如何設定 PhpStorm 的 Directories?
PhpStorm 最強的三個功能為 : Refactoring、Debugging、與 Inspection,但由於 PHP 生態是眾多 framework,而每個 framework 的目錄架構也不太一樣,因此必須先在 PhpStorm 設定 directories,才能發揮 PhpStorm 的強悍功能,而不只是文字編輯器而已。
Version
Laravel 5.2.36
提示設定 Directories

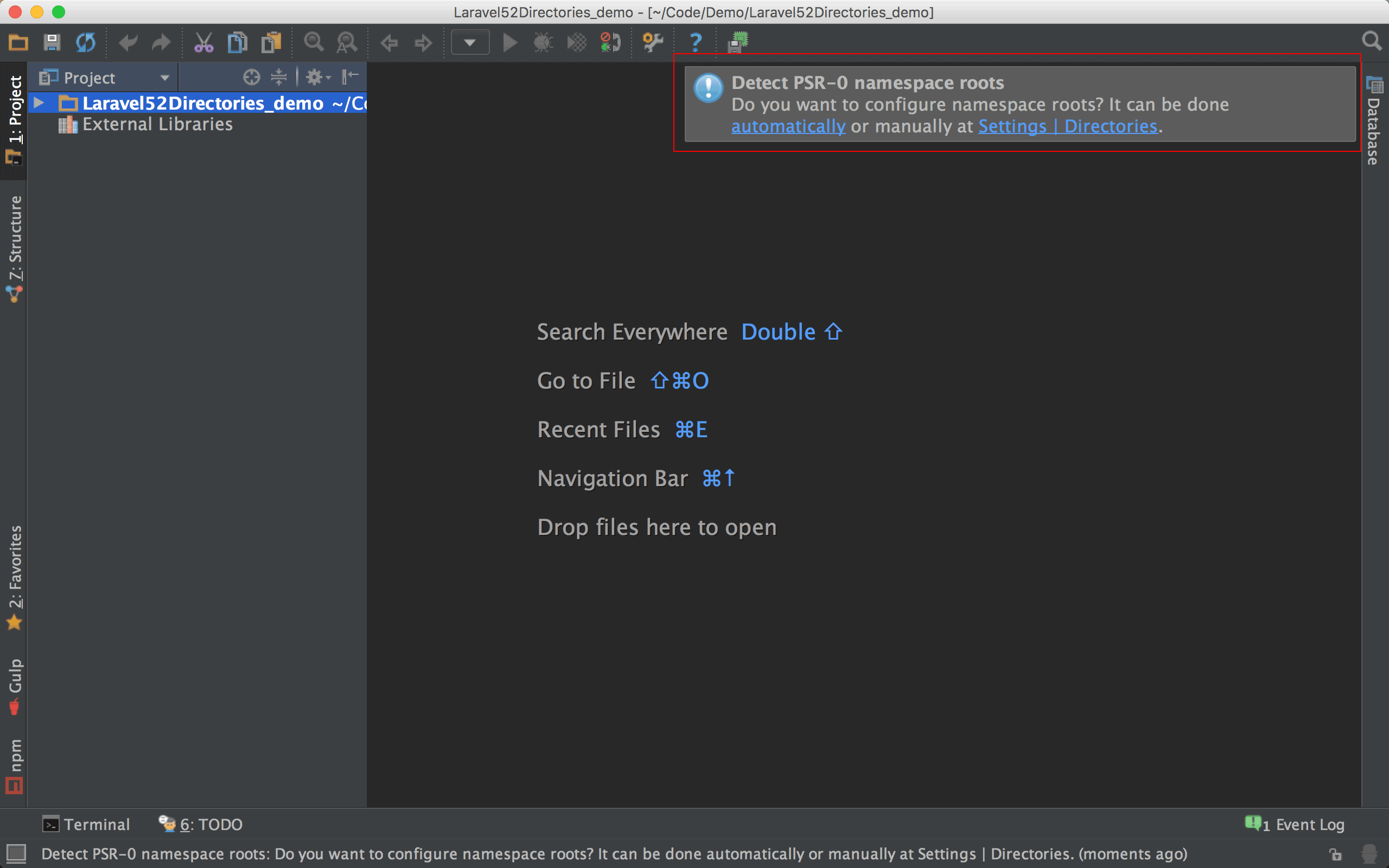
當使用 PhpStorm 開啟 Laravel 專案時,一開始會對專案做 indexing,之後就會出現 Detect PSR-0 namespace roots 的提示,要求你設定 Directories。
很多初學者因為不知道設定 Directories 的重要性,就直接將對話框關閉,這是非常可惜的,這將喪失很多 PhpStorm 重要的功能。
手動設定 Directories

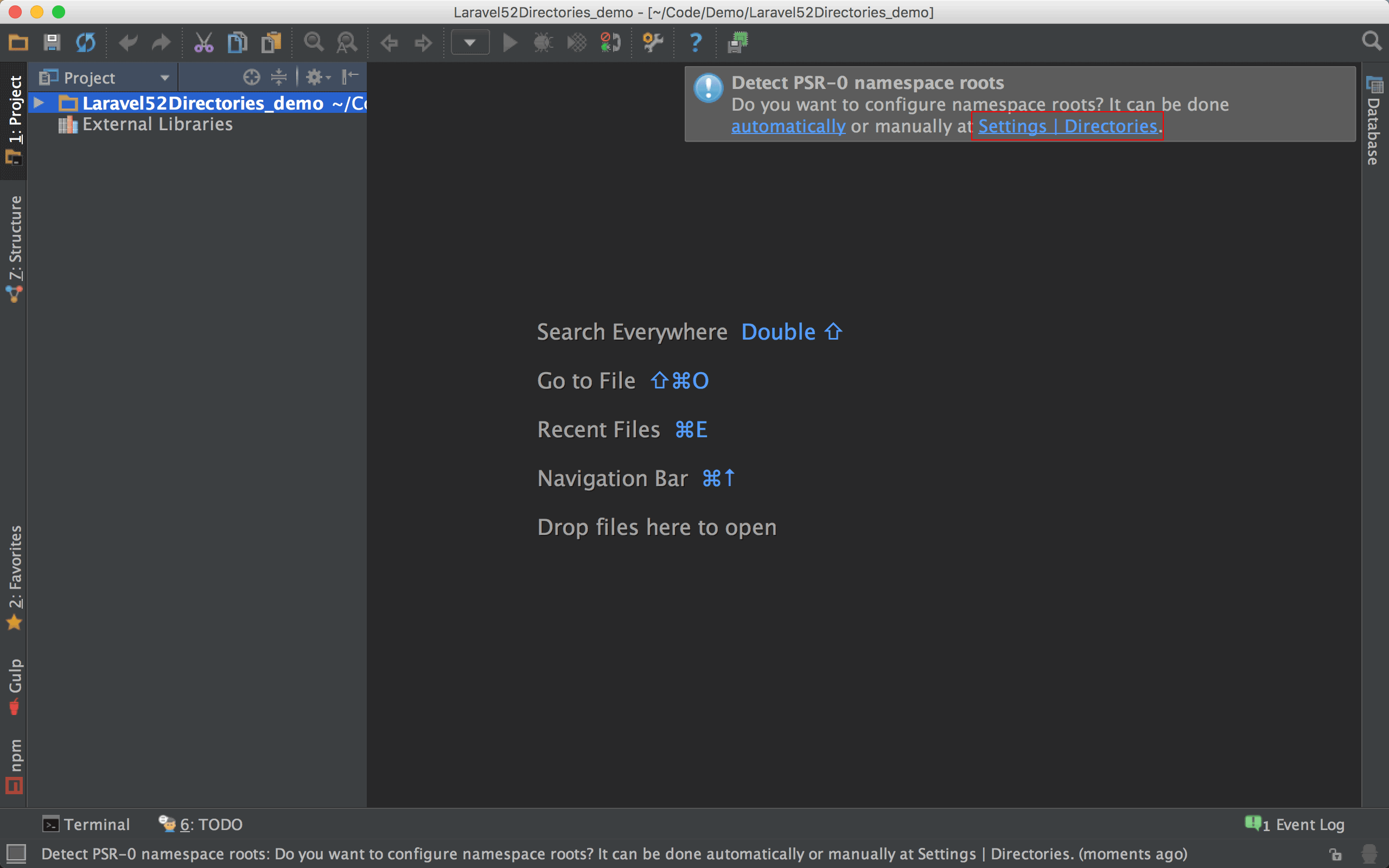
按 Settings | Directories 手動設定 Directories。

