如何使用 SonarQube 檢查 PHP 專案?
SonarQube 是一套 程式碼品質檢查工具,可以幫我們檢查 code 的 bugs、 vulenrability、code smell 與 duplication,也屬於 持續整合 重要的一環。
SonarQube 已經內建 SonarPHP,可以直接對 PHP 進行檢查,本文將以 Laravel 為例,並搭配 Jenkins 自動執行 SonarQube。
Version
macOS High Sierra 10.13.4
SonarQube 6.7.2 LTS
SonarPHP 2.1.3
SonarQube Scanner 3.1
Jenkins 2.107.1
SonarQube Scanner for Jenkins 2.6.1
PHP 7.1.14
Laravel 5.6.14
GitHub
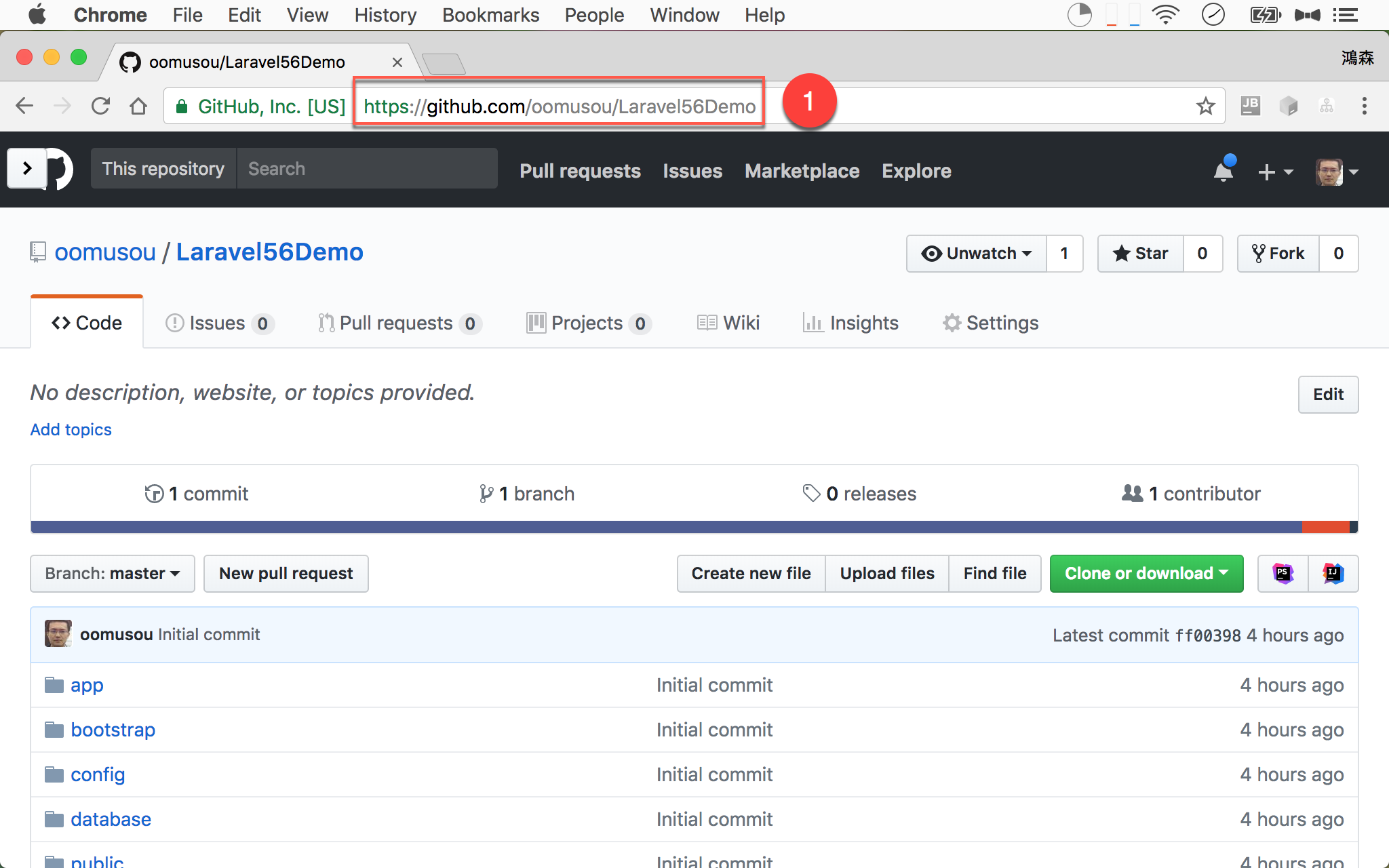
將 Laravel 專案放到 GitHub。

- 本文將 Laravel 專案放在
https://github.com/oomusou/Laravel56Demo
當然也可以將 git repository 放在不同的 git server,如 Bitbucket
SonarQube
安裝 SonarQube
1 | $ brew update |
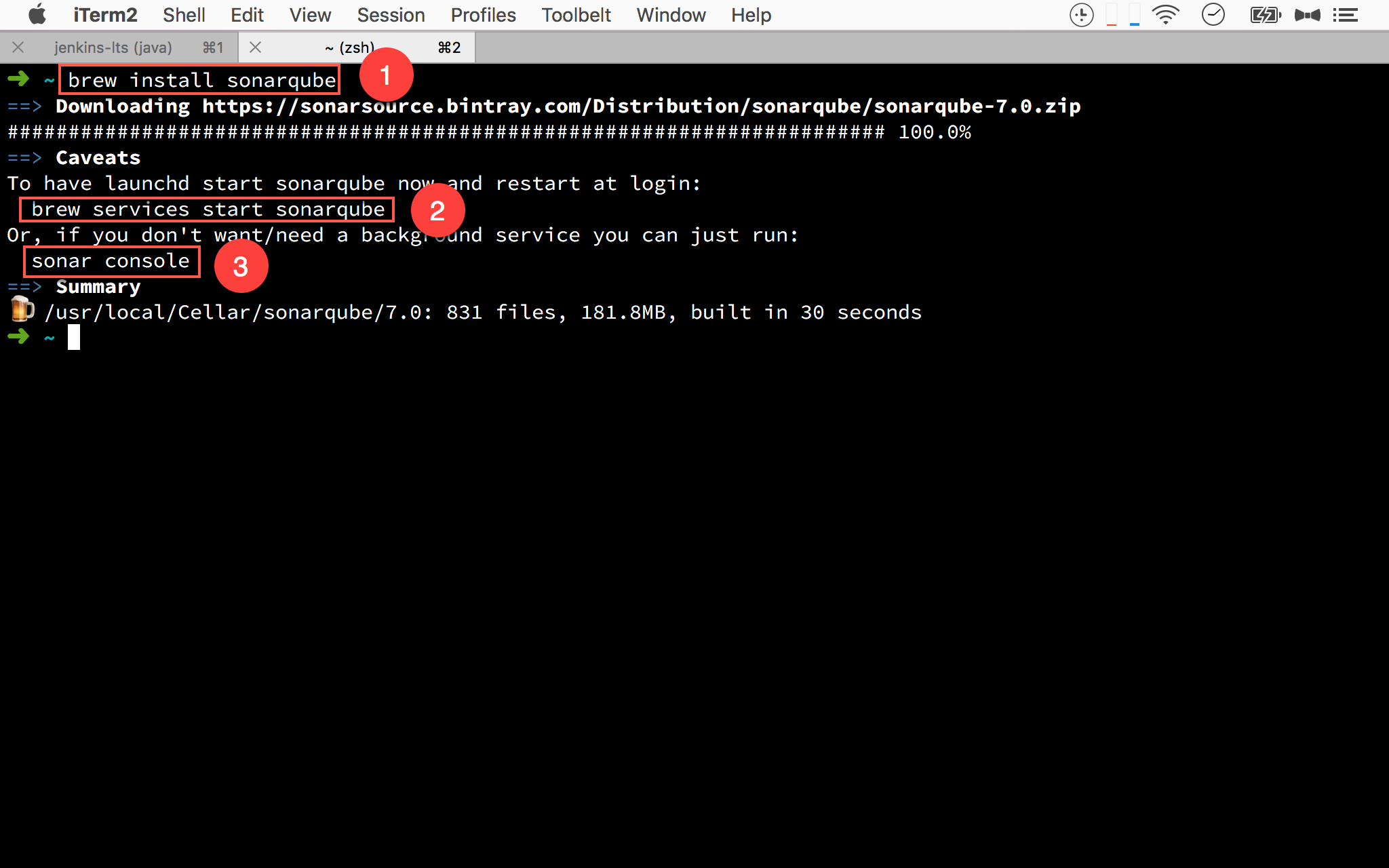
使用 Homebrew 安裝 SonarQube。

- 輸入
brew install sonarqube安裝 - 若想在每次 Mac 重開機就自動執行 SonarQube,輸入
brew services start sonarqube - 若想自行啟動 SonarQube,輸入
sonar console
啟動 SonarQube
1 | $ sonar console |
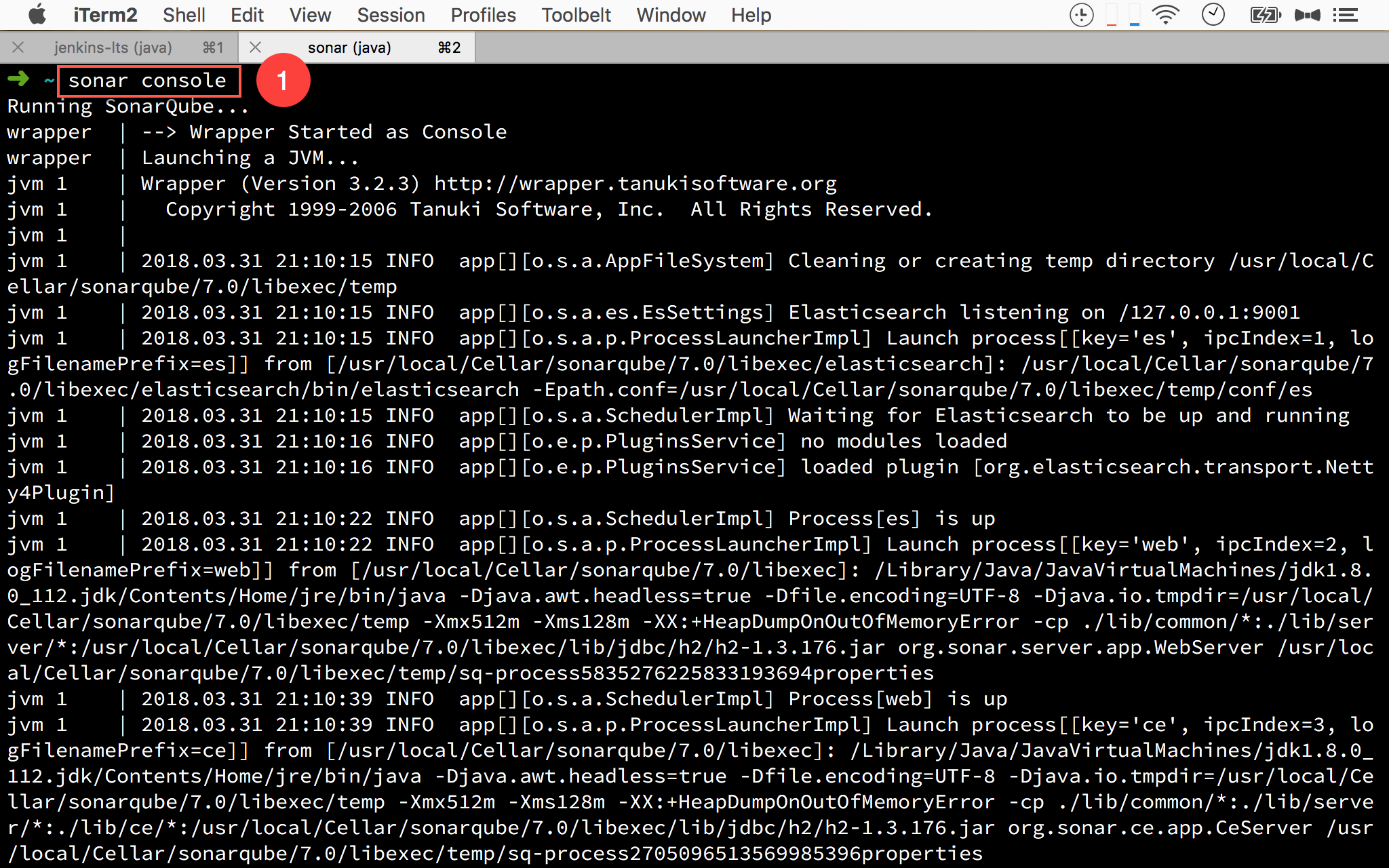
使用 sonar console 自行啟動 SonarQube。

- 輸入
sonar console自行啟動 SonarQube
測試 SonarQube

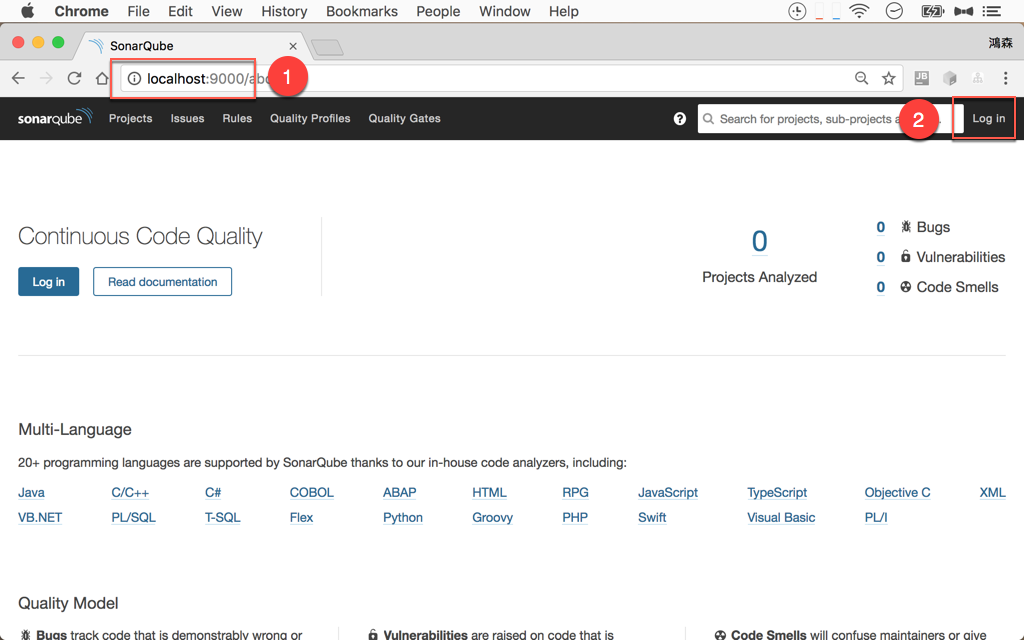
- 輸入
localhost:9000,若看到 SonarQube 首頁,則表示安裝成功 - 右上角
Log in可登入管理設定 SonarQube,預設為admin/admin
SonarQube Scanner
SonarQube 雖然已經包含 SonarPHP,但必須靠 SonarQube Scanner 才能執行,預設 SonarQube 並沒有包含 Scanner,必須自行安裝。
下載 Scanner

