如何使用 PhpStorm 部署 Laravel 到 Azure ?
Azure 是微軟的雲端平台,也可以跑 PHP 與 Laravel,本文將以 PhpStorm 為工具,與 GitHub 結合,將來程式有任何變更,只要 push 到 GitHub,就會自動更新到 Azure,還可透過 PhpStorm 內建的工具管理 Azure。
Version
PHP 7.0
Laravel 5.2.39
PhpStorm 2016.1.2
建立 Laravel 專案

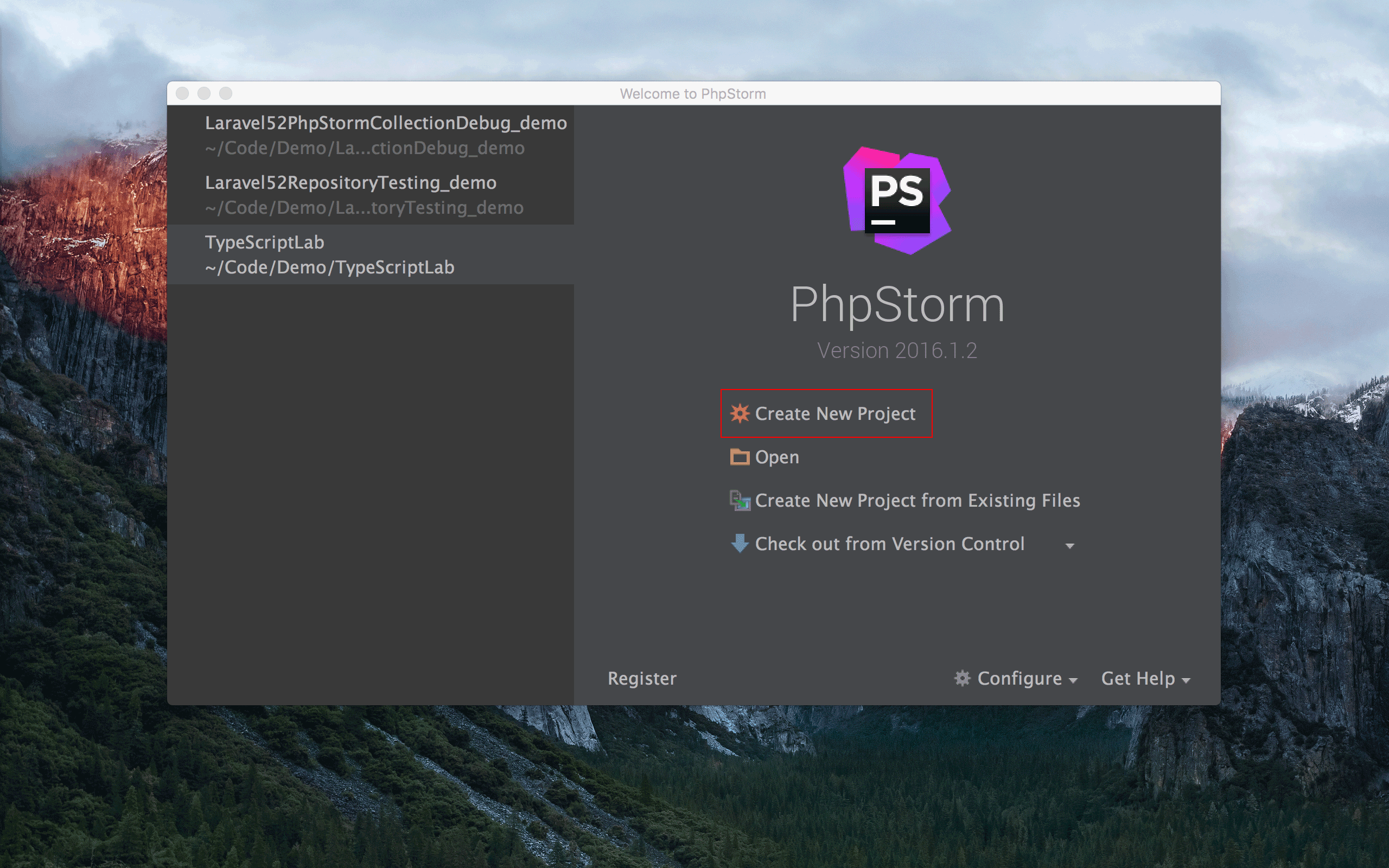
啟動 PhpStorm,選擇 Create New Project 建立新專案。

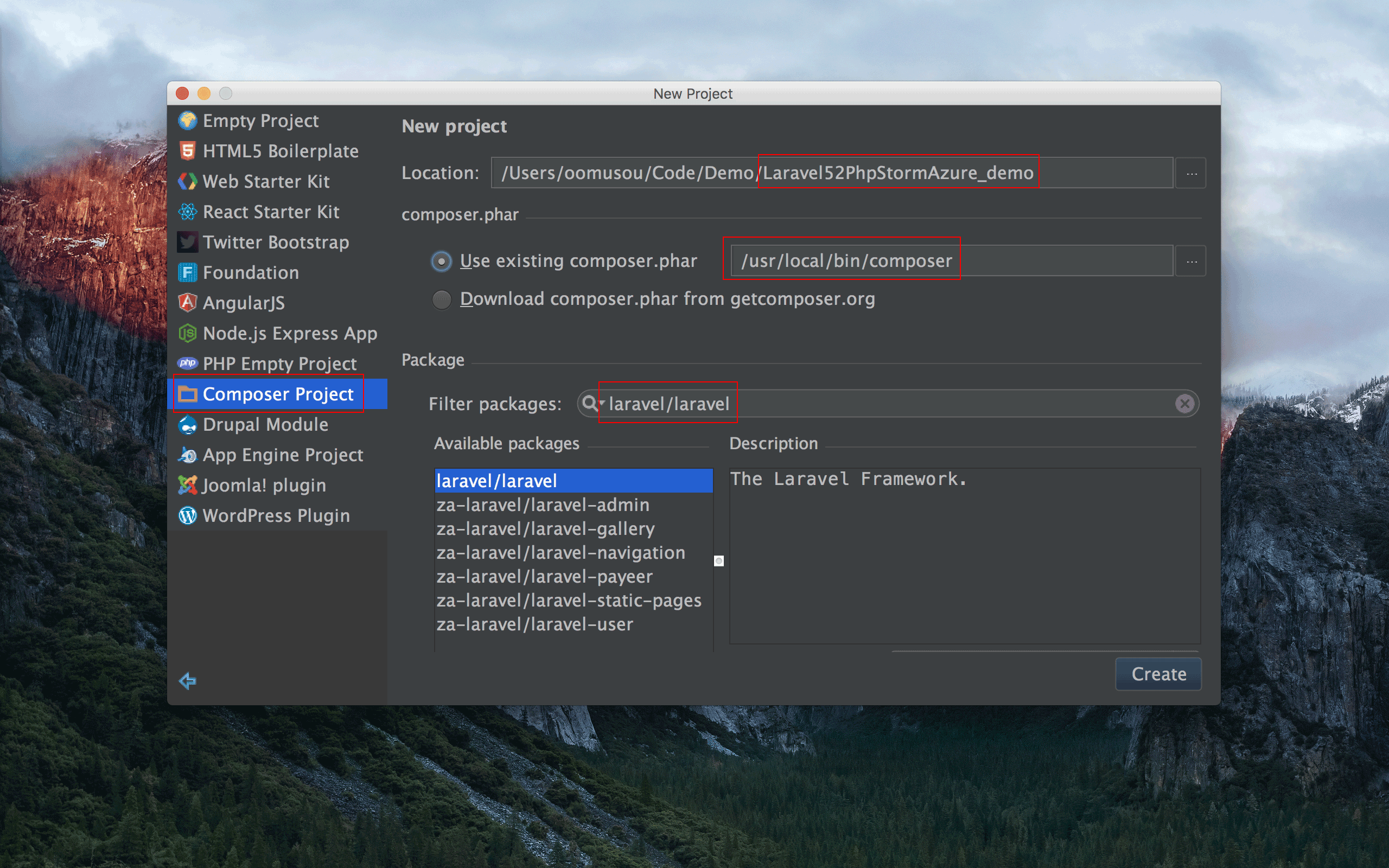
- 專案類型 :
Composer Project。 - Location : Laravel 專案路徑與專案名稱
- composer.phar : 選擇
Use existing composer.phar,輸入/usr/local/bin/composer。1 1選擇Download composer.phar from getcomposer.org亦可,這種方式在 OS X 本機並不需要事先安裝 Composer,PhpStorm 會自動將 Composer 下載到目錄專案跟目錄下,唯此種方式安裝 package 將無法使用到 cache,必須從網路上下載,安裝時間較長,所以實務上建議使用Use existing composer.phar。 - Filter packages : 輸入
laravel/laravel,此為 Laravel 專案的 package 名稱。

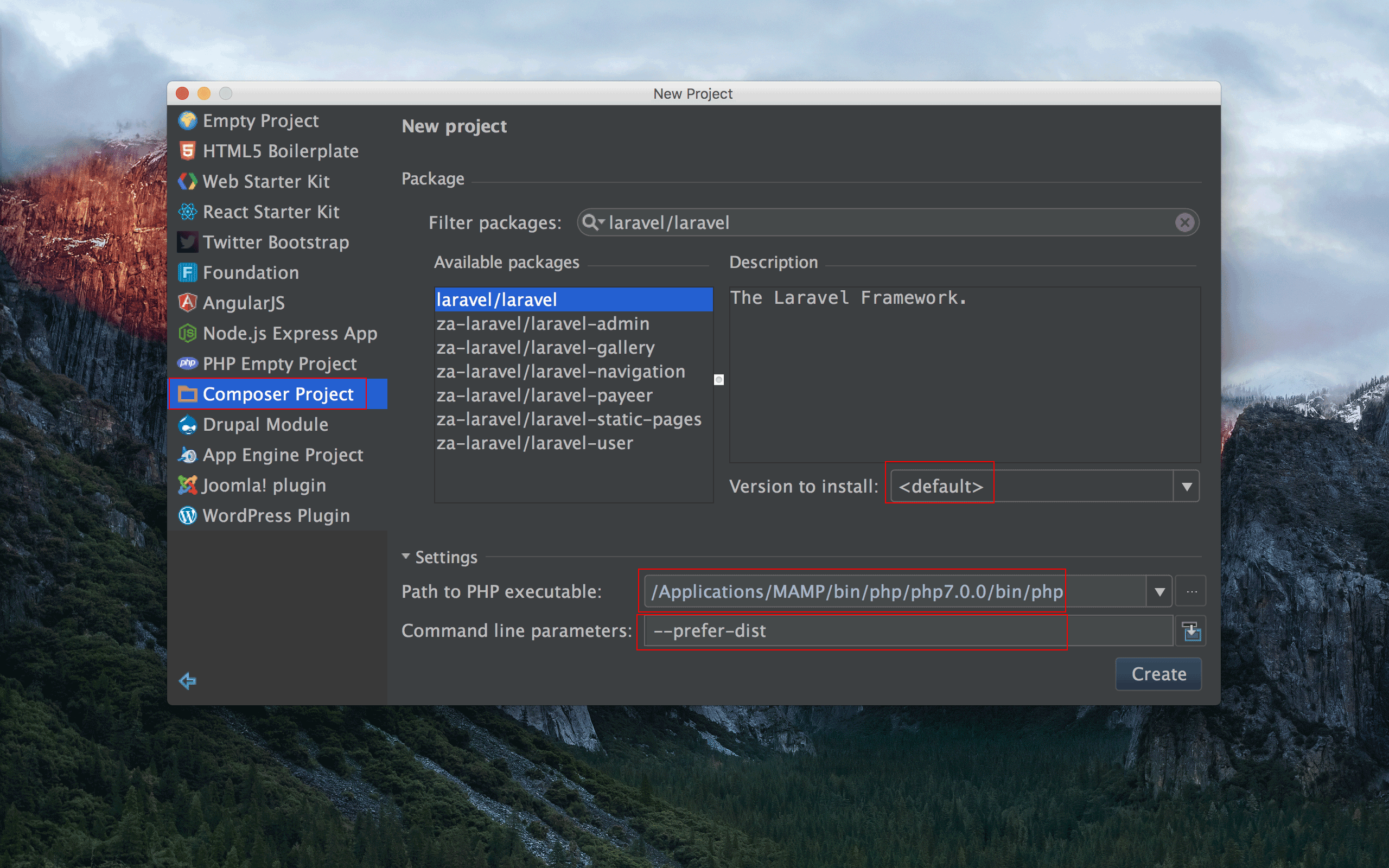
將畫面向下卷,還有其他設定。
- Version to install : 選擇 Laravel 版本,
<default>為 Laravel 最新版本。 - Path to PHP executable : 指定 PHP 執行檔路徑,主要為了執行 Composer。
- Command line parameters : Composer 參數,輸入
prefer-dist。

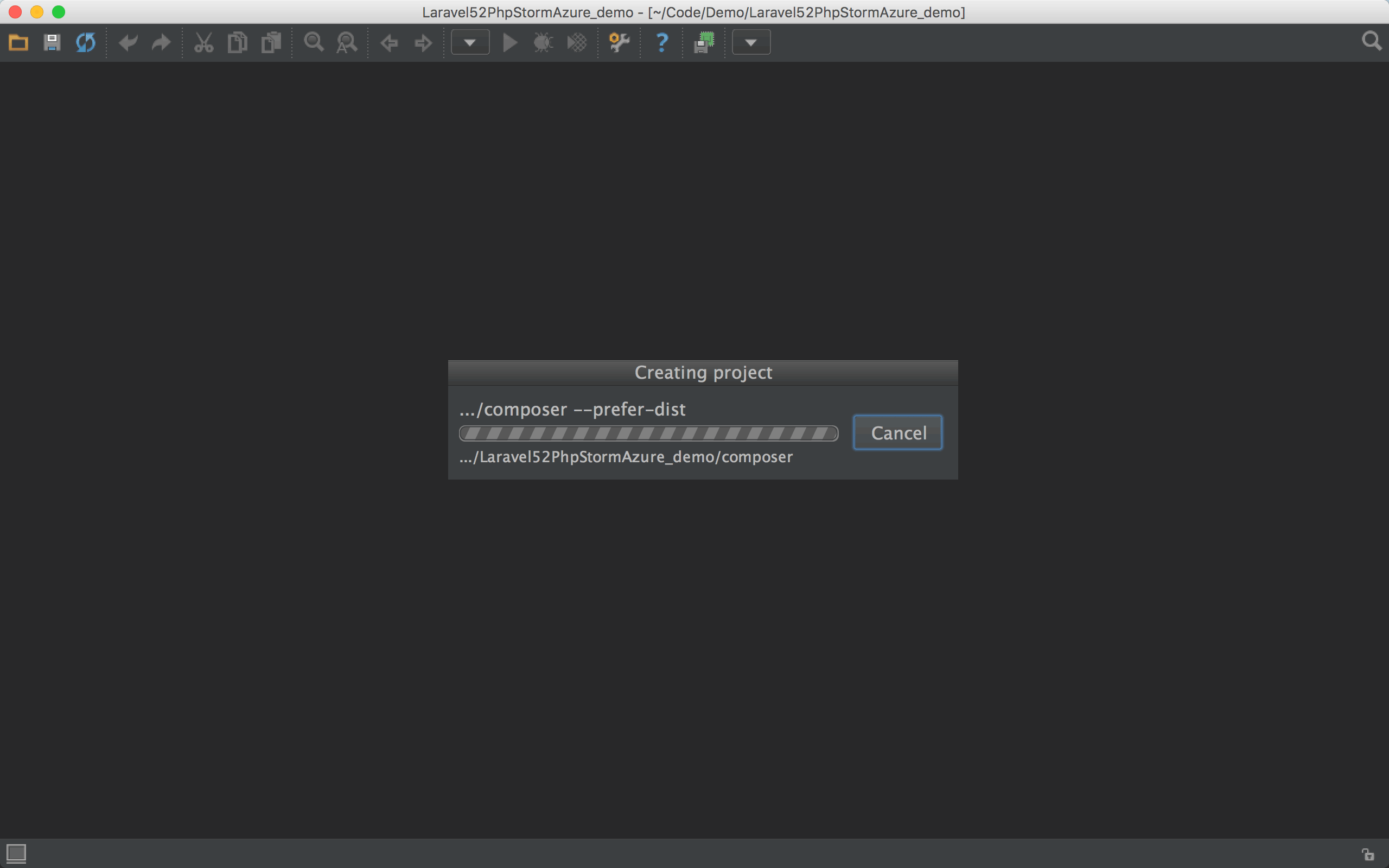
建立 Laravel 專案中,由於 Composer 需解析 package 相依性,需要一些時間。
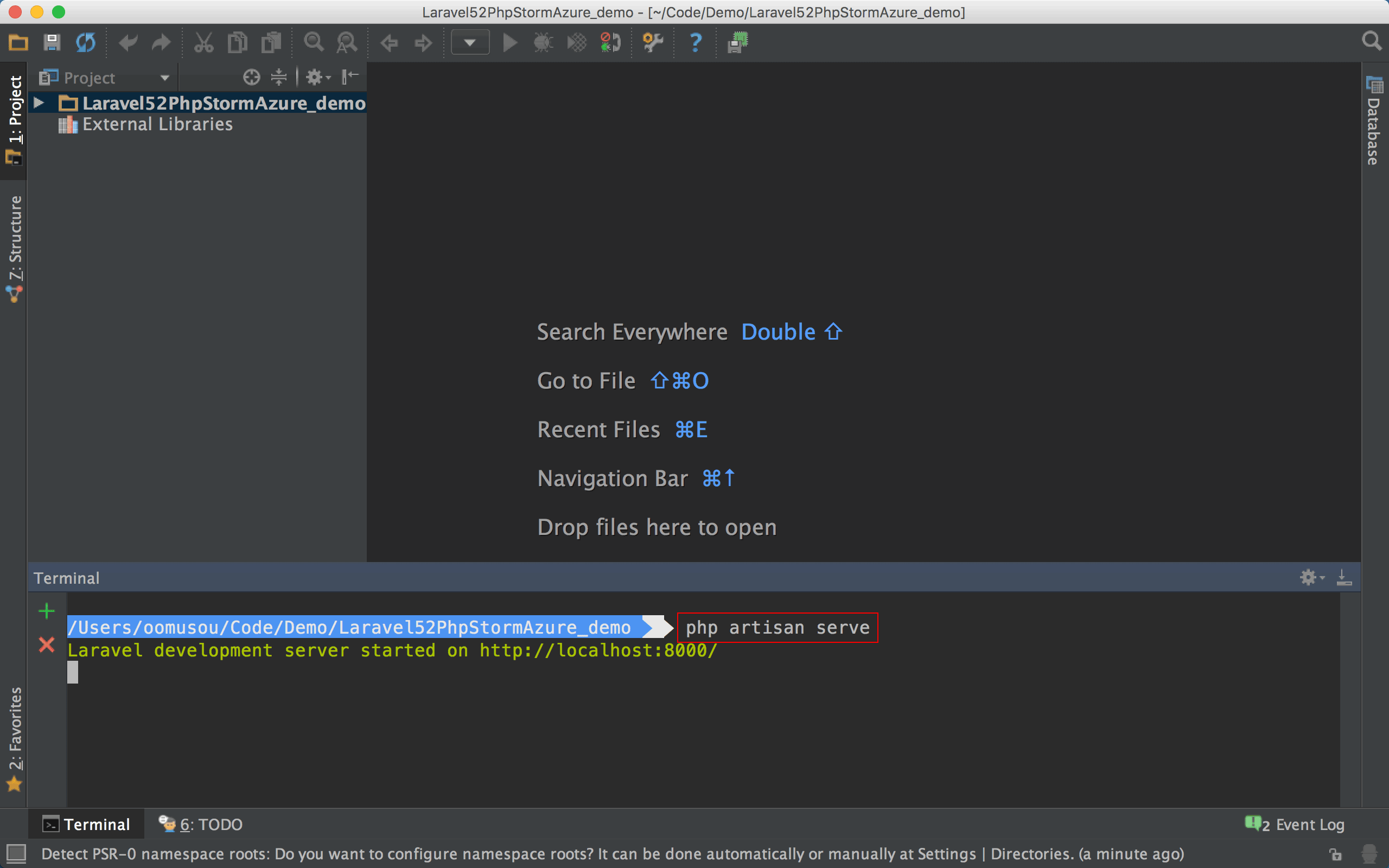
1 | oomusou@mac:~/MyProject$ php artisan serve |

執行 PHP 內建 Http Server。

Laravel 已經順利在 OS X 本機執行。
建立 Local Git Repository
實務上開發 Laravel 會搭配 Git 做版本控制,先在本機建立 local repository。

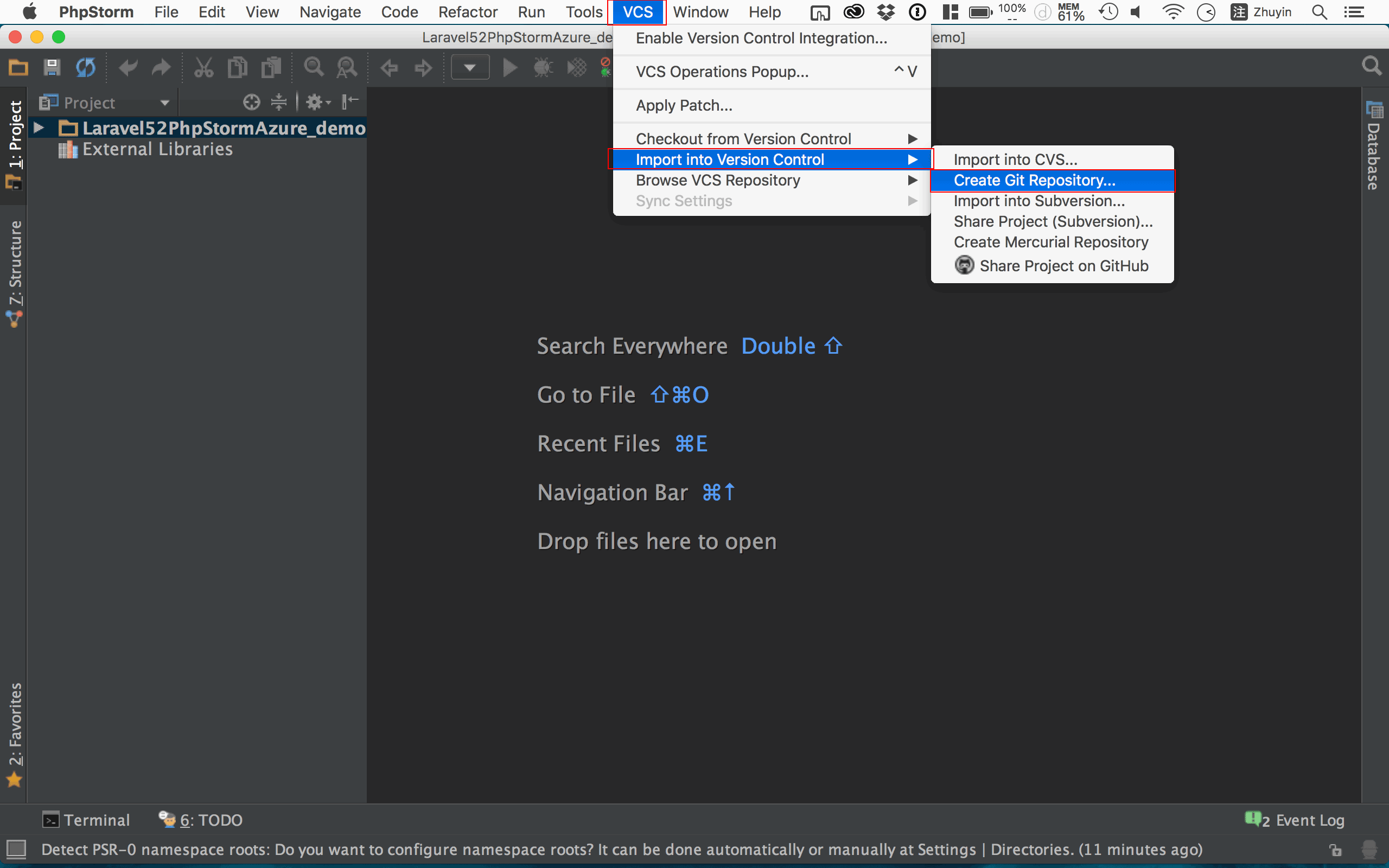
VCS -> Import ino Version Control -> Create Git Repository
建立 Git repository。2 2相當於 git init。

