Firefox 之 Scratchpad
方便的學習 ECMAScript 工具
Contents
Firefox 內建的 Scratchpad 是很方便的工具,除了讓我們以 REPL 方式學習 ECMAScript 外,還能即時觀察 object 的所有 property,尤其 ECMAScript 很多秘密都是藏在 prototype 中,這對學習有很大的幫助。
Introduction

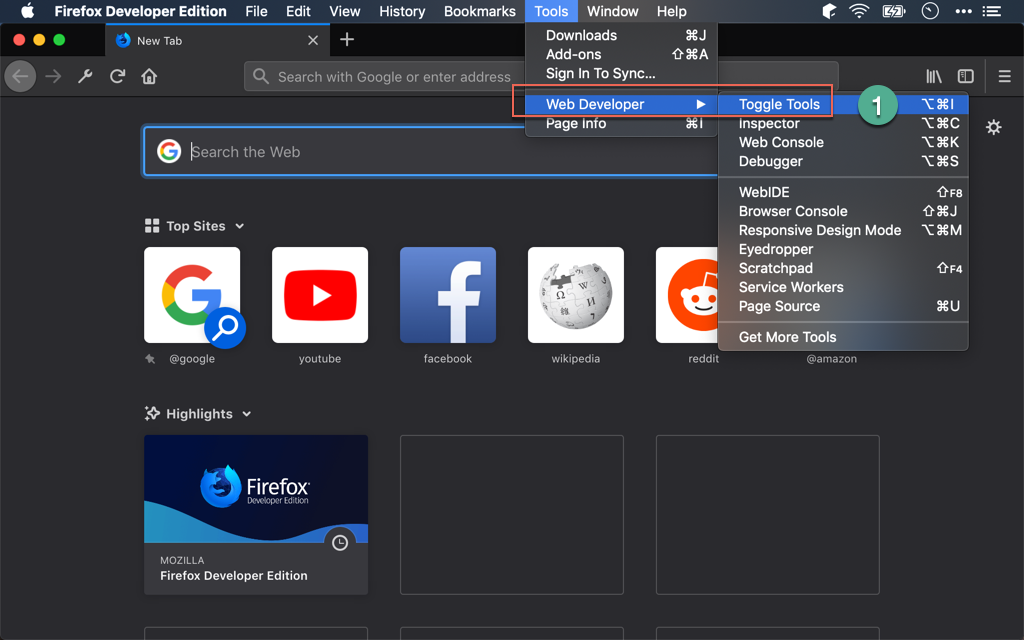
- Tools -> Web Developer -> Toggle Tools
要安裝 Firefox Developer Edition

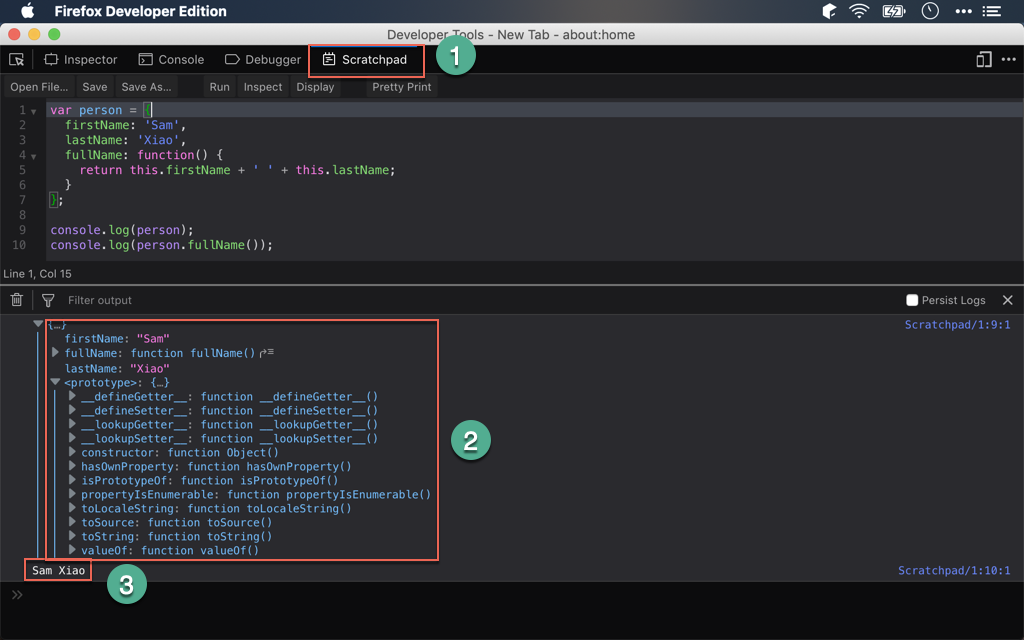
- 選擇
Scratchpadtab - 顯示了整個 object 的 property,也包含其 prototype 部分,這對理解 ECMAScript 有很大的幫助
- 也能顯示執行結果