到 Analyzing with SonarQube Scanner 下載 Scanner,選擇 Mac OS X 64 bit 下載。

下載後為一 zip 壓縮檔,解壓縮後可安裝在任何目錄。

- 選擇 home directory
- 將
sonar-scanner-3.1.0.1141-macosx放在 home directory 下
設定 Server
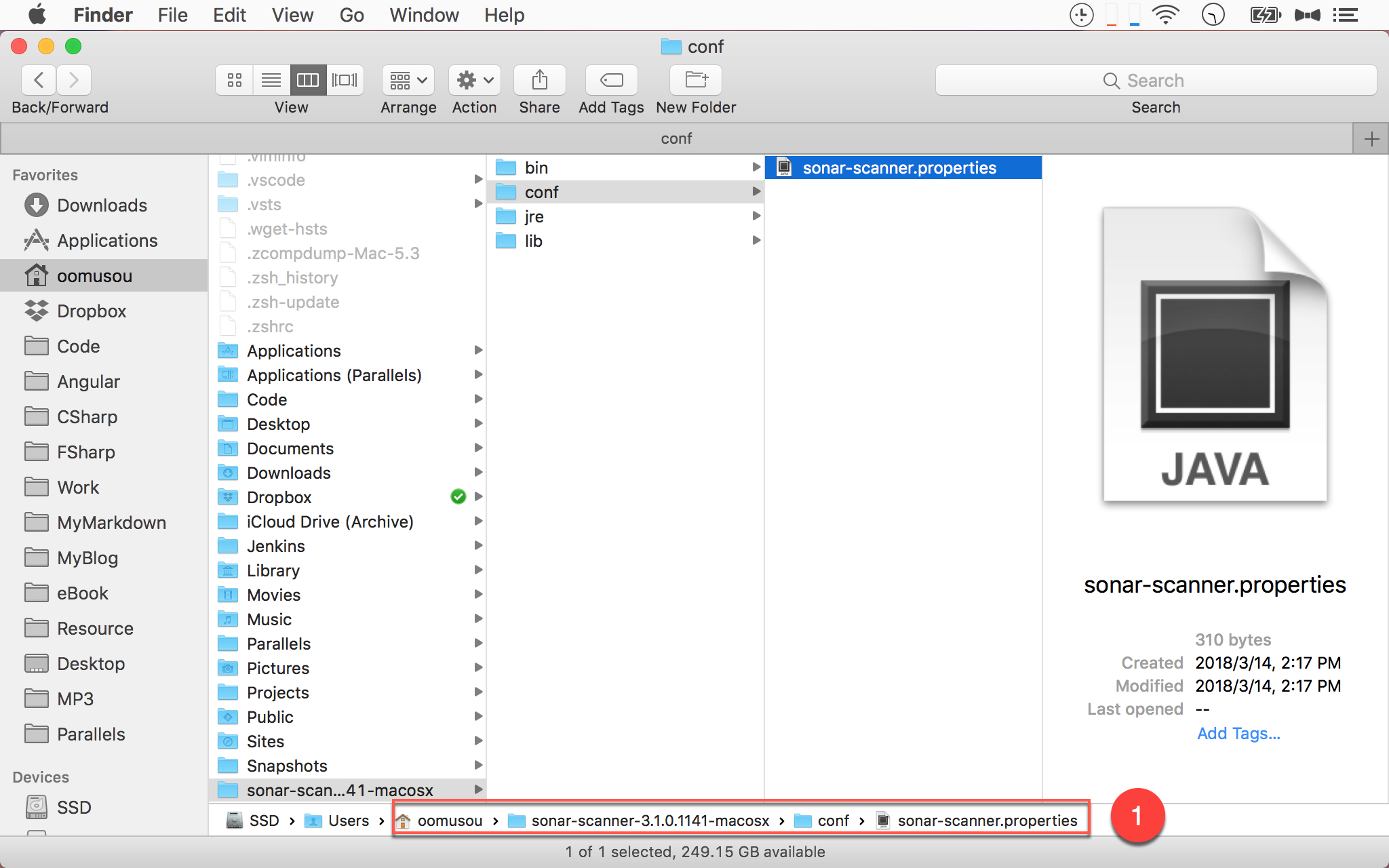
sonar-scanner.properties
1 | #----- Default SonarQube server |
設定 SonarQube server 位址,並將 # 註解拿掉。

sonar-scanner.properties位於sonar-scanner-3.1.0.1141-macosx/conf/目錄下
測試 Scanner
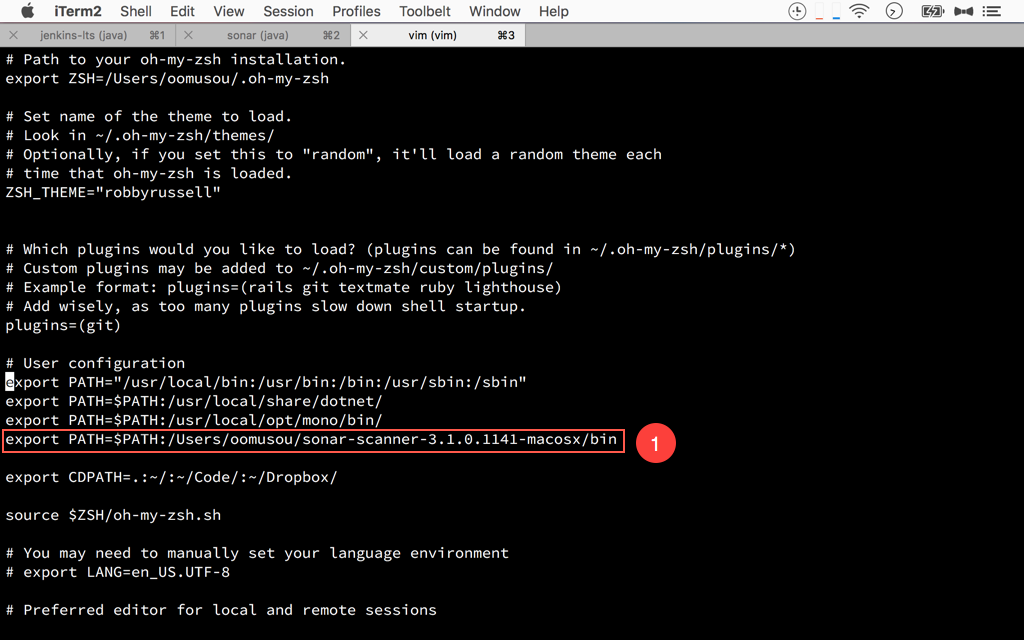
將 SonarQube Scanner 加到 system path。
.zshrc

- 將
~/sonar-scanner-3.1.0.1141-macosx/bin目錄加到 system path
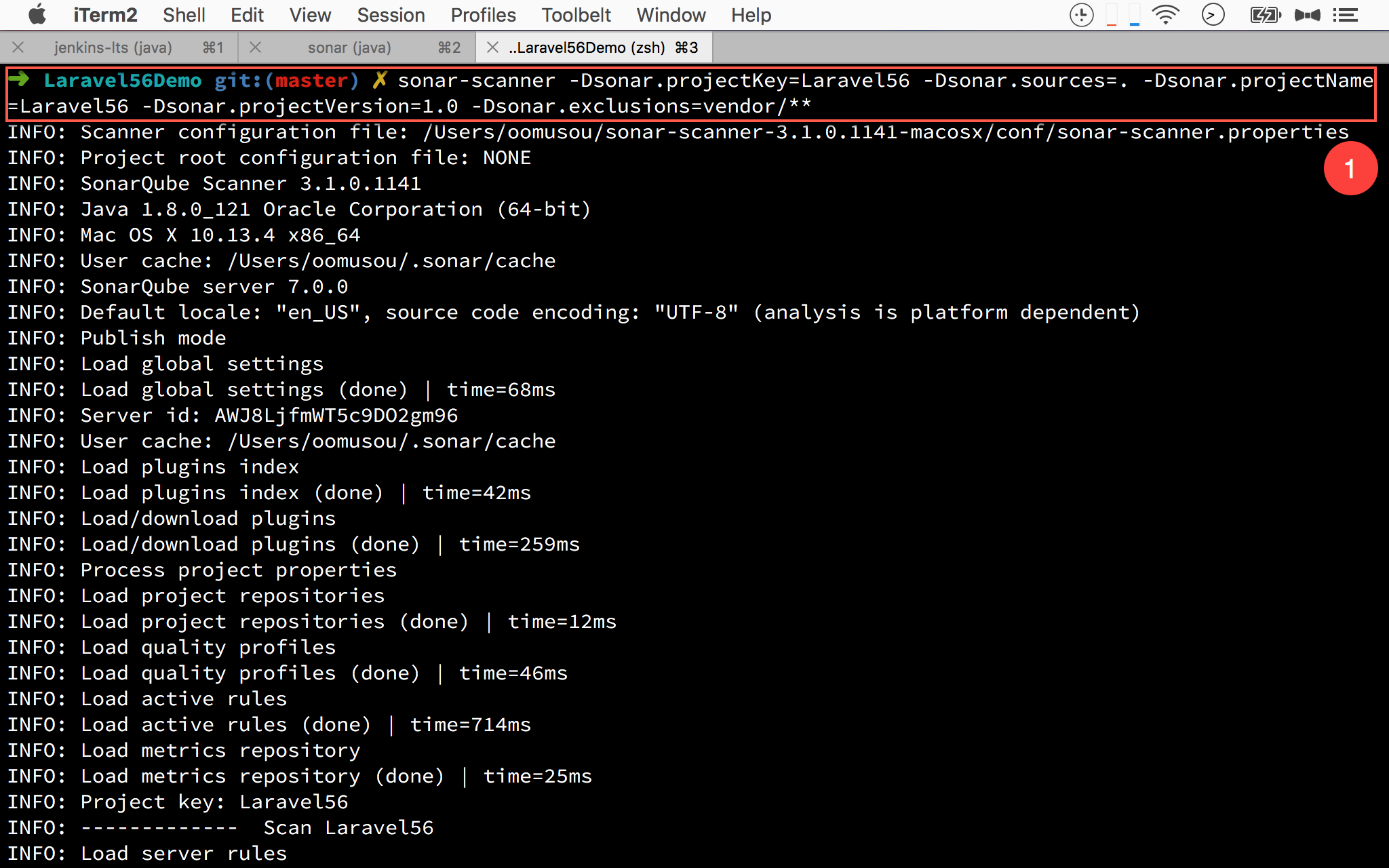
1 | ~/MyProject $ sonar-scanner -Dsonar.projectKey=Laravel56 -Dsonar.sources=. -Dsonar.projectName=Laravel56 -Dsonar.projectVersion=1.0 -Dsonar.exclusions=vendor/** |
使用 sonar-scanner 對 Laravel 專案進行檢查。
- -D : 對 SonarQube 的 property 進行設定
- sonar.projectKey:SonarQube 對專案的 key,內部將以此 key 作為辨別,必須唯一
- sonar.sources:SonarQube 要檢查的目錄,因為已經在專案目錄下,
.即為目前目錄 - sonar.projectName:在 SonarQube 網頁上顯示的名稱
- sonar.projectVersion:在 SonarQube 網頁上顯示的版本編號
- sonar.exclusions:不受 SonarQube 檢查的目錄,如 PHP 套件的放在
vendor目錄下,實務上我們不會想讓 SonarQube 去檢查 package 的程式碼品質,所以會加以排除
SonarQube 預設也會檢查 JavaScript,若你有 JavaScript 的套件目錄不想檢查,也可以設定在
sonar.exclusions