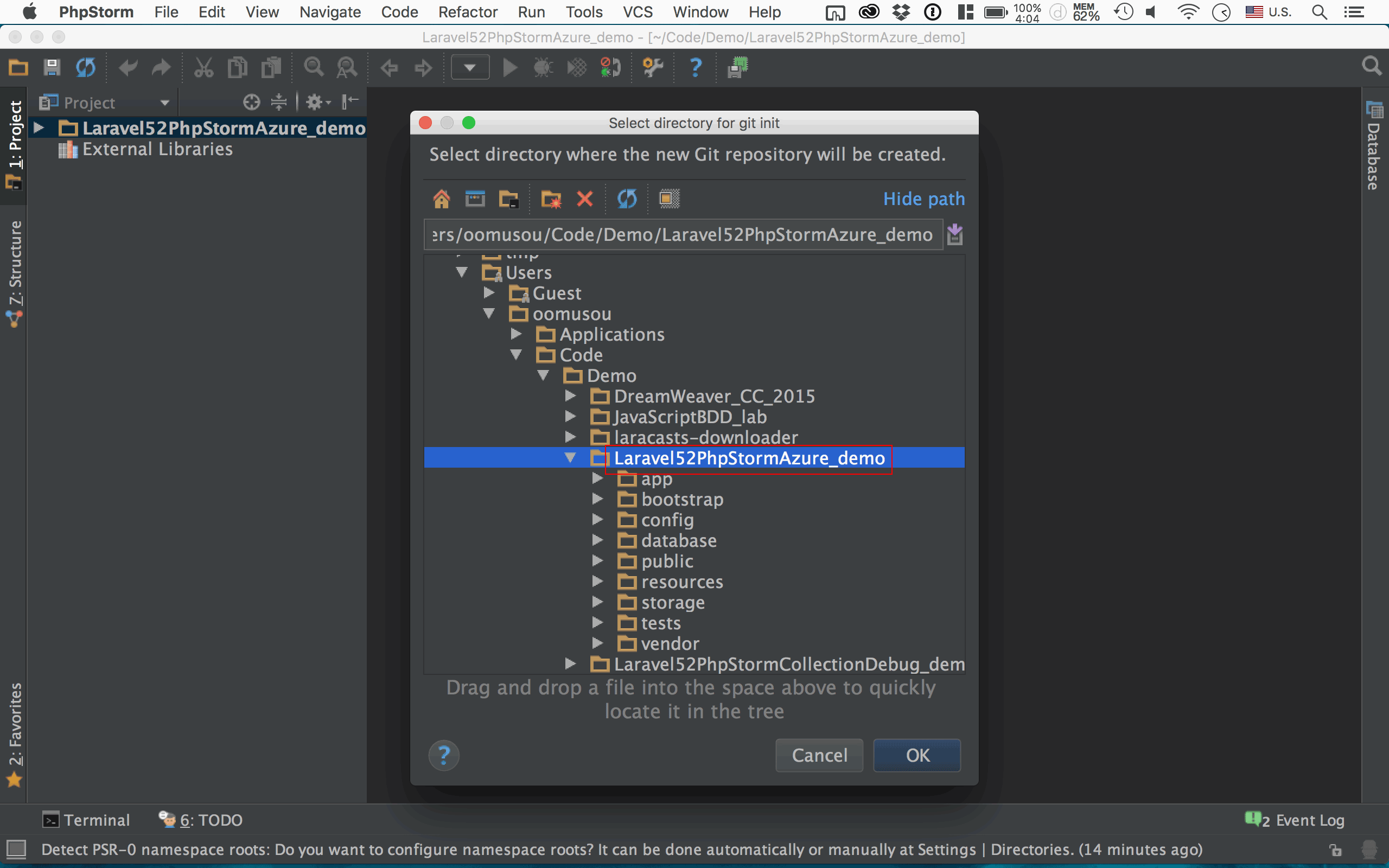
選擇 local repository 目錄,也就是目前專案目錄。

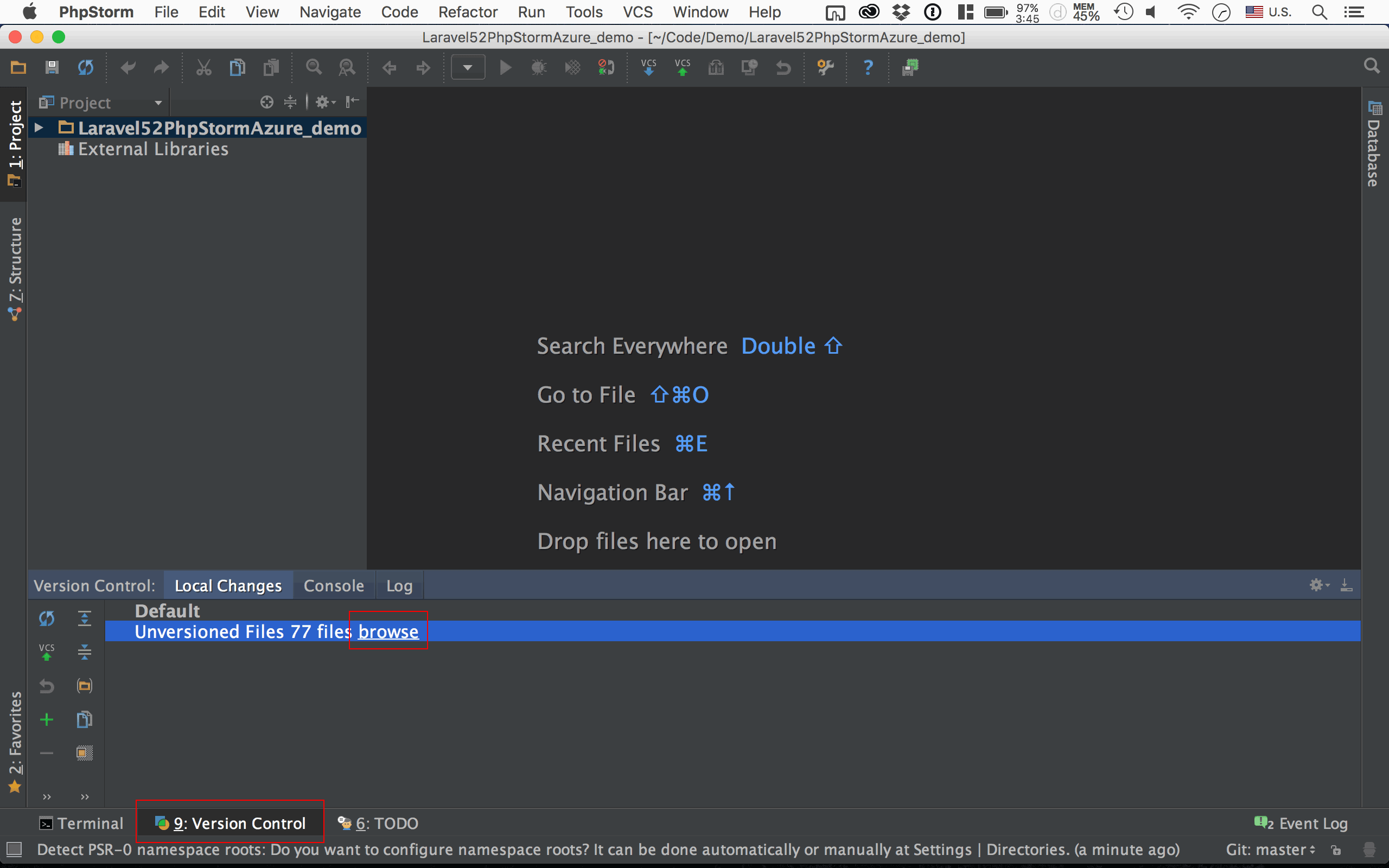
下方出現 Version Control,並顯示有檔案尚未受 Git 管理,按 browse 顯示檔案。

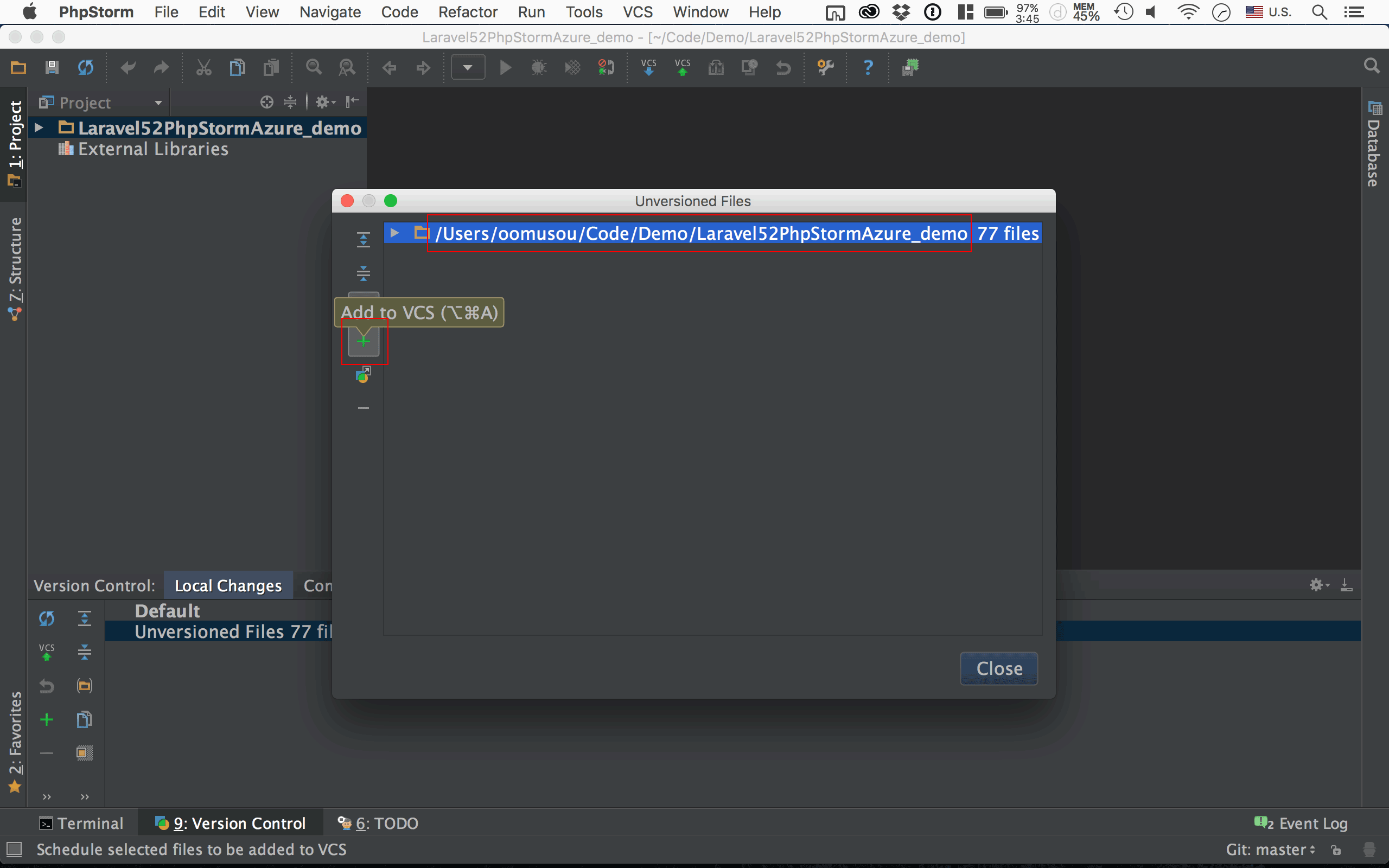
選擇專案目錄,按 + (Add to VCS) 將檔案加入 stage。3 3相當於 git add .。

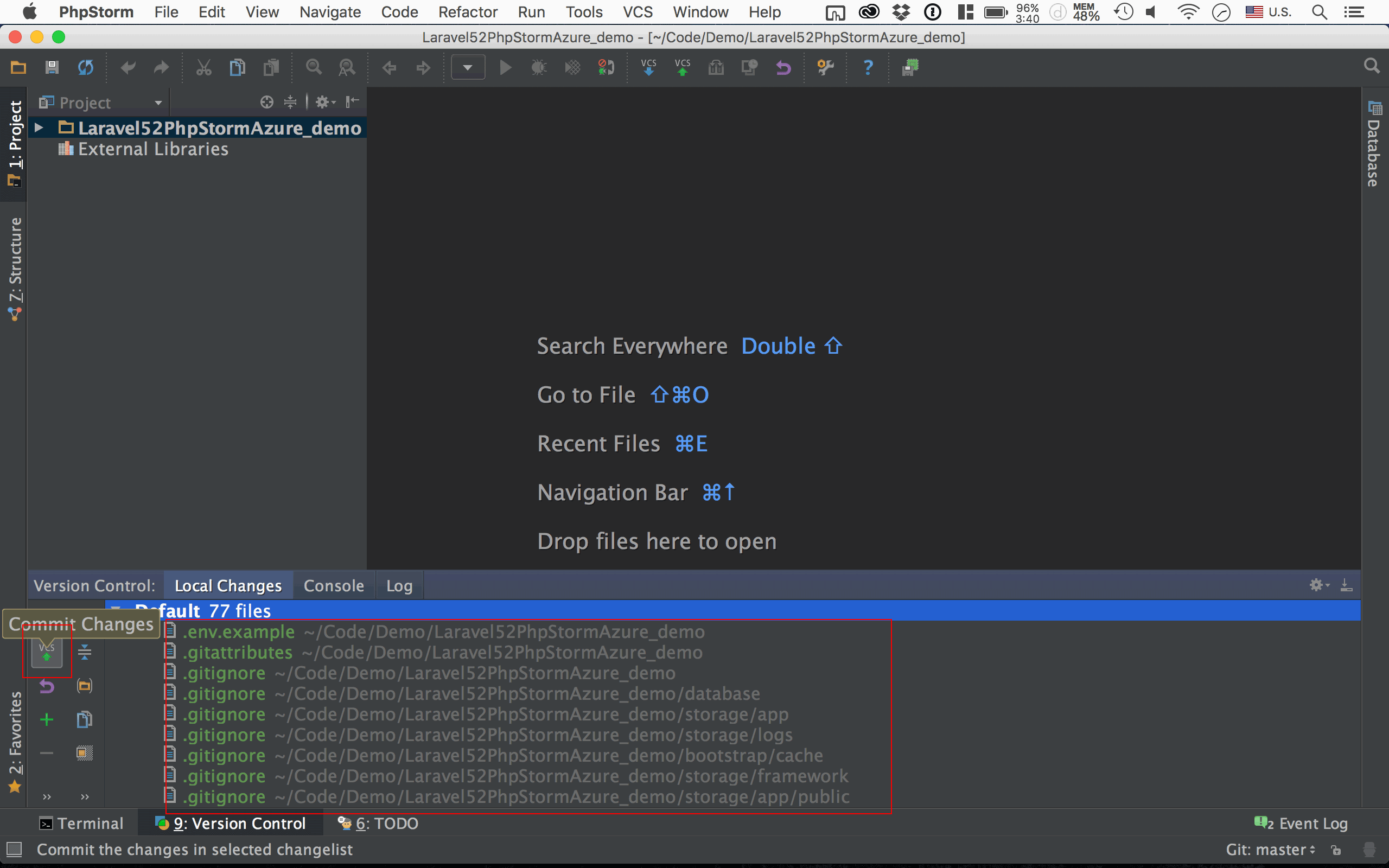
綠色檔案為加入 stage 的檔案,按 VCS (Commit Changes)。
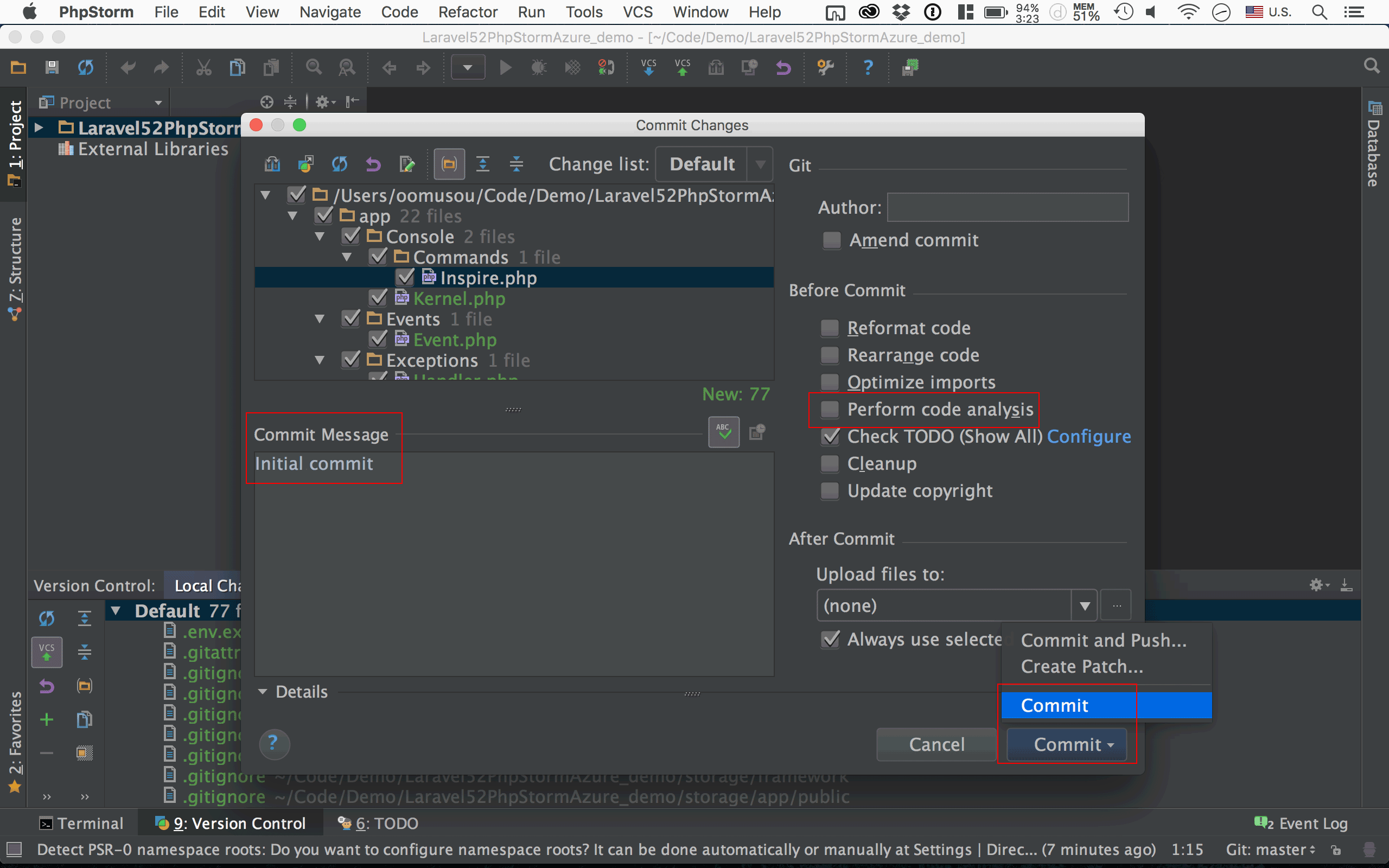
- 不要選擇
Perform code analysis。 - Commit Message : Initial commit。
按 Commit 寫檔案寫入 local repository。4 4相當於 git commit -m "Initial commit"。

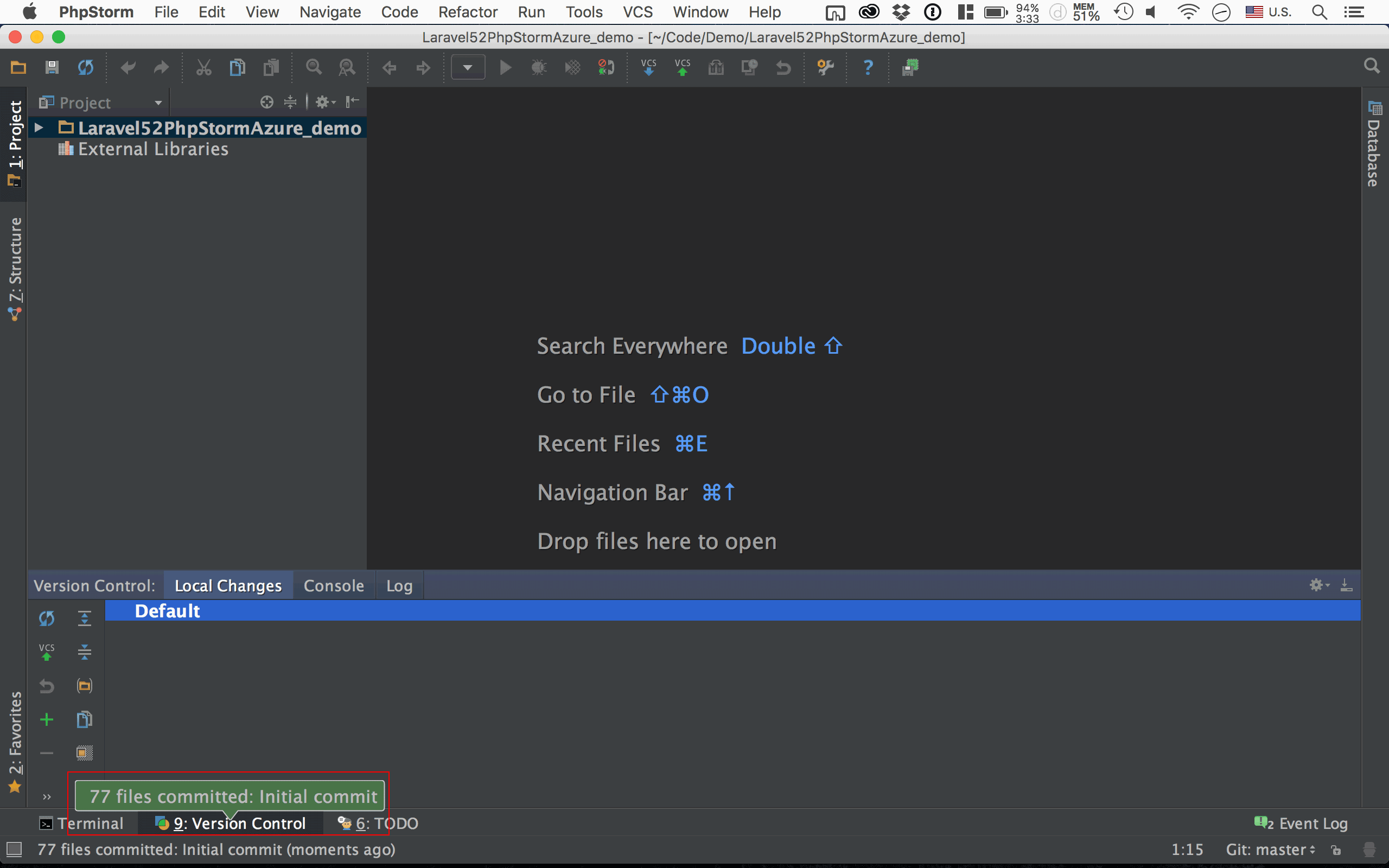
Commit 成功後,下方會顯示 xx files committed : initial commit。
建立 Remote GitHub Repository
將 local repository 上傳至 GitHub 建立 remote repository。

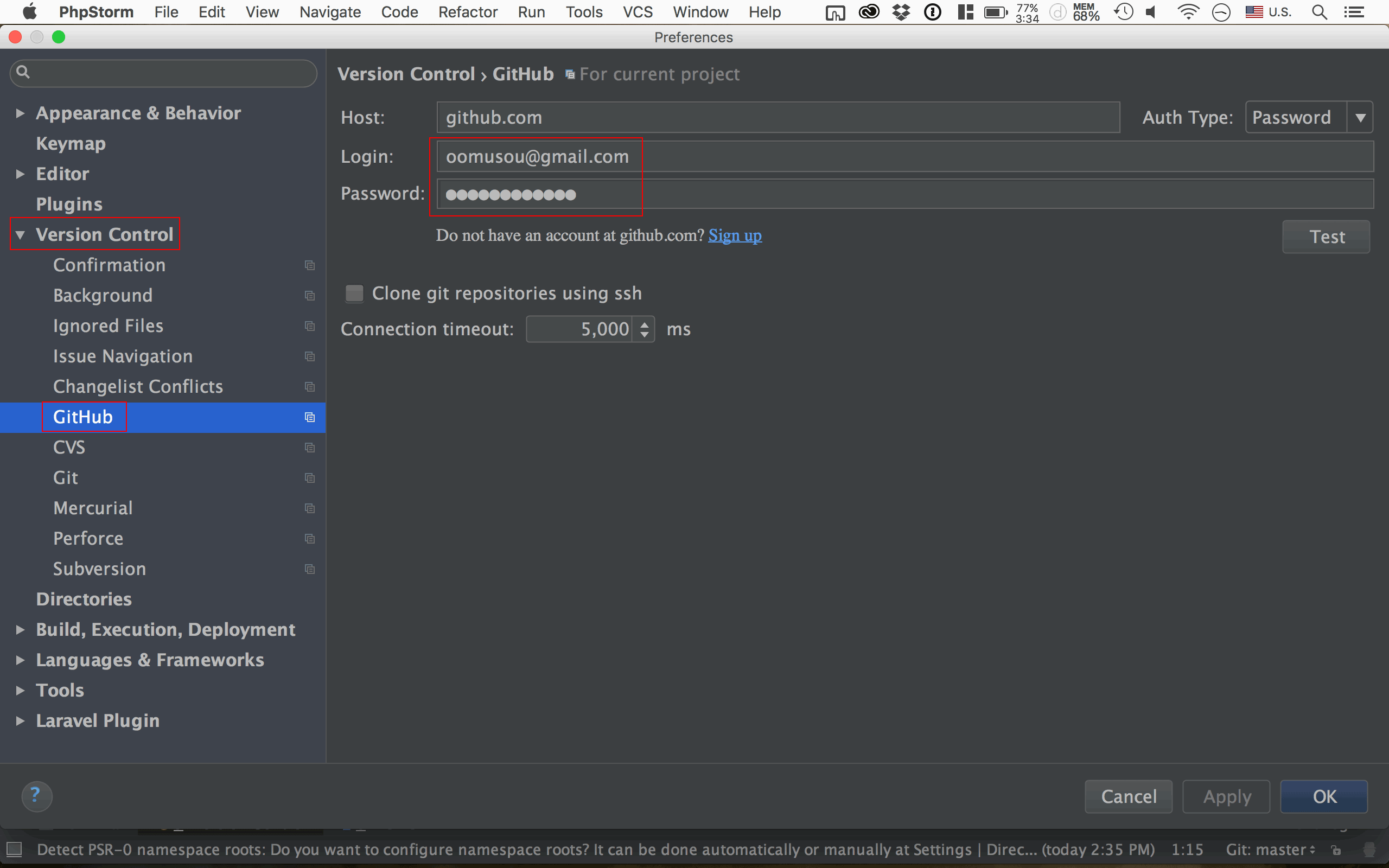
PhpStorm -> Preferences -> Version Control -> GitHub
設定 GitHub 帳號。

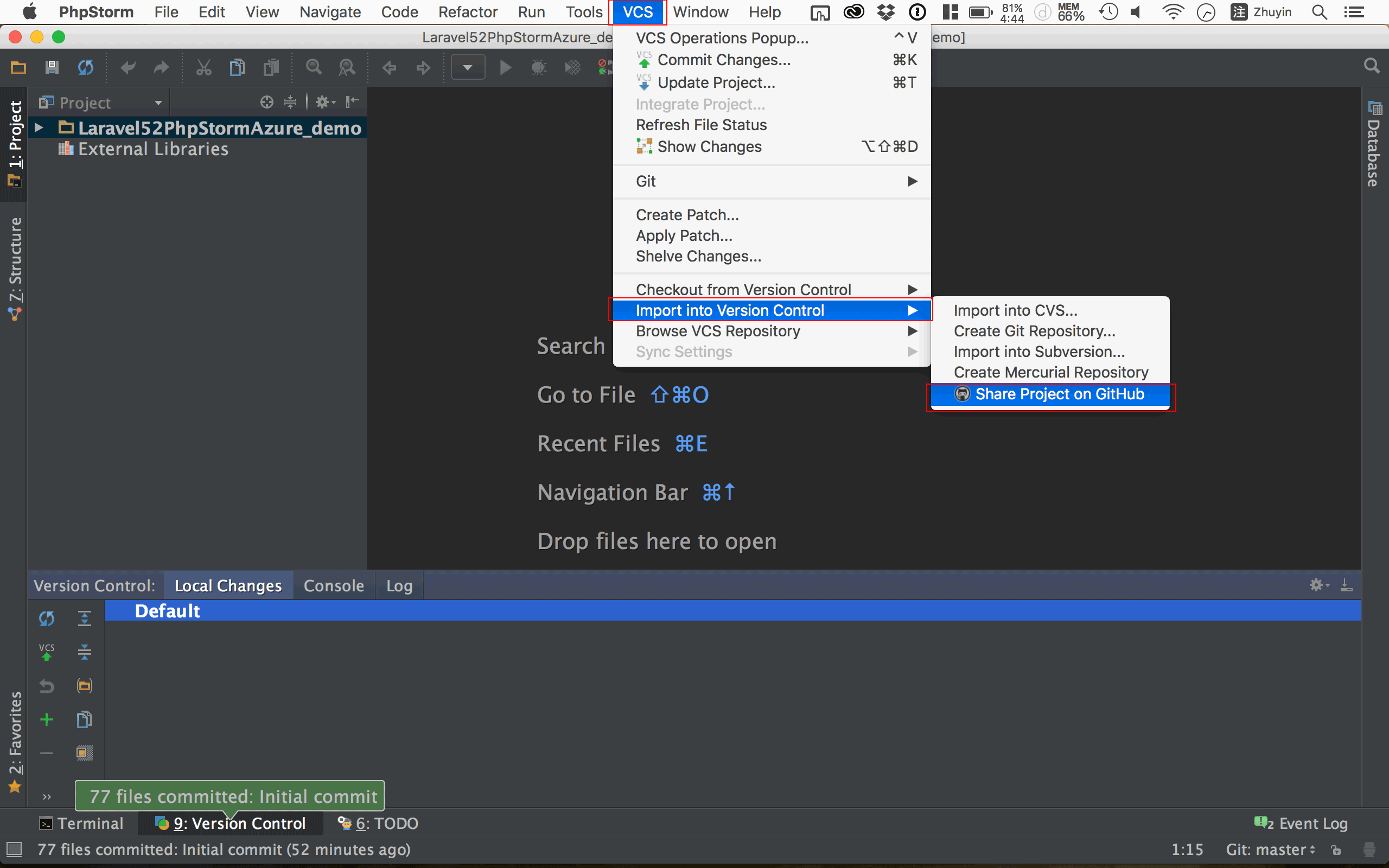
VCS -> Import into Version Control -> Share Project on GitHub
將專案發佈到 GitHub。

