如何在 WebStorm 使用 Angular CLI 建立 Angular 專案?
Angluar 提供了 Angular CLI,一些原本必須自己使用前端自動化工具的部分,Angular CLI 都能幫我做到,讓我們不用為整合前端工具煩惱;除此之外,WebStorm 也支援 Angular CLI,讓我們可以在 WebStorm 內直接使用 Angular CLI。
Version
Angular 2.1.2
Angular CLI 1.0.0-beta.19-3
WebStorm 2016.3
安裝 Angular CLI
1 | oomusou@mac:~$ npm install -g angular-cli |
建立新專案

選擇 Create New Project。

選擇左側 Angular CLI,WebStorm 會自動抓到你目前所安裝的 Node.js 與 Angular CLI 路徑。
只要輸入專案路徑即可。

當 NPM 安裝完所有套件後,會顯示 Done。
啟動 Web Server

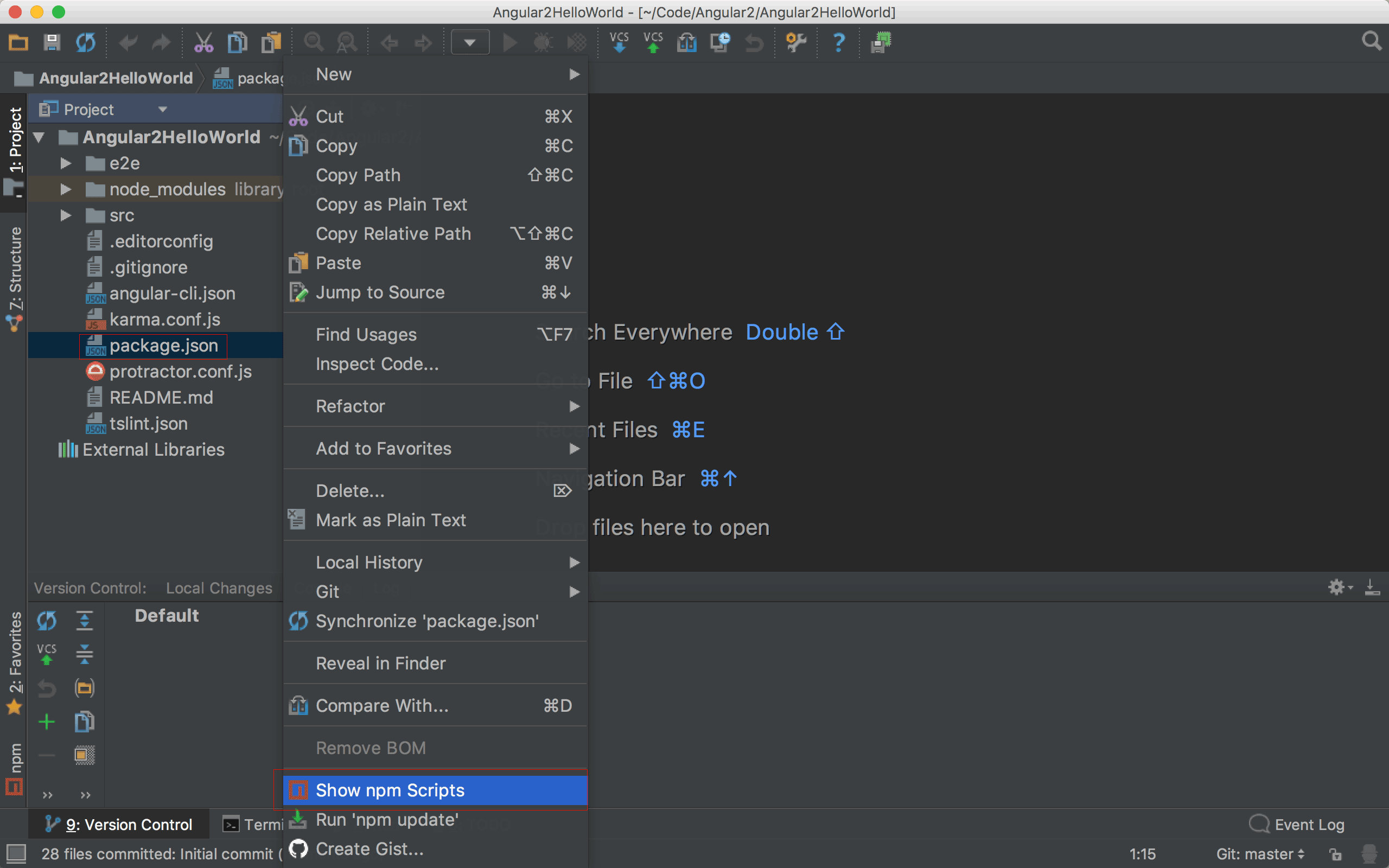
選擇 package.json,按滑鼠右鍵選擇 Show npm Scripts。

