如何在 Homestead 自動執行測試 ?
在大澤木小鐵在PHP社群掀起一陣測試重構風潮後,已經有越來越多人開始在PHP寫測試。以Laravel而言,我們會在本機寫code,環境則搭配Homestead,由於TDD需要頻繁的測試與重構,若我們能在每次存檔的同時,PHPUnit就自動幫我們在背景執行測試,並將結果直接顯示在本機上,我們就能立即得知測試成功或失敗,如此將大幅提高工作效率。
Version
OS X 10.11
Laravel 5.1.19
Homestead 0.3.0
Laravel Elixir 3.3
Node.js 0.12.7
npm 2.11.3
gulp 3.9.0
Prerequisite
- 在Mac已經成功安裝好Homestead。
- 在Mac已經成功安裝Node.js、npm與gulp。
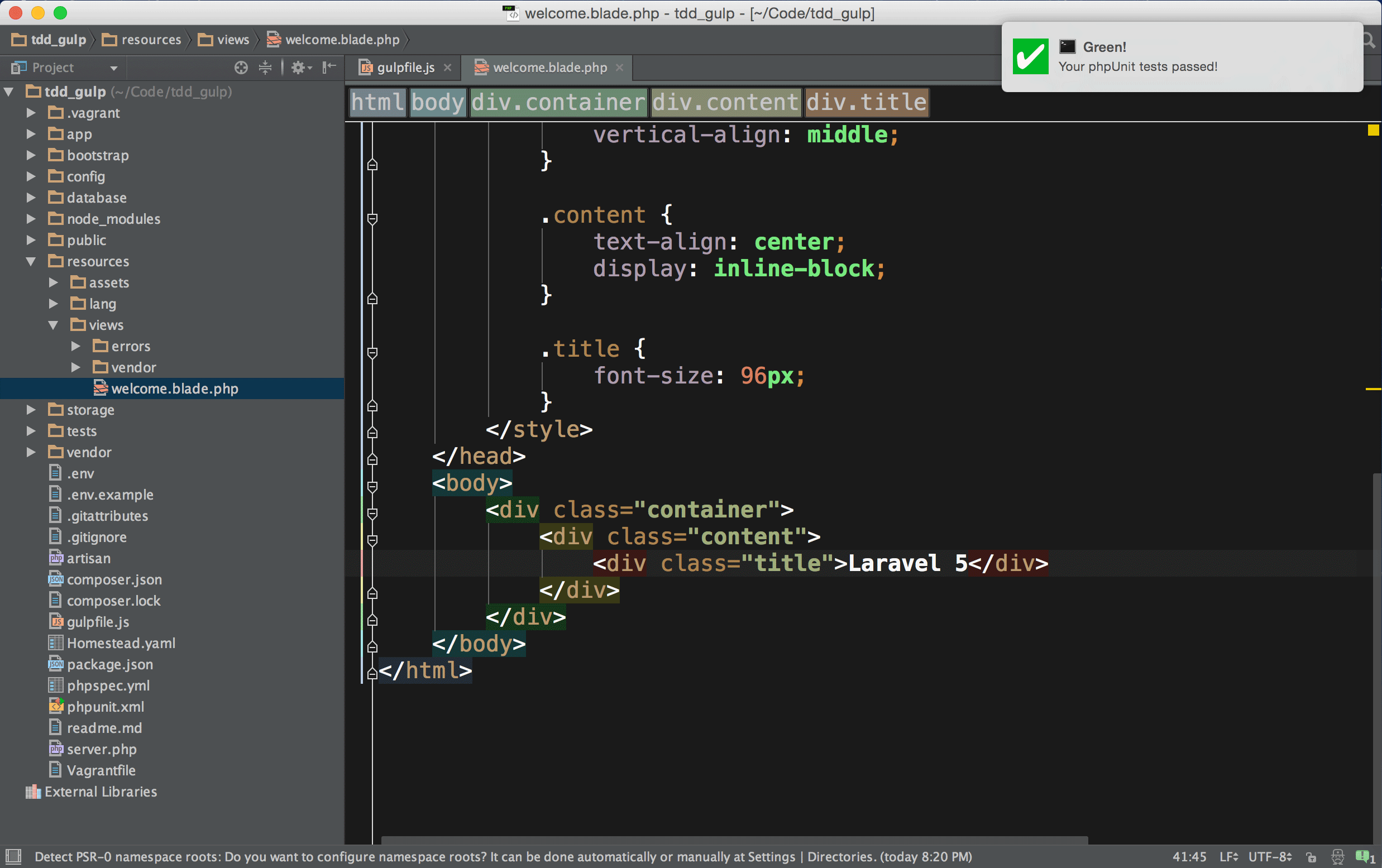
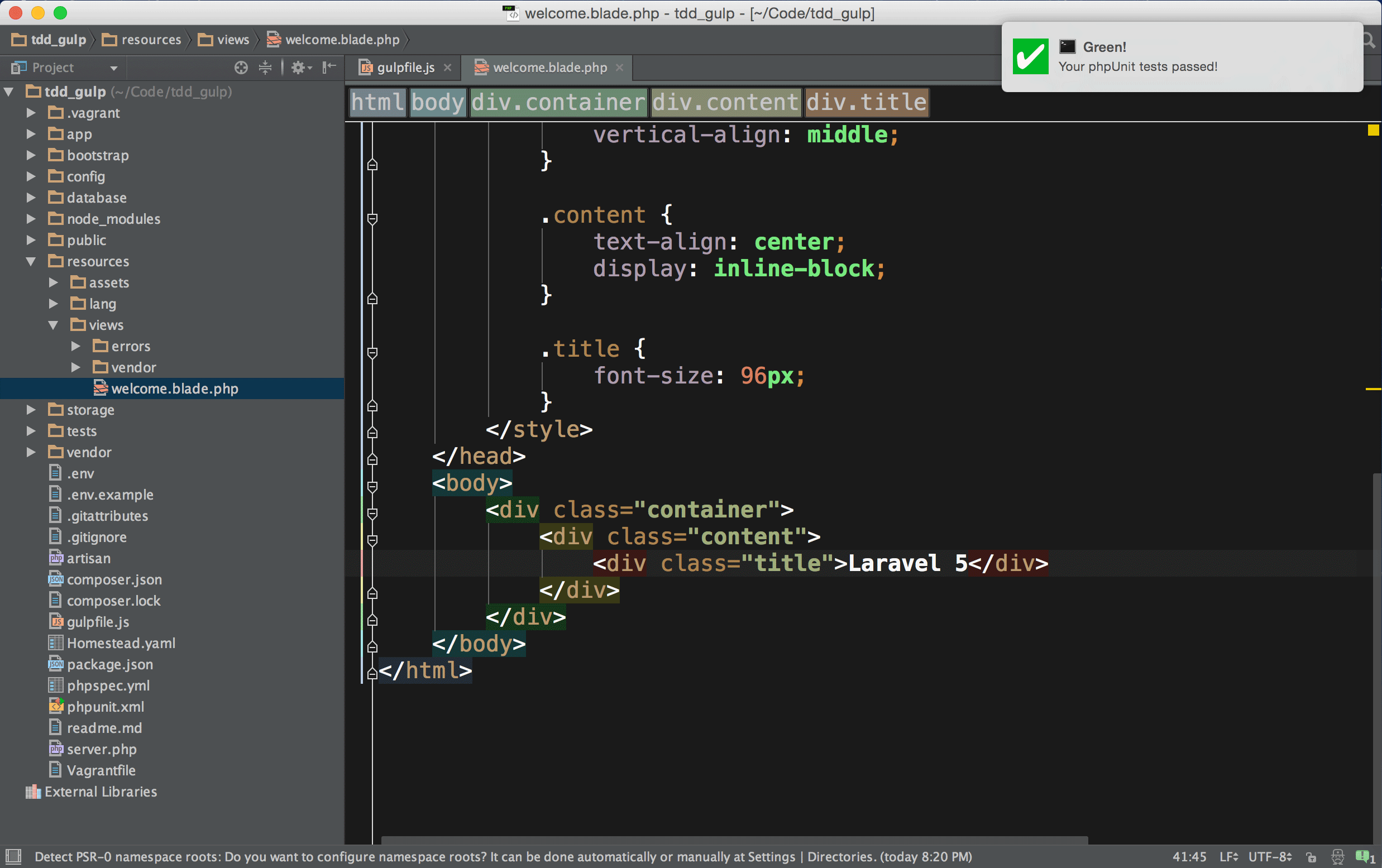
如下圖所示,每次只要在Mac存檔,PHPUnit就會自動執行測試,並顯示測試是否通過,這樣的開發方式是不是很誘人呢?1 1除了可在Laravel Elixir自動跑測試外,使用PhpStorm執行測試也是不錯的方式,詳細請參考如何使用PhpStorm測試與除錯?