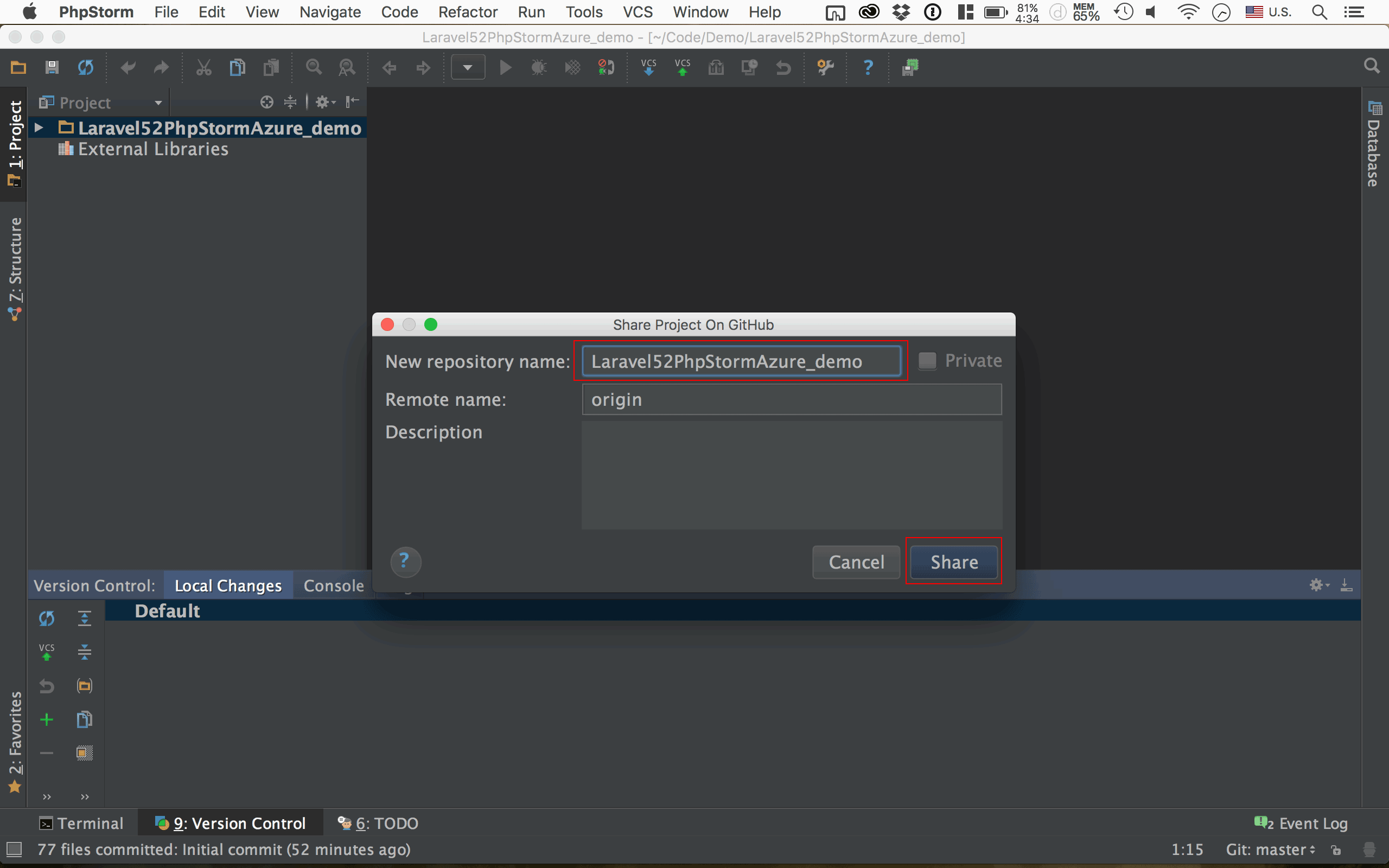
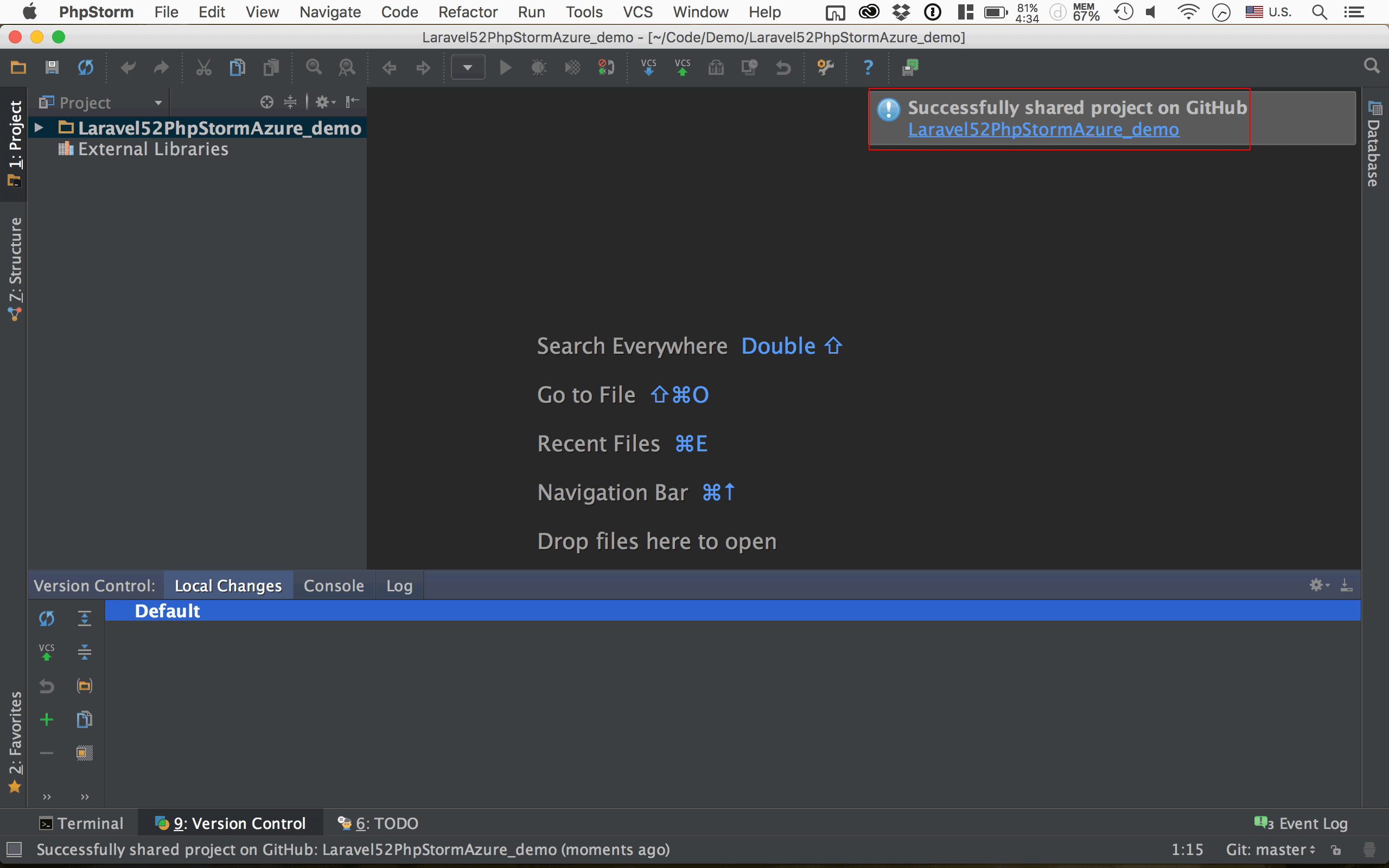
預設會使用專案名稱為 remote GitHub repository 名稱。

在 GitHub 建立成功。

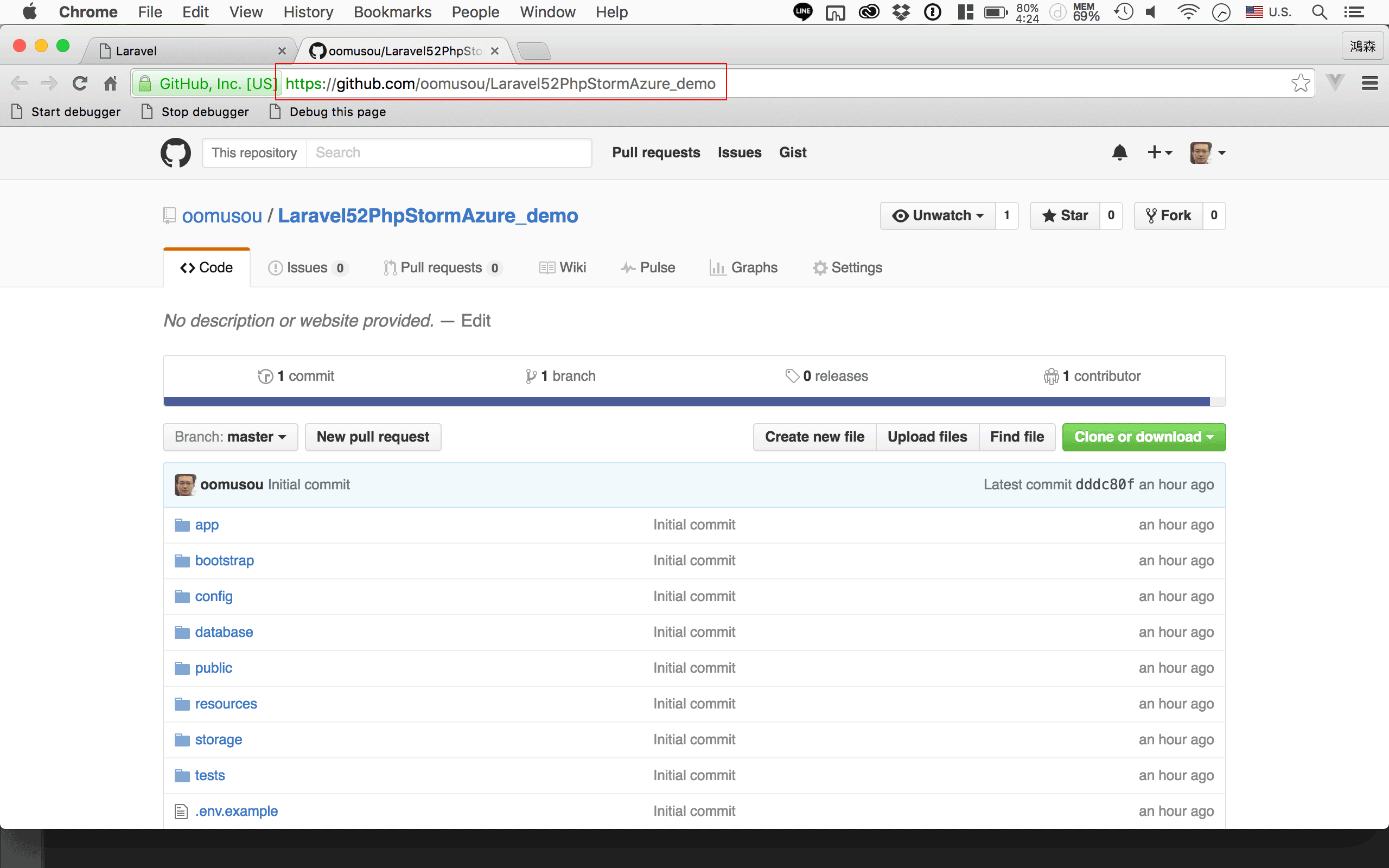
在 GitHub 已經看到剛剛上傳的專案。
建立 Azure Web App
之前都在 PhpStorm 操作,現在開始要在 Azure portal 操作了。

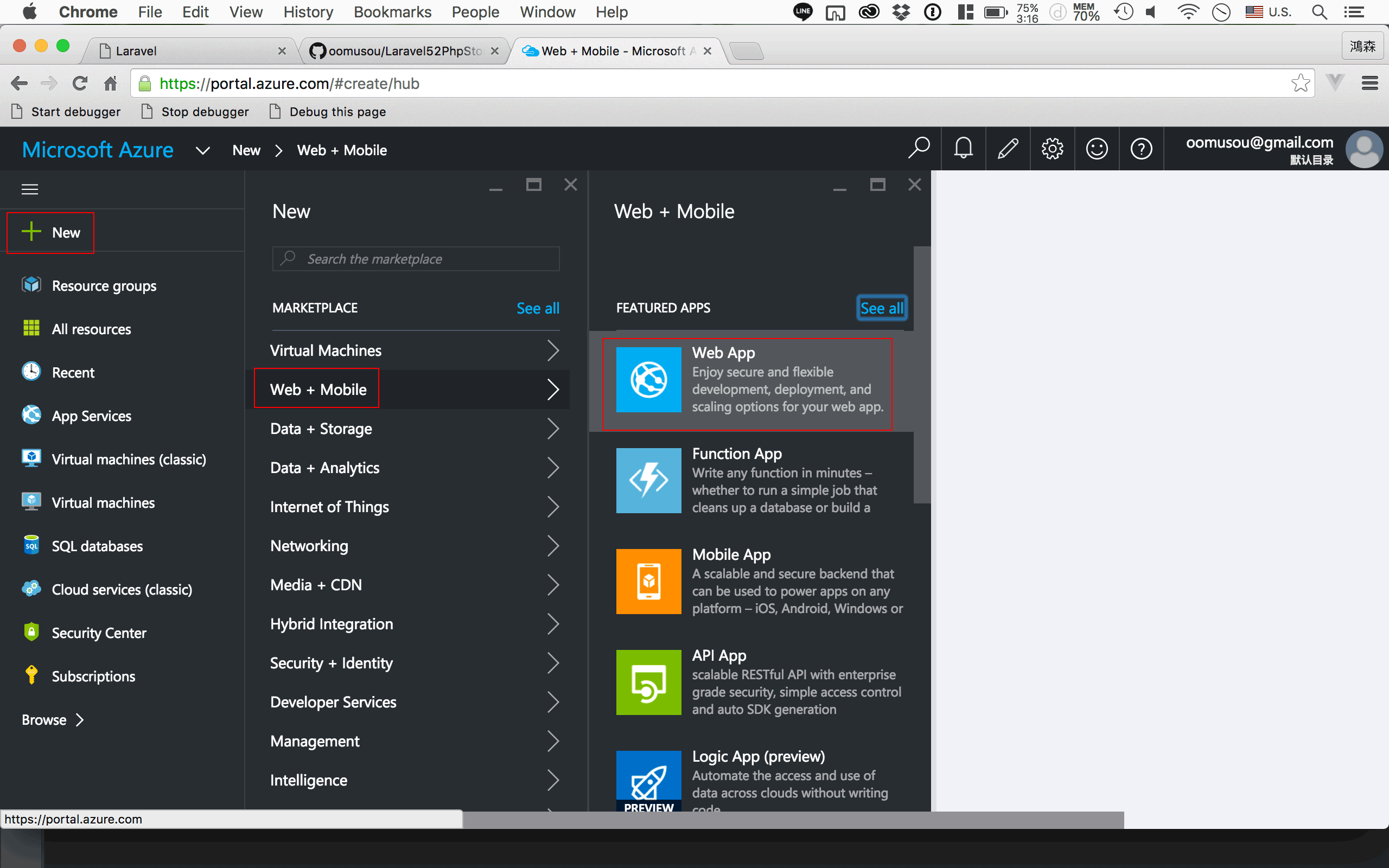
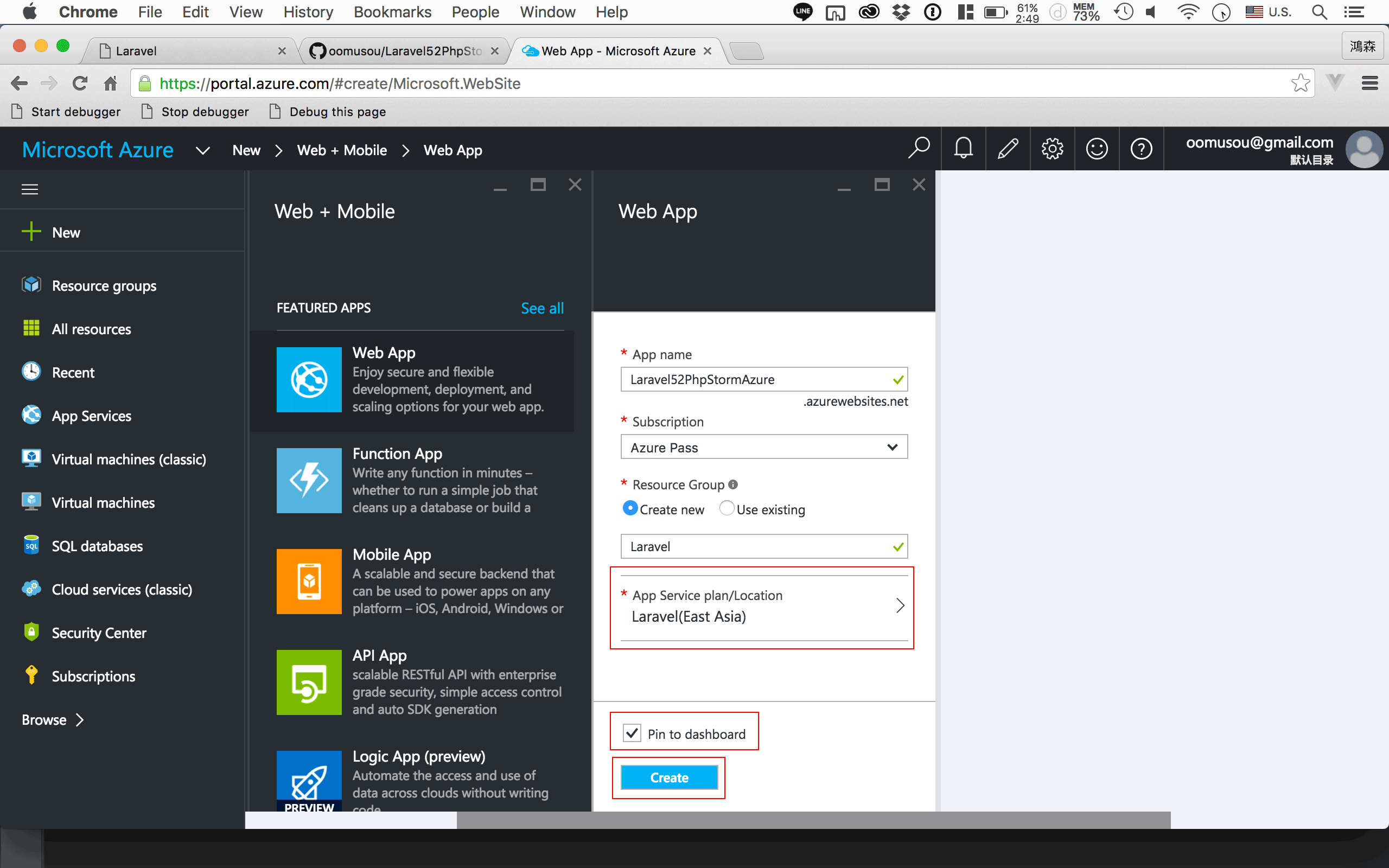
New -> Web + Mobile -> Web App
在 Azure 建立 Web App。

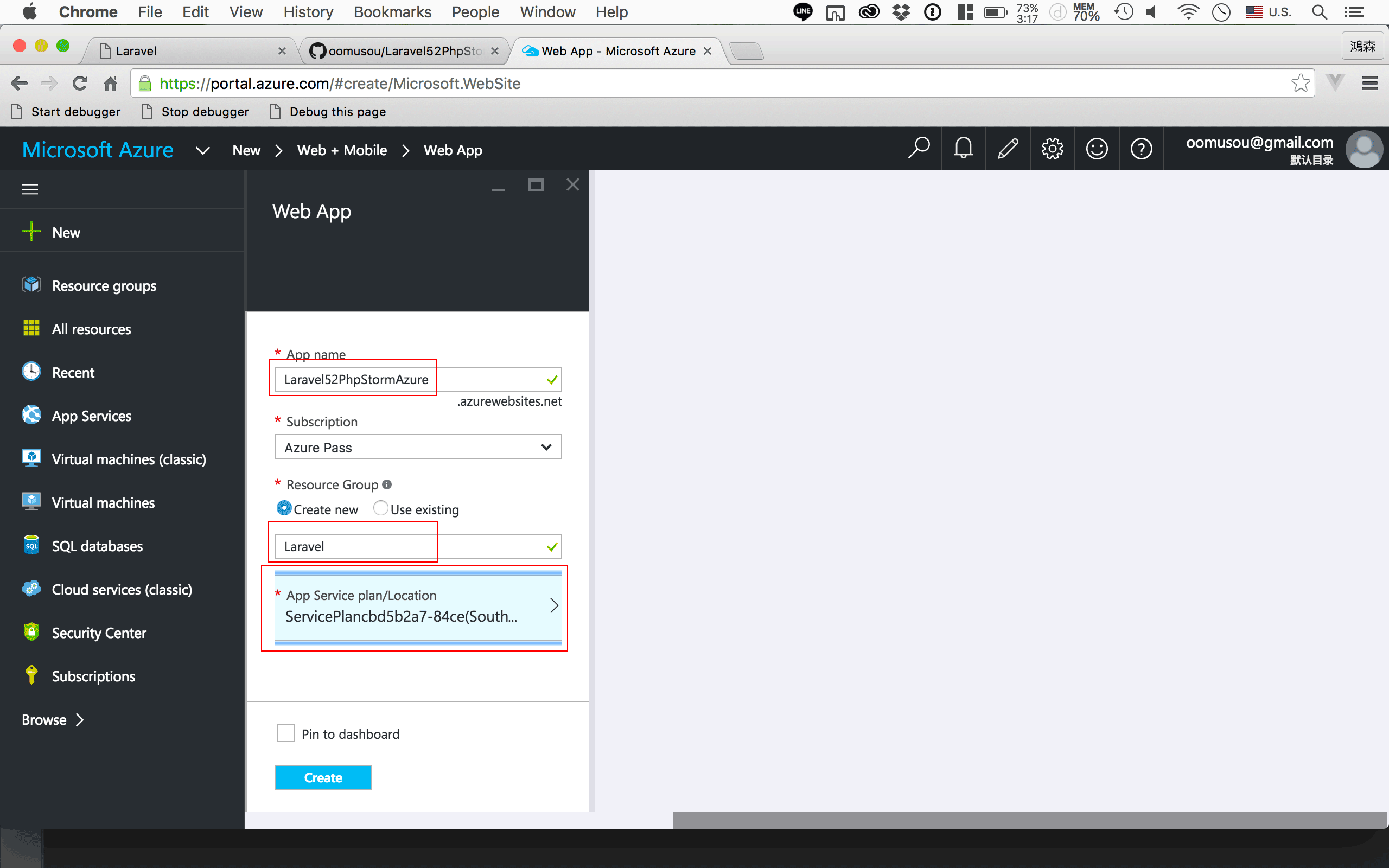
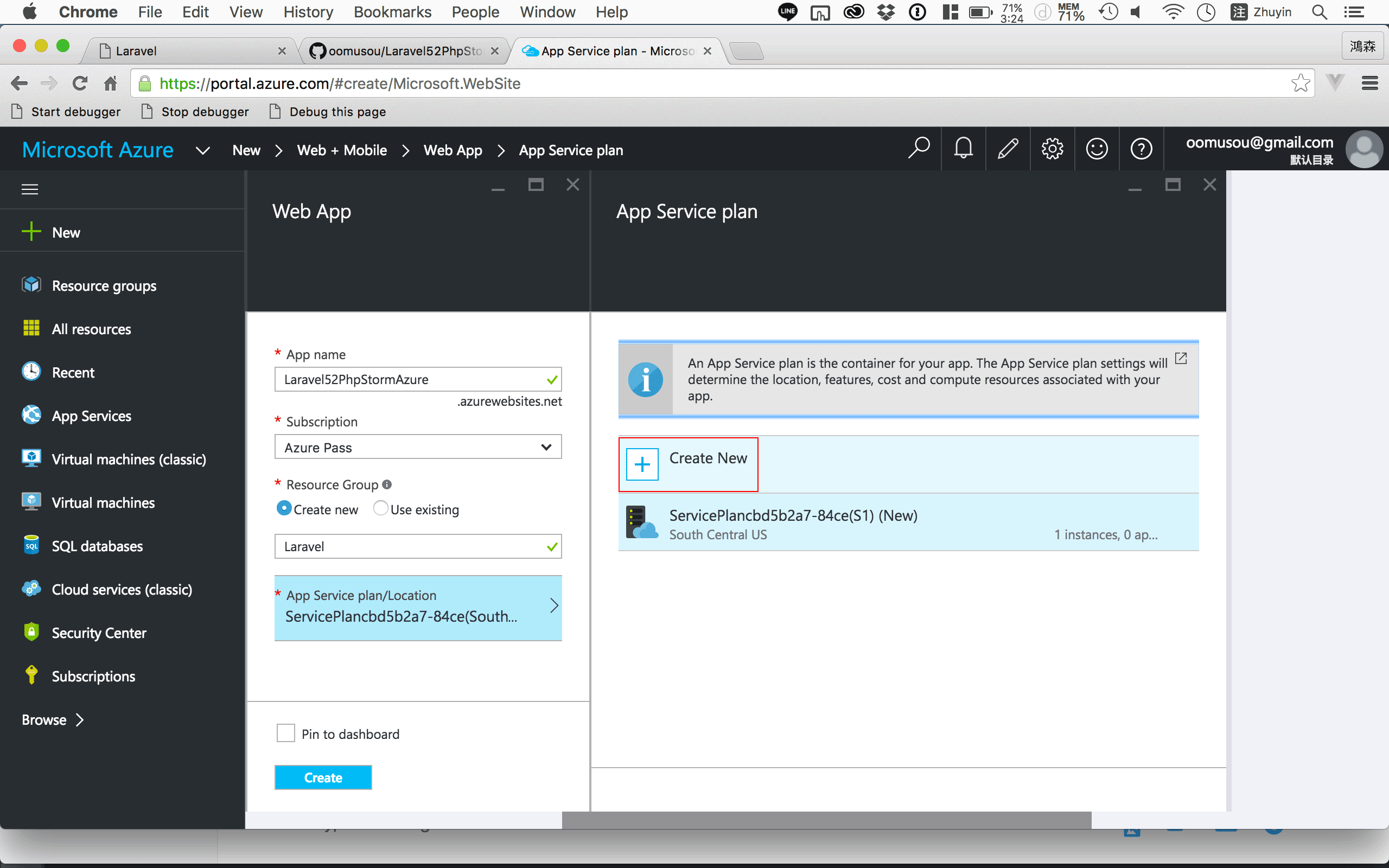
- App name : 將來可以使用網址
https://appname.azurewebsites.net連過來。 - Resource Group : 可以新建 group,也可以使用目前既有 group,使用 group 的優點是方便管理,若要刪除可以整個 group 一起刪除。
按 App Service plan/location 繼續設定。