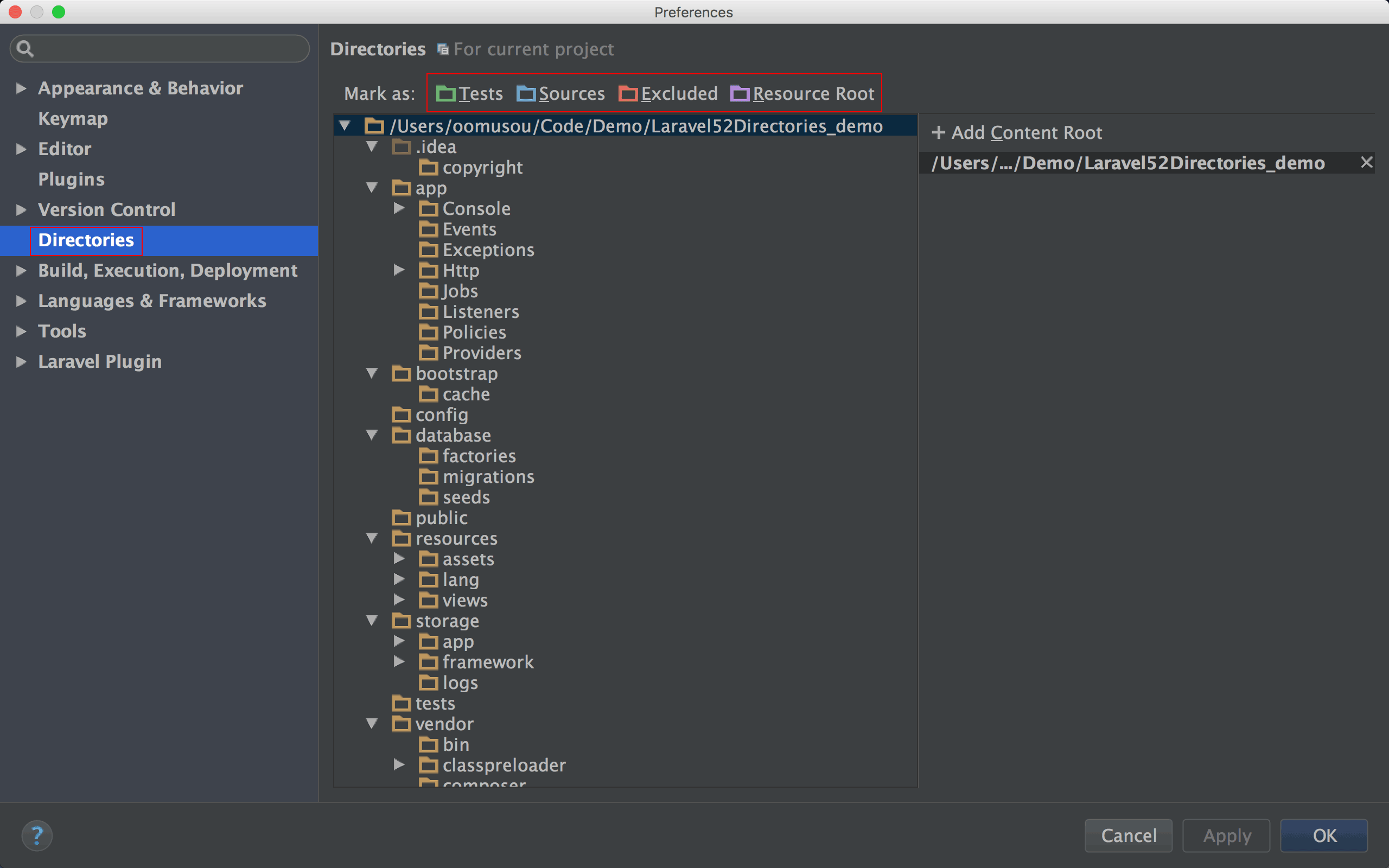
進入設定 Directories 視窗,若第一次沒由 Detect PSR-0 namespaces roots 設定也沒關係,日後只要在此設定即可。
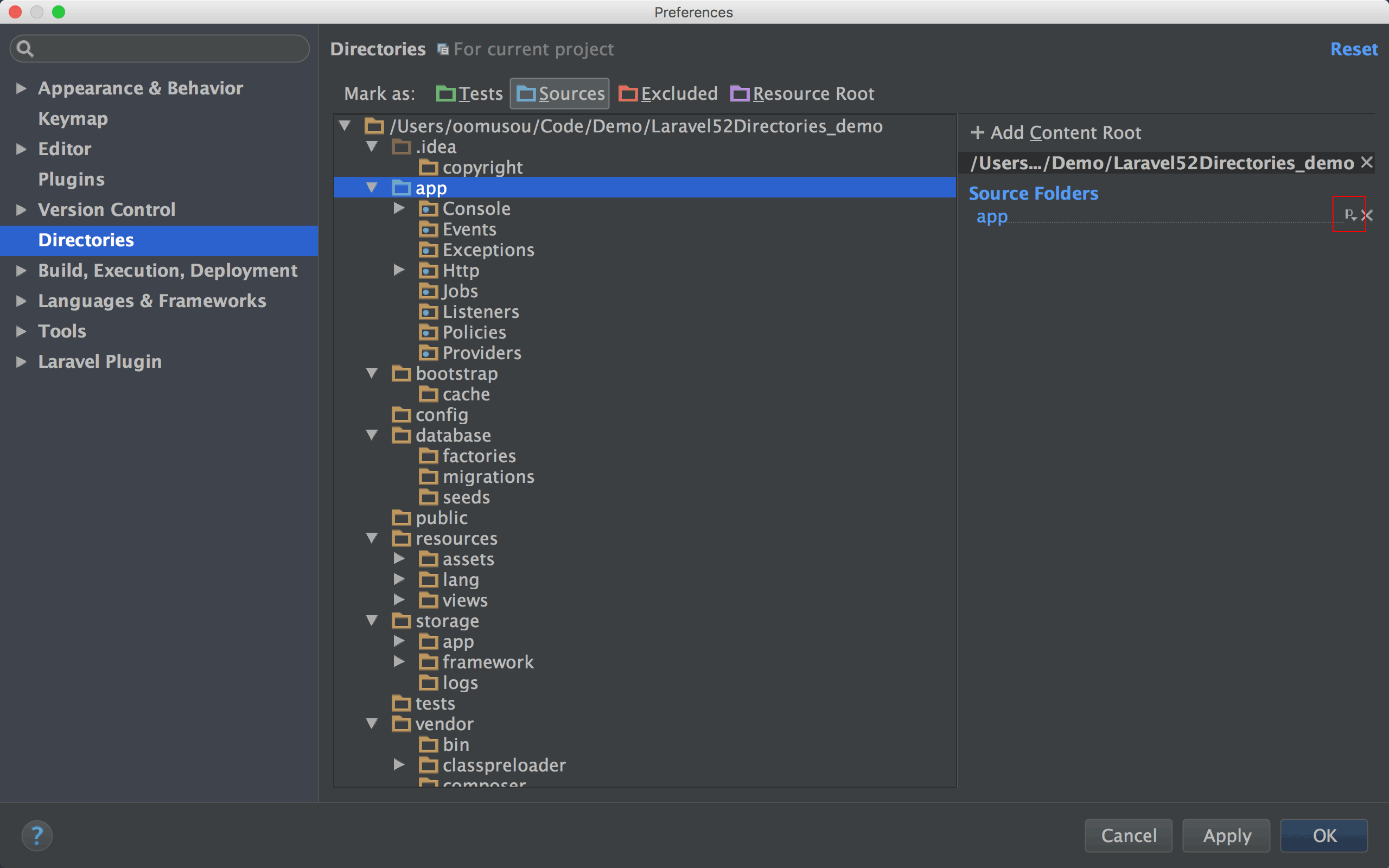
PhpStorm -> Preferences -> Directories
接下來要設定 Tests、Sources、Excluded 與 Resource Root 4 個目錄。
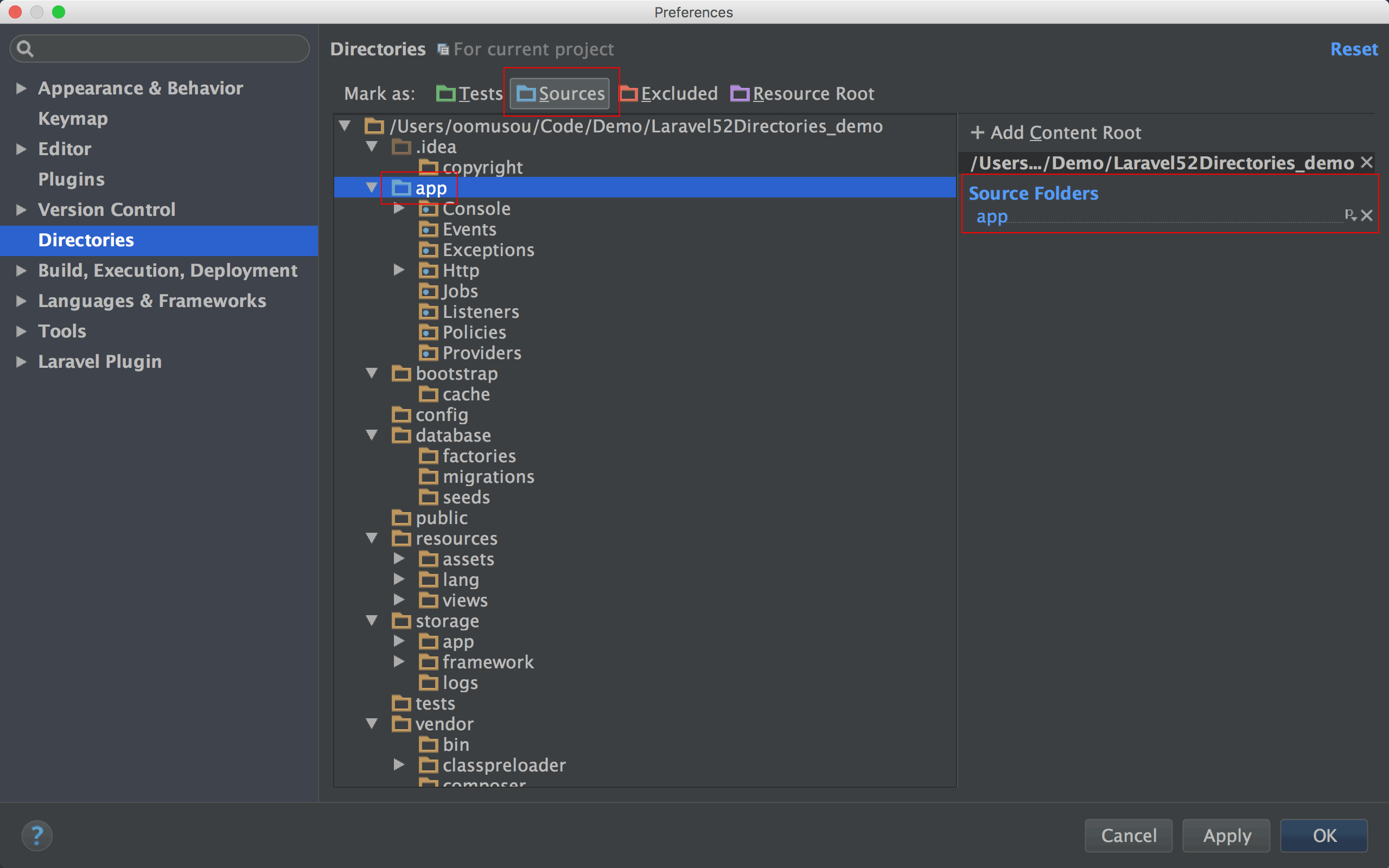
Sources
設定 PSR-0 namespace roots 的主目錄,也就是 Laravel 的 app 目錄。

