如何在 WebStorm 設定 ECMAScript 2015+ 與 File Watcher ?
讓 WebStorm 自動編譯 ECMAScript 2015+
Contents
雖然可以搭配 Webpack 將 ECMAScript 2015+ 編譯成 ES5,但有時只是想簡單學習 ECMAScript 2015+,此時可以透過 WebStorm 內建的 File Watcher,只要 ECMAScript 一存檔,WebStorm 就會自動呼叫 Babel 幫我們編譯成 ES5。
Version
macOS High Sierra 10.13.6
WebStorm 2018.2.3
Babel CLI 6.26.0
Babel-preset-env 1.7.0
Babel CLI
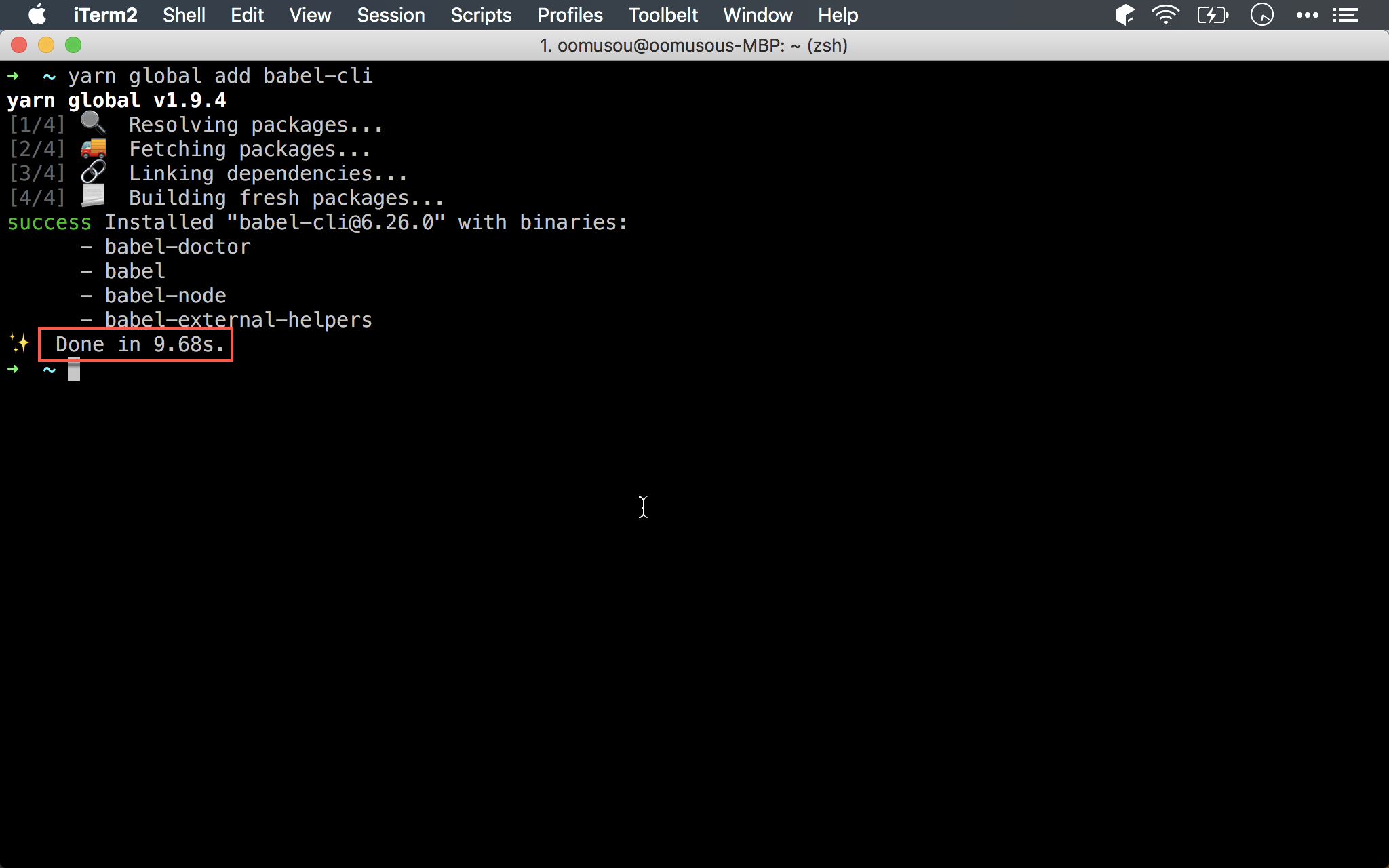
