如何使用 WebStorm 開發 Vue ?
WebStorm 也能開發 Vue
WebStorm 已經提供 Vue 的 plugin,支援 Vue 完整,唯一只有 .vue 格式縮排部分,Webstorm 與 Vue 的看法迥異,在 Reformat Code 之後,縮排會完全跑掉,需要特別設定。
在 Unit Test 與 Jest 部分,WebStorm 支援還不夠,但目前仍然可以做一些設定。
Version
macOS High Sierra 10.13.6
Node.js 8.11.3
Yarn 1.9.4
Vue 2.5.17
WebStorm 2018.2.4
Vue File

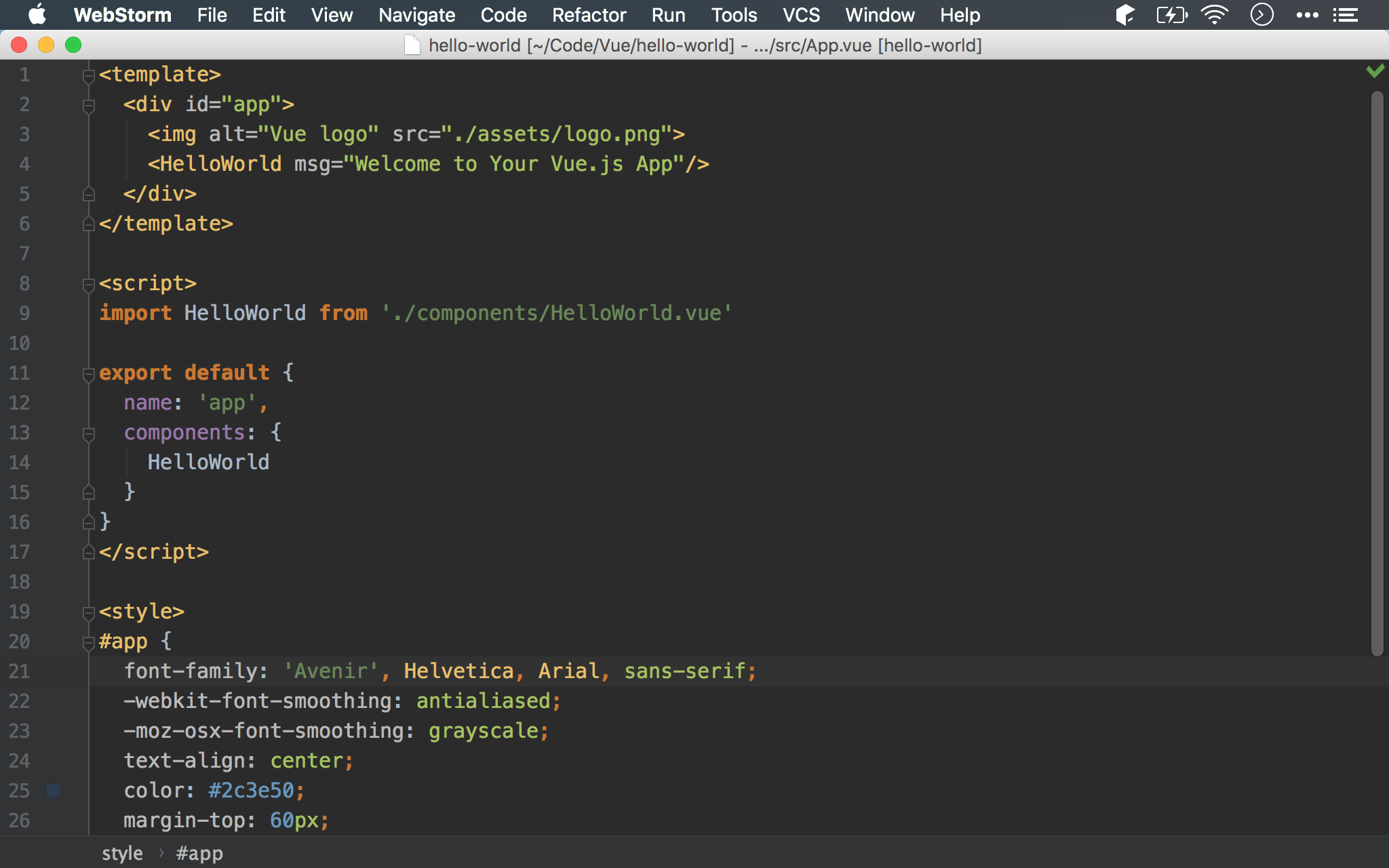
由 Vue CLI 所建立的 App.vue,我們發現 Vue 的縮排有幾個特點 :
- 無論是 HTML、JavaScript 或 CSS,其縮排都使用 2 個 space
<script/>與<style/>的第一層不再縮排

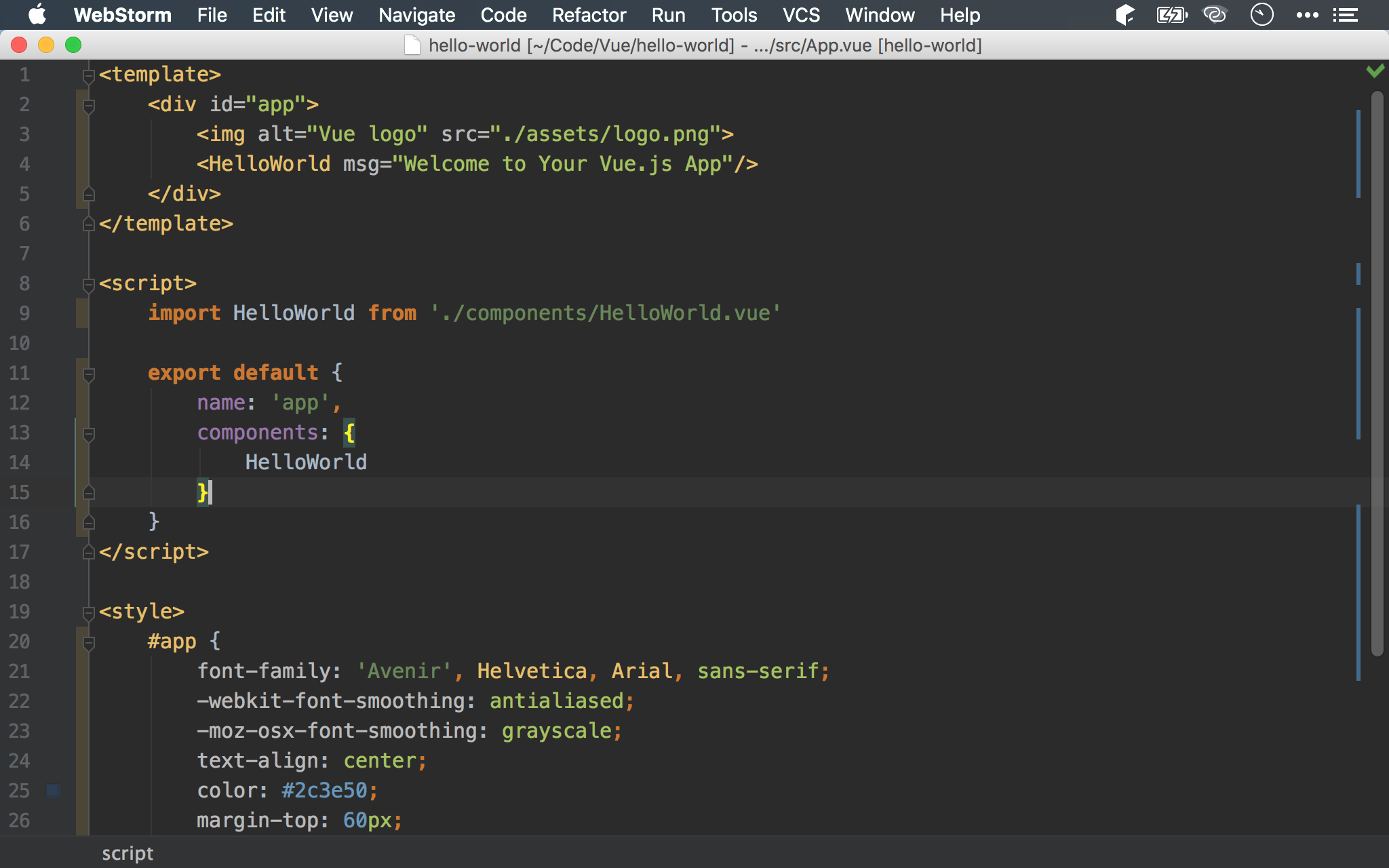
經過 WebStorm 的 Reformat Code,縮排就跑掉了。
Tabs and Indents
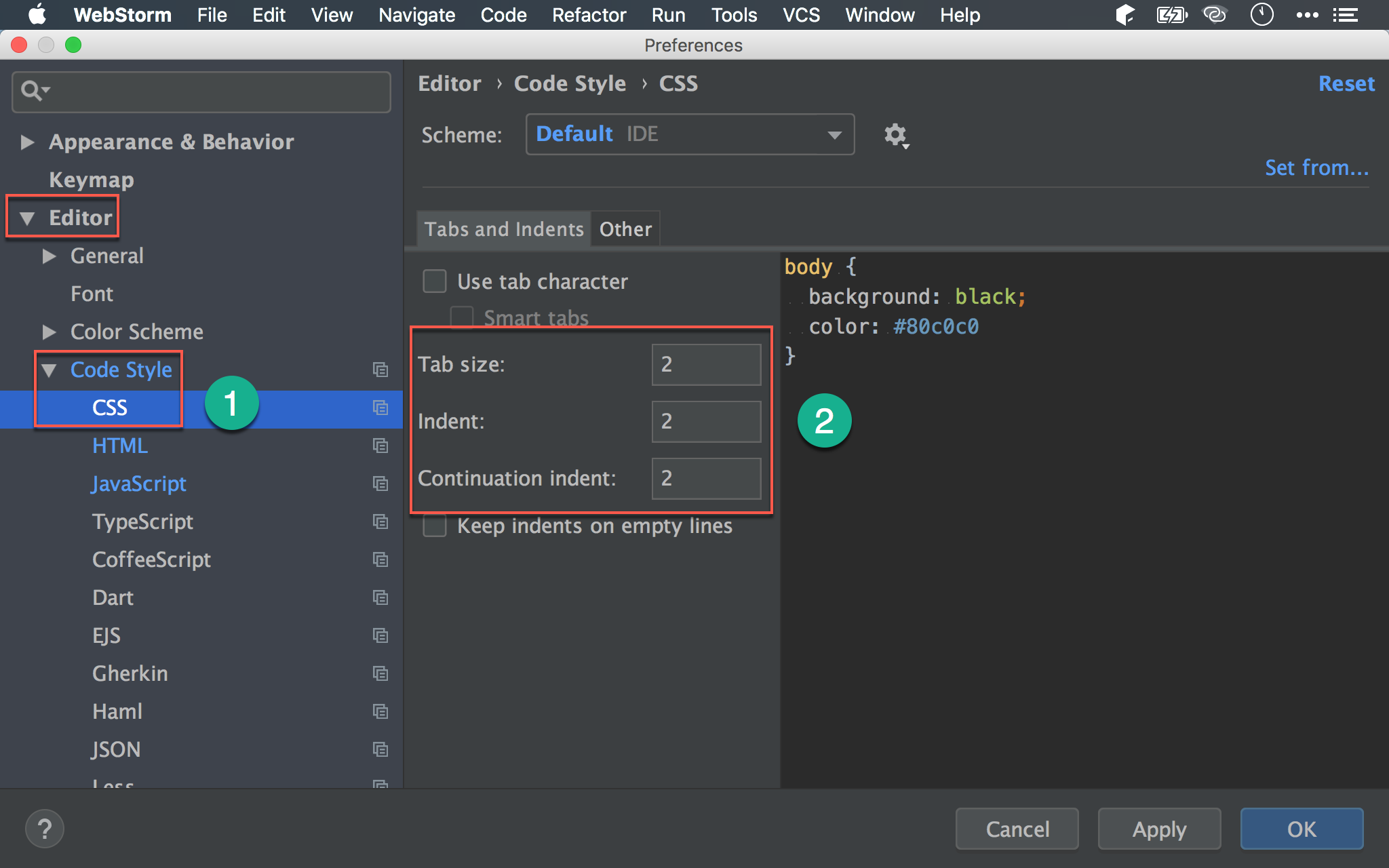
CSS

