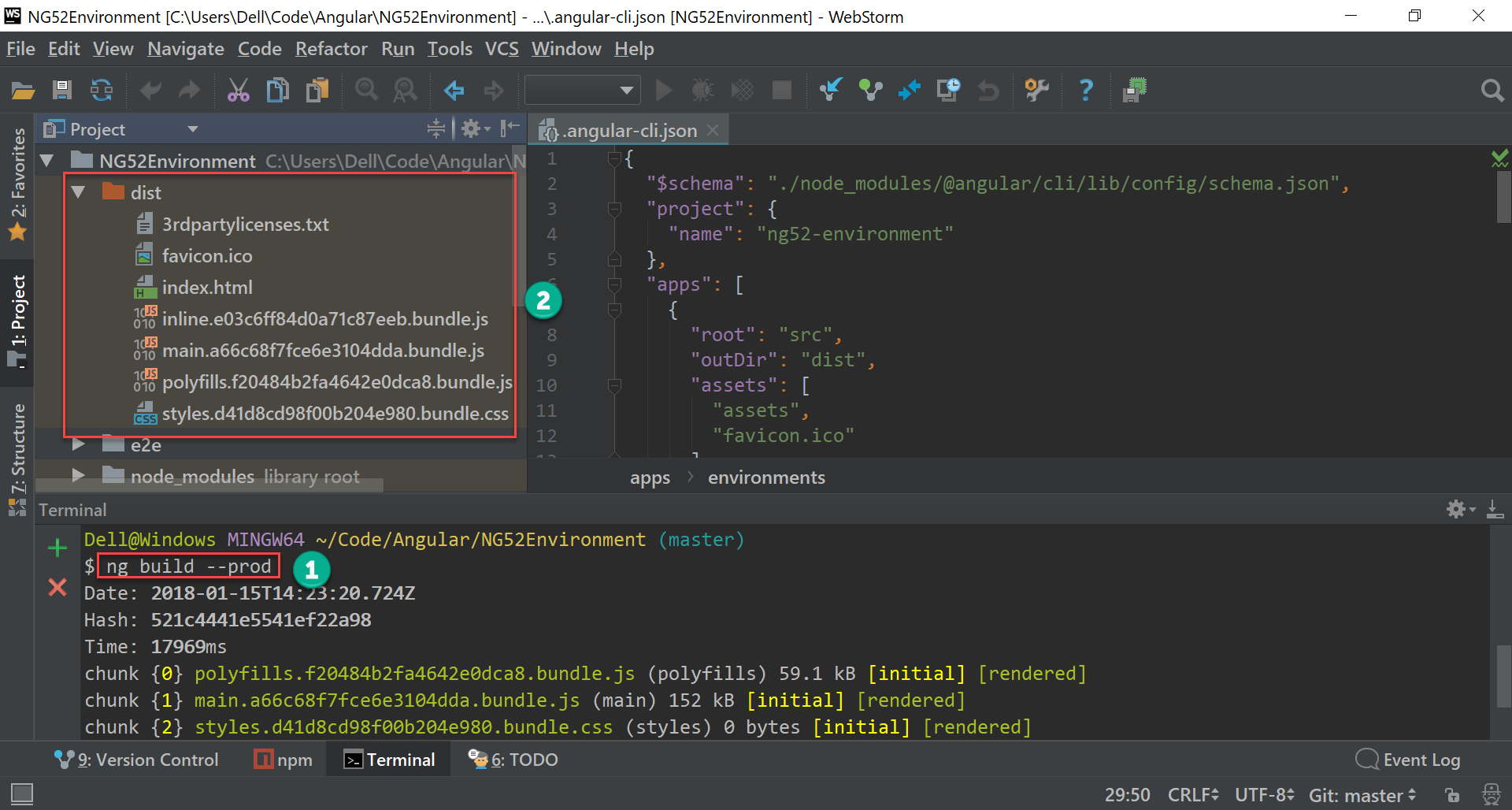
使用 ng build --prod 編譯
1 | ~/MyProject $ ng build --prod |
在專案目錄下執行 ng build --prod。

