如何在 Protractor 使用 $ 與 $$?
在 Angular 也能使用 $ 與 $$
在 Protractor 官網的 Using Locators,看到了 $ 與 $$ 兩個 shortcut,但在 Angular 卻無法使用,本文筆記解決方案。
Version
Angular CLI 1.1.2
Angular 4.2.3
Protractor 5.1.2
$ Shortcut
根據 Protractor 官網的 Using Locators:
1 | element(by.css('my-css')); |
可以簡寫為
1 | $('my-css'); |
而
1 | element.all(by.css('.selector')); |
可以簡寫為
1 | $$('.selector') |
標準 Locator 寫法
e2e/app.po.ts
1 | import { browser, by, element } from 'protractor'; |
第 9 行
1 | return element(by.css('app-root h1')).getText(); |
理論上可以改用 $ 與 $$ 寫法。
使用 $

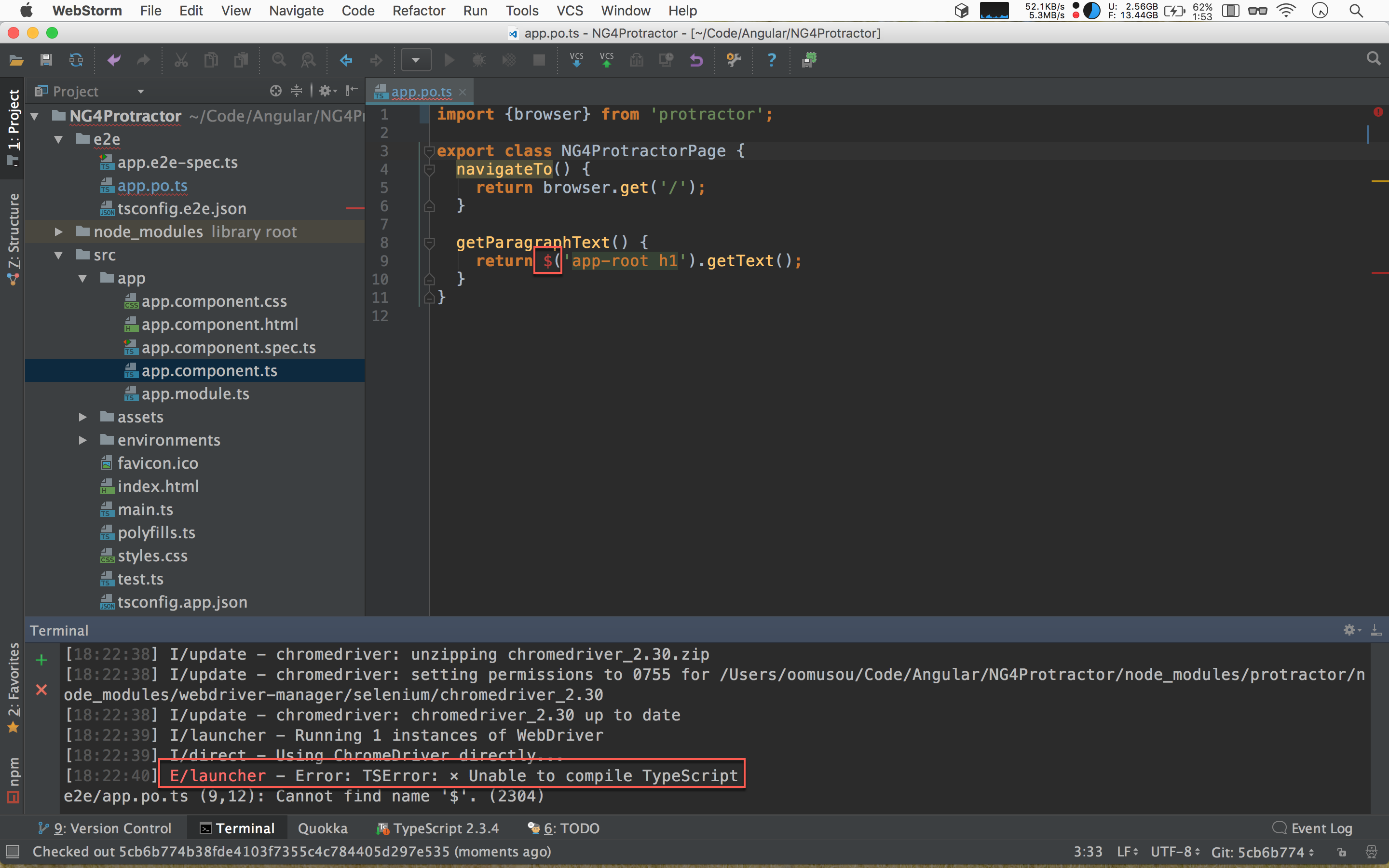
但改成 $ 之後,language service 對 $ 提出警告,實際編譯後也出現錯誤。