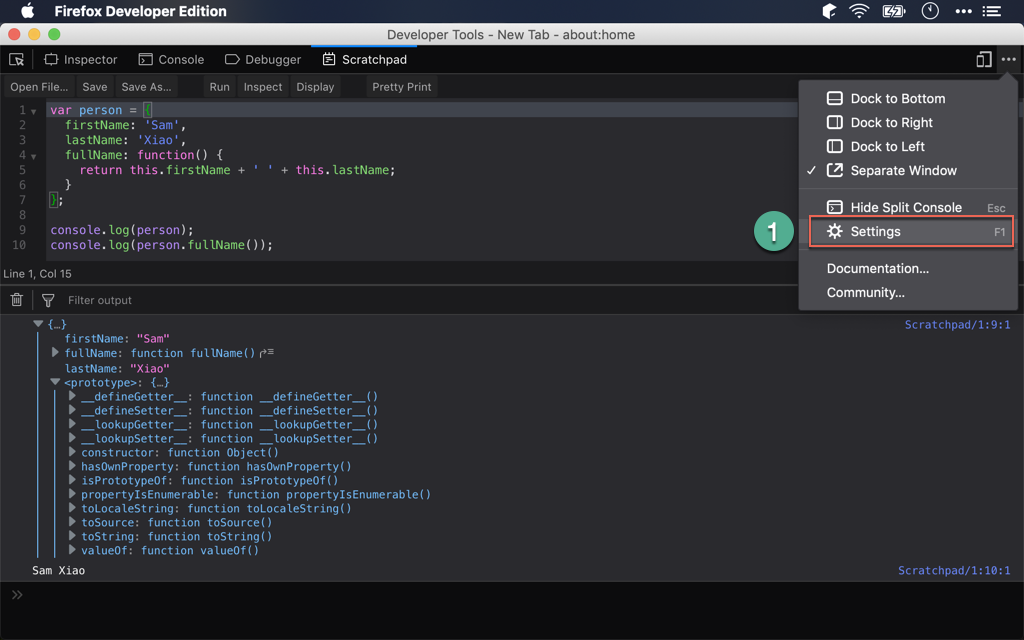
- 不過會發現預設並沒有
Scratchpad顯示,需要自行在Settings打開

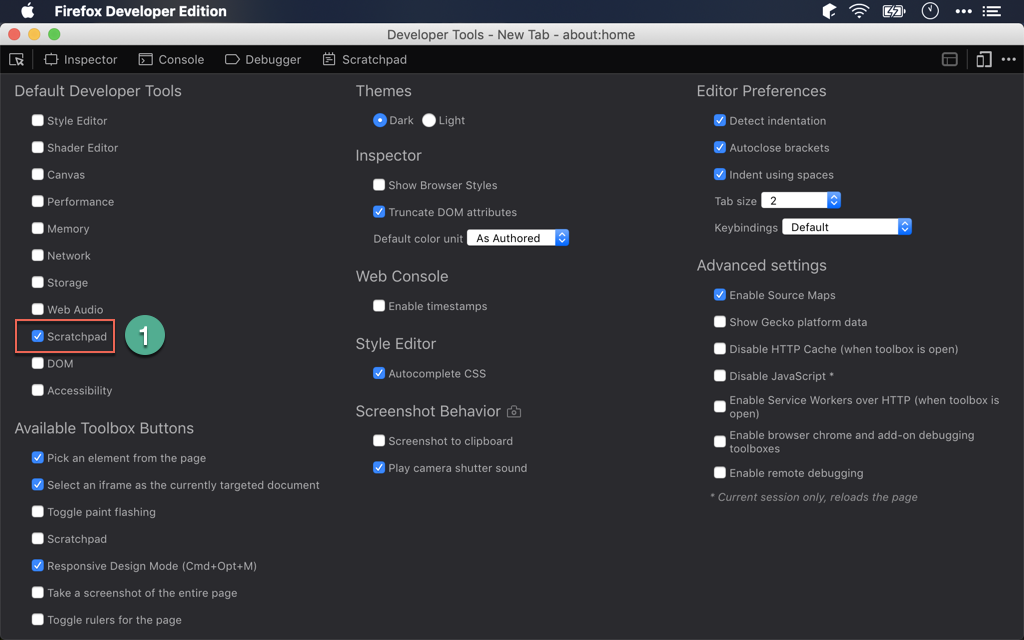
- 將 Scratchpad 打勾,這樣就會有
Scratchpadtab 了
Conclusion
- 雖然大部分人都是使用 Chrome 內建的工具,但以學習 ECMAScript 的角度,Firefox Developer Edition 的 Scratchpad 更加適合