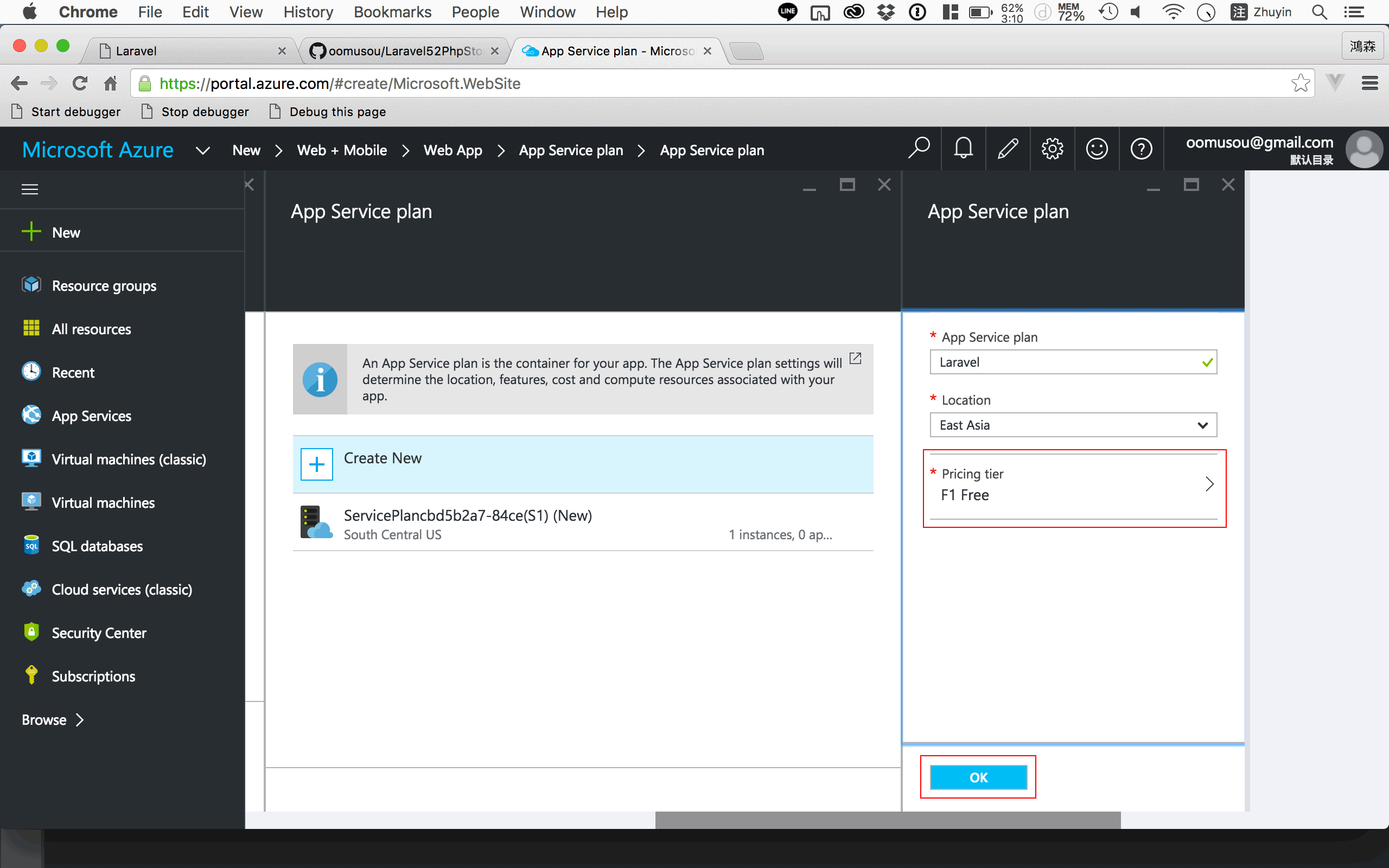
預設的 App Service plan 是在美國,並不適合我們,我們應該選離我們最近的主機,所以選擇 Create New 建立新的 App Service plan。

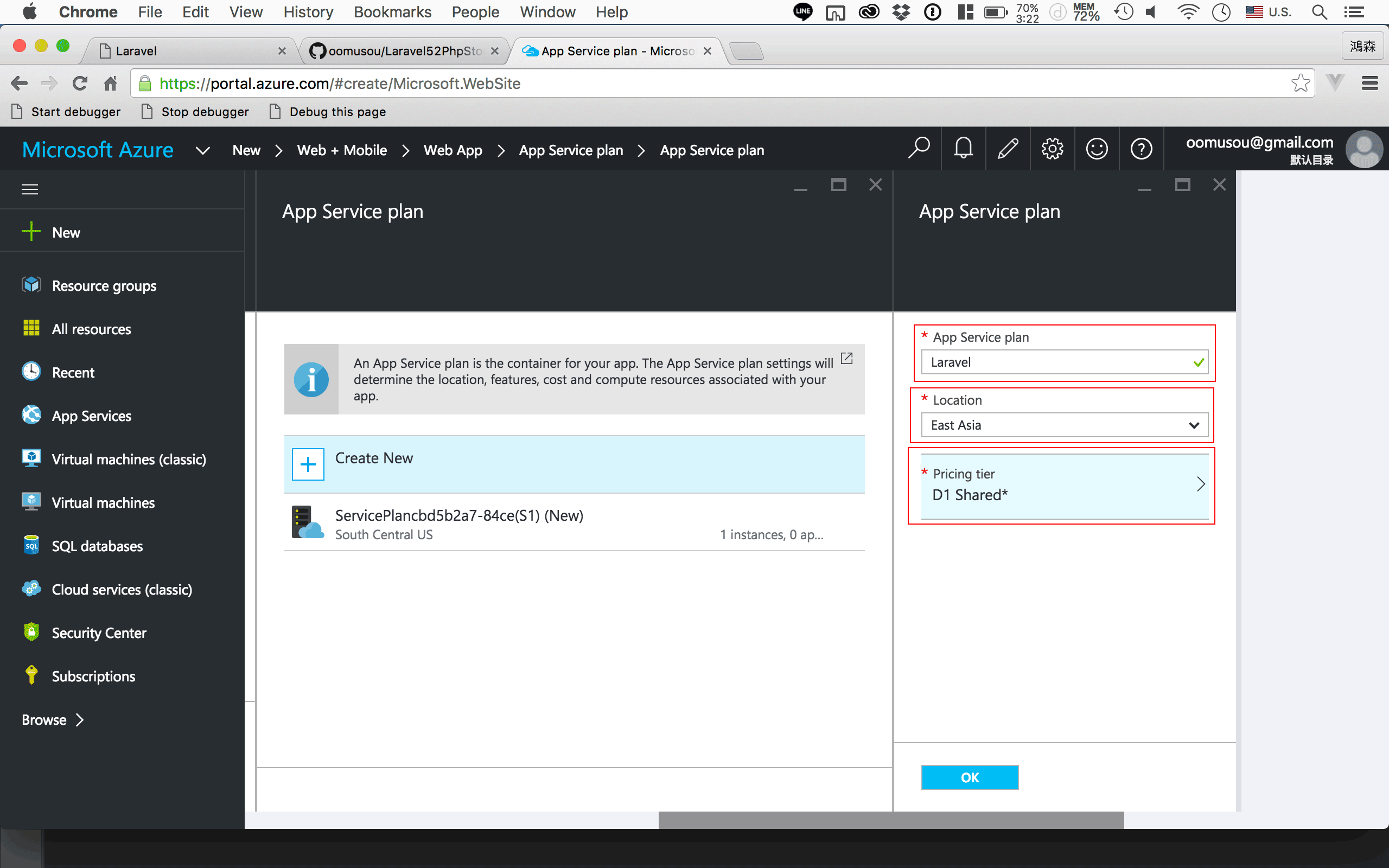
- App Service plan : 替 App Service plan 選個名稱。
- Location : 選擇主機位置,離我們最近的是
East Asia,位在香港。 - Pricing tier : 預設為
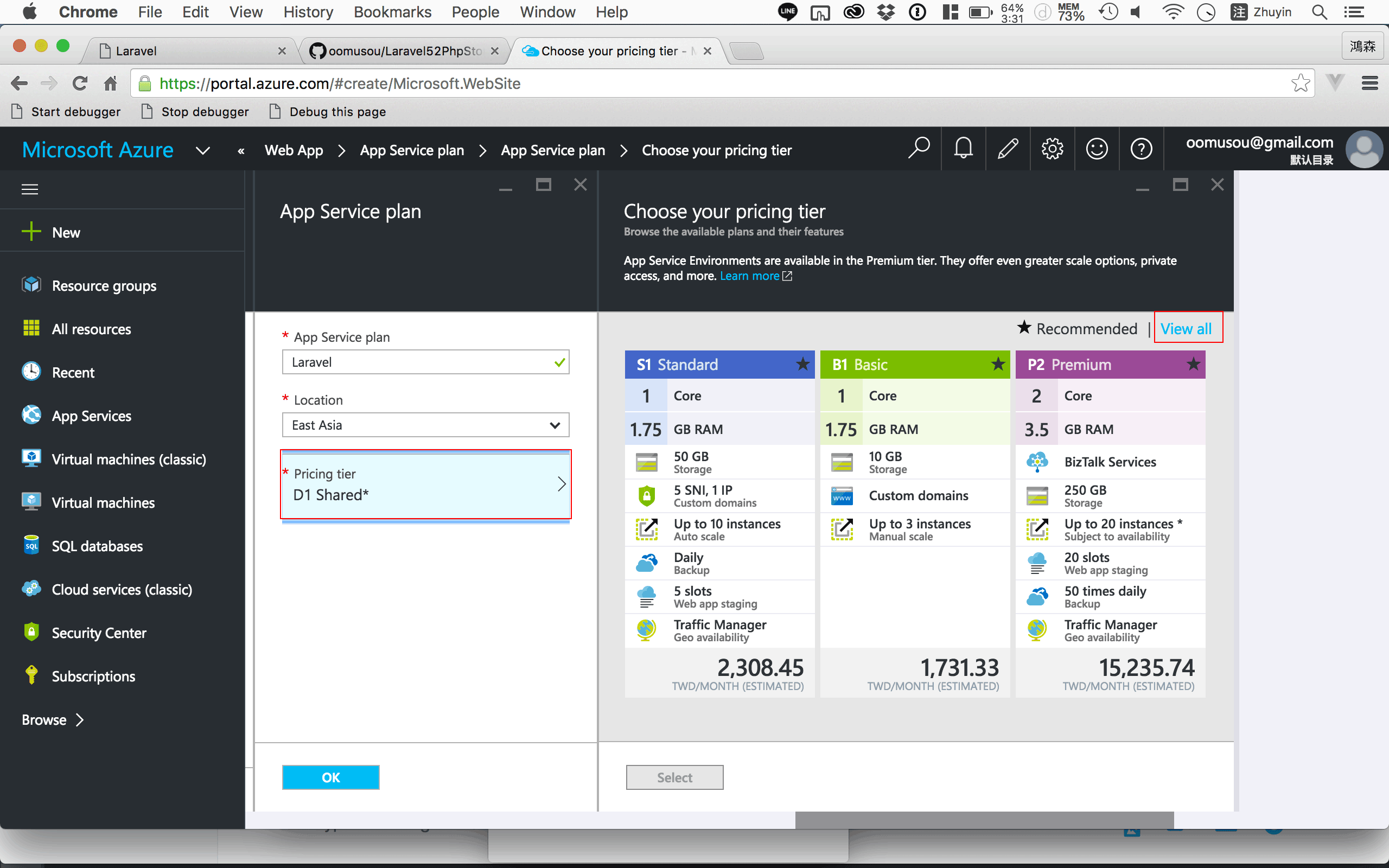
D1 Shared,需要收費,由於我們只是測試用,可以選擇0元的方案。

預設只會顯示 Recommended 方案,按 View all 顯示全部方案。

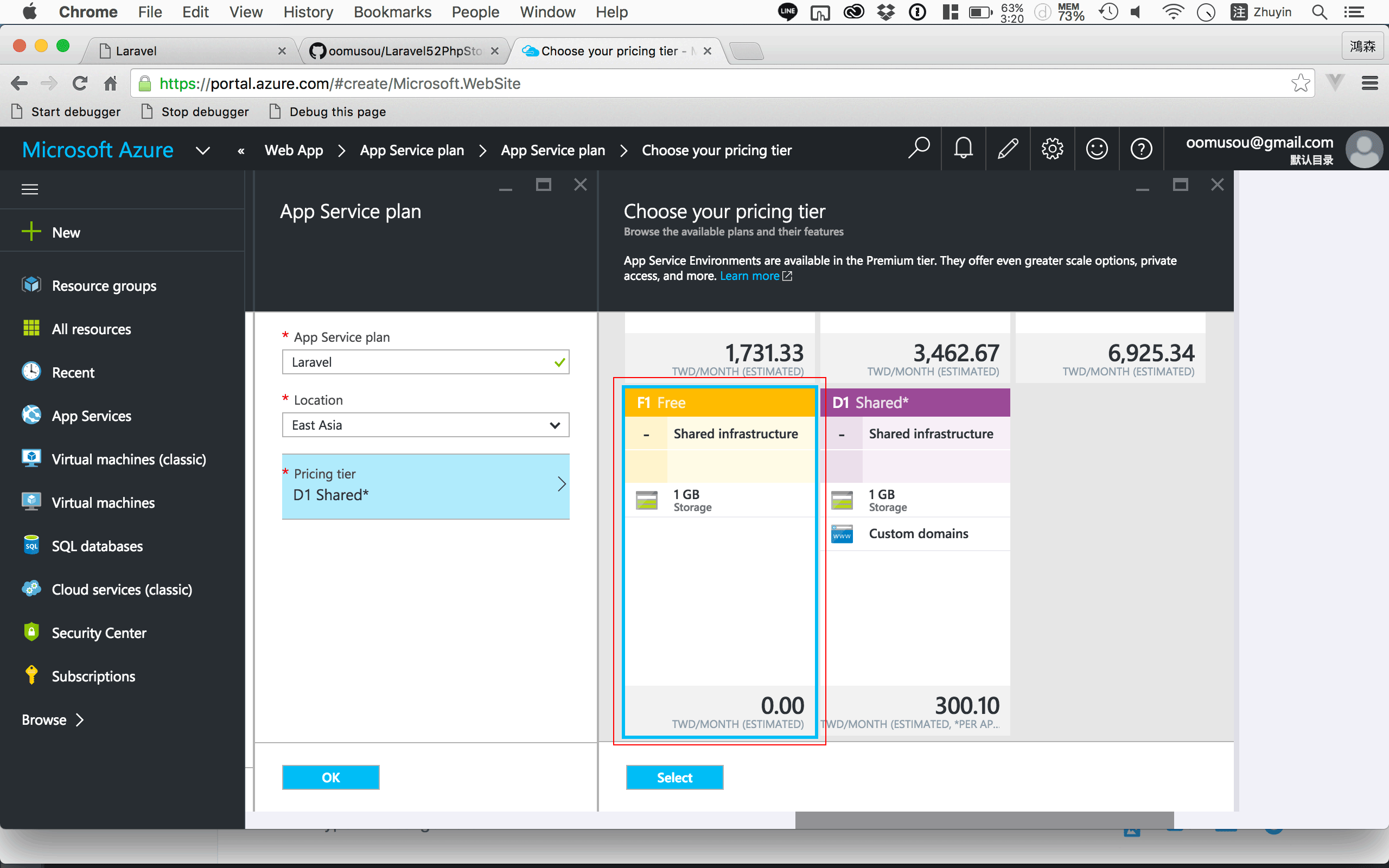
選擇 0 元的 F1 Free 方案。

Pricing tier 改成 F1 Free,按 OK 繼續。

App Service plan/location 改成我們想要的 Laravel (East Asia)。
建議將 Pin to dashboard 打勾,方便我們管理。
按 Create 開始建立 Web App。

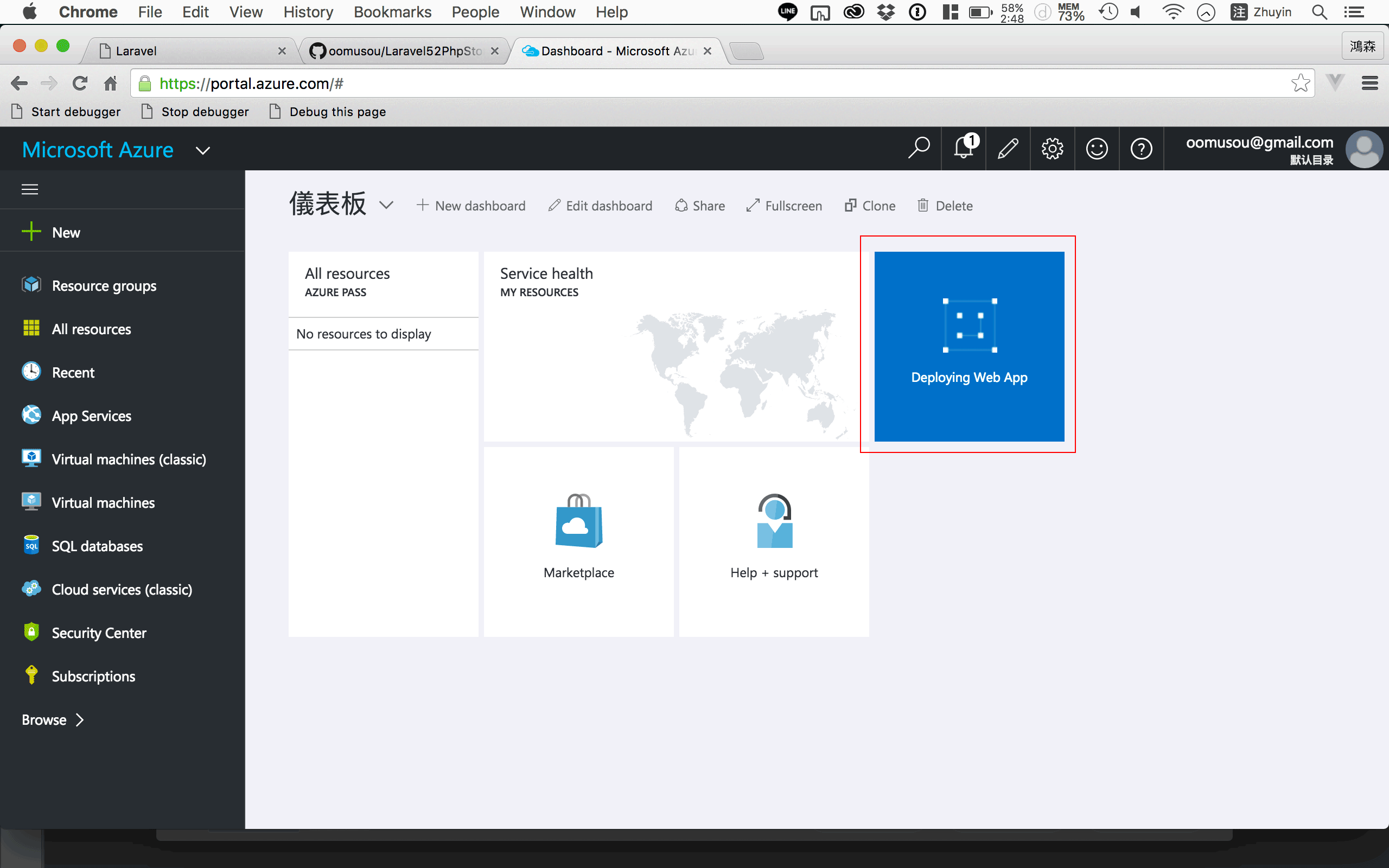
Azure 正在建立 Web App 中,需要一點時間。

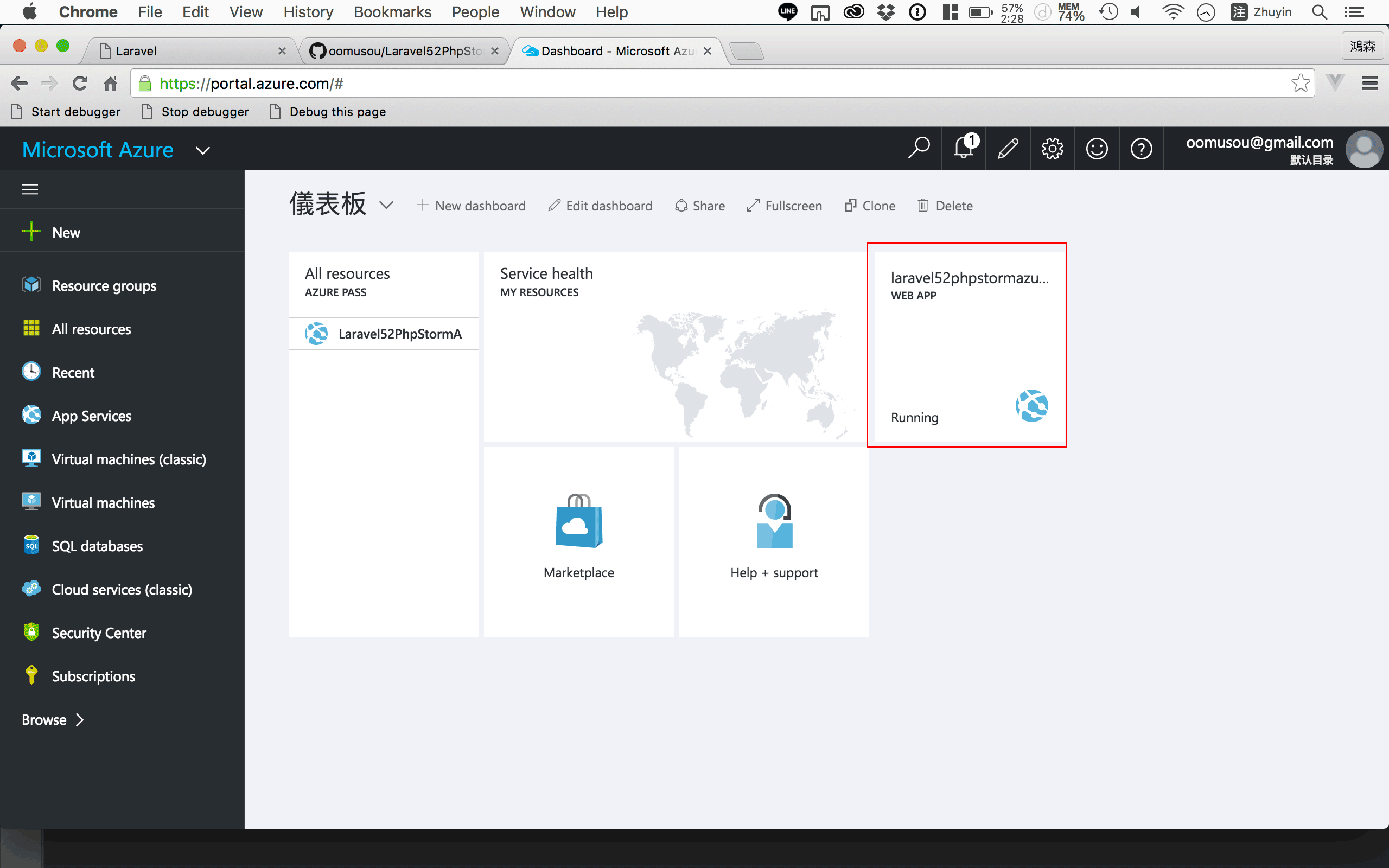
Web App 建立完成,會顯示 Running。
設定 PHP 版本
Web App 預設的版本為 PHP 5.4,無法執行 Laravel,必須另外設定。

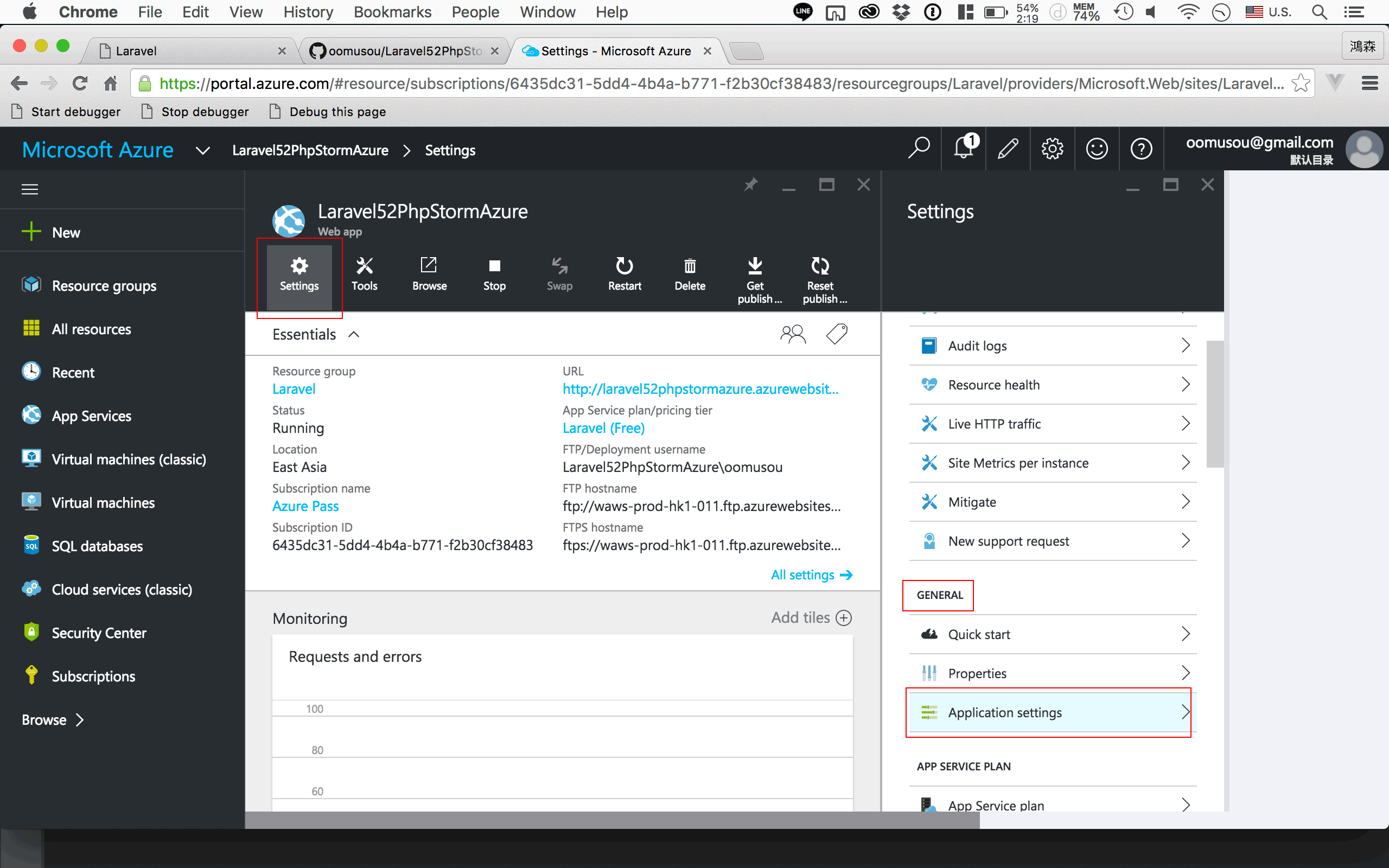
選擇剛剛建立的 Laravel52PhpStormAzure Web App。
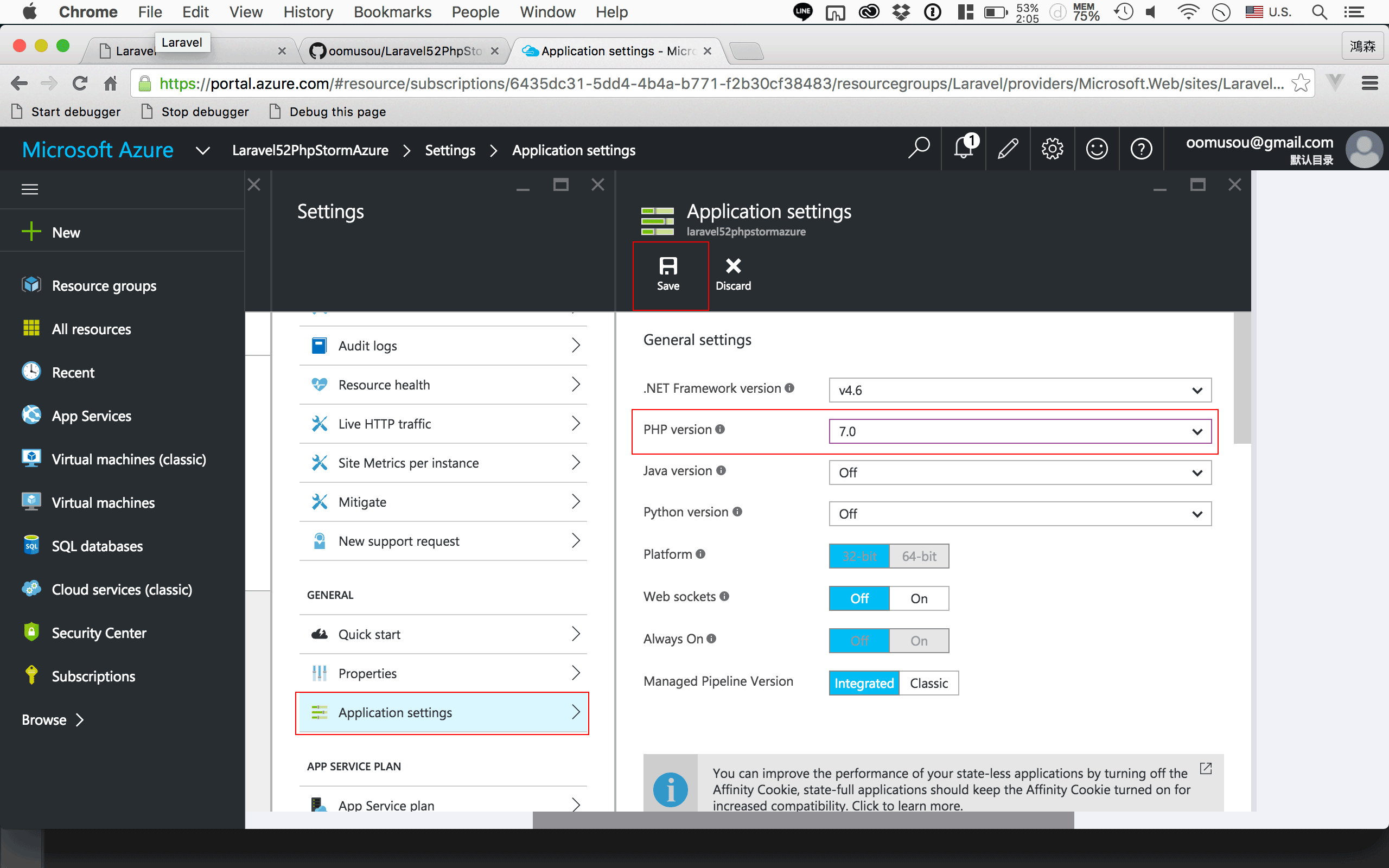
Settings -> General -> Application settings。

