如何以 CLI 啟動 VS Code ?
macOS 版的 VS Code 需手動另外建立 Symbolic Link
Windows 版的 VS Code 在安裝時就會自動建立 code 指令,讓我們可以在 terminal 以 command 方式執行 VS Code 並開啟專案,不過在 macOS 版本預設並沒有建立 symbolic link,必須自行另外透過 Command Pallette 建立。
Version
macOS High Sierra 10.13.3
VS Code 1.19.3
建立 Symbolic Link

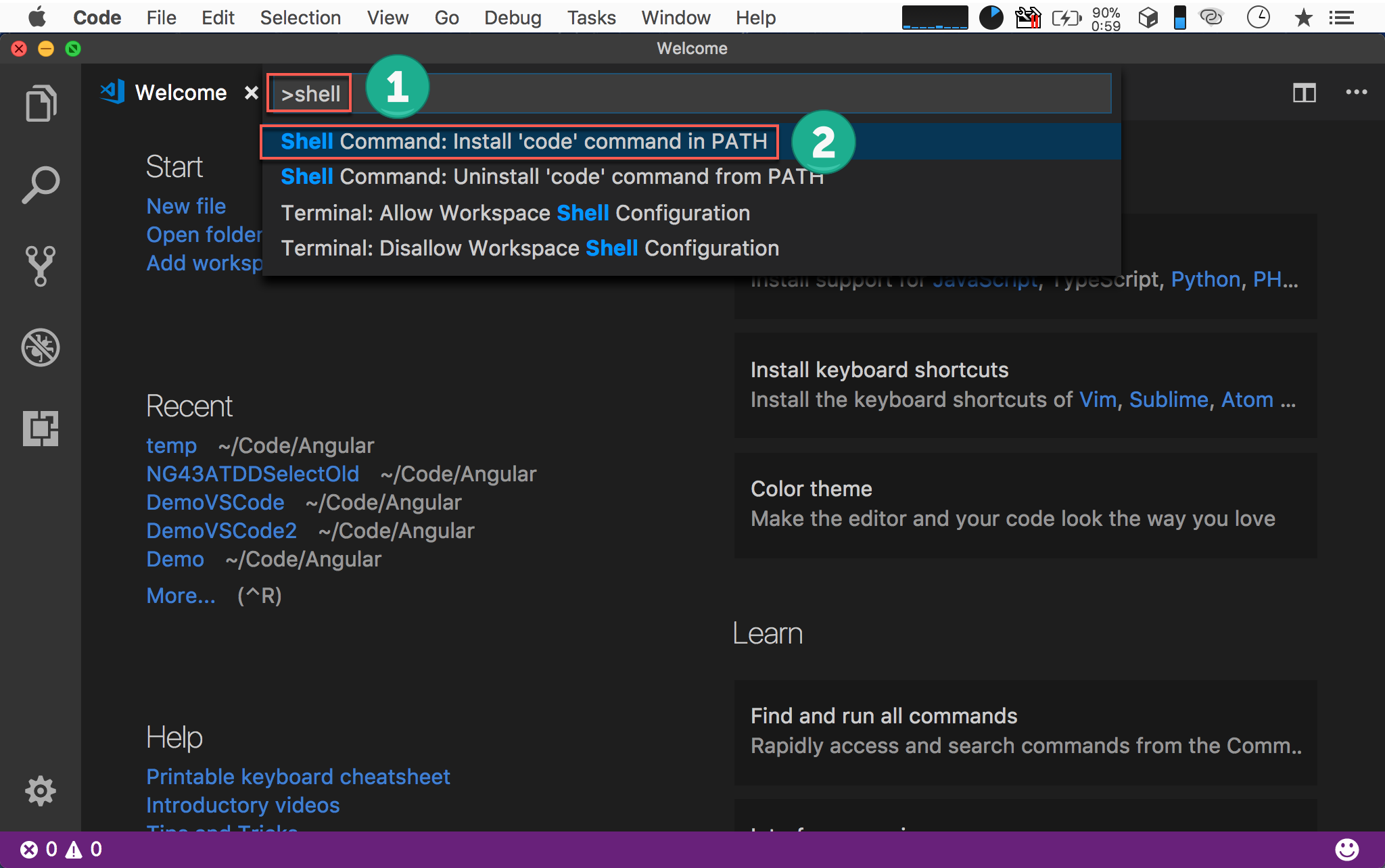
熱鍵執行 Command Pallette
- 輸入
shell - 選擇
Shell Command : Install 'code' command in PATH
Command Pallete 熱鍵
Windows : Ctrl + Shift + P
macOS : ⌘ + ⇧ + P

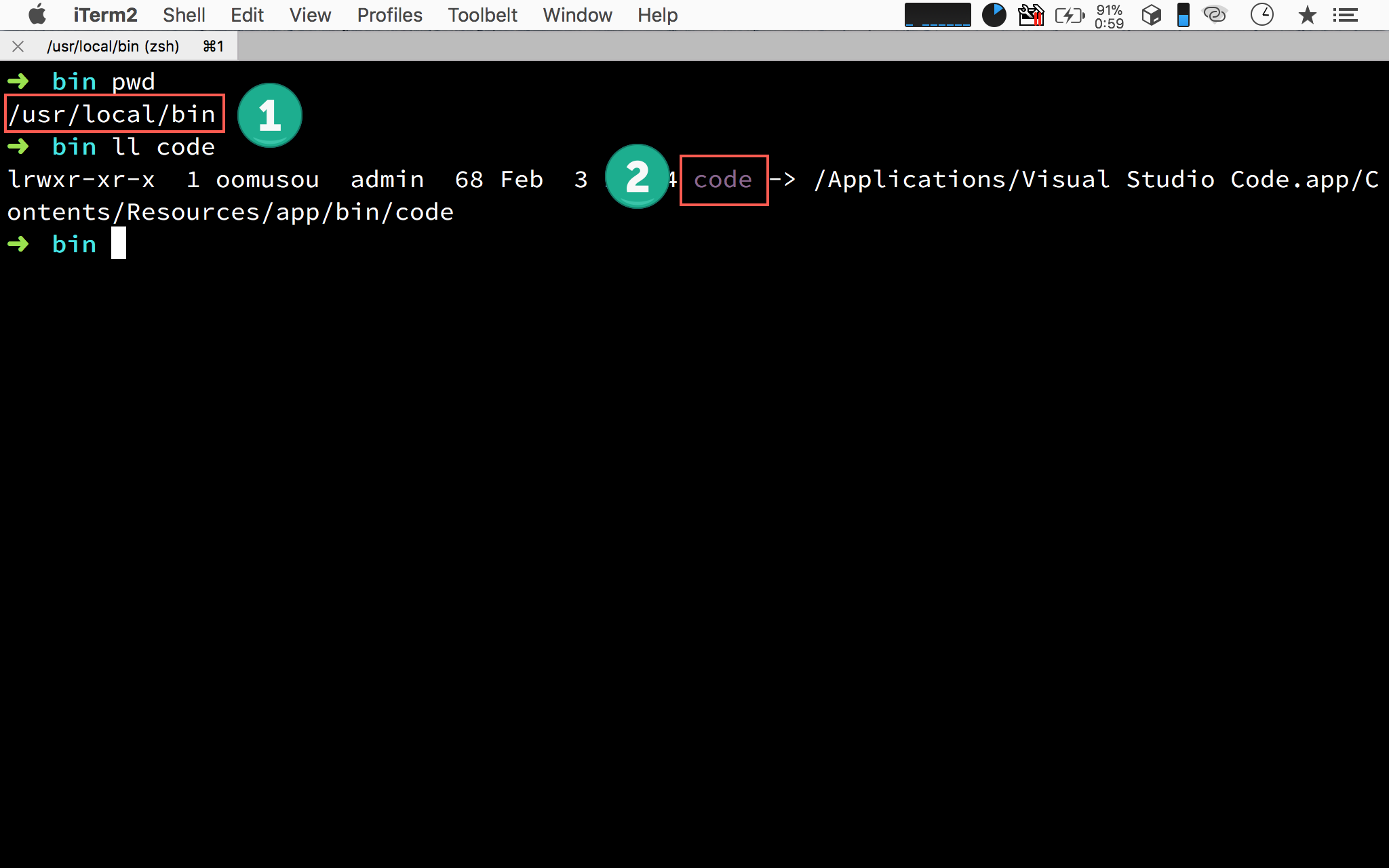