安裝Laravel Elixir
Gulp可以幫我們做一些前端的自動化工作,如自動編譯Less與Saas,Babel自動編譯JavaScript ES6,自動執行PHPUnit…等。
Laravel Elixir是Laravel對gulp的再次封裝,讓我們可以更簡單地在Laravel使用gulp。2 2詳細請參考 Laravel Elixir
在使用Composer建立Laravel專案時,會自動安裝後端的composer.json內的PHP package,但卻沒有自動安裝前端的package.json內的Node package,需自行手動安裝。
1 | oomusou@mac:~/MyProject$ npm install |
使用composer建立Laravel專案後,在專案目錄下安裝Laravel Elixir。
測試Laravel Elixir
1 | oomusou@mac:~/MyProject$ gulp |
若能看到以下畫面,表示Laravel Elixer已經正常執行,順利編譯Saas。
1 | [12:54:34] Using gulpfile ~/MyProject/gulpfile.js [12:54:34] Starting 'default'... [12:54:34] Starting 'sass'... Fetching Sass Source Files... - resources/assets/sass/app.scss Saving To... - public/css/app.css [12:54:36] Finished 'default' after 1.38 s [12:54:36] gulp-notify: [Laravel Elixir] Sass Compiled! [12:54:36] Finished 'sass' after 1.45 s |
修改gulpfile.js