- PHP version : 選擇
5.6或7.0。
最後記得按上方的 Save 存檔。
安裝 Composer
Laravel 預設的 .gitignore 有排除 vendor 目錄,使得上傳到 GitHub 不包含 vendor ,所以將來 Azure 從 GitHub 所抓下來的檔也沒有 vendor 目錄。
這使得 Azure 要自己下 composer install 安裝 vendor 下的 package,因此必須另外在 Azure 安裝 Composer。

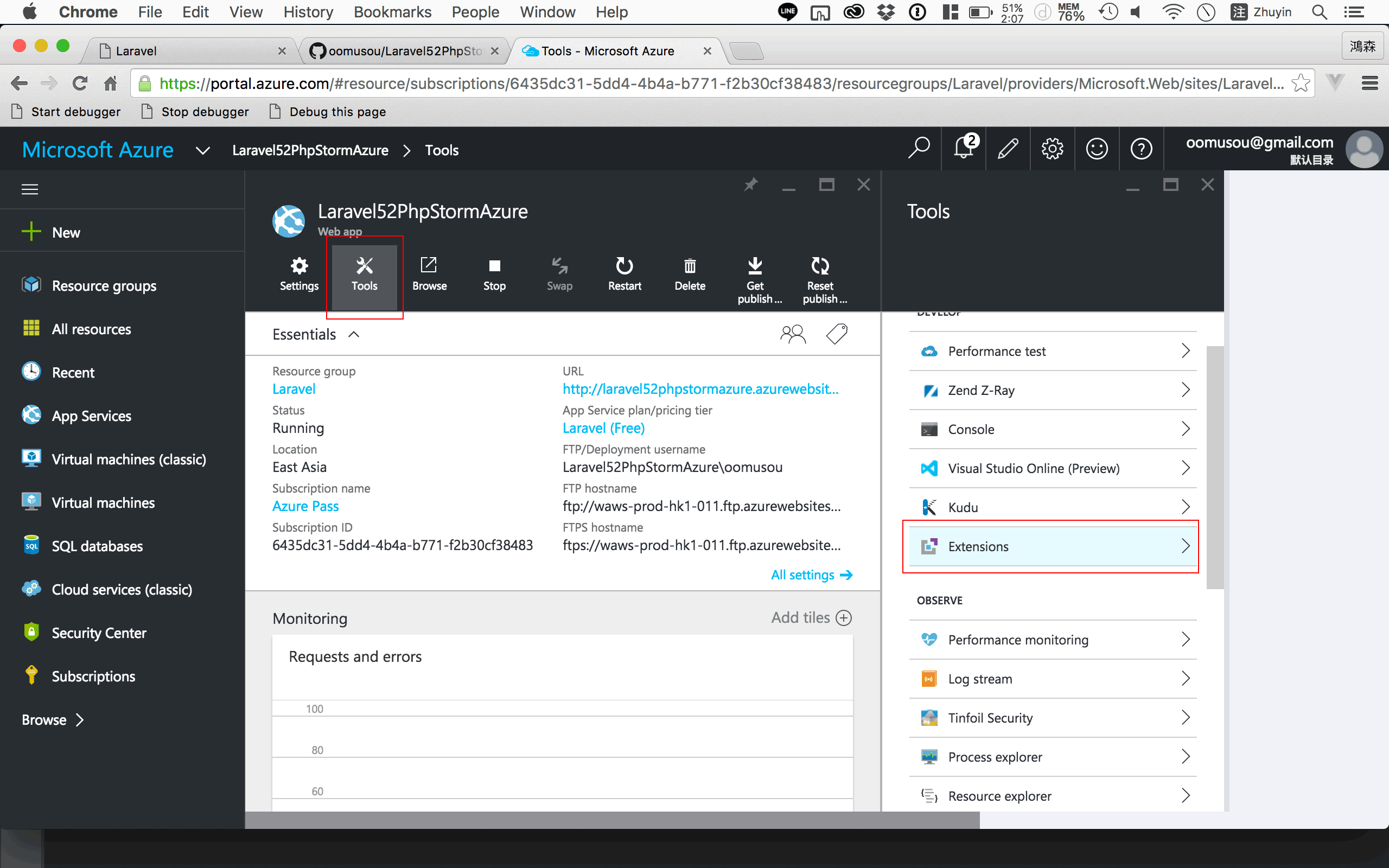
Tools -> Develop -> Extensions。

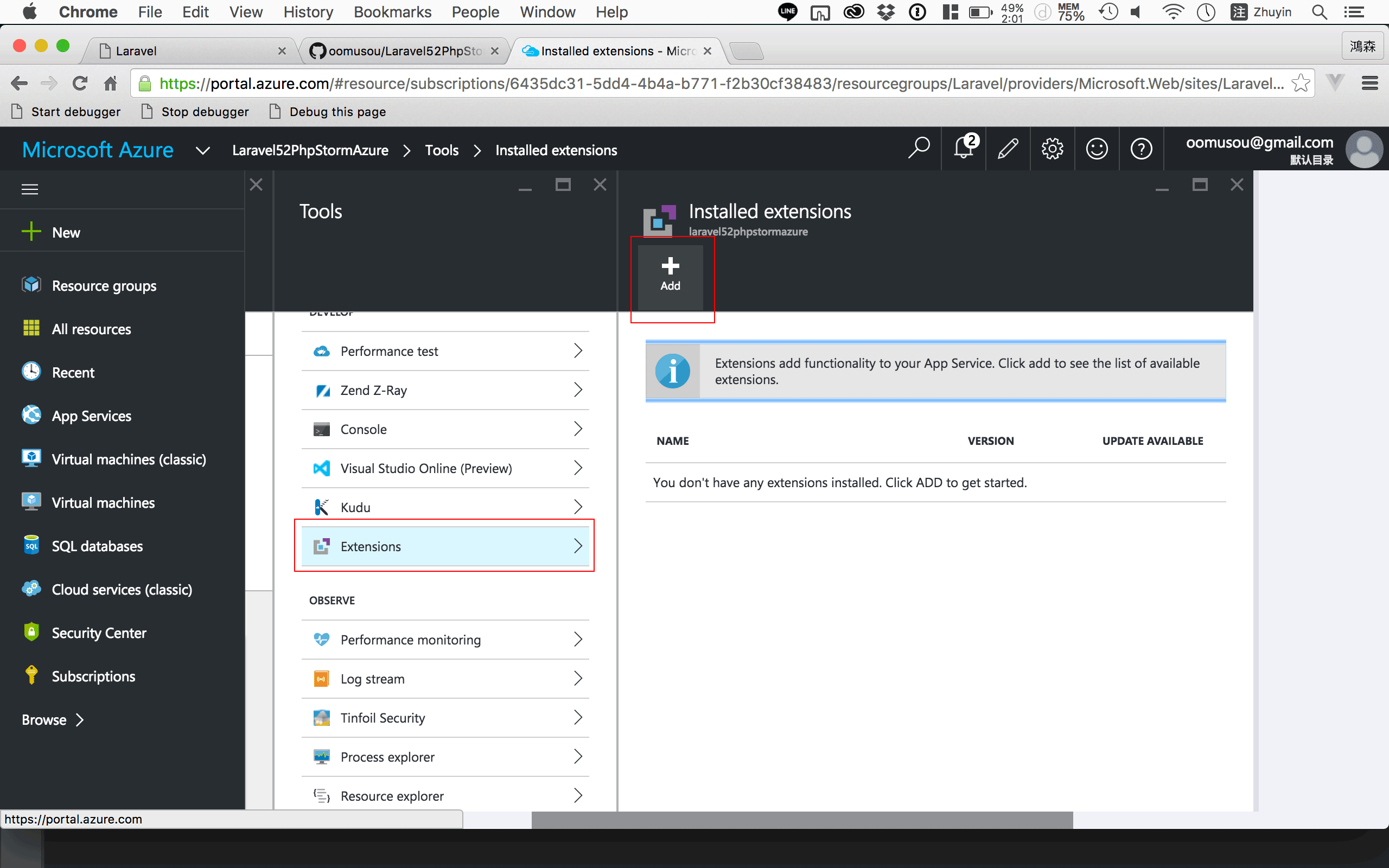
按 Add 新增 extension。

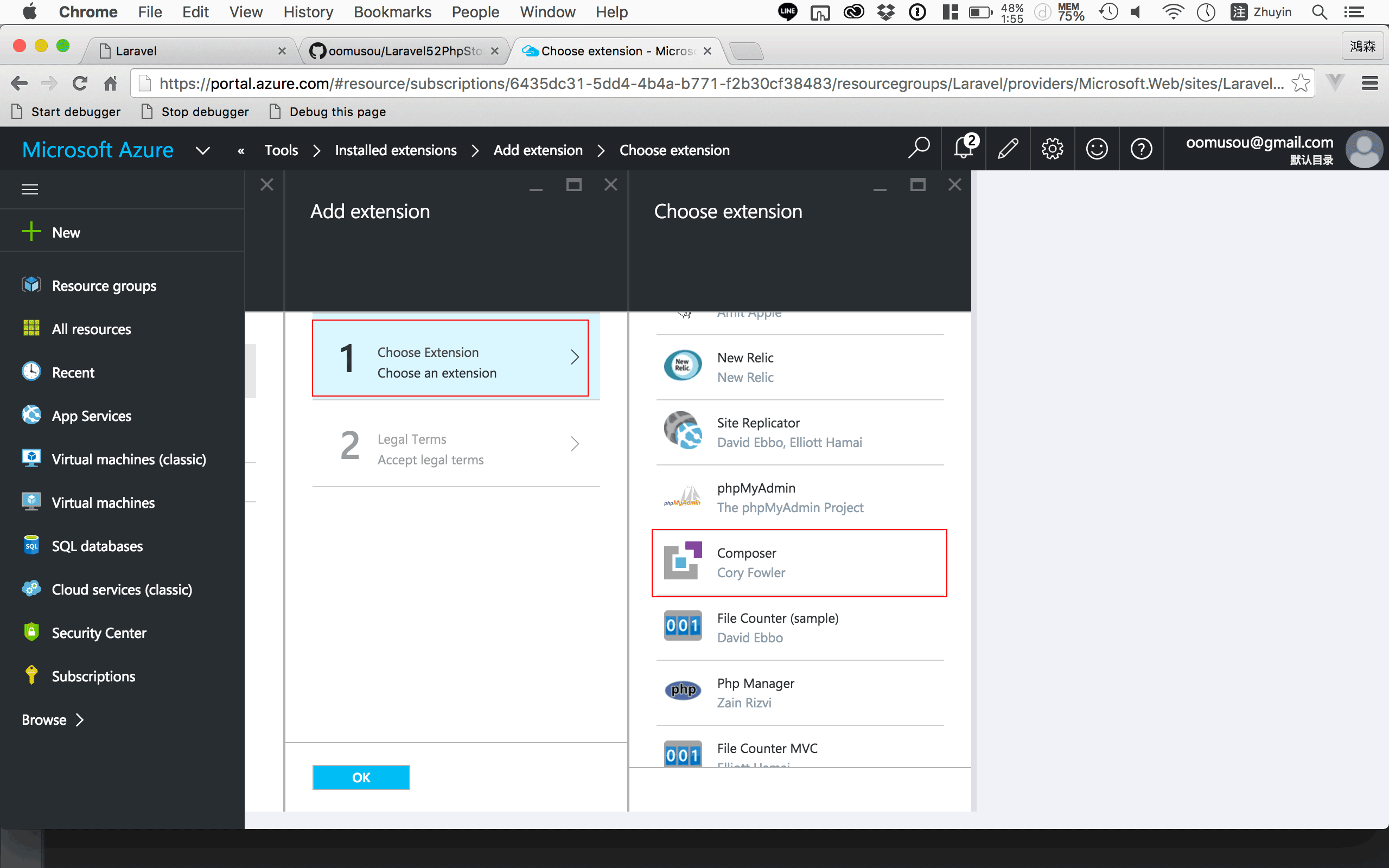
選 Choose Extension 與 Composer。

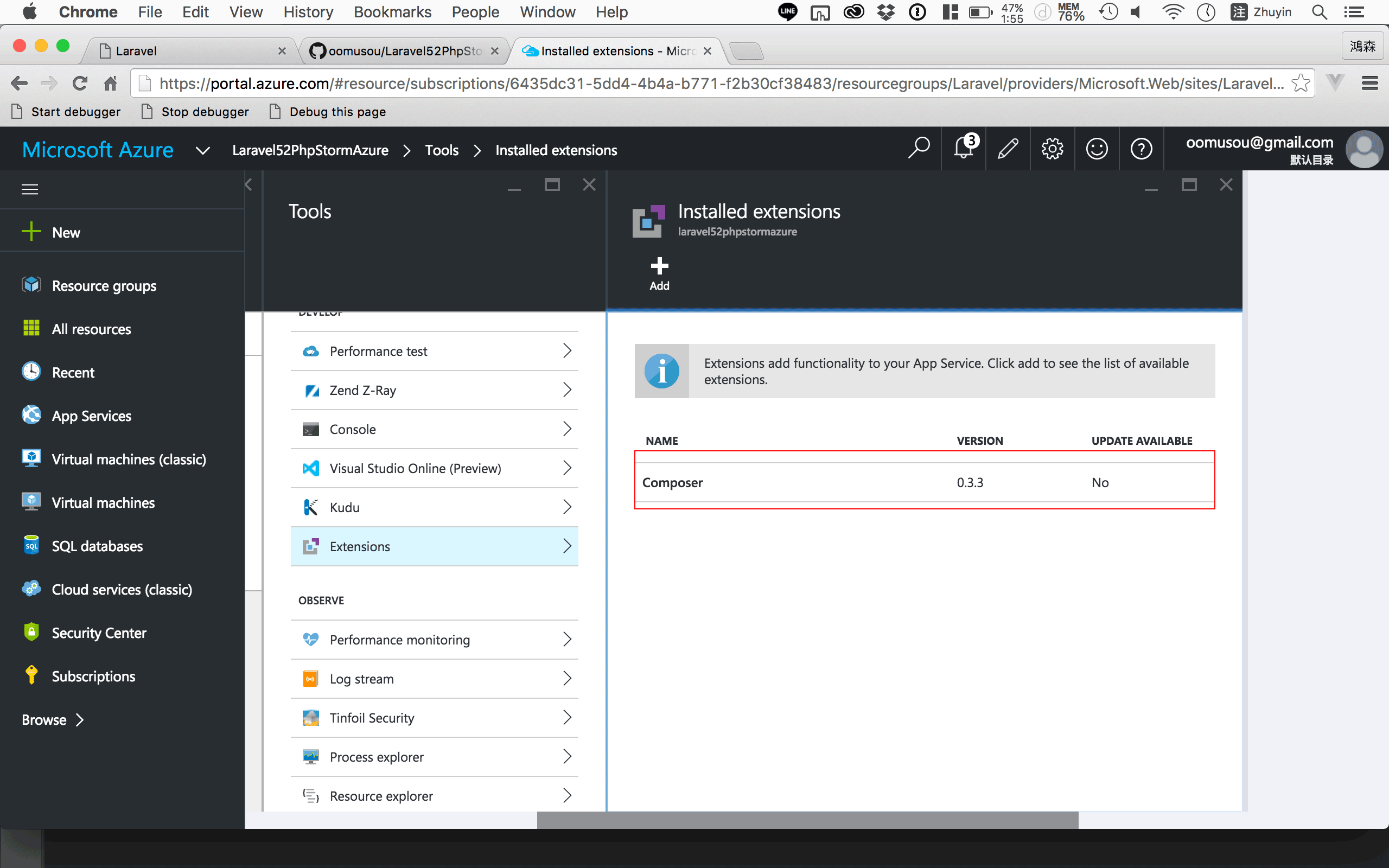
成功安裝 Composer。
設定 Deployment Source
設定 Azure 從 GitHub 抓資料,只要有任何 push 到 GitHub,Azure 都會自動更新。

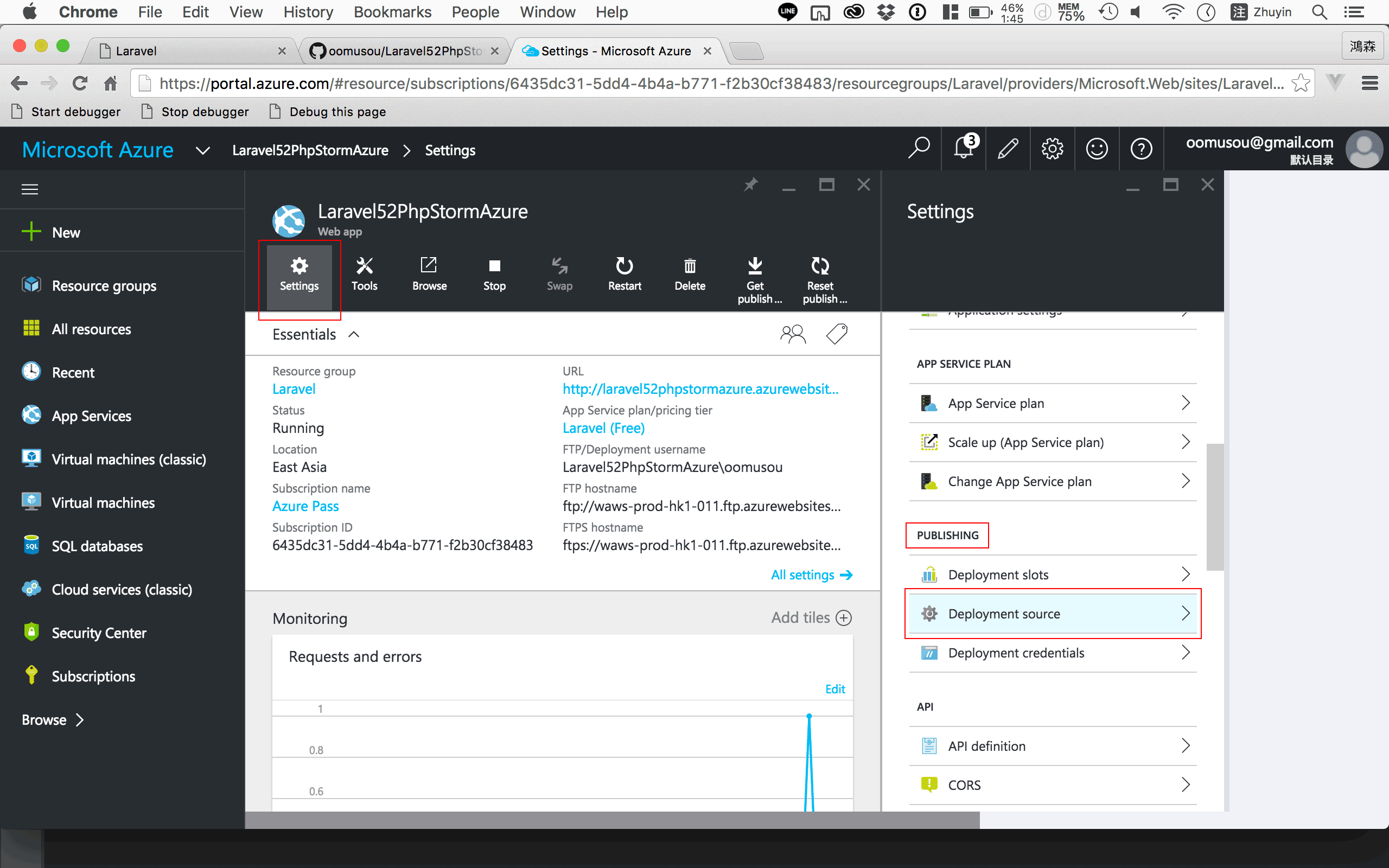
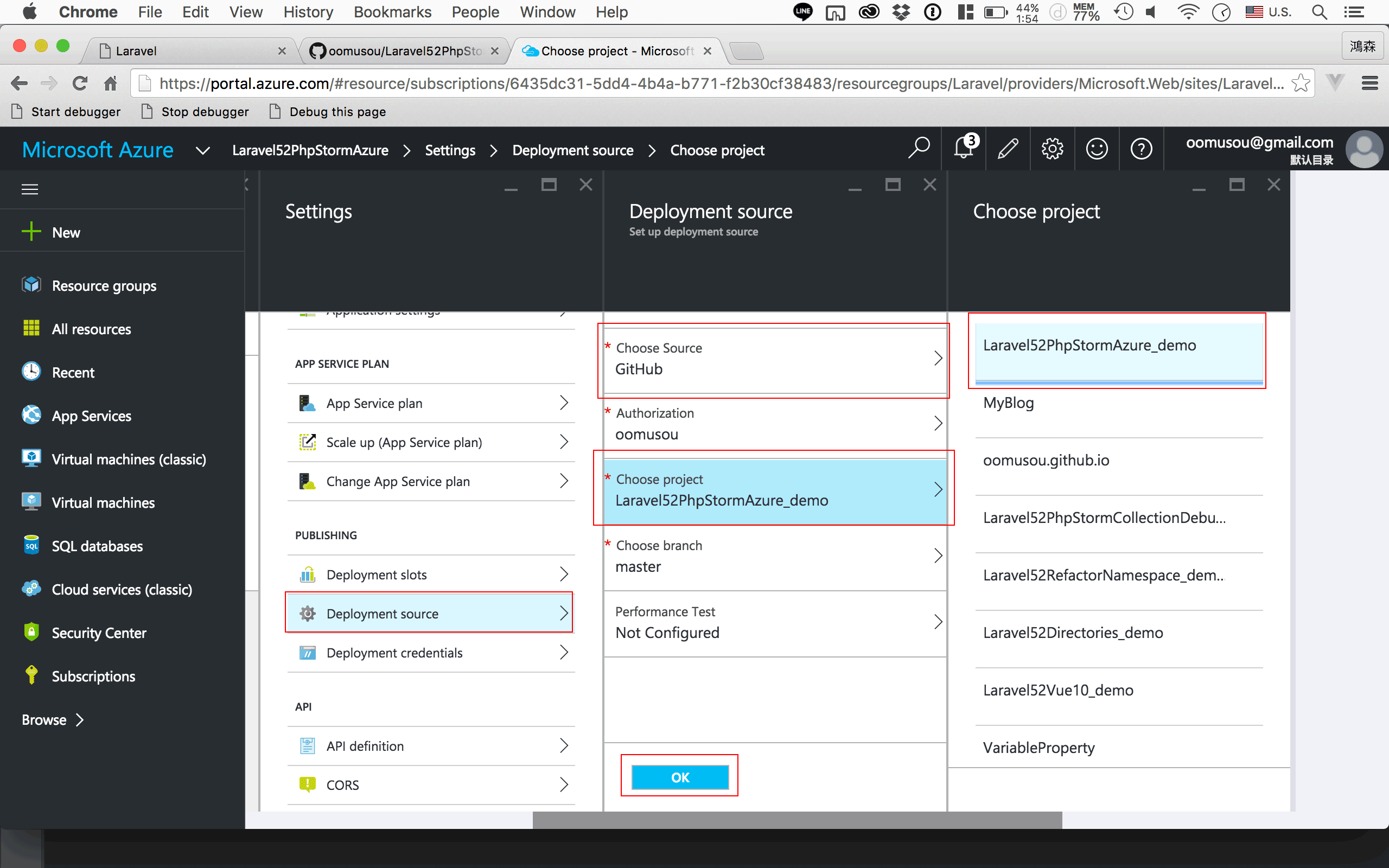
Setting -> Publishing -> Deployment source。

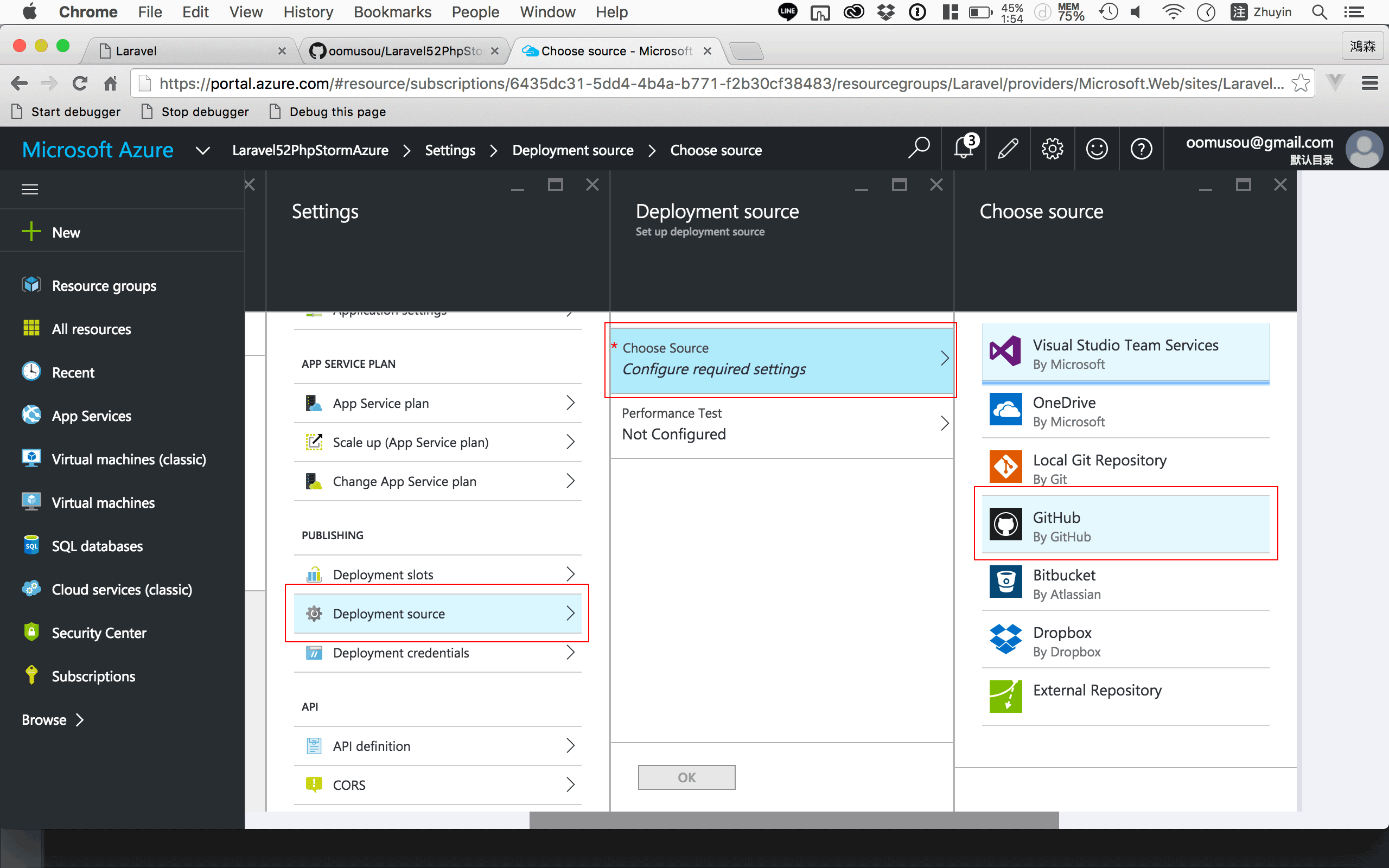
Choose Source -> GitHub
Azure 支援多種 deployment source,本文以 GitHub 為例。

