如何在 WebStorm 執行 Wallaby 單元測試?
很羨慕 Visual Studio 有 Alive 可以即時跑單元測試嗎?只要安裝了 Wallaby,在 WebStorm 也可以如 Alive 一樣為 Angular 即時跑 TypeScript 與 Jasmine 單元測試。
Version
Angular CLI 1.1.2
Angular 4.2.3
Wallaby 1.0.92
下載 Wallaby

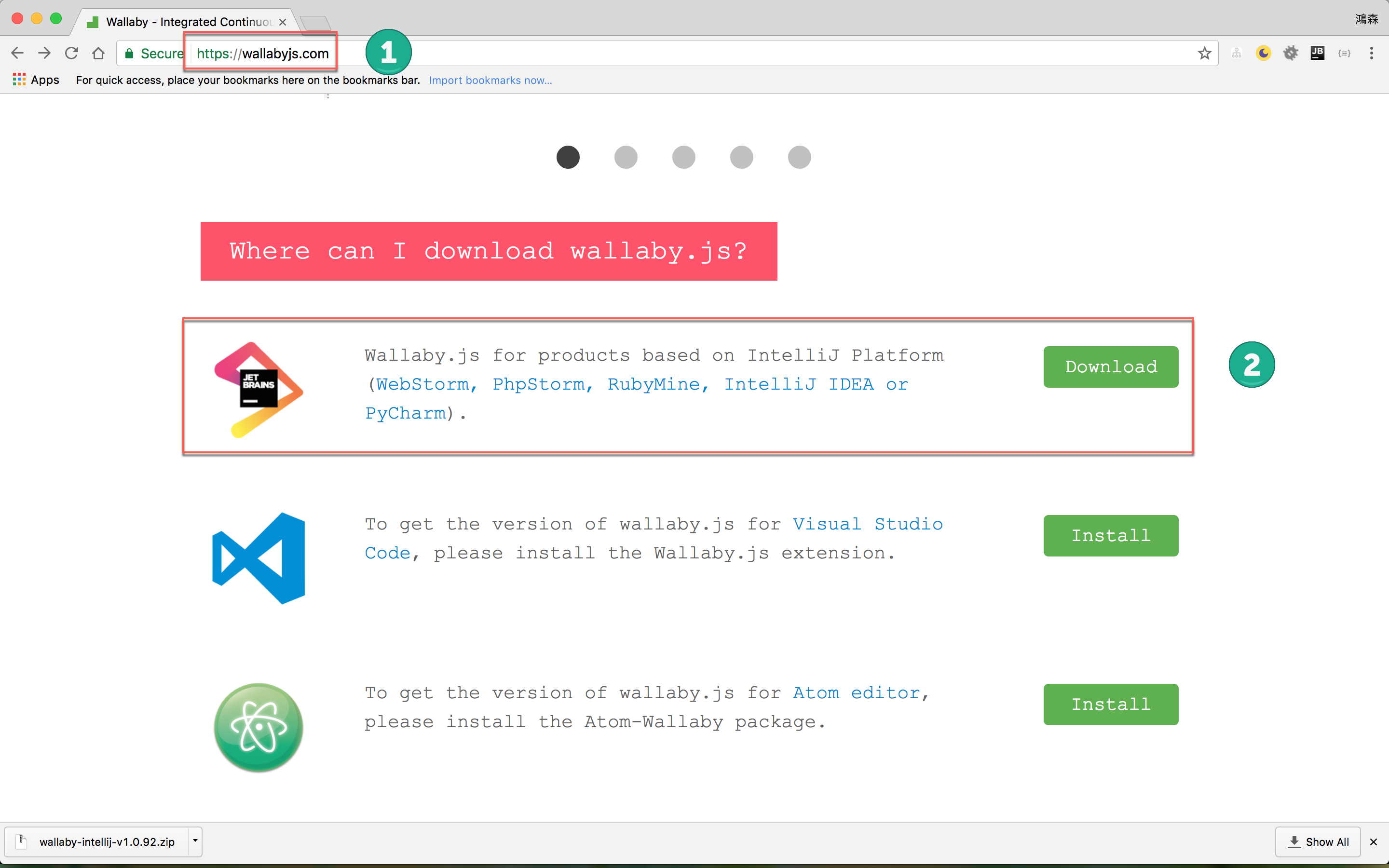
到 Wallaby.js 官網 https://wallabyjs.com,選擇 WebStorm 版本下載。
安裝 Wallaby

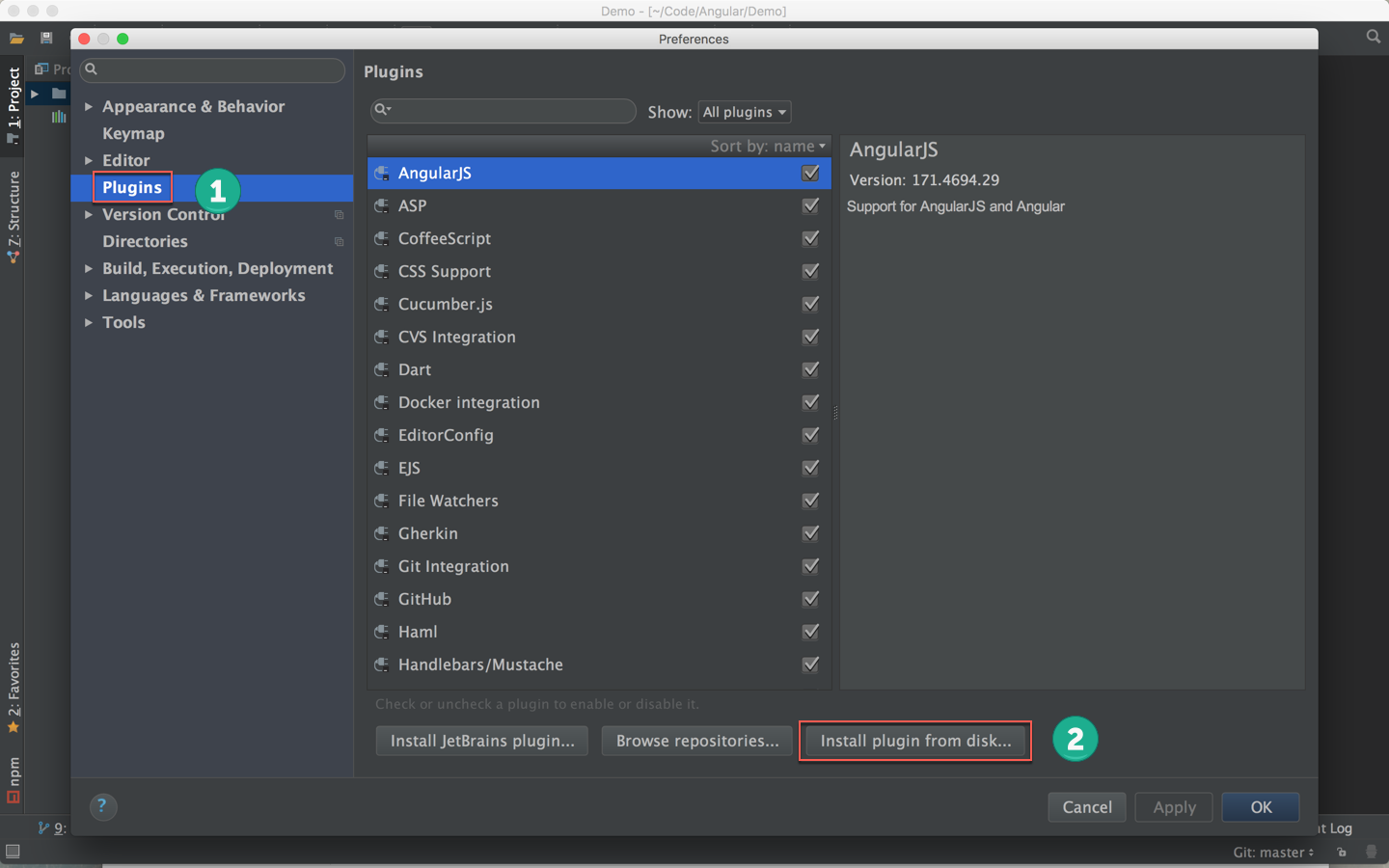
WebStorm -> Preferences -> Plugins
按 Install plugin from disk…。