- 在專案目錄下輸入
sonar-scanner檢查 PHP

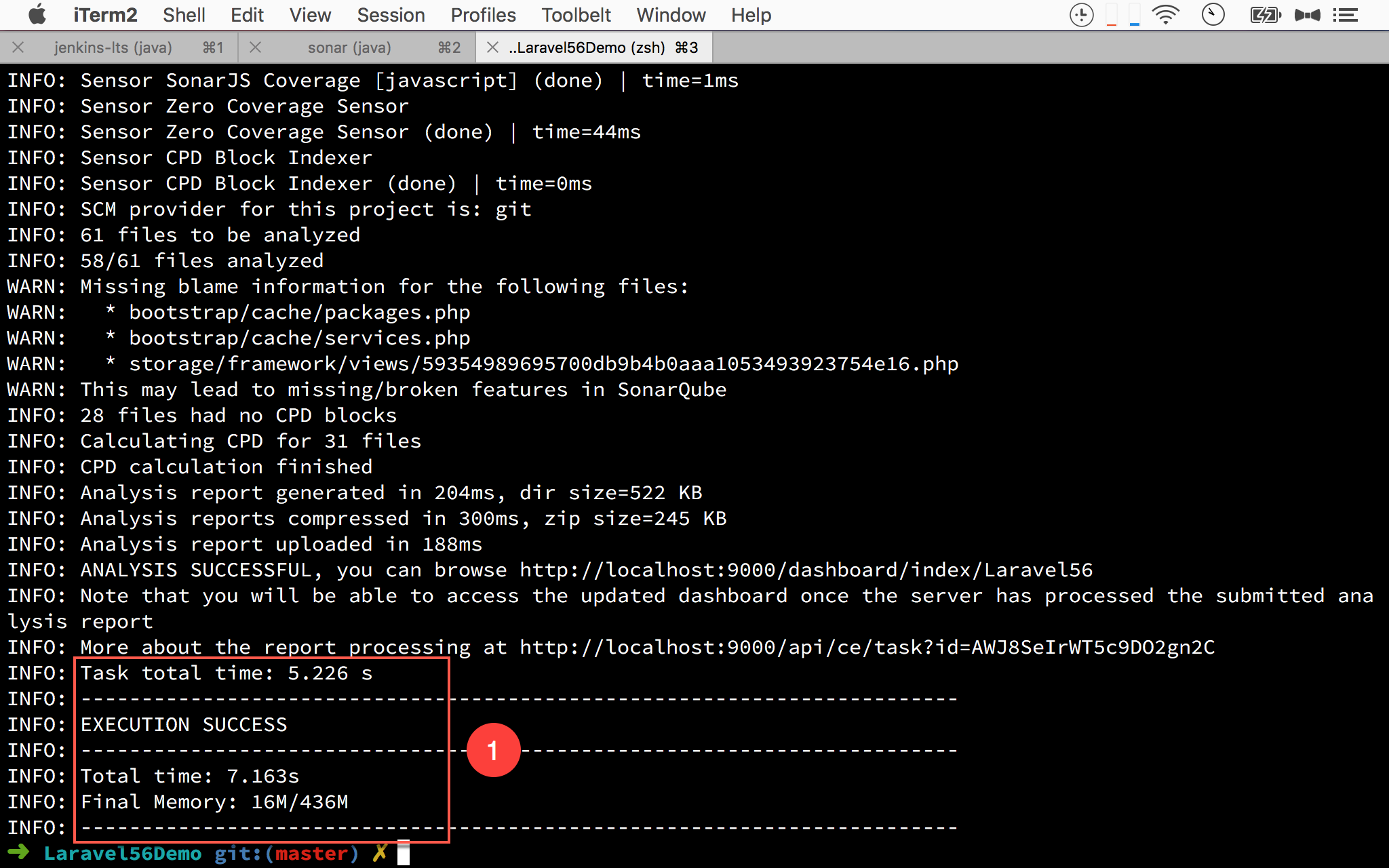
- 若能看到
EXECUTION SUCCESS,則表示 SonarQube Scanner 安裝成功

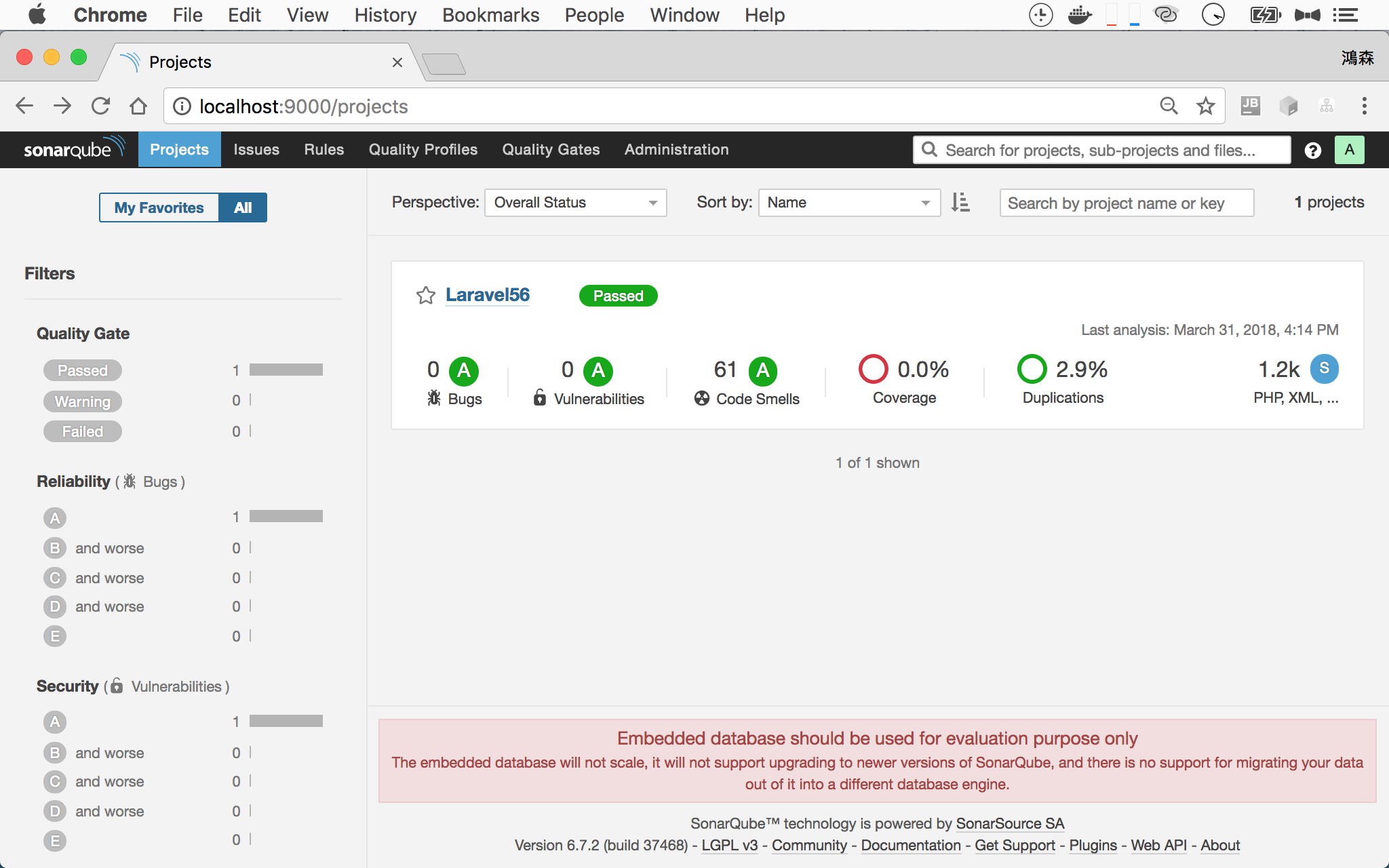
進入 SonarQube 網頁,就可看到 Laravel56 專案已經出現 SonarQube。
到目前為止,SonarQube 對 PHP 的檢查已經完成,就算只將 SonarQube 裝在本機,也對 PHP 程式碼品質的檢查有很大的幫助。
實務上 SonarQube 還會與其他 CI server 合作,接下來將以 Jenkins 為例,介紹如何以 Jenkins 自動化 SonarQube。
Jenkins
安裝 Jenkins
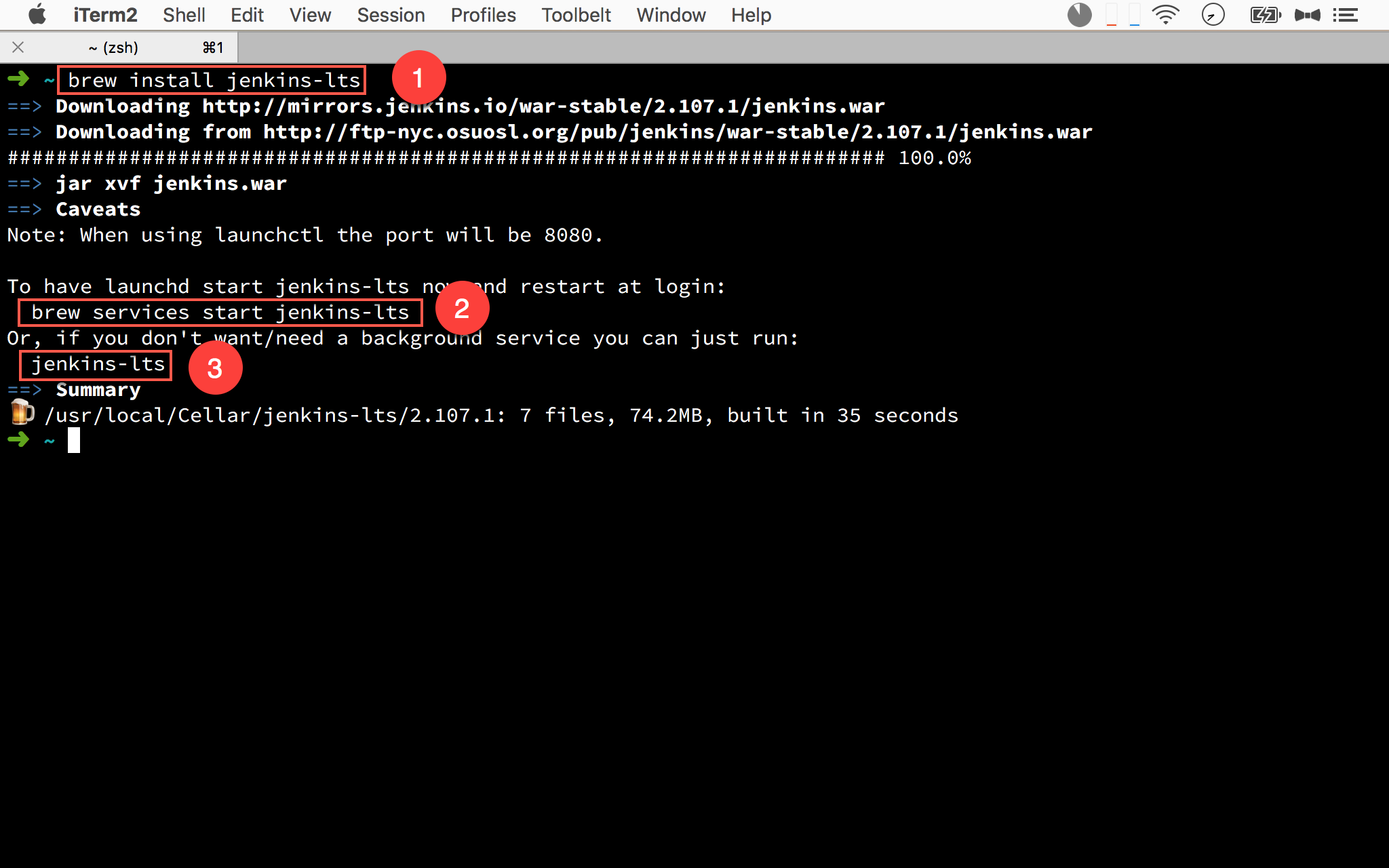
1 | $ brew install jenkins-lts |
使用 Homebrew 安裝 Jenkins。

- 輸入
brew install jenkins-lts安裝 - 若想在每次 Mac 重開機就自動執行 Jenkins,輸入
brew services start jenkins-lts - 若想自行啟動 Jenkins,輸入
jenkins-lts
啟動 Jenkins
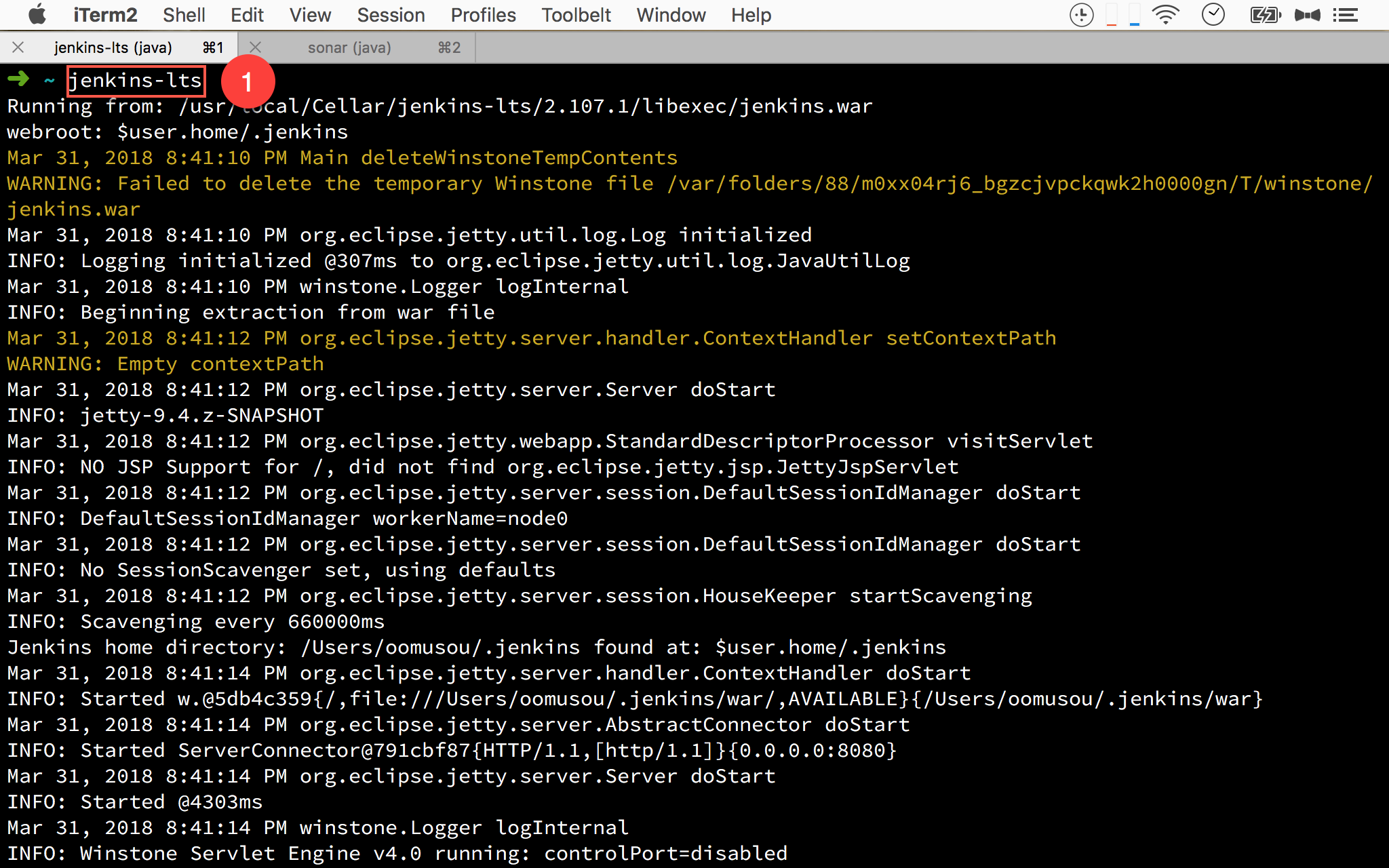
1 | $ jenkins-lts |
使用 jenkins-lts 自行啟動 Jenkins。