選擇 GitHub 上的 project 與 branch。
按 OK 後,開始第一次從 GitHub 部署到 Azure。
由於第一次部署,composer install 要重新安裝 vendor 目錄,需要一點時間。
設定 Remote Host
設定 Web App 一定得設定虛擬目錄,但是之前的部署皆由 Azure 自動完成,到底 Azure 將我們的專案下載到什麼目錄下呢?
讓我們再回到 PhpStorm。

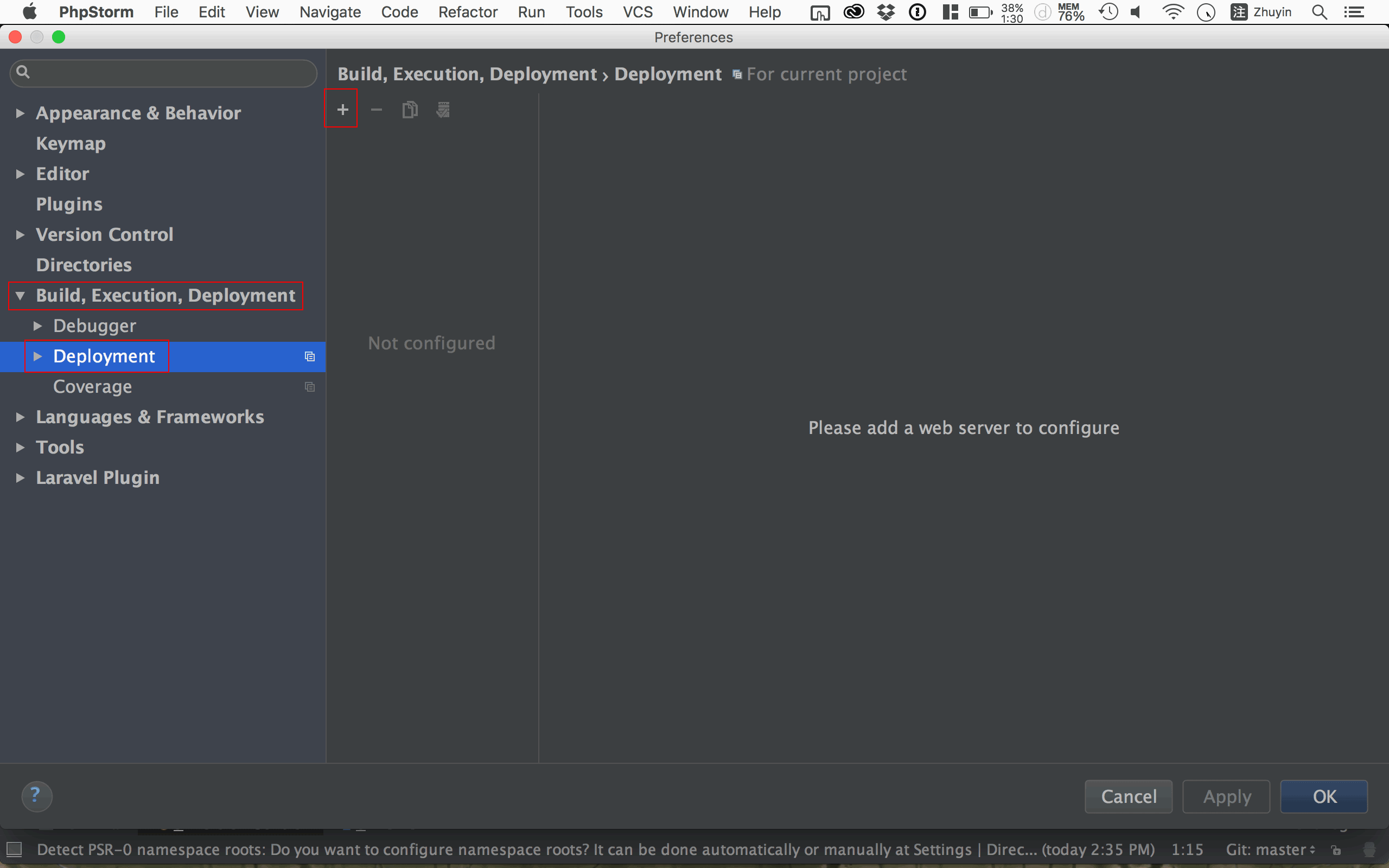
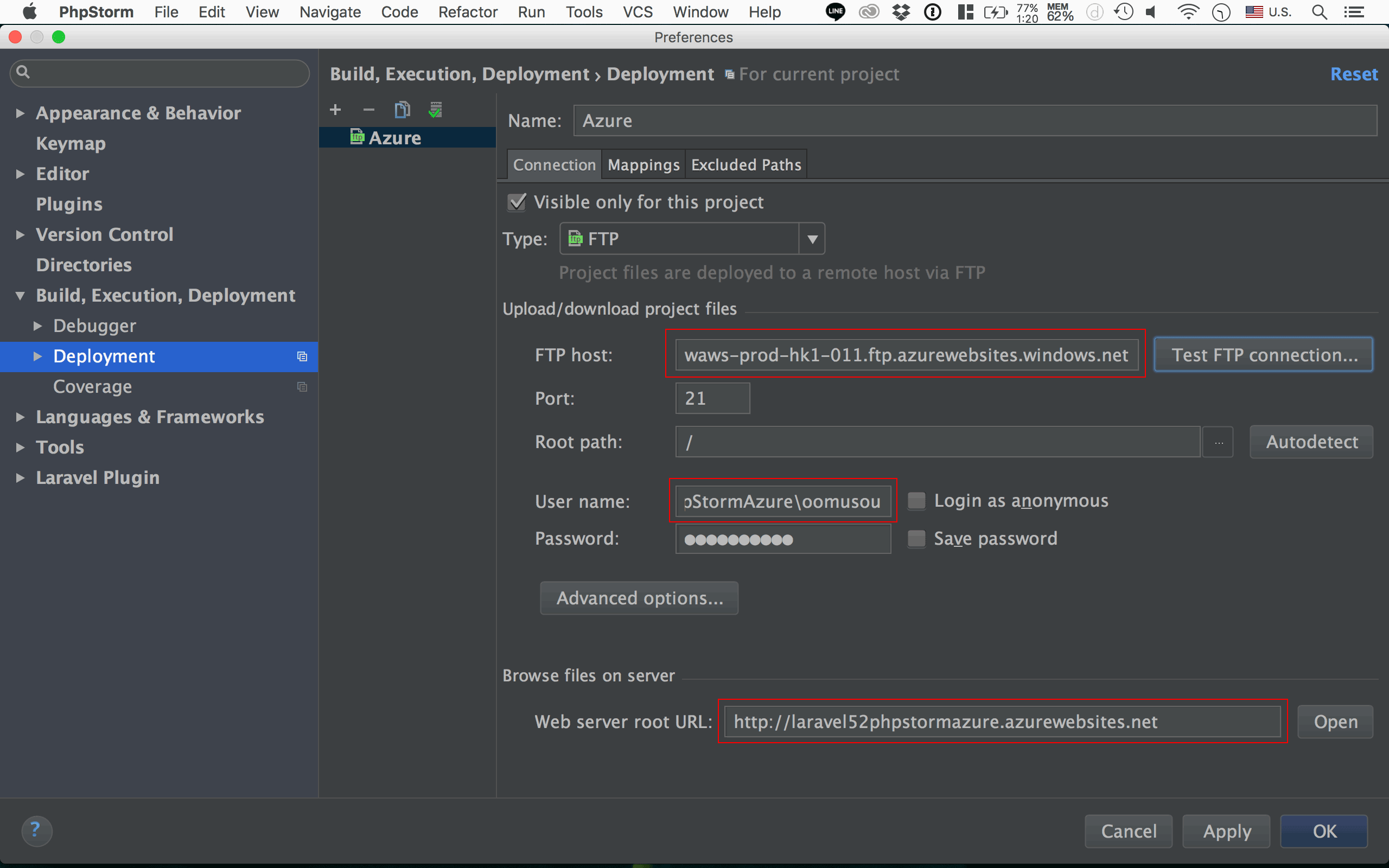
PhpStorm -> Preferences -> Build, Execution Development -> Deployment
按 + 新增。

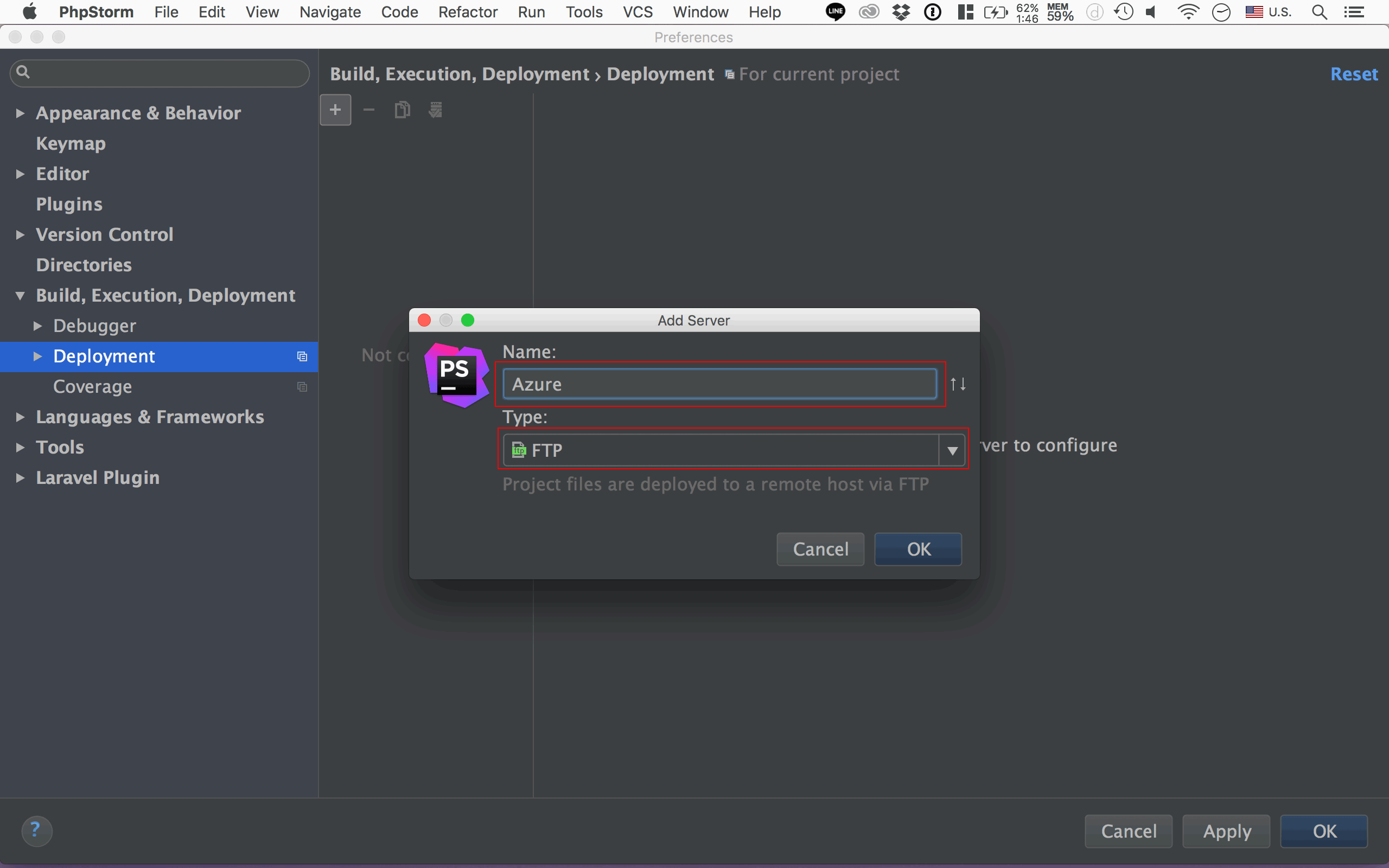
輸入自訂 server 名稱,選擇 type 為 FTP。

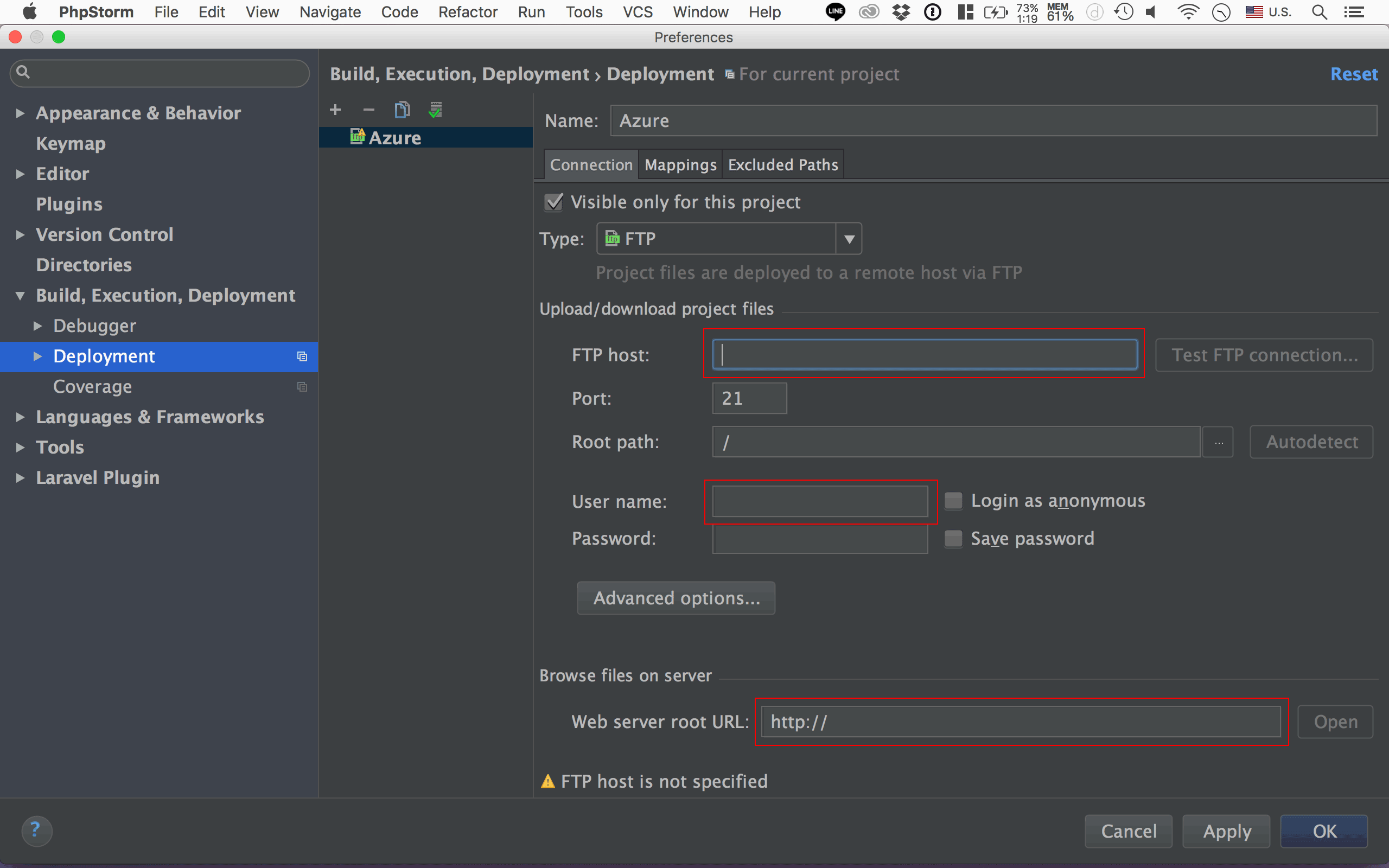
需要輸入 FTP host、User name 與 Web server root url。
但此時我們還不知道該輸入什麼。

回到 Azure portal。
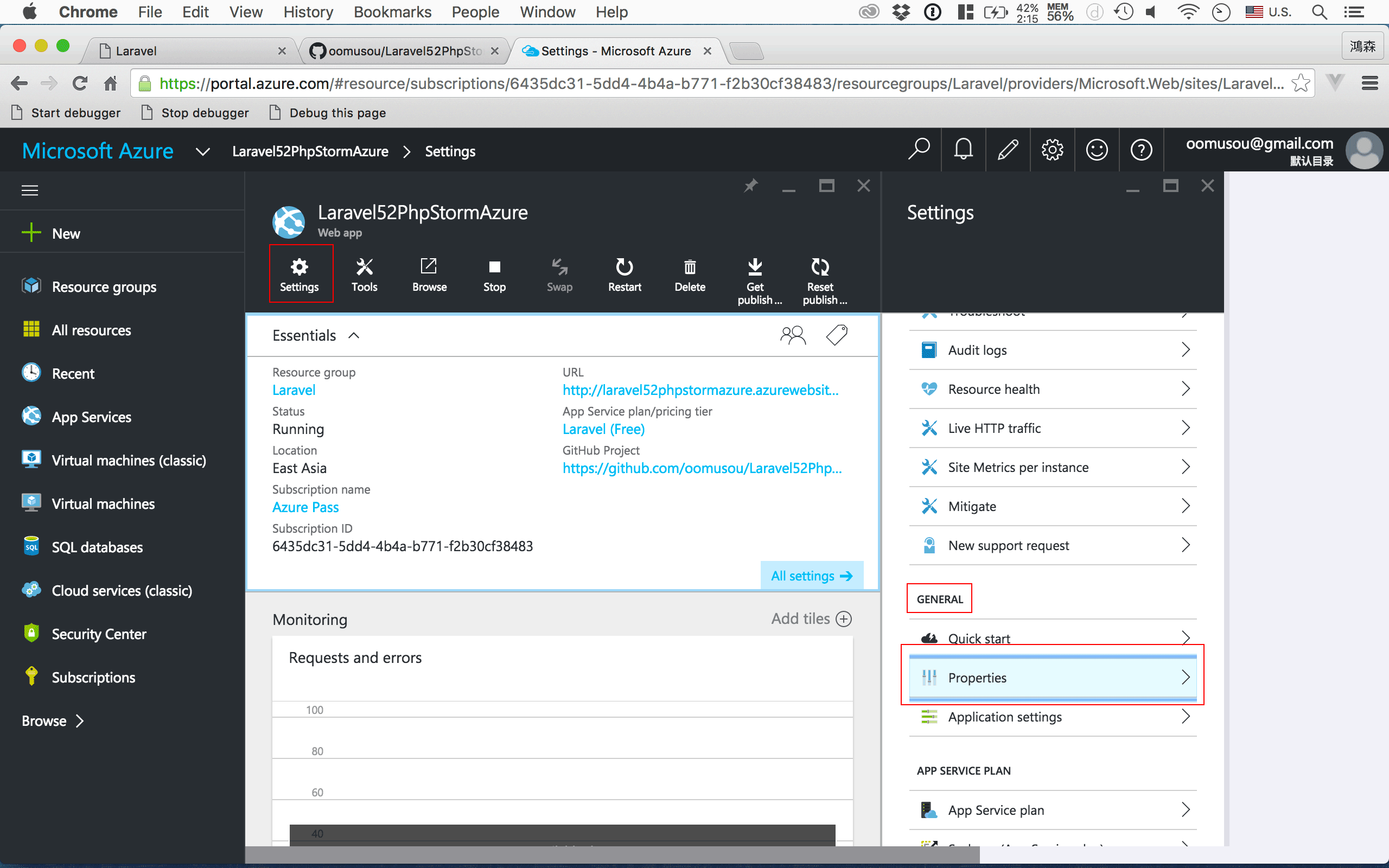
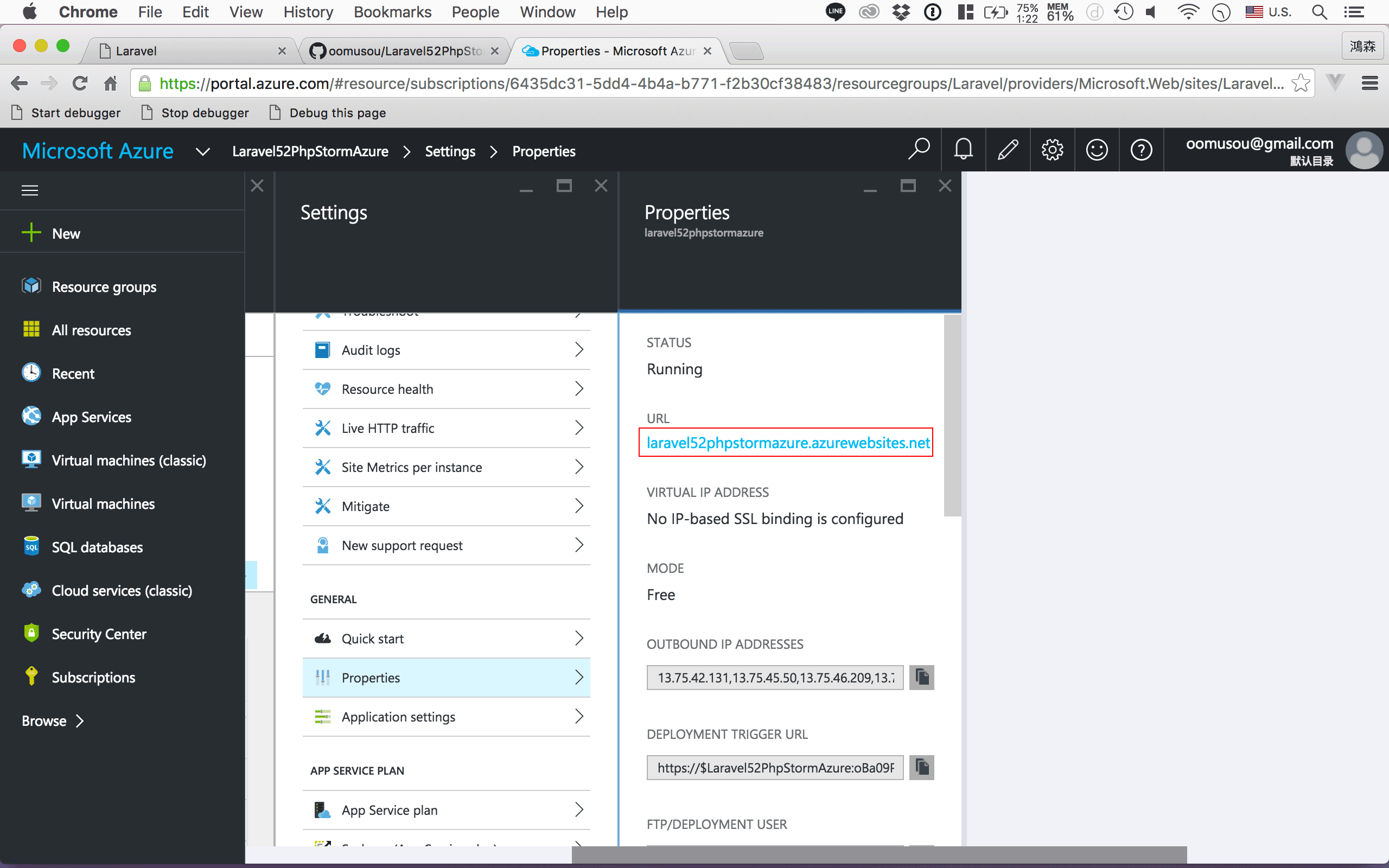
Settings -> General -> Properties。

URL為Web server root url。

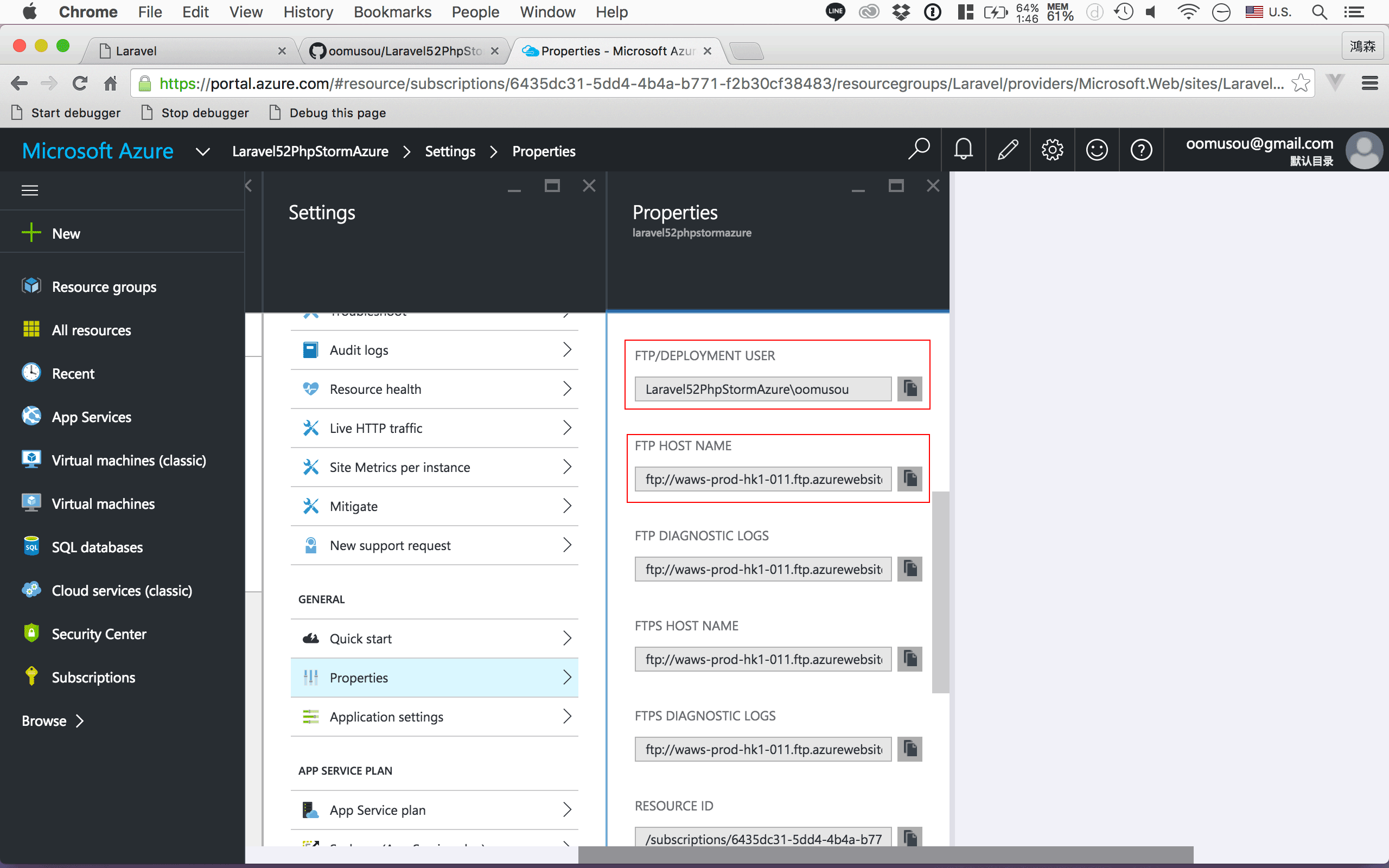
FTP/DEPLOYMENT USER為User name。FTP HOST NAME為FTP host。

