如何使用 VS Code 開發 Haskell ?
Haskell 是個非常純的 FP 語言,如所有 data 都是 Immutable,所有 function 都是 Lazy Evaluation,這些觀念都是一般程式語言所沒有的,透過 Haskell,可以讓我們學習更純的 FP 概念,而不是 workaround 式的 FP,進而改變思考方式。
Haskell IDE Engine 是基於 LSP (Language Service Protocol),讓我們在 VS Code 就可以享受如 IDE 強大功能。
Version
macOS High Sierra 10.13.6
Stack 1.7.1
Haskell IDE Engine 0.2.2.0
Haskell Language Server 0.0.21
VS Code 1.25.1
Haskell Stack
Stack 為 Haskell 的 CLI,最大特色是將 GHC 安裝在專案目錄下,不會污染系統環境。
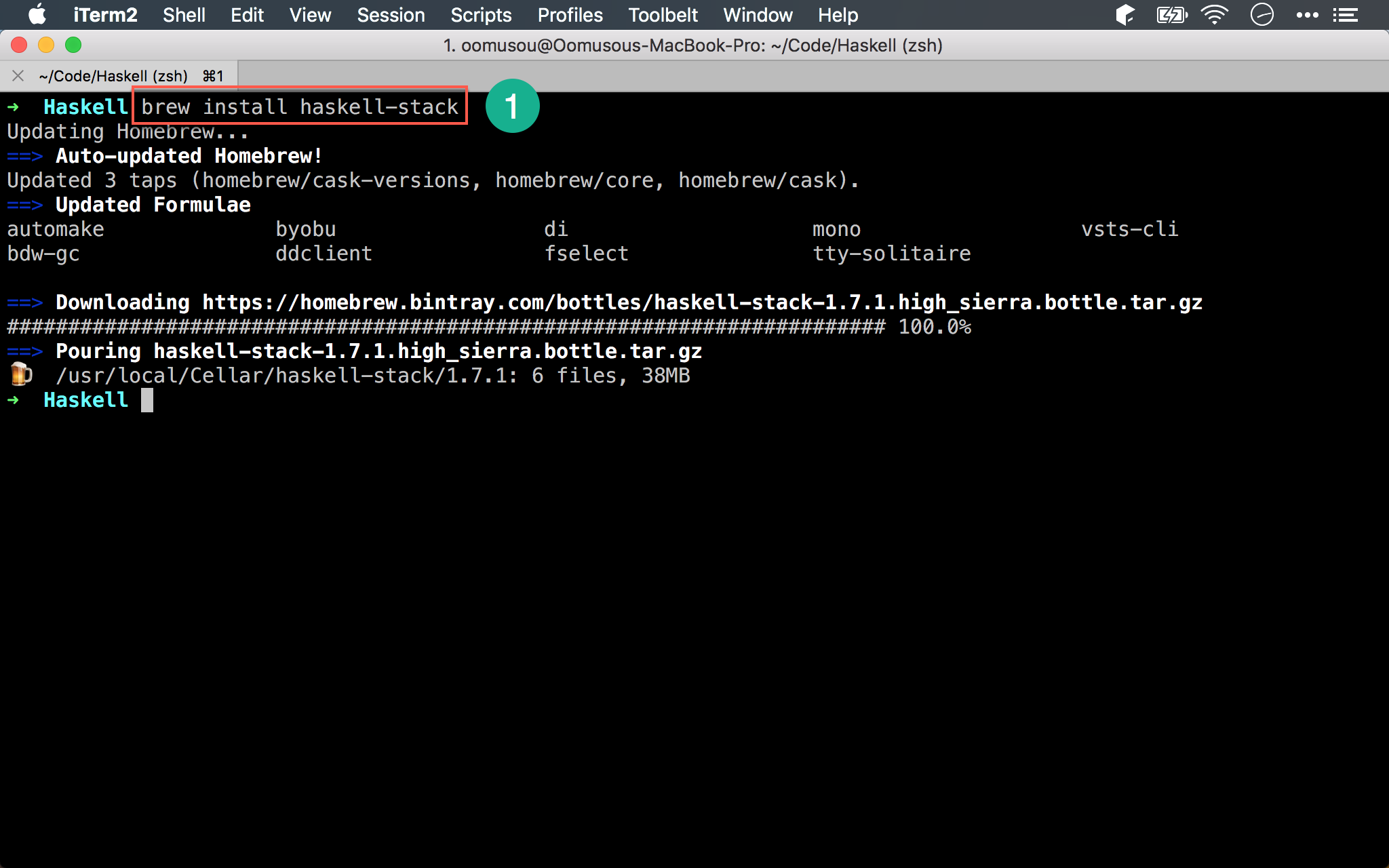
1 | $ brew install haskell-stack |
使用 Homebrew 安裝 Stack。

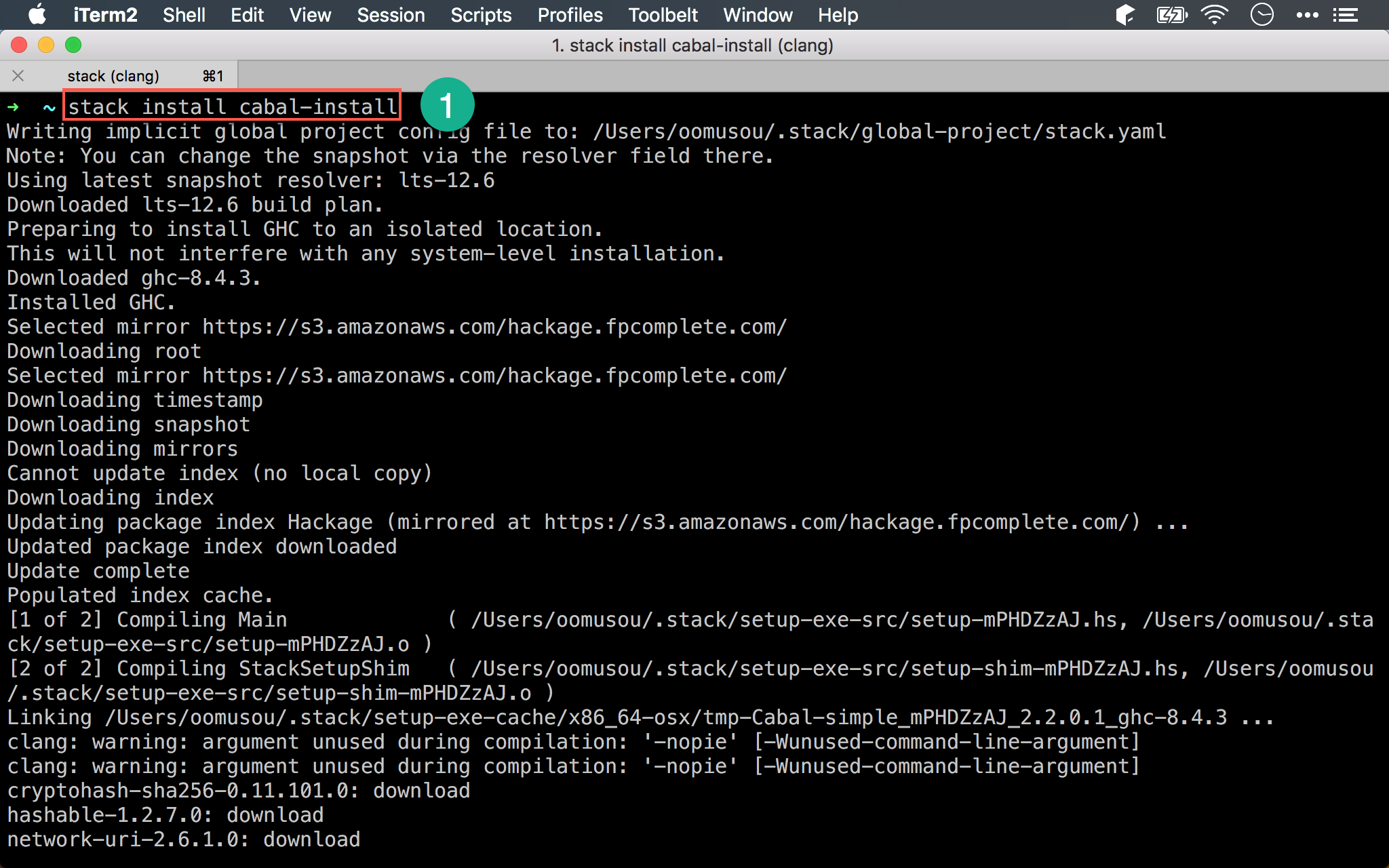
1 | $ stack install cabal-install |