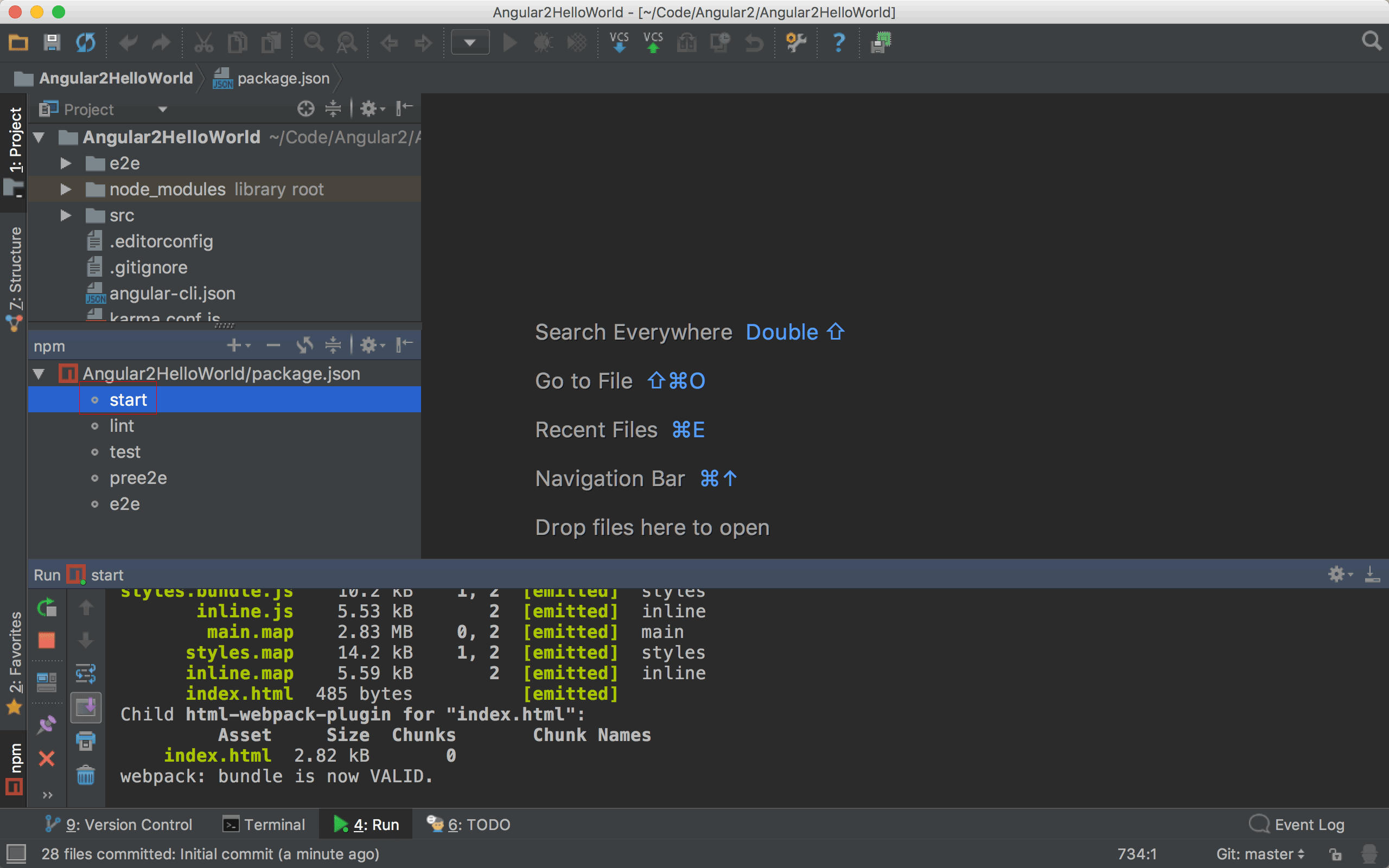
點兩下 start 啟動 Angular CLI 內建的 Web Server。

