如何使用 VS Code 建立 .NET Core 開發環境 ?
在 macOS 建立輕量級的 .NET Core 開發環境
VS Code 是 Microsoft 這幾年最成功的 open source project,也是最多人使用的 Angular 與 .NET Core 開發工具。
Version
macOS High Sierra 10.13.3
.NET Core SDK 2.1.4
VS Code 1.21.0
Download

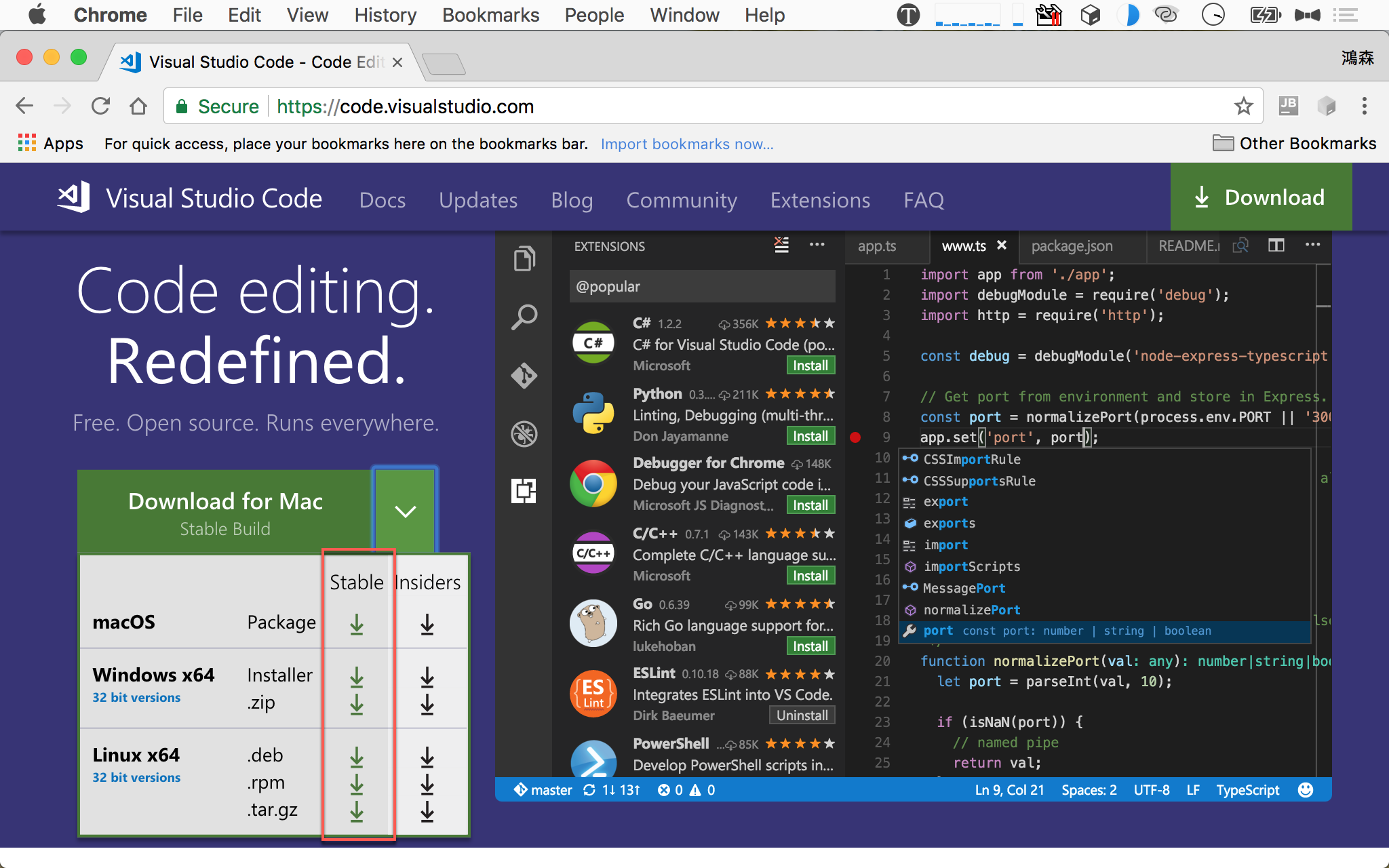
到 VS Code 官網,選擇你的平台下載。
選擇
Stable,不要選擇Insiders
Insiders是測試版,有可能會當機
Extension

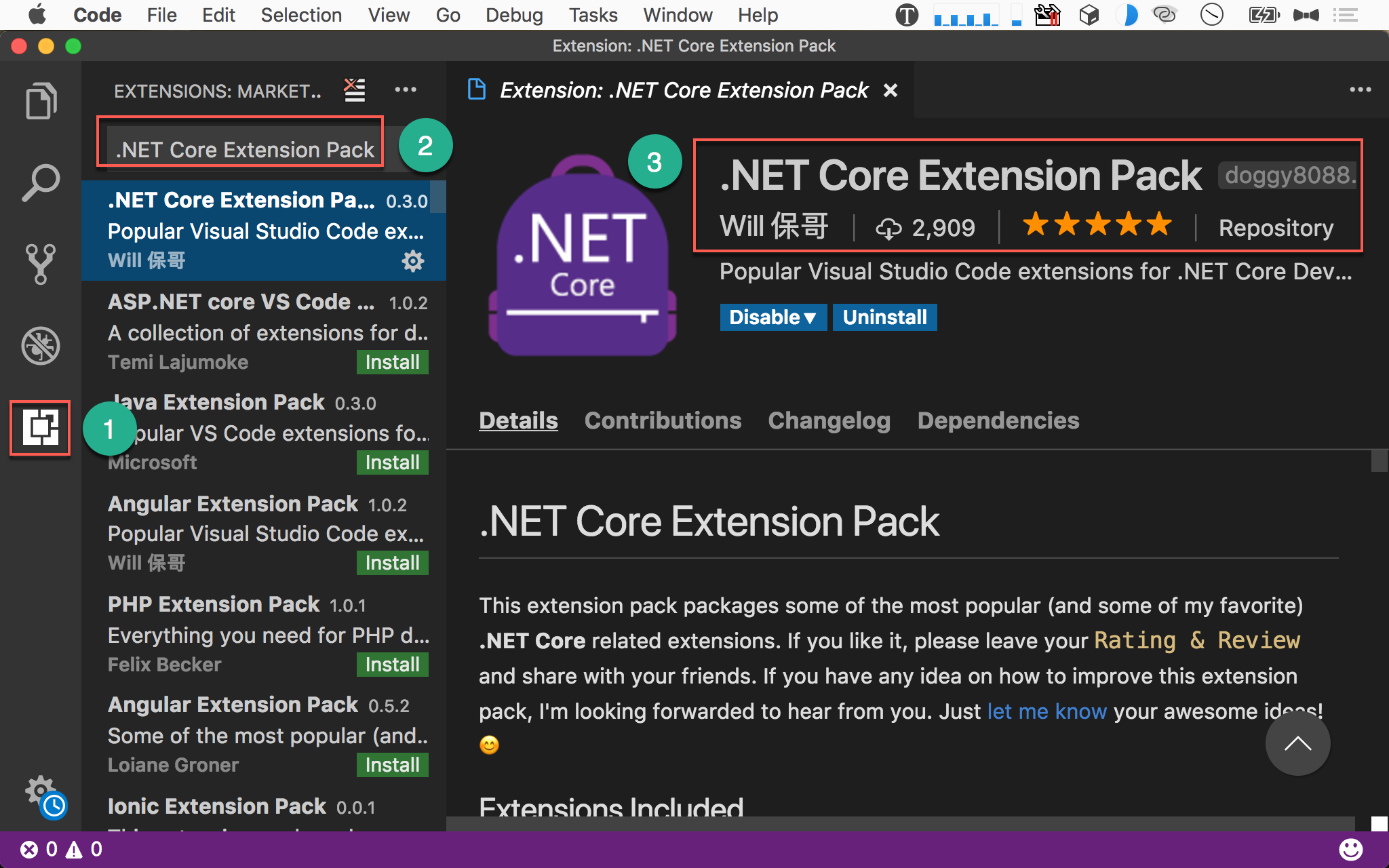
- 按下左側
Extensionicon - 輸入
.NET Core Extension Pack - 選擇 Will 保哥所整理 .NET Core Extension Pack