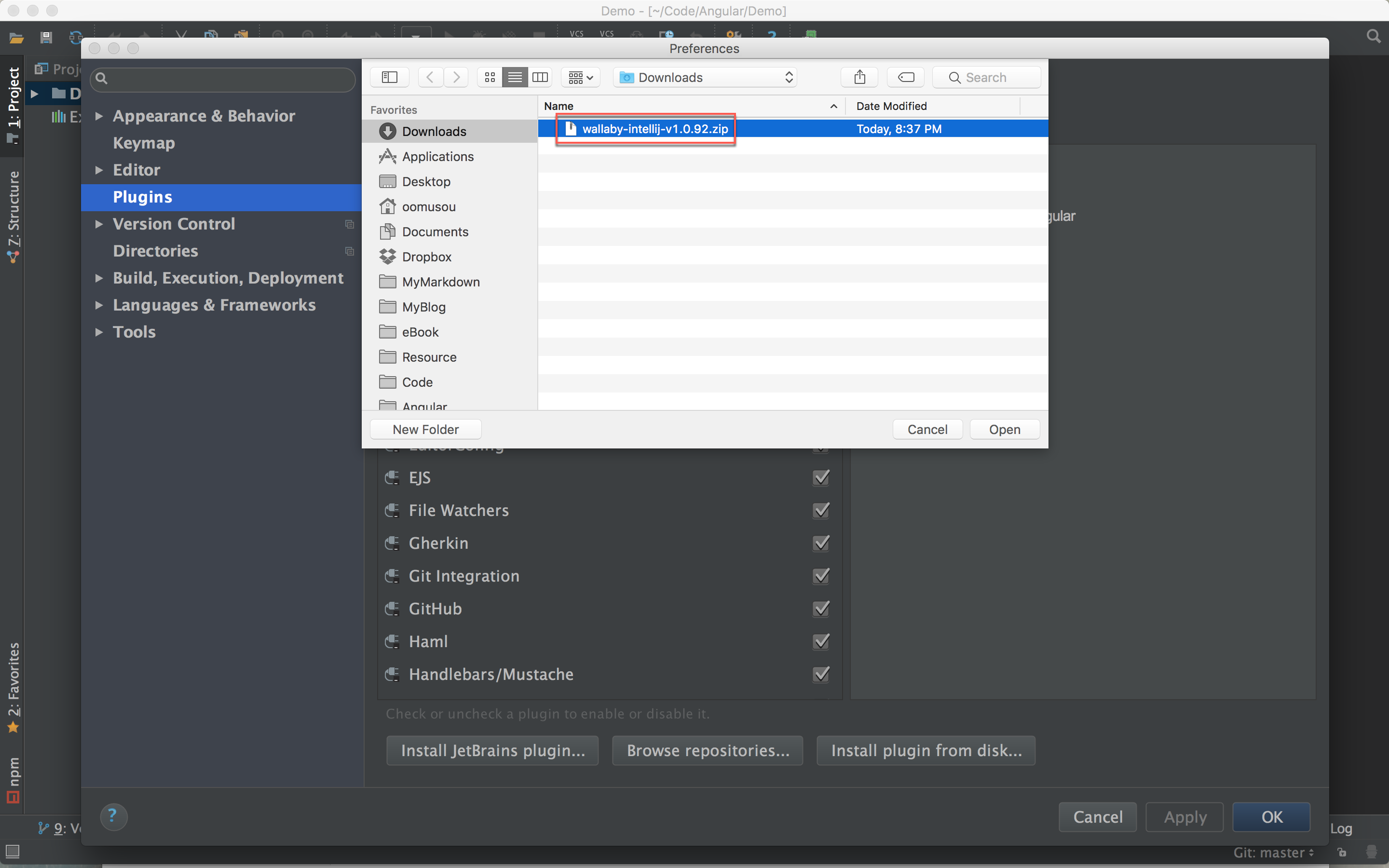
選擇剛剛由 Wallaby.js 官網下載的 zip 檔。
若由 Safari 下載,
zip檔已經被解開,可選擇解開後的jar檔。

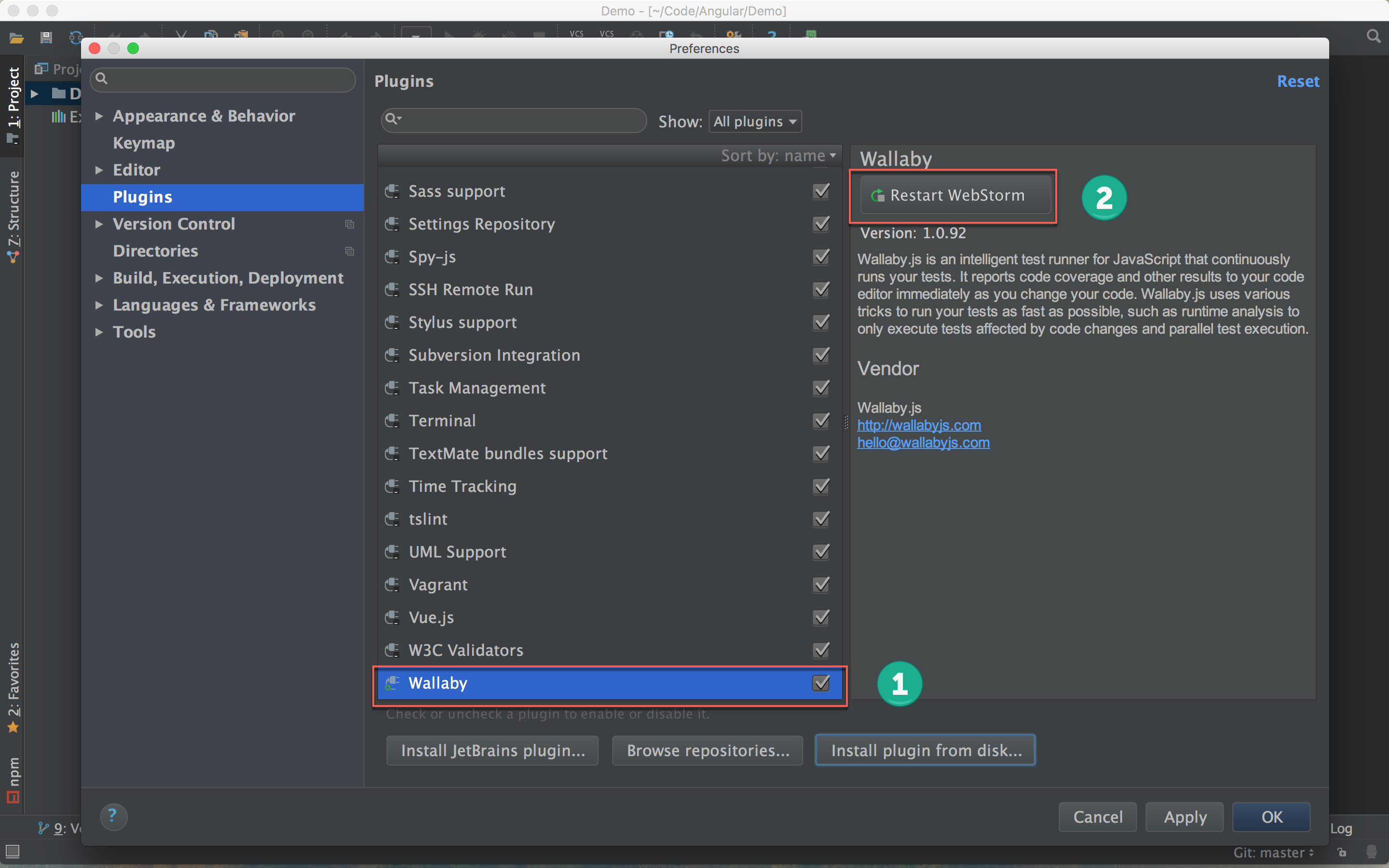
- 安裝成功後會出現
Wallaby。 - 按
Restart WebStorm才能使用。

