如何使 WebStorm 的 Auto Import 符合 ng lint 格式?
讓 WebStorm 符合 ng lint 規範
Contents
WebStorm 的 auto import 非常方便,不過預設格式不符合 ng lint 要求,且 reformat code 之後,整個預設的 Angular 格式也會重新排版,該如何設定成符合 ng lint 要求的格式呢?
Version
WebStorm 2017.3
Angular CLI 1.0.1
Angular 4.1.3
Symptoms

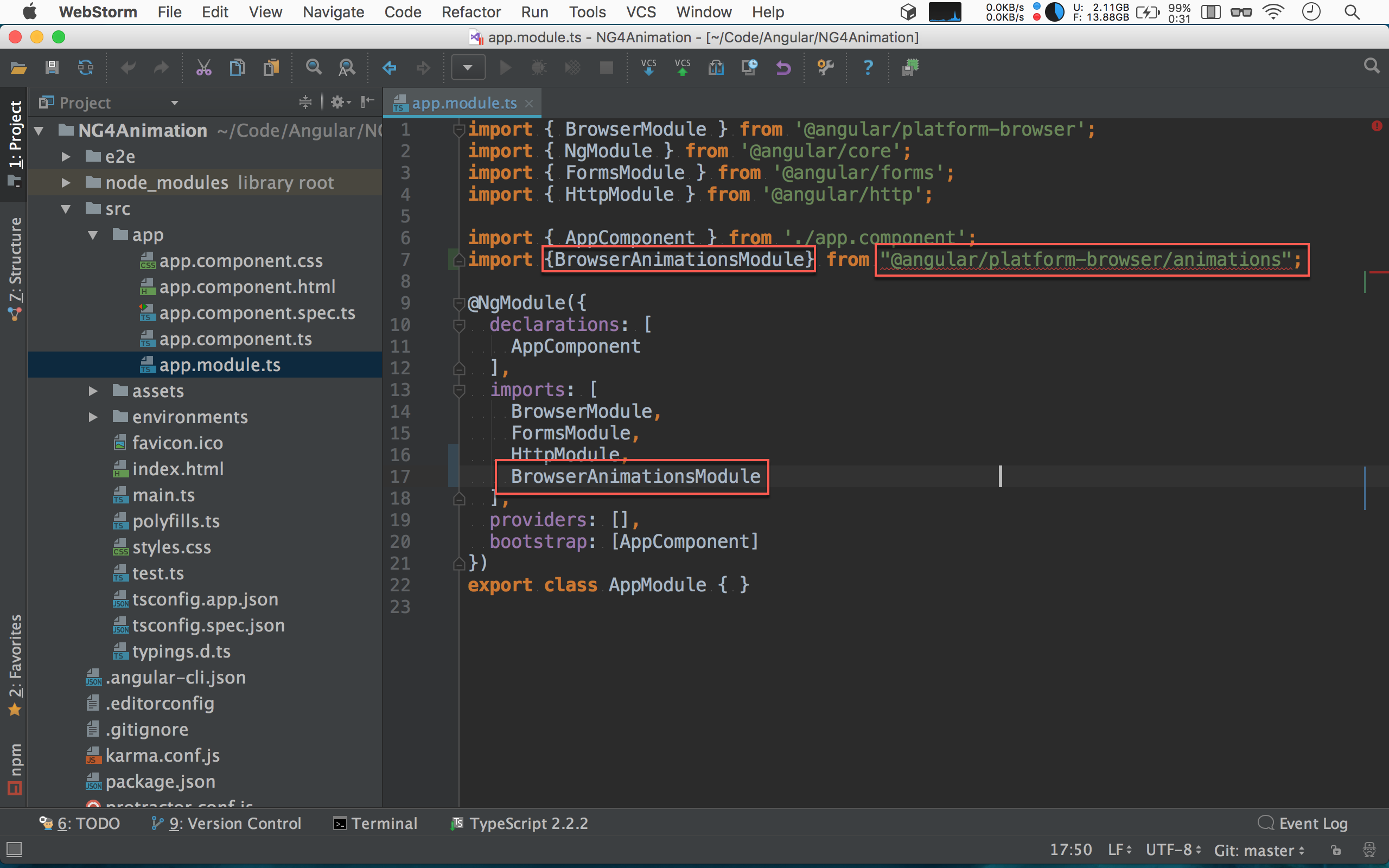
當 import BrowserAnimationModule 時,WebStorm 會自動補上
1 | import {BrowserAnimationsModule} from "@angular/platform-browser/animations"; |
但有兩個問題:
{BrowserAnimationsModule}的{}與BrowserAnimationsModule之間沒有空白,與 Angular CLI 預設的風格不合,將來 reformat code 之後,會將原本的import變成前後沒有空白。"