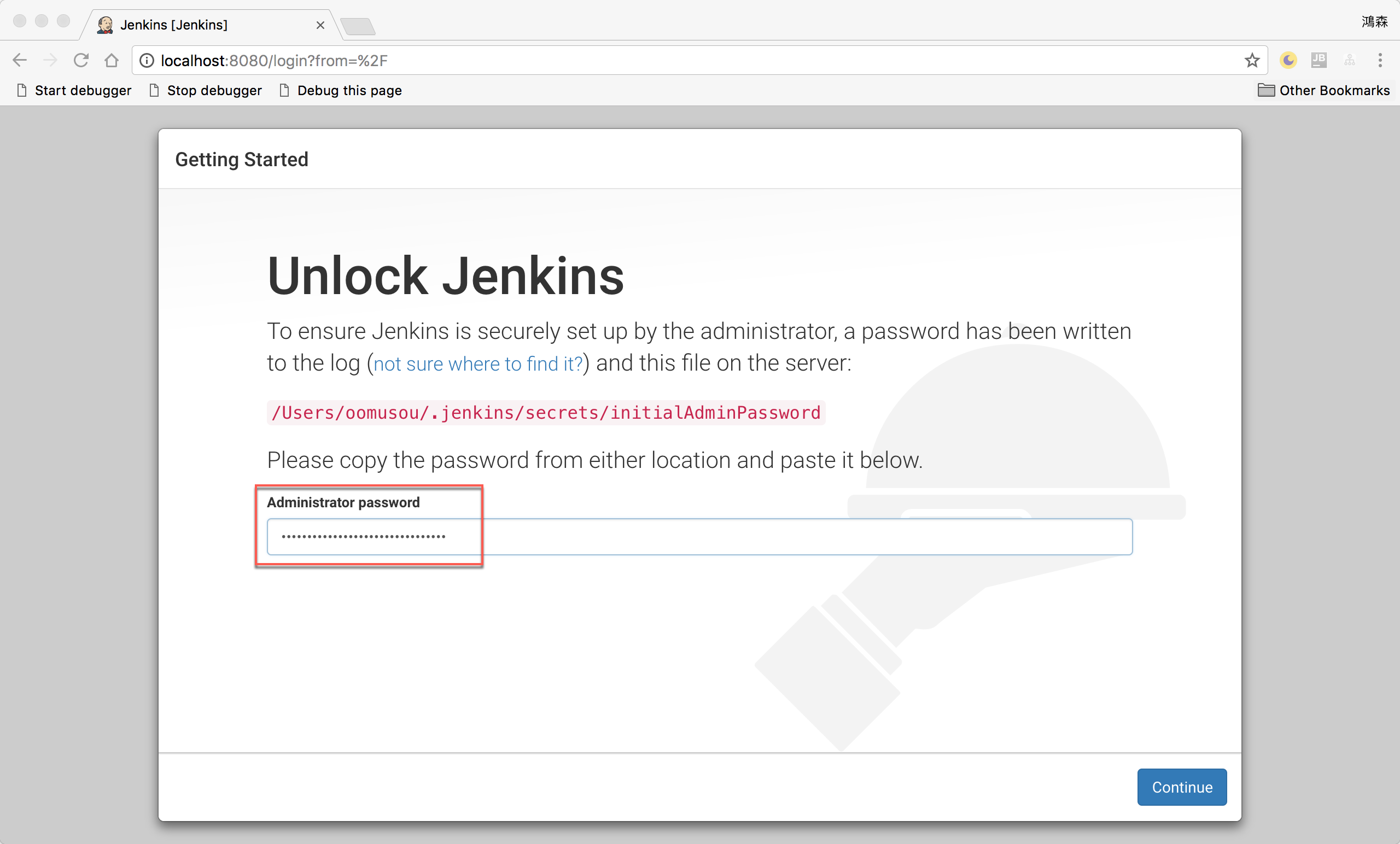
Unlock Jenkins

- 輸入
localhost:8080,看到 Unlock Jenkins,開始設定 Jenkins - 預設密碼放在
./jenkins/secrets/initialAdminPassword
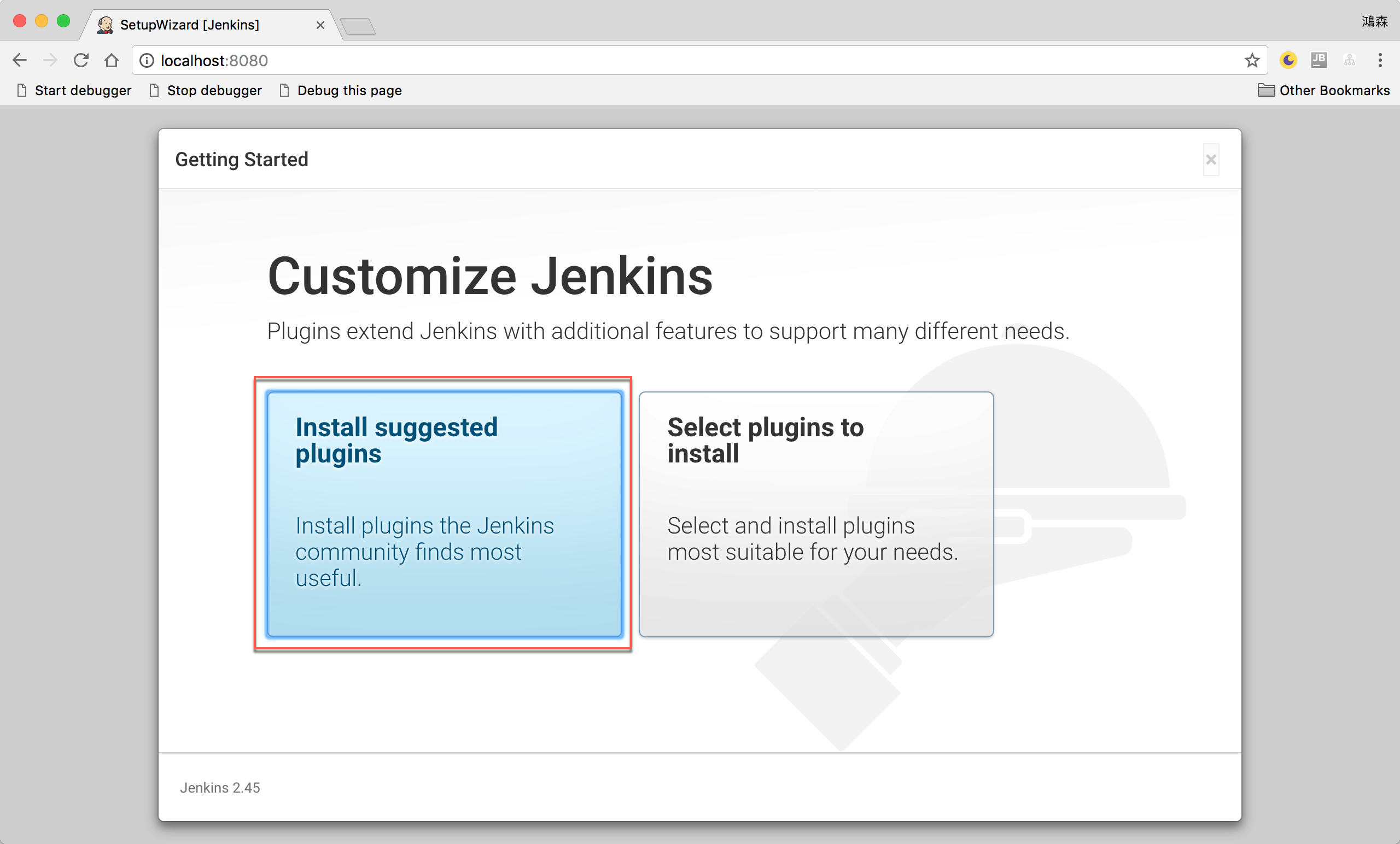
Customize Jenkins

- 選擇
Install suggested plugins即可
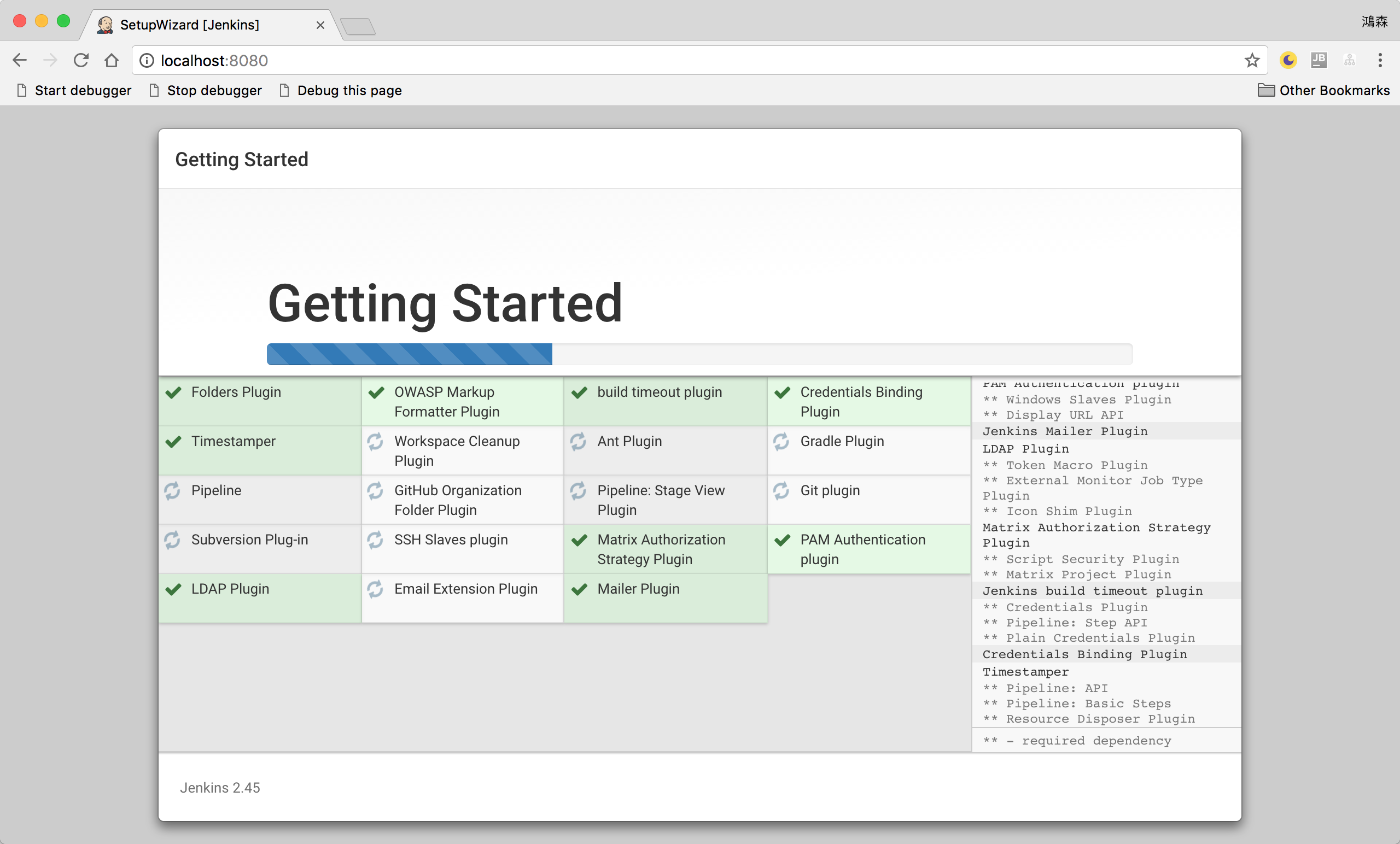
Getting Started