1 | $ yarn global add babel-cli |

WebStorm 必須依賴 Babel 才能將 ECMAScript 2015+ 編譯,因此必須先安裝 transpiler。
以 global 方式安裝 bable-cli。

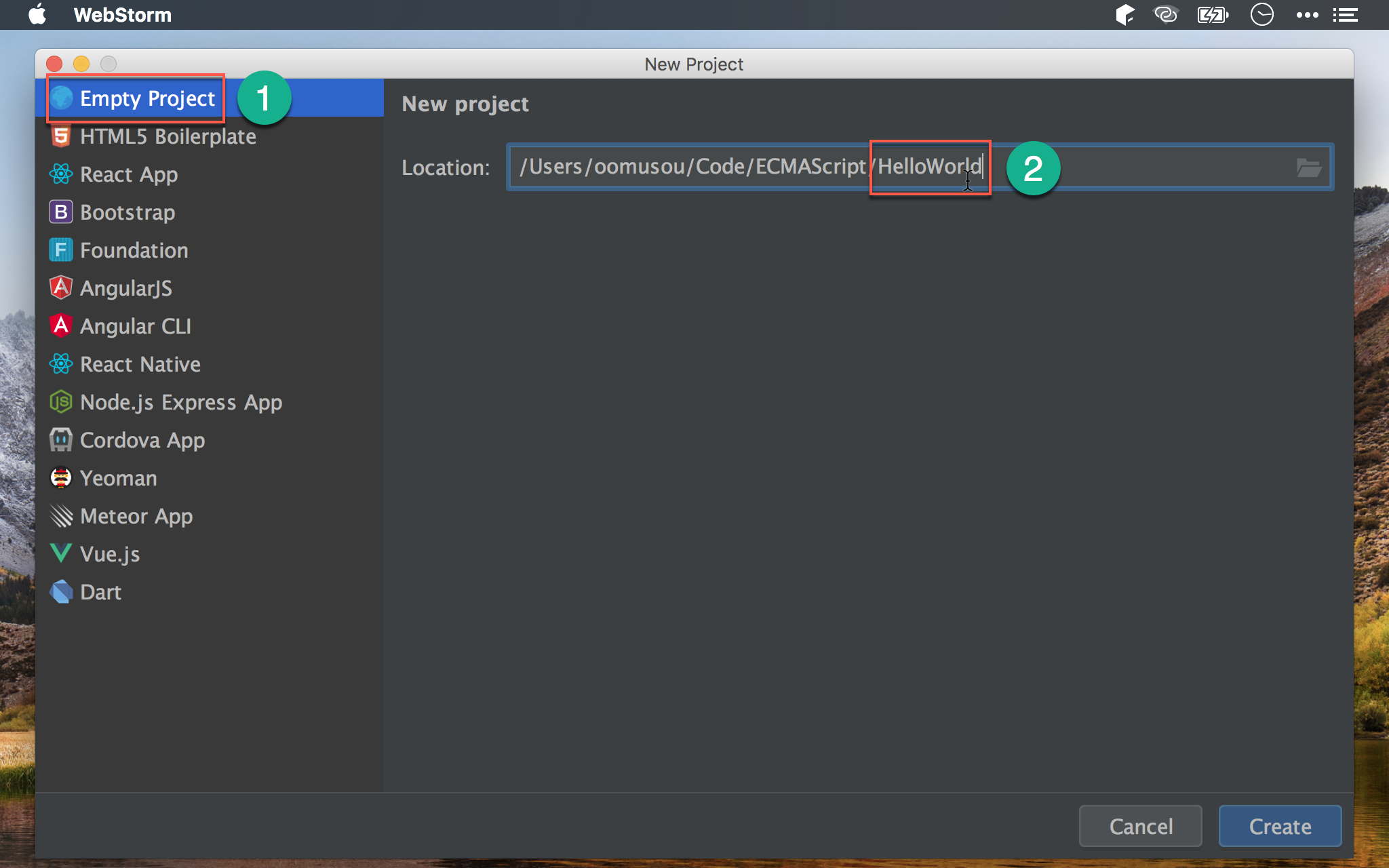
建立專案

- 建立一個簡單的專案,使用
Empty Project即可 - 設定專案所建立的目錄位置