e2e/app.po.ts
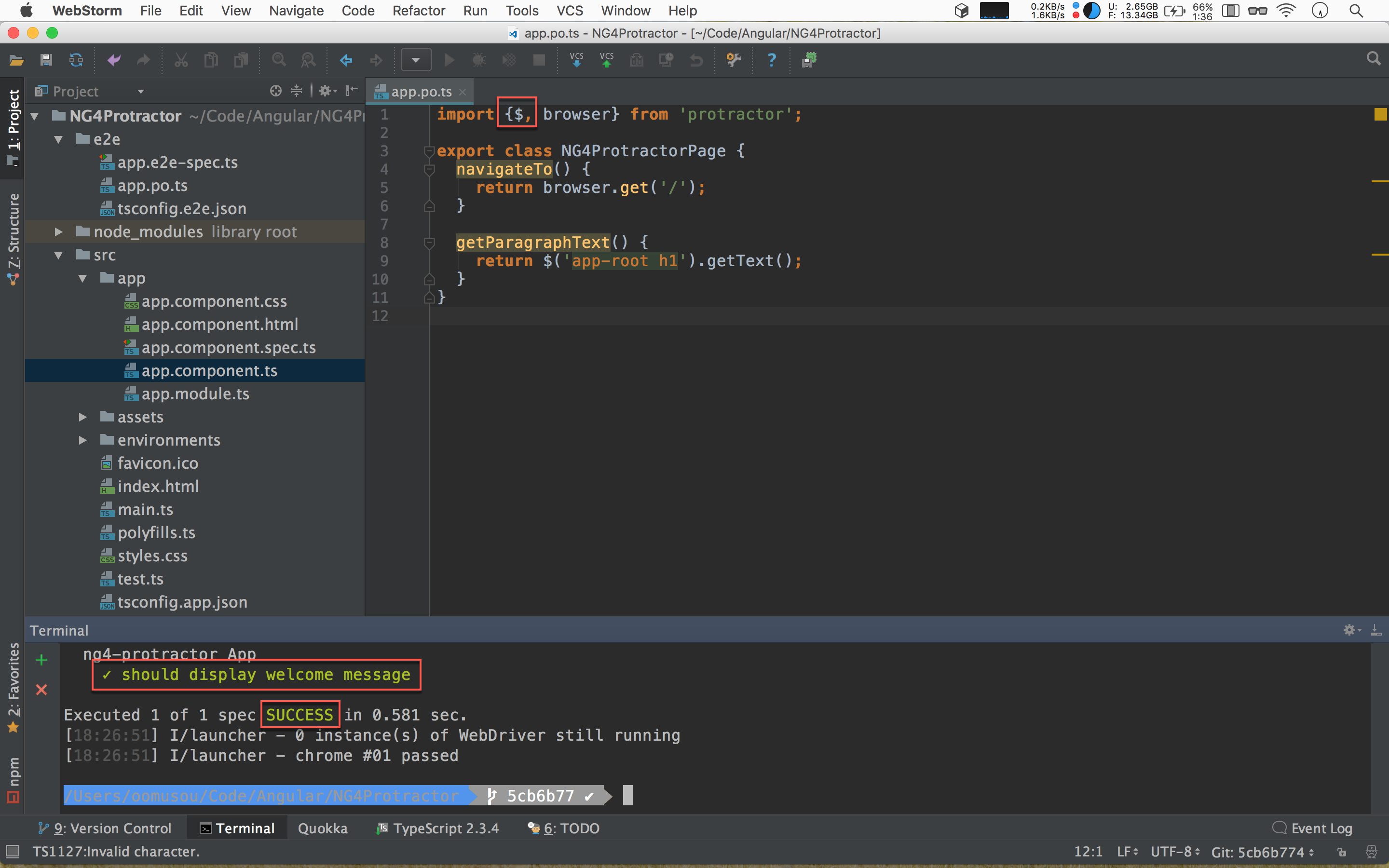
1 | import {$, browser} from 'protractor'; |
第 1 行
1 | import {$, browser} from 'protractor'; |
將 $ import 進來即可。

使用 $$

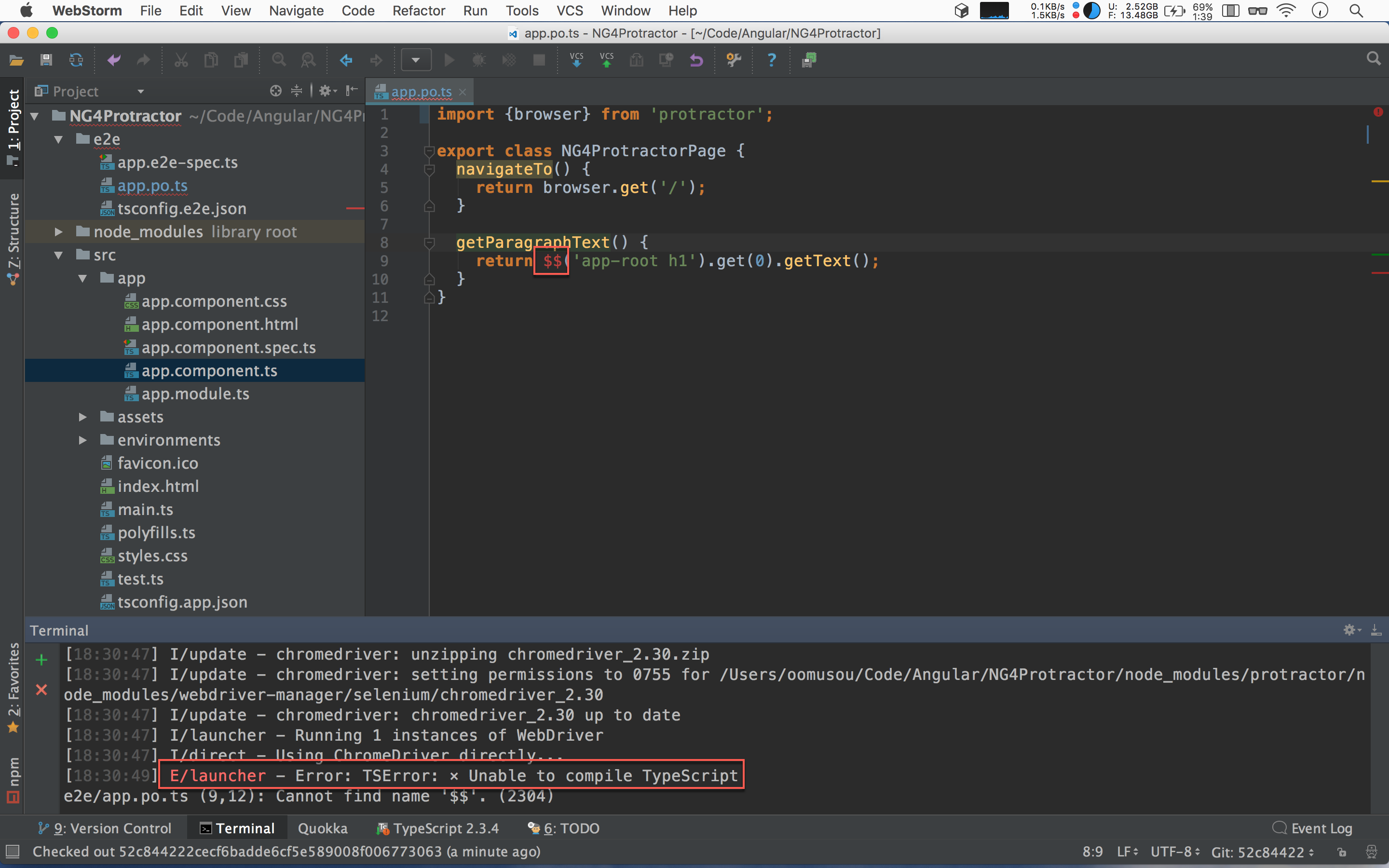
但改成 $$ 之後,language service 對 $$ 提出警告,實際編譯後也出現錯誤。
e2e/app.po.ts