安裝 default plugin 中。
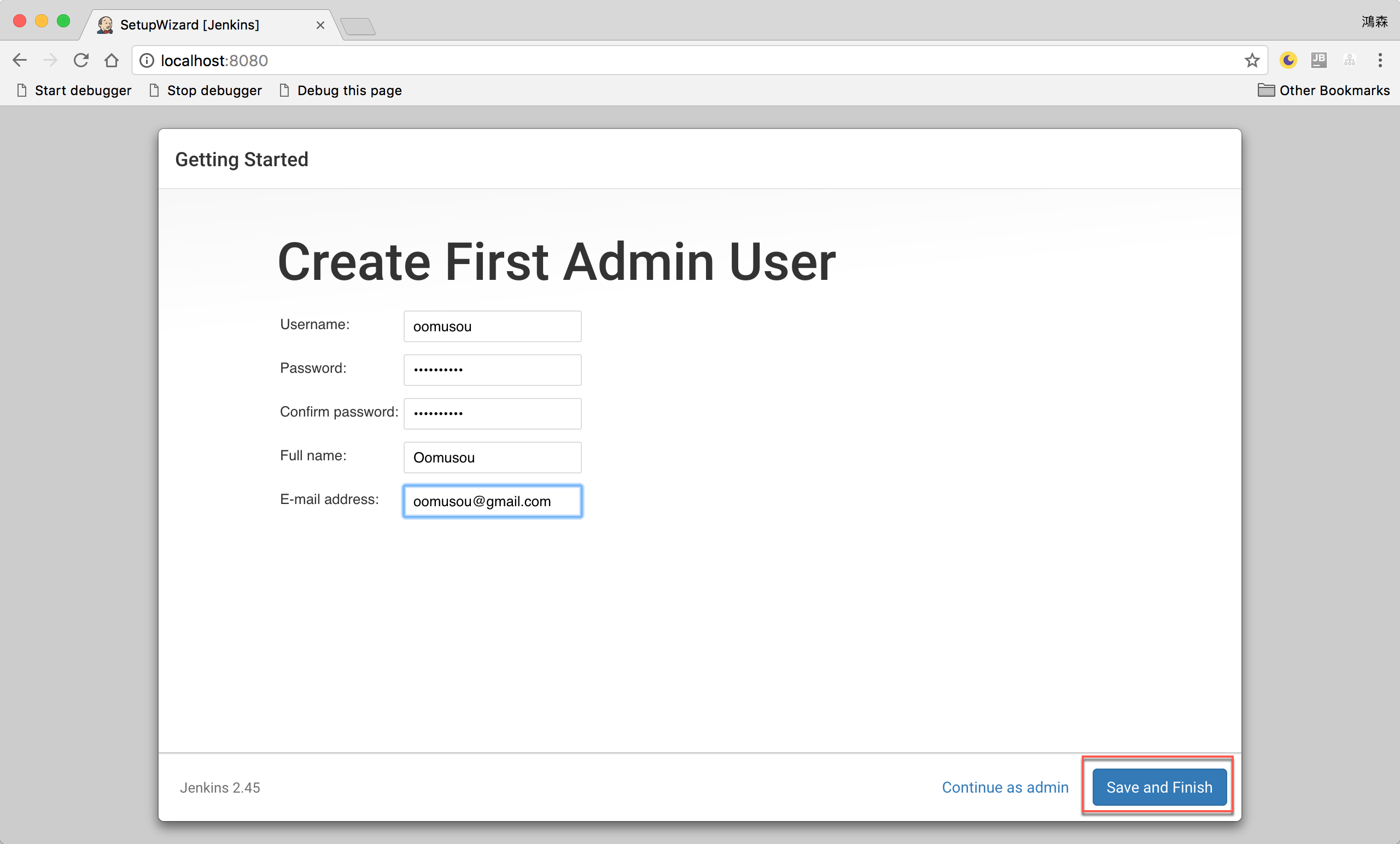
Create Admin User

- 建立管理者帳號。
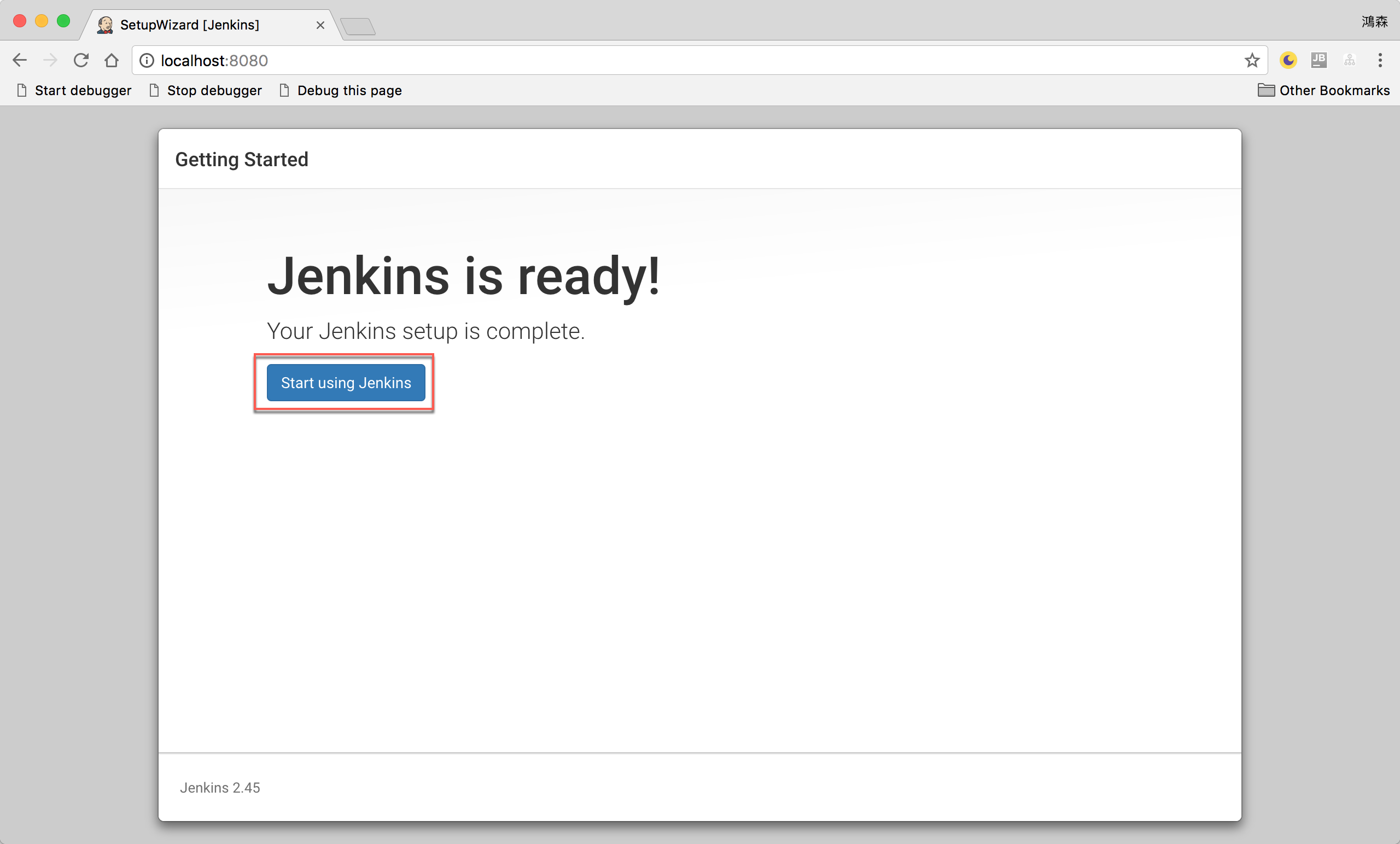
Jenkins is Ready

- Jenkins 安裝完成,按
Start using jenkins開始使用 Jenkins
Welcome to Jenkins

- Jenkins 安裝完成,按
Start using jenkins開始使用 Jenkins
SonarQube Scanner for Jenkins
要讓 Jenkins 能自動執行 SonarQube Scanner,必須另外安裝 plugin。
安裝 SonarQube Scanner for Jenkins

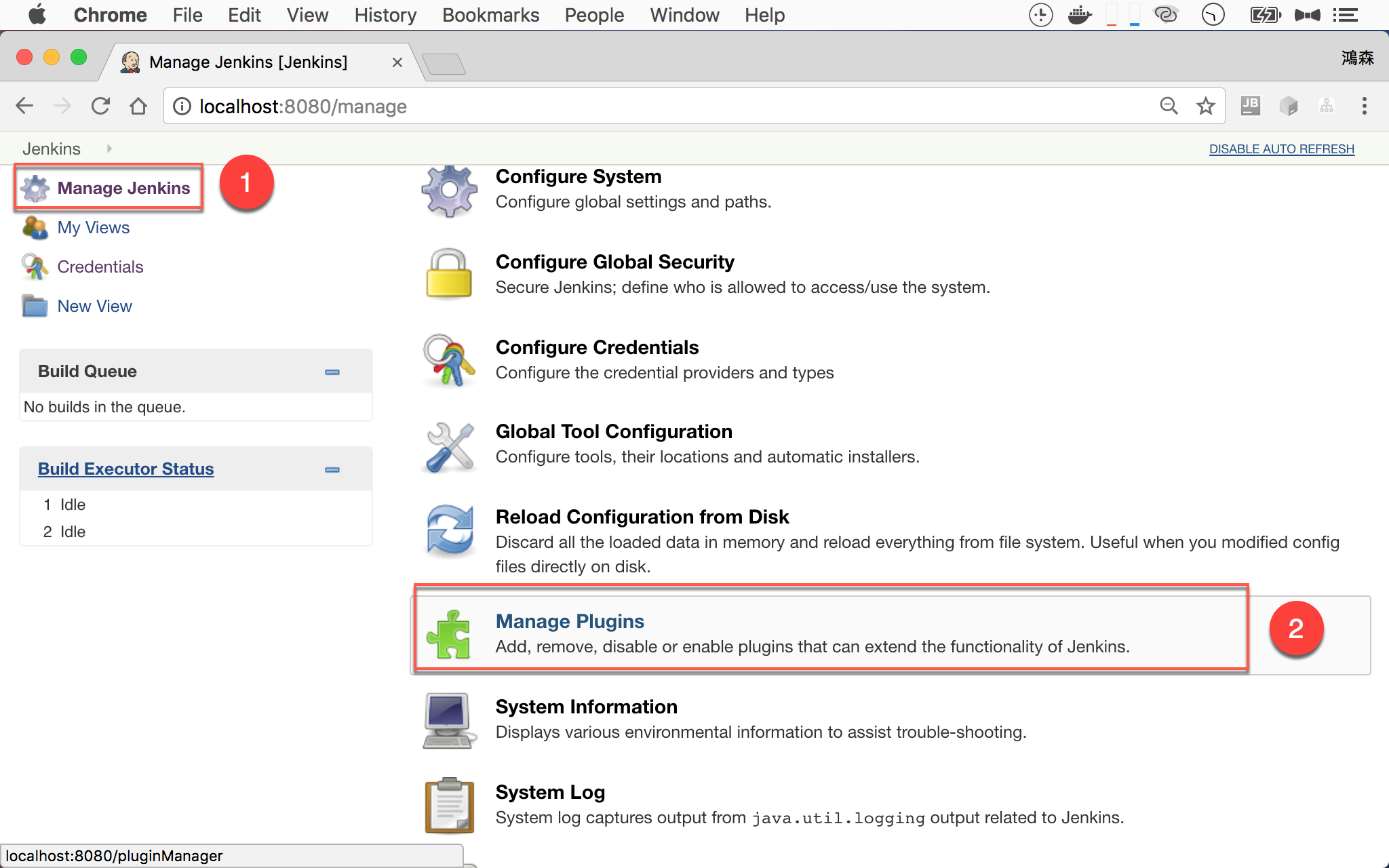
- 左側選擇
Manage Jenkins - 右側選擇
Manage Plugins

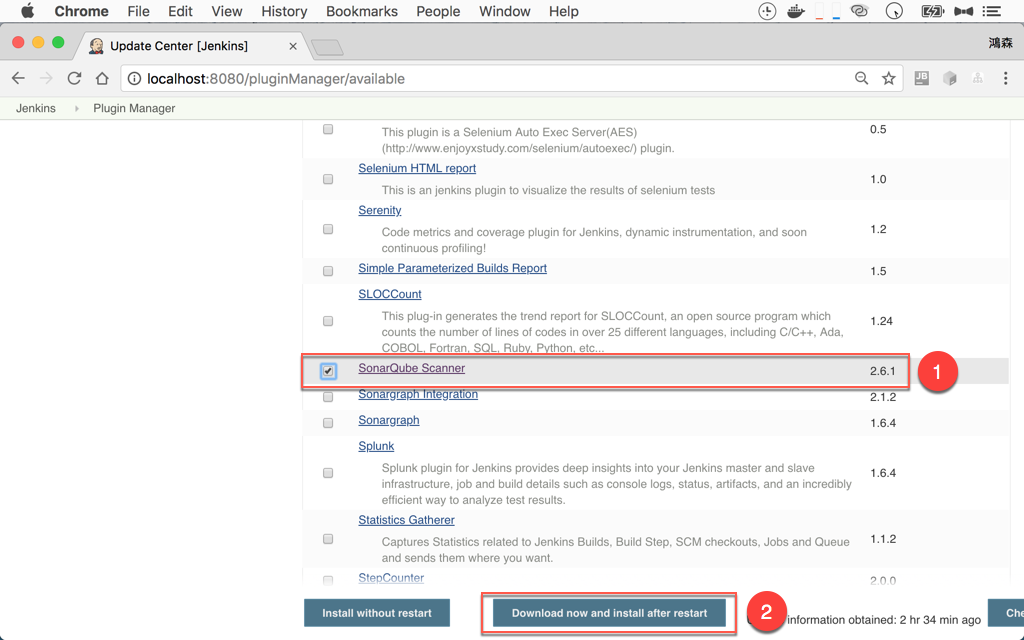
- 選擇
SonarQube Scanner - 按
Download now and install after restart

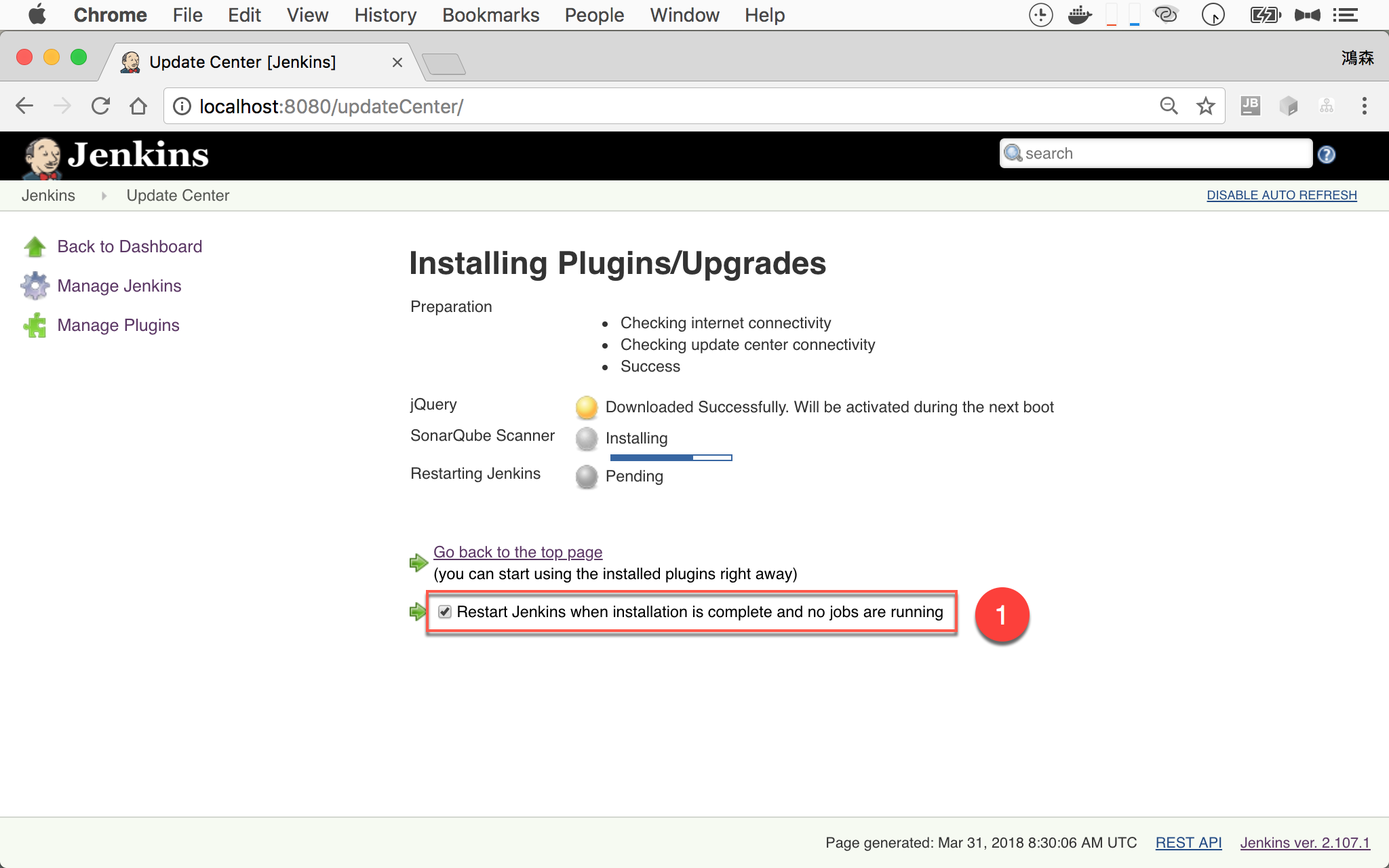
安裝 plugin 中。
- 將
Restart Jenkins when installation is complete and no jobs are running打勾
設定 SonarQube 環境變數