由於 VS Code 為 open source project,當然可以自行選擇各種 extension 使用,此為保哥所整理的好用 extension,基本上安裝保哥的版本就已經足夠使用
Hello World
建立專案
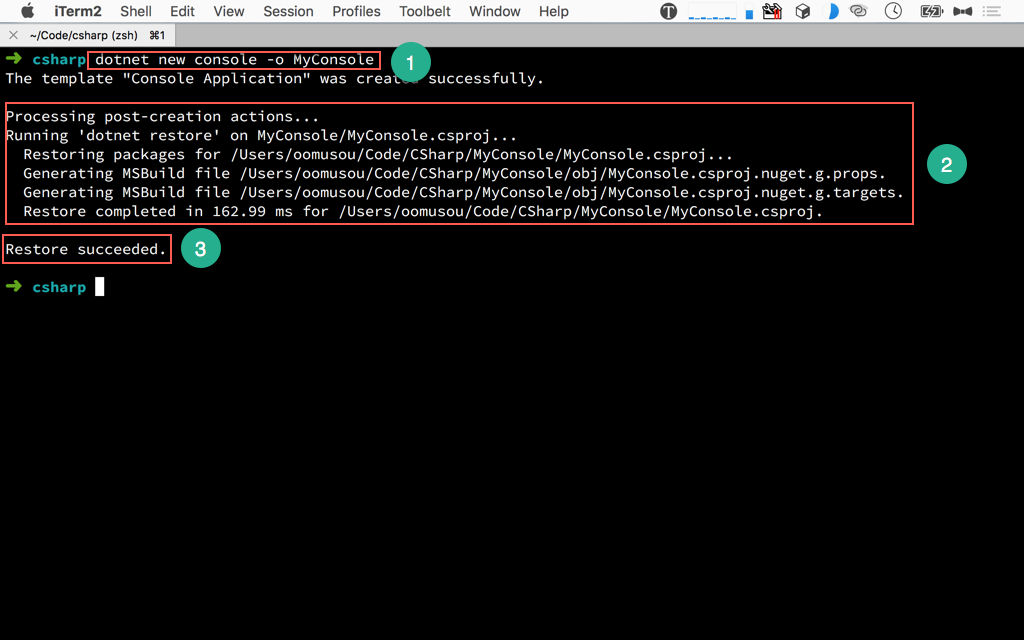
1 | $ dotnet new console -o MyConsole |
- new : 建立新專案
- console : 建立 console 類型專案
- -o :
