如何在 Visual Studio Code 執行 Wallaby 單元測試?
很羨慕 Visual Studio 有 Alive 可以即時跑單元測試嗎?只要安裝了 Wallaby,在 Visual Studio Code 也可以如 Alive 一樣為 Angular 即時跑 TypeScript 與 Jasmine 單元測試。
Version
Angular CLI 1.1.2
Angular 4.2.3
Wallaby 1.0.52
Visual Studio Code 1.14.0
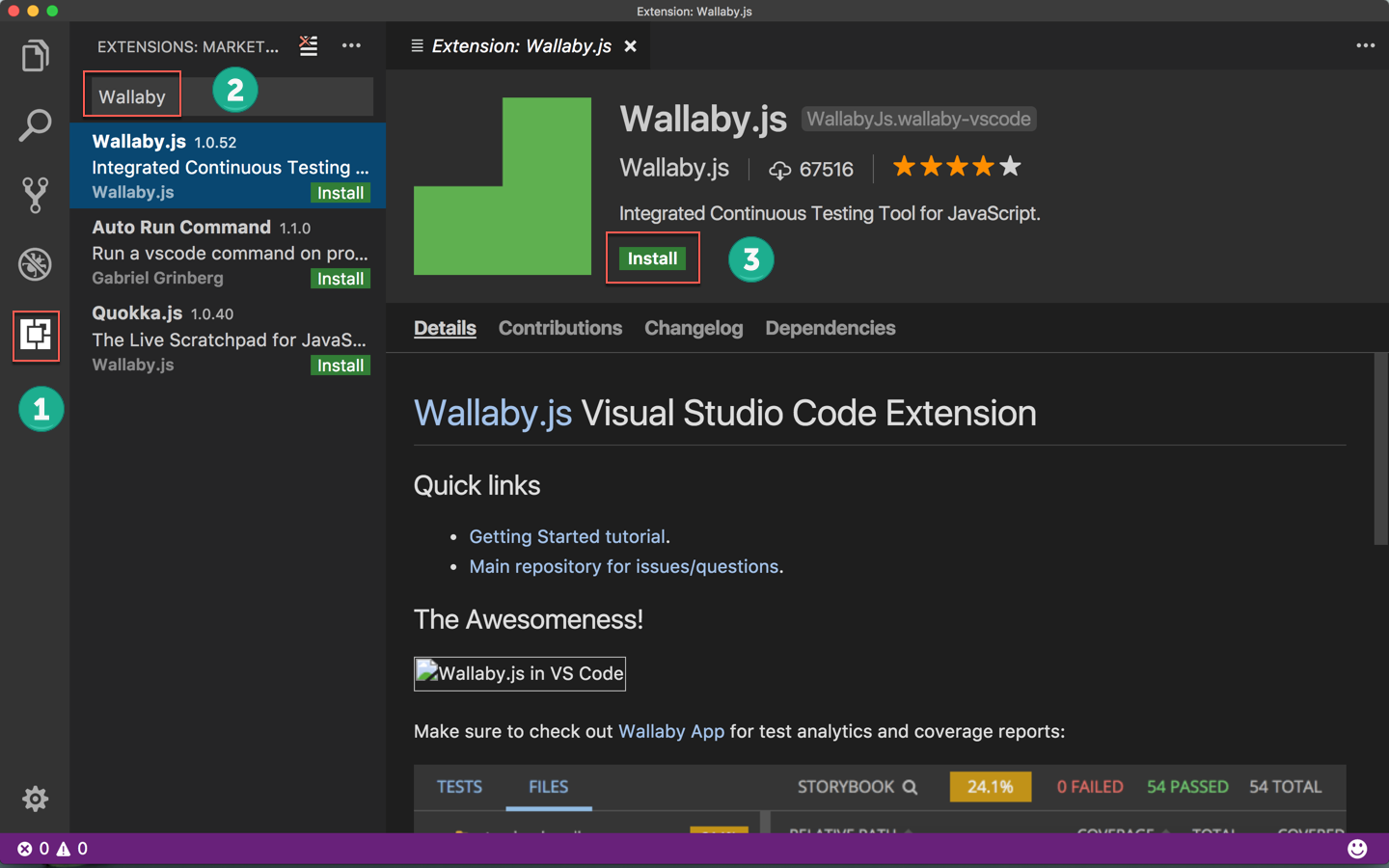