再回到 PhpStorm,將 FTP host、User name 與 Web server root url 補上。

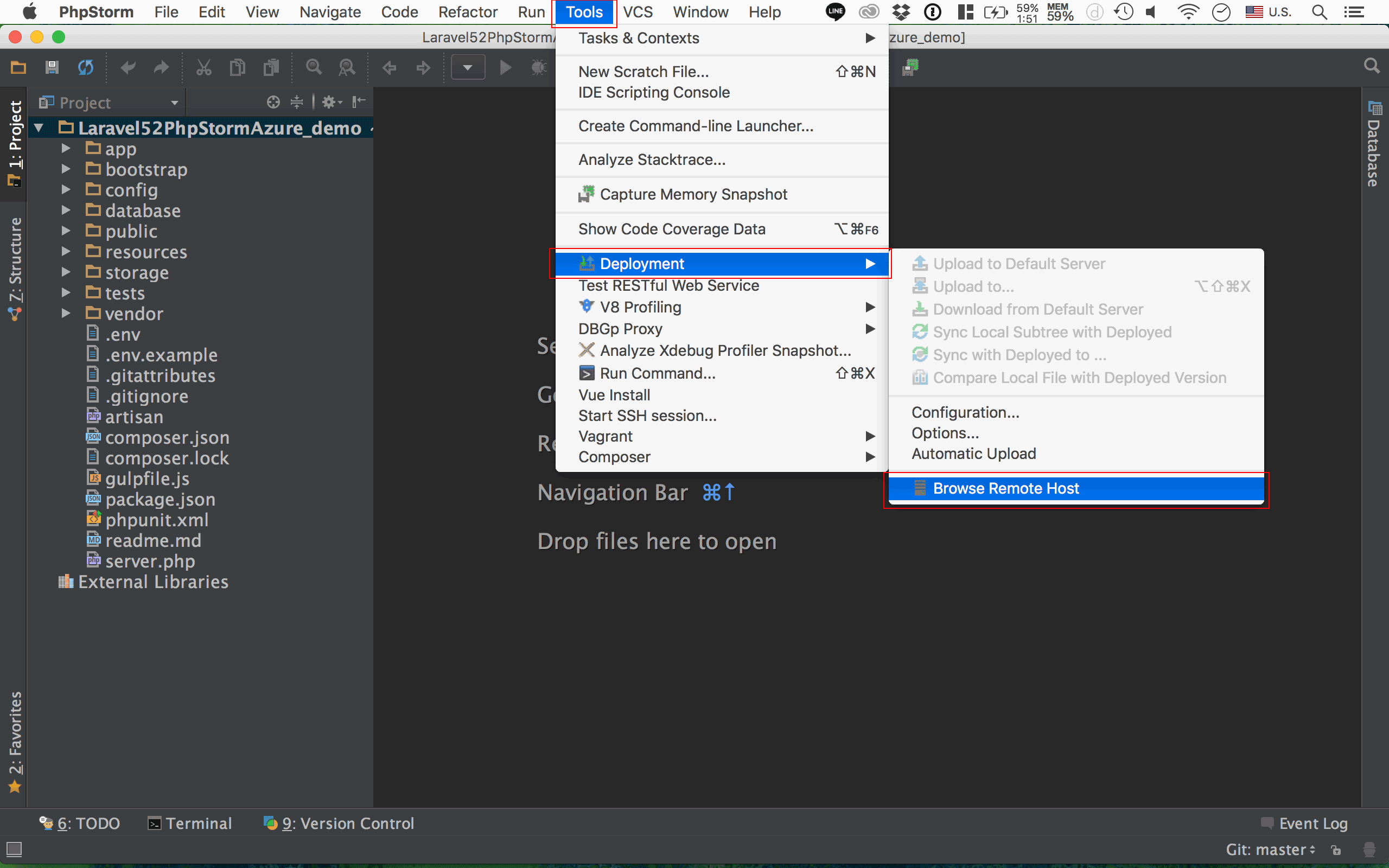
Tools -> Deployment -> Browse Remote Host

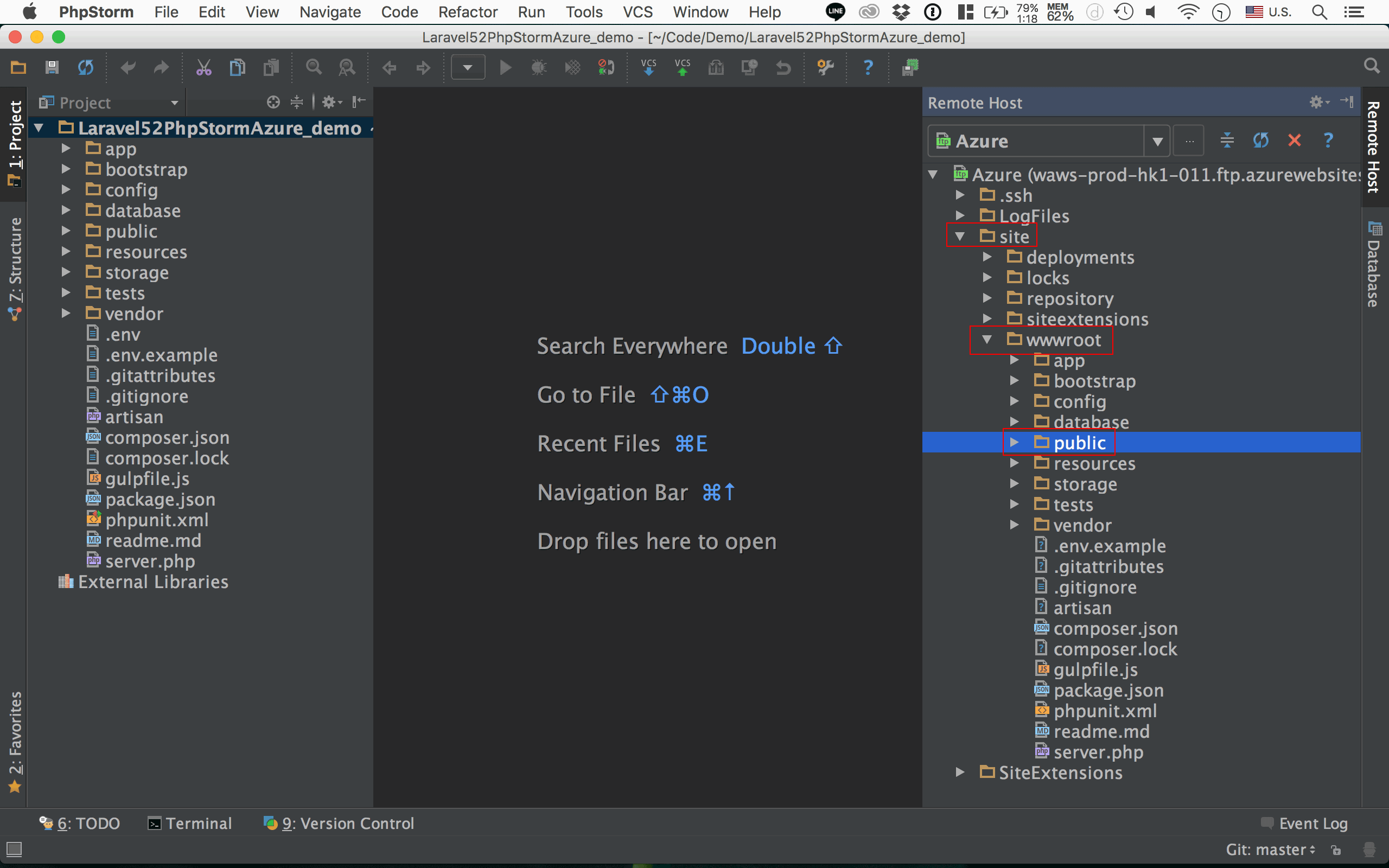
由 Remote Host 視窗,我們發現 Laravel 專案是放在 site/wwwroot 底下,所以 virtual root 應該設定在 site/wwwroot/public。
設定 Virtual Root

再回到 Azure portal。
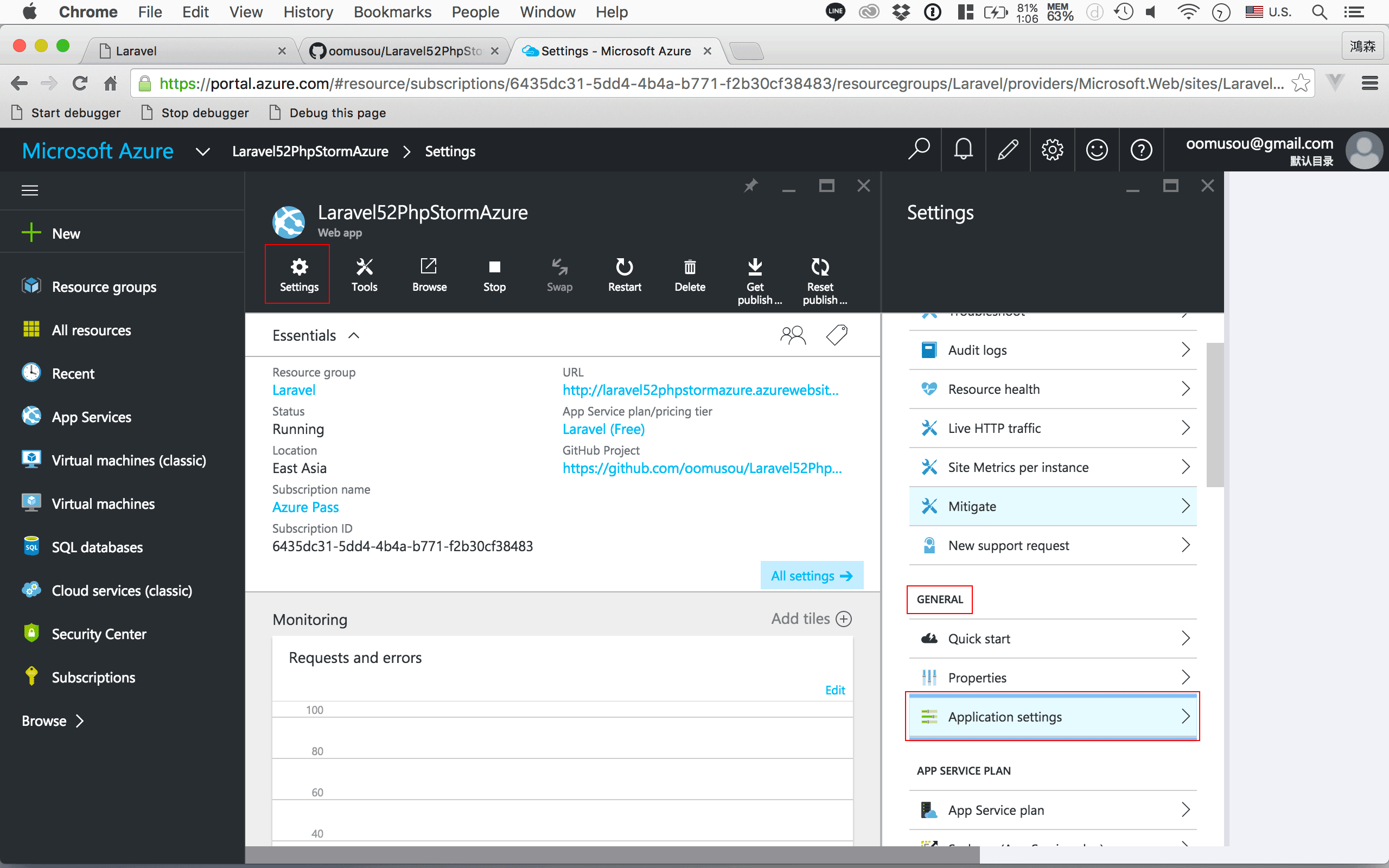
Settings -> General -> Application settings。

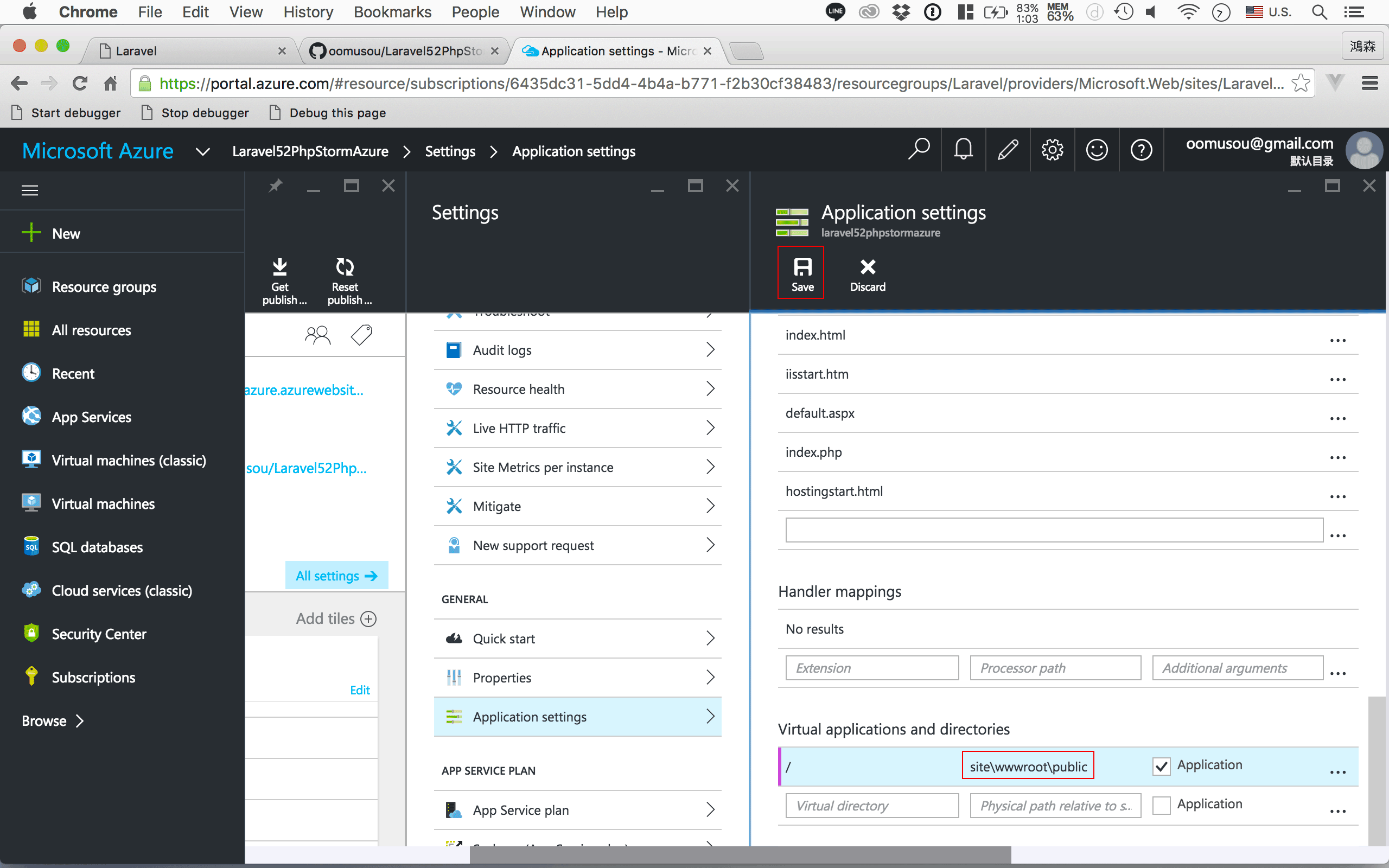
在 Virtual application and directories 下,將 virtual root 改成 site\wwwroot\public。
最後記得按上方的 Save 存檔。
設定 .env
Laravel 提供了 .env,可以設定些敏感資訊,如資料庫連線。預設 .gitignore有排除 .env,所以並沒有上 GitHub,因此也不會上 Azure。
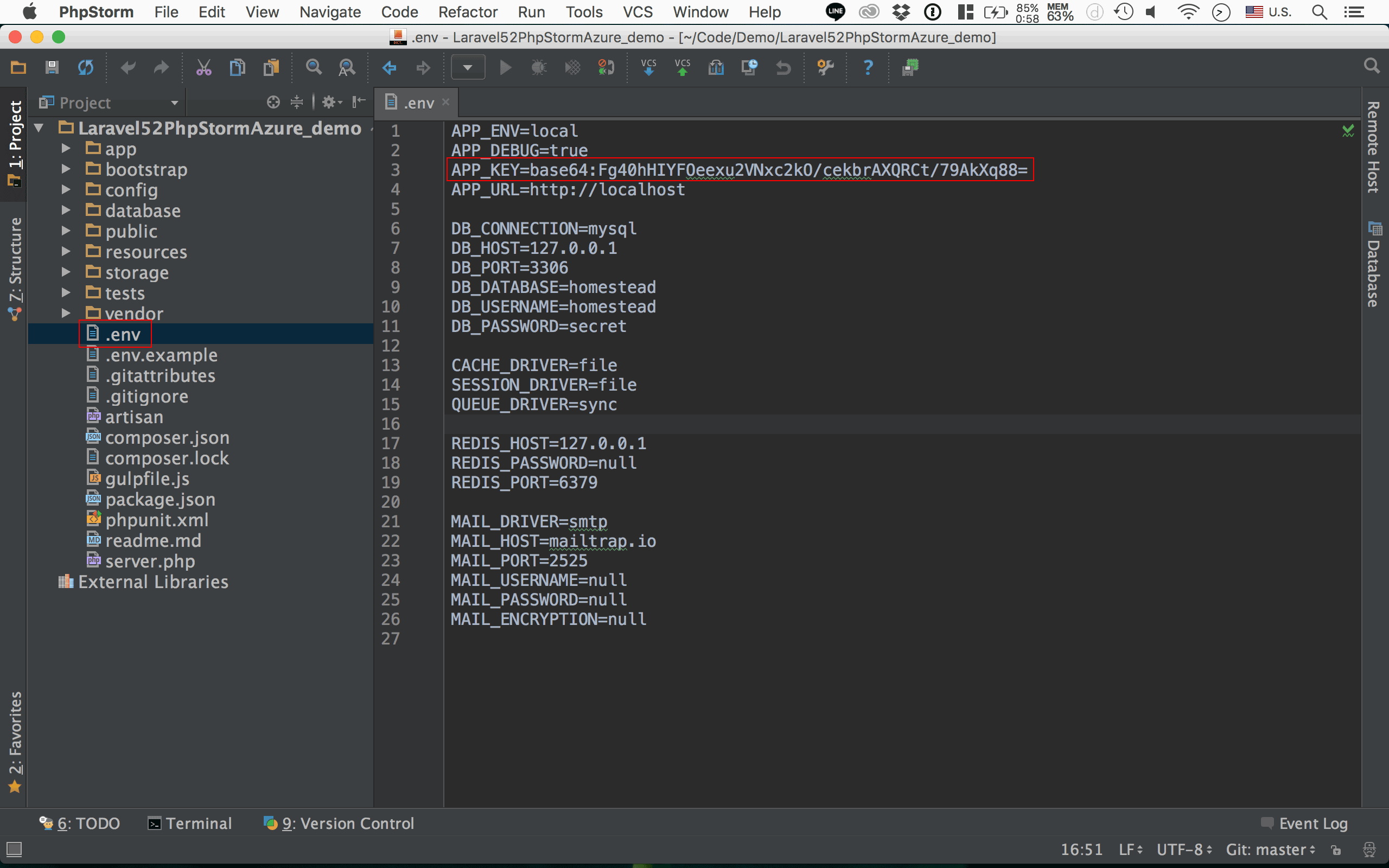
但 .env 的 APP_KEY 又是 Laravel 執行時所必要資訊,必須加以補上。

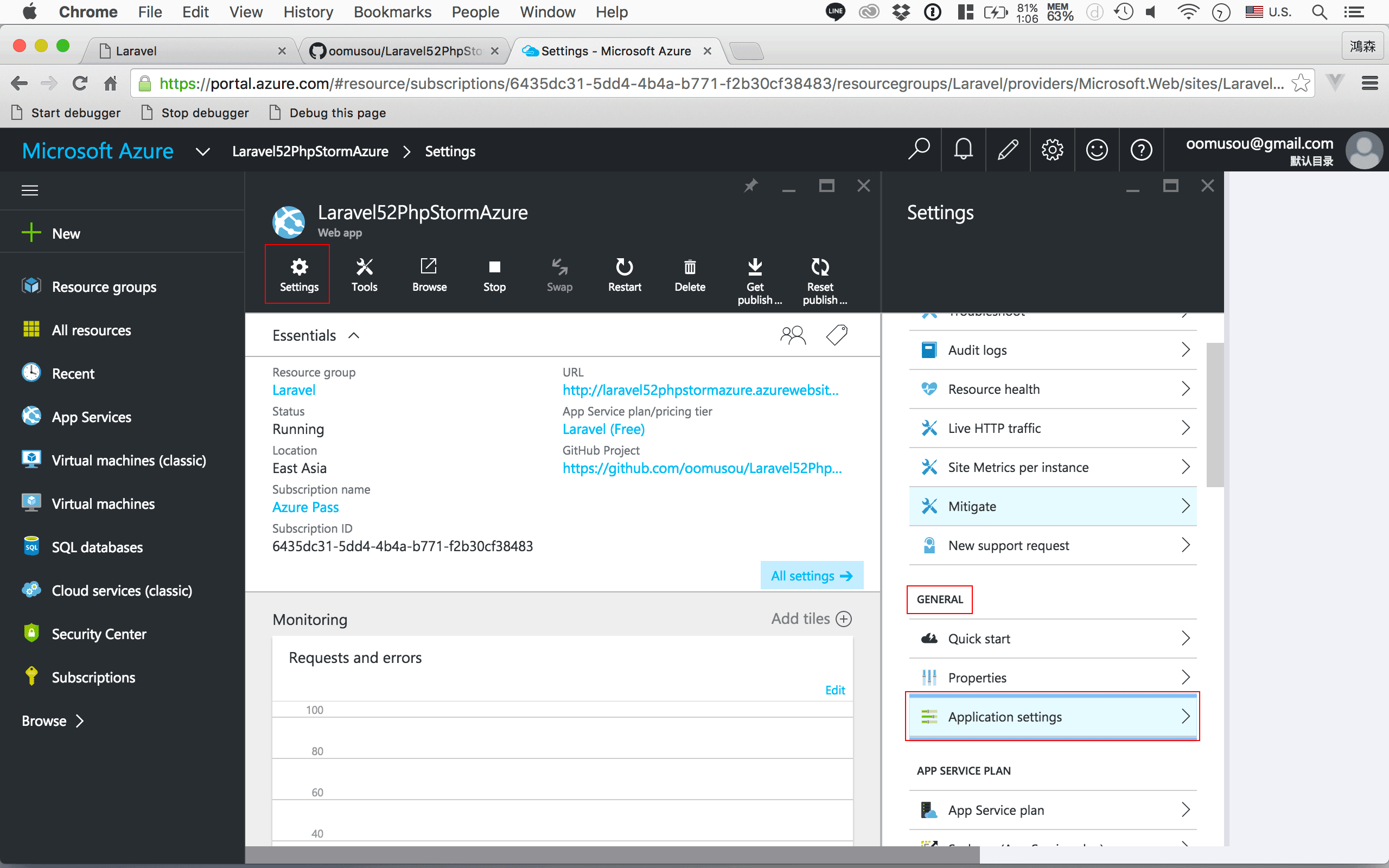
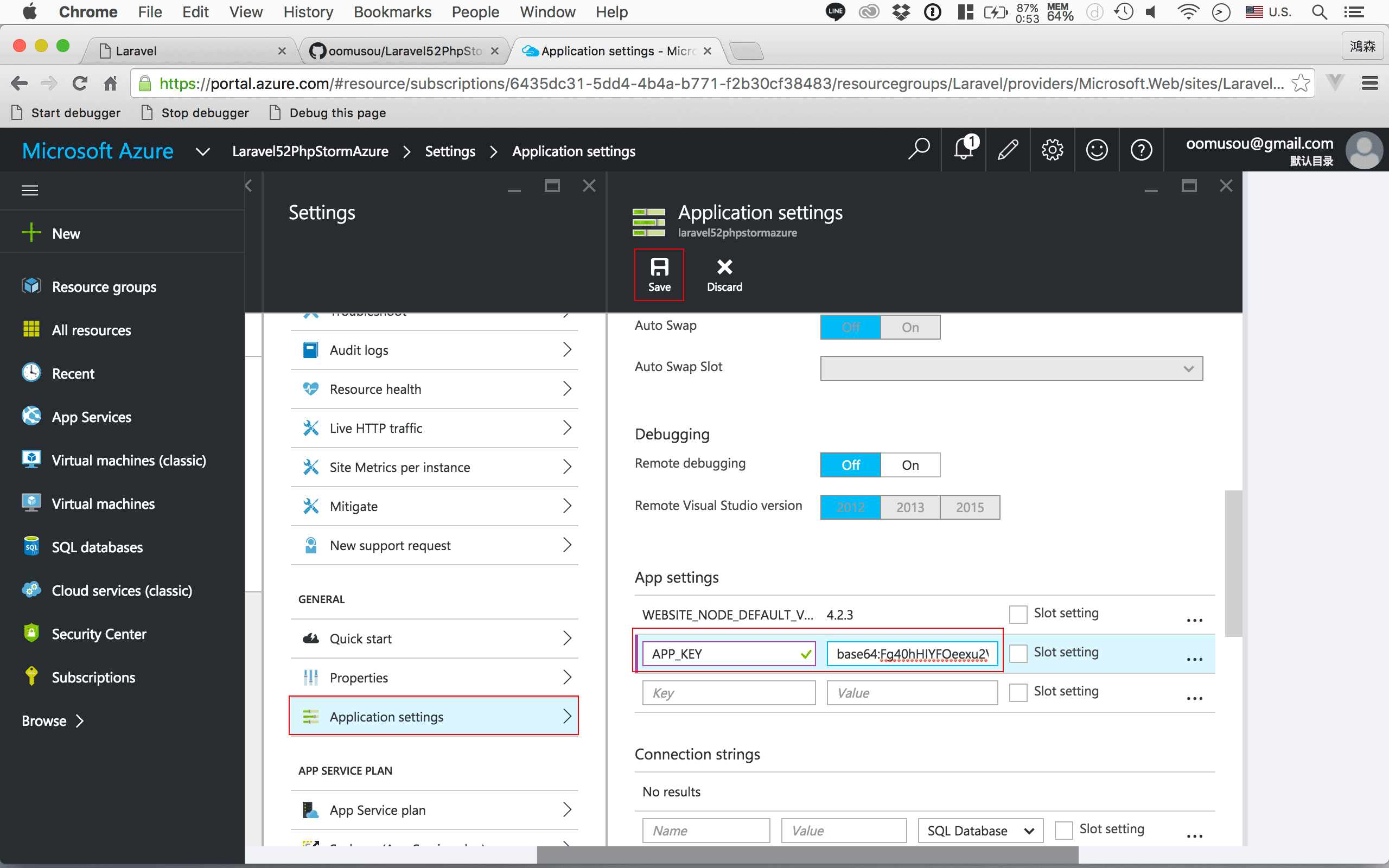
Settings -> General -> Application settings。