ooutput,表建立在MyConsole目錄下

- 輸入
dotnet new console -o MyConsole將 console 類型專案建立在MyConsole目錄下 - .NET Core SDK 開始建立專案所需的檔案
- 自動下載所需要的 NuGet package
VS Code 開啟專案
1 | $ code MyConsole |
使用 code 執行 VS Code,後面接 開啟目錄名稱。

- 輸入
code MyConsole要求 VS Code 直接開啟MyConsole目錄

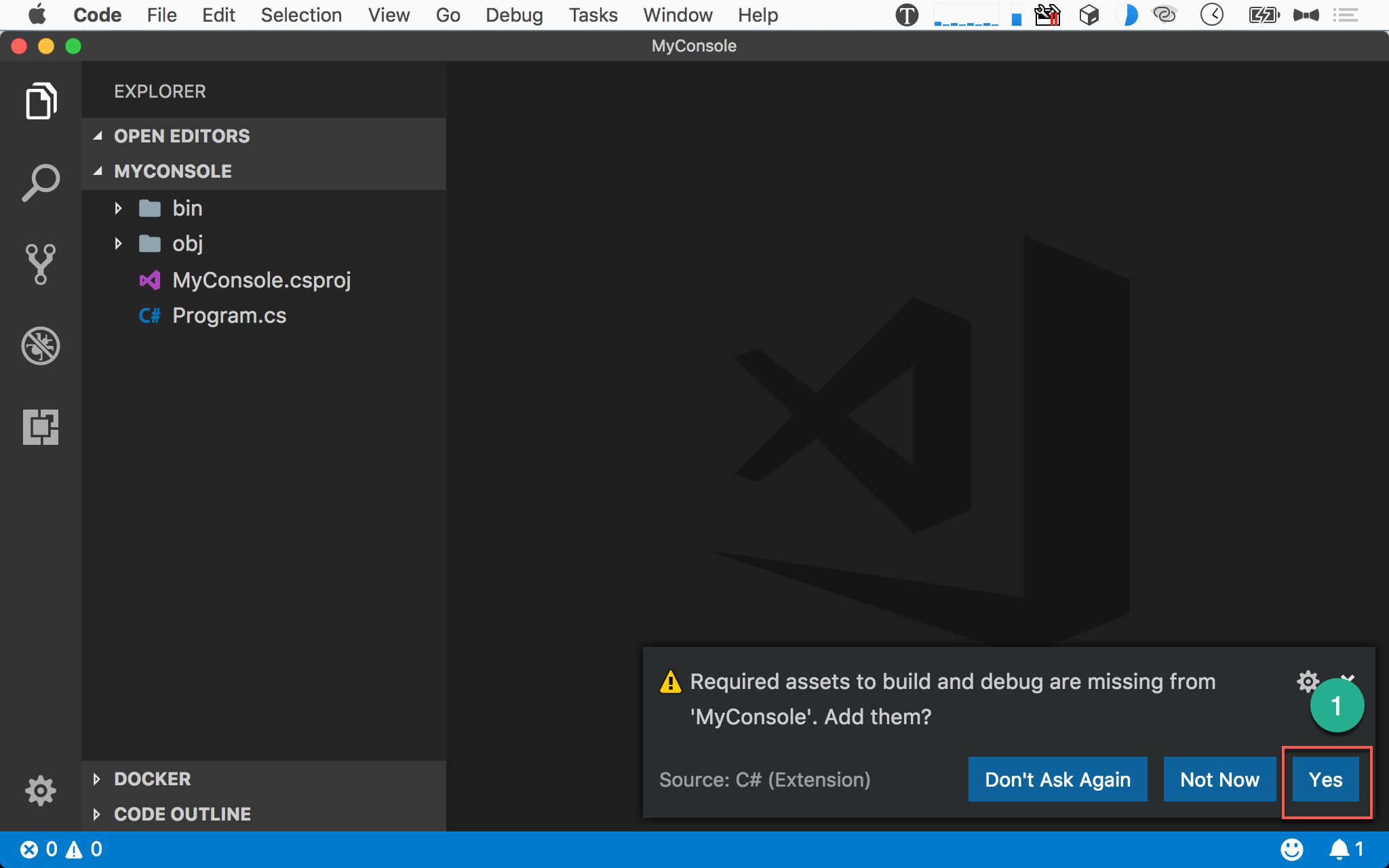
- 第一次使用 VS Code 開啟 .NET Core 專案,會要求建立
.vscode設定檔目錄,按Yes繼續

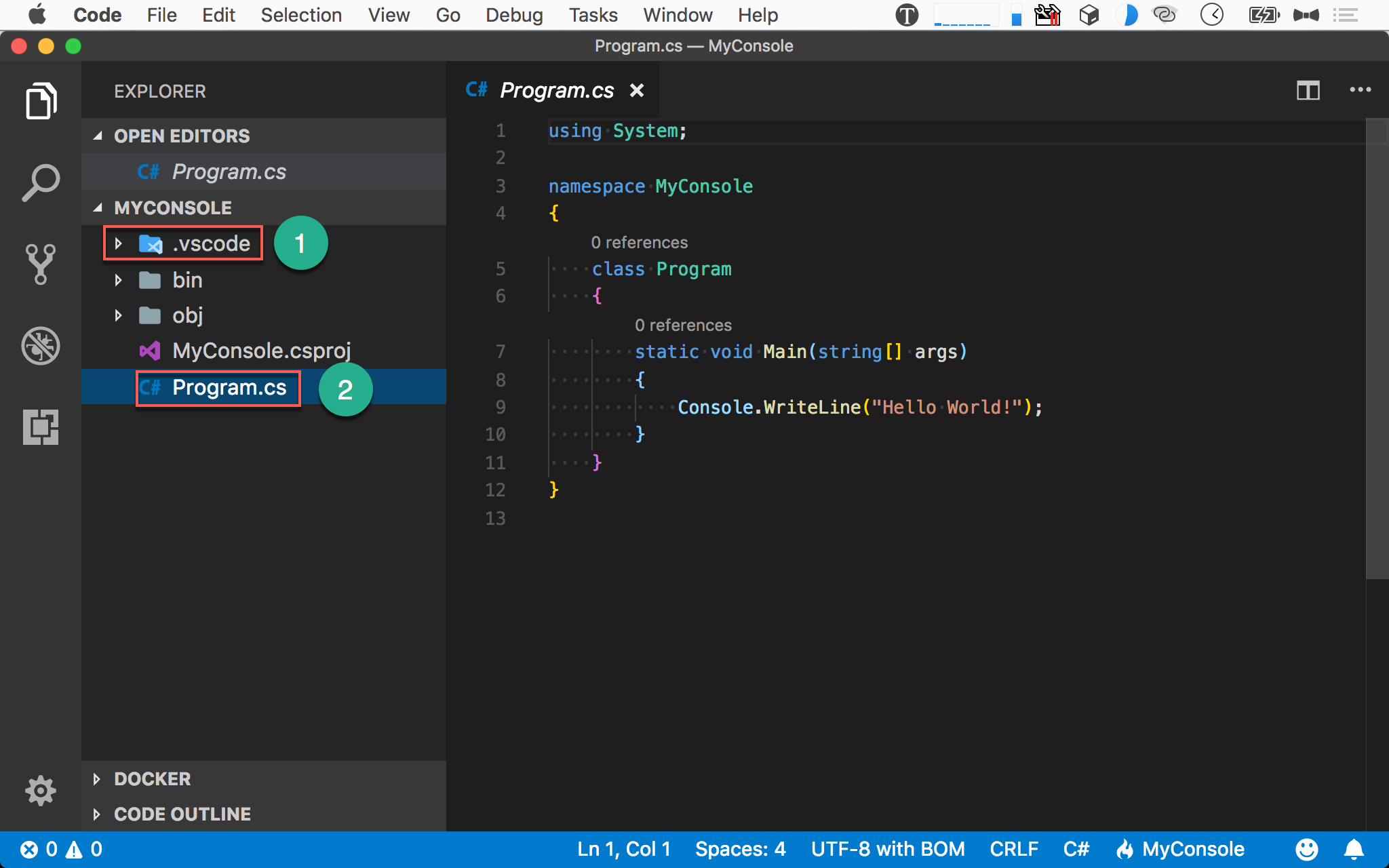
.vscode被 VS Code 自動建立- 點選
Program.cs,VS Code 已經能辨識出 C#,並支持語法變色與 Intellisense