選擇 app 目錄,按上方的 Sources,會在右側出現 Source Folders app。

按 P 設定該目錄的 property。

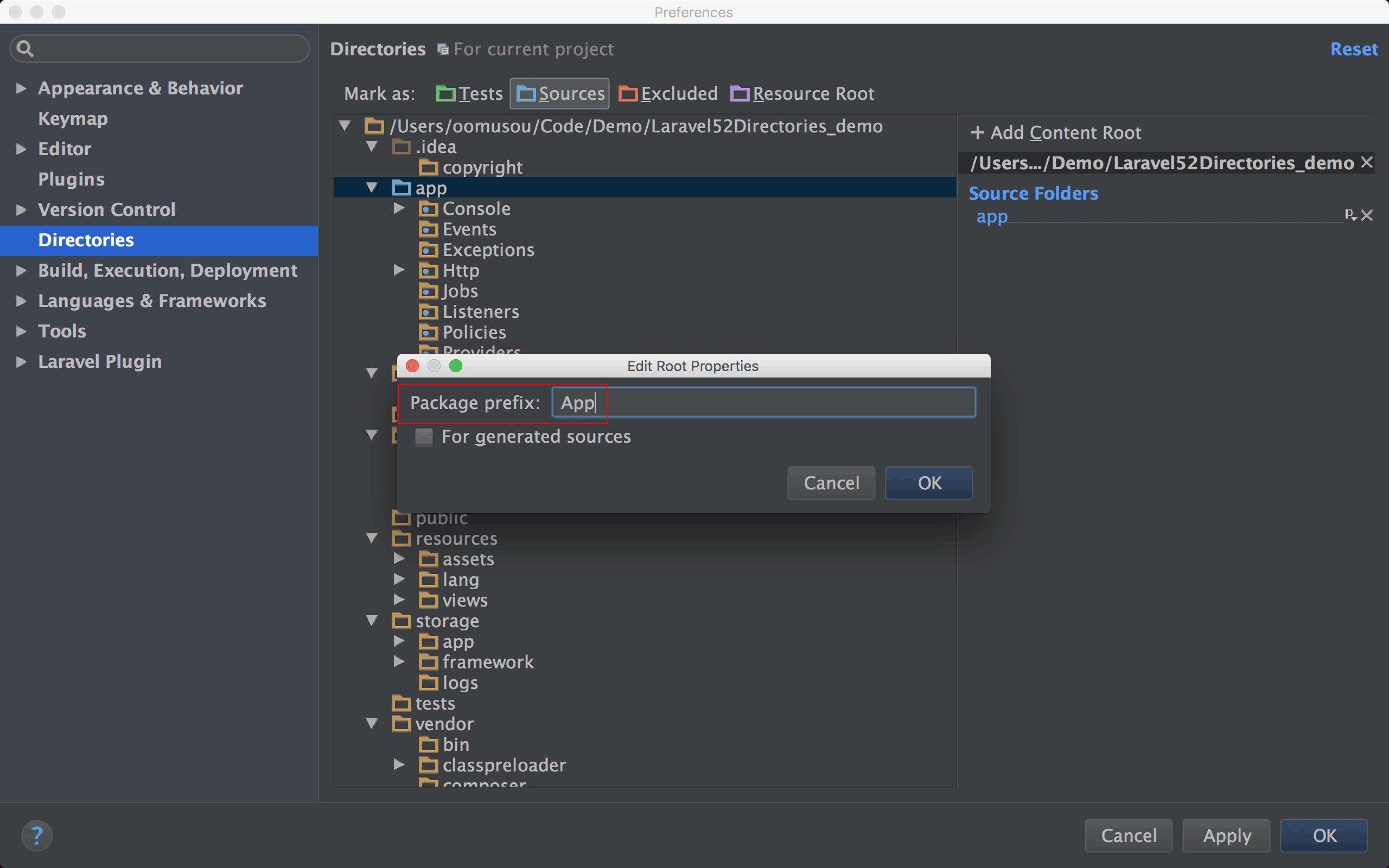
在 Package prefix 輸入 App,因為 app 目錄對應的正是 Laravel 的 namespace App。
這是所有 directories 設定中最重要的一個,在 Laravel 5 之後,全面使用 namespace,管理 namespace 成為很多人的惡夢,但只要設定了 Sources 之後,將來 PhpStorm 會幫我們管理 namespace。

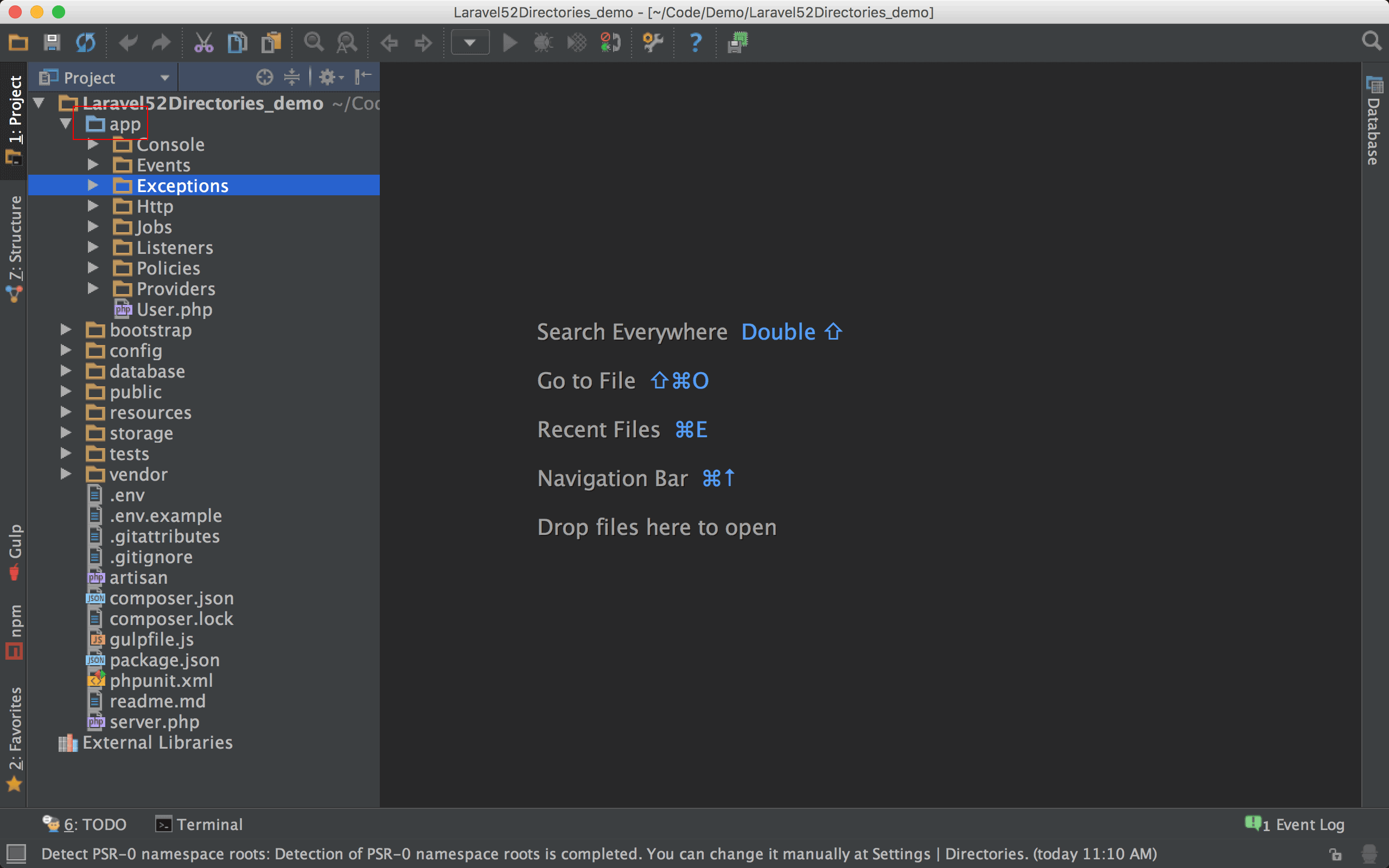
設定了 Sources 之後,在 project windows 的 app 會顯示藍色。

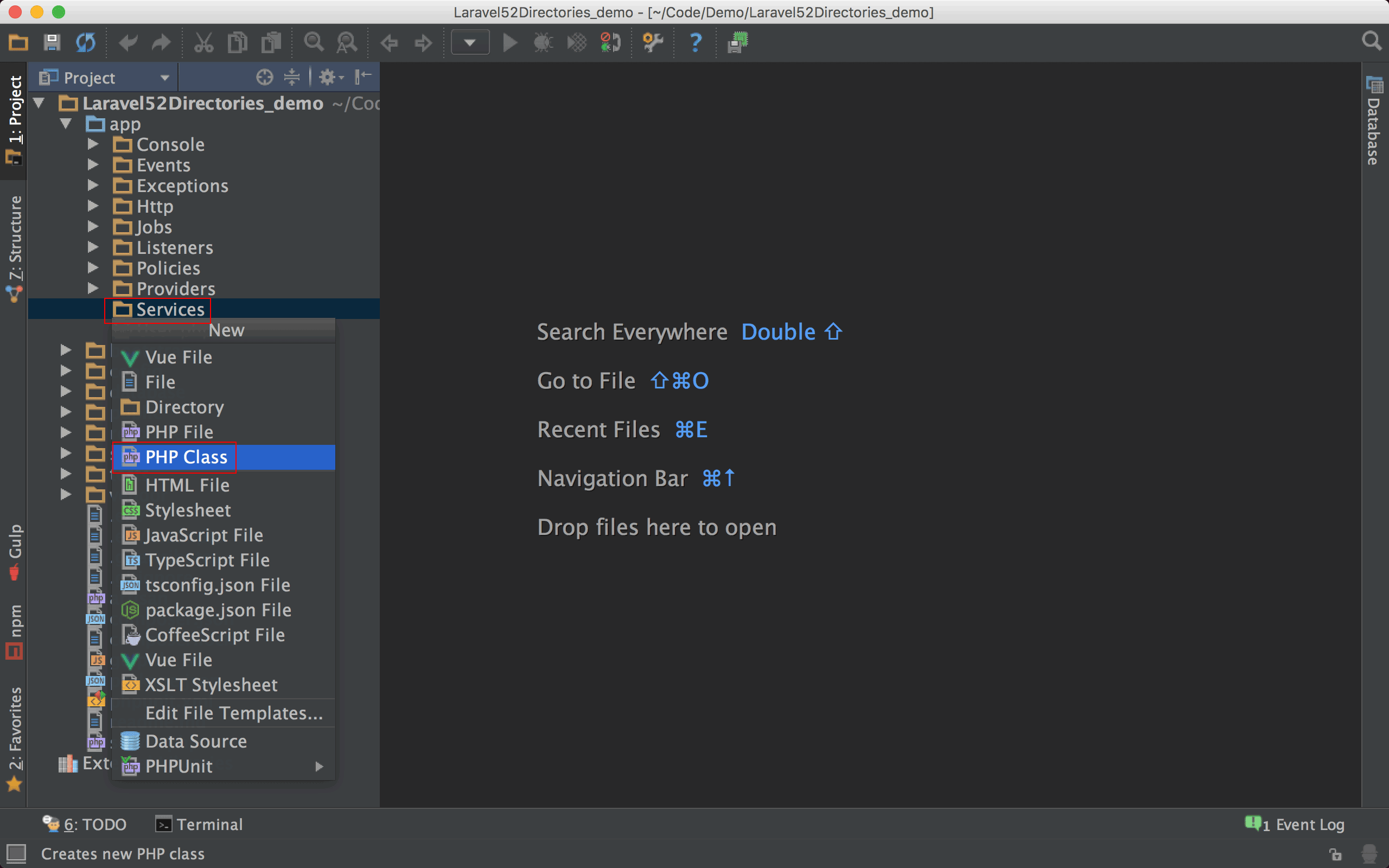
假如我們想在自己建立的 Services 目錄下,建立其他 class 寫商業邏輯。1 1關於 Service 模式,詳細請參考如何使用 Service 模式?
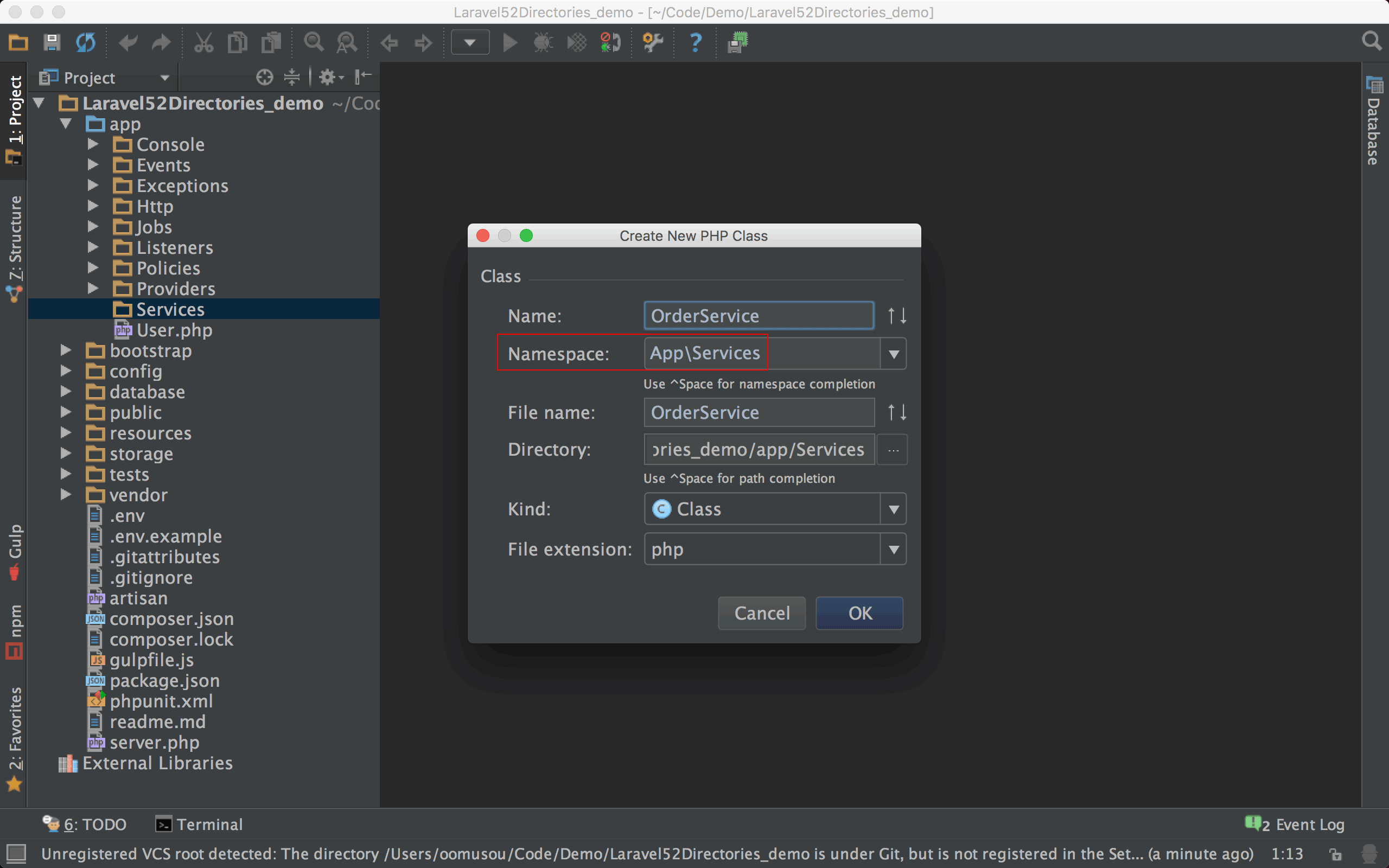
選擇 Services 目錄,按熱鍵 ⌘ + N,顯示 New 視窗,選擇 PHP Class。