將本機的 .env 的 APP_KEY 內容加以複製。

在 App settings 下新增 APP_KEY,將 .env 的 APP_KEY 值貼上。6 6實務上 .env 的設定,都可以改設定在 Azure 的 App settings。
最後記得按上方的 Save 存檔。
第一次在 Azure 執行 Laravel

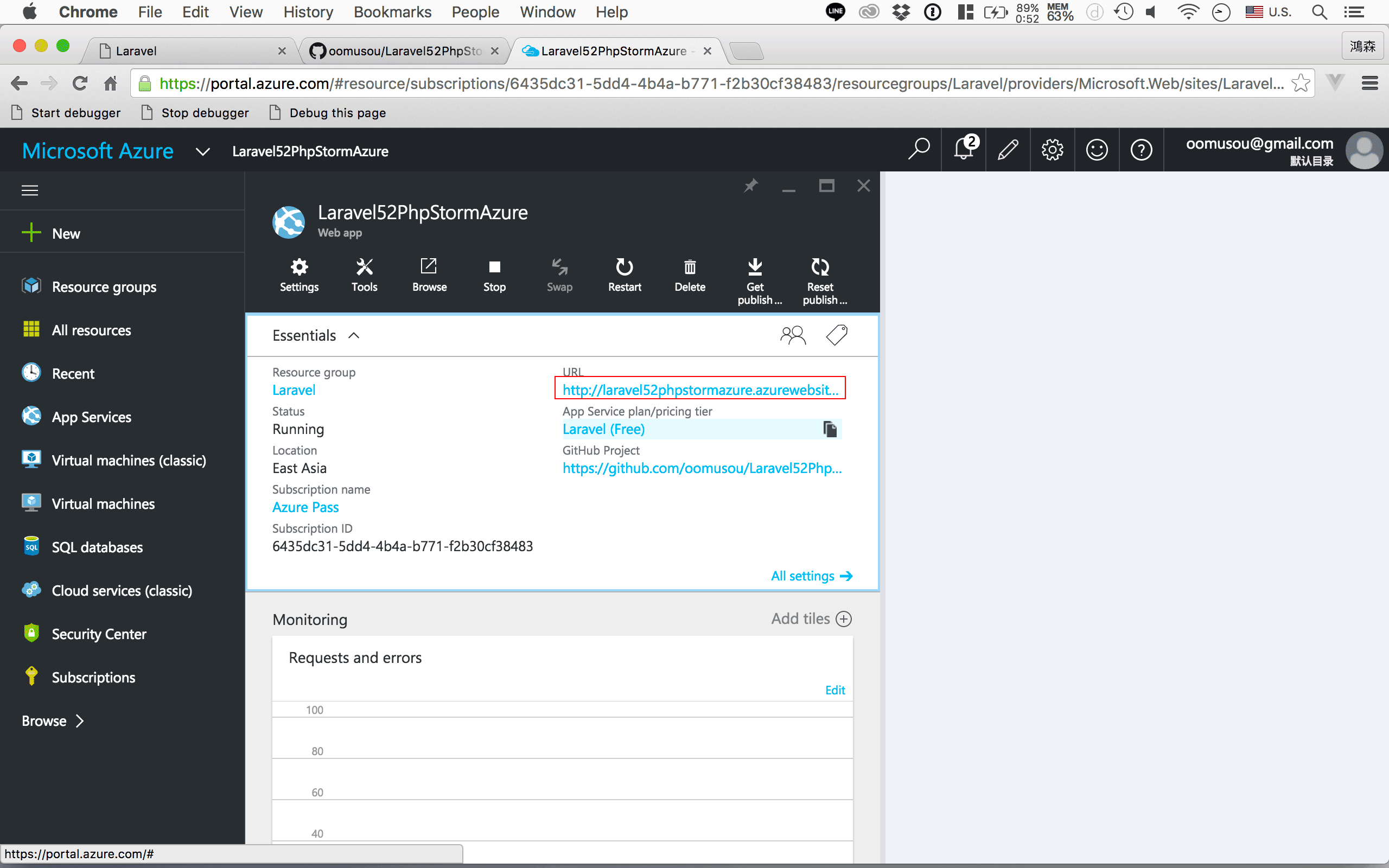
點擊 URL。

在 Azure 的網址上正確執行 Laravel。
修改並 Push 到 GitHub

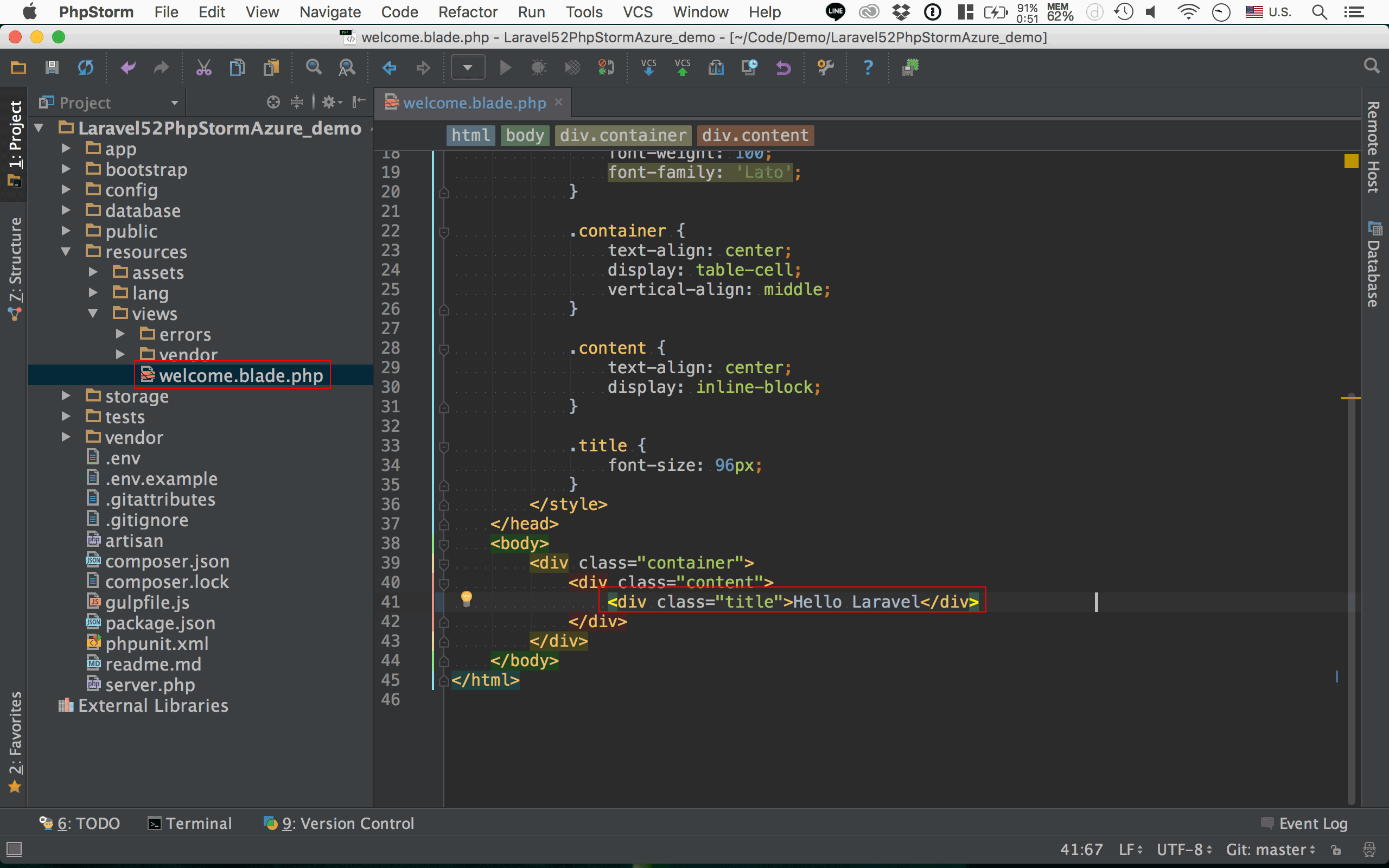
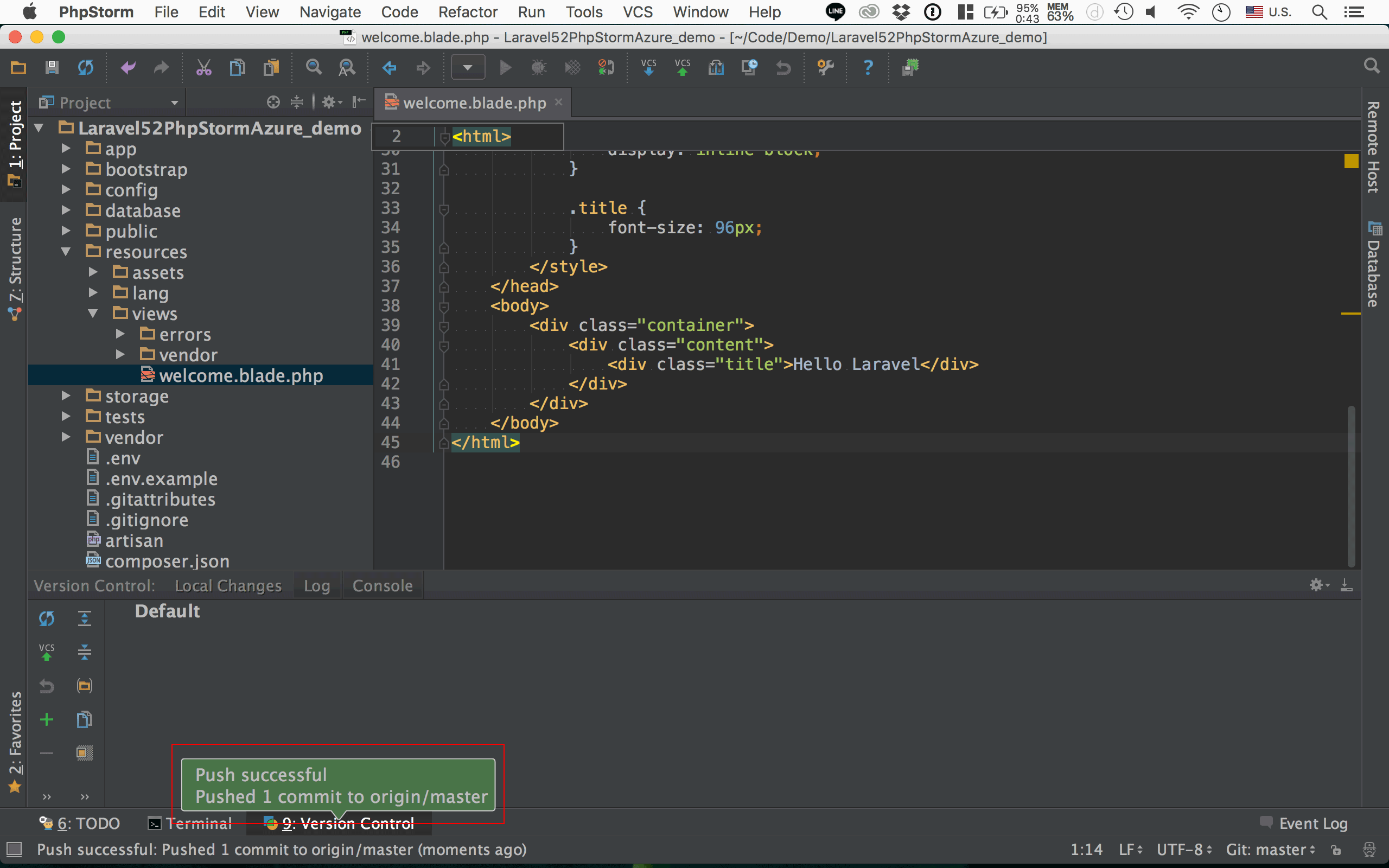
將 welcome.blade.php 加以修改,由 Laravel 5 改成 Hello Laravel。

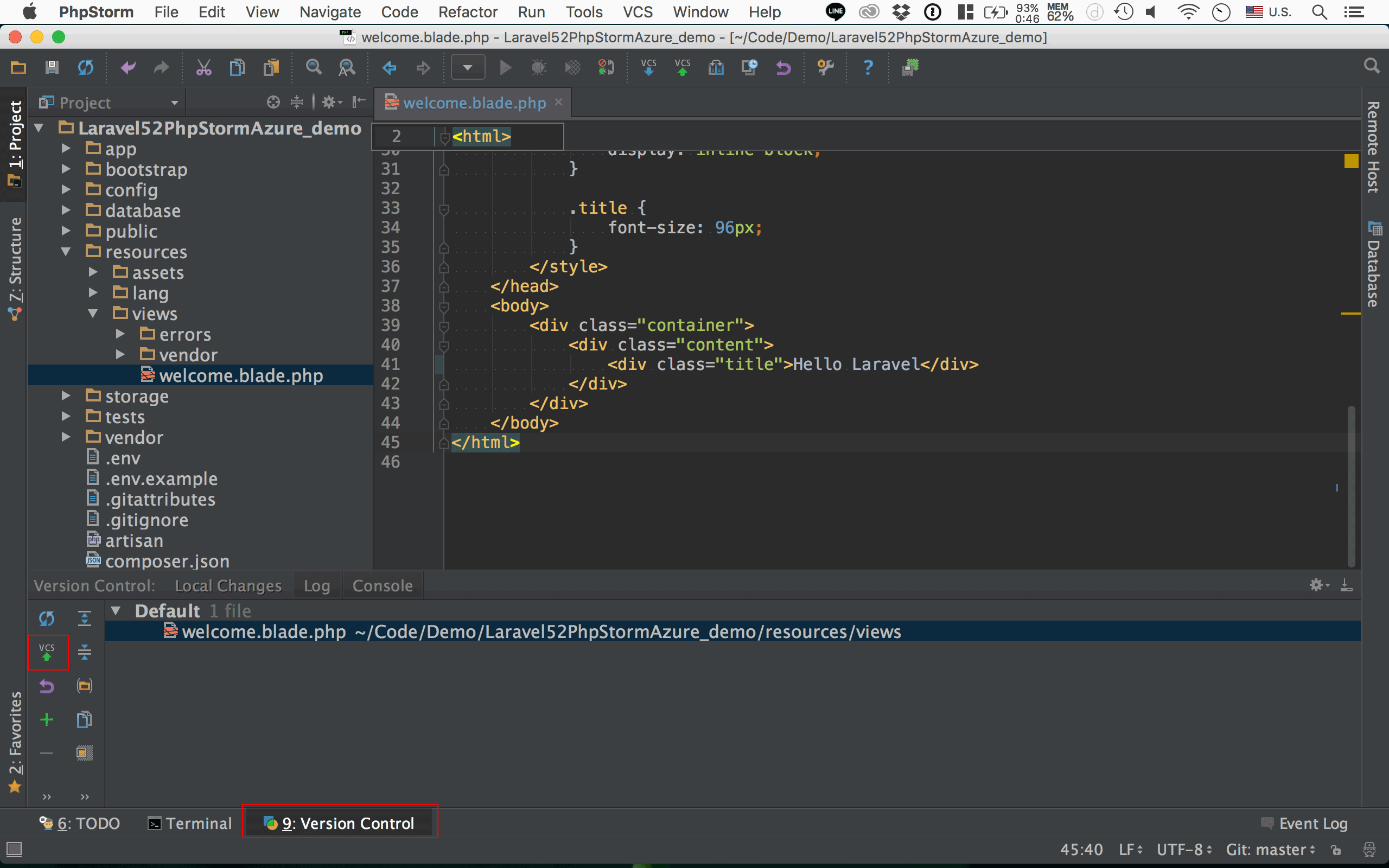
點擊下方的 Version control 標籤,按 VCS 將此次變更加以 commit。

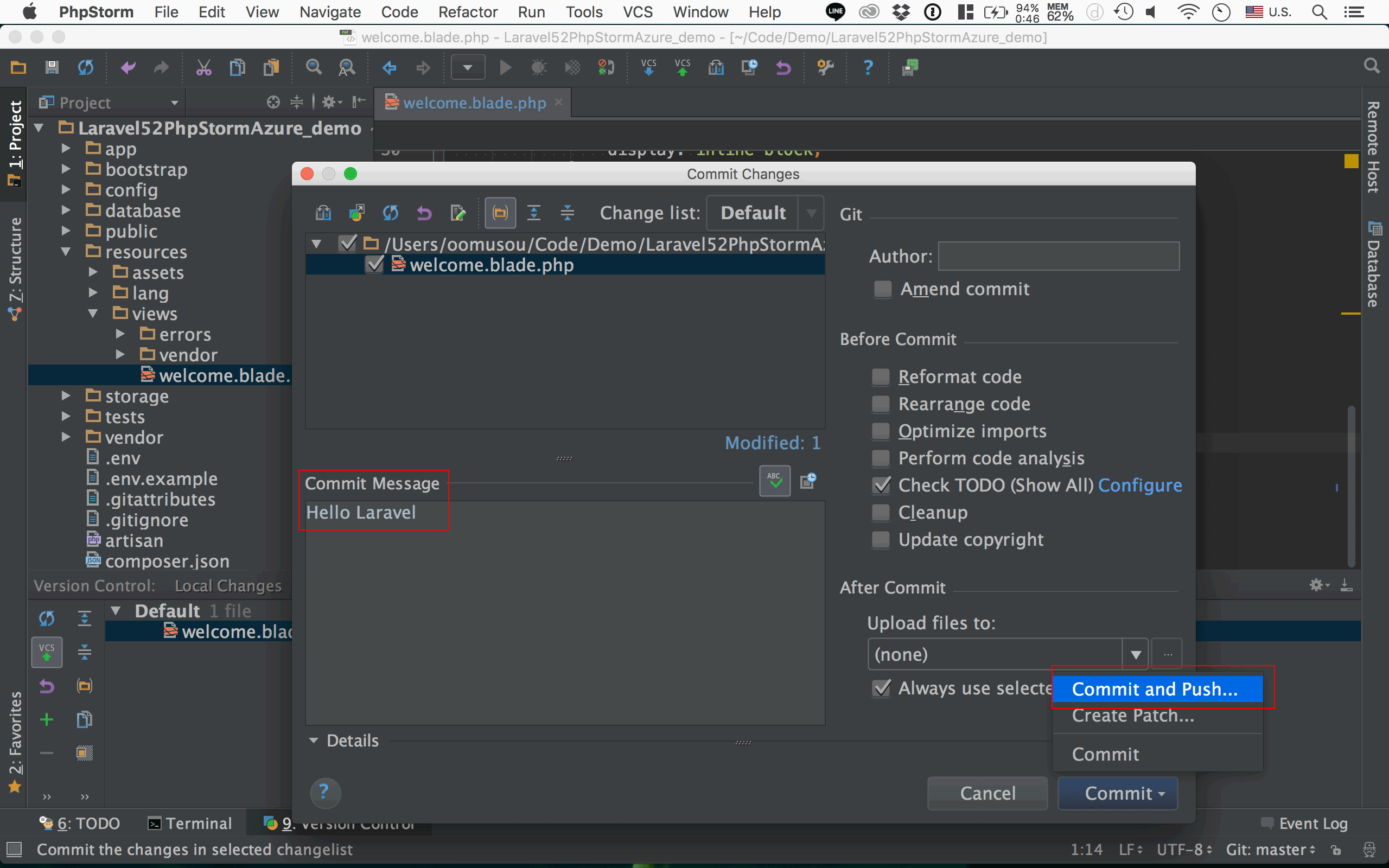
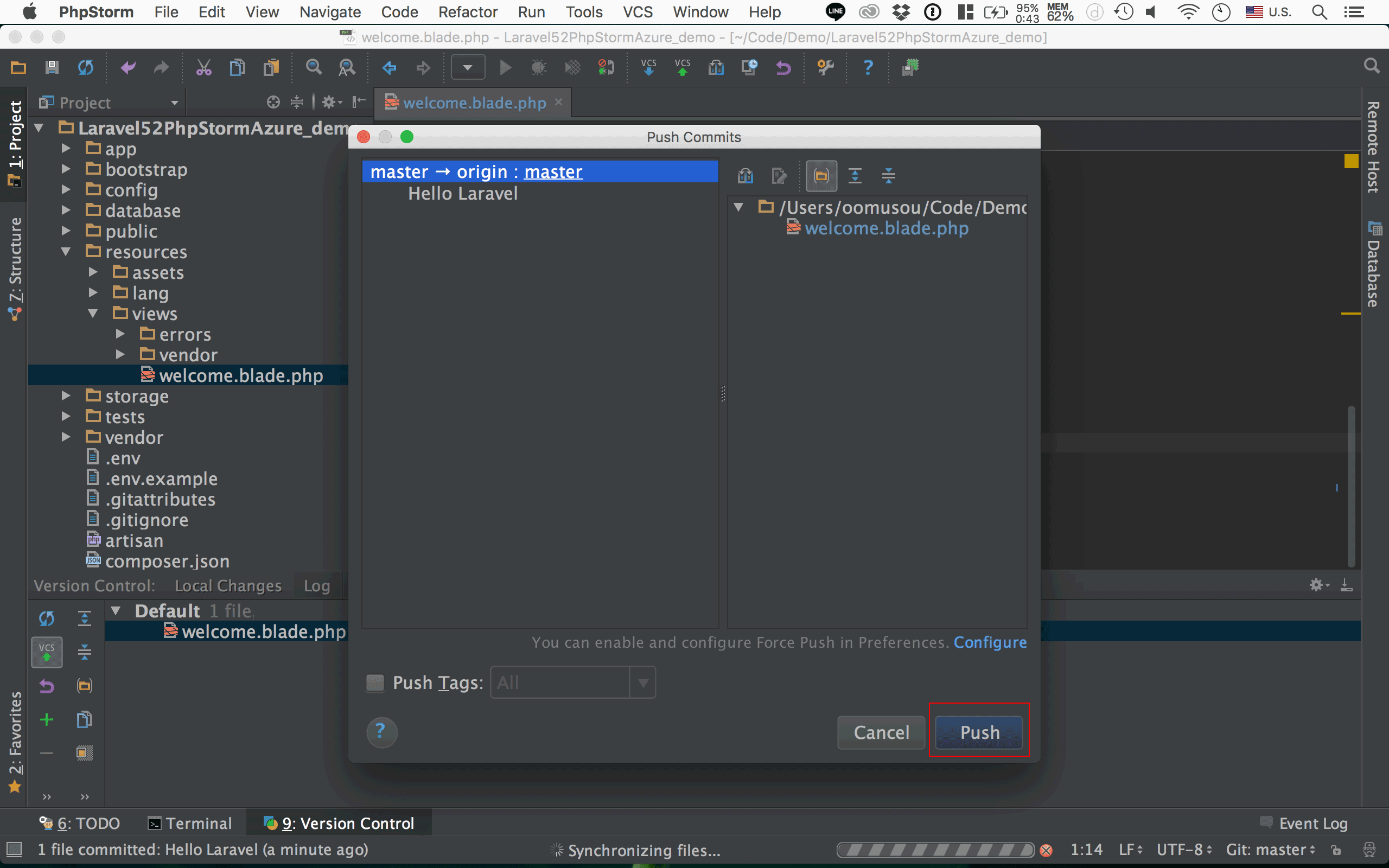
填入 commit message 後,按 Commit and Push。

按 Push 將直接 push 到 GitHub。

Push 到 GitHub 成功。

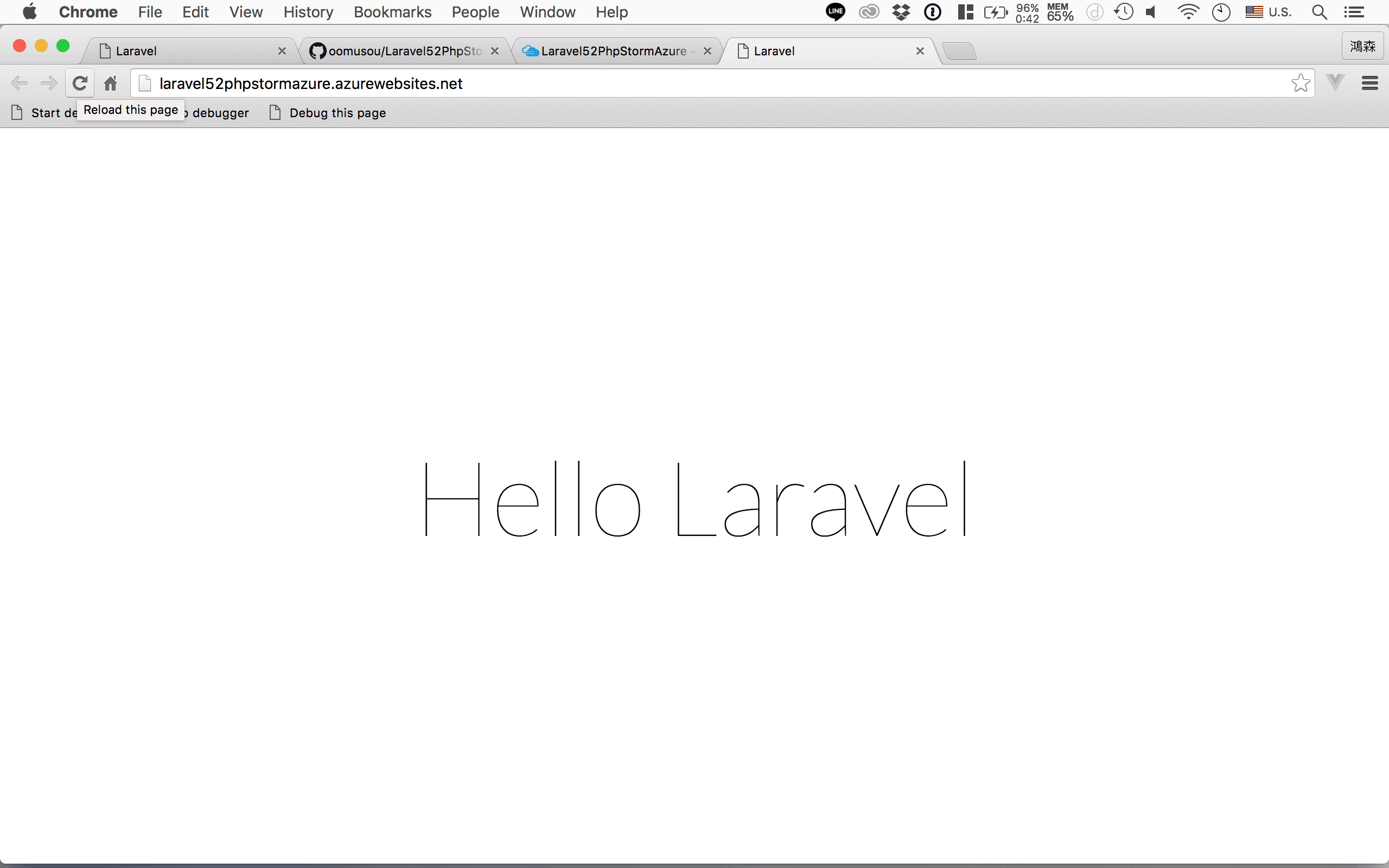
Azure 會自動從 GitHub 更新。
Conclusion
- 本文以 GitHub 為例,實務上你可以搭配你習慣的版本控制系統。
- 透過 Azure portal 與 PhpStorm,您不需要下任何一行指令,就可以經鬆的將 Laravel 部署到 Azure。
Sample Code
完整的範例可以在我的 GitHub 上找到。
Reference
- Cephas Lin, Create, configure, and deploy a PHP web app to Azure
- Robert McMurray, Configure PHP in Azure App Service Web Apps
- Mikhail Vink, Working with Windows Azure from within PhpStorm
- KevinAtStout, Connecting PhpStorm to Your Azure Web Server