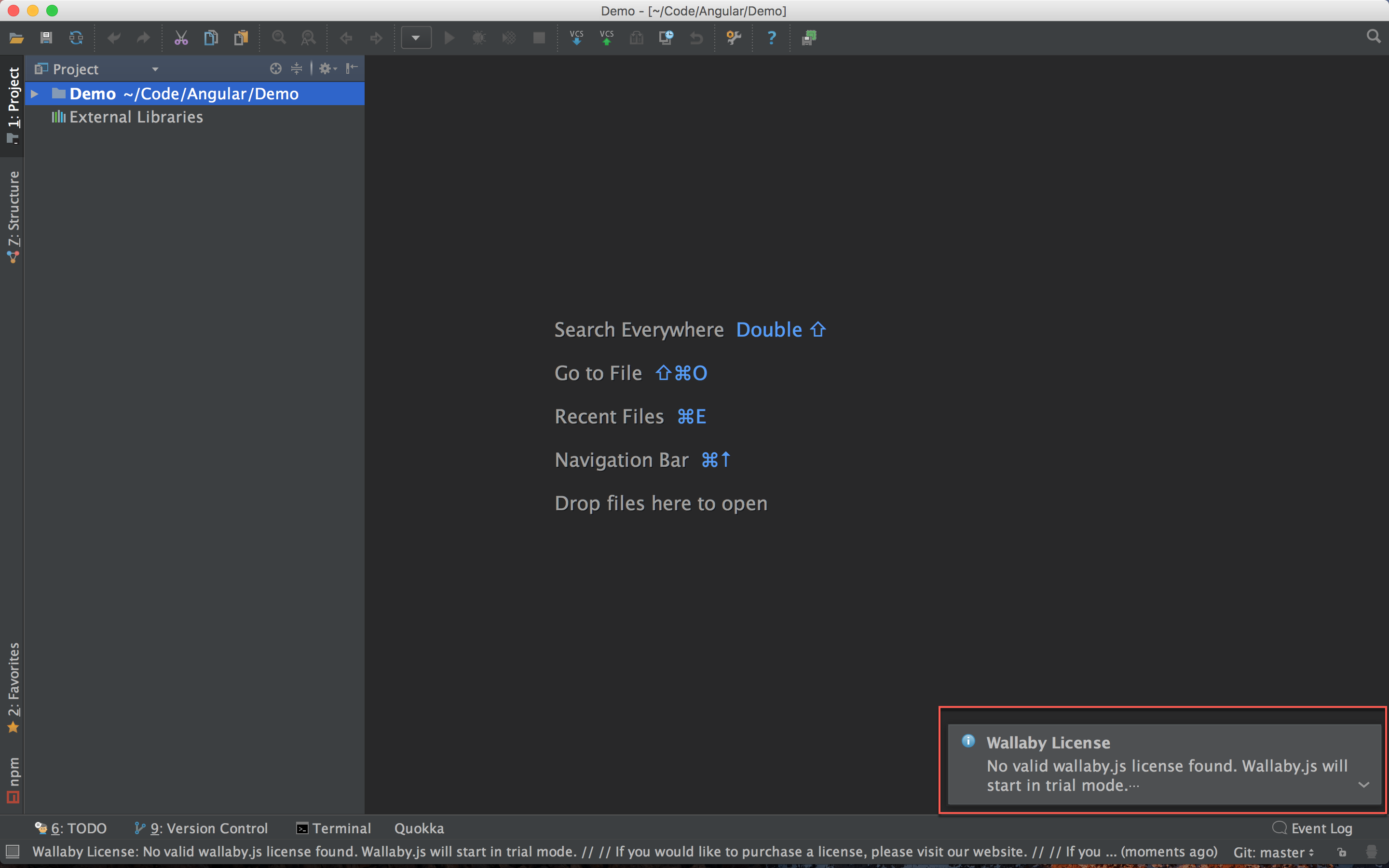
WebStorm 重新啟動後,右下角會出現 Wallaby License 提示,表示已經安裝成功。
Trial versions available for download are fully functional and should work for 30 days. Note that in the trial mode wallaby will sometimes prompt you to restart your editor to get another trial session.
根據 Wallaby 官網說明,可試用 30 天,在試用過程中,偶爾會提示你重新啟動 WebStorm。
設定 Angular CLI
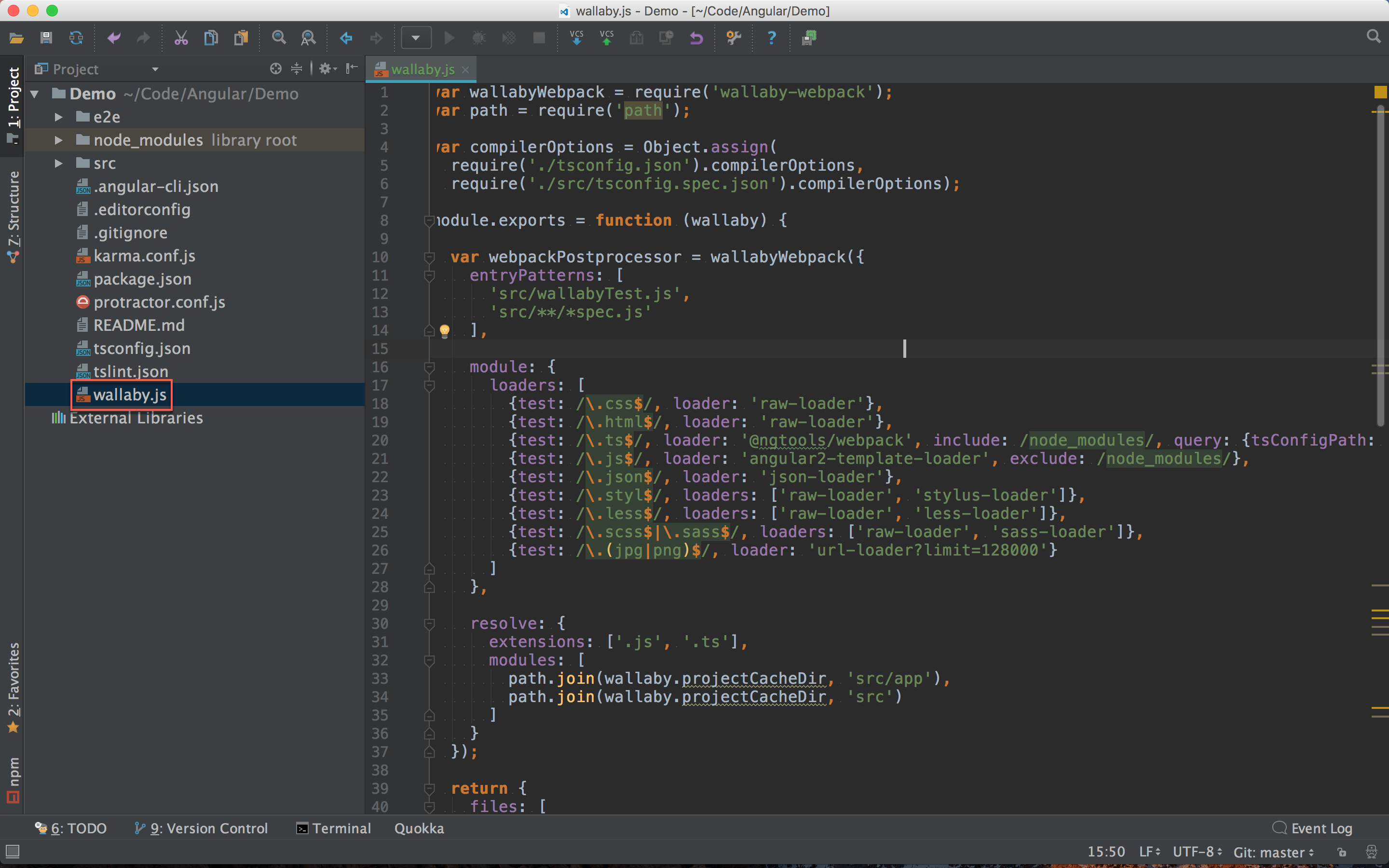
新增 wallaby.js
wallaby.js
1 | var wallabyWebpack = require('wallaby-webpack'); |
在專案的根目錄下新增 wallaby.js。