- Preferences -> Editor -> Code -> CSS -> Tabs and Indents
- Tab size、Indent 與 Continuation indent 全改成
2
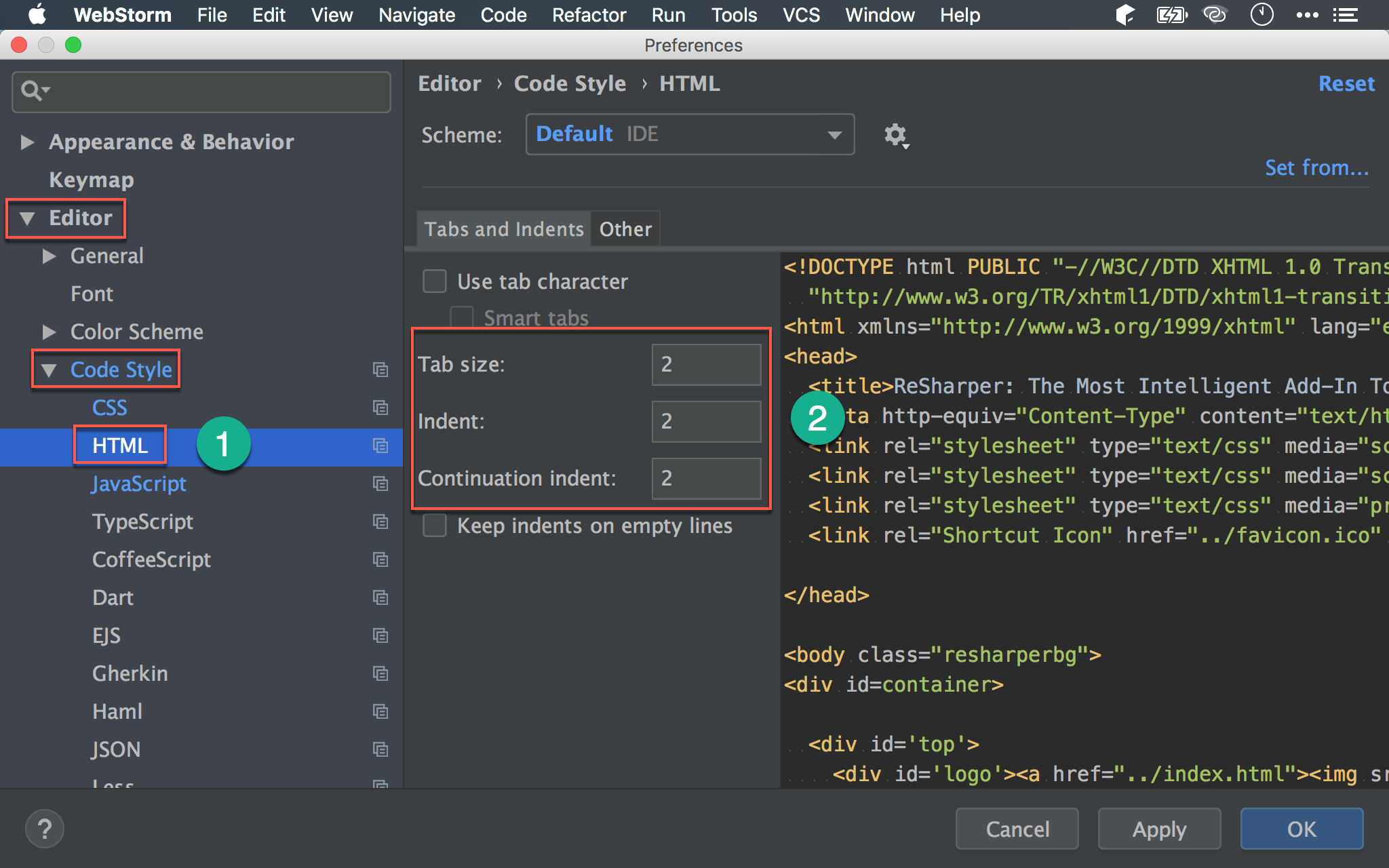
HTML