HIE 也需要 cabal,使用 Stack 安裝 cabal-install,cabal 將安裝到 ~/local/bin 目錄下。

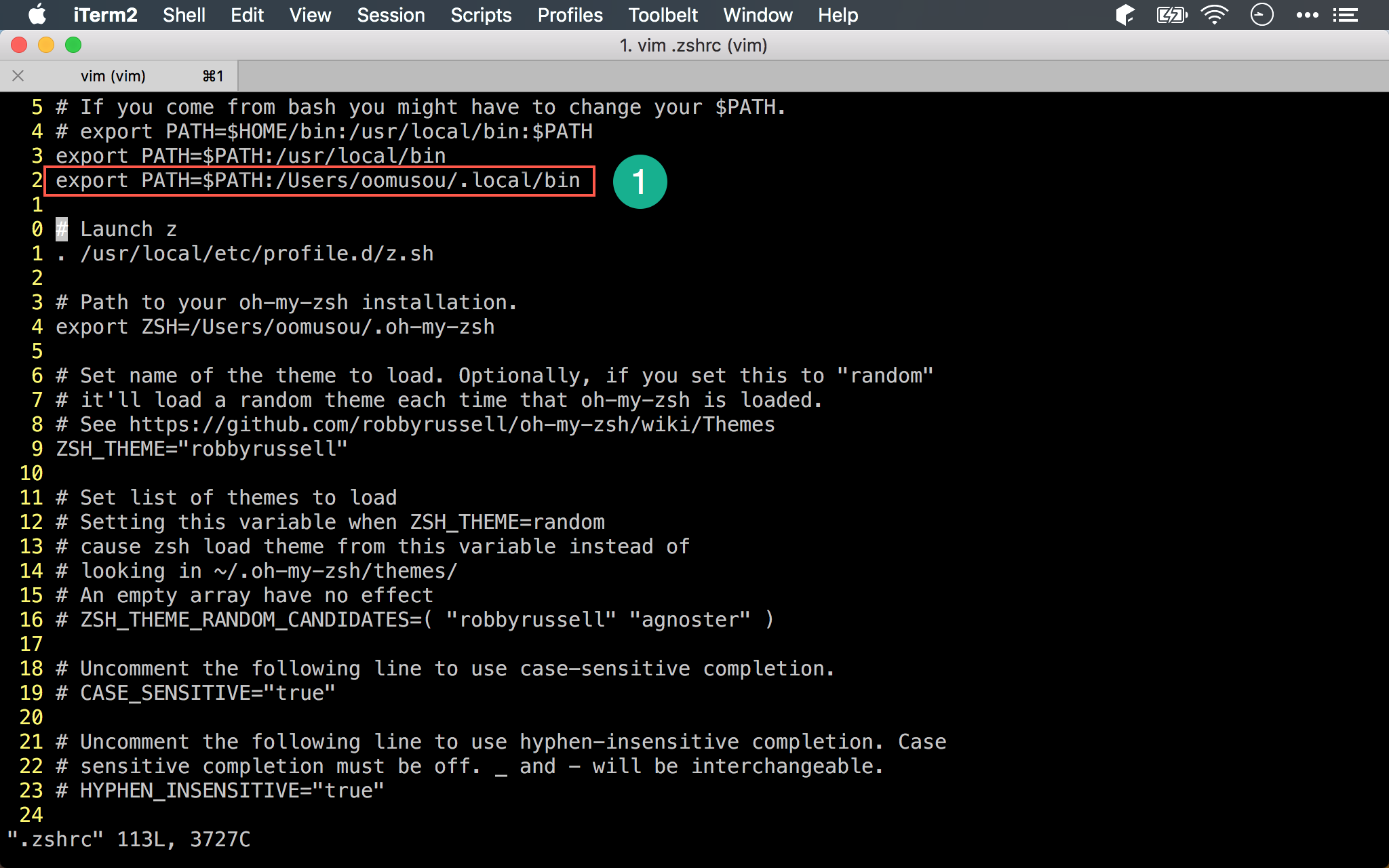
設定路徑
HIE 所需的檔案都會放在 ~/.local/bin 下,先設定好系統路徑。

建立專案
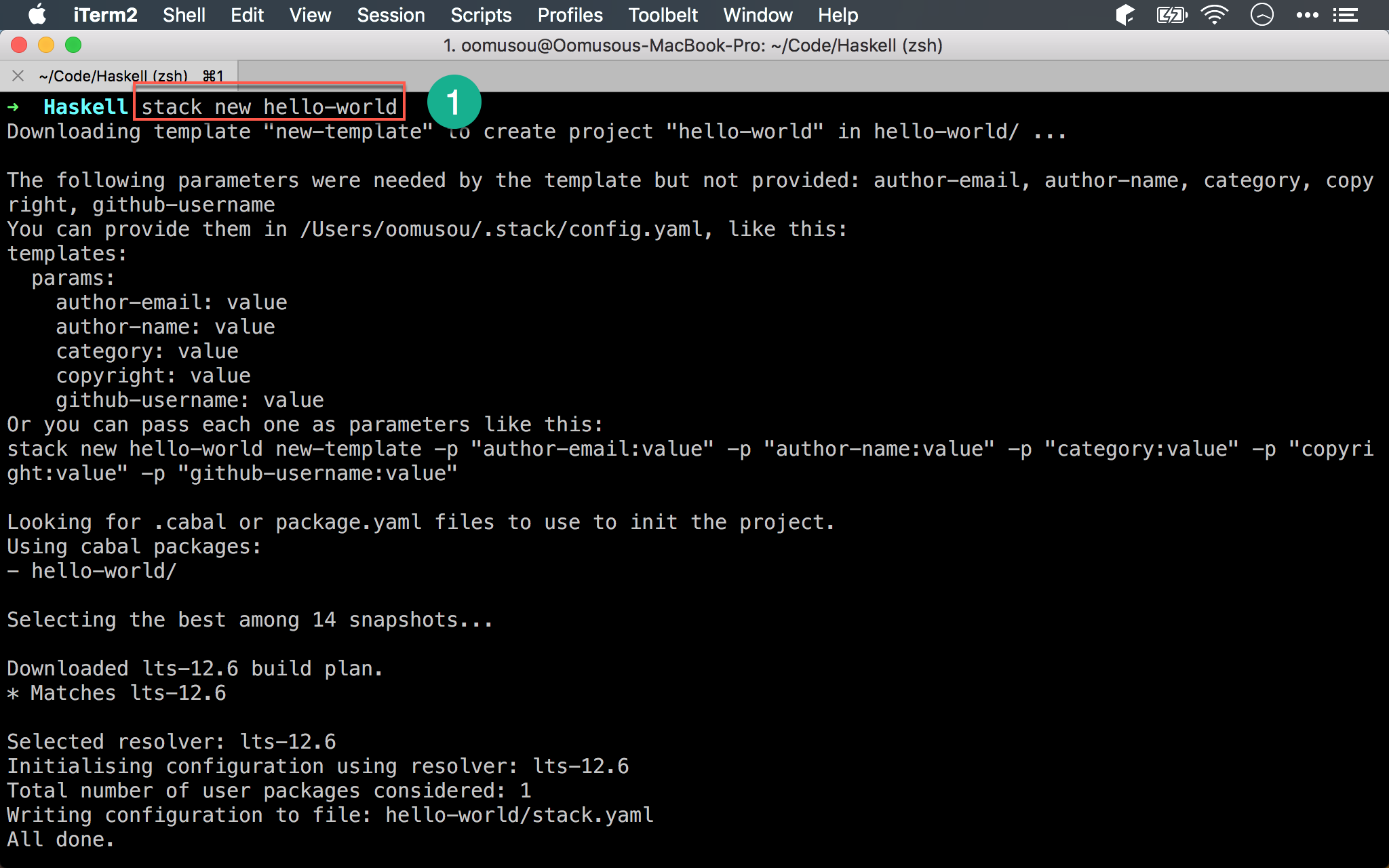
1 | $ stack new hello-world |
使用 Stack 建立專案。

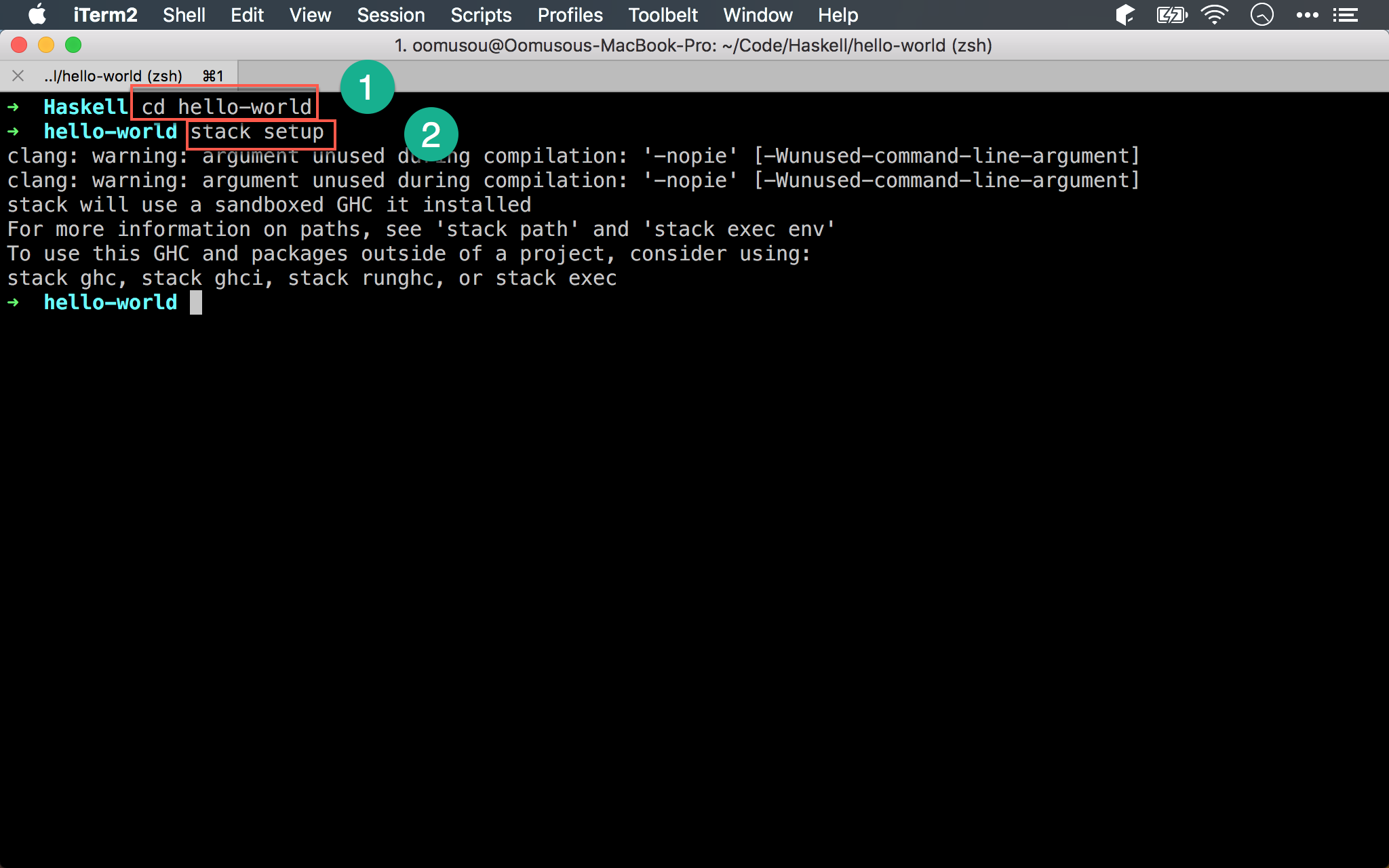
1 | $ cd hello-world |
使用 Stack 安裝 Haskell 專案所需要的 GHC。