安裝 Wallaby

- 按左側
Extension按鈕。 - 搜尋
Wallaby。 - 安裝
Wallaby.js。

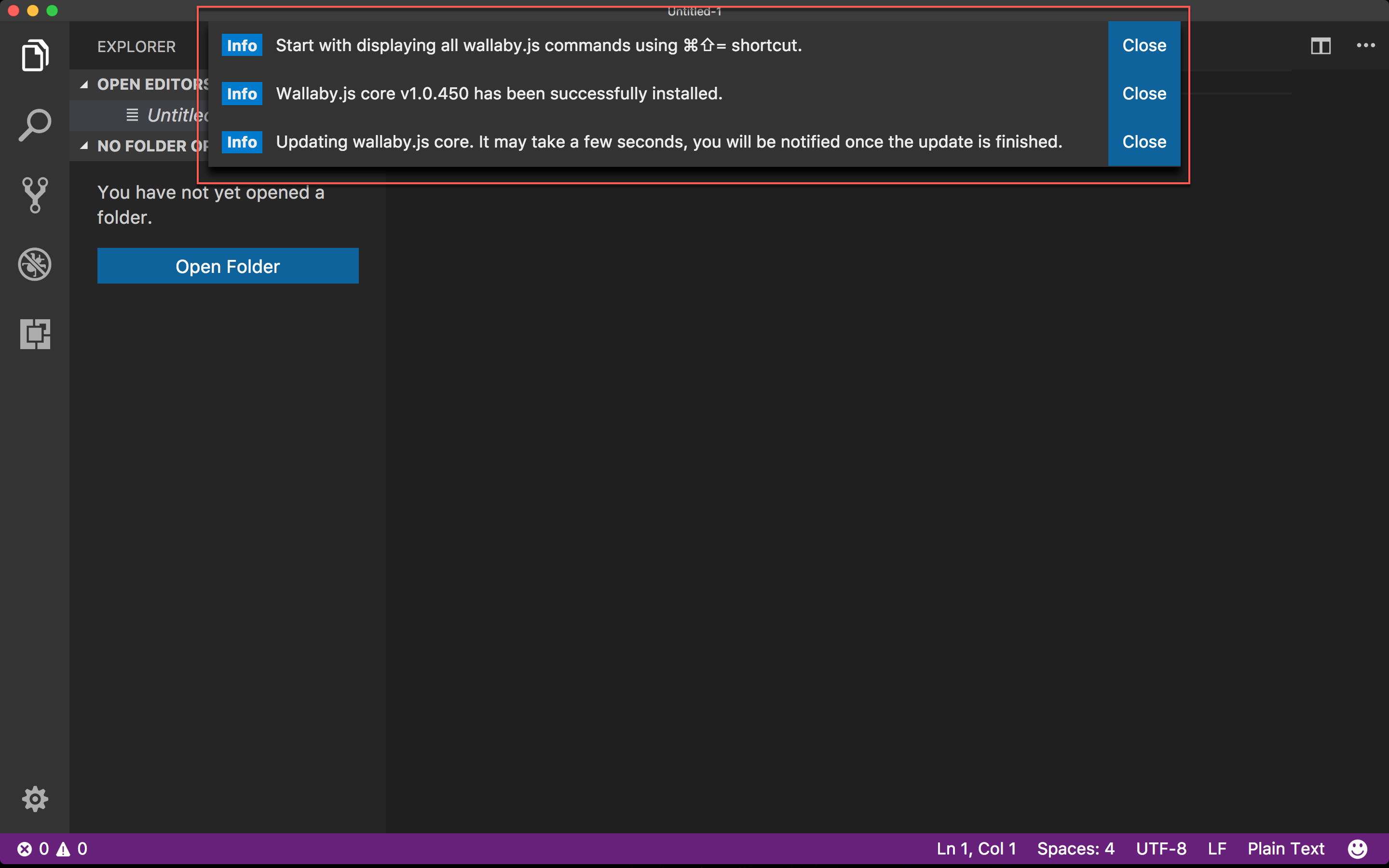
Visual Studio Code 關閉重新啟動後,會開始下載 Wallaby.js core。
設定 Angular CLI
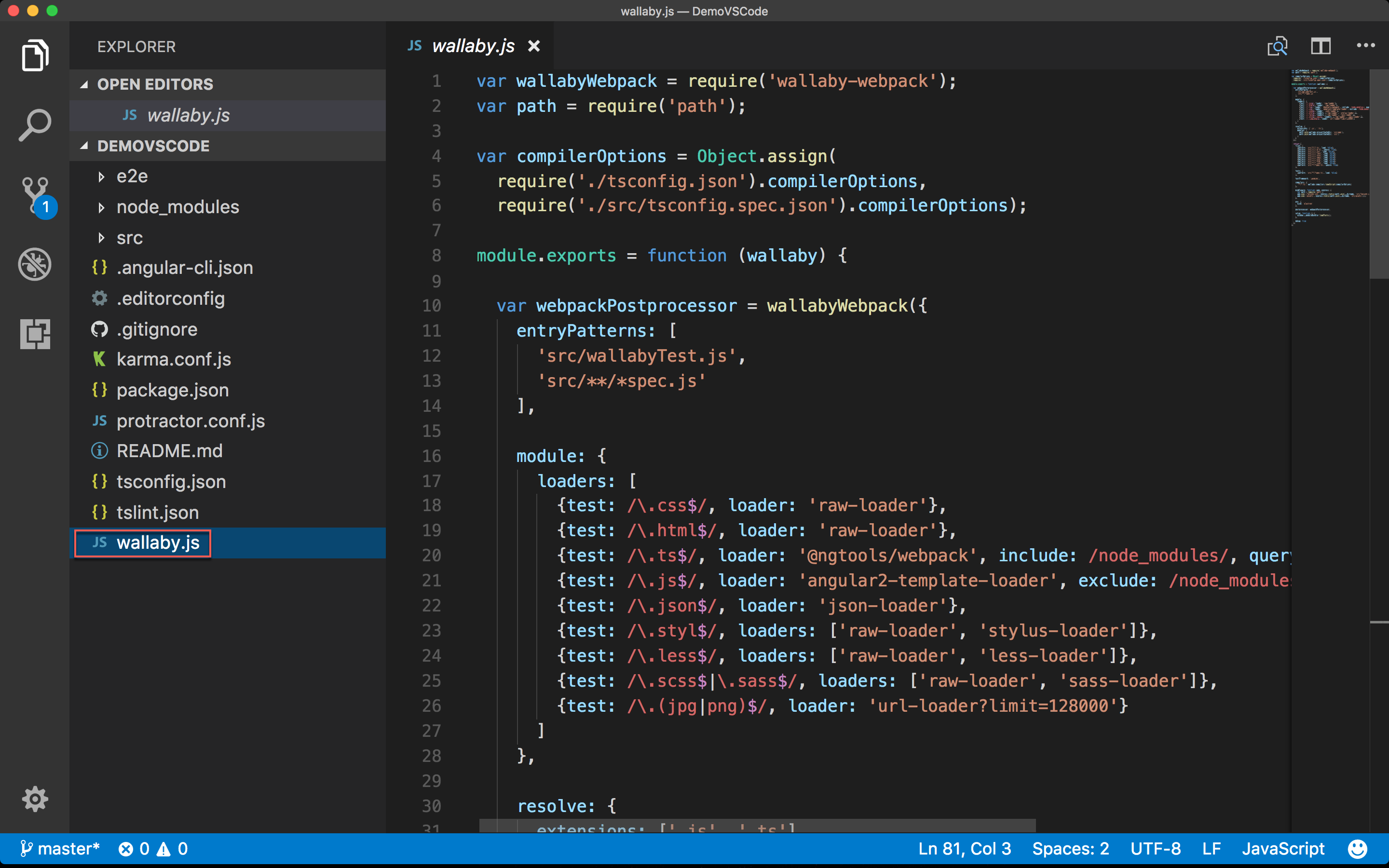
新增 wallaby.js
wallaby.js
