如何使用 Laravel Elixir + Browsersync 自動刷新瀏覽器?
由於 HTML/CSS 技術越來越複雜,如 Dreamweaver 那種所見即所得的工具已經很難全面支援 HTML/CSS,所以前端開發取而代之的是文字編輯器配合 Emmet,然後直接在瀏覽器預覽,此時如 Browsersync 就非常方便。Laravel Elixir 3.3 之後直接支援 Browsersync,讓我們只要直接存檔就可以立即在瀏覽器看結果。
Version
Laravel 5.2.30
Laravel Elixir 5.0.0
Prerequisite
- 在 OS X 已經成功安裝 Node.js、NPM 與 Gulp。1 1詳細請參考如何在 OS X 安裝 Laravel 前端開發環境?
安裝 Laravel Elixir
Gulp 可以幫我們做一些前端的自動化工作,如自動編譯 Less 與 Saas,Babel 自動編譯 JavaScript ES6,自動執行 PHPUnit…等。
Laravel Elixir 是 Laravel 對 Gulp 的再次封裝,讓我們可以更簡單地在 Laravel 使用 Gulp。2 2詳細請參考Laravel Elixir
在使用 Composer 建立 Laravel 專案時,會自動安裝後端的 composer.json 內的 PHP package,但卻沒有自動安裝前端的 package.json 內的 Node package,需自行手動安裝。
1 | oomusou@mac:~/MyProject$ npm install |

使用 NPM 安裝 Laravel elixir。
測試 Laravel Elixir
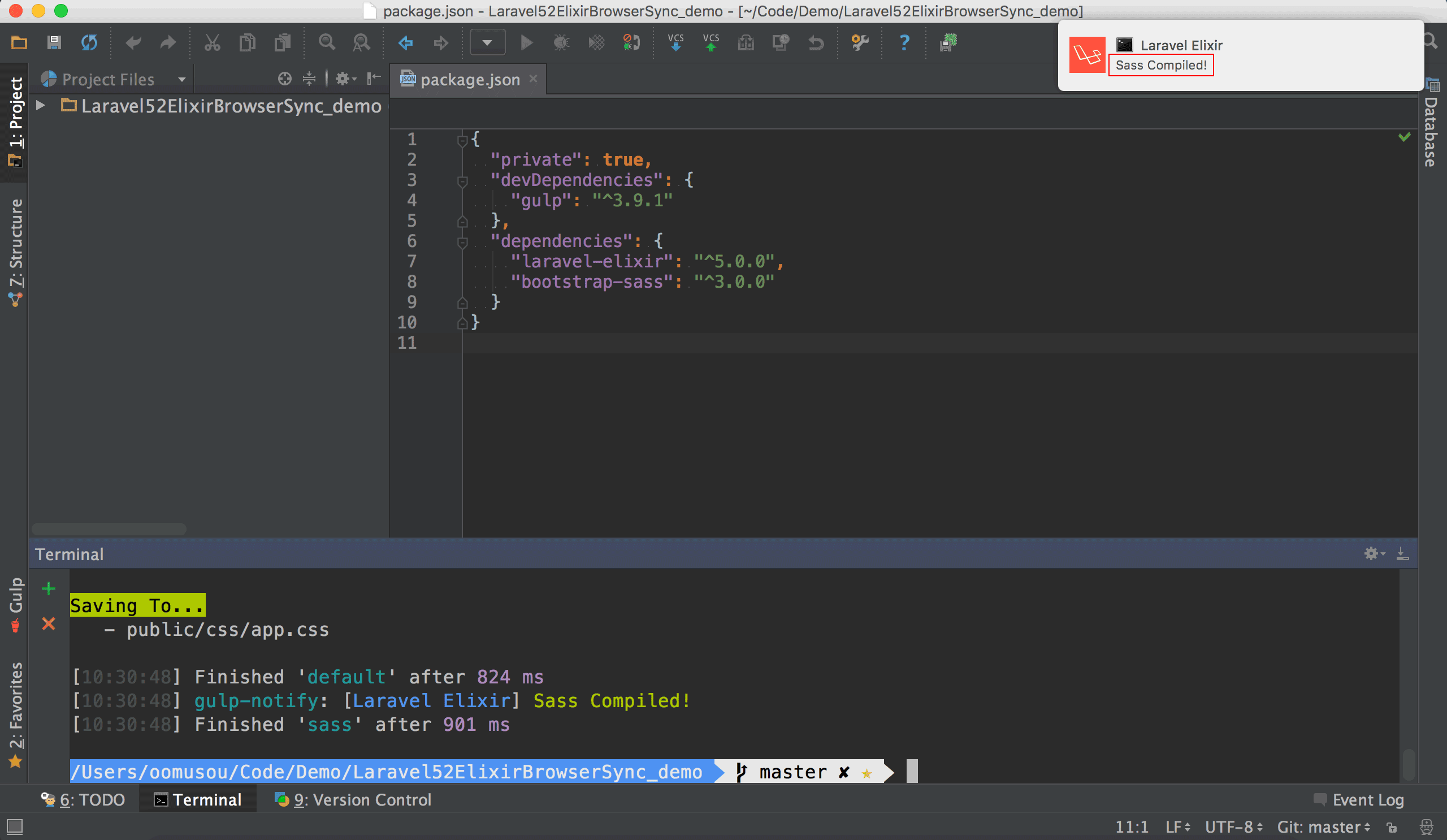
1 | oomusou@mac:~/MyProject$ gulp |

若能看到以上畫面,表示 Laravel Elixer 已經正常執行,可順利編譯 Saas。
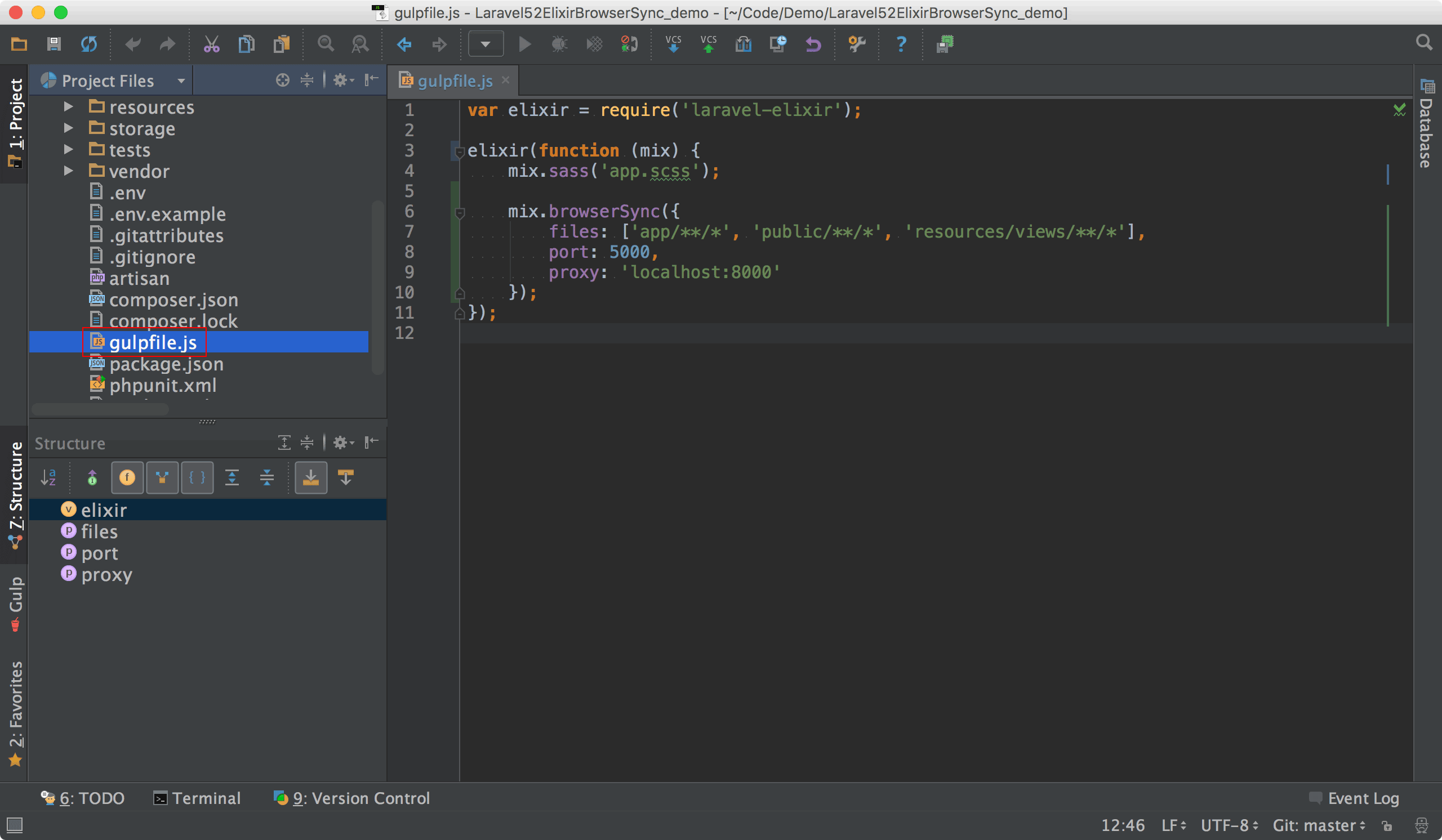
修改 gulpfile.js
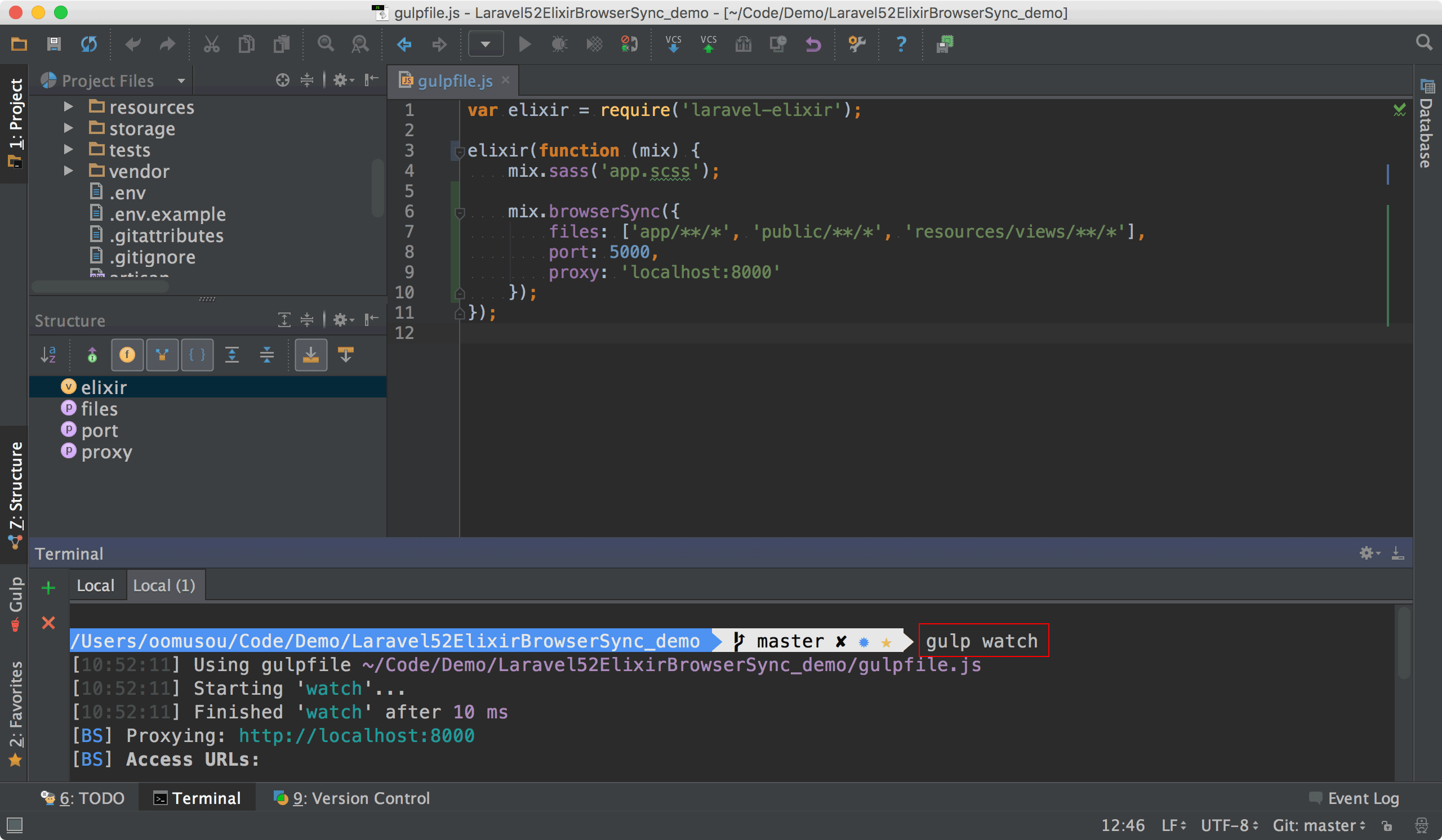
gulpfile.js 3 3GitHub Commit : 修改 gulpfile.js,啟動 Browsersync1
2
3
4
5