編譯專案
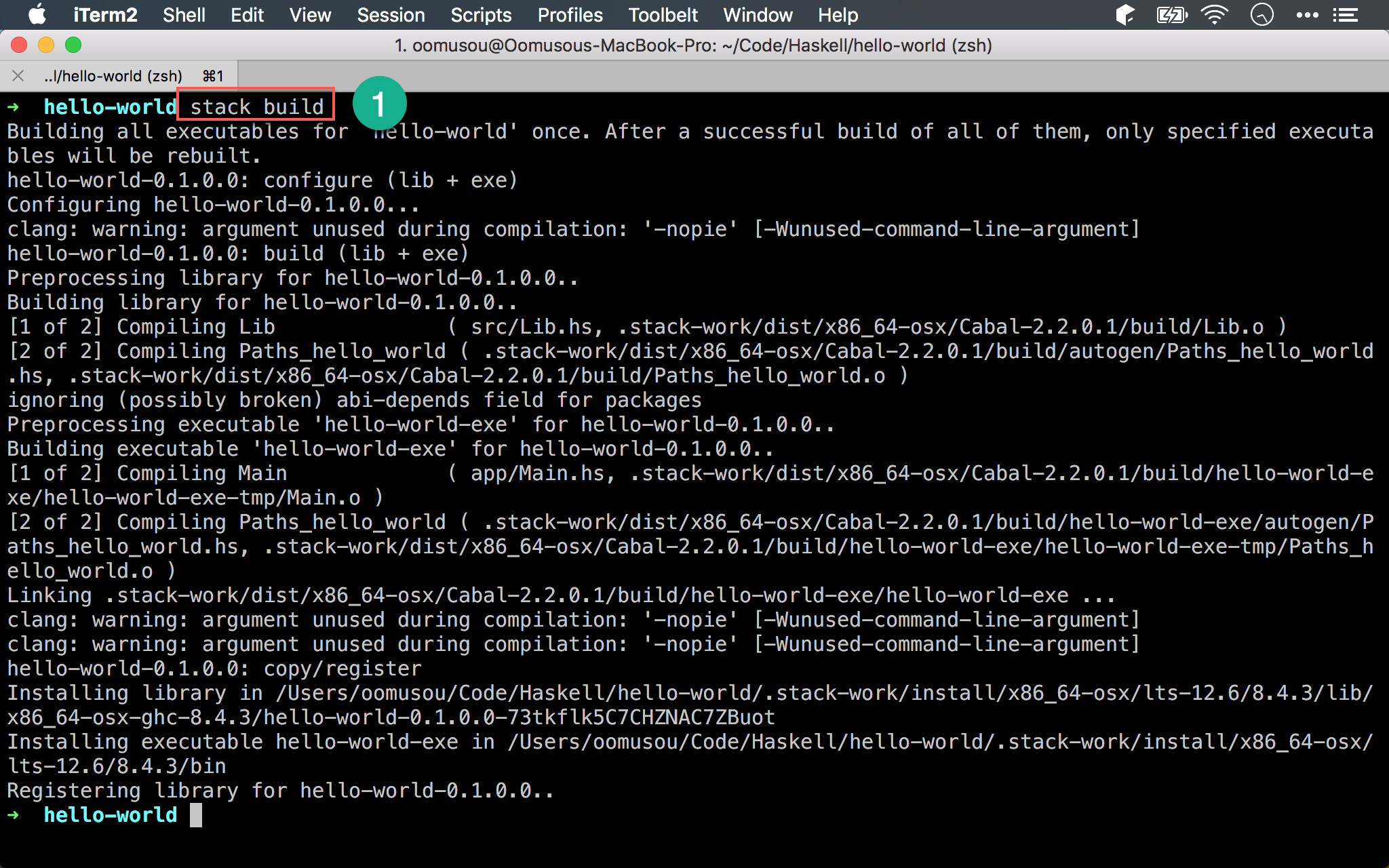
1 | hello-world $ stack build |
使用 Stack 編譯 Haskell 專案。

執行 Haskell
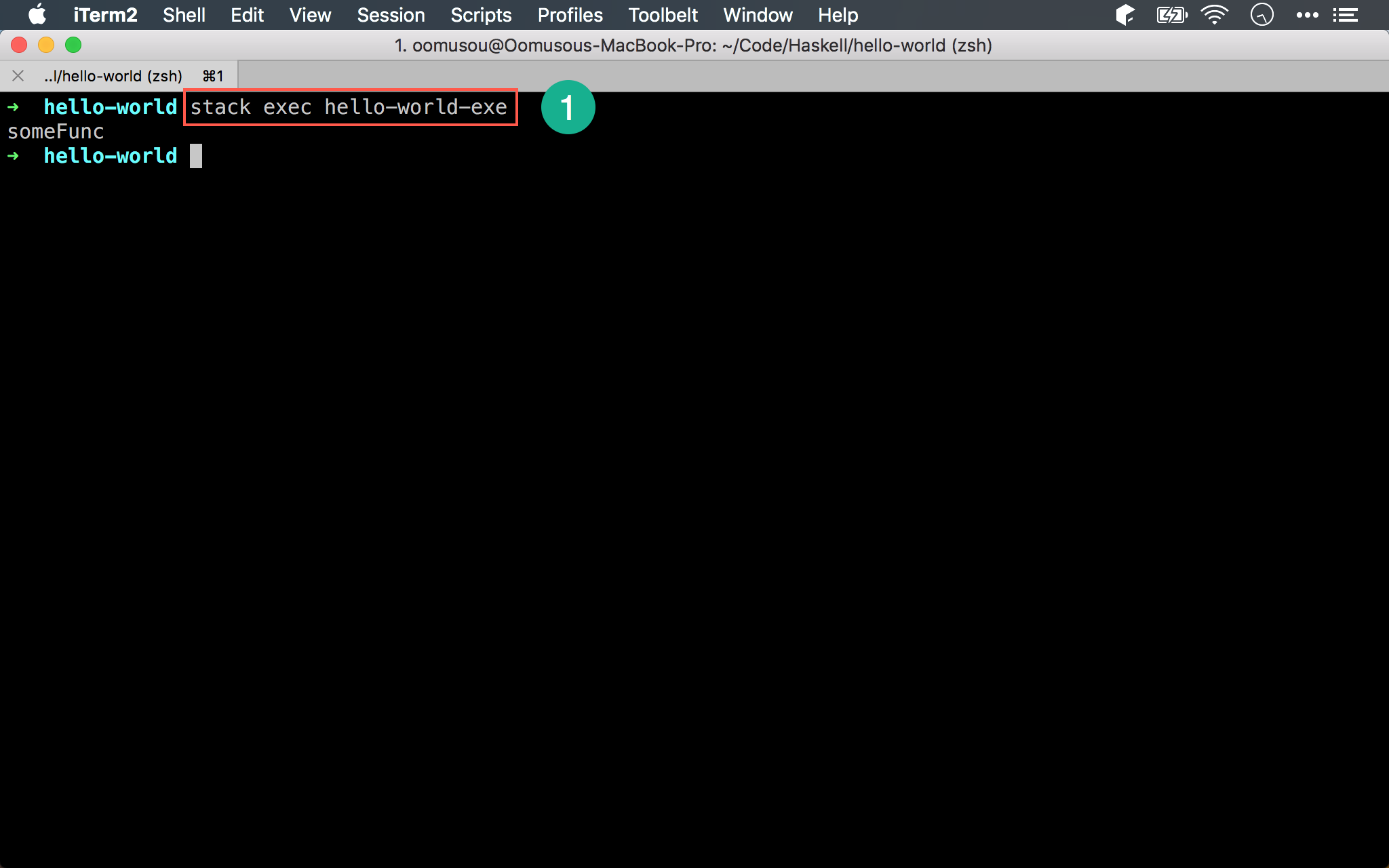
1 | hello-world $ stack exec hello-world-exe |
Stack 預設會將專案編譯成 專案名稱-exe,使用 stack exec 執行 Haskell 執行檔。
其實
hello-world-exe已經是執行檔,只在目錄在很深,使用stack exec會自動幫我們找到執行檔執行,stack exec並非 Haskell run-time

