ECMAScript 之 Object Property 存取
以變數的方式純取 Property
與傳統 OOP 相比, ECMAScript 的 Object 有一個很特別的語言特性,就是 Property 可以透過 Array 與 變數 方式存取,這造成了使用 Object 有很大的靈活度。
Version
ECMAScript 5
Array 方式存取 Property
1 | var person = { |
person 為 object,有 property 也有 method。
第 9 行
1 | console.log(person.firstName); |
為傳統 OOP 使用 . 方式純取 property 與 method。
第 12 行
1 | console.log(person['firstName']); // Sam |
ECMAScript 允許我們以 array 方式存取 property 與執行 method,將 property 與 method 名稱以 string 傳入 [] 即可。
這樣有什麼用呢 ?
既然 [] 可為 string,就表示可以是 variable,這就開了一個很大的門。
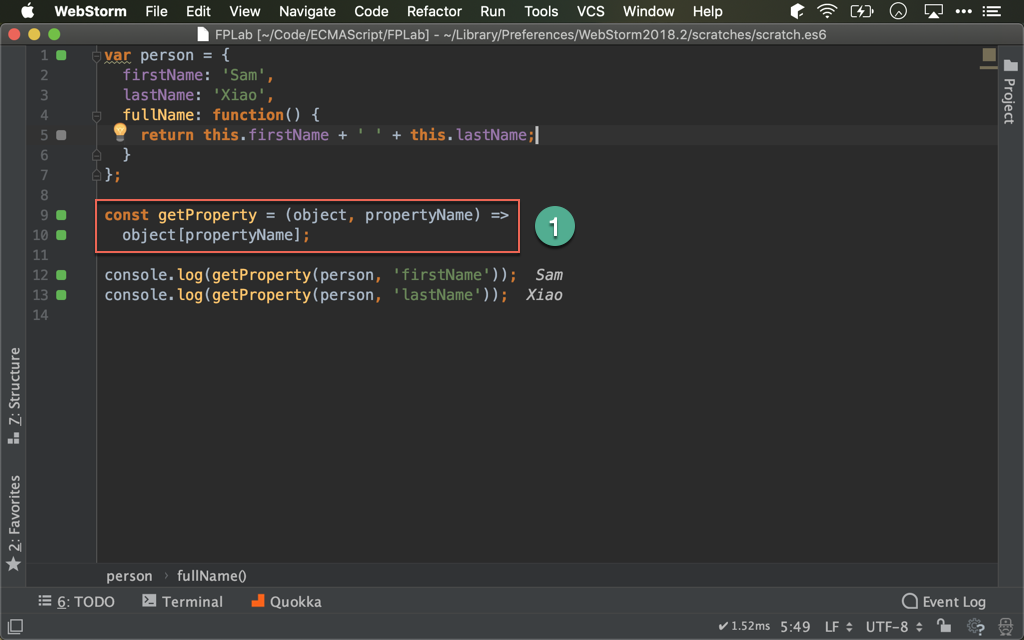
以 Variable 存取 Property
1 | var person = { |
Property 名稱可改用 function 的 argument 傳入,如此就能以 variable 的方式存取 property。

- object 與 property 名稱都以 argument 方式傳入
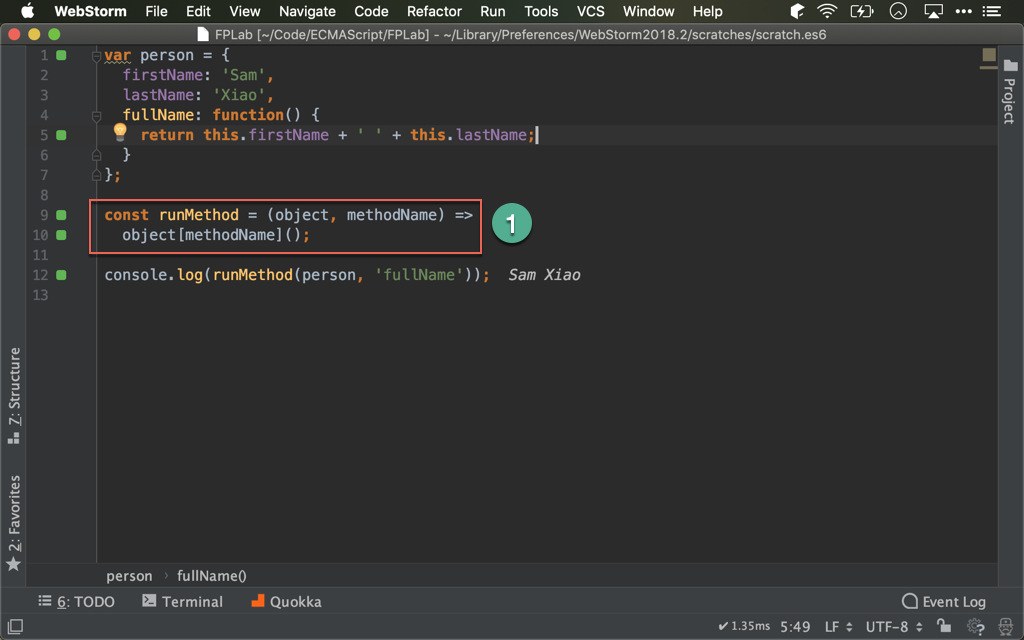
以 Variable 執行 Method
1 | var person = { |
Method 名稱可改用 function 的 argument 傳入,如此就能以 variable 的方式執行 function。

- object 與 method 名稱都以 argument 方式傳入
Conclusion
- 當 property 與 method 名稱能使用變數後,就能以程式碼的方式做很多變化,動態的存取 property 與執行 method