- Preferences -> Editor -> Code -> HTML -> Tabs and Indents
- Tab size、Indent 與 Continuation indent 全改成
2
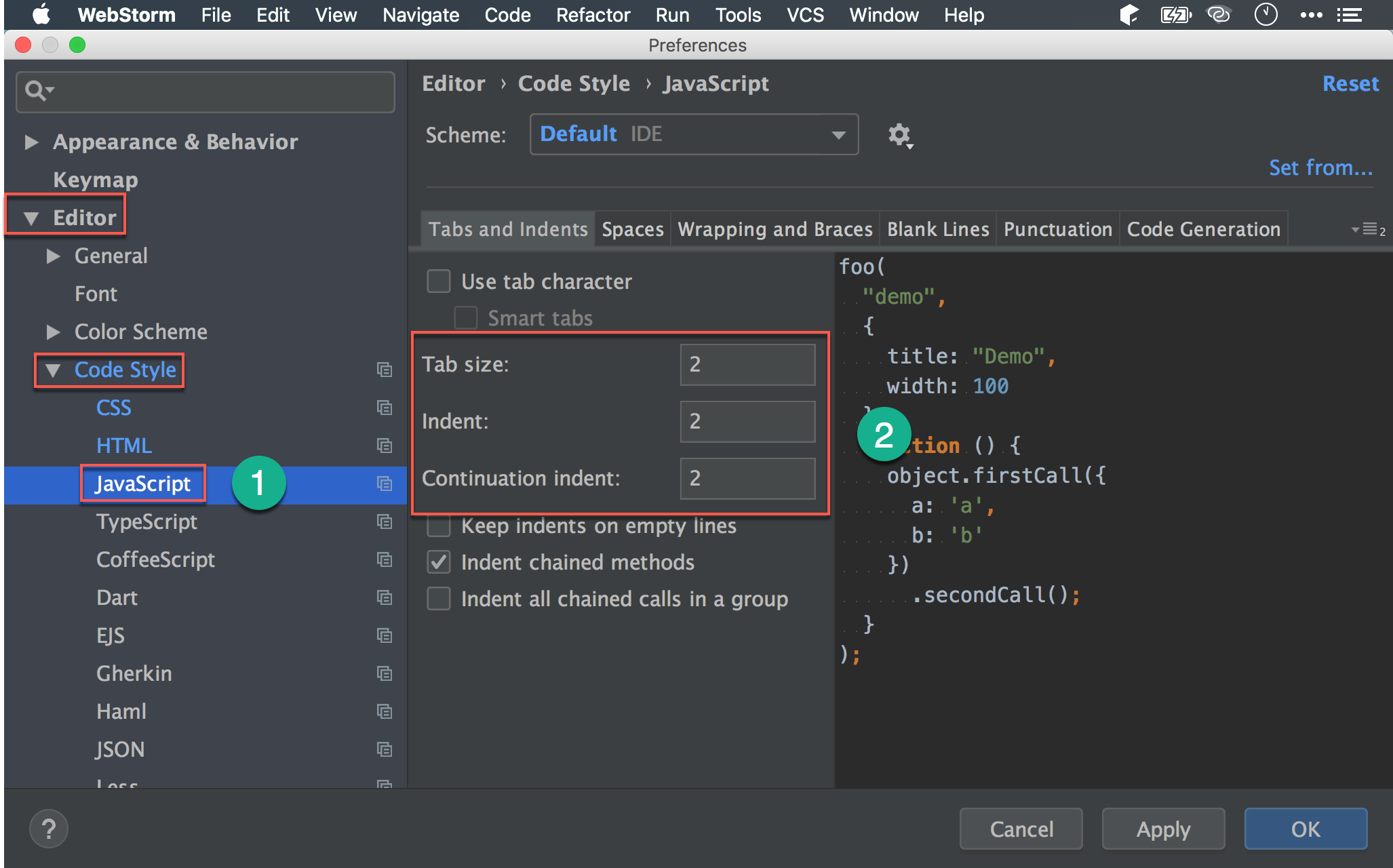
JavaScript

- Preferences -> Editor -> Code -> JavaScript -> Tabs and Indents
- Tab size、Indent 與 Continuation indent 全改成
2
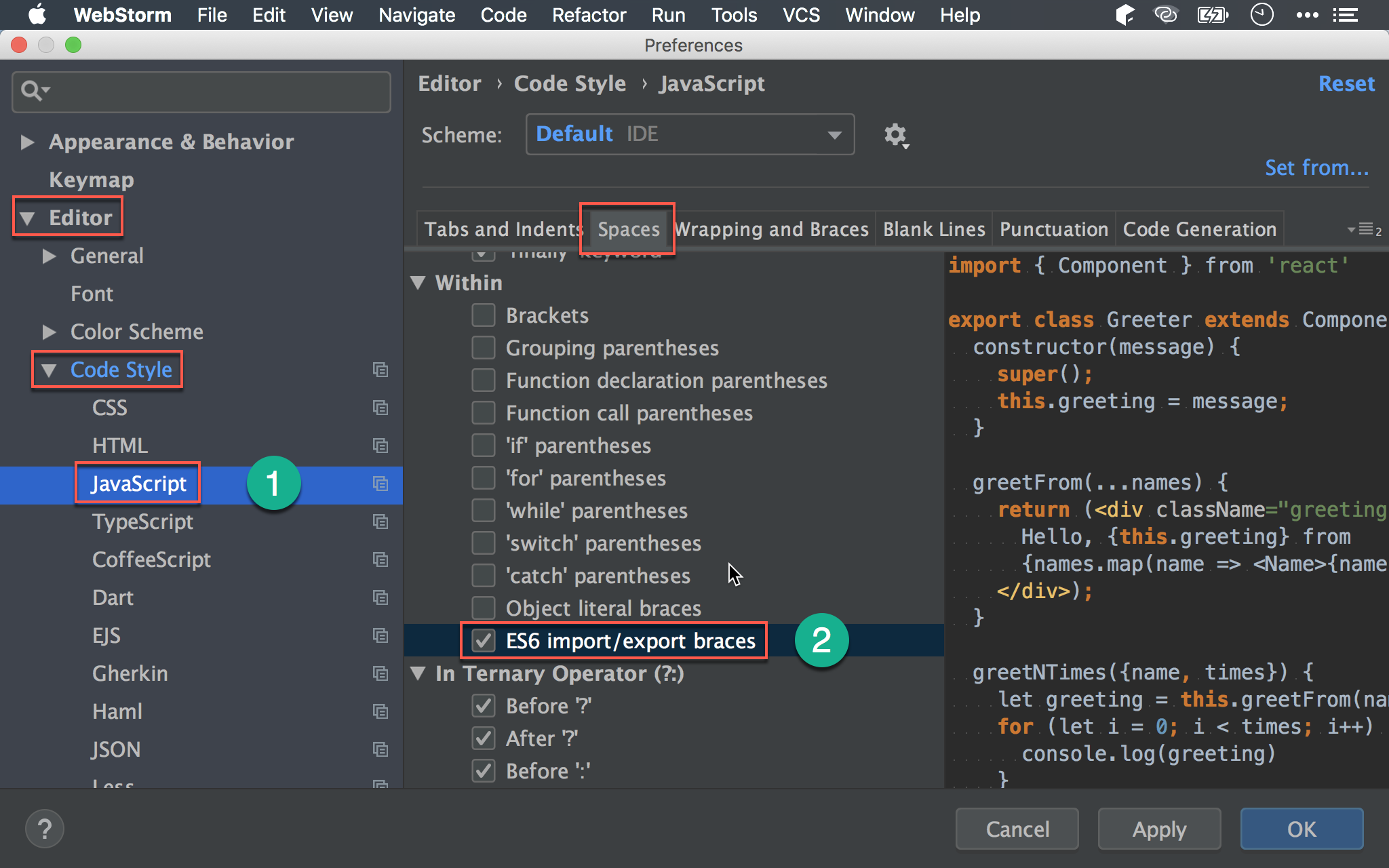
Space

- Preferences -> Editor -> Code Style -> JavaScript -> Spaces
- 將
ES6 import/export braces打勾