自行輸入 class 名稱,值得注意的是,PhpStorm 已經自動幫我們準備好 namespace,不必我們操心。

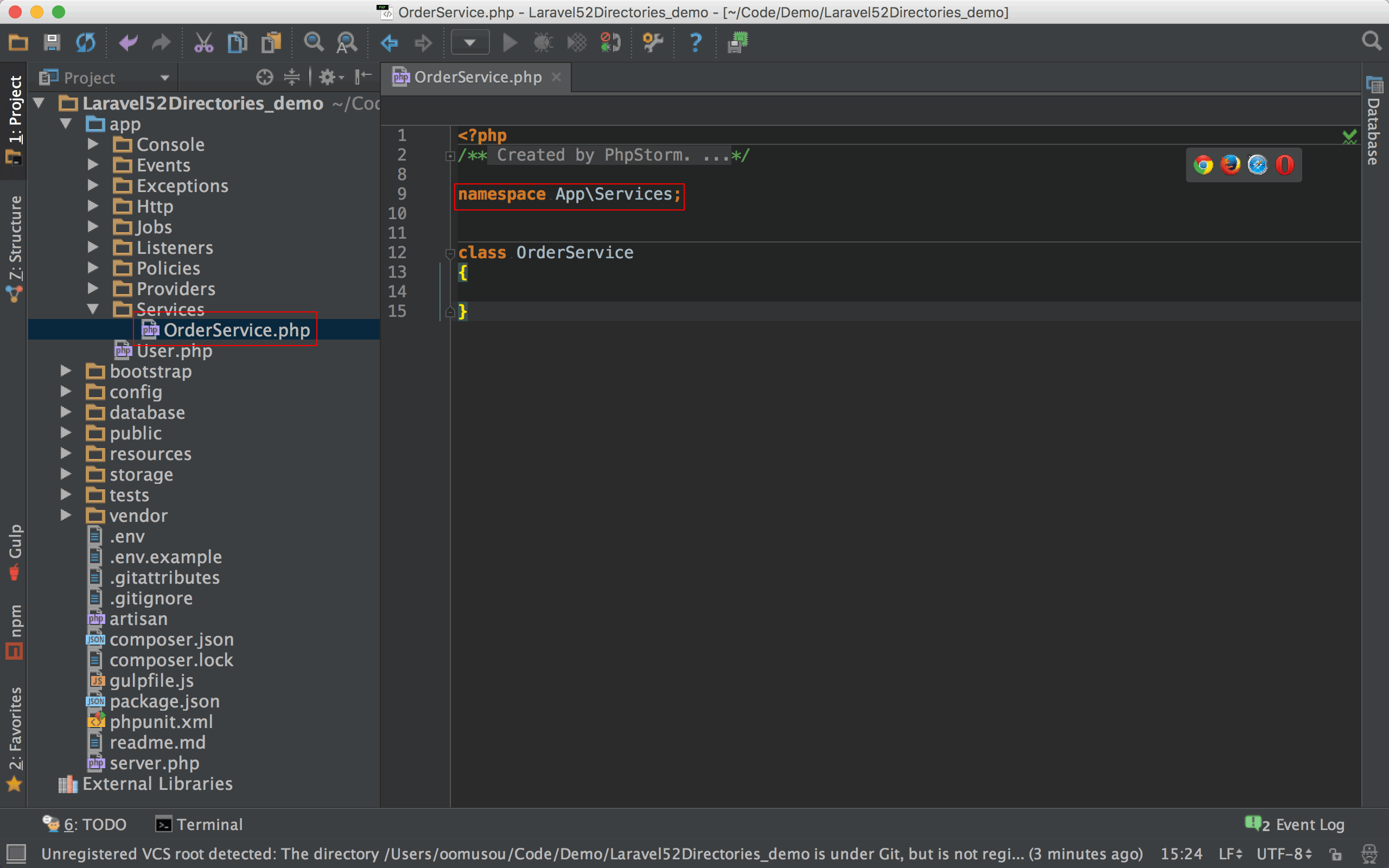
程式碼也幫我們管理好 namespace 了。2 2GitHub Commit : 建立 OrderService