1 | var wallabyWebpack = require('wallaby-webpack'); |
在專案的根目錄下新增 wallaby.js。

注意
wallaby.js為 JavaScript 檔,不是 TypeScript 檔。
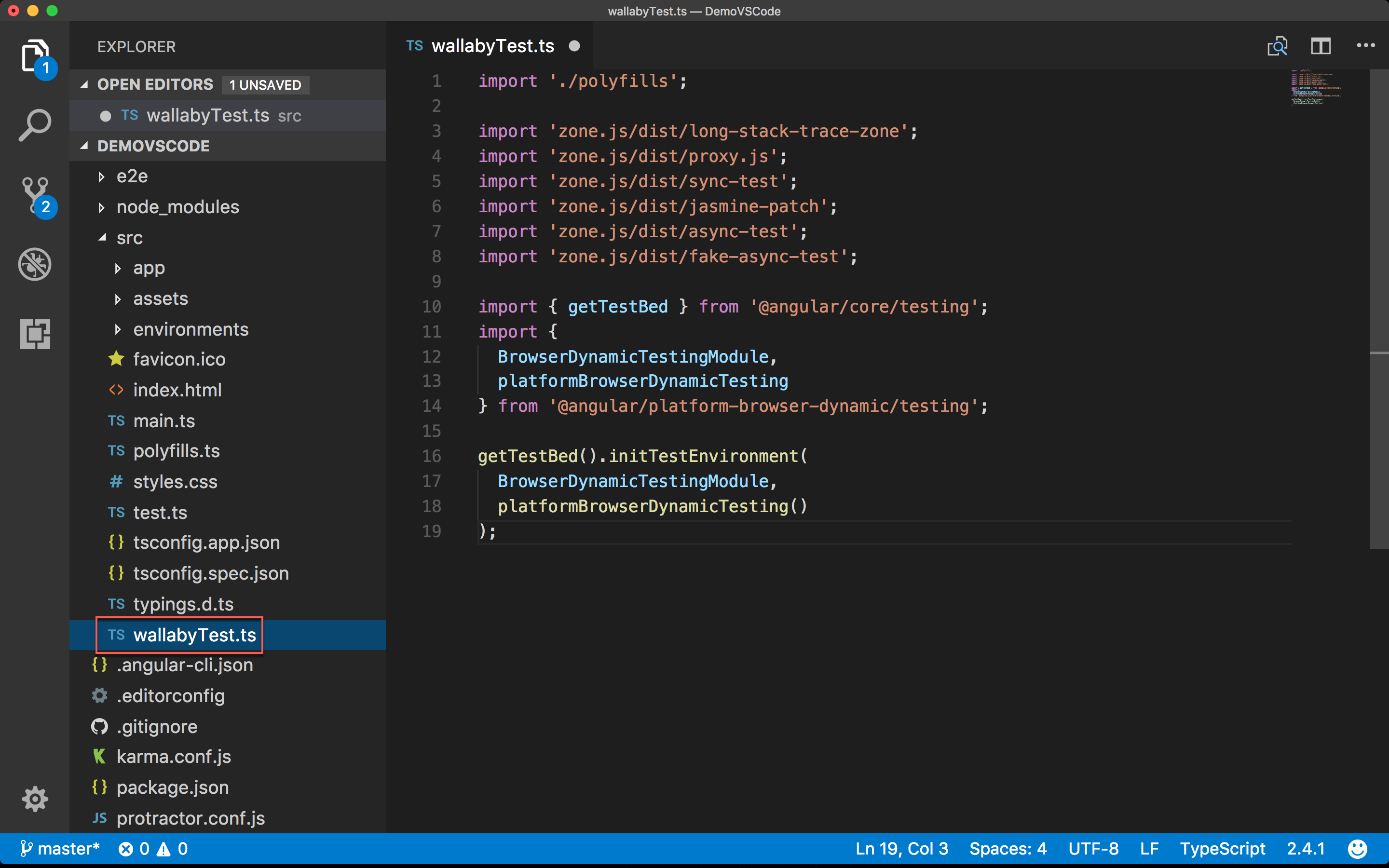
新增 src/wallabyTest.ts
src/wallabyTest.ts
1 | import './polyfills'; |
在 src 目錄下新增 wallabyTest.ts。

注意
wallabyTest.ts為 TypeScript 檔,不是 JavaScript 檔。