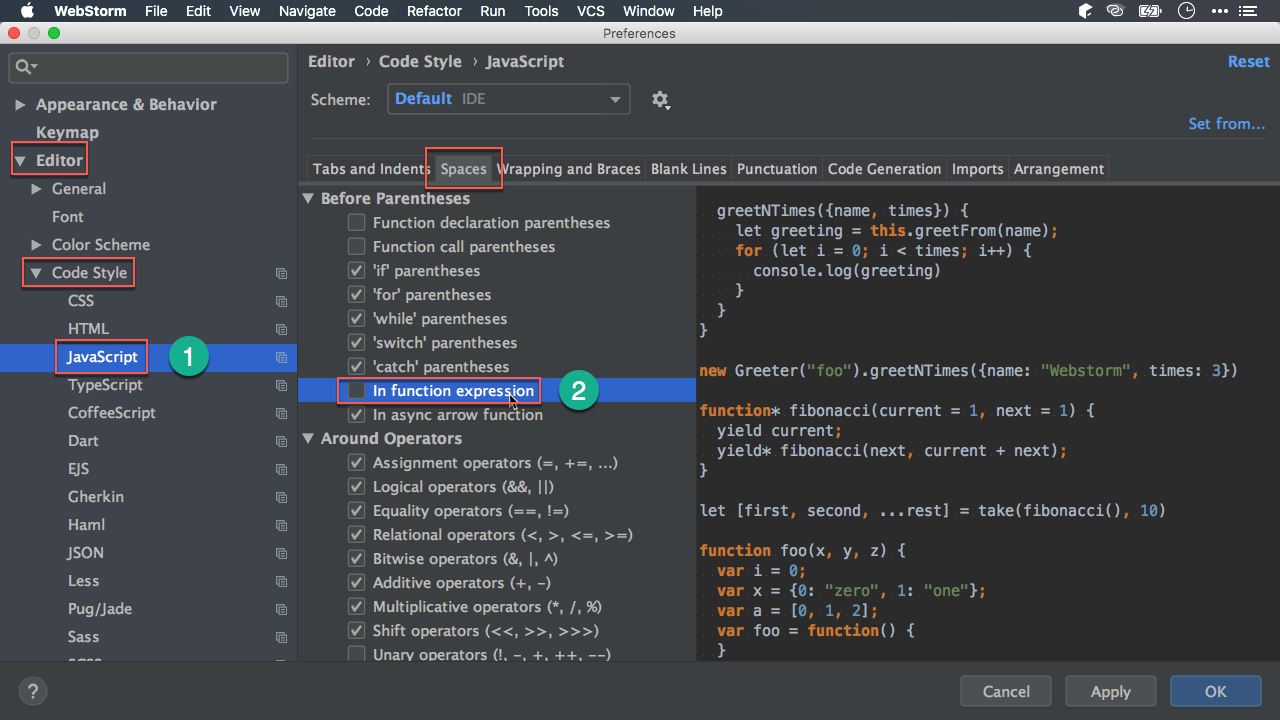
- Preferences -> Editor -> Code Style -> JavaScript -> Spaces
In function expression不要打勾
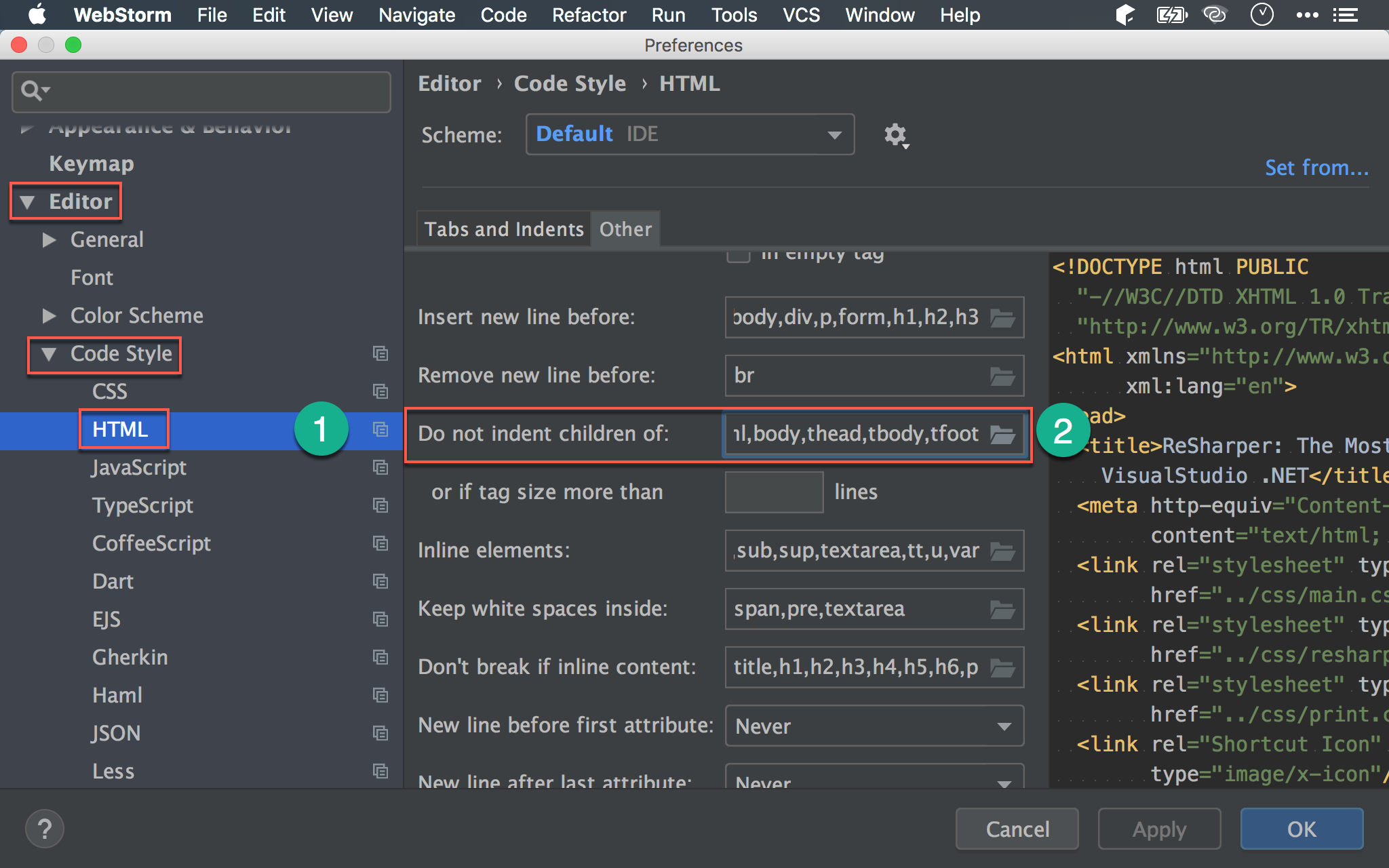
Template 與 Script 不縮排

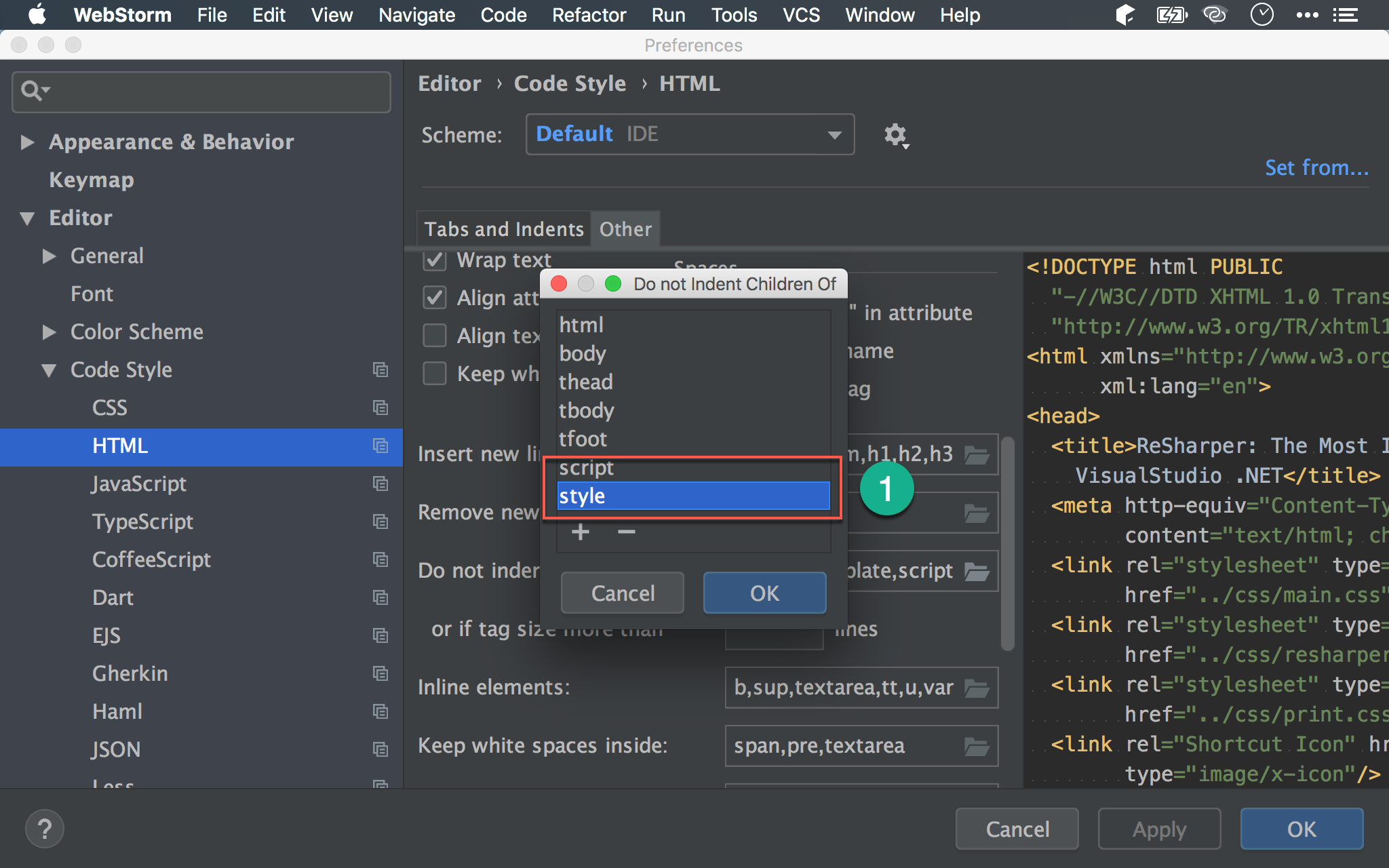
- Preferences -> Editor -> Code -> HTML -> Other
- 修改
Do not indent children of:

- 新增
script與style
也就是
<script/>與<style/>的第一層不縮排,符合 Vue 的習慣
CDN
若是搭配 MVC 採用 CDN 方式時,則要另外設定。