Haskell IDE Engine
Haskell IDE Engine 是基於 LSP (Language Service Protocol) 實作,簡稱 HIE。
VS Code 透過 HIE,就能達成相當於 IDE 才有的功能,目前 HIE 還無法在 Homebrew 找到,必須親自編譯。
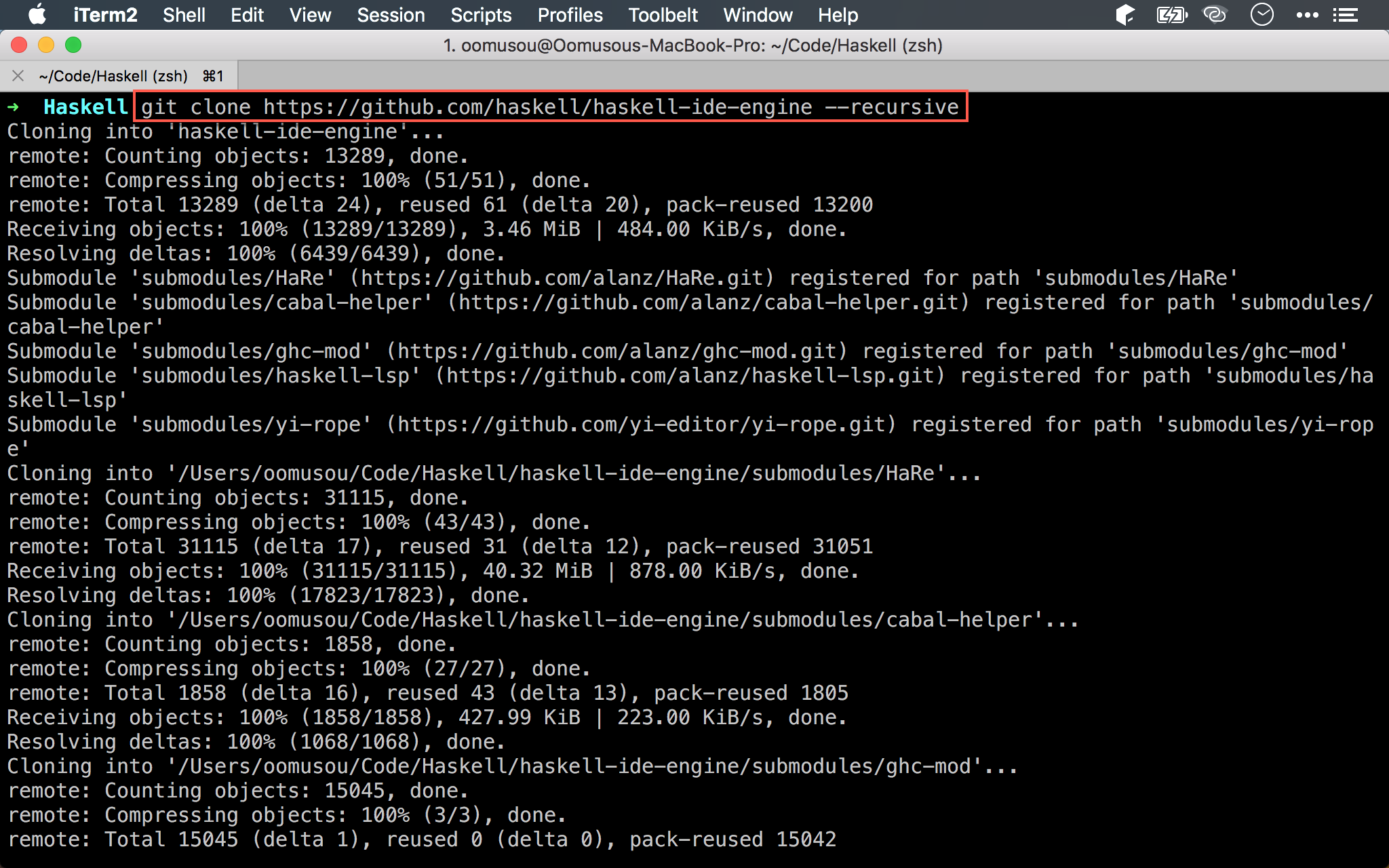
1 | $ git clone https://github.com/haskell/haskell-ide-engine --recursive |
Git clone 最新的 HIE 專案。

