如何使用 Angular CLI 建立 Route ?
傳統以後端為主的 MVC 寫法,route 會寫在後端;前後端分離的 SPA 寫法,前後端 有各自的 route,前端的 route 負責切換 component,而後端的 route 則負責 API。
Angular CLI 無法單獨建立 route,而是將 route 視為 module,透過建立 module 來建立 route。
Version
Node.js 8.9.3
Angular CLI 1.6.2
Angular 5.1.2
建立專案時一併建立 Route
1 | $ ng new MyProject --routing |
新建專案時,加上 --routing 參數。

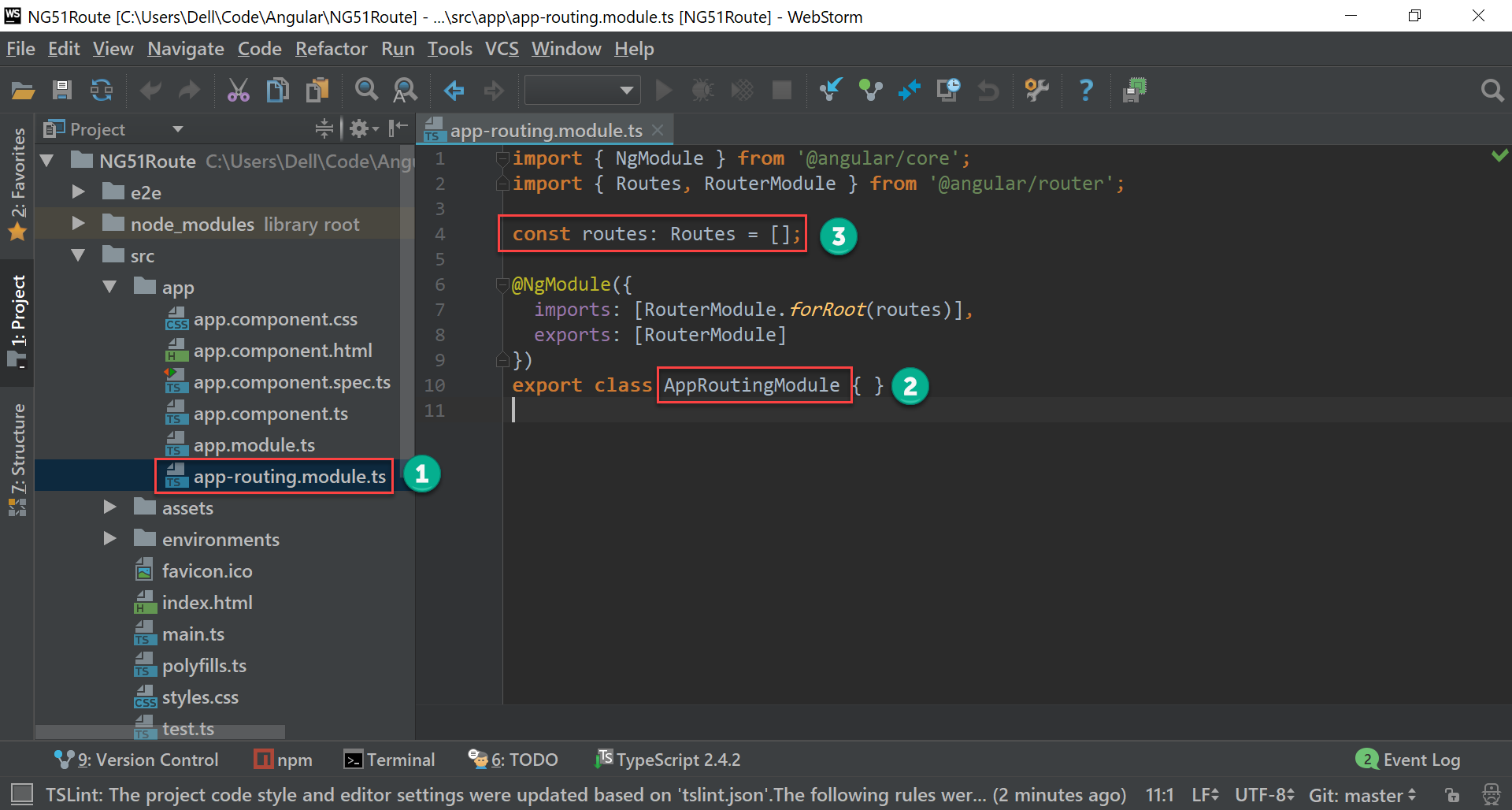
- Angular CLI 會替我們在
src/app目錄下新增app-routing.module.ts檔案 - class 名稱為
AppRoutingModule routes陣列即位自訂 route 之處
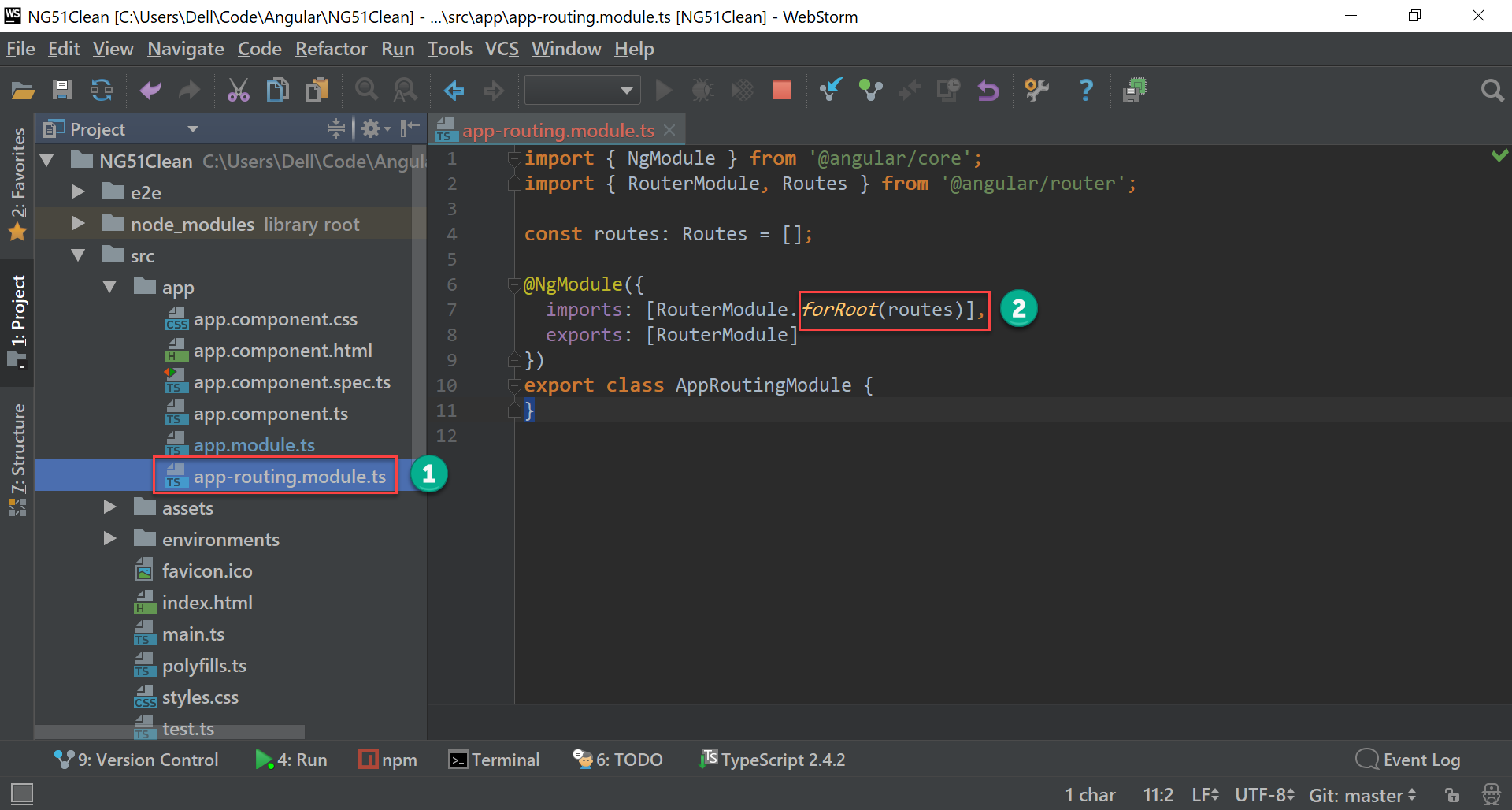
第 7 行
1 | imports: [RouterModule.forRoot(routes)], |
一般來說,imports 要的都是單純 module,如 BrowserModule,但這裡用的卻是 RouterModule.forRoot()。