6
7
8
9
10
11var elixir = require('laravel-elixir');
elixir(function (mix) {
mix.sass('app.scss');
mix.browserSync({
files: ['app/**/*', 'public/**/*', 'resources/views/**/*'],
port: 5000,
proxy: 'localhost:8000'
});
});

啟動 Browsersync,若將來對 PHP、blade 或 JavaScript 有任何修改,只要存檔就會在瀏覽器自動更新。
- files : 設定監視哪些檔案一變更,就要啟動 Browsersync。
- port : 設定 Browsersync 所使用的 port。
- proxy : 指定到 8000,因為 PHP 內建 Http server 為 8000。
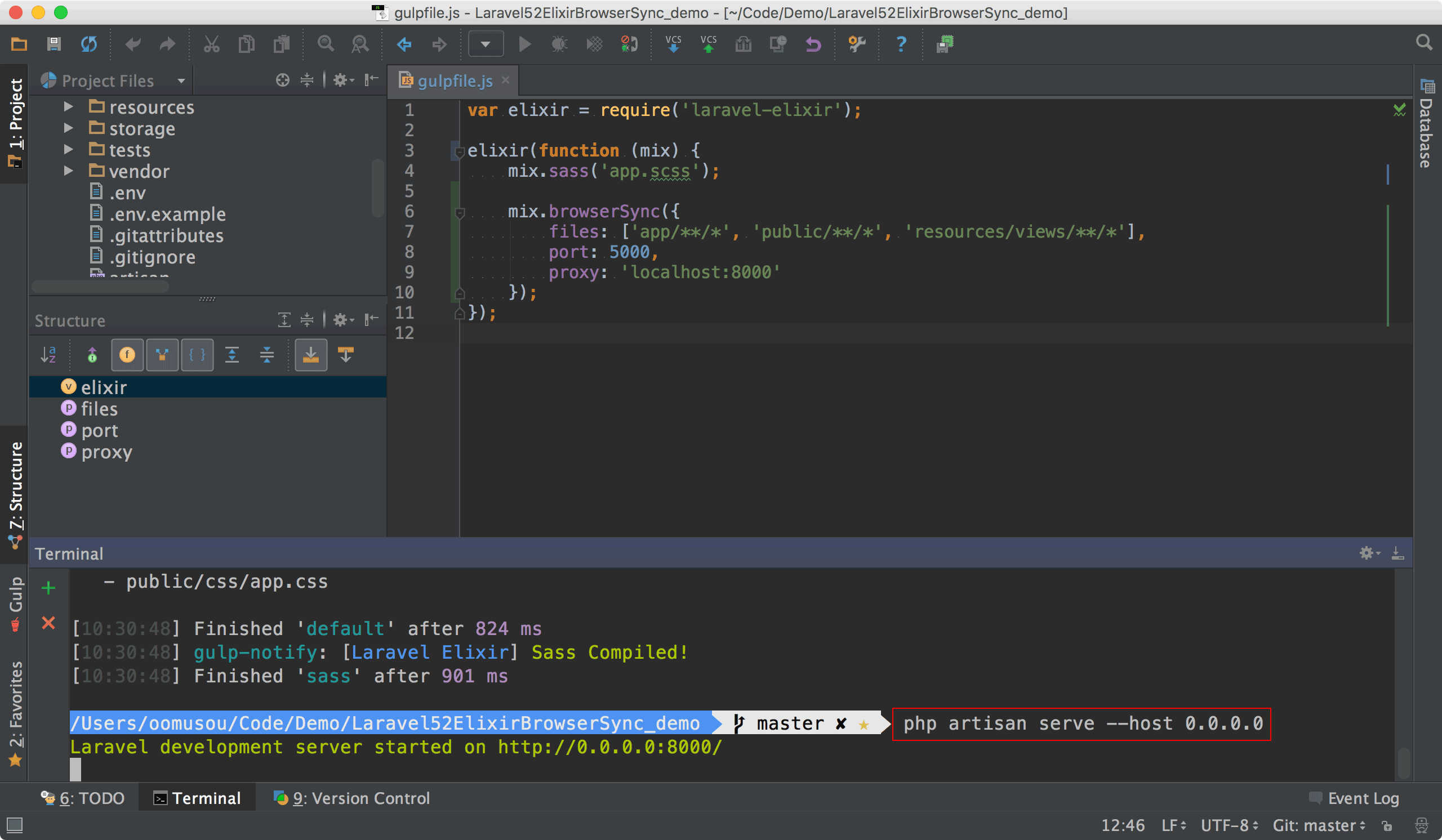
啟動 Http Server
1 | oomusou@mac:~/MyProject$ php artisan serve --host 0.0.0.0 |

使用 PHP 內建的 Http server。
啟動 Gulp Watch
Gulp 會在背景執行,持續監視檔案,只要一變更,就會重新執行 Gulp。
1 | oomusou@mac:~/MyProject$ gulp watch |

Gulp watch 必須在新的 process 執行,也就是必須有一個 process 執行 php artisan serve,一個 process 執行 gulp watch。
自動啟動瀏覽器

Laravel 將執行在 localhost:5000。
將來修改 PHP、blade 或 JavaScript,只要存檔後,瀏覽器就會自動更新,不用再手動 refersh。
Conclusion
- 有了 Laravel Elixir + Browsersync ,以後我們有任何修改,就不用再一直手動 refresh 看結果了,若搭配雙螢幕更為方便。
- 這種方式在 Windows 也可以使用,不侷限在 OS X,只要在 Windows 也裝好 Node.js、NPM 與 Gulp 即可。
Sample Code
完整的範例可以在我的 GitHub 上找到。