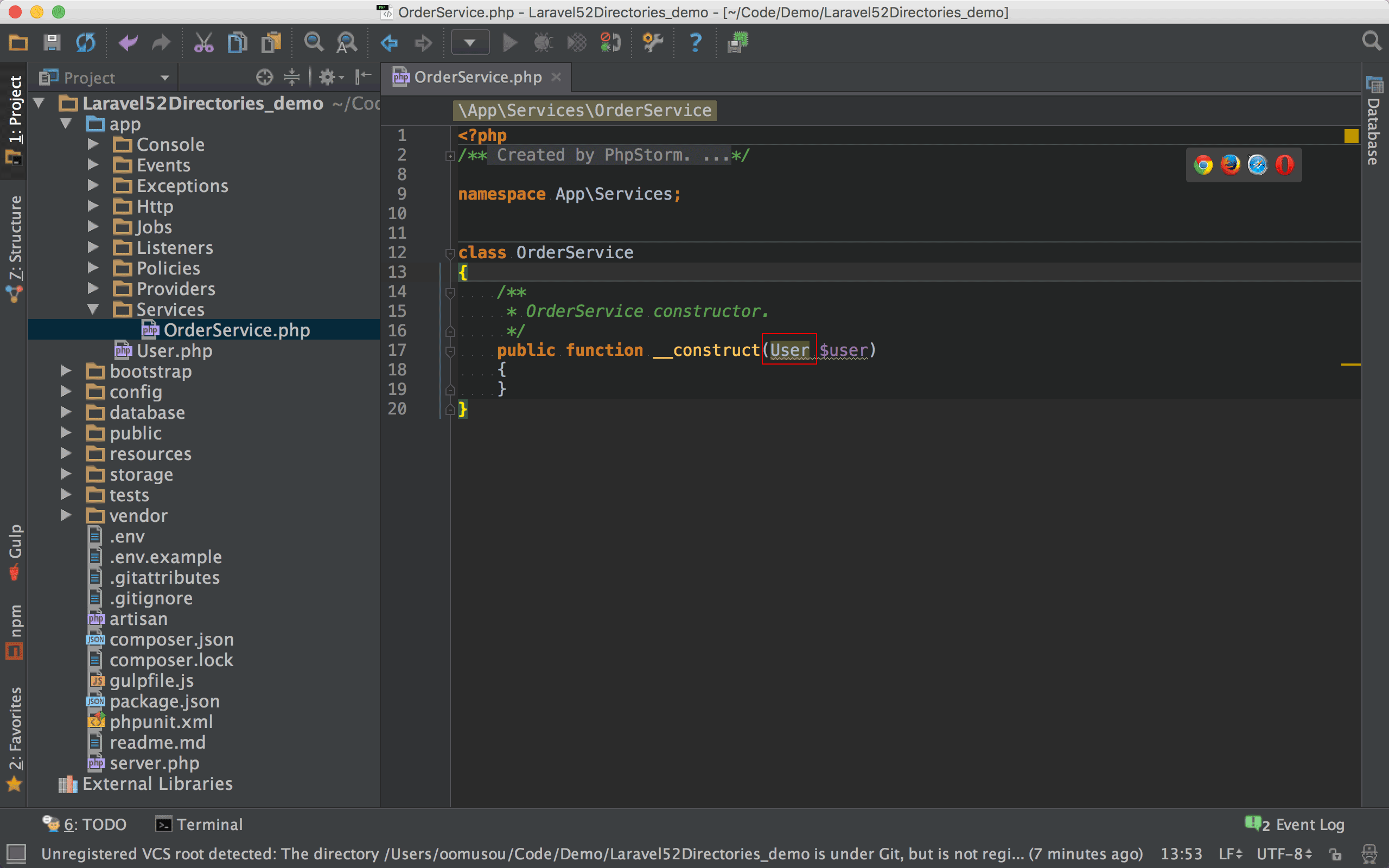
若想要注入其他物件,可在 constructor 的參數以 type hint 方式注入。3 3關於依賴注入,詳細請參考深入探討依賴注入
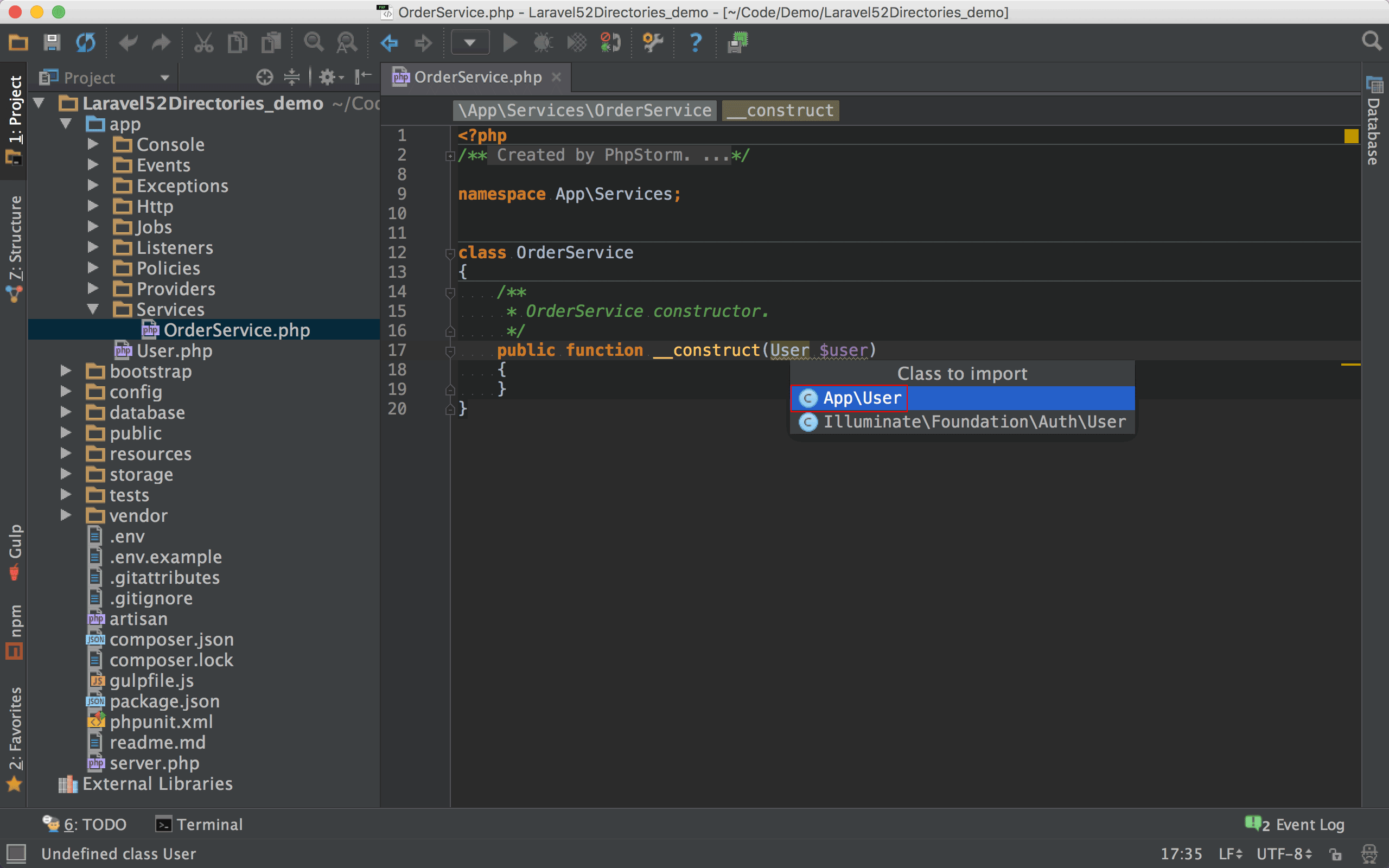
如我們想注入 User,但 PhpStorm 已經反白警告找不到 User class。

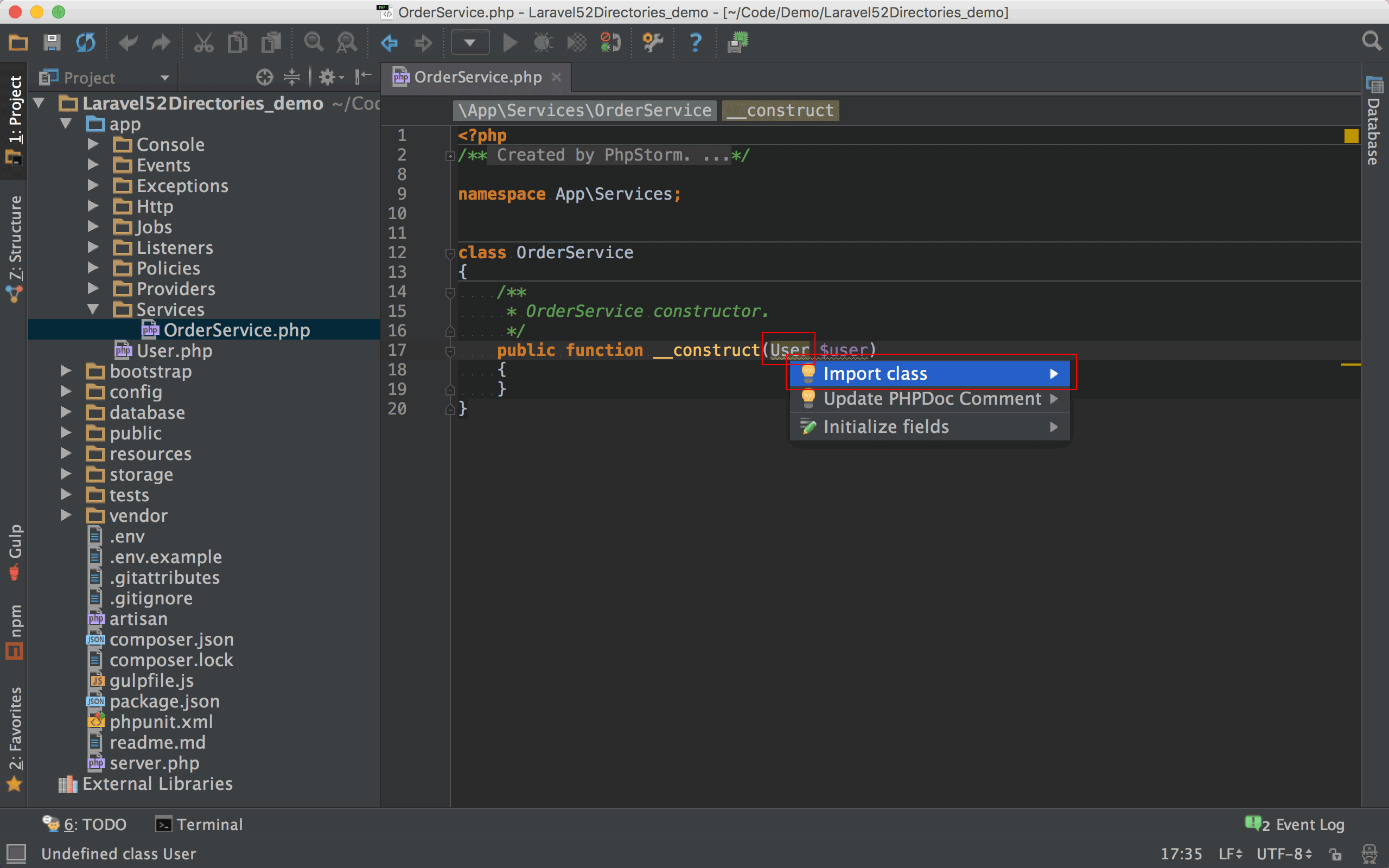
選擇反白的 User,按熱鍵 ⌥ + ↩,選擇 Import class。

若整個專案只有一個同名的 class,PhpStorm 會自動 import,否則會出現視窗讓你決定要 import 哪一個 class。

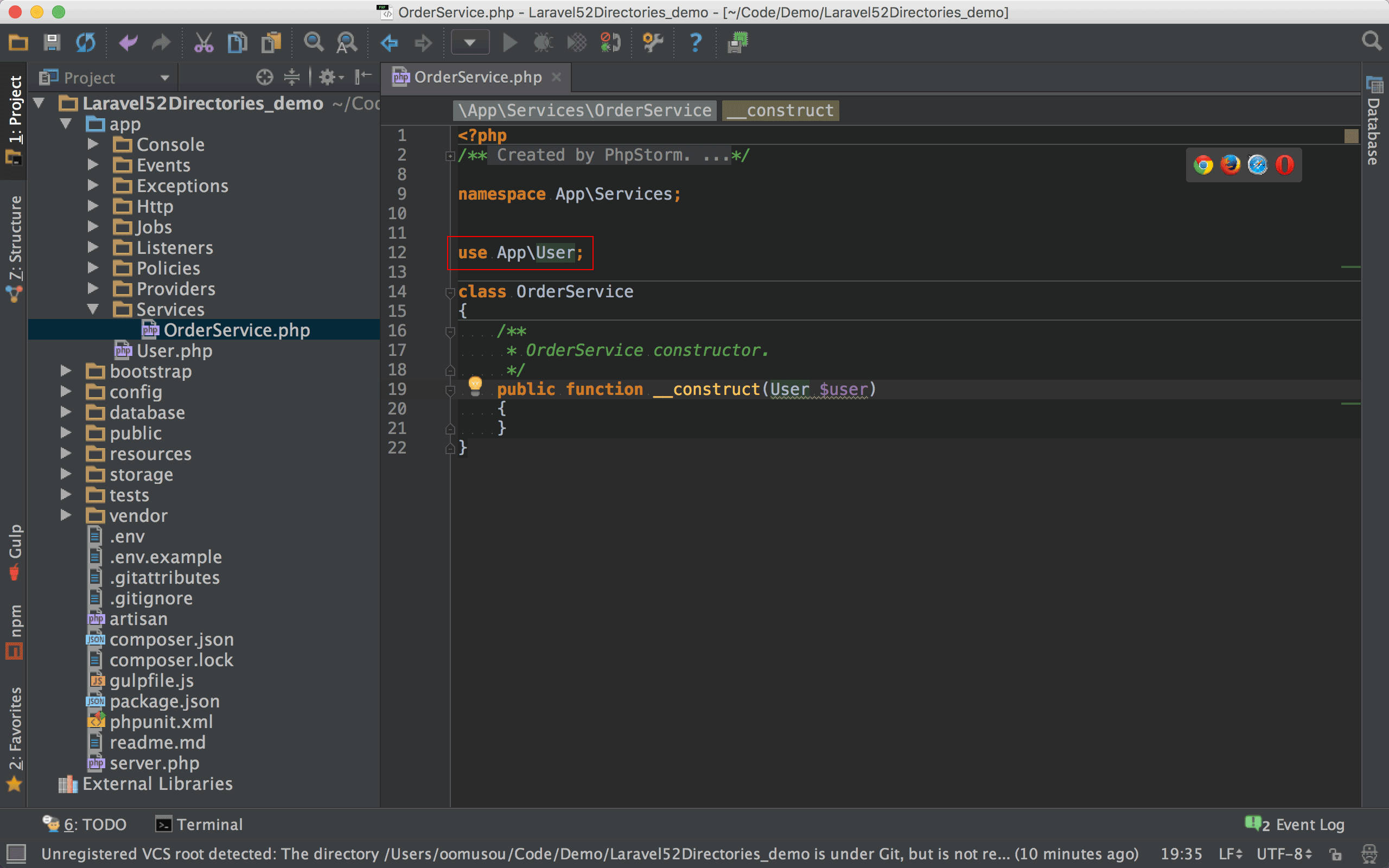
PhpStorm 自動幫我們 use 了 App\User。4 4GitHub Commit : 注入 User
Tests
設定測試程式的主目錄,也就是 Laravel 的 tests 目錄。