在瀏覽器輸入 http://localhost:4200,若出現 app works!,表示 Angular 2 已經正常啟動。
建立 Component

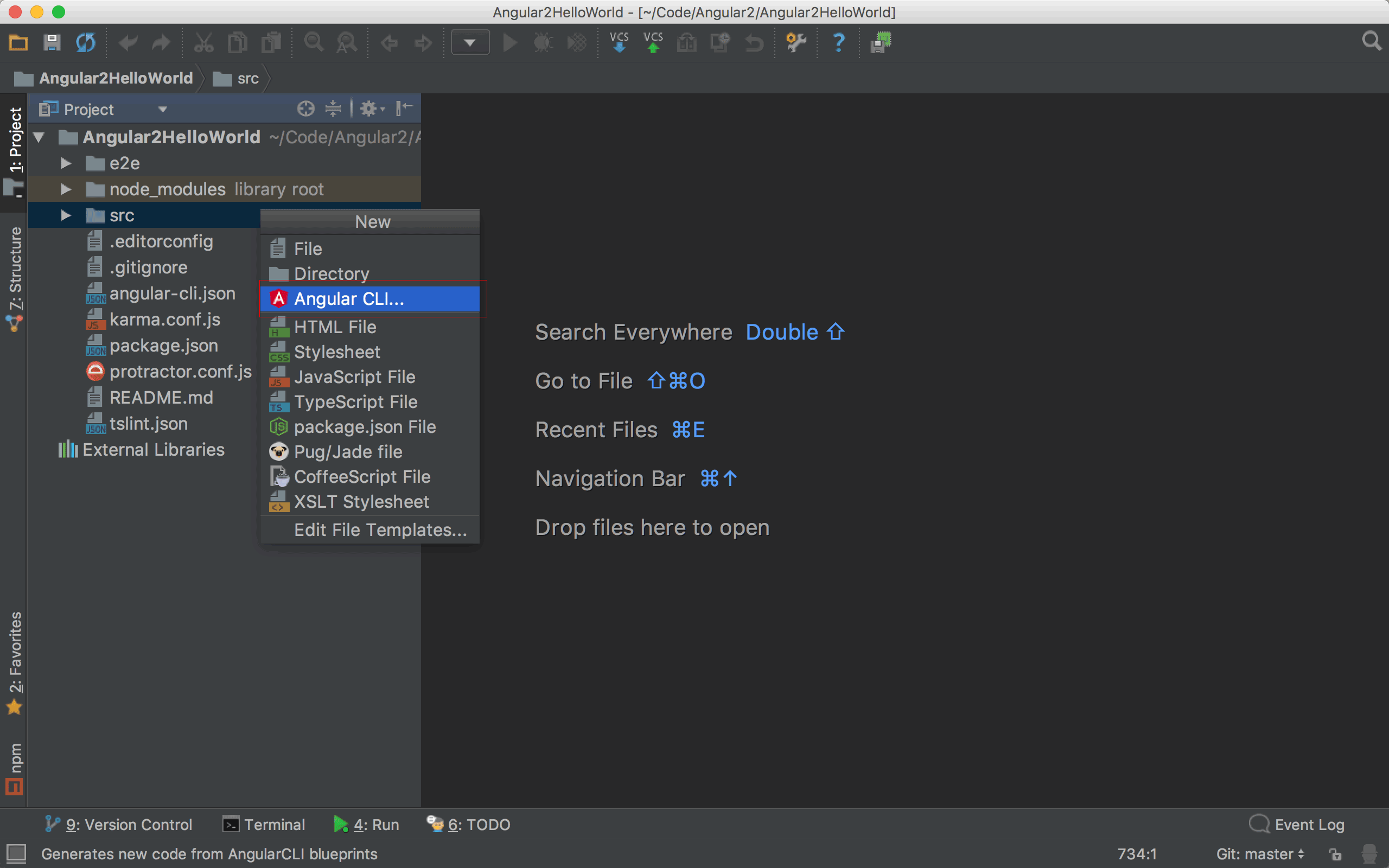