- 執行
ng build --prod - 編譯後的檔案會放在
dist目錄下
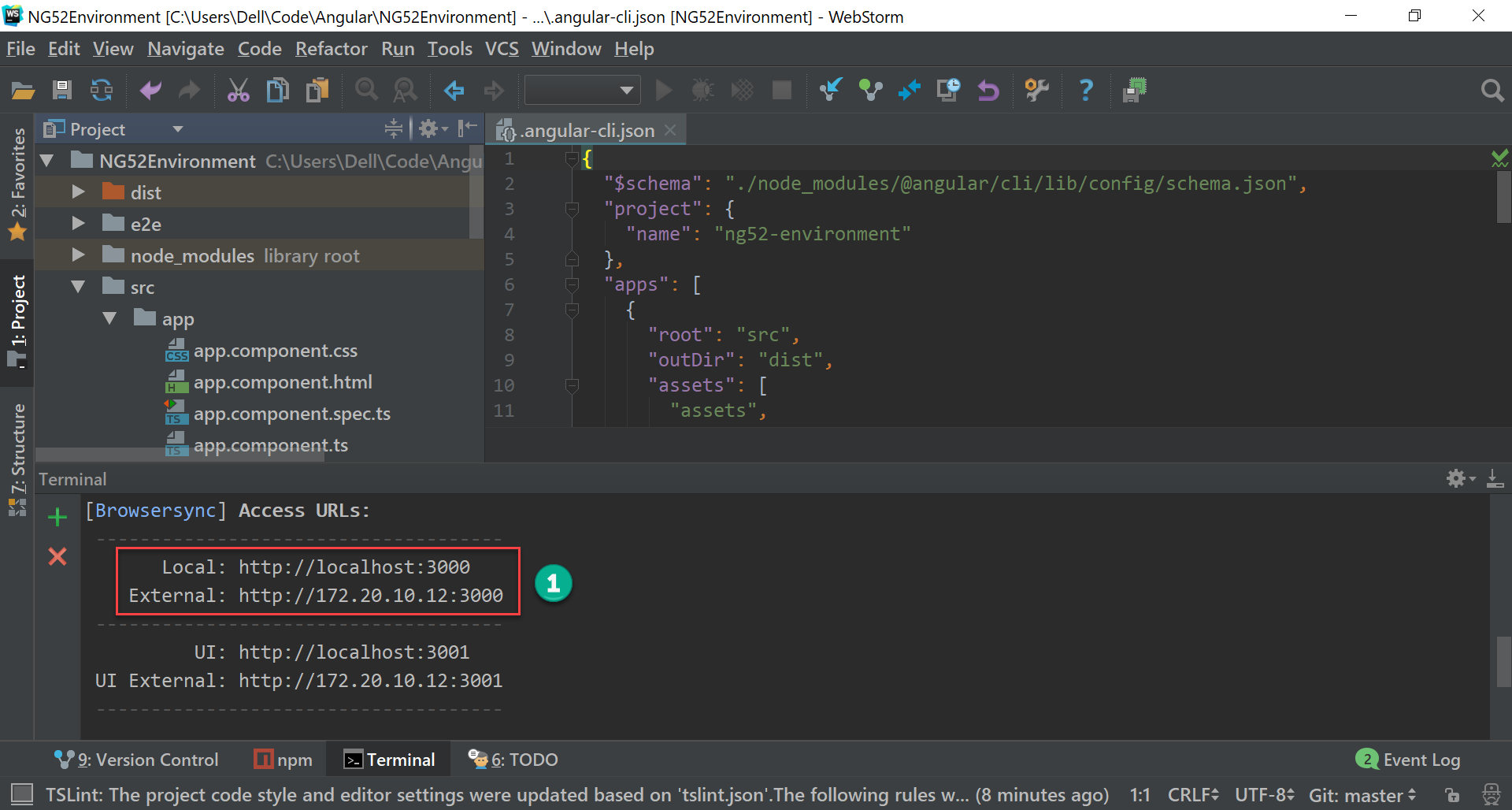
啟動 lite-server
1 | ~/MyProject/dist $ lite-server |
ng build --prod 會將編譯後的檔案放到 dist 目錄下,在 dist 目錄下執行 lite-server。

lite-server預設啟動在http://localhost:3000或其他 ip 的 port 3000
IP 並不固定,請以實際的 IP 為準
使用瀏覽器測試

Angular 不再跑在 localhost:4200,而是跑在 localhost:3000
Conclusion
- 只要安裝了
lite-server之後,就可以在本機測試ng build --prod編譯後的結果,不必再額外安裝其他 server