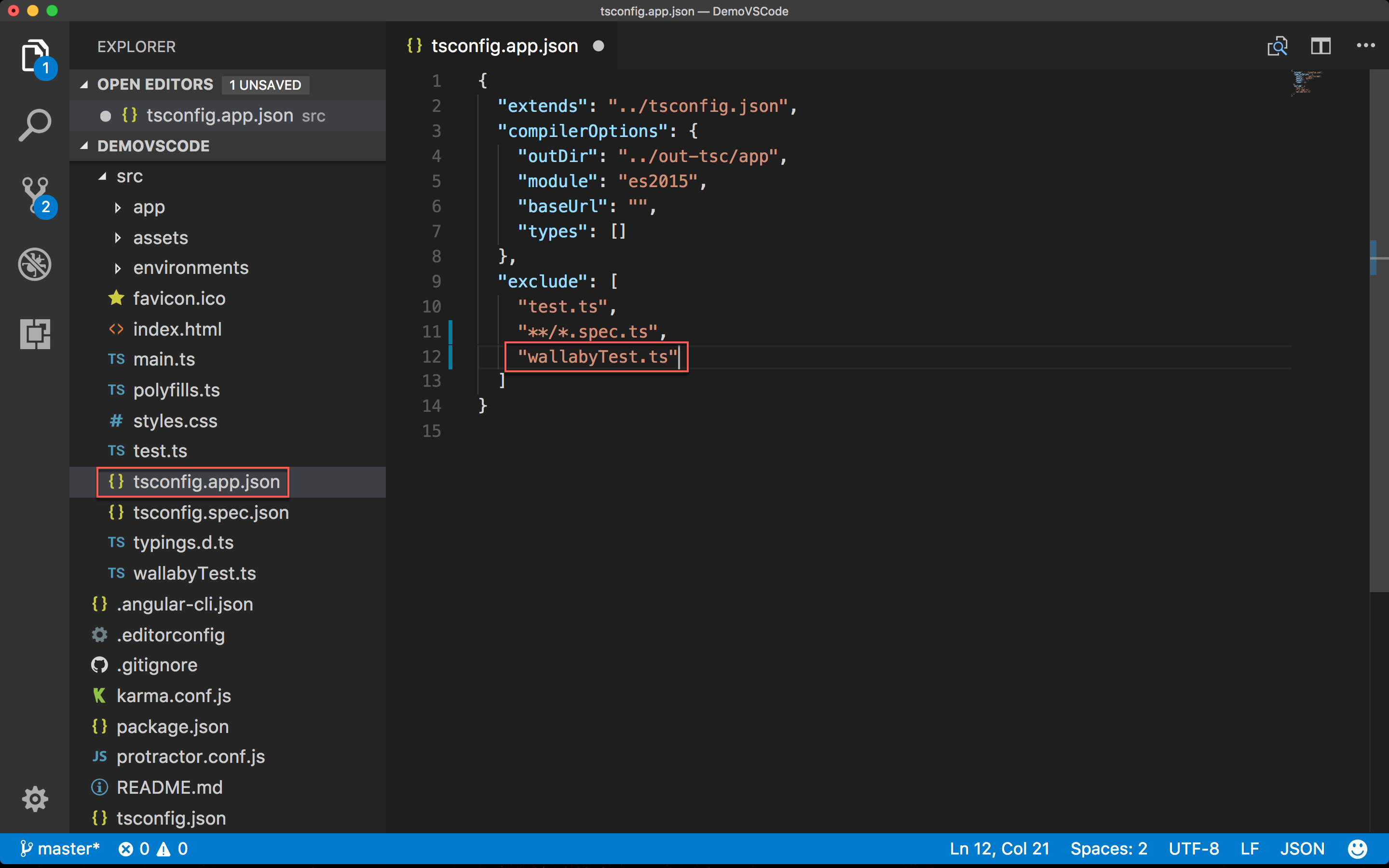
src/tsconfig.app.json
src/tsconfig.app.json
1 | { |
12 行
1 | "wallabyTest.ts" |
新增 "wallabyTest.ts"。

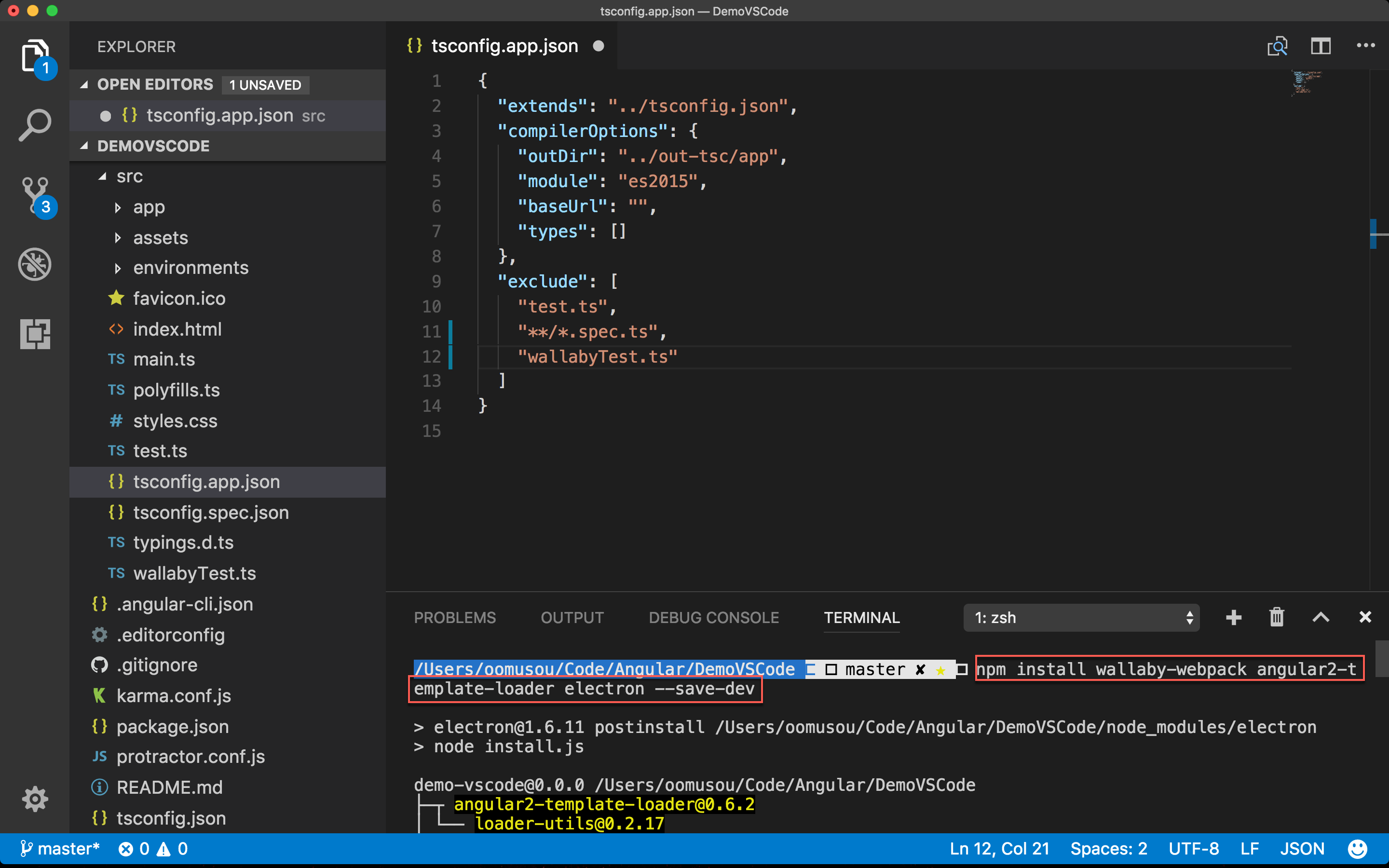
安裝 Node.js 套件
1 | ~/MyProject$ npm install wallaby-webpack angular2-template-loader electron --save-dev |