注意
wallaby.js為 JavaScript 檔,不是 TypeScript 檔。
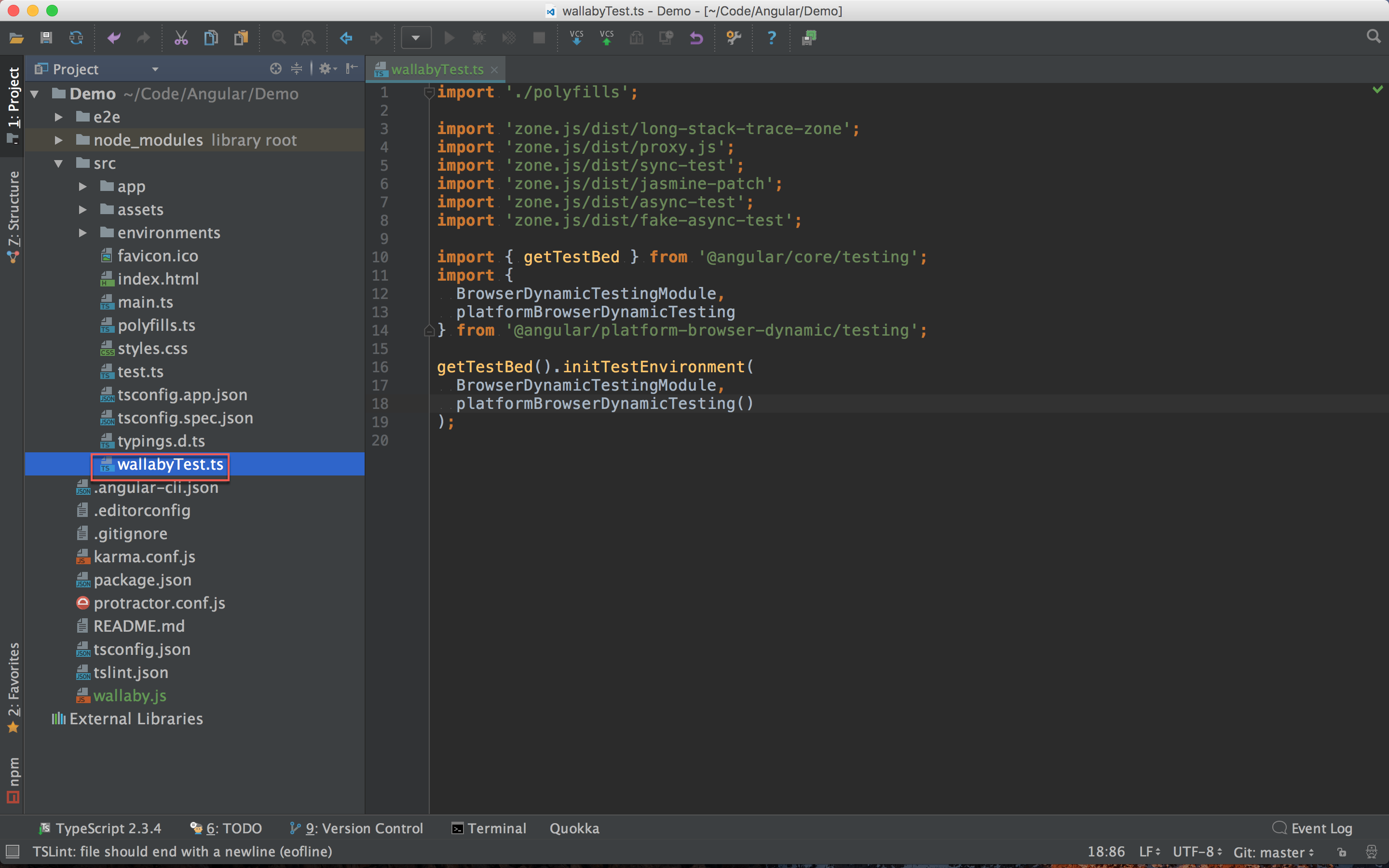
新增 src/wallabyTest.ts
src/wallabyTest.ts
1 | import './polyfills'; |
在 src 目錄下新增 wallabyTest.ts。