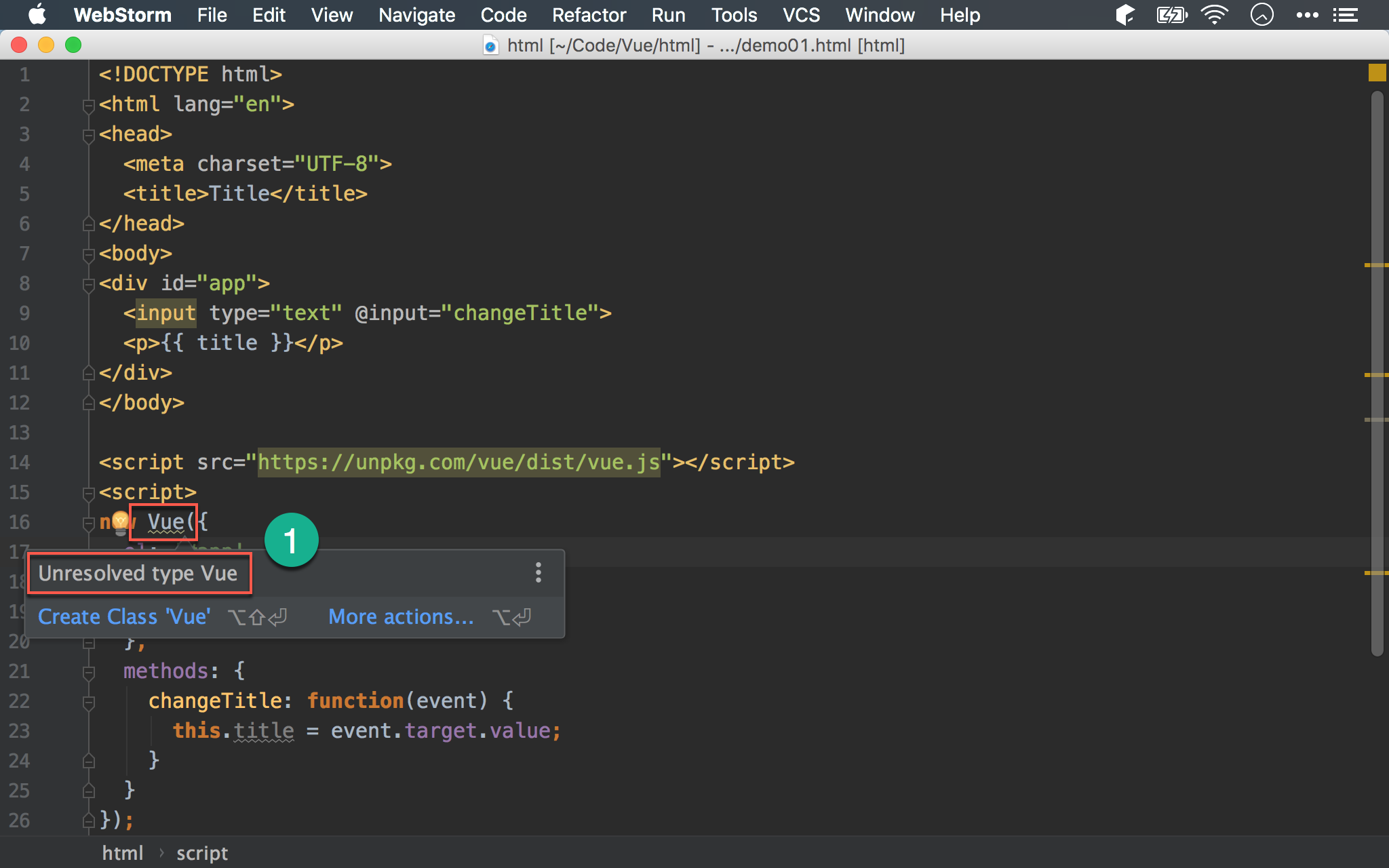
- WebStorm 提出警告不認識
Vue

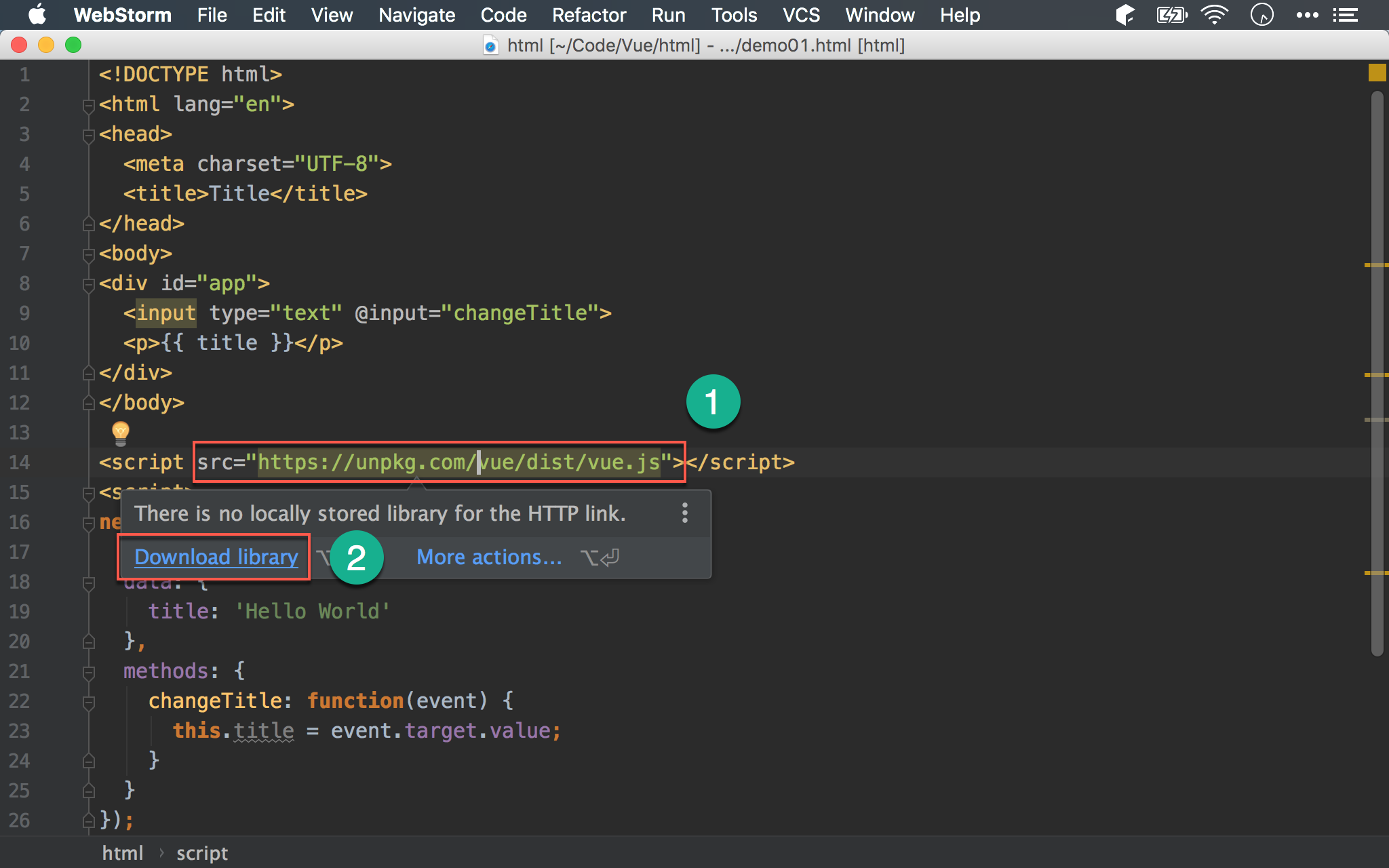
- 選擇 CDN
- 按
Download library

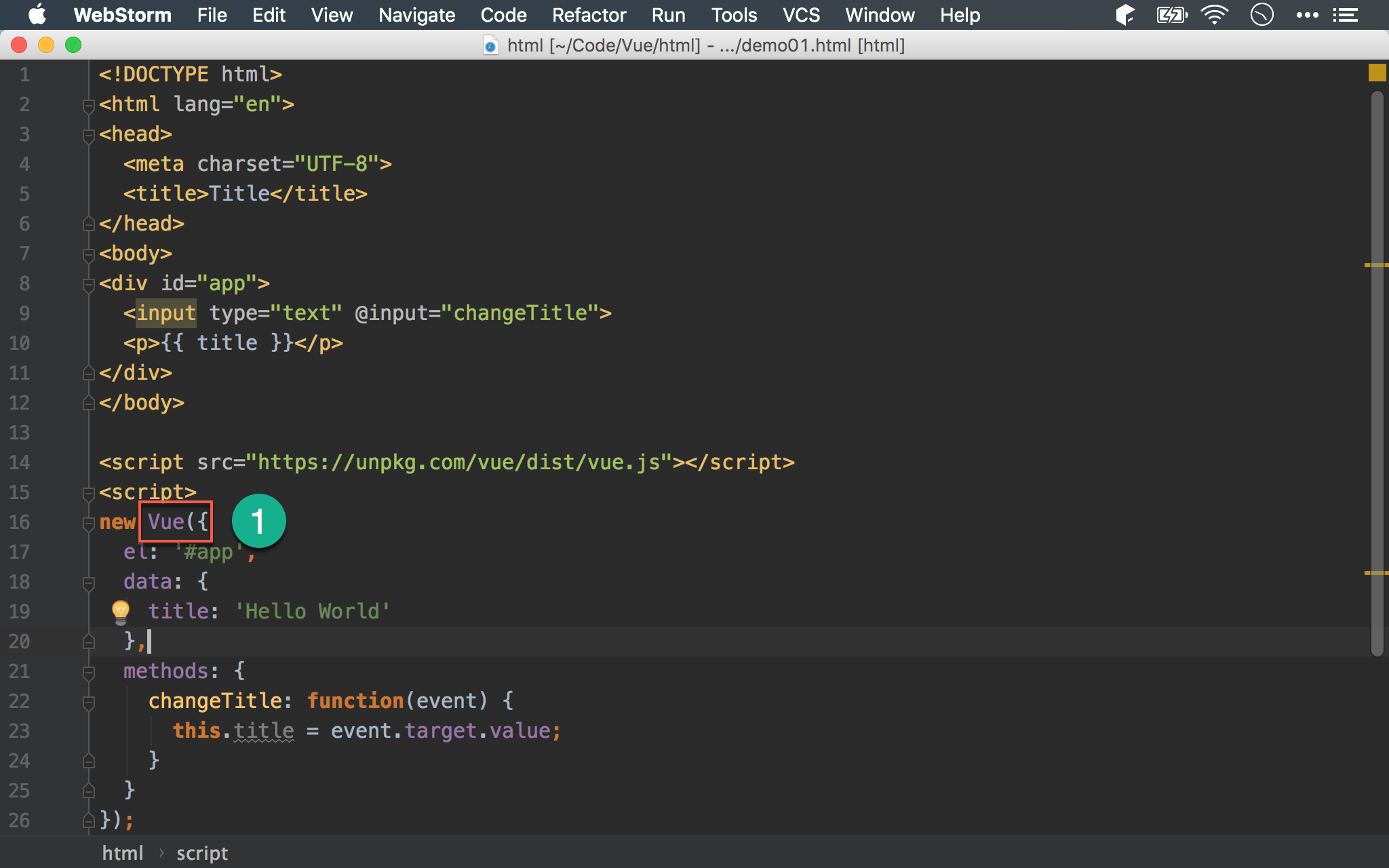
Vue的警告就消除了