安裝 Wallaby 所需要的 Node.js 套件。

執行 Wallaby
- Start:⌘ + ⇧ + R, R
- Stop:⌘ + ⇧ + R, S

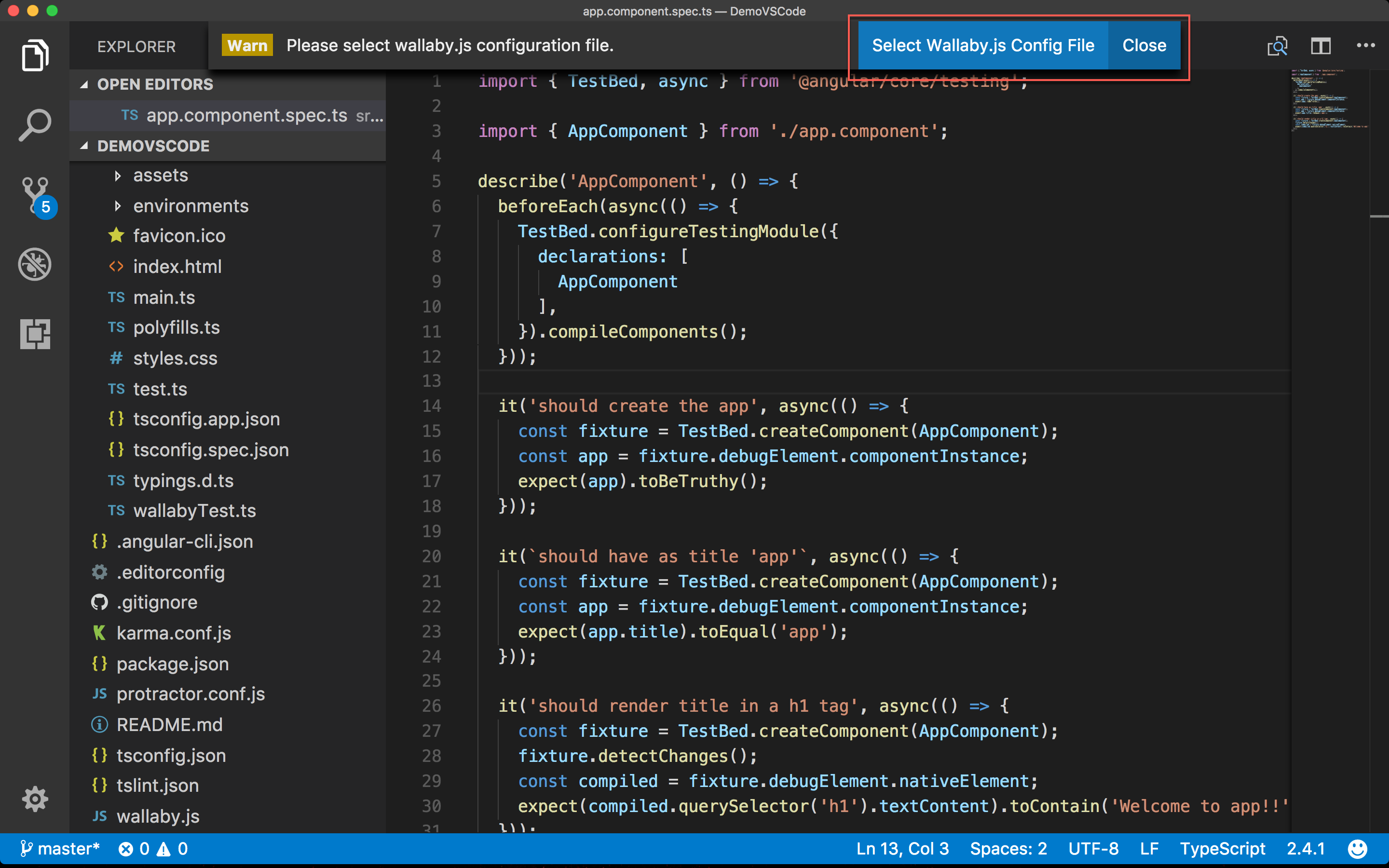
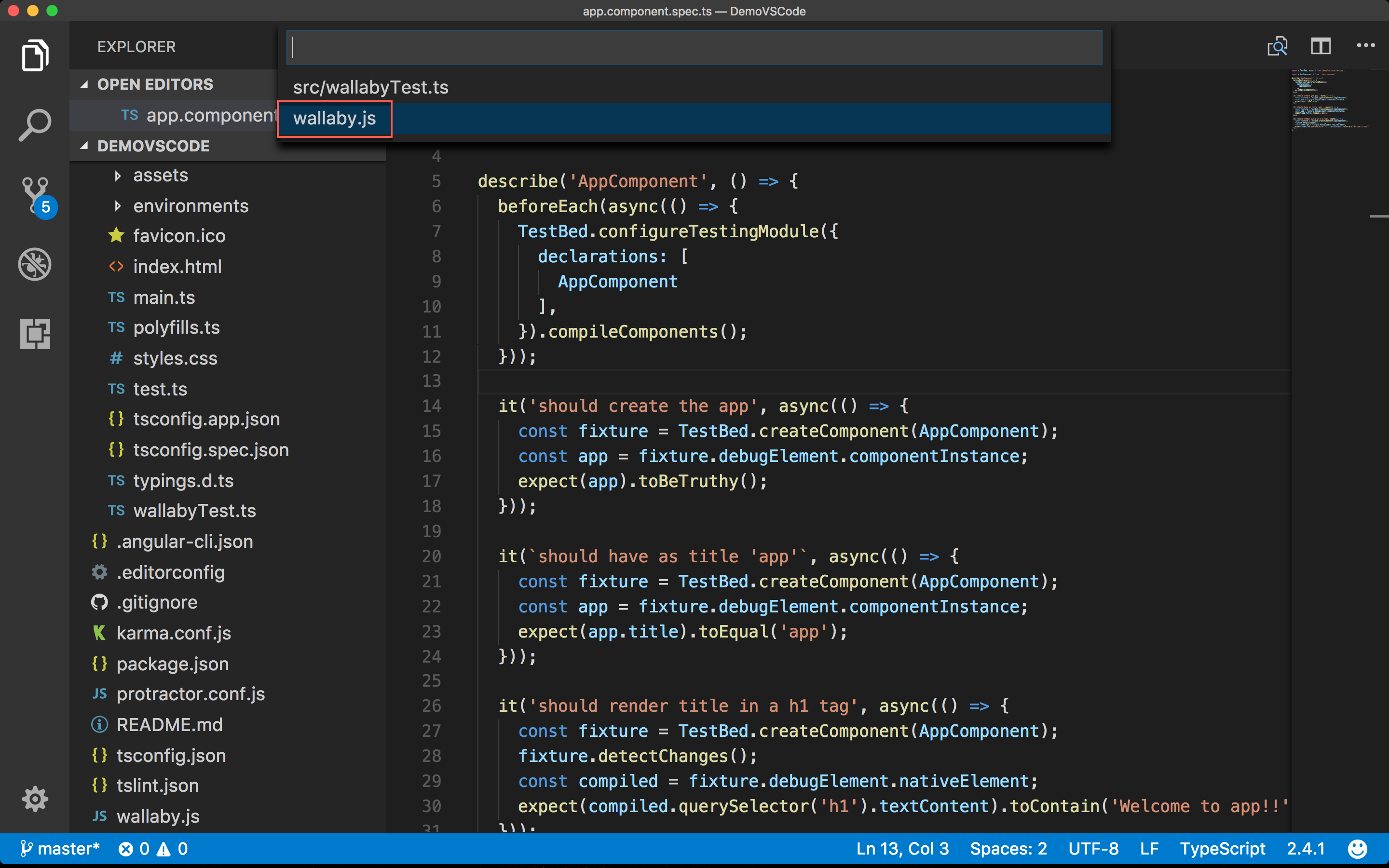
第一次執行時,會要求設定 config file。

選擇剛剛在根目錄建立的 wallaby.js。

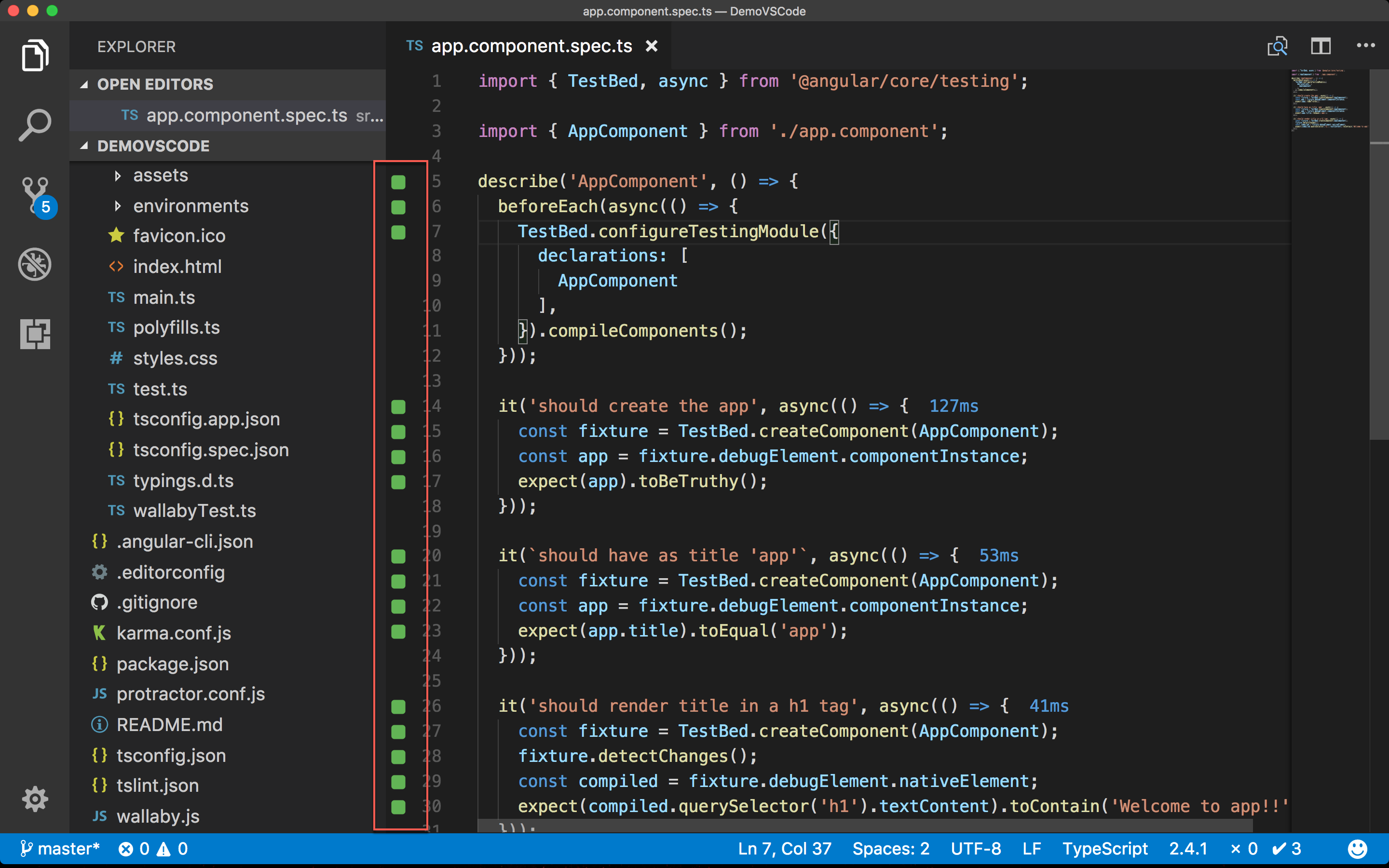