注意
wallabyTest.ts為 TypeScript 檔,不是 JavaScript 檔。
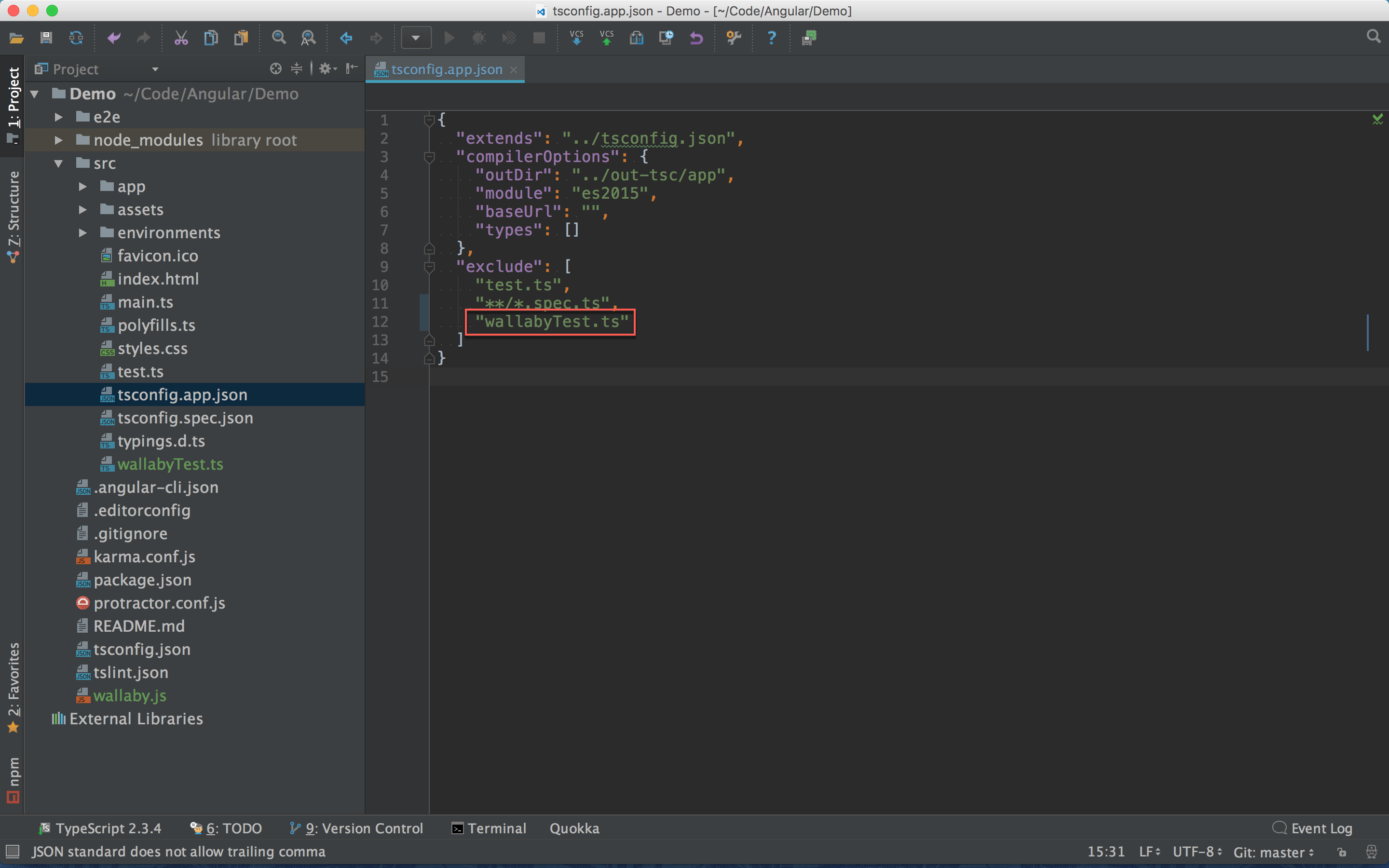
設定 src/tsconfig.app.json
src/tsconfig.app.json
1 | { |
12 行
1 | "wallabyTest.ts" |
新增 "wallabyTest.ts"。

安裝 Node.js 套件
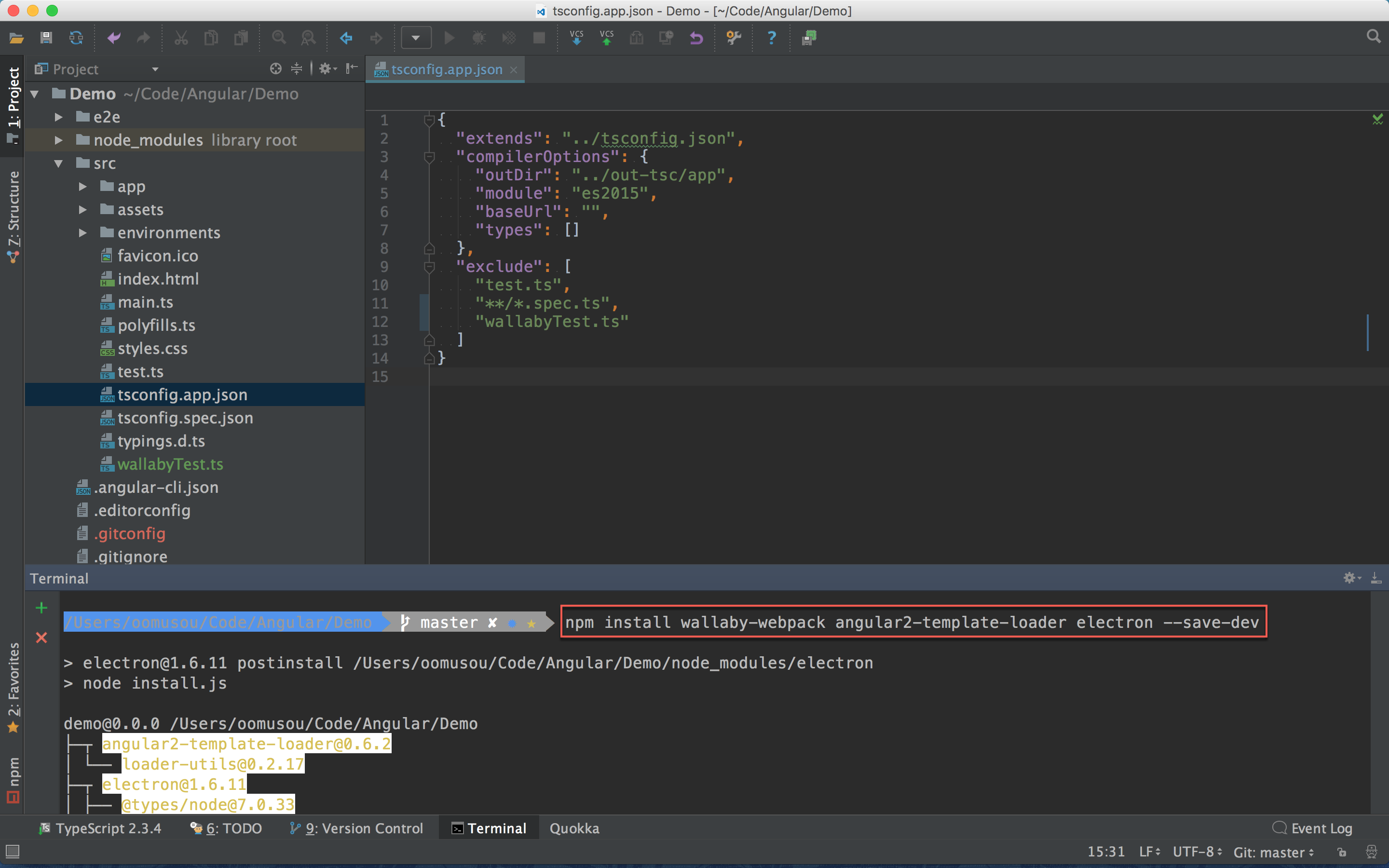
1 | ~/MyProject$ npm install wallaby-webpack angular2-template-loader electron --save-dev |
安裝 Wallaby 所需要的 Node.js 套件。