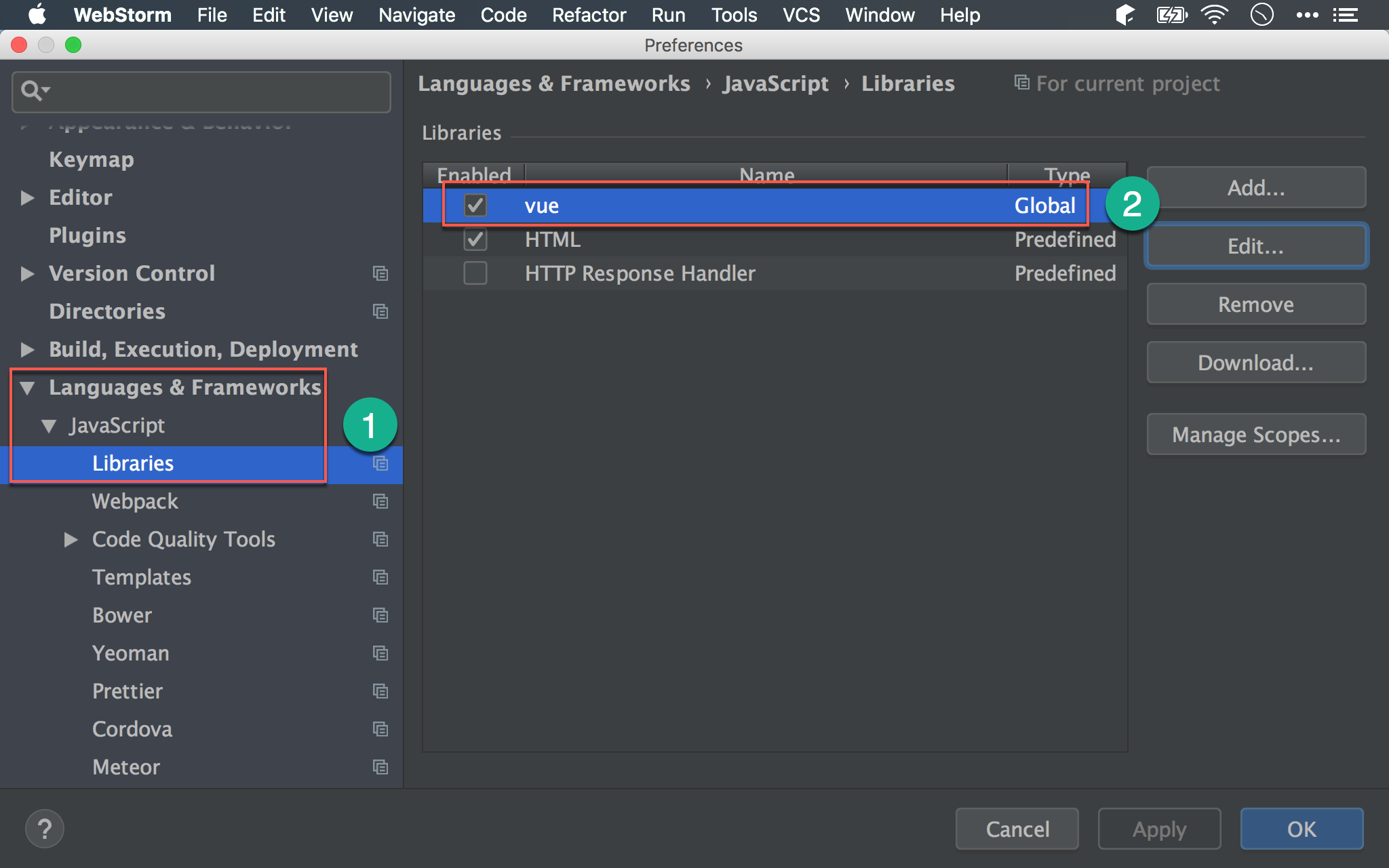
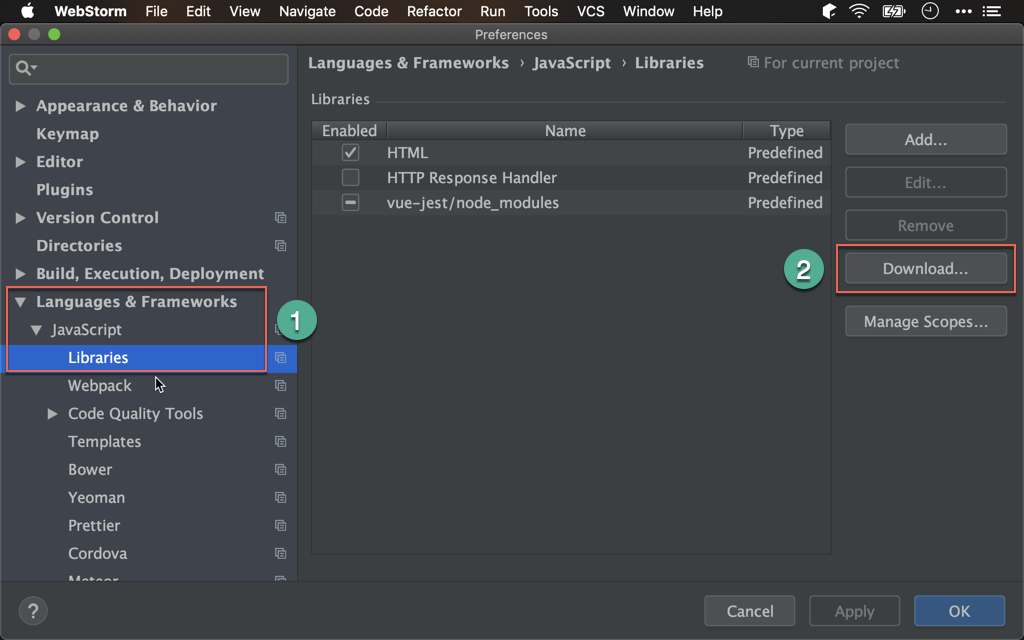
- 在 Preferences -> Language & Frameworks -> JavaScript -> Libraries 下
- 多了
vue,這就是剛剛 WebStorm 幫我們下載的
Unit Test