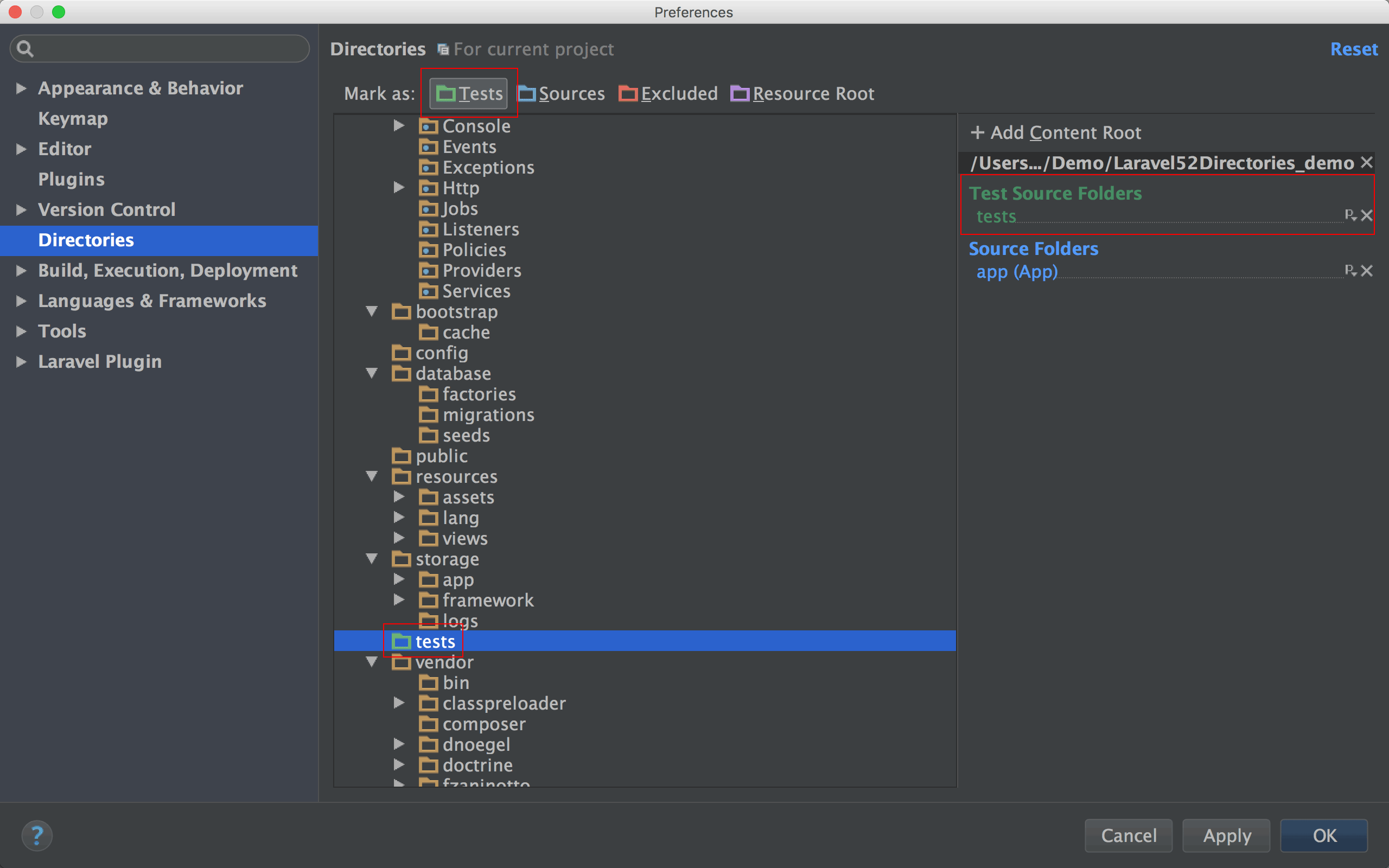
選擇 tests 目錄,按上方的 Tests,會在右側出現 Test Source Folders tests。

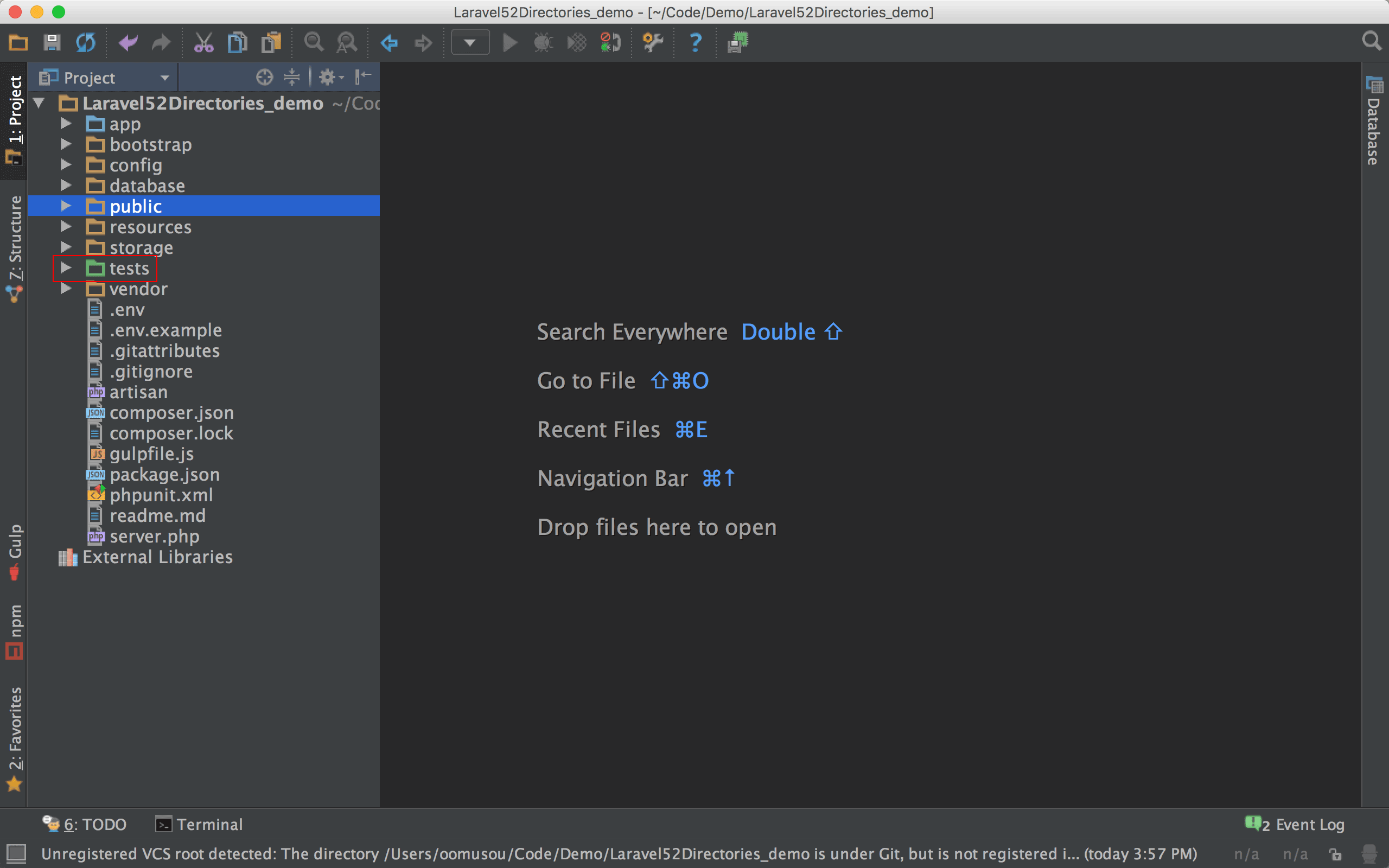
設定了 Tests 之後,在 project windows 的 tests 會顯示綠色。