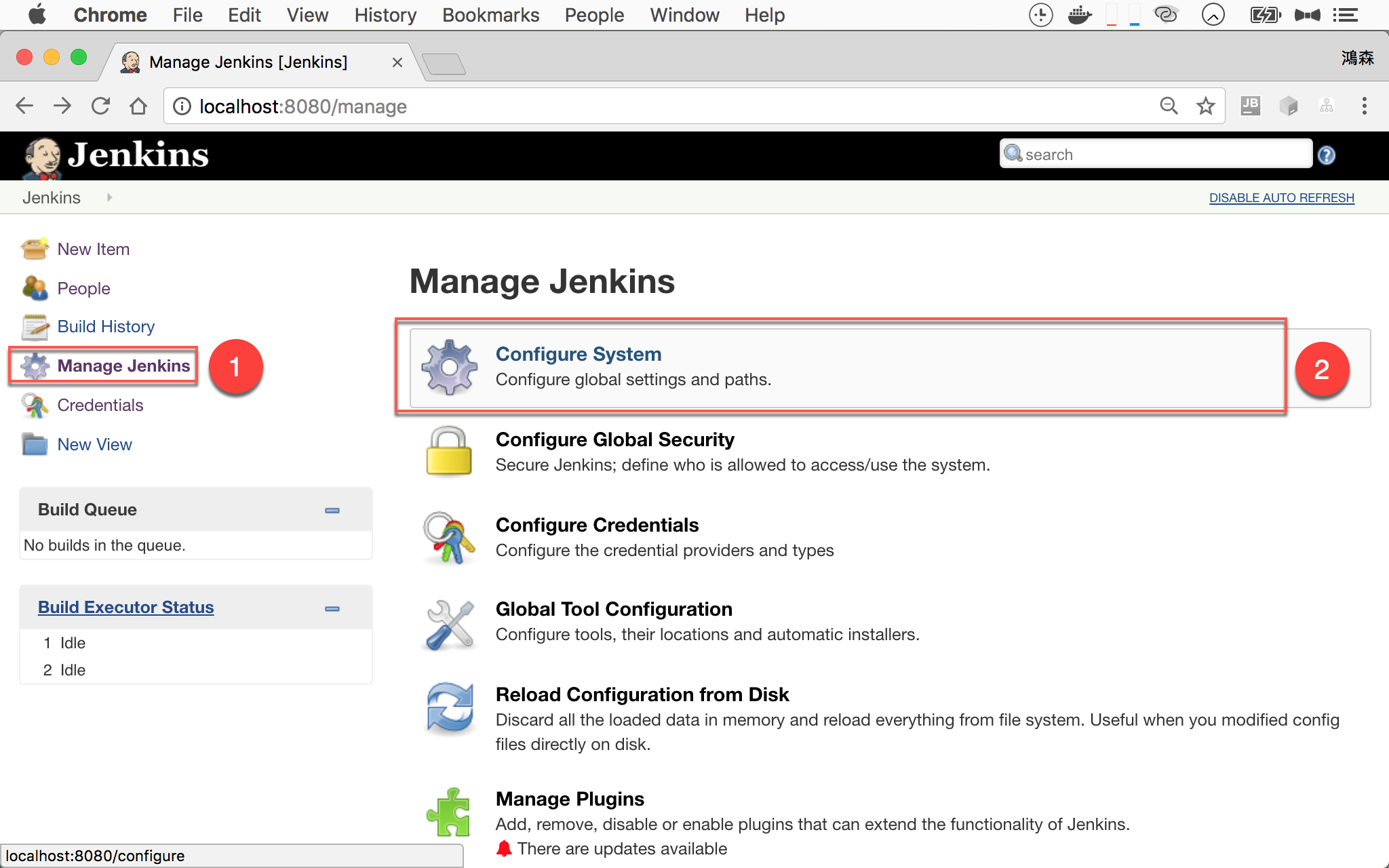
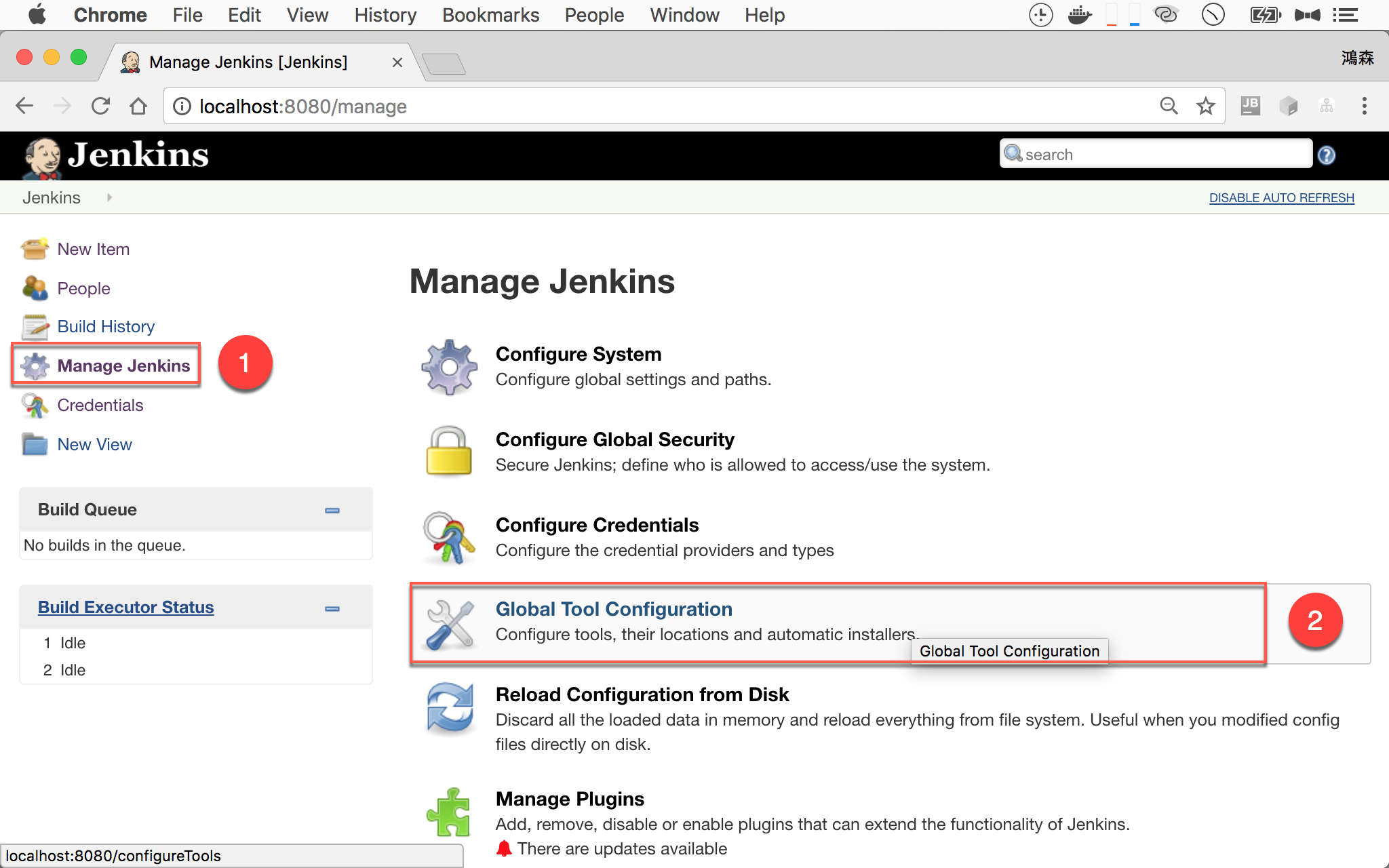
- 左側選擇
Manage Jenkins - 右側選擇
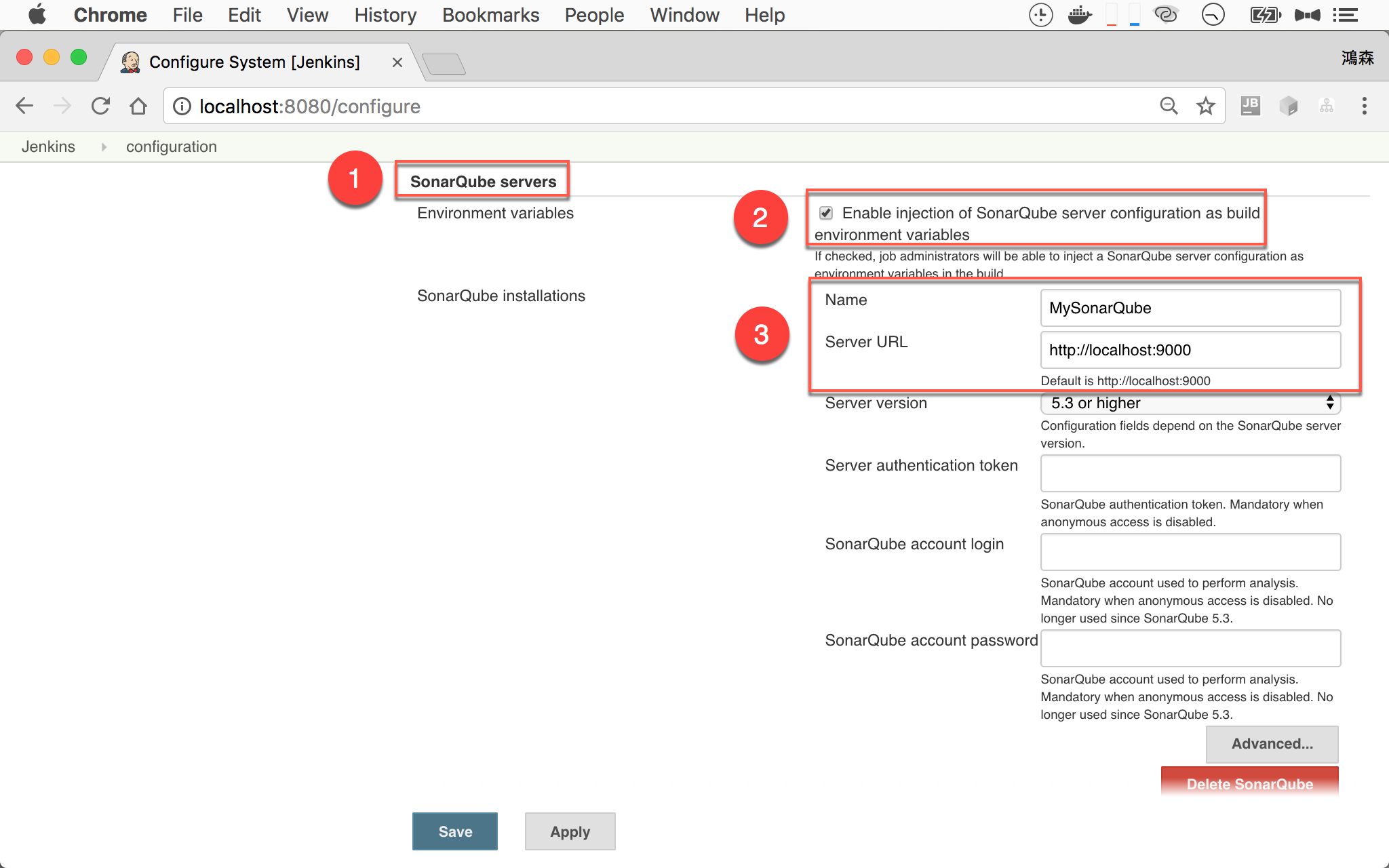
Configure System

- 找到
SonarQube servers區段 - 將
Enable injection of SonarQube server configuration as build environment variables打勾 - 設定 SonarQube server 名稱與網址
最後按 Apply 與 Save 儲存設定。
設定 SonarQube Scanner 環境變數