選擇 src 目錄,按熱鍵 ⌘ + N,選擇 Angular CLI...。

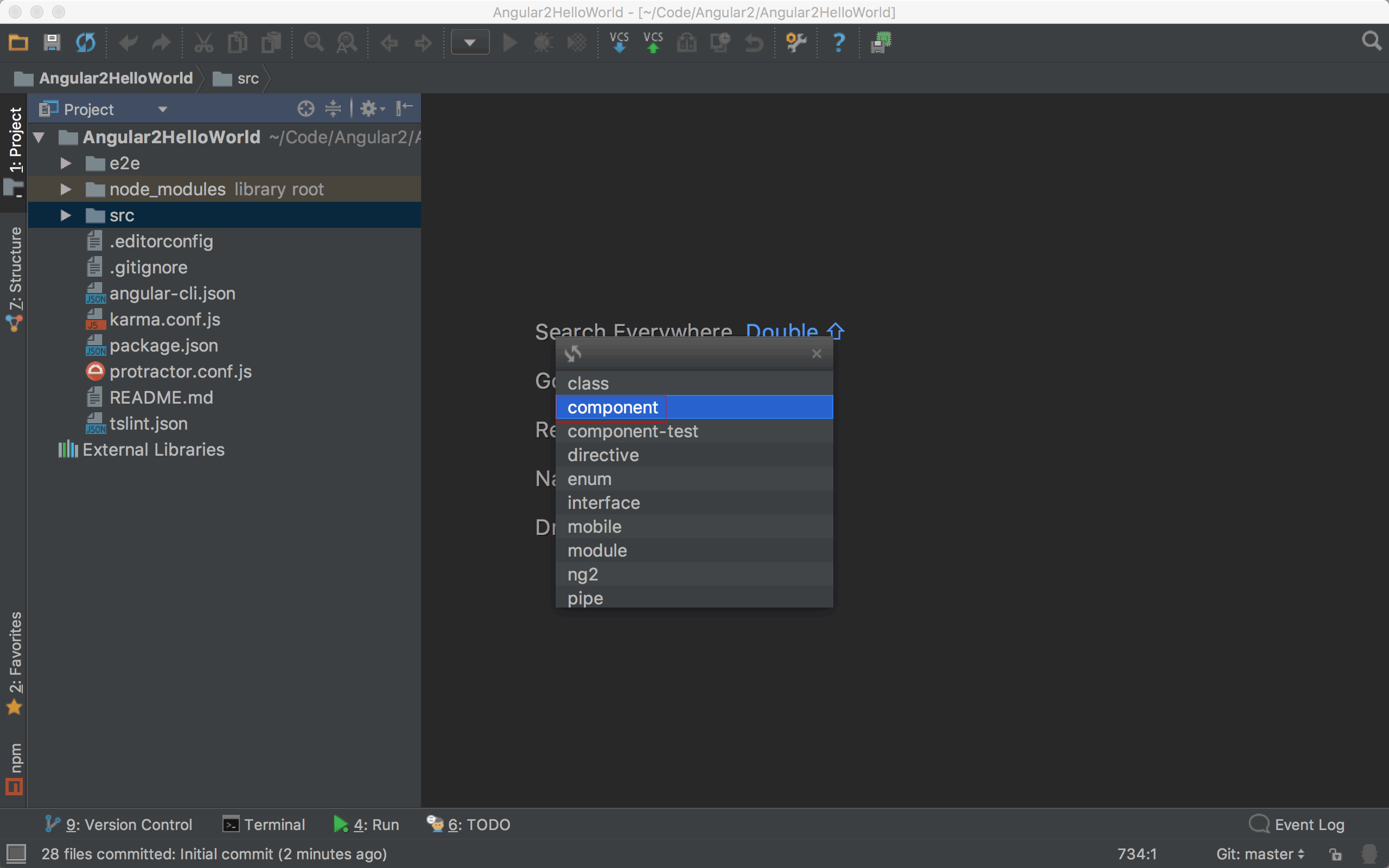
選擇 component。

輸入 component 名稱 : hello-world。

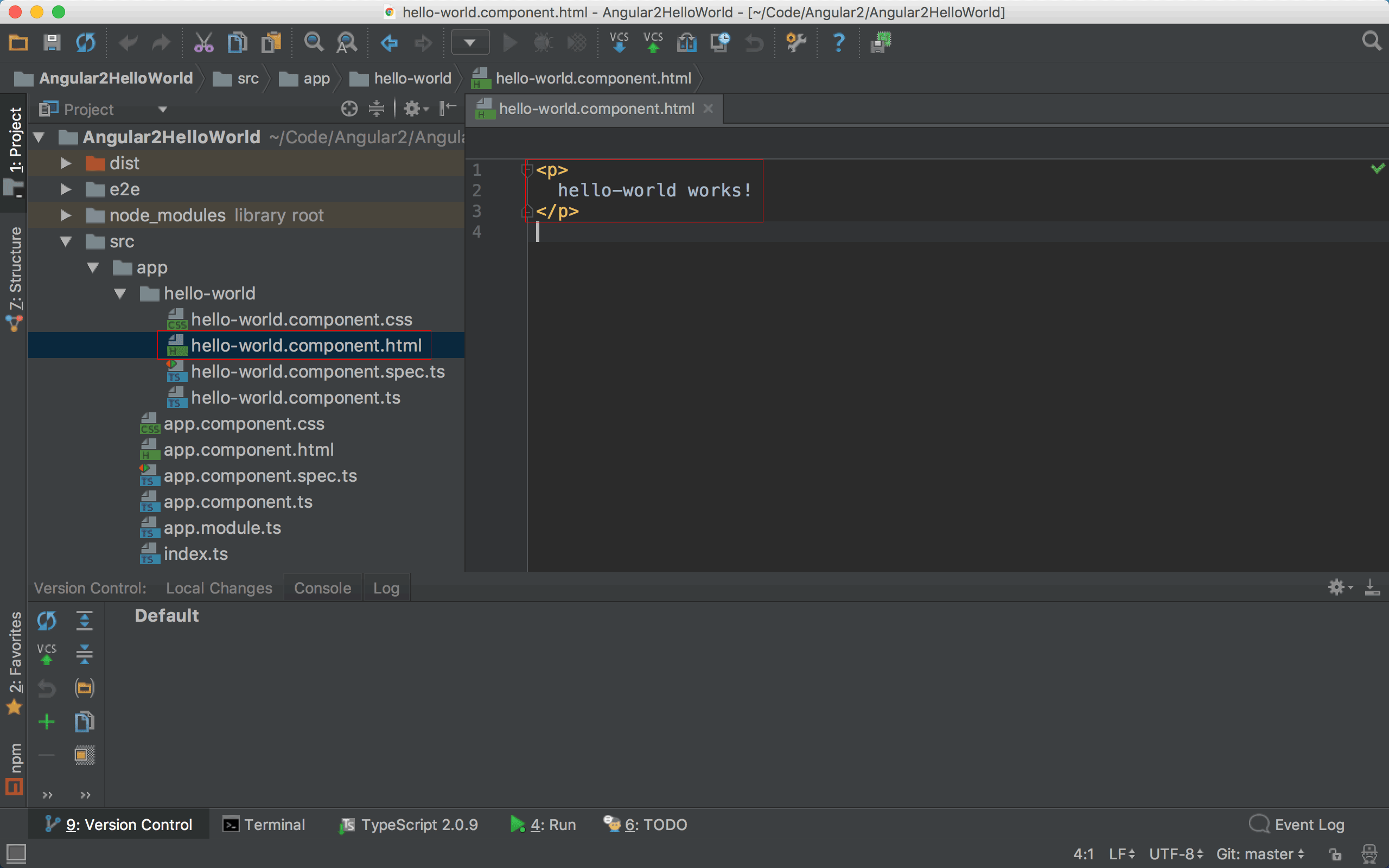
WebStorm 會呼叫 Angular CLI 幫我們建立 hello-world component,其 selector 為 app-hello-world。1 1GitHub Commit : 建立 hello-world component