@angular/platform-browser/animations"使用雙引號,這違反了 ng lint 的規則,將來必須一一修改。
Recipes

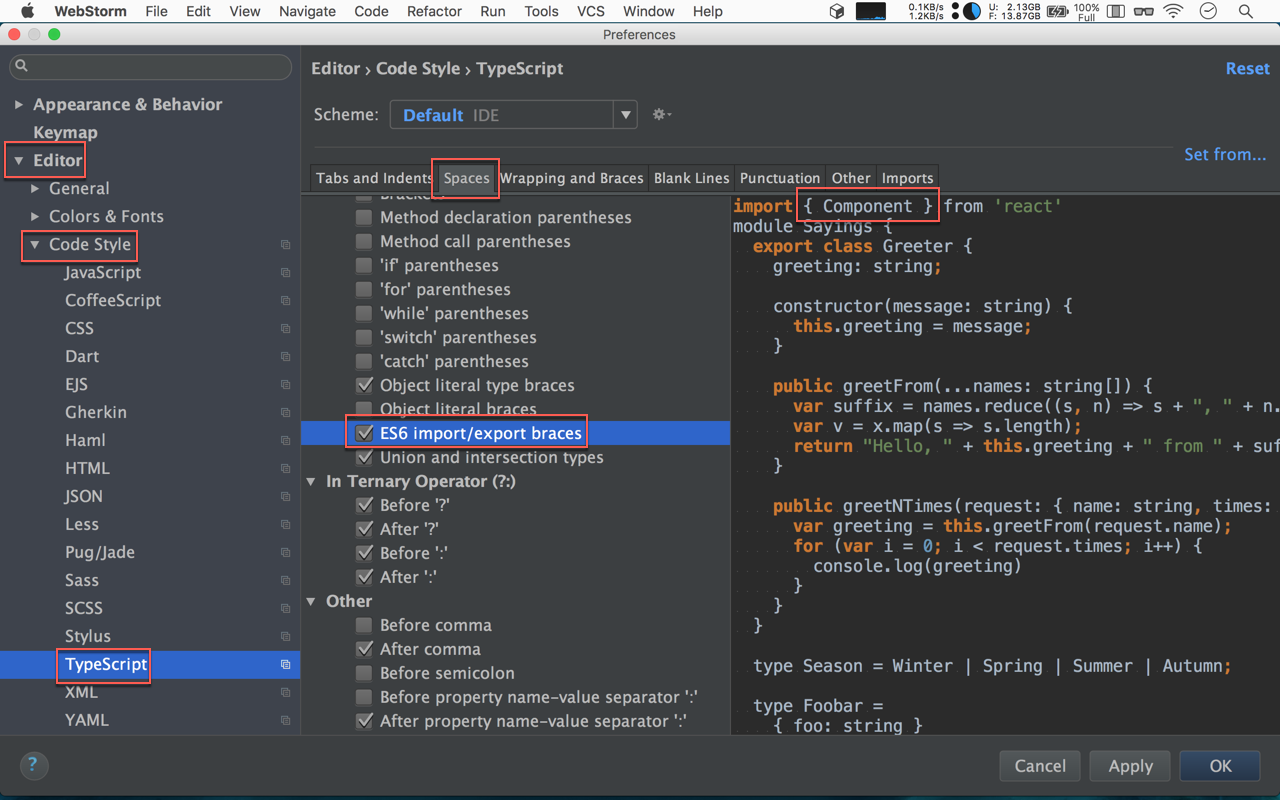
Preferences -> Editor -> Code Style -> TypeScript -> Spaces
選擇 ES6 import/export braces。
如右圖所示,Component 前後會有空白。