設定 WebStorm

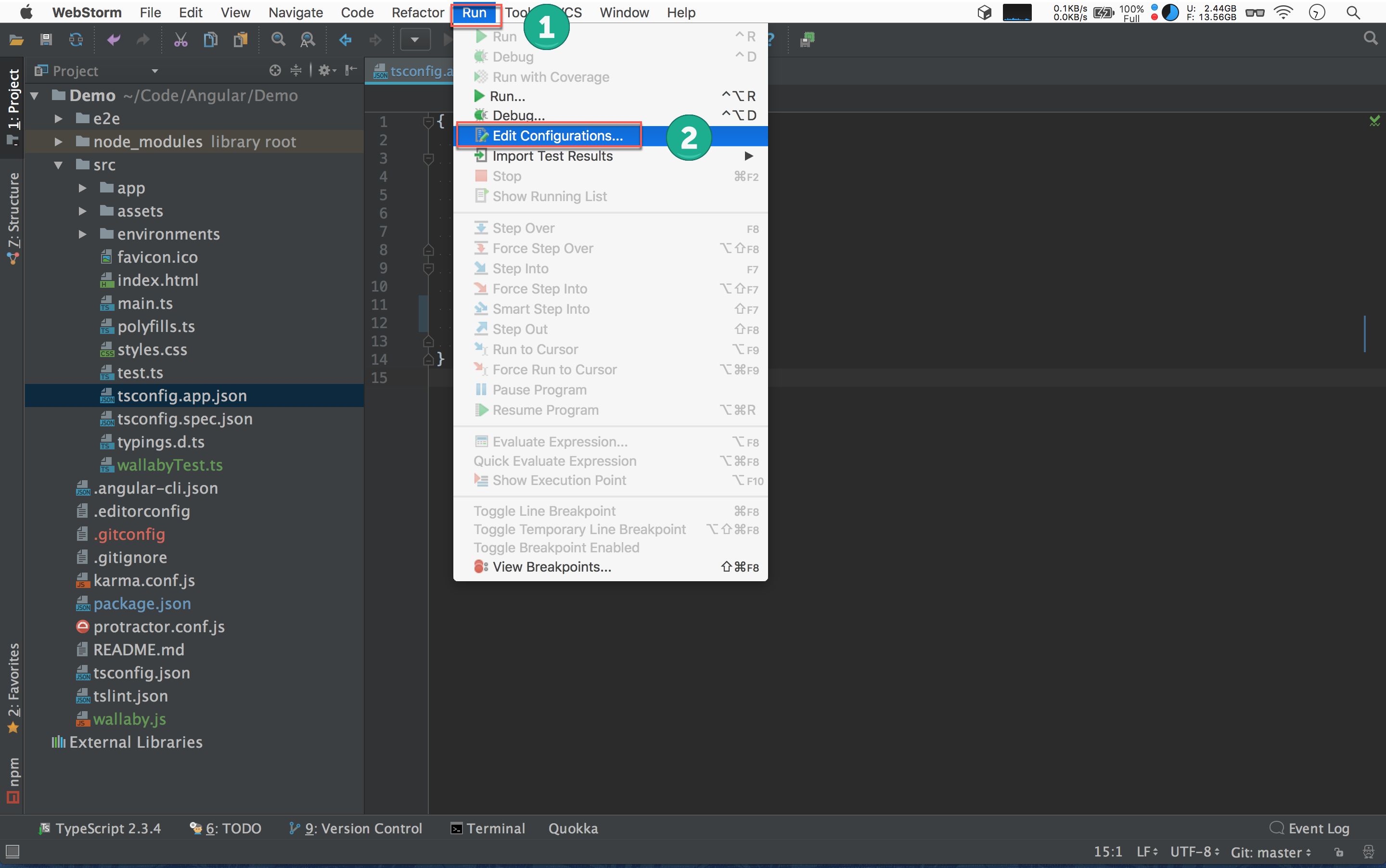
Run -> Edit Configurations…

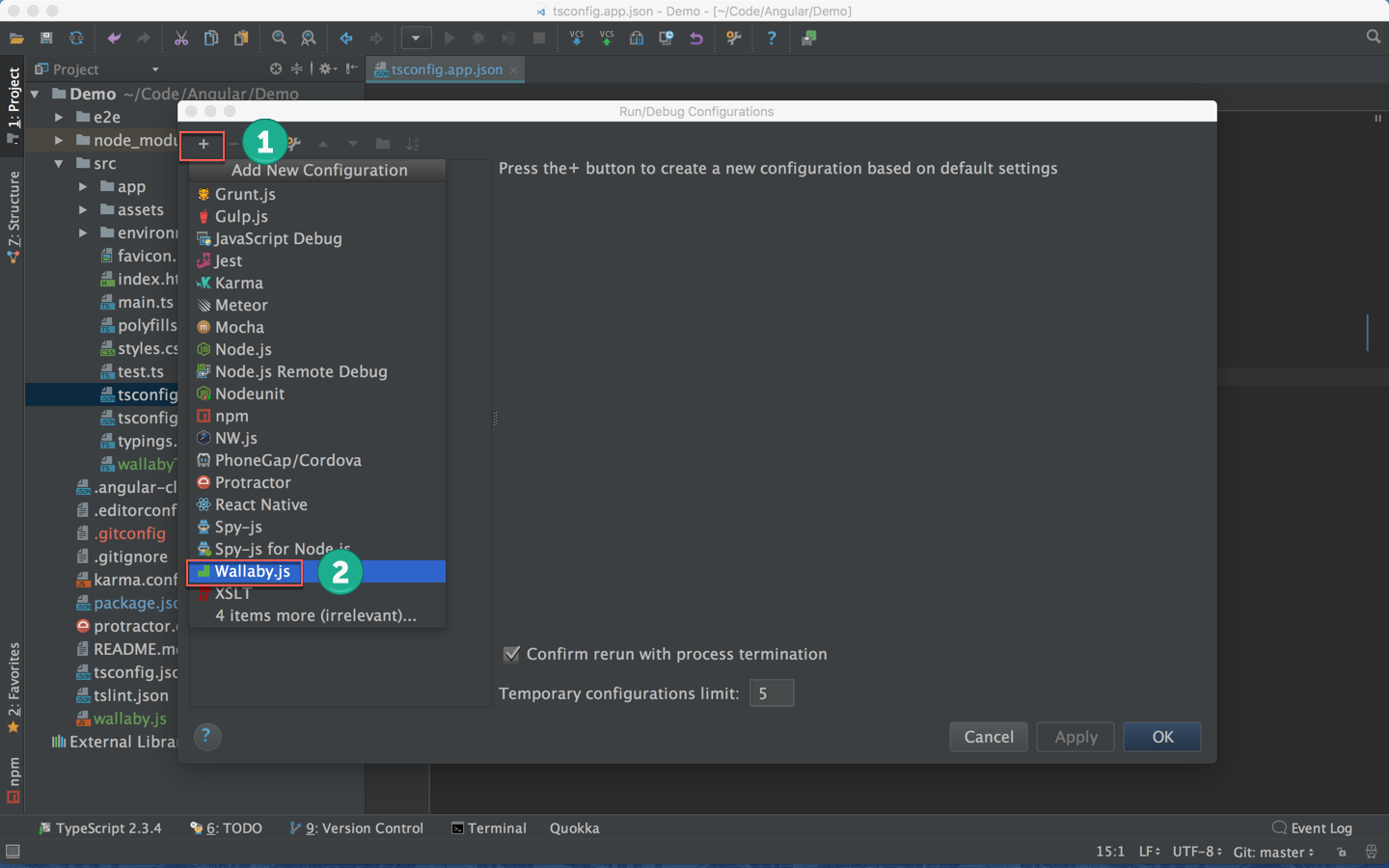
- 按左上角
+。 - 選擇
Wallaby.js。