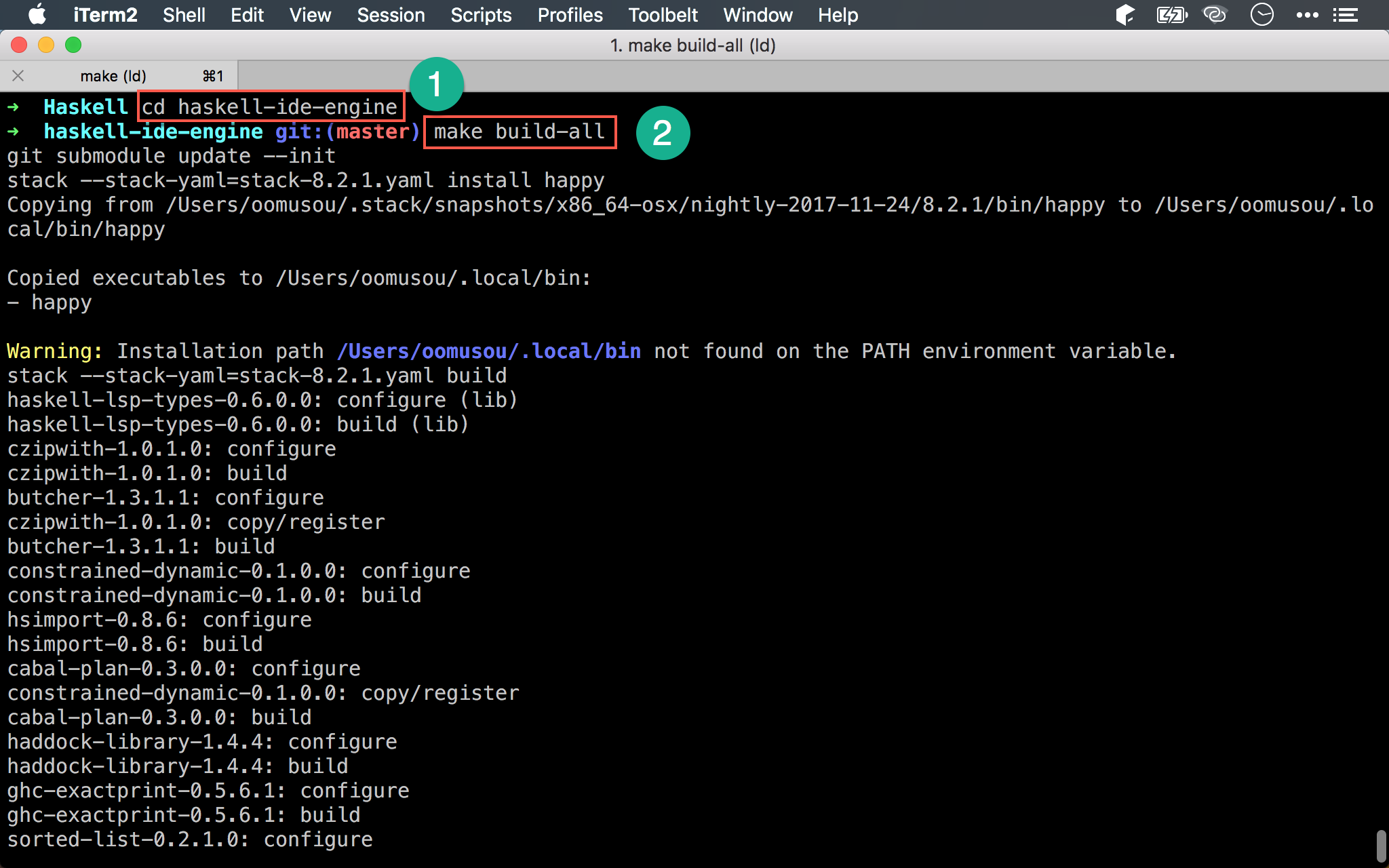
1 | $ cd haskell-ide-engine |
- 進入
haskell-ide-engine目錄 - 使用 Make 編譯 HIE

這段時間會非常久,請耐心等待,在我的 Macbook Pro 15 Mid2014,需要約 40 分鐘時間編譯

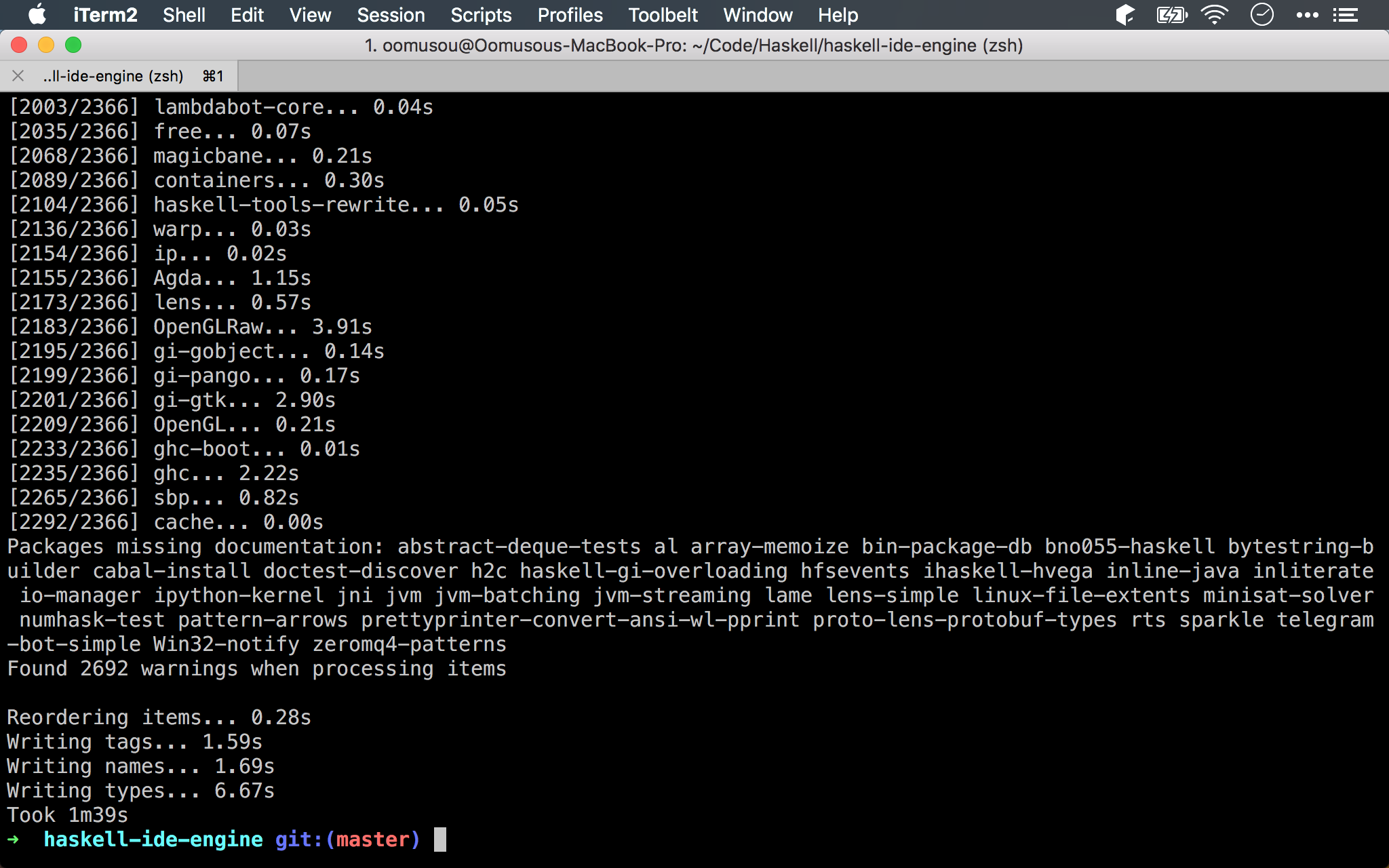
若 Make 沒錯誤,最後的訊息如上。

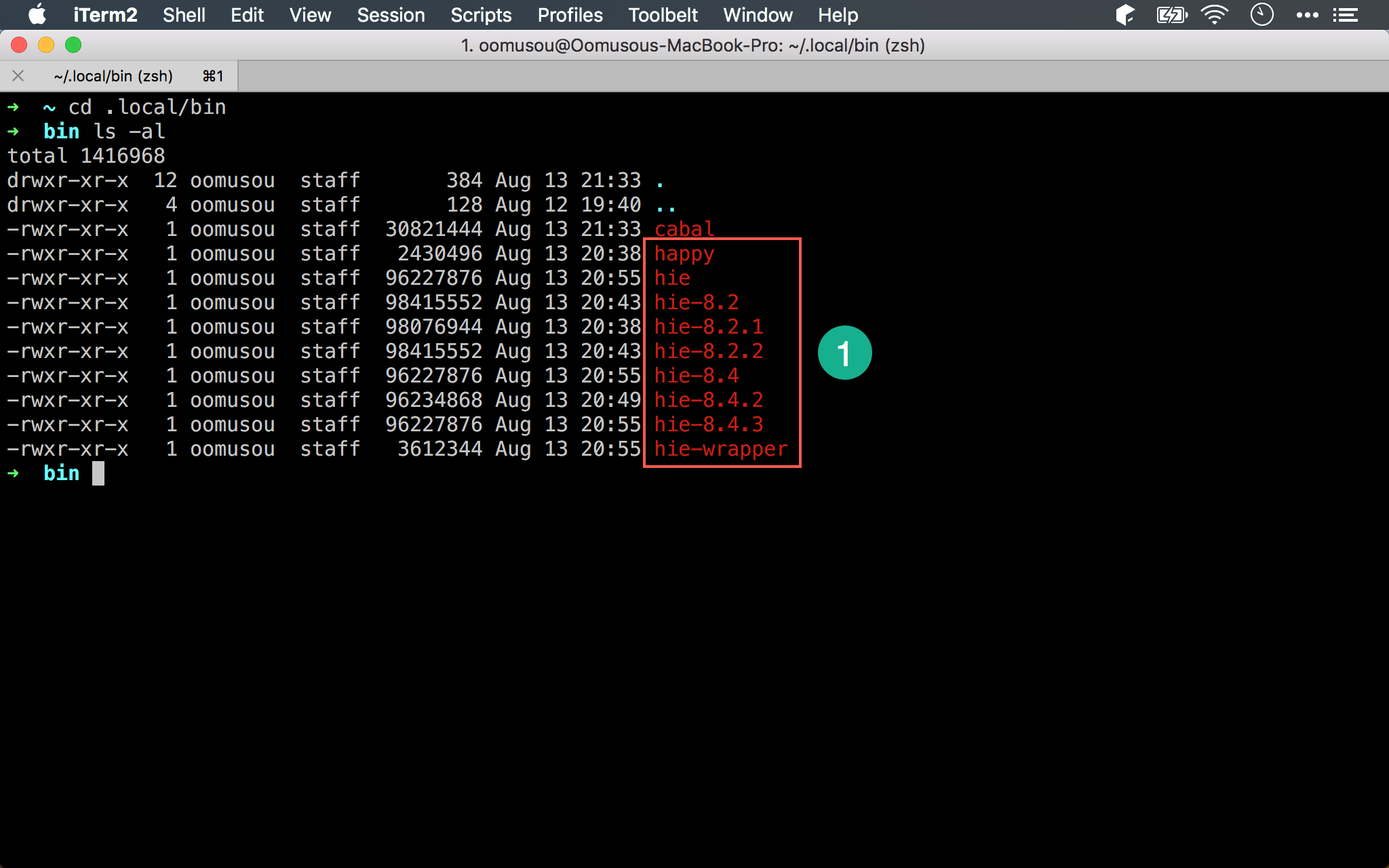
除了 cabal 為剛剛 stack install cabal-install 所安裝,剩下的檔案都是 make build-all 所編譯。