1 | var elixir = require('laravel-elixir'); |
16行1
.phpUnit();
增加.phpUnit();,表示gulp在執行時會自動執行PHPUnit。
Gulp自動執行TDD
1 | oomusou@mac:~/MyProject$ gulp tdd |
啟動gulp,並自動監視檔案是否修改,若有修改就自動執行PHPUnit。1
[13:50:24] Using gulpfile ~/MyProject/gulpfile.js
[13:50:24] Starting 'tdd'...
Watching for tests...
[13:50:24] Finished 'tdd' after 61 ms
測試PHPUnit
1 | <!DOCTYPE html> |
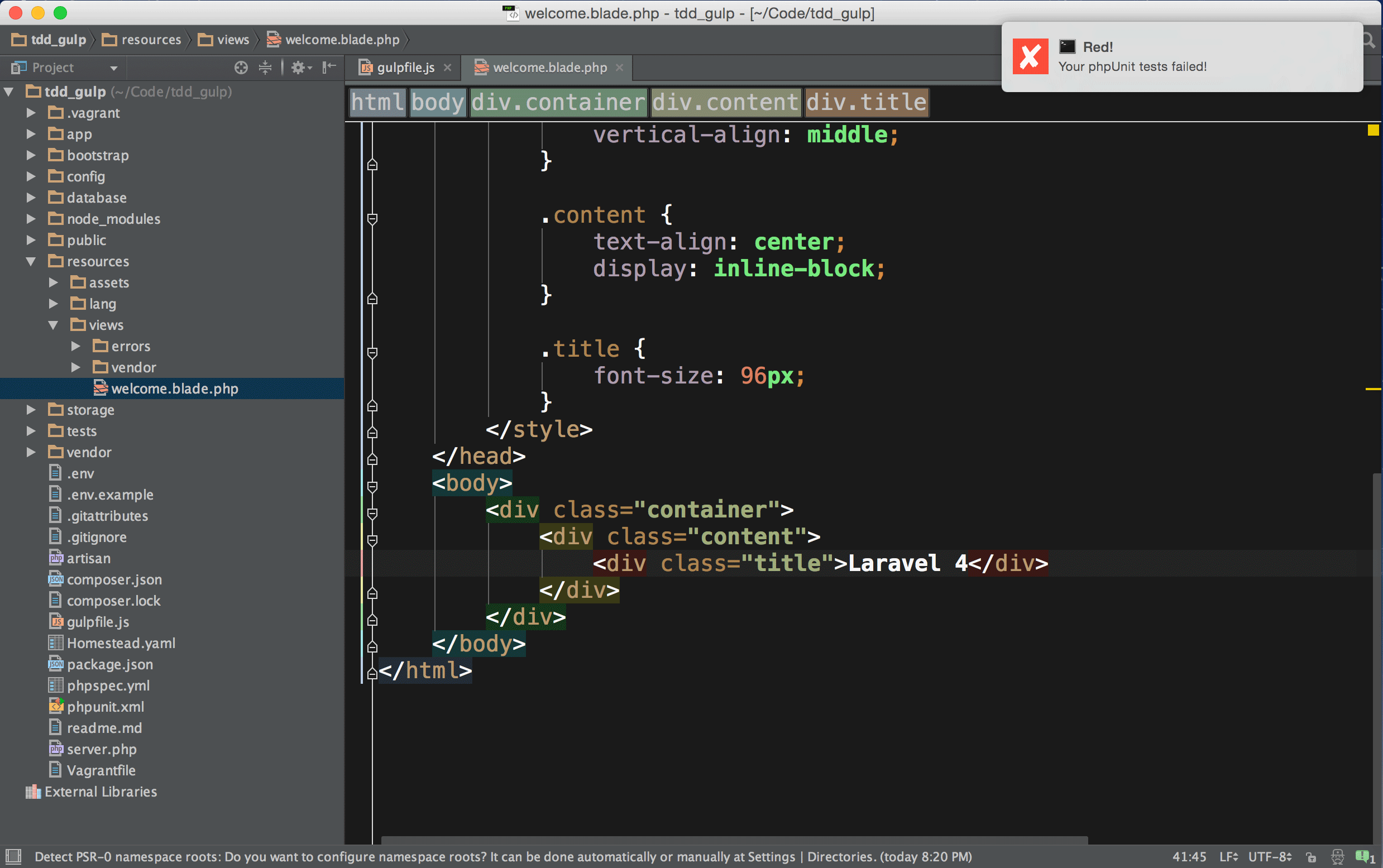
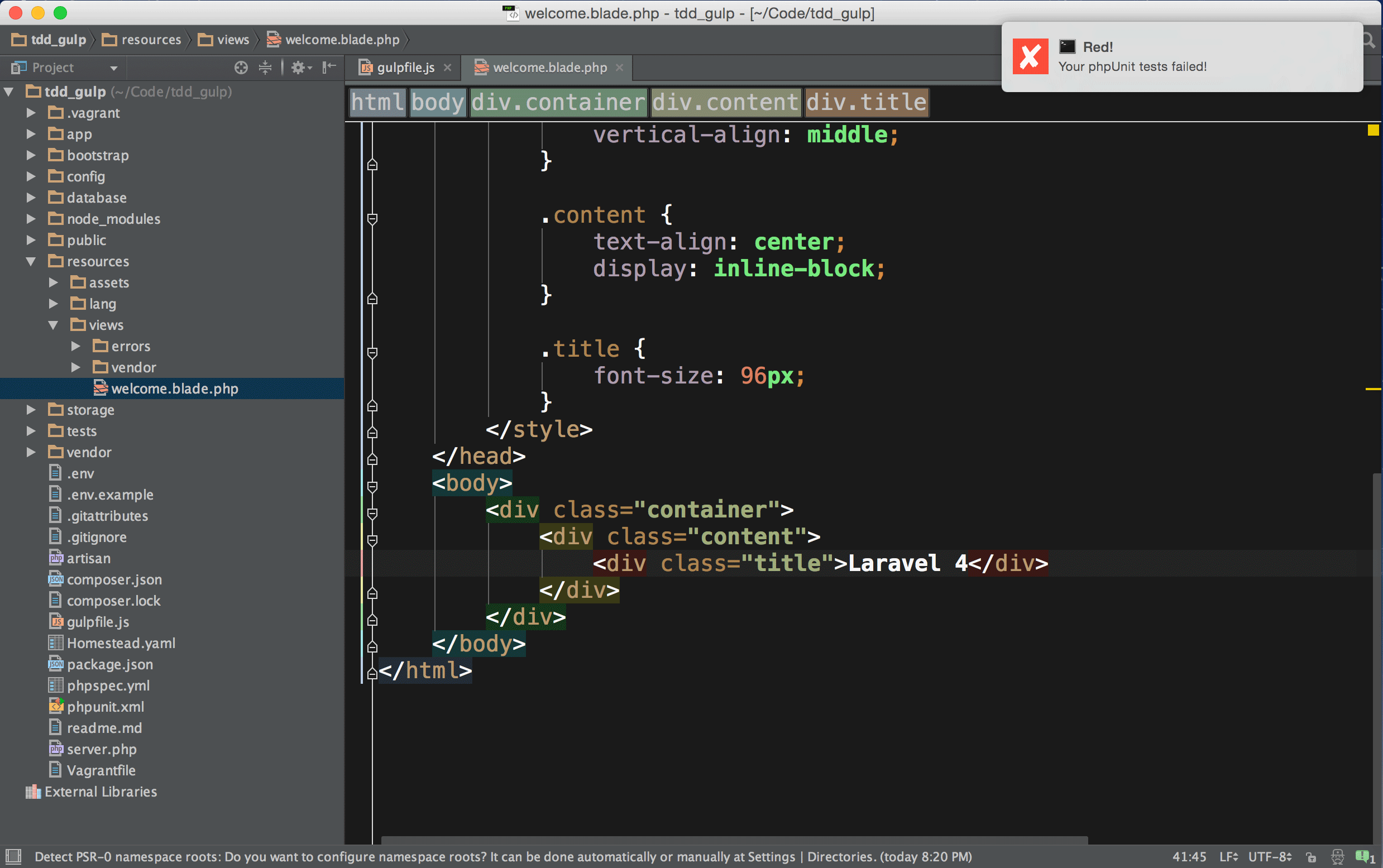
將resources/views/welcome.blade.php的41行的Laravel 5改成Laravel 4,只要一存檔,就可以看到Mac右上角出現訊息視窗,顯示PHPUnit測試失敗。3 3可以在Mac使用任何你喜歡的編輯器或IDE,無論是Sublime Text或PhpStorm都可以。
只要修改成Laravel 5再一存檔,就會顯示PHPUnit測試成功。
因為在tests/ExampleTest.php中,Laravel預設已經幫我們寫了一個測試如下 :1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17use Illuminate\Foundation\Testing\WithoutMiddleware;
use Illuminate\Foundation\Testing\DatabaseMigrations;