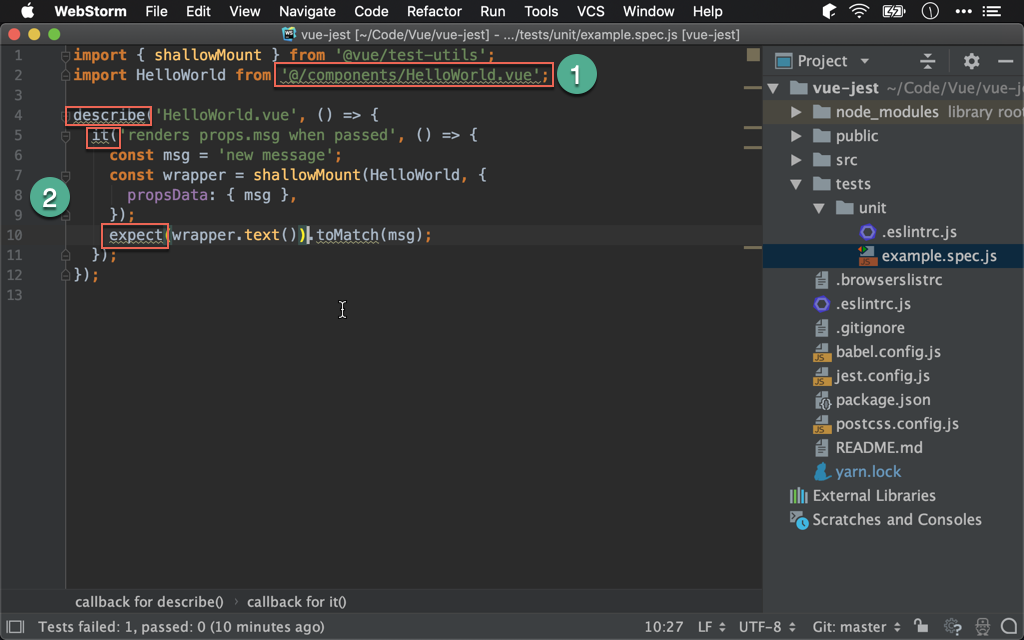
打開 Vue CLI 預設 Unit Test: example.spec.js,會發現幾個問題:
- WebStorm 對於 babel-resolver 的
@尚未支援 - WebStorm 也看不懂 Jest 的
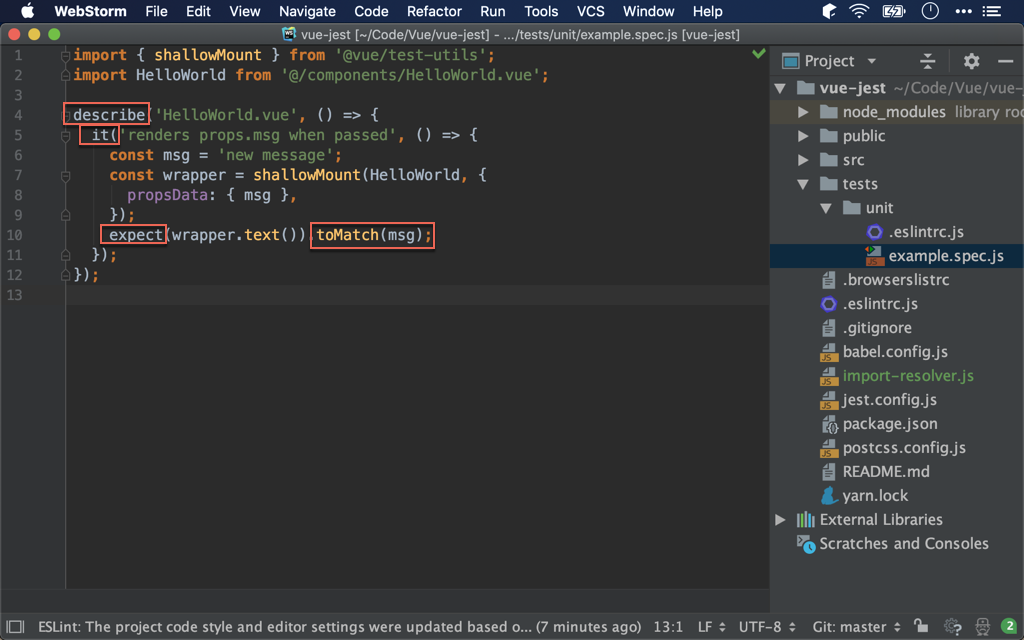
describe()、it()、expect()與toMatch(),因此也沒有 Intellisense 支援
Babel-resolver
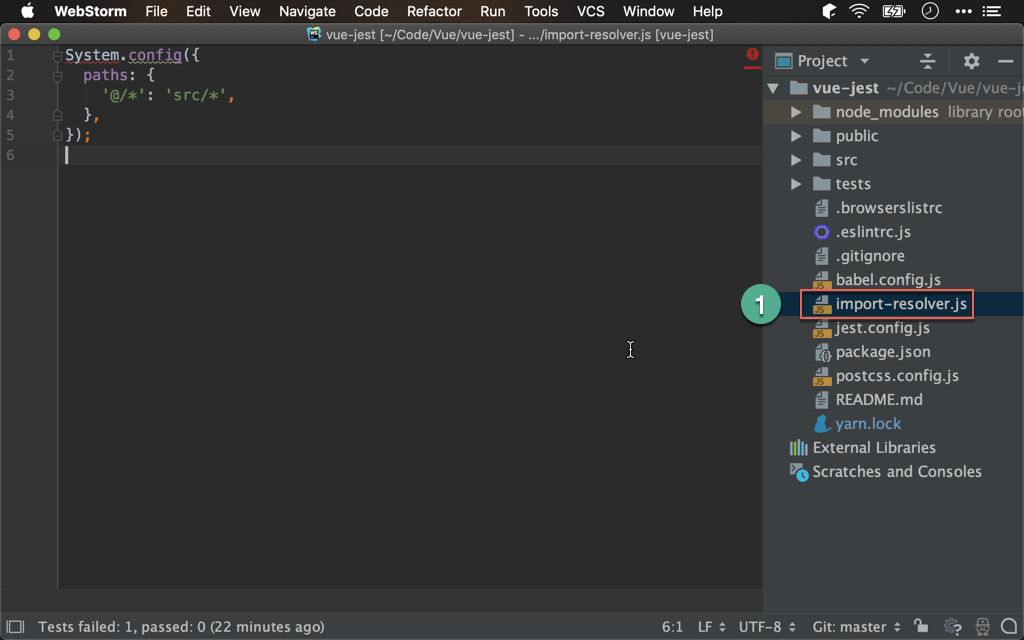
import-resolver.js
1 | System.config({ |

- 在 project 根目錄新增
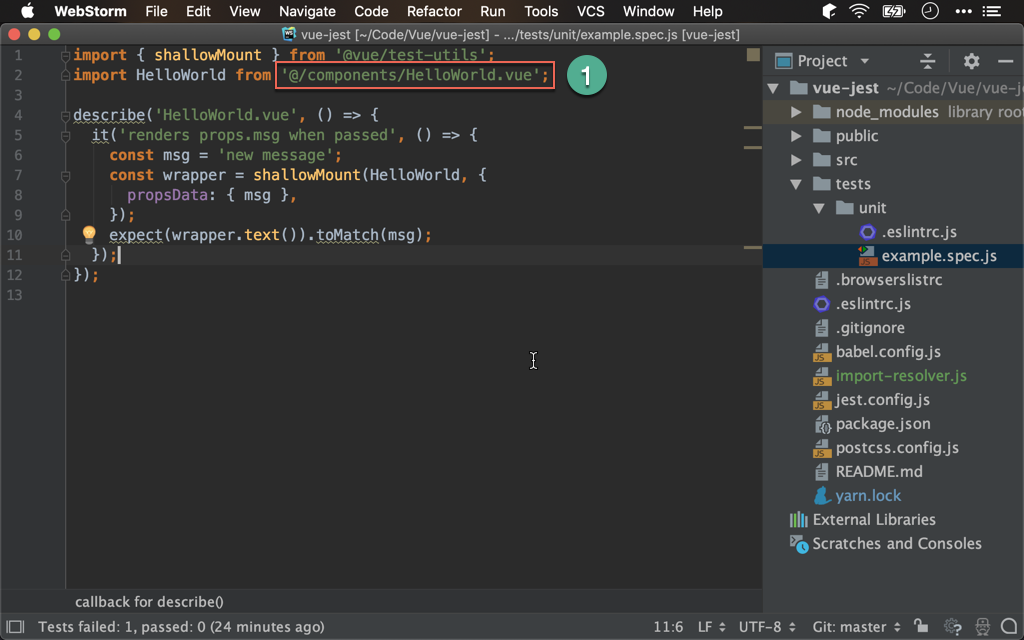
import-resolver.js,將以上內容貼上,告訴 WebStorm@相當於src目錄

- WebStorm 會自動吃到 project 根目錄的
import-resolver.js,因此能找到HelloWorld.vue
TypeScript Jest Definition