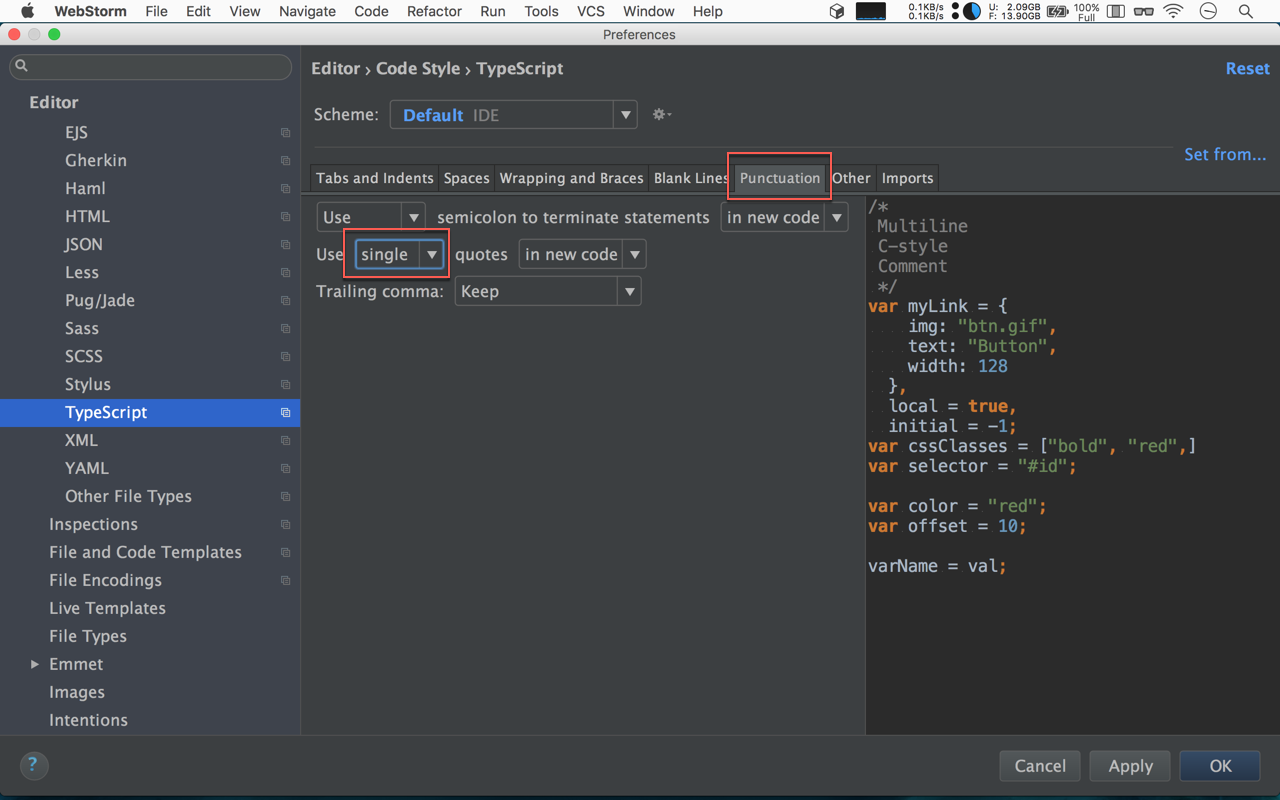
選擇 Punctuation,設定 Use single quotes in new code。

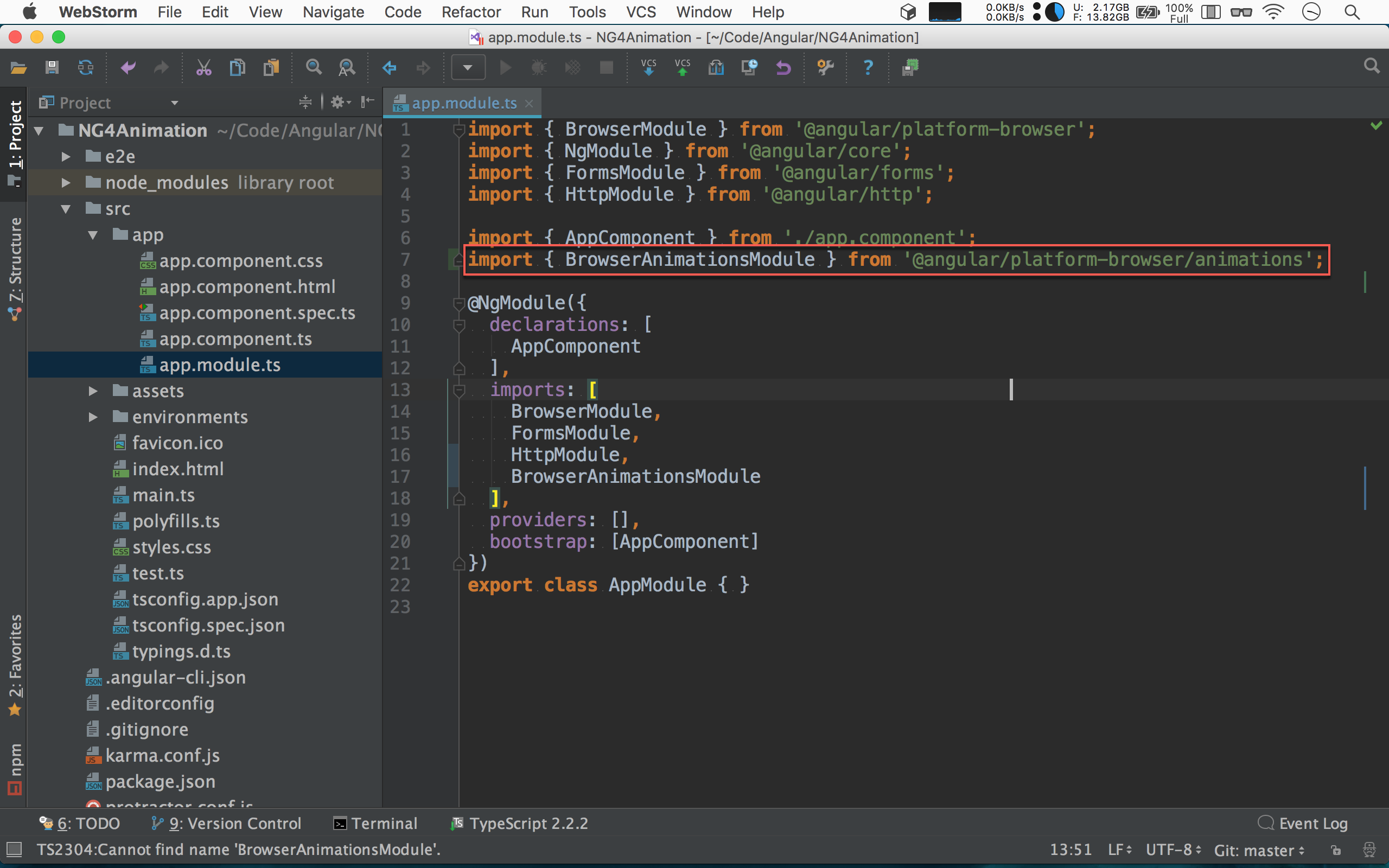
如此 WebStorm 就能自動 import 符合 Angular 風格與 ng lint 標準的格式了。
Conclusion
- 透過設定,WebStorm 也能融入 Angular 風格,不用為了滿足 ng lint 而一一修復。