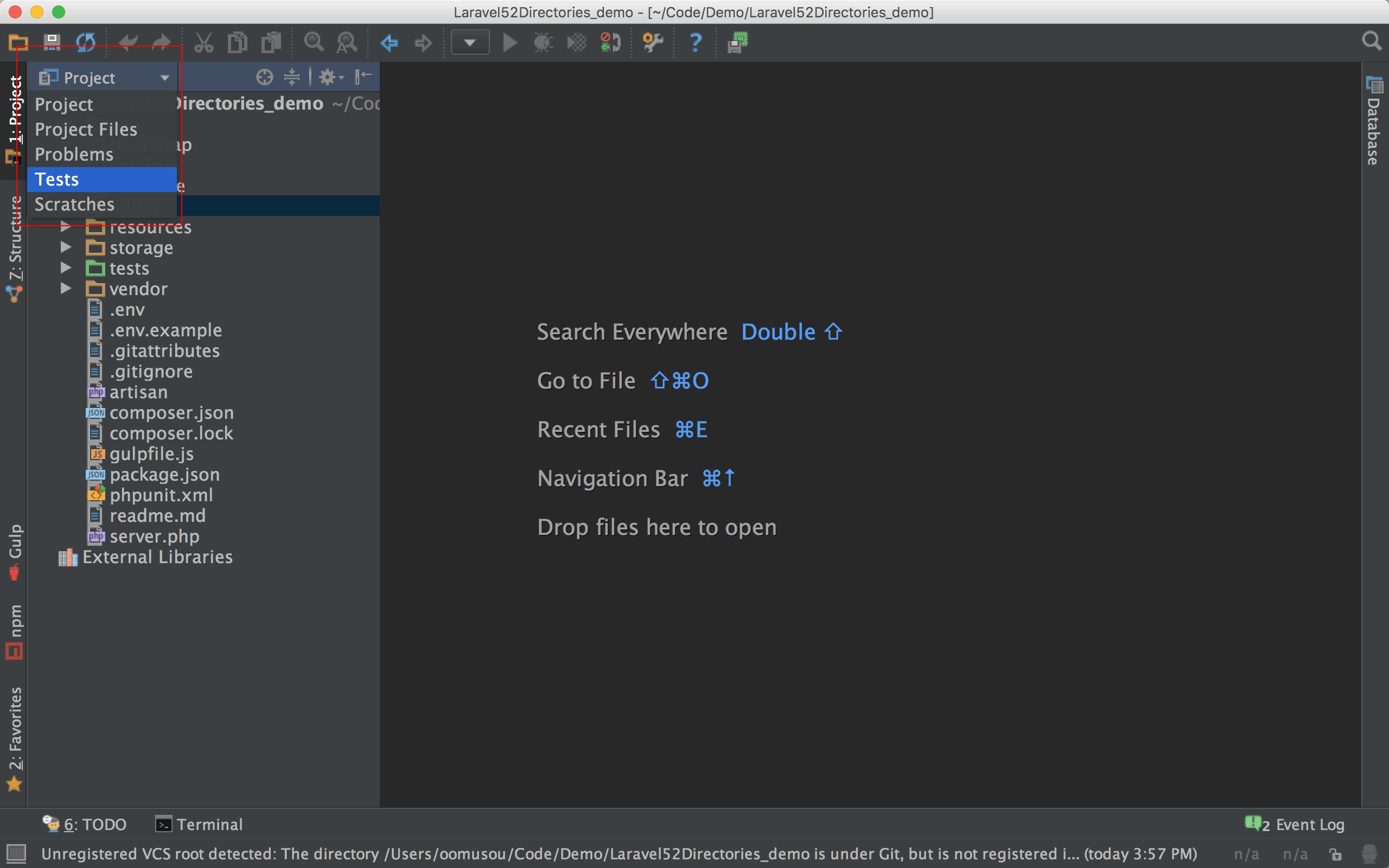
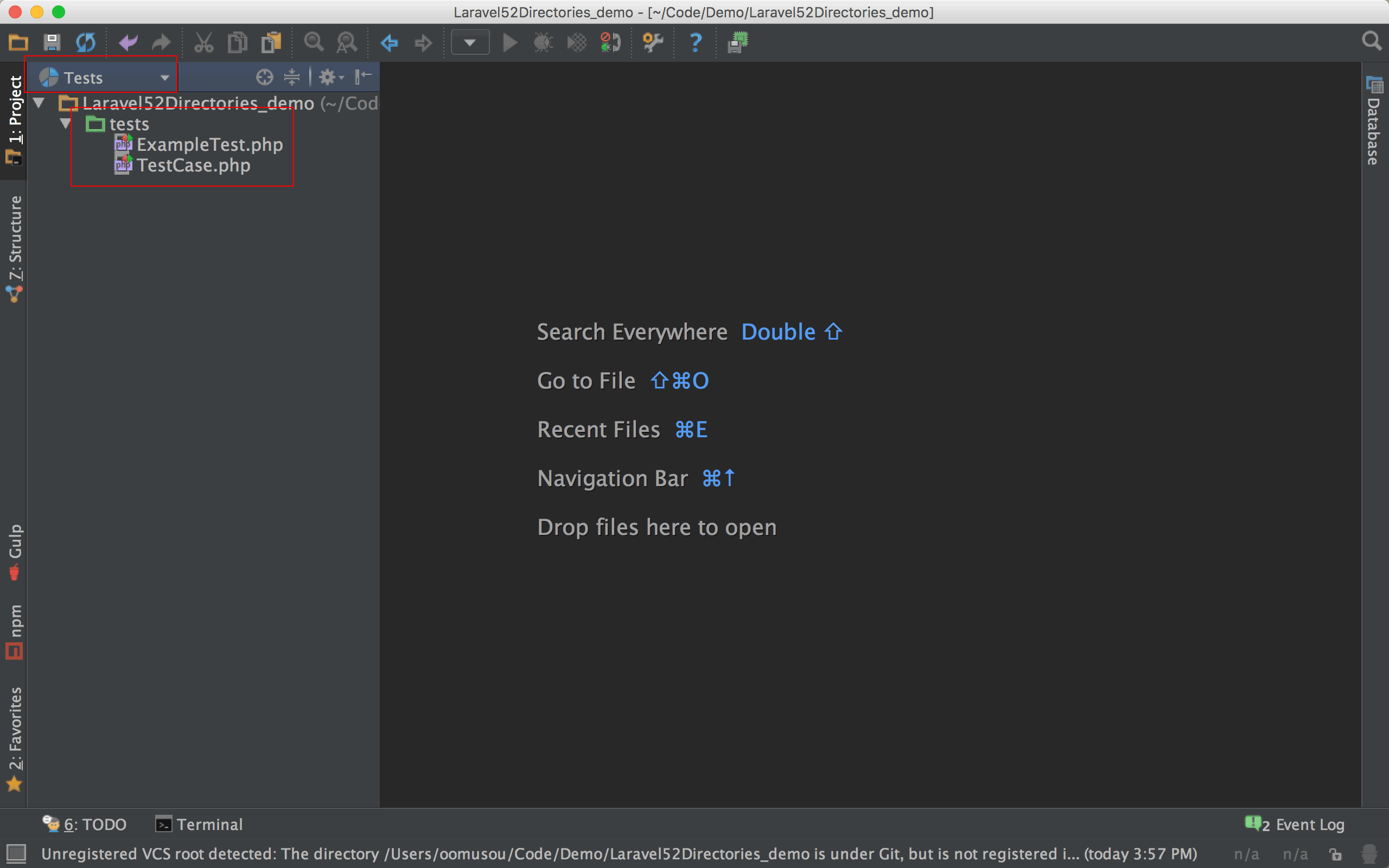
可在 project windows 選擇 Tests。

將只顯示所有測試程式,方便測試時使用。
Resource Root
設定前端資源的主目錄,也就是 Laravel 的 public 目錄。

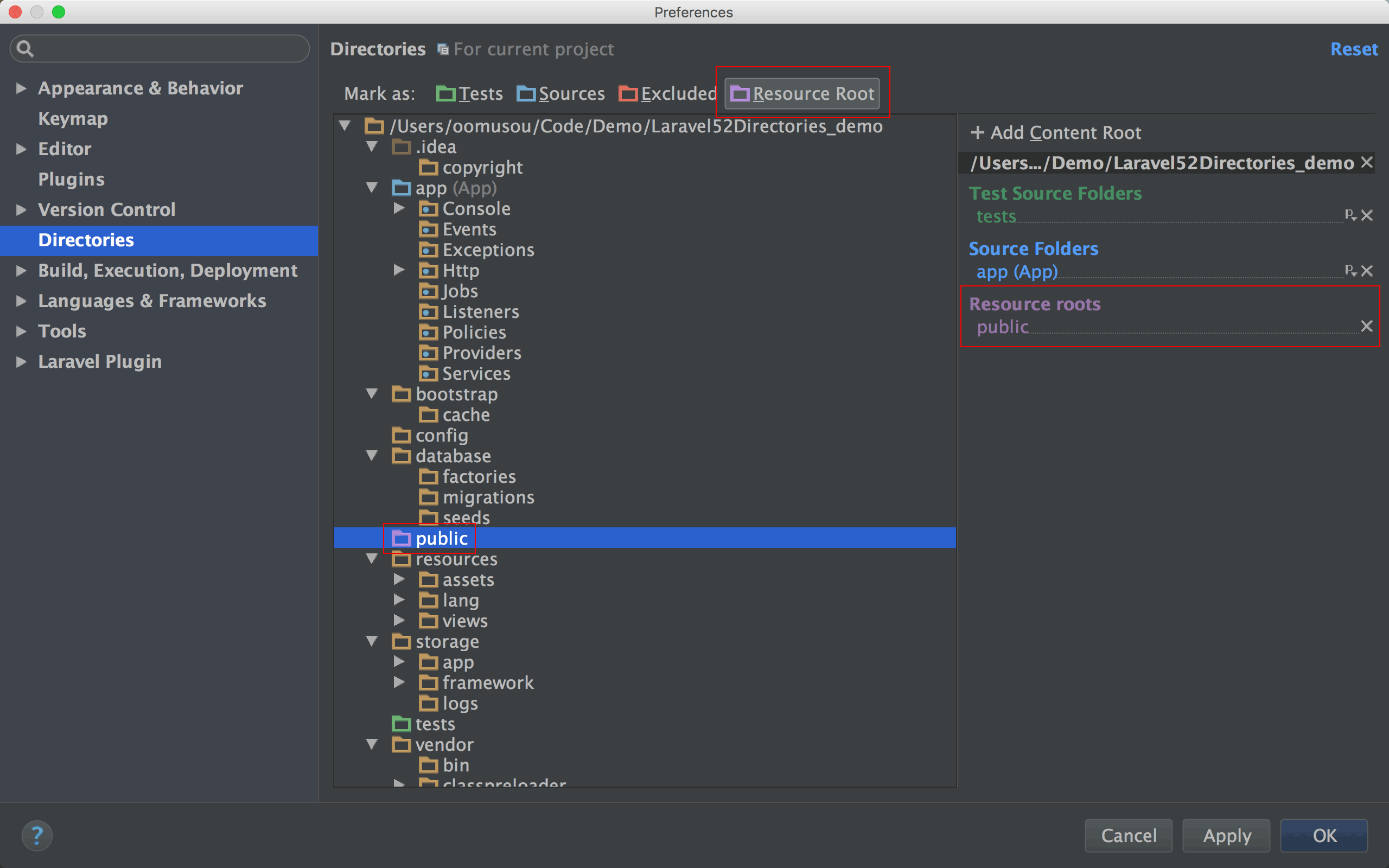
選擇 public 目錄,按上方的 Resource Root,會在右側出現 Resource roots public。