forRoot()為RouterModule的 factory method,為static, 傳入routes後,回傳給AppModule所使用的RouterModuleforChild()亦為RouterModule的 factory method,為static,傳入routes後,回傳其他 module 所使用的RouterModule

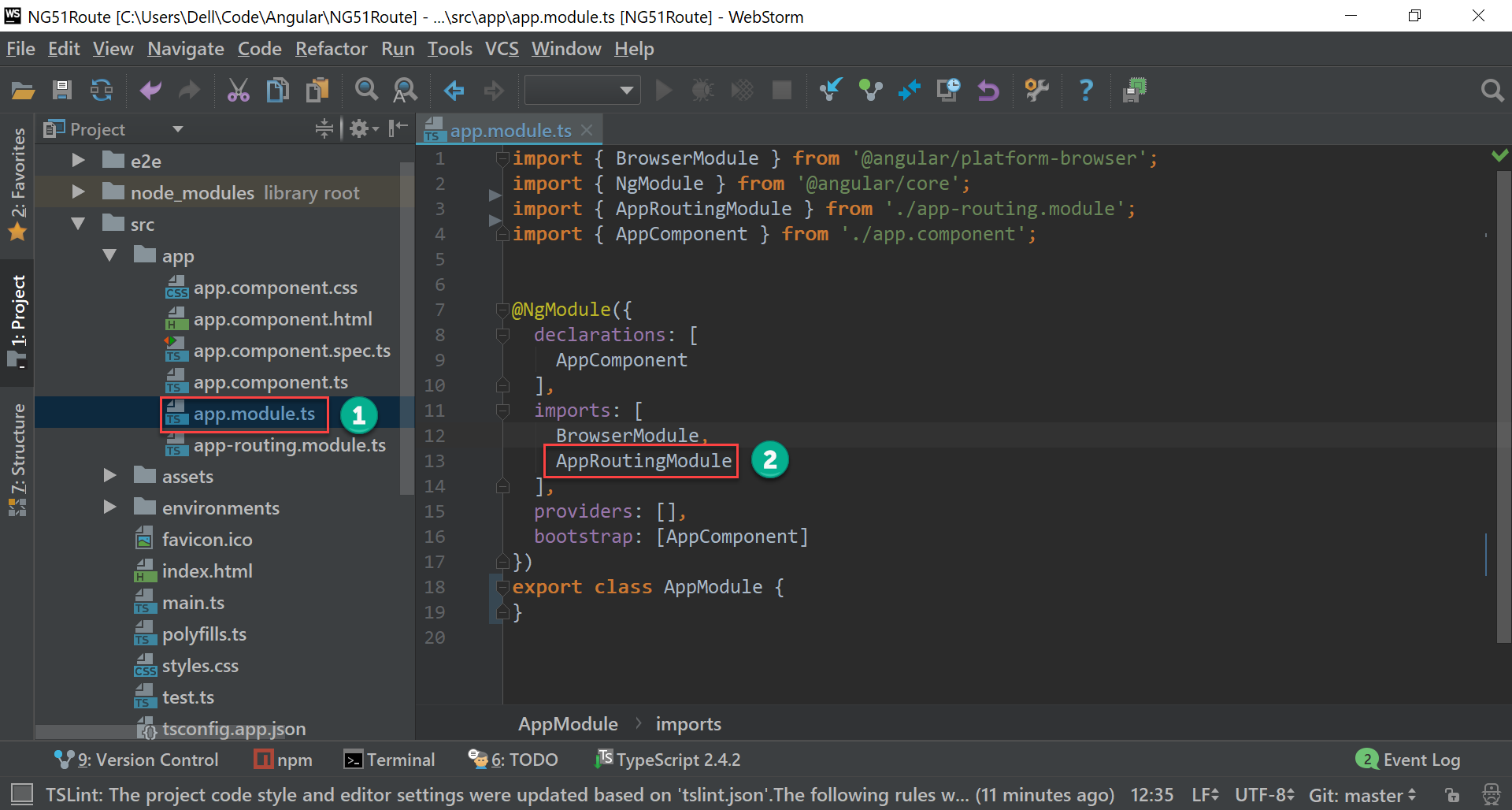
- Angular CLI 還替我們修改了
app.module.ts - 自動將
AppRoutingModuleimport 進來
Route 在 Angular 是以 module 的型態存在,也就是