Babel-preset-env
1 | $ yarn add babel-preset-env |

Babel CLI 只是包含 transpiler,但 ECMAScript 每年都有新的語言定義,因此要另外安裝 Babel-preset-env。
將 babel-preset-env 安裝在專案目錄下。

支援 ECMAScript 2015+

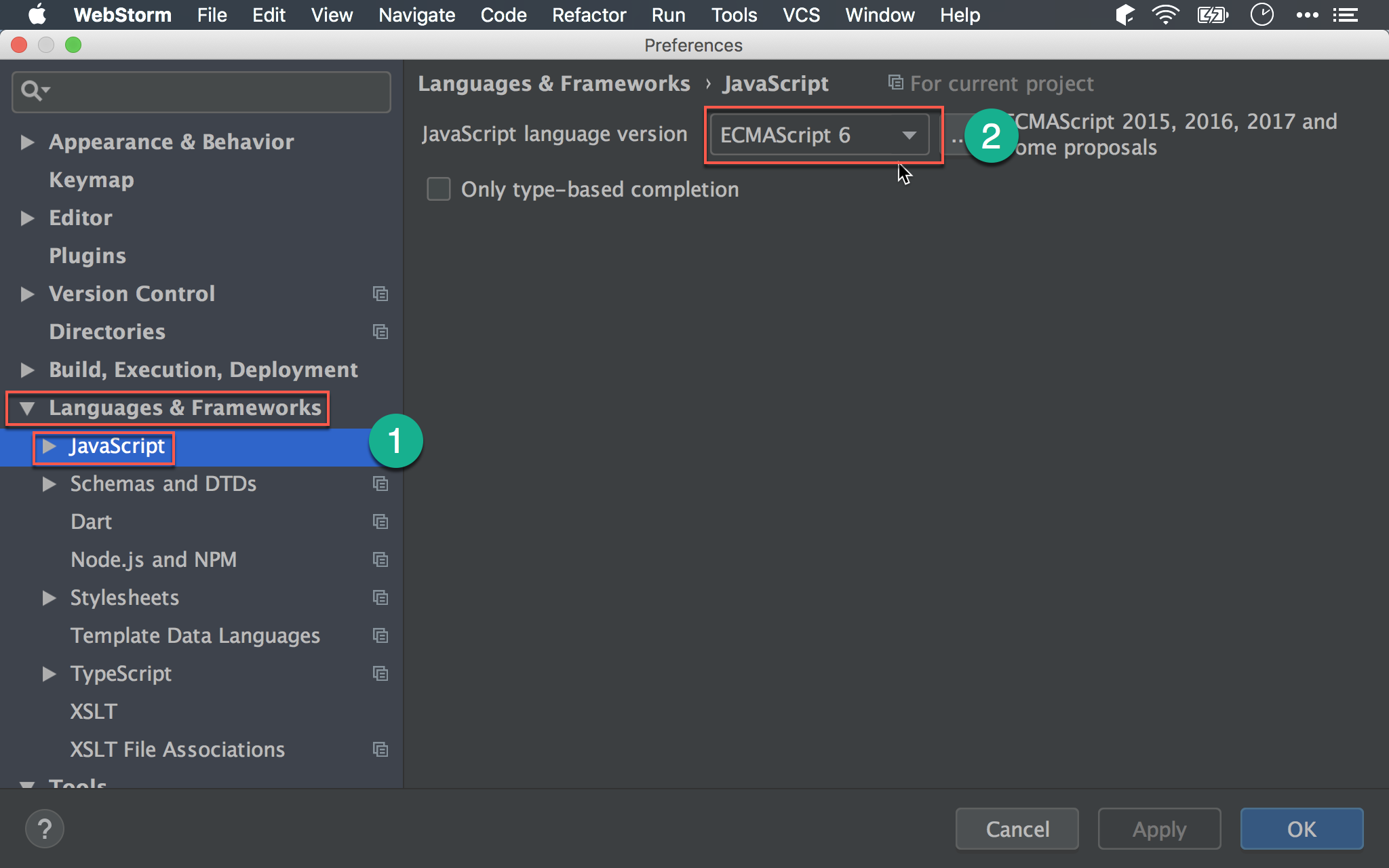
- Preferences -> Language & Frameworks -> JavaScript
- JavaScript language version :
ECMAScript 6
File Watcher

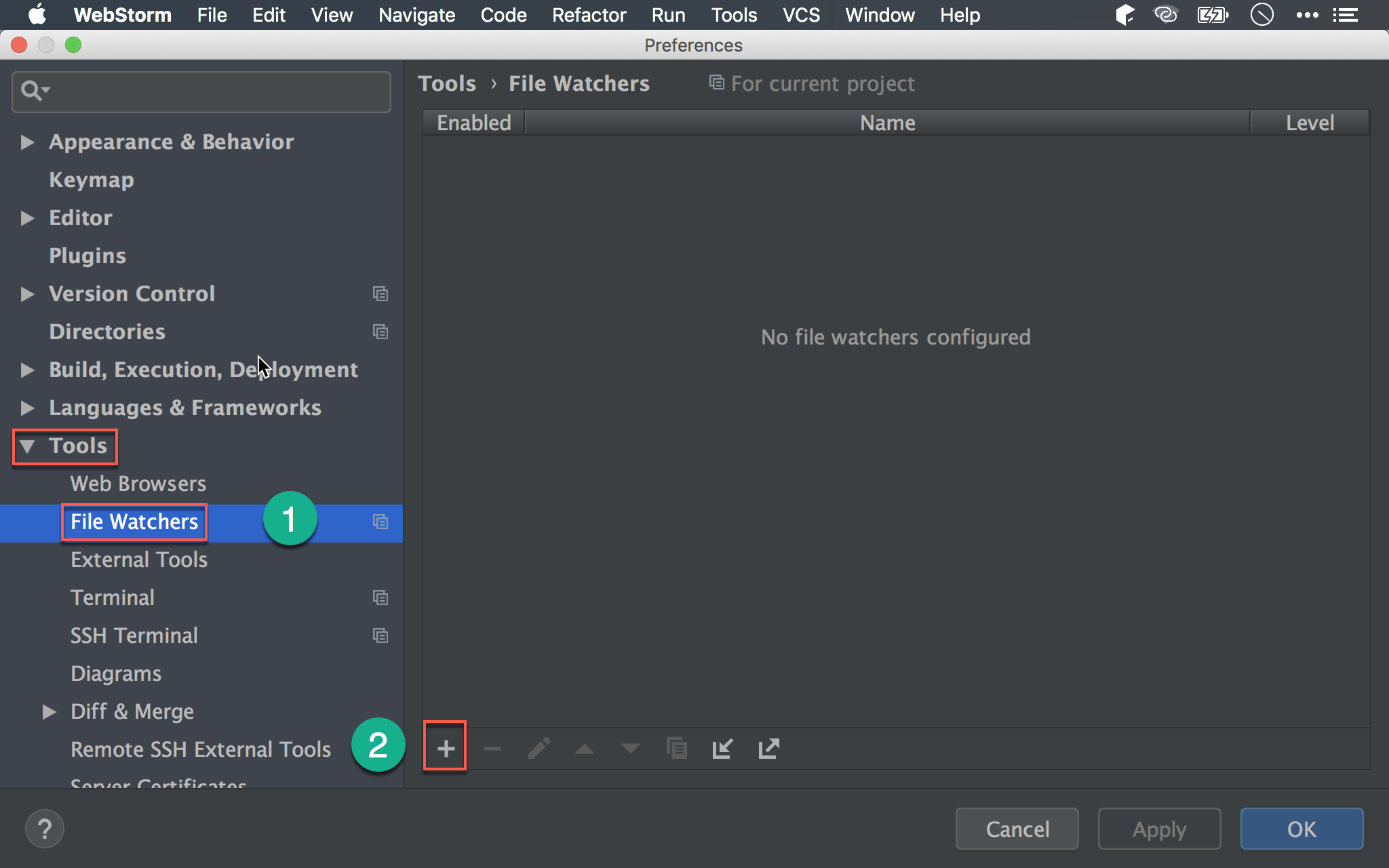
- Preferences -> Tools -> File Watchers