其 HTML 為 hello-world works!。

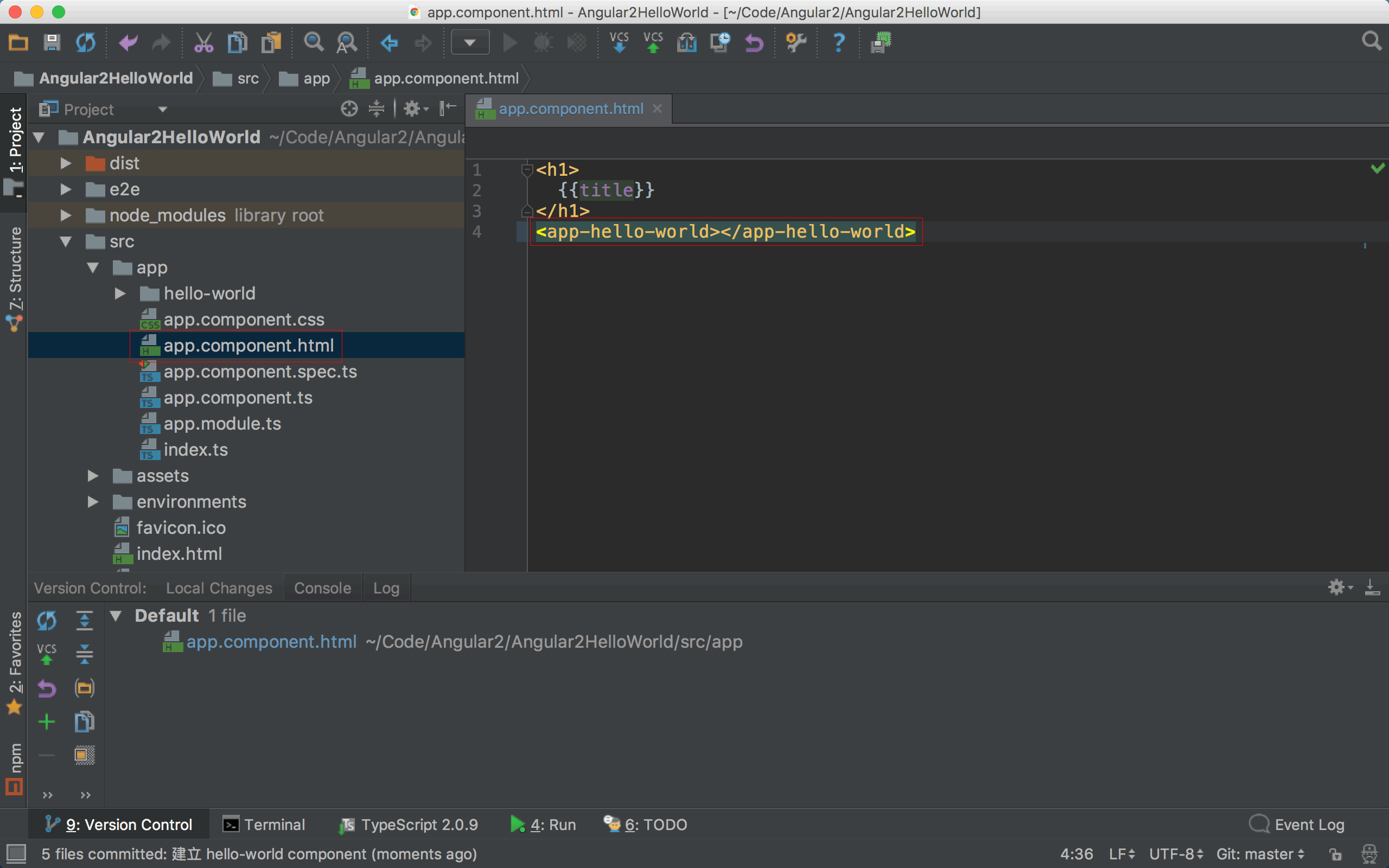
在 app.component.html 加上 app-hello-world tag。2 2GitHub Commit : 加入 hello-world component