- Preferences -> Language & Frameworks -> JavaScript -> Libraries
- 按
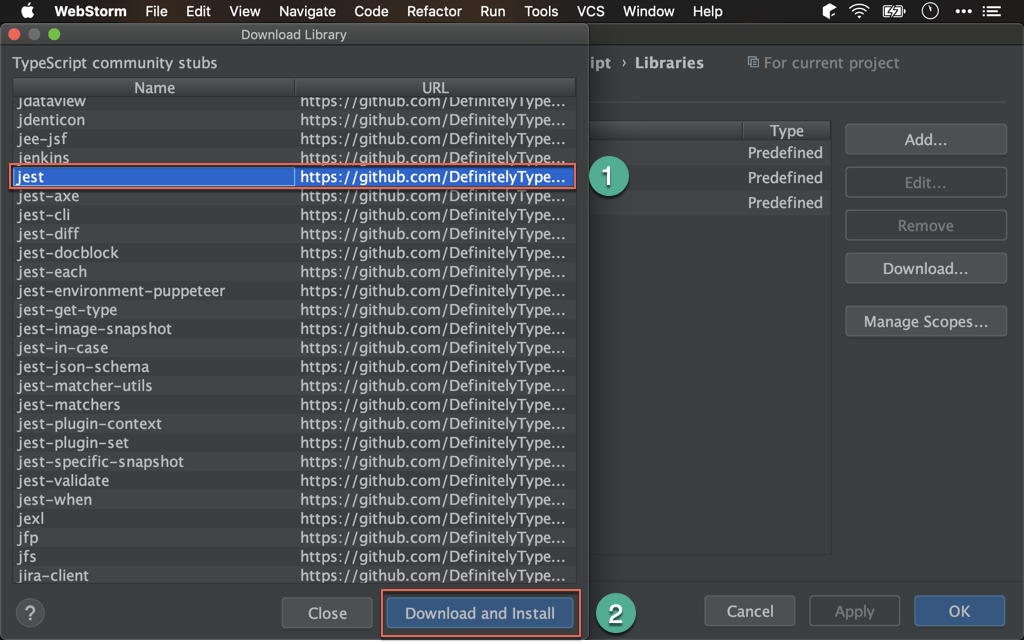
Download下載 Jest TypeScript 定義檔

- 選擇
Jest - 按
Download and Install

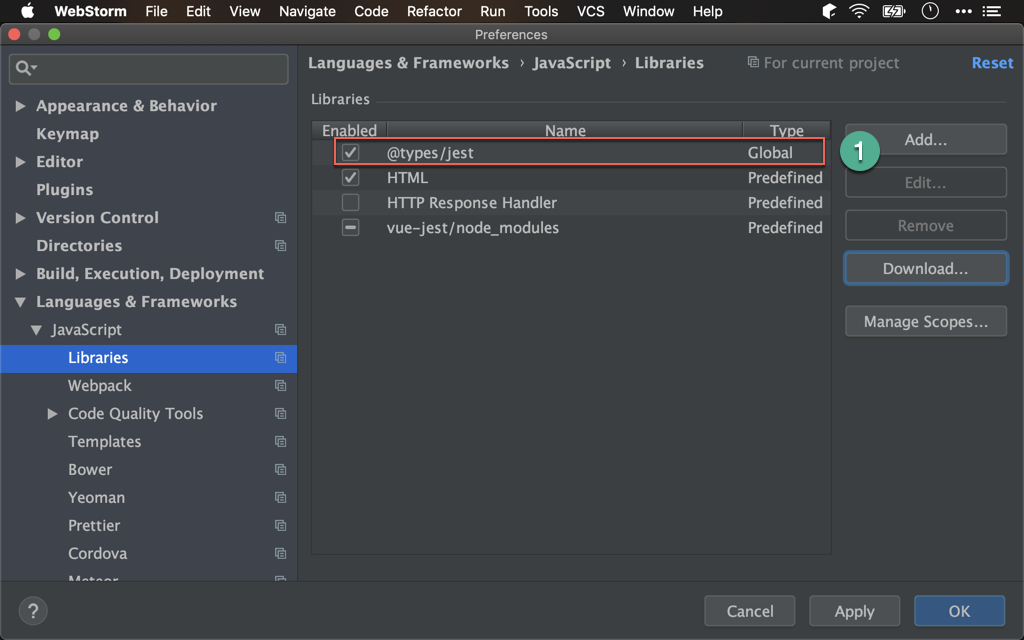
- 下載後出現
@types/jest

describe()、it()、expect()與toMatch()都已經被 WebStorm 識別,也支援 IntelliSense
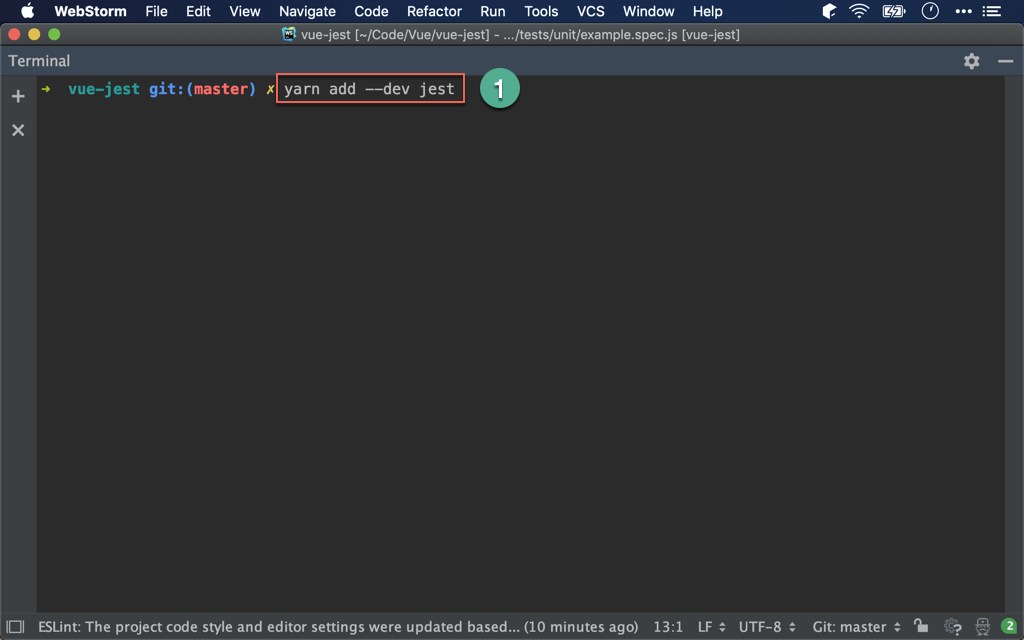
Add Jest Package
1 | $ yarn add --dev jest |

- 將 Jest 加入 development dependency

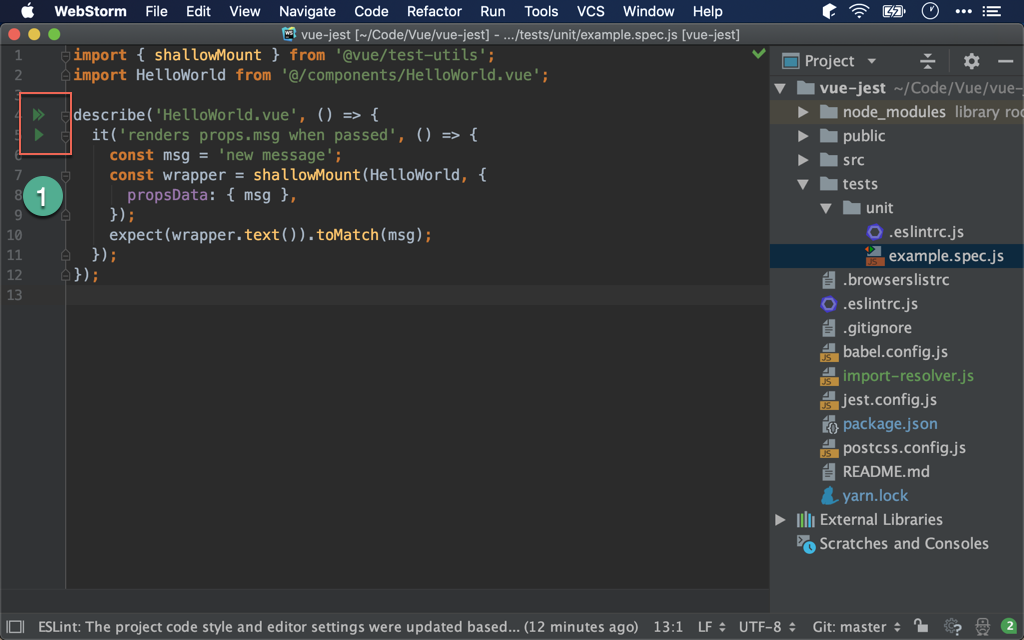
- WebStorm 會認出
spec.js格式為 Jest 的 testing code,可在 editor 內執行 Unit Test
雖然已經出現 Icon,但目前還是無法在 WebStorm 內直接執行 Jest,還有些設定要克服
Conclusion
- 此設定在 JetBrains 其他工具也適用
- WebStorm 目前支援 Vue 良好,除了少部分要調整外,就可完美在 WebStorm 開發 Vue,不用再安裝任何 package
- WebStorm 對於 Vue 的 Unit Test 與 Jest 支援還不夠,目前執行 Unit Test 比較適合使用 Vue CLI