use Illuminate\Foundation\Testing\DatabaseTransactions;
class ExampleTest extends TestCase
{
/**
* A basic functional test example.
*
* @return void
*/
public function testBasicExample()
{
$this->visit('/')
->see('Laravel 5');
}
}
這個測試將驗證welcome.blade.php是否有Laravel 5字串,若有則測試成功,若沒有則測試失敗,所以我們可以直接藉由修改welcome.blade.php才測試整個自動化環境是否設定成功。4 4詳細請參考 Laravel Testing
Conclusion
- 之前曾
完全在Homestead執行Laravel Elixir,然後經過4層轉發 : Homestead的notify-send-> Vagrant的vagrant-notify-> Mac的notify-send-> Mac的terminal-notifier,最後才到OS X的notification center,在Macbook Pro 15” Retina (Mid 2014) 測試,其速度尚可接受,約每次存檔後的一秒內可看到測試結果,不過總是沒直接在Mac執行Laravel Elixir快。 - 這種方法會使用到Mac端的PHP、Node.js、npm與gulp,是直接在Mac執行Laravel Elixir,速度非常快,但缺點是在Mac端的要先安裝好Node.js等相關工具,對初學者稍有門檻,所幸這些在Mac安裝都很簡單。
- 這種方式在Windows也可以使用,不侷限在Mac,不過在Windows安裝Node.js、npm與gulp稍有難度。
Sample Code
完整的範例可以在我的GitHub上找到。