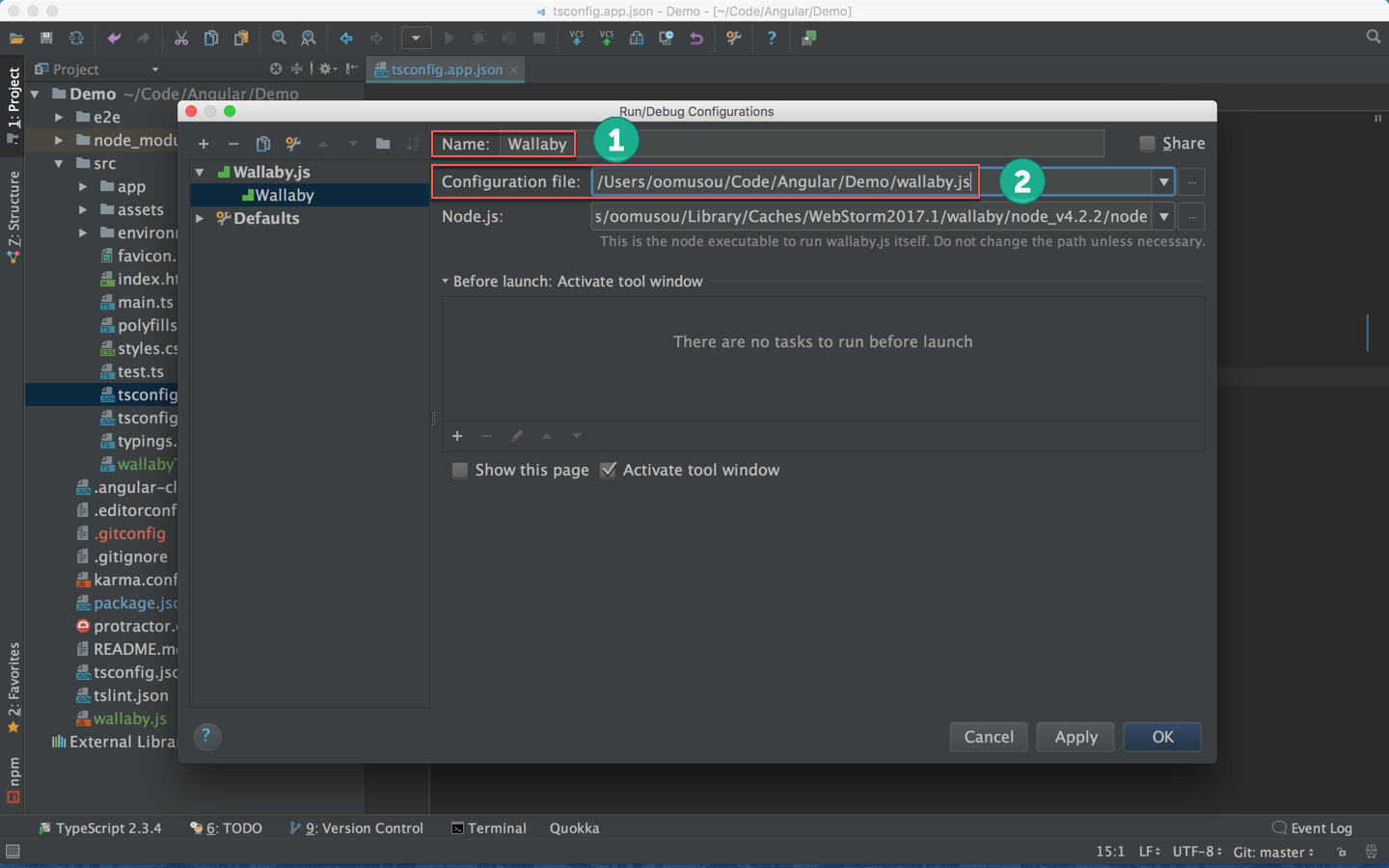
- Name : 取名為
Wallaby。 - Configuration file:設定為剛剛在根目錄建立的
wallaby.js。
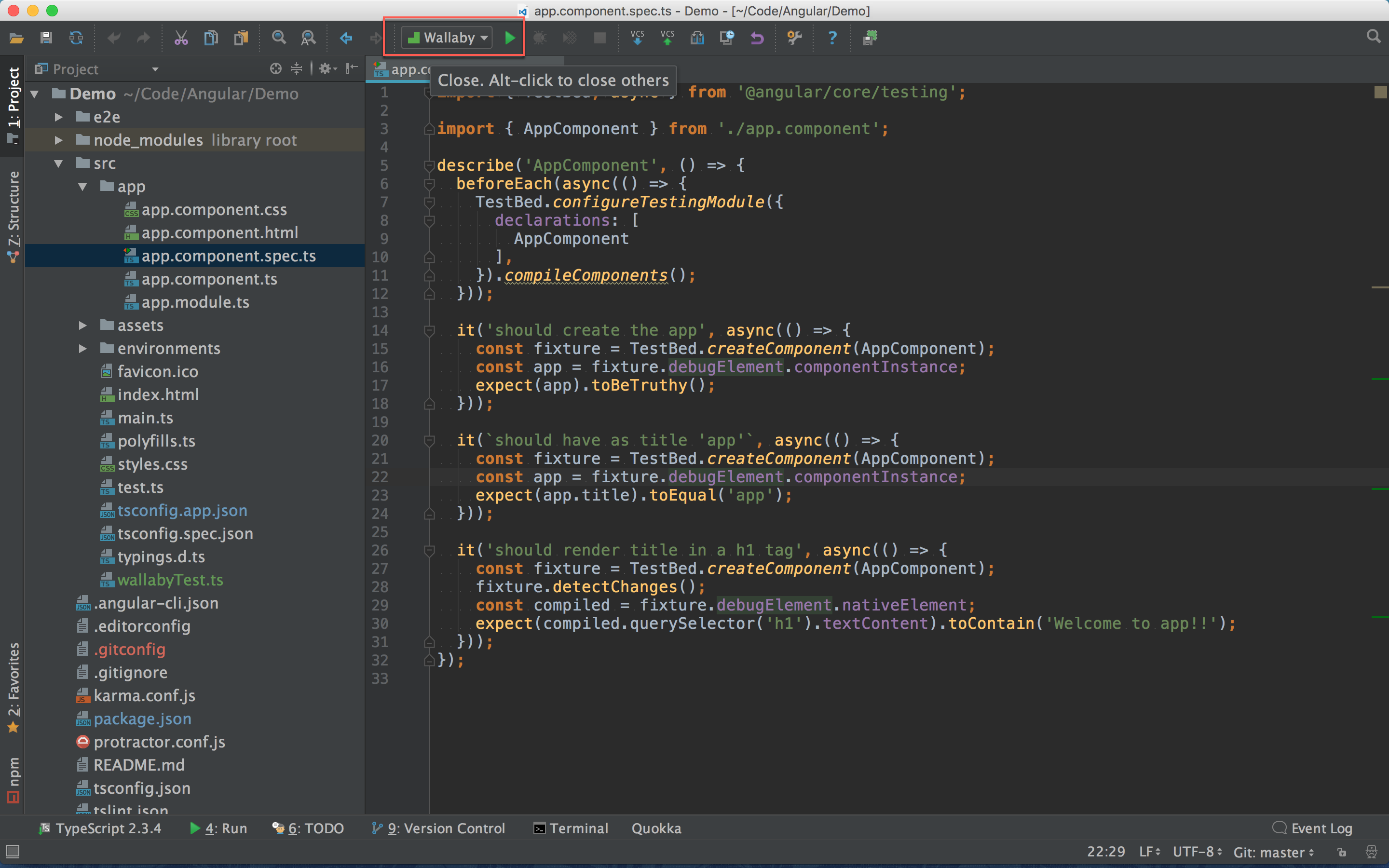
執行 Wallaby