- 按
+新增 File Watcher

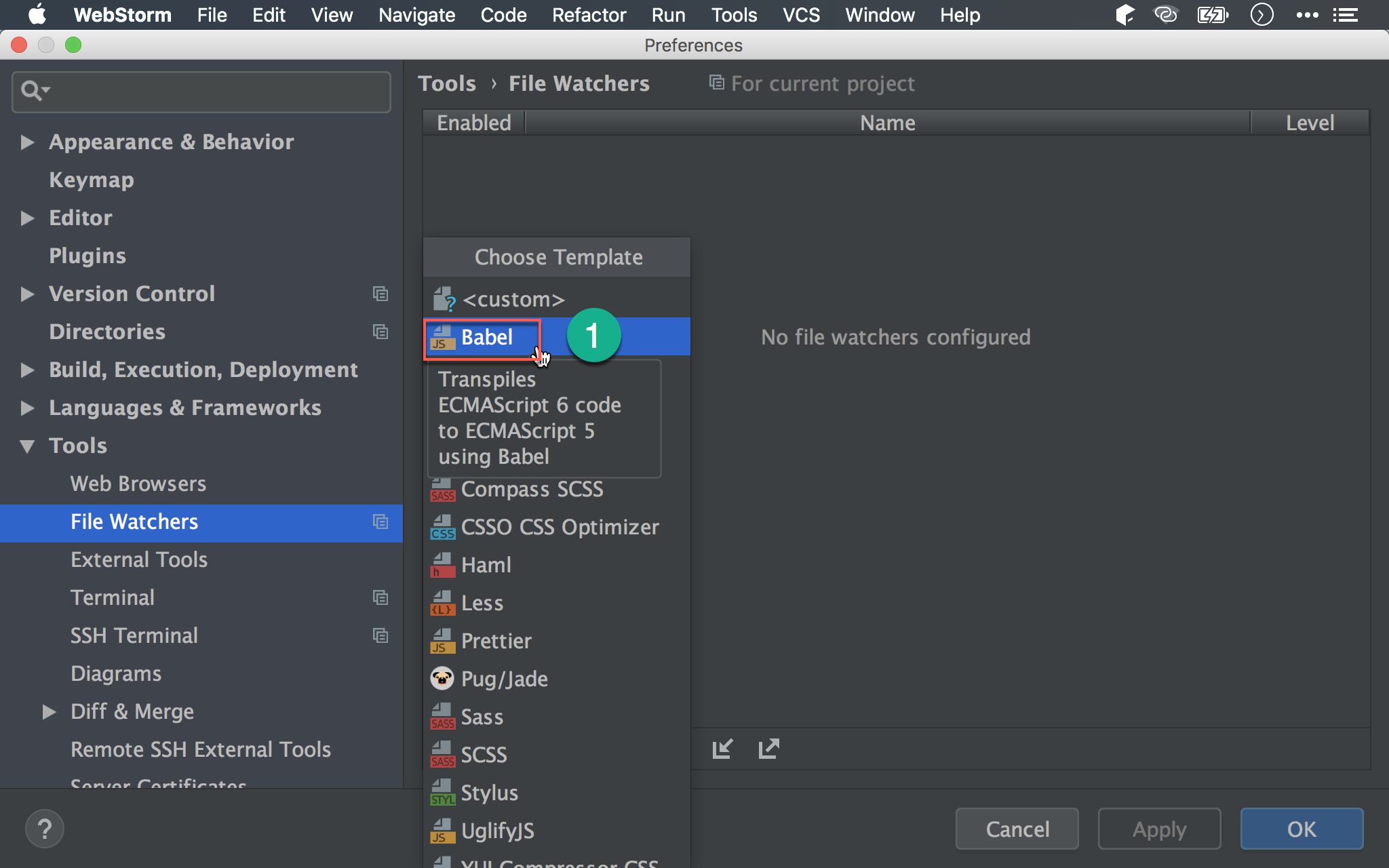
- WebStorm 預設提供了很多 File Watcher 設定,選擇
Babel

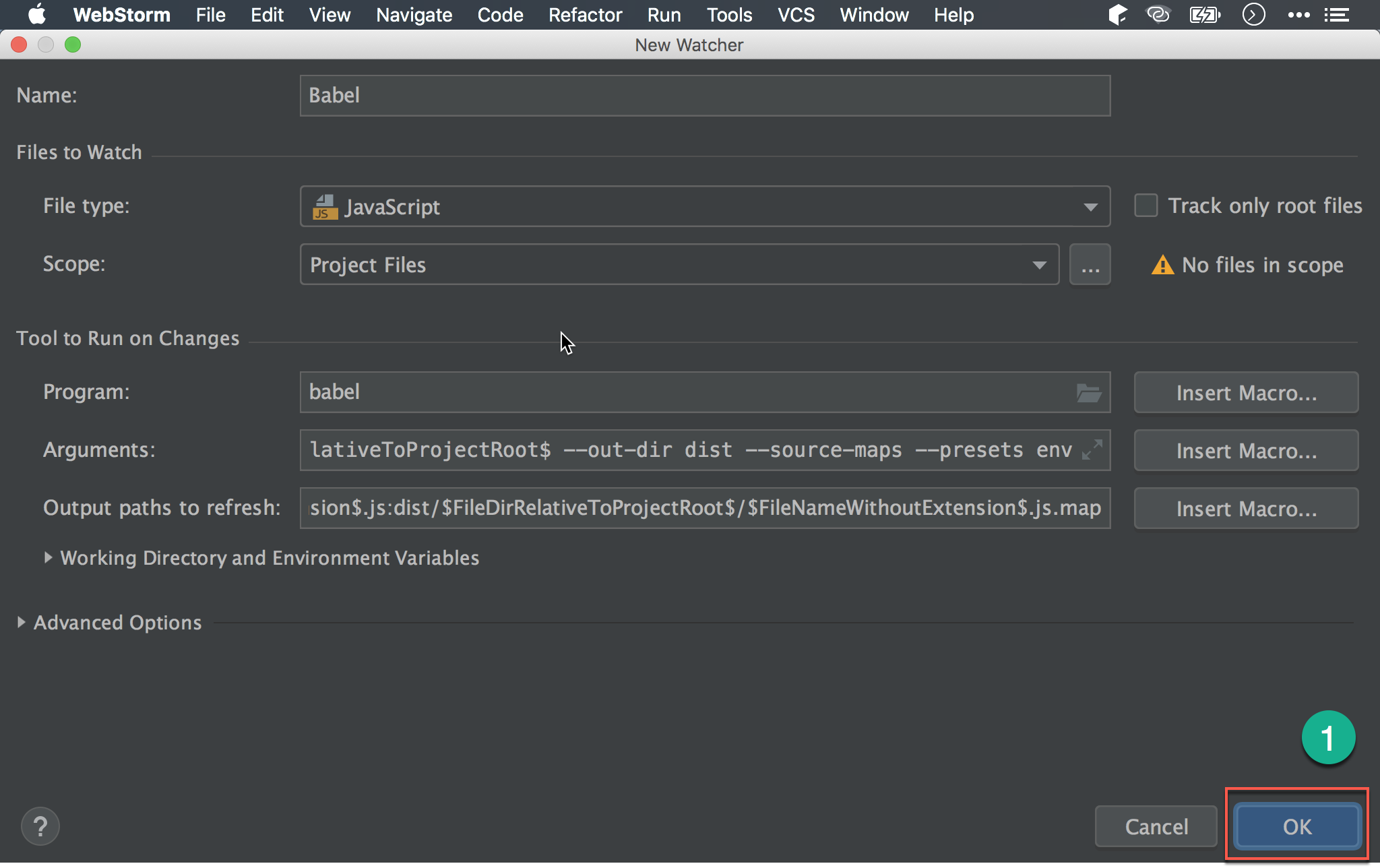
- 接受預設值即可,按
OK繼續