編譯 .NET Core
1 | $ dotnet build |
- build : 編譯專案

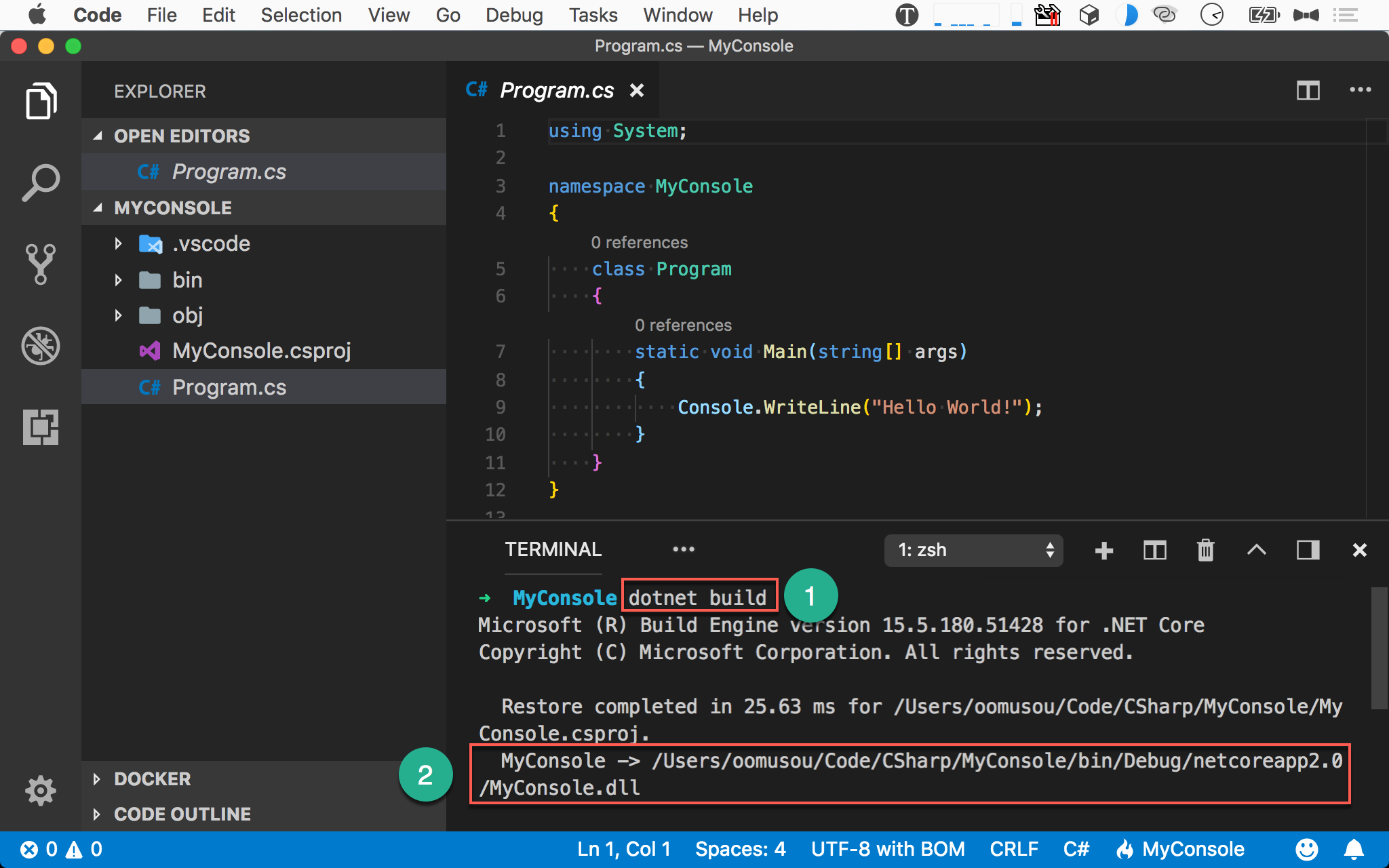
- 按熱鍵 Ctrl + ` 開啟內建的 terminal,輸入 dotnet build 編譯目前專案
- .NET Core SDK 將編譯成
MyConsole.dll,將路徑複製下來
執行 .NET Core
1 | $ dotnet /Users/oomusou/Code/CSharp/MyConsole/bin/Debug/netcorea |