上方選擇 Wallaby,按下右邊的綠色三角形執行 Wallaby。

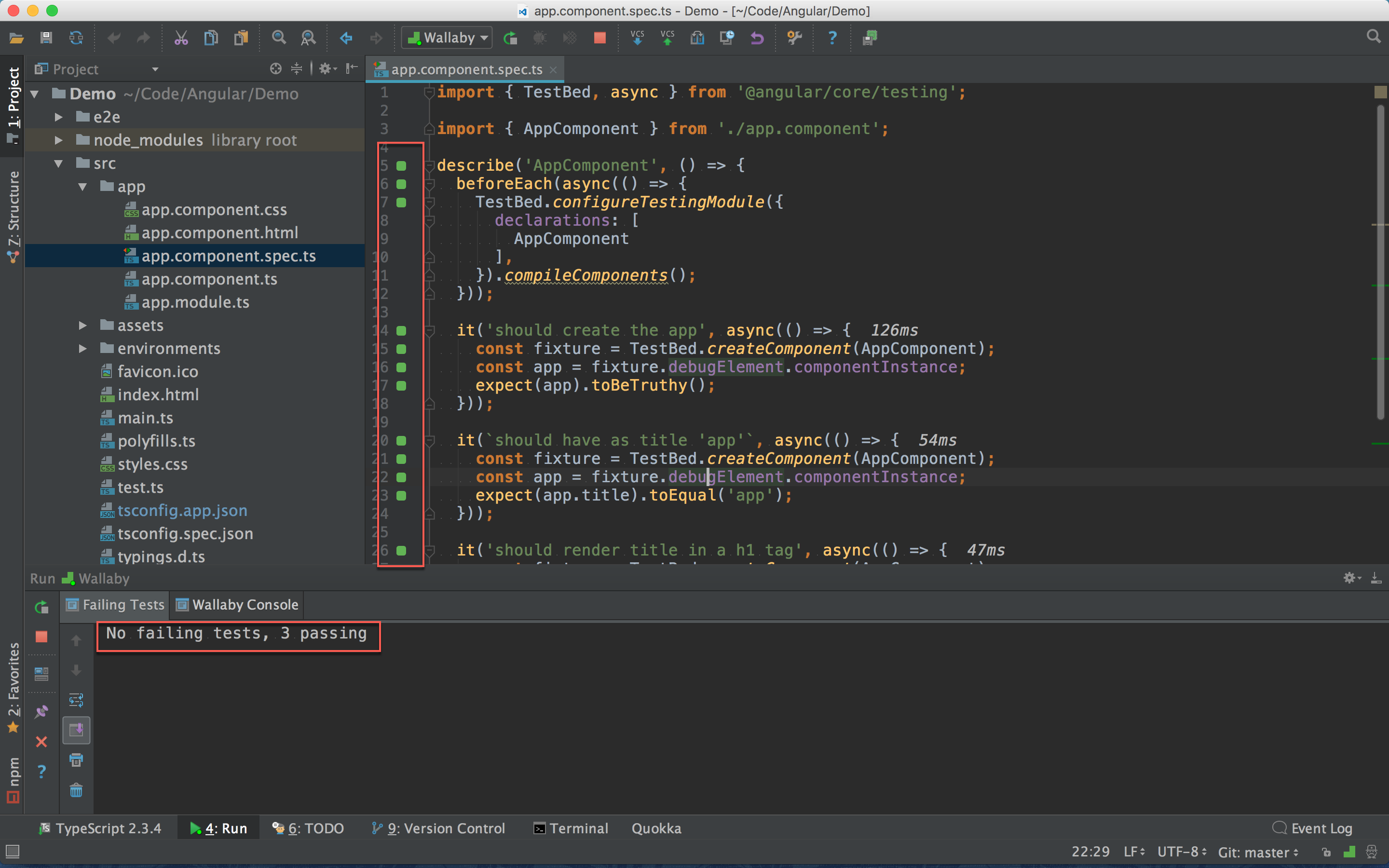
通過測試的案例,左側會出現綠燈,下方也會顯示目前通過測試案例的個數。

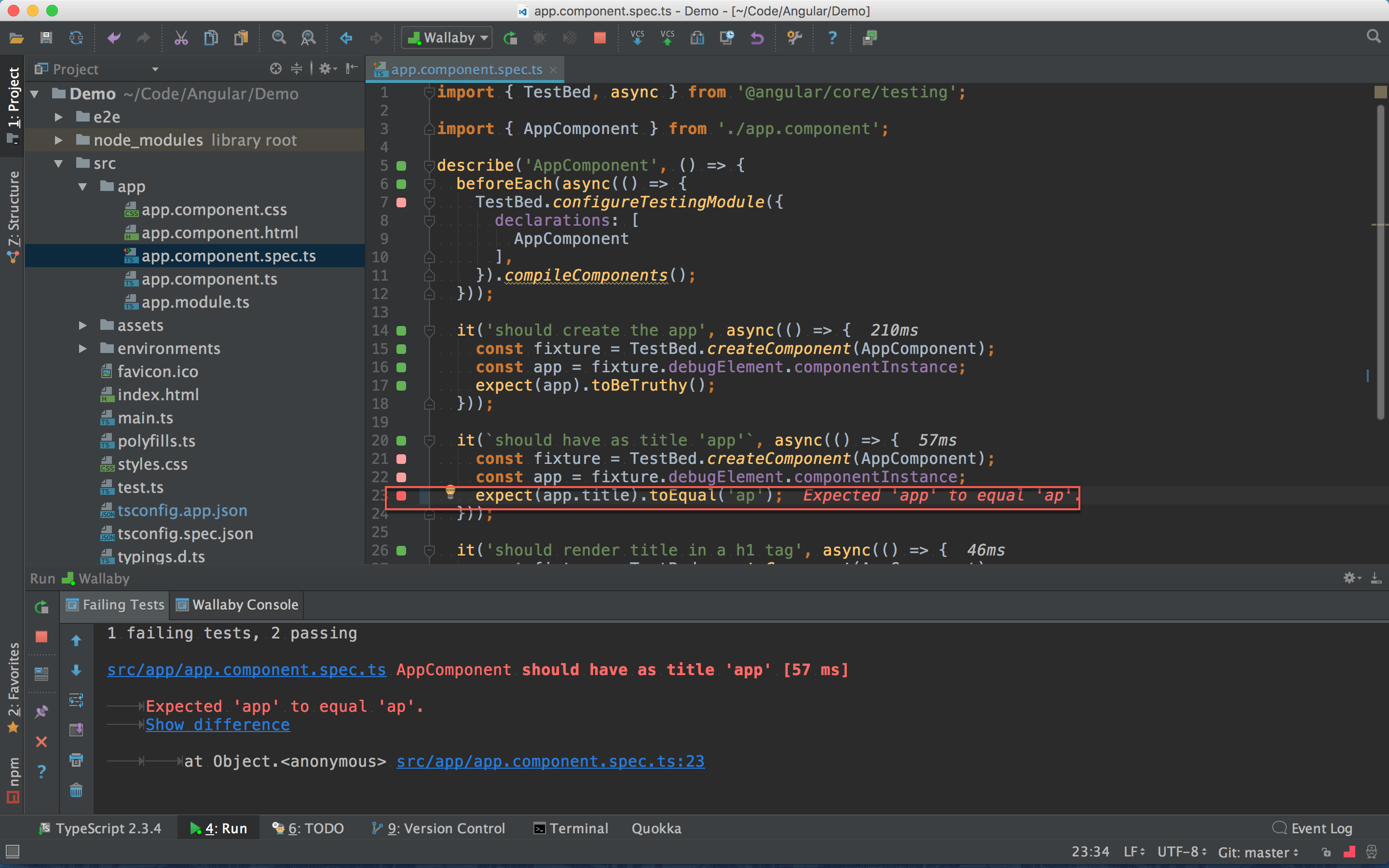
不用按存檔就可以立即跑測試顯示紅燈或綠燈,且立刻顯示實際值與期望值的差異。
Conclusion
- Wallaby 有各種版本,如 Visual Studio、Visual Studio Code,甚至於 Sublime Text 與 Atom 也有支援。
- Wallaby 雖然是個付費軟體,但非常有其價值。
- TDD 會讓開發變慢,主要是因為工具不夠方便,Wallaby 讓我們寫單元測試的同時,就即時知道
紅燈與綠燈測試結果,將大幅提升 TDD 開發效率。
Reference
Wallaby, Angular.js 2 angular-cli (Webpack) generated project
CK’s Notepad, [Angular] 學習筆記(1) - Techniques and practices for testing Angular 2
Techniques and practices for testing Angular 2 | Identity Server 4 with Angular 2 ASP.NET core