VS Code 會自動在 usr/local/bin 下建立 code ,自動指向實際的 VS Code。
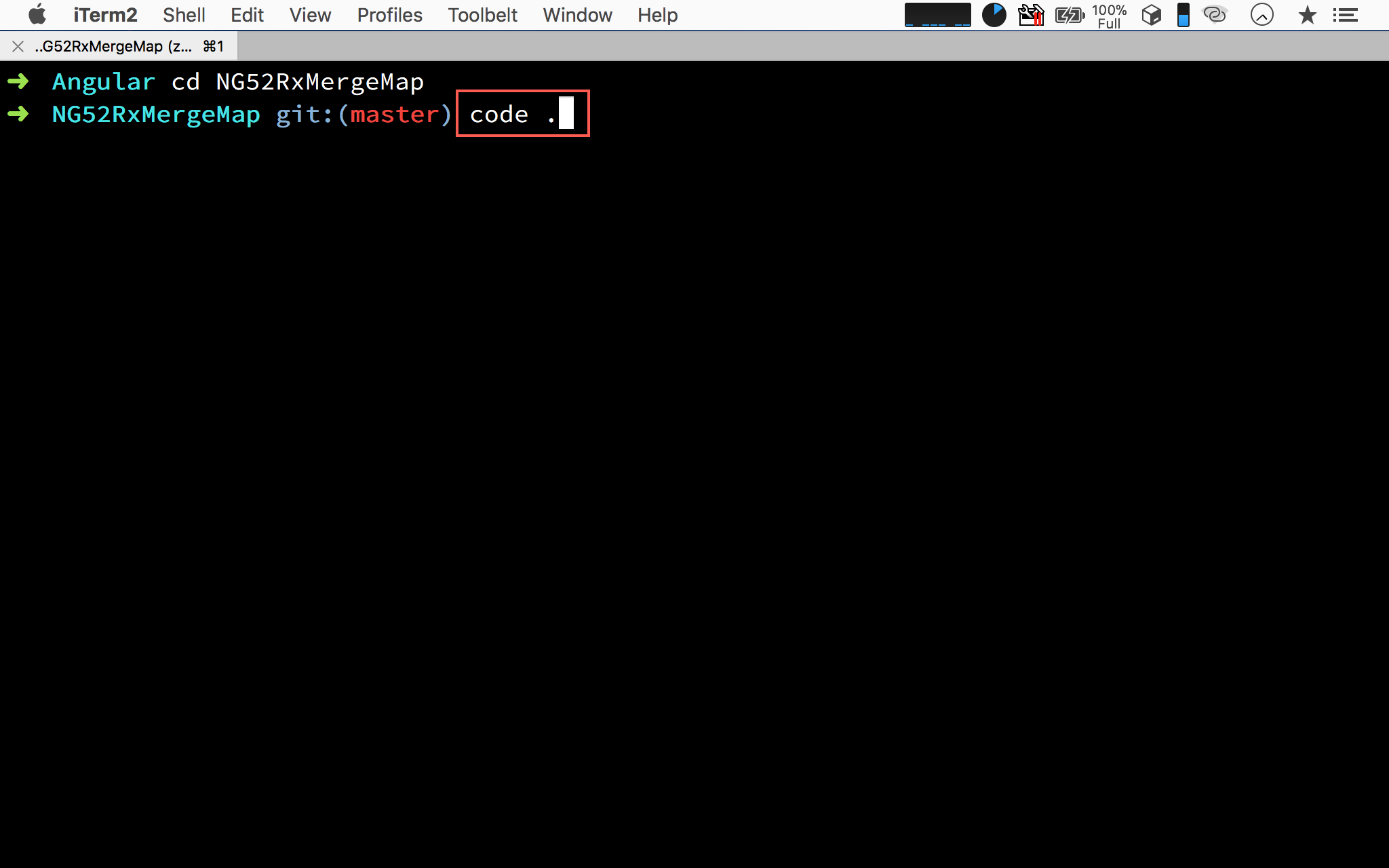
在 Terminal 執行 VS Code

在 terminal 下進入專案目錄,輸入 code . ,VS Code 會自動執行,並且開啟 NG52MergeMap 專案。
Conclusion
- 除了在 VS Code 內開啟專案外,也可以使用 command 方式直接開啟