- 左側選擇
Manage Jenkins - 右側選擇
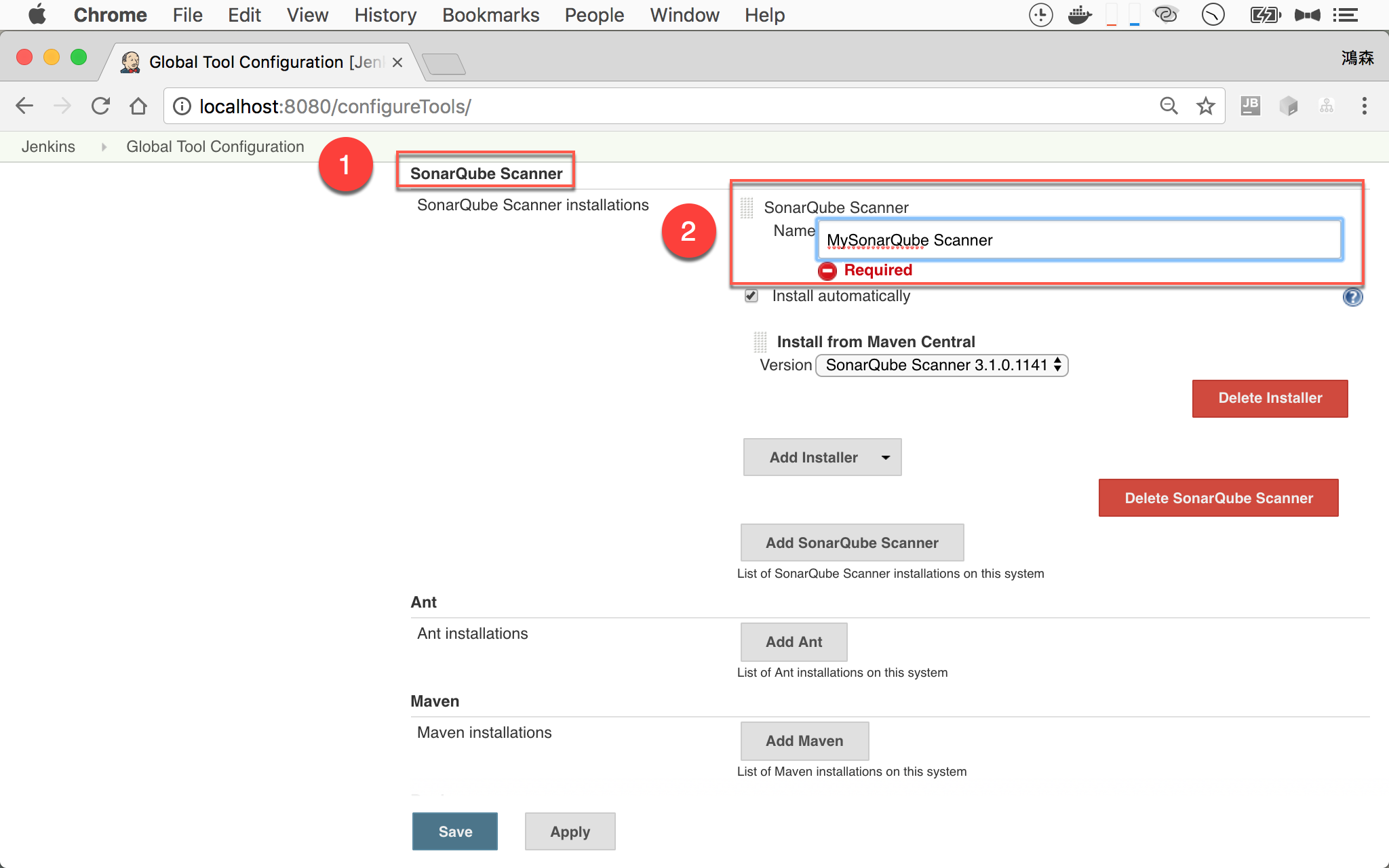
Global Tool Configuration

- 找到
SonarQube Scanner區段 - 設定 SonarQube Scanner 名稱
最後按 Apply 與 Save 儲存設定。
Jenkins Job
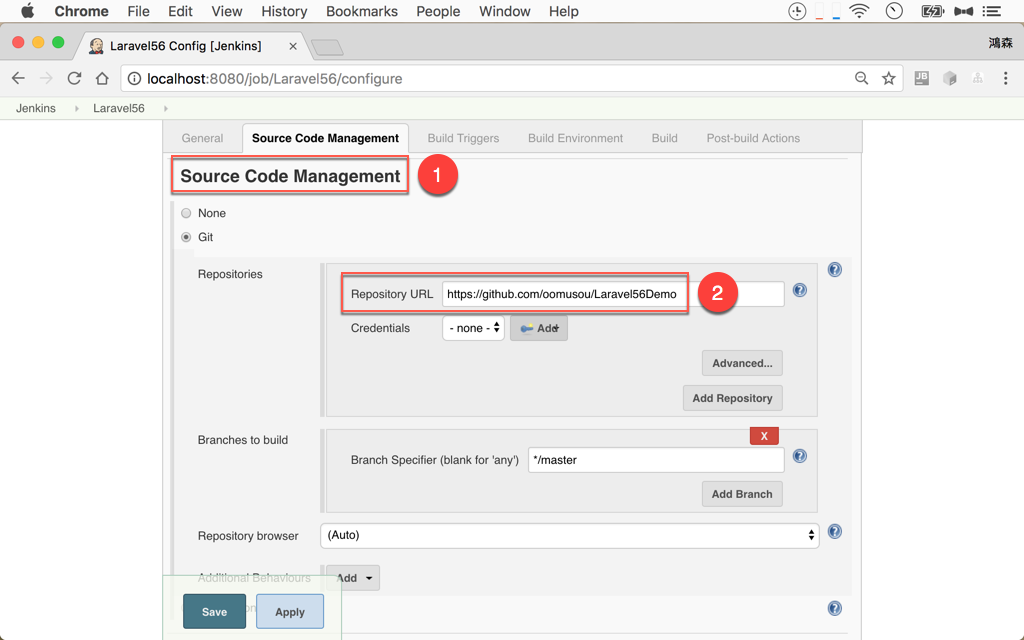
Source Code Management

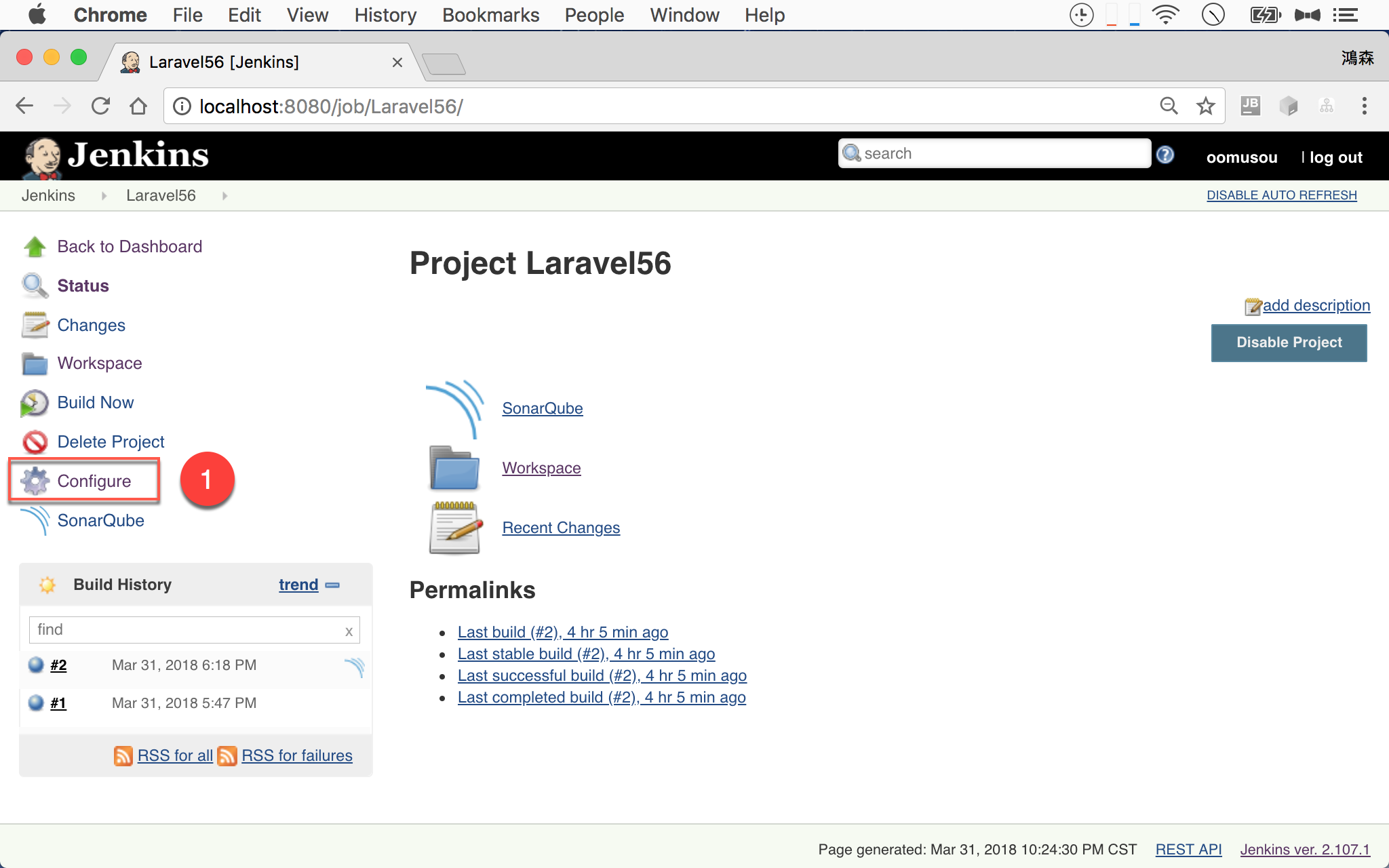
- 選擇 Job,按左側
Configure

- 找到
Source Code Management區段 - 將 Git 的
Repository URL設定到http://github.com/oomusou/Laravel56Demo
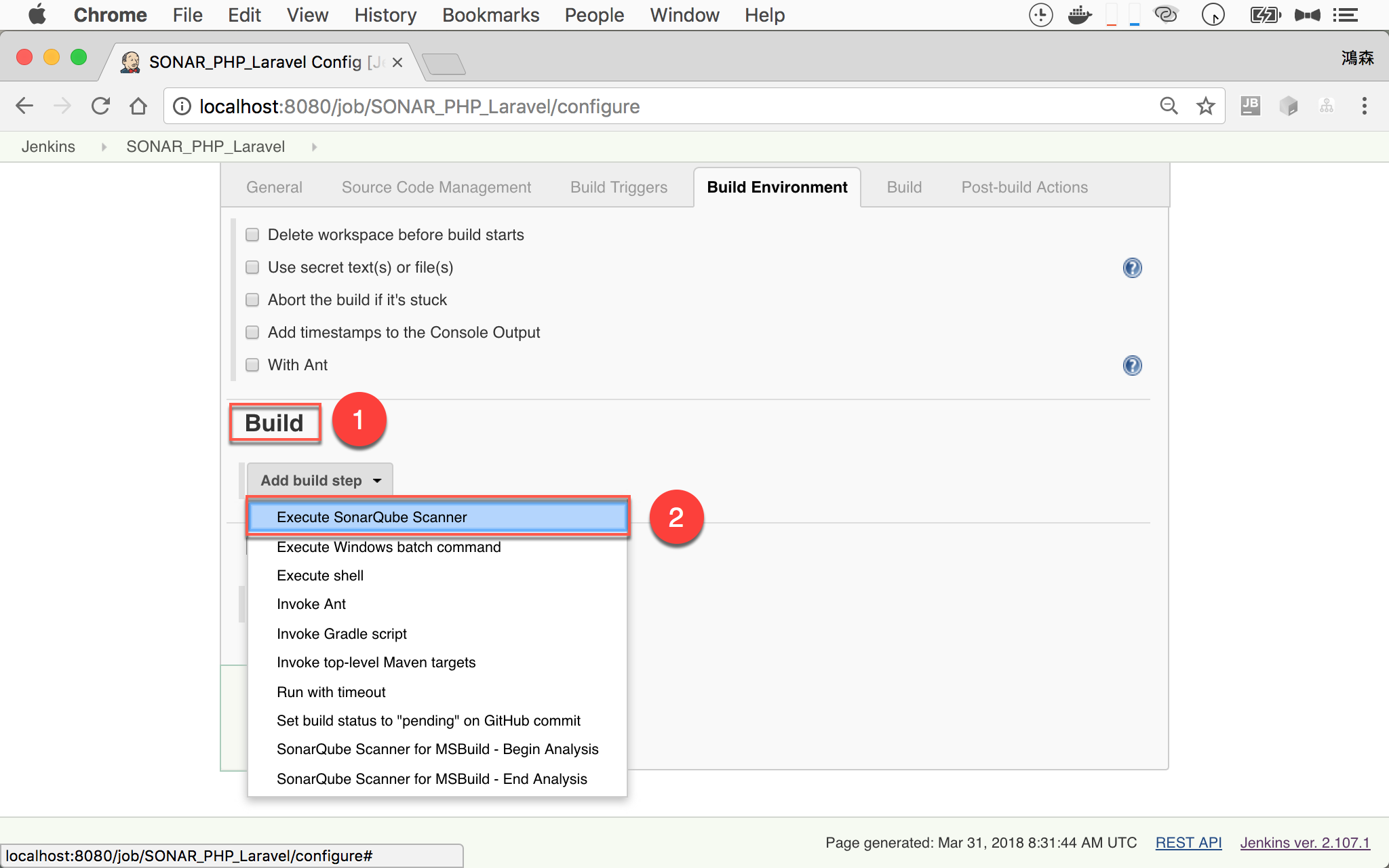
Build
- 找到
Build區段 - 在
Add build step選擇Execute SonarQube Scanner