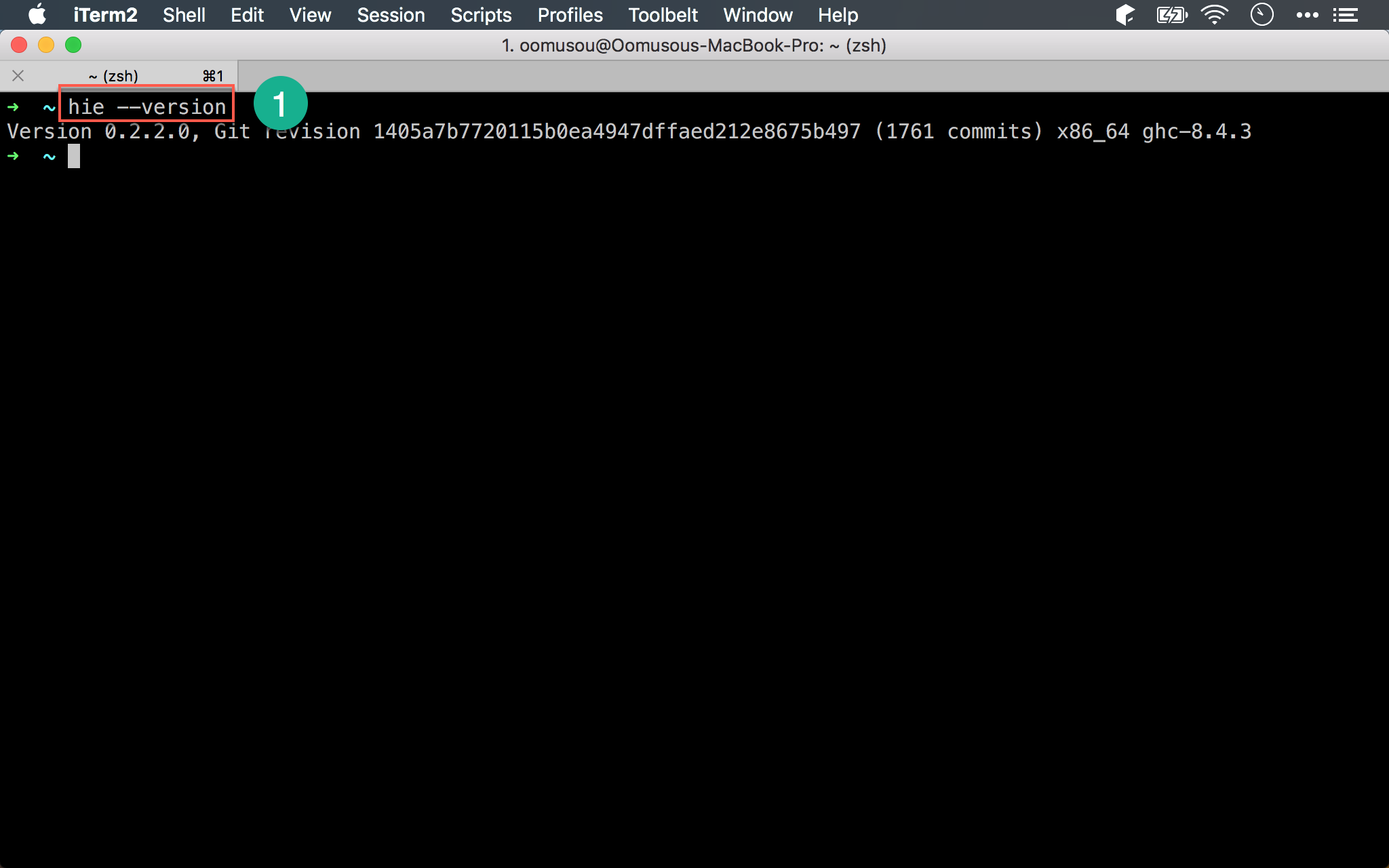
1 | $ hie --version |

- 能顯示 HIE 版本,表示 HIE 編譯成功
VS Code
HIE 已經編譯成功,最後一哩路是 VS Code 的套件部分。

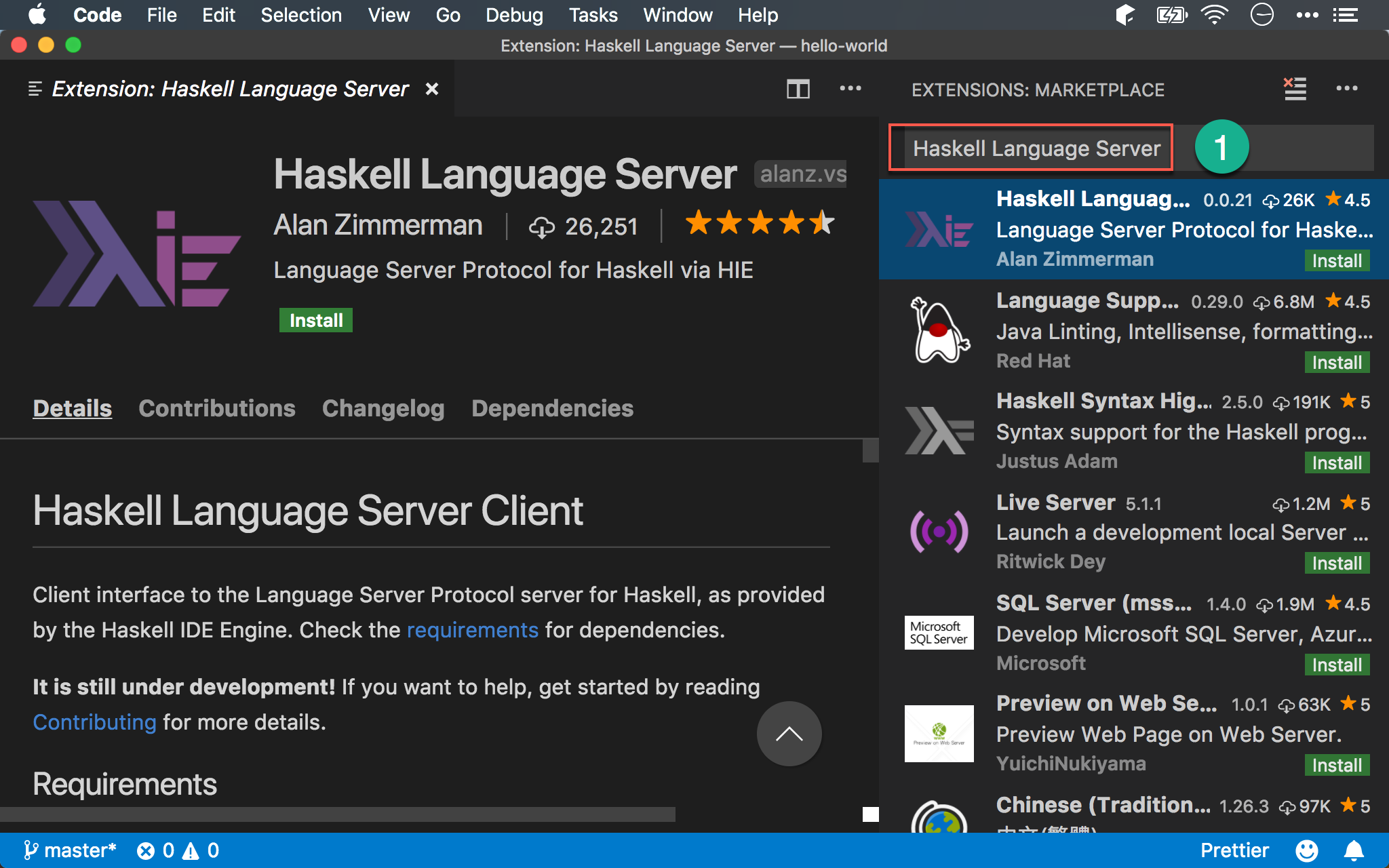
- 在 VS Code 安裝
Haskell Language Server

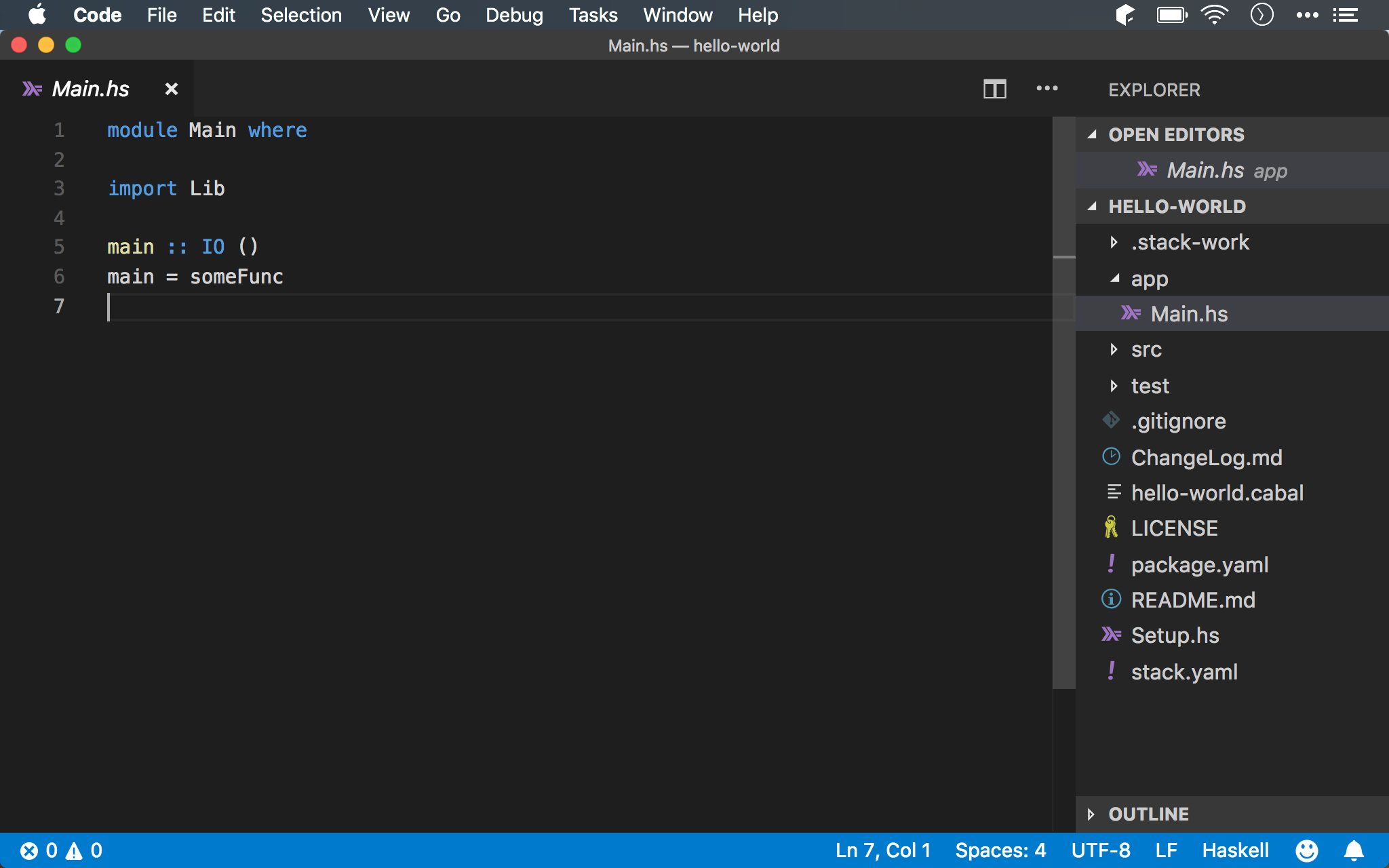
VS Code 開啟 Haskell 專案,若沒有任何錯誤訊息,則表示 HIE 安裝成功。
~/.local/bin設定在系統路徑非常重要,否則要在 VS Code 設定 HIE 路徑,非常麻煩
Conclusion
- Haskell IDE Engine 為 LSP,透過 HIE,我們就可以使用我們喜歡的 VS Code 編輯 Haskell,並享受 IDE 般支援
- HIE 目前在 macOS 尚無 Homebrew 可下載,必須親自編譯才能使用
- 設定好 VS Code + HIE,就可以開心享受 Haskell 的純 FP 思維了
Reference
Haskell, Haskell IDE Engine
Waddlaw, VS Code と haskell-ide-engine で Haskell 開発環境を構築する