使用 dotnet 執行 dll。

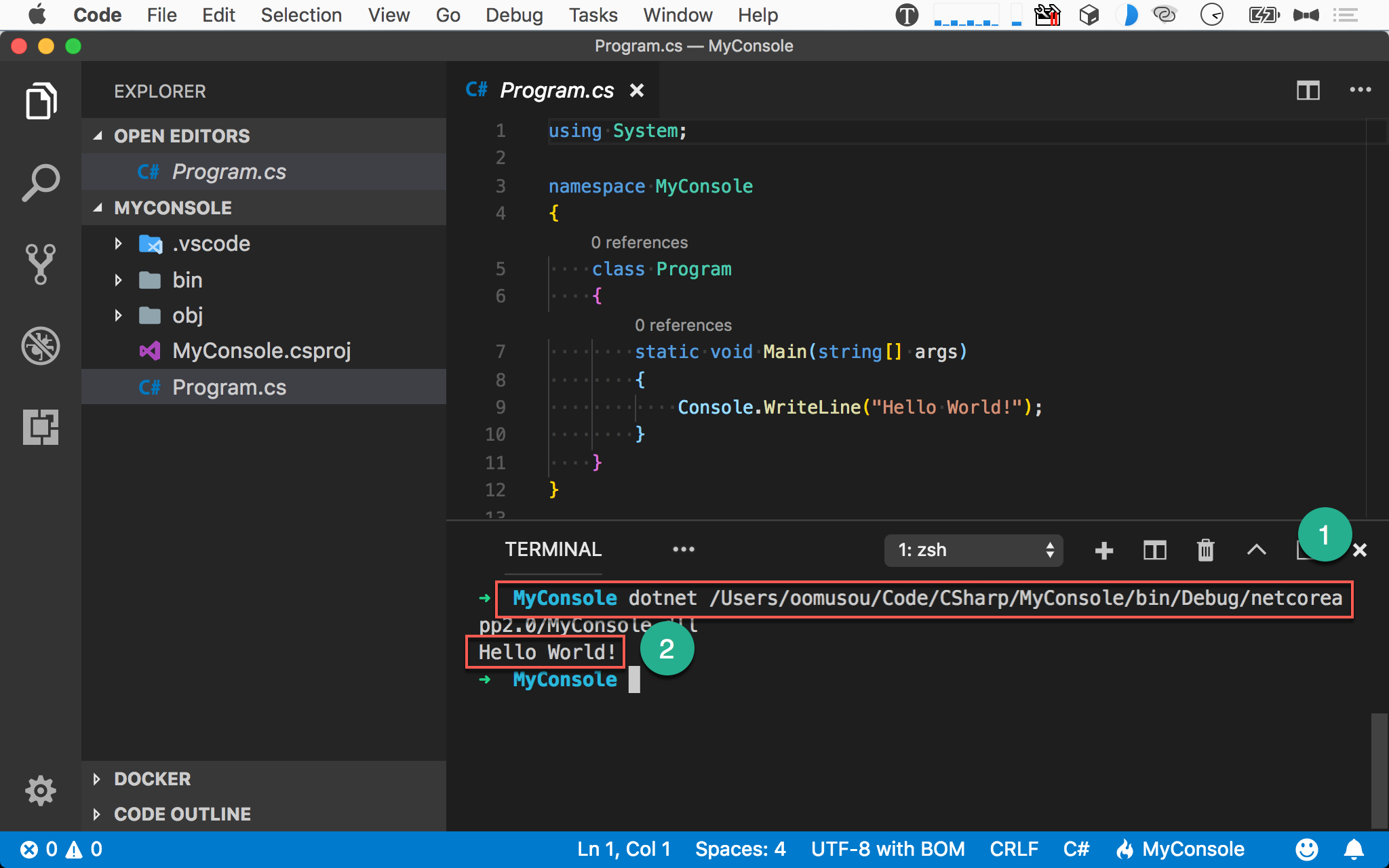
- 輸入
dotnet,並將剛剛複製的dll路徑貼上 - 顯示
Hello World!
目前已經可以成功在 VS Code 編譯 C# 並執行之。
Conclusion
- VS Code 是個輕量的 .NET Core 開發環境,配合 .NET Core SDK,你可以在 macOS 寫 C#