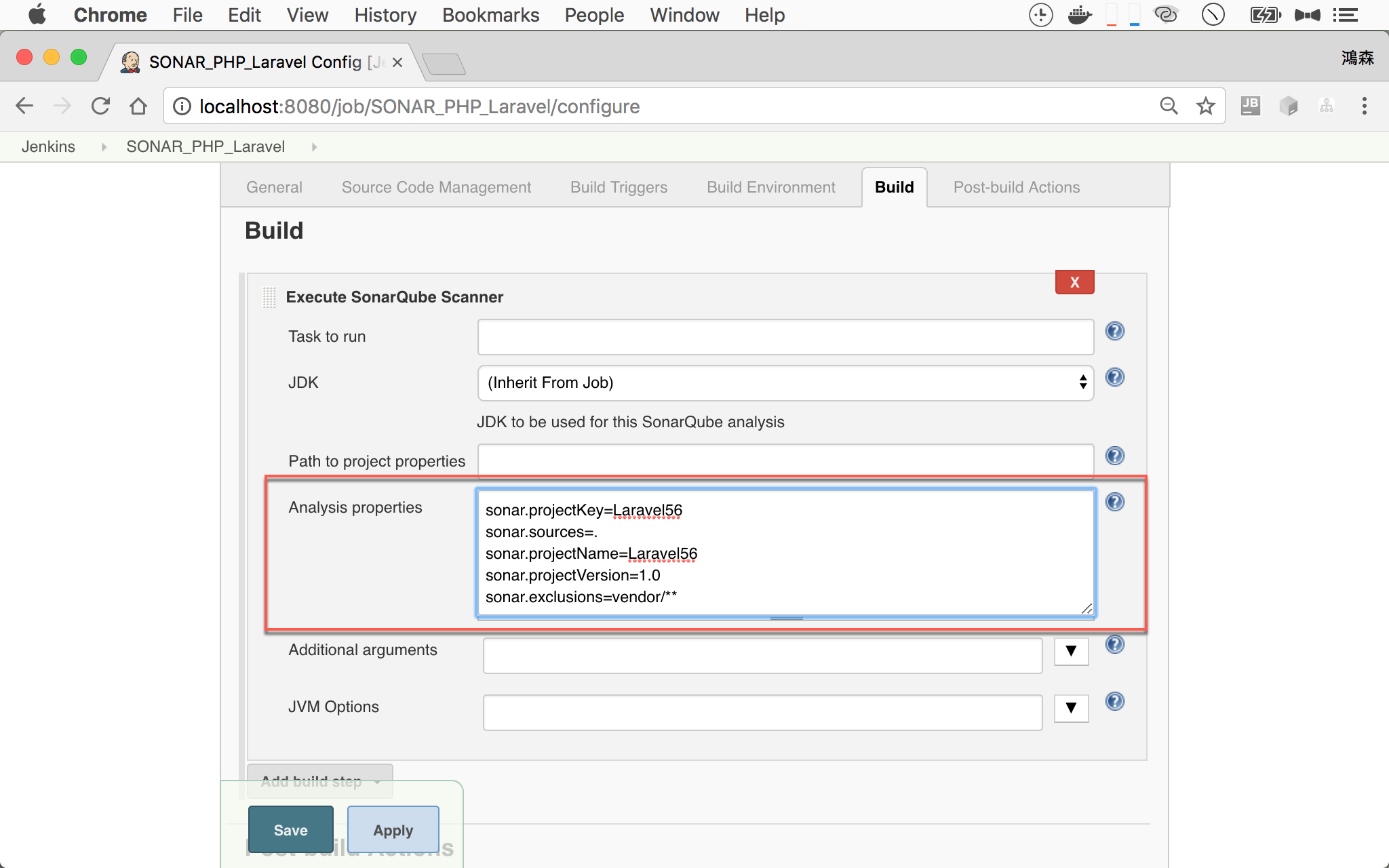
1 | sonar.projectKey=Laravel56 |
在 Analysis properties 加上以上設定。
1 | ~/MyProject $ sonar-scanner -Dsonar.projectKey=Laravel56 -Dsonar.sources=. -Dsonar.projectName=Laravel56 -Dsonar.projectVersion=1.0 -Dsonar.exclusions=vendor/** |
還記得之前曾經下過以上指令嗎?就是將這些 SonarQube property 設定在 Jenkins,改由 Jenkins 幫我們傳。

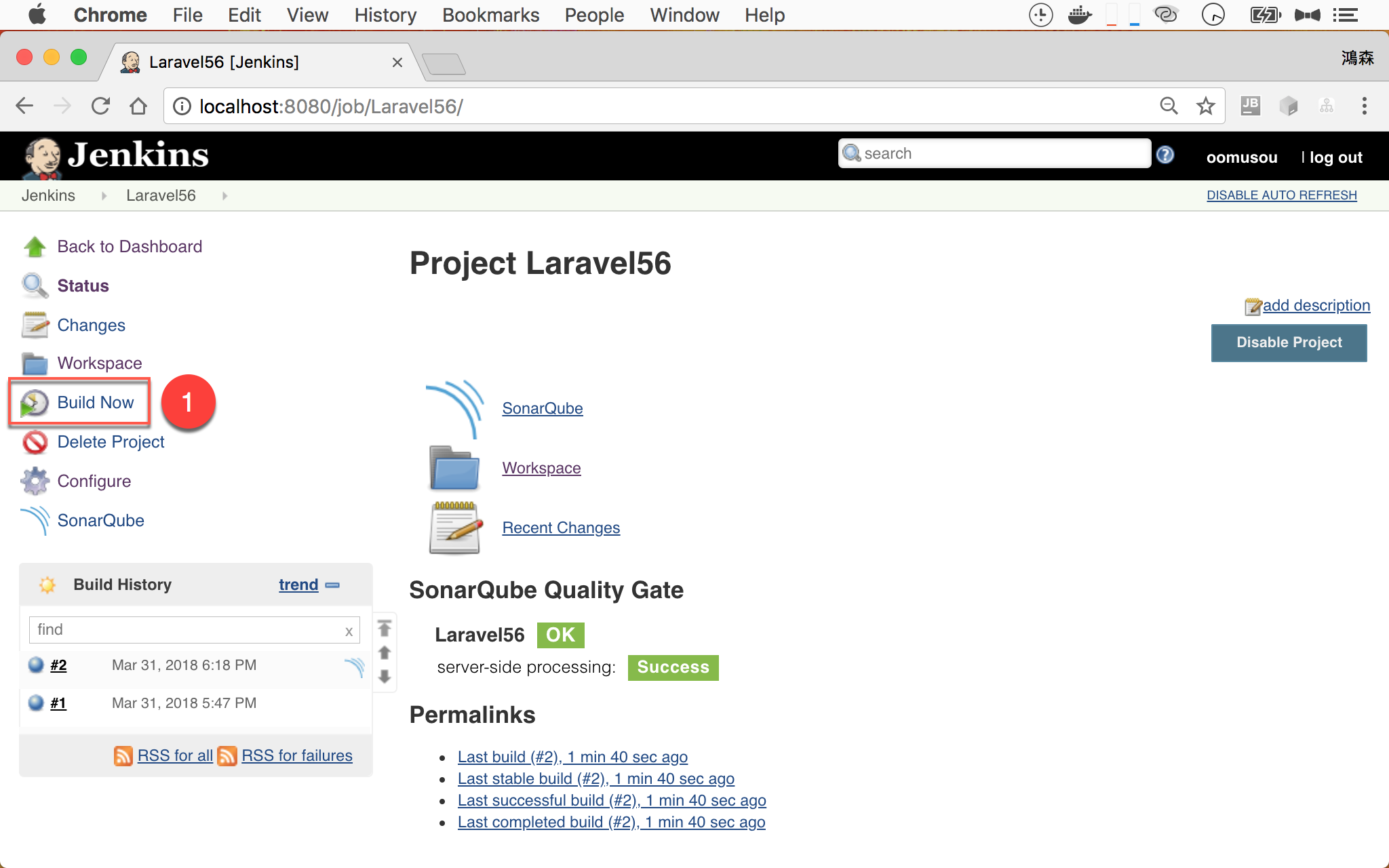
- 按左側
Build Now執行 Job

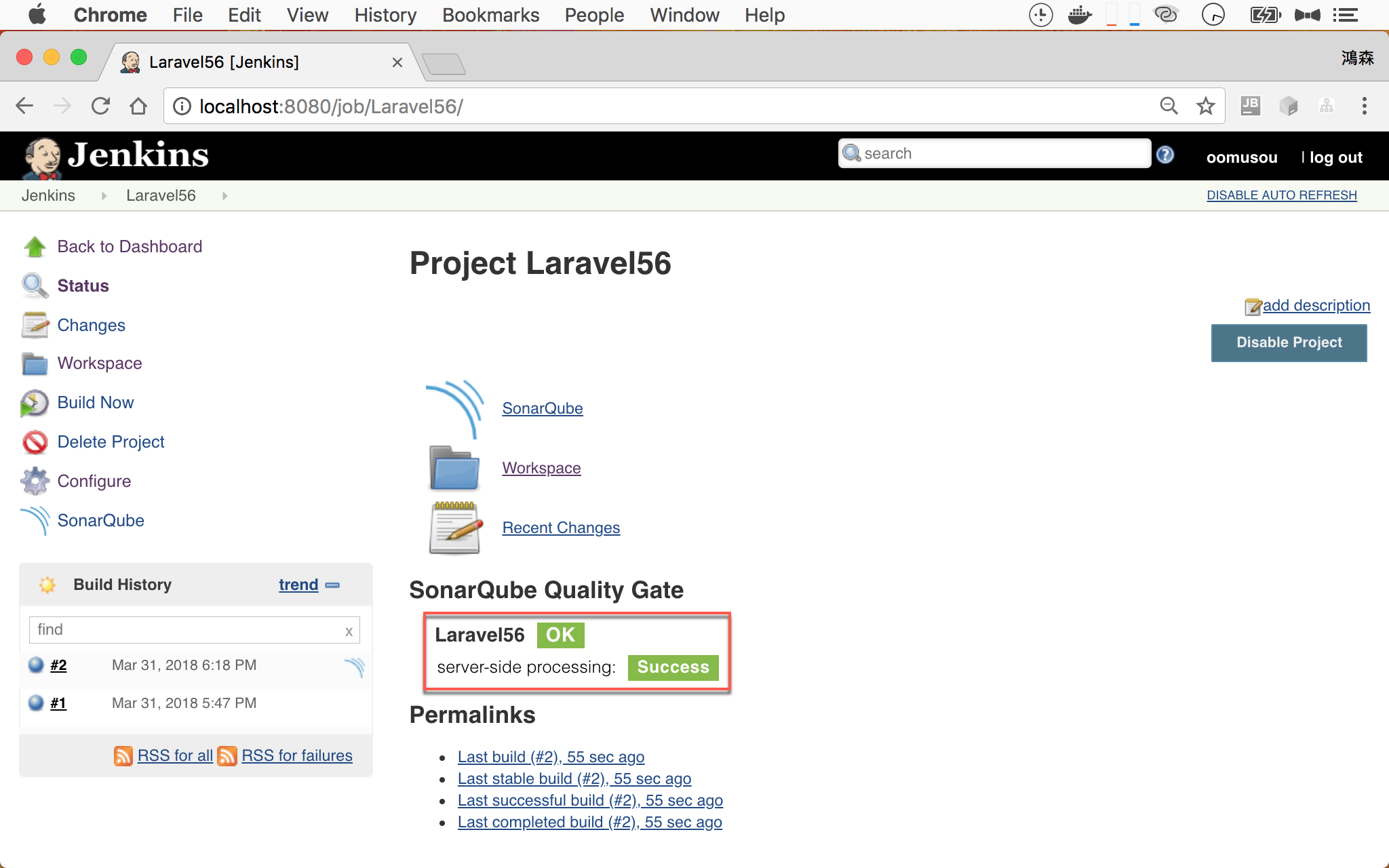
執行成功後會出現 OK 與 Success。

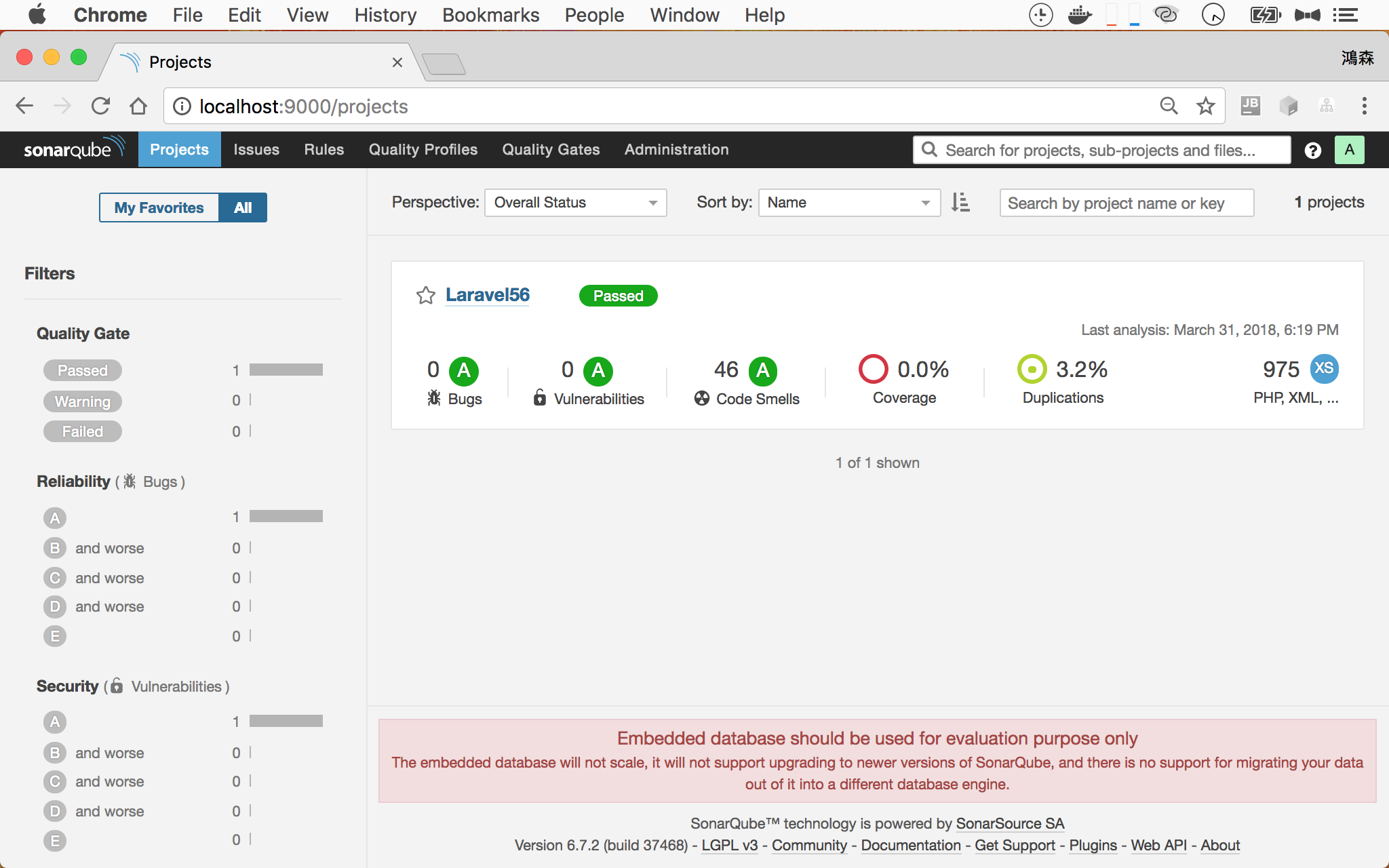
也會看到剛剛 Jenkins 執行的 Project 出現在 SonarQube 上。
Conclusion
- SonarQube 已經內建 SonarPHP,也可以用來檢查 PHP
- 就算不將 SonarQube 安裝在 server,安裝在本機也能有效的檢查 PHP 程式碼品質
- 藉由 Jenkins 幫忙,我們就可以自動化執行 SonarQube
Sample Code
完整的範例可以在我的 GitHub 上找到
Reference
SonarQube, SonarQube Downloads
SonarQube, SonarPHP
SonarQube, Analyzing with SonarQube Scanner
SonarQube, Analying with SonarQube Scanner for Jenkins
Jenkins, SonarQube Scanner