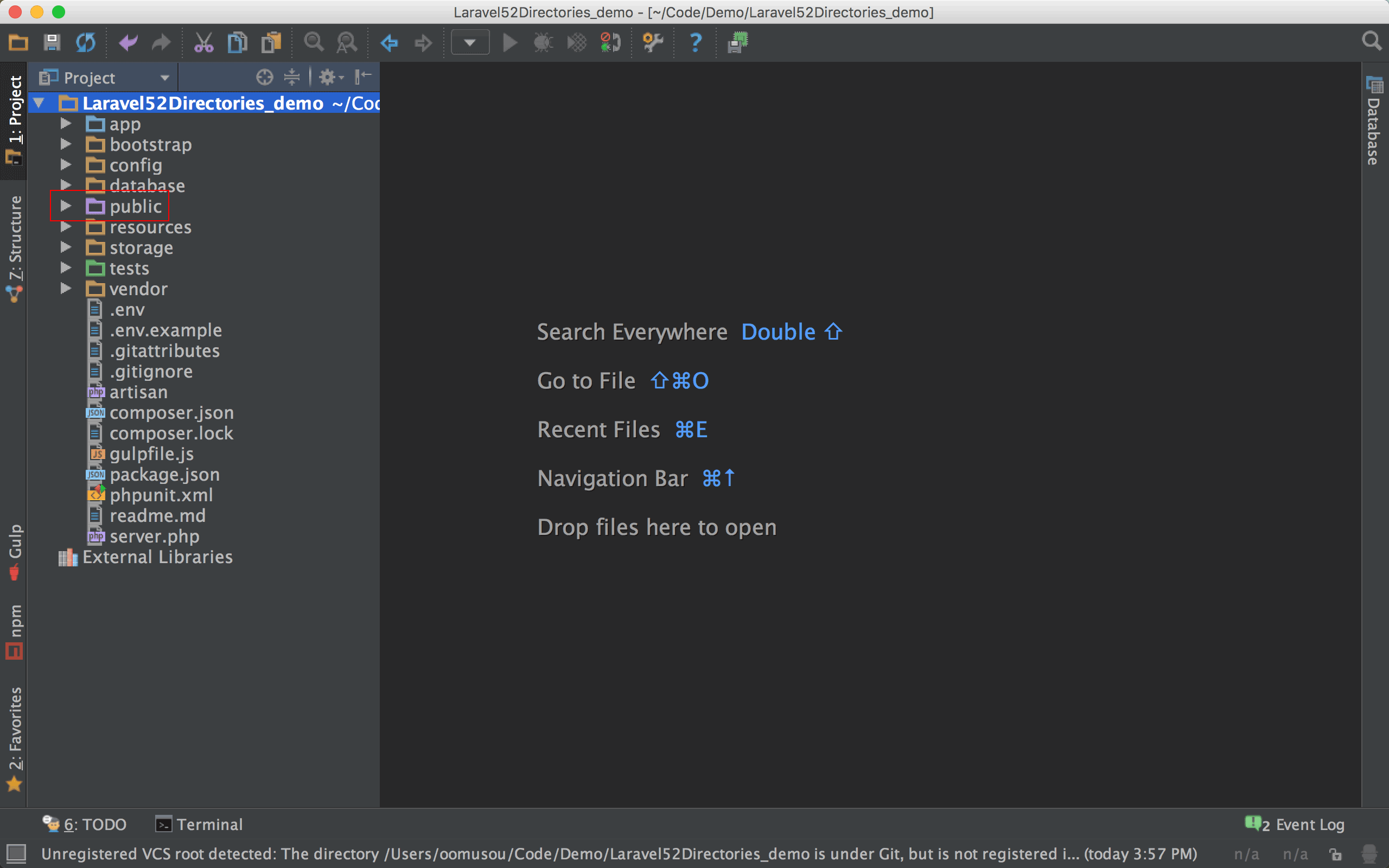
設定了 Resource roots 之後,在 project windows 的 public 會顯示紫色。

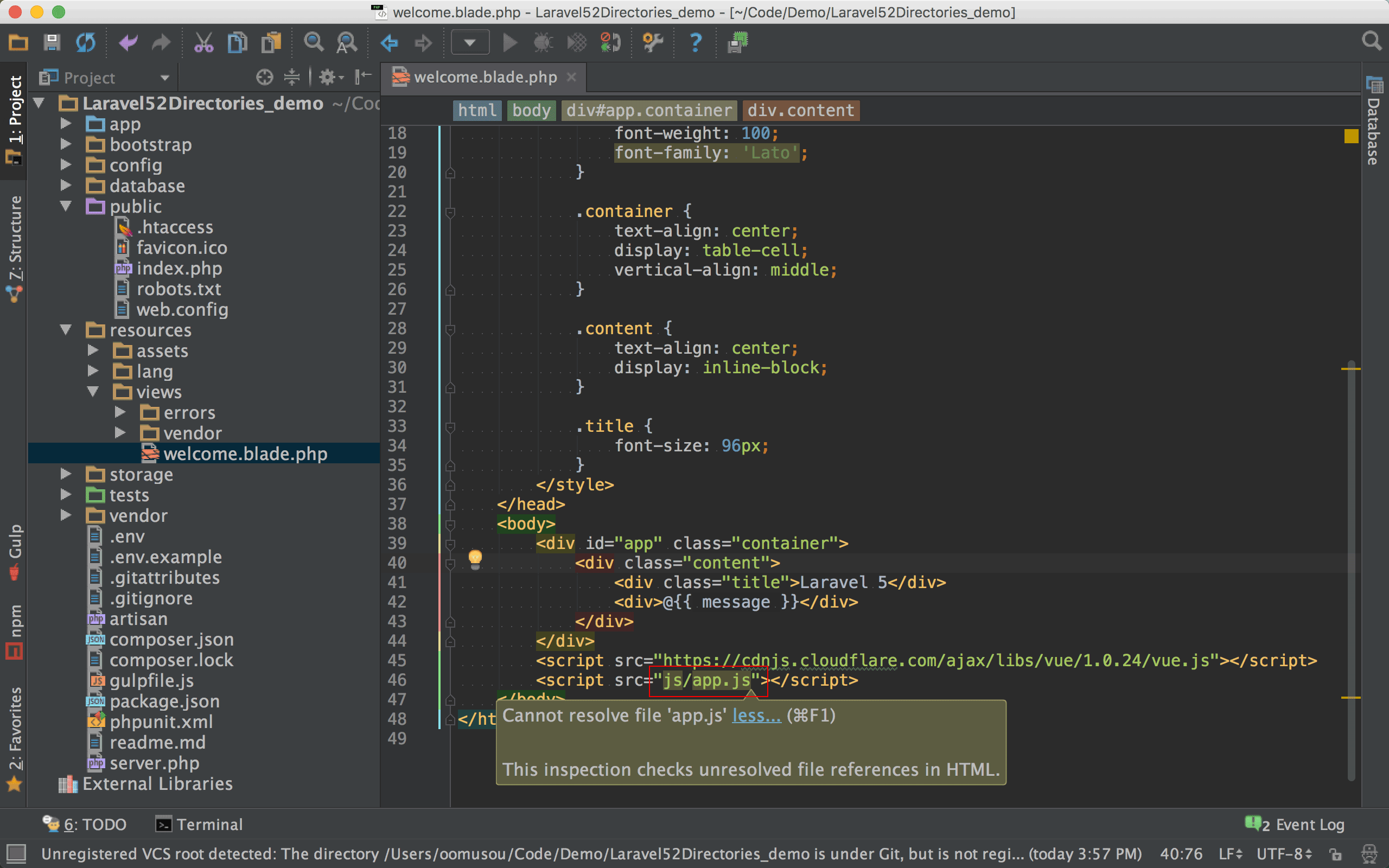
在 resources/views/welcome.blade.php 加上 Vue.js 後,在 js/app.js 出現反白。5 5GitHub Commit : 修改 welcome.blade.php
PhpStorm 抱怨找不到 js/app.js,的確我們在 public 目錄下還沒有建立 js/app.js。

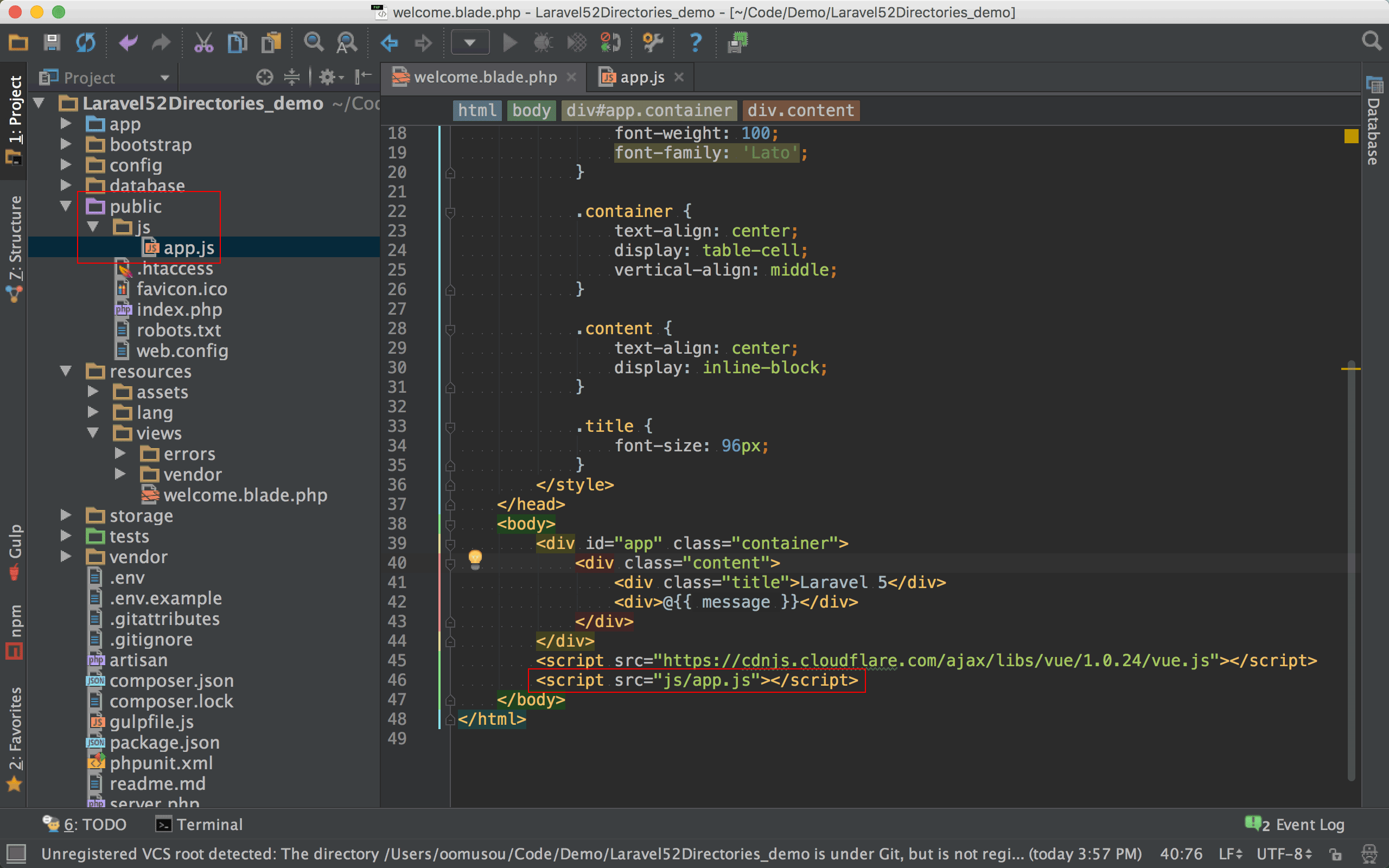
在 public 目錄下新增 js/app.js 之後,PhpStorm 就不在警告了。6 6GitHub Commit : 新增 js/app.js
Excluded
不由 PhpStorm 管理,或不想由 PhpStorm 建立 index 的目錄。
實務上若你在專案目錄下,會自己建立一個目錄放 Spec 或相關文件,如 pdf, docx, xlsx 格式,這個目錄交給 PhpStorm 管理並沒有任何意義,只會增加建立 index 時間而已,就可以將該目錄設定為 Excluded。
Conclusion
- 這些都是很重要的設定,可惜 PhpStorm 文件並沒有仔細介紹,以上都是實際使用 PhpStorm 一段時間之後摸索出來的心得,將這些目錄設定之後,才能發揮 PhpStorm 強悍功能。
Sample Code
完整的範例可以在我的 GitHub 上找到。