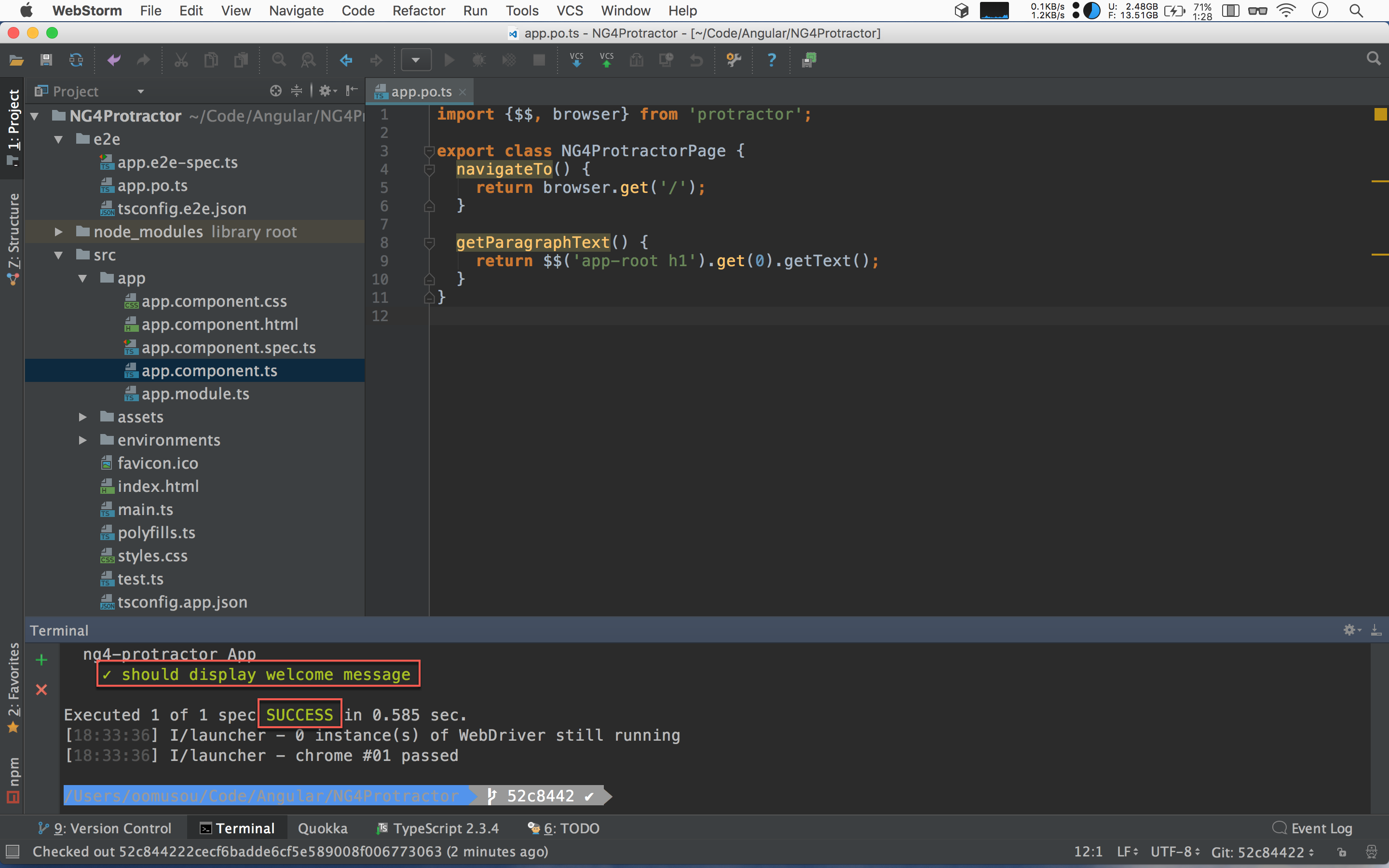
1 | import {$$, browser} from 'protractor'; |
第 1 行
1 | import {$$, browser} from 'protractor'; |
將 $ import 進來即可。

Conclusion
$與$$寫法可以使 locator 寫法更為簡潔,實務上推薦使用,但記得要將$與$$import 進來。
Reference
Protractor, Using Locators
Protractor, Protractor with TypeScript