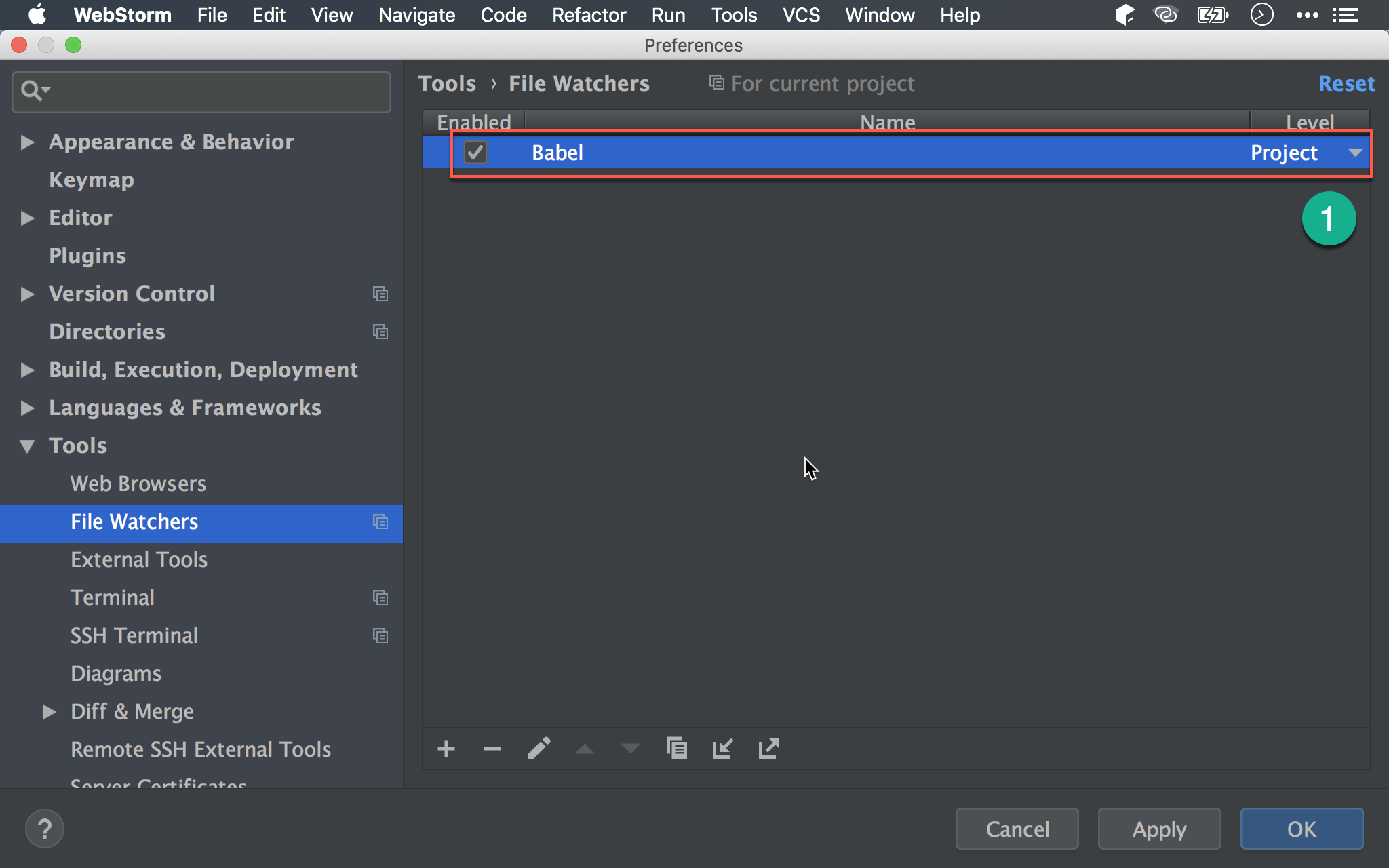
- 成功新增了 Babel File Watcher
Hello World

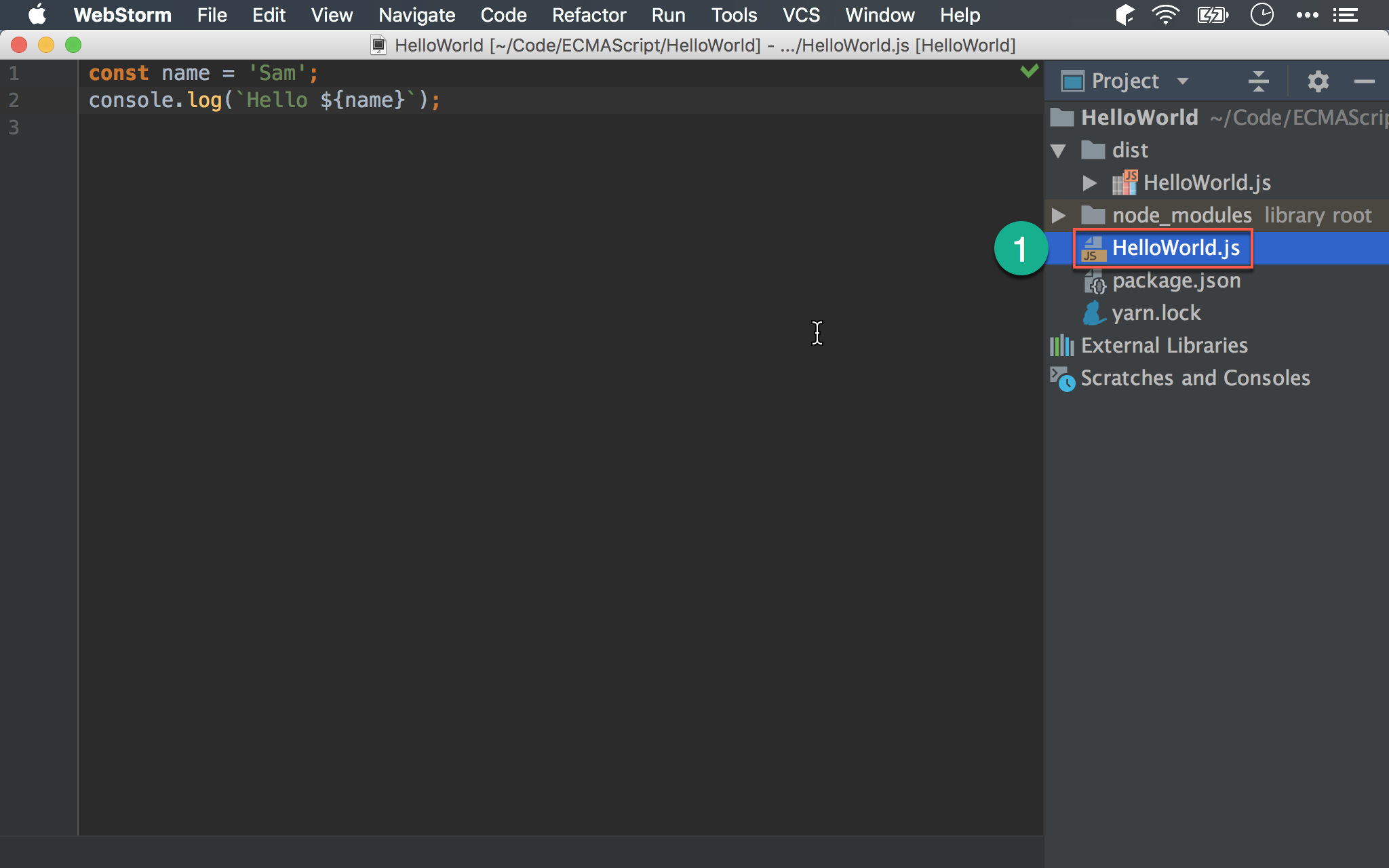
- 使用 ECMAScript 2015 語法的
HelloWorld.js

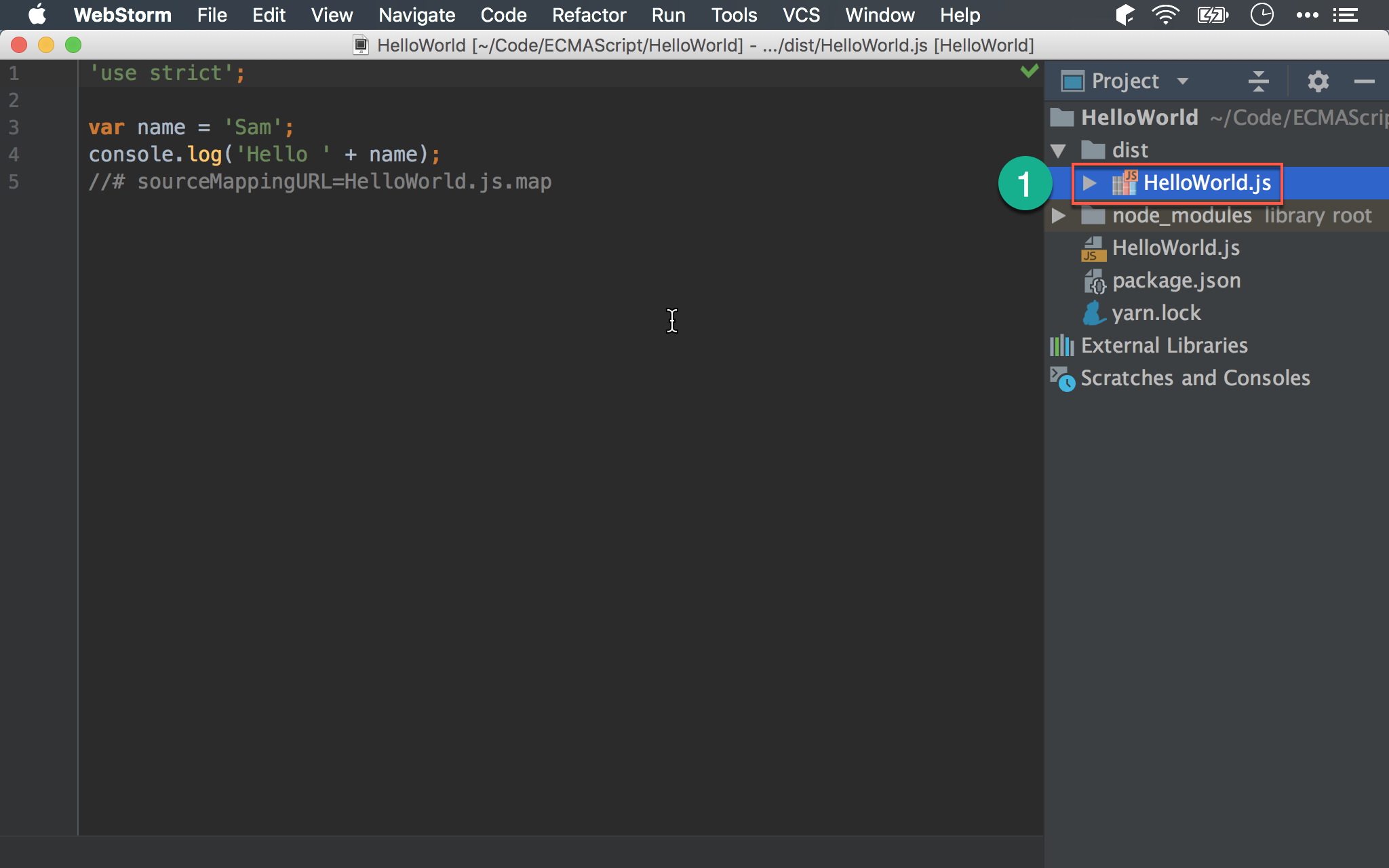
- 只要一存檔,File Watcher 就會啟動 Babel,編譯成 ES5 的
HelloWorld.js

- 使用 Node.js 執行 ES5 版本的
HelloWorld.js
Conclusion
- 由於 ECMAScript 2015+ 需要 transpile,因此很多人卻步,事實上在 WebStorm 只要配合 File Watcher,就會自動呼叫 Babel 編譯,開發體驗與 ES5 完全一樣