通過測試的案例,左側會出現綠燈,下方也會顯示目前通過測試案例的個數。

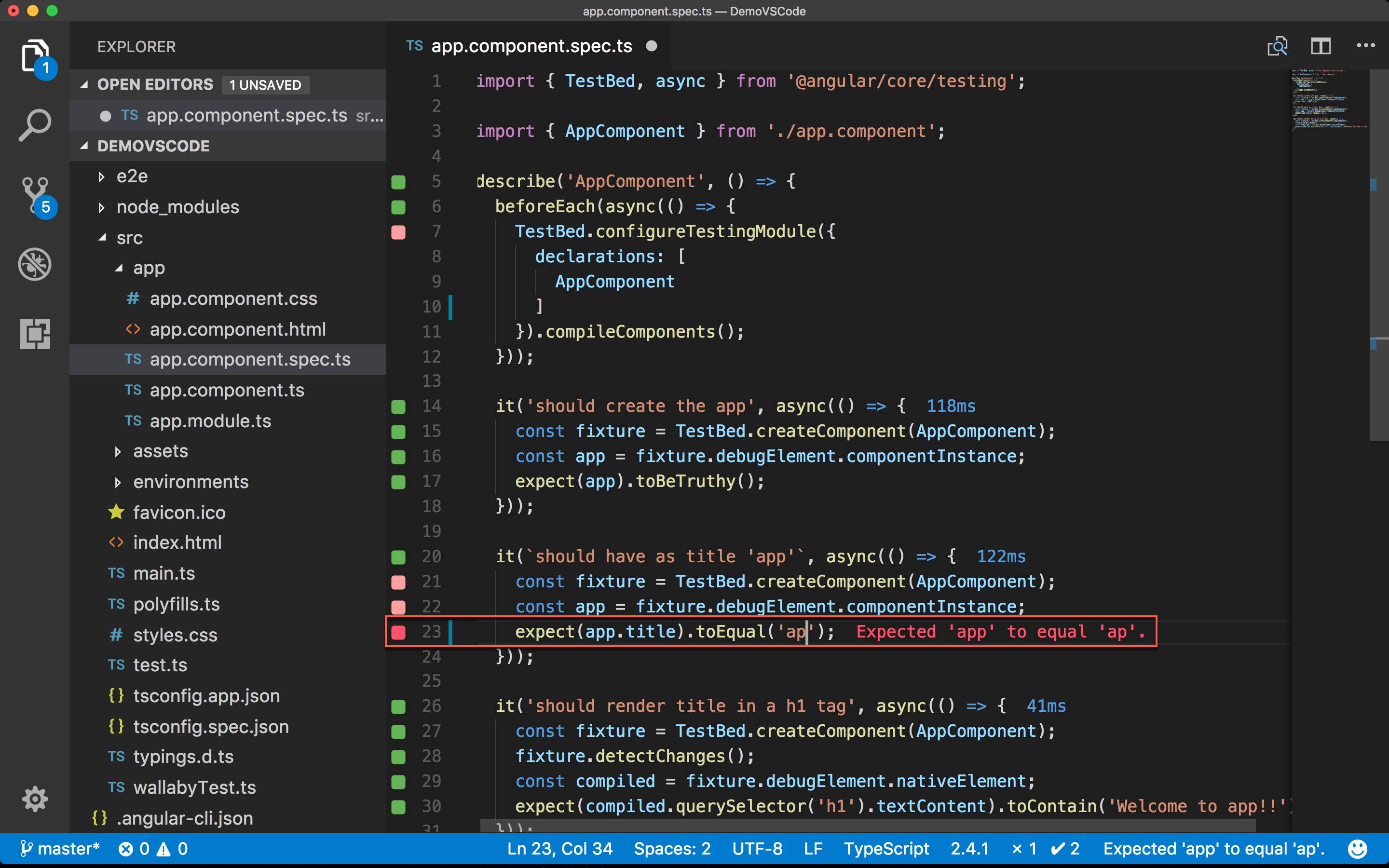
不用按存檔就可以立即跑測試顯示紅燈或綠燈,且立刻顯示實際值與期望值的差異。
顯示 Code Coverage
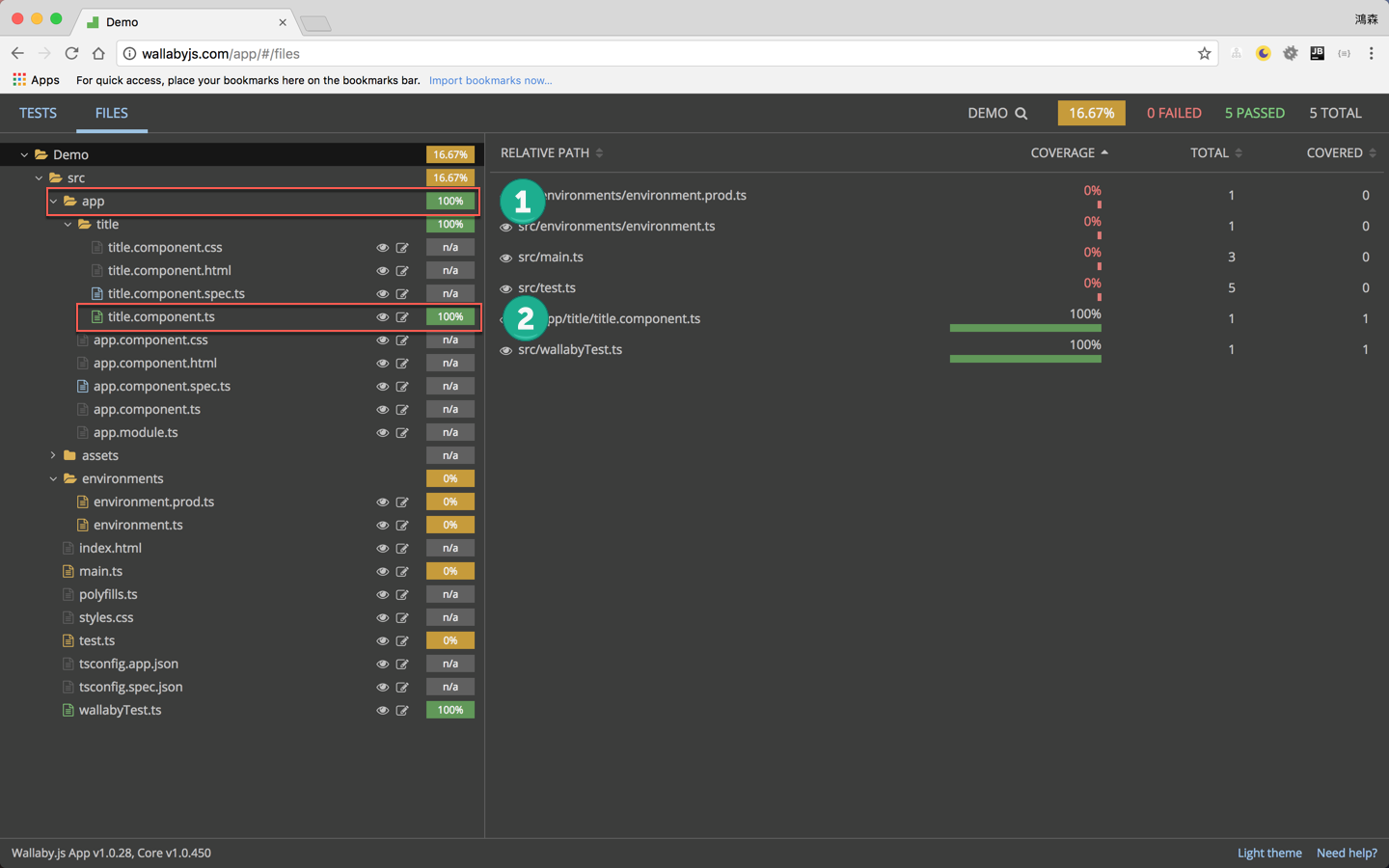
寫單元測試的另外ㄧ件重大的事情,就是關心 code coverage 是否達到團隊目標。Wallaby 提供了 Wallaby App,只要輸入 http://wallabyjs.com/app,就可以顯示目前整個專案的 code coverage 狀況。
不用擔心
http://wallabyjs.com/app是連到外面,事實上它相當於http://localhost:51245,還是跑在本機。

App目錄顯示整個專案的 code coverage。- 也可以顯示單一檔案的 code coverage。
Wallaby App 可貴的地方在於他不是靜態 HTML report,而是隨著測試結果自動改變,隨時顯示最新的 code coverage。
Conclusion
- Wallaby 有各種版本,如 Visual Studio、WebStorm,甚至於 Sublime Text 與 Atom 也有支援。
- Wallaby 雖然是個付費軟體,但非常有其價值。
- TDD 會讓開發變慢,主要是因為工具不夠方便,Wallaby 讓我們寫單元測試的同時,就即時知道
紅燈與綠燈測試結果,將大幅提升 TDD 開發效率。
Reference
Wallaby.js Blog, Wallaby.js for Visual Studio Code
Wallaby, Angular.js 2 angular-cli (Webpack) generated project