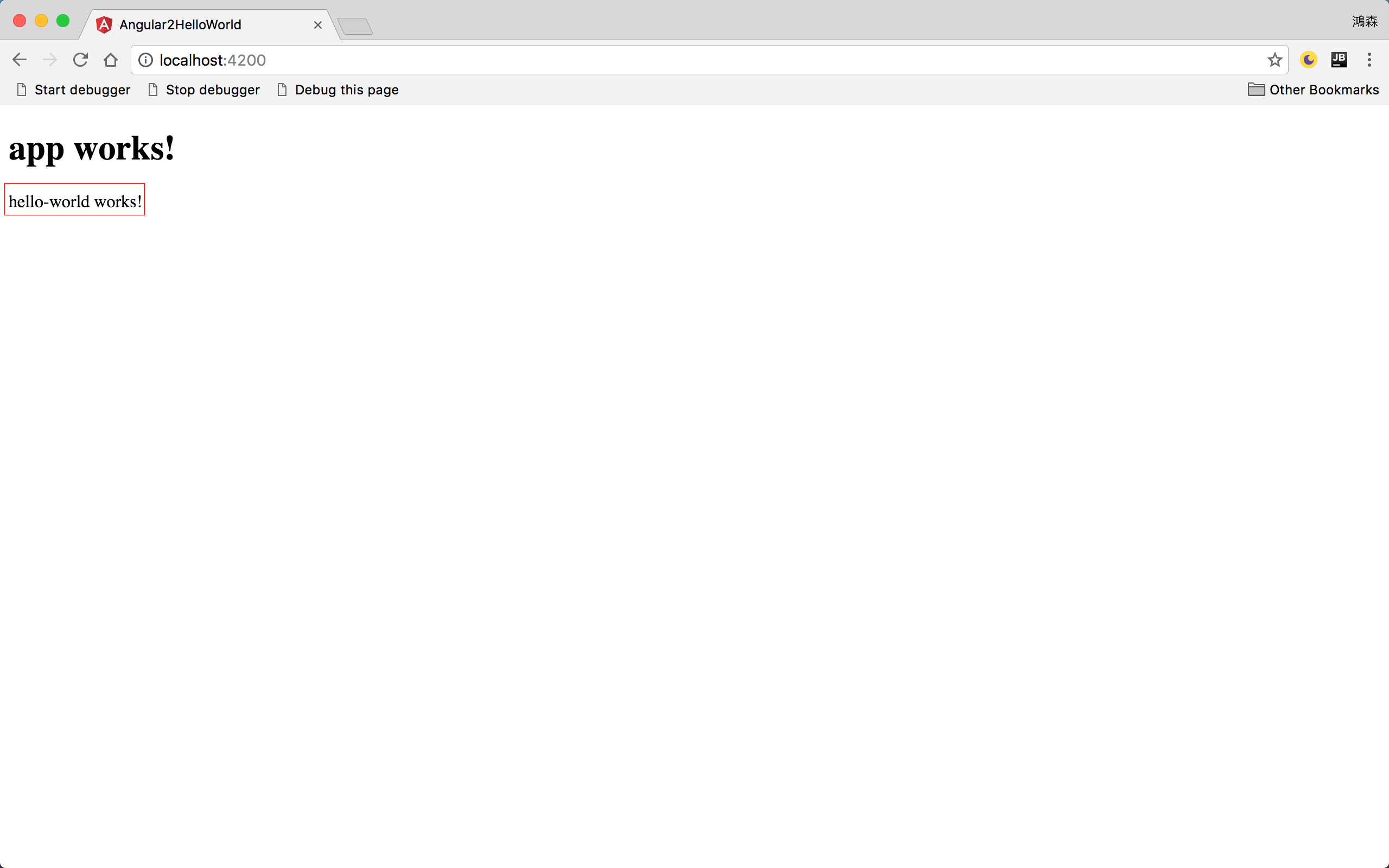
瀏覽器會自動更新,顯示我們新加上的 hello-world component。
Conclusion
- WebStorm 內建支援 Angular CLI,除了可以直接透過 Angular CLI 建立專案外,還可以直接在 WebStorm 建立 component、directive、service …等,非常方便。
Sample Code
完整的範例可以在我的 GitHub 上找到。
Reference
JetBrains, WebStorm 2016.3 Early Access Preview : Flow, PostCSS, and more