AppRoutingModule是個獨立 module,且AppModule必須將AppRoutingModule給import進來才能使用
建立專案後事後加上 Route
假如一開始建立專案時沒加上 --routing ,也可事後再建立 route。
Angular CLI 並沒有提供單獨建立 route 的指令,只能在建立 module 時,順便加上
--routing參數建立 route
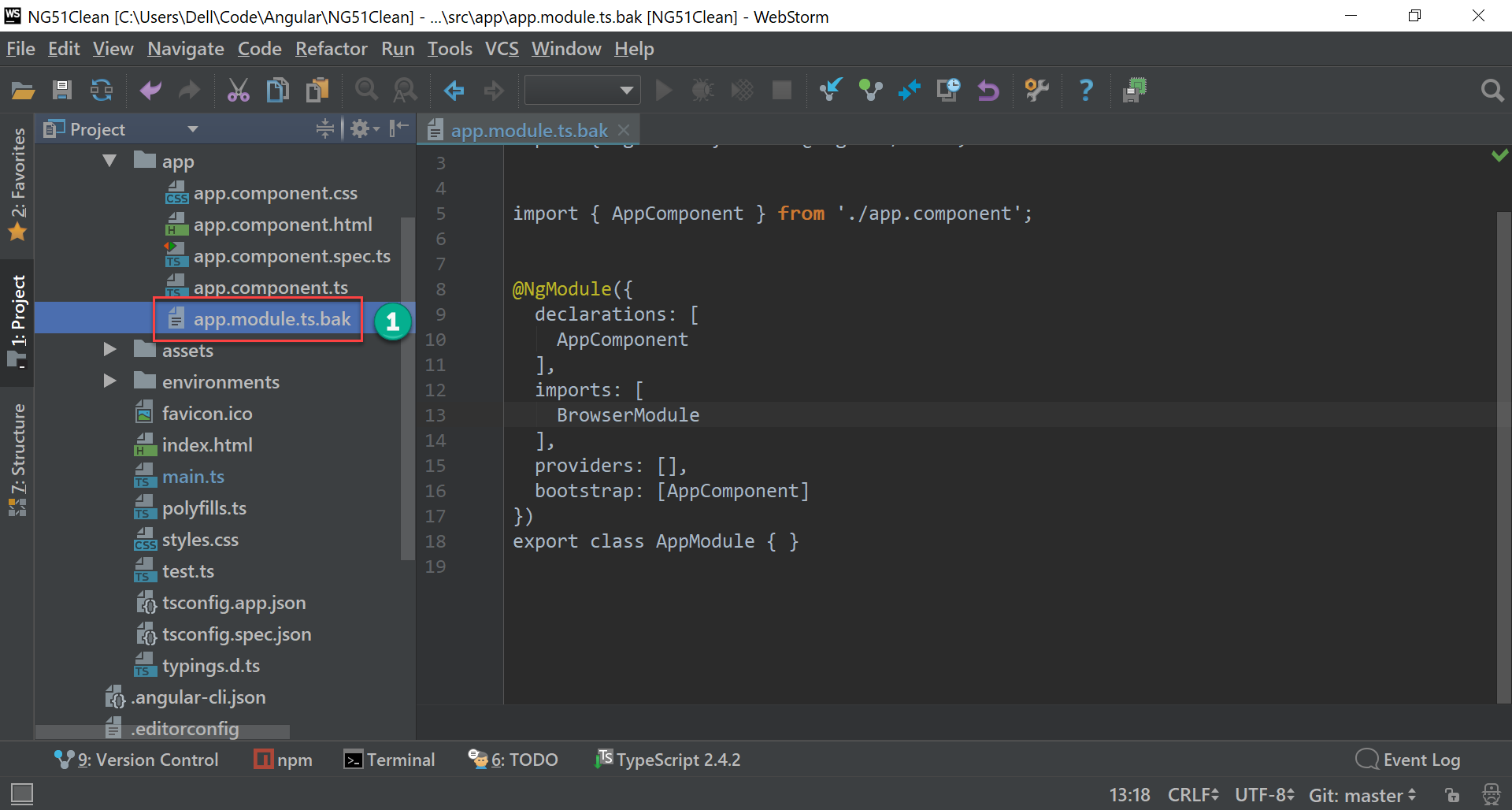
將 app.module.ts 暫時改名

- 將
app.module.ts暫時改名為app.module.ts.bak
因為我們即將重建
app.module.ts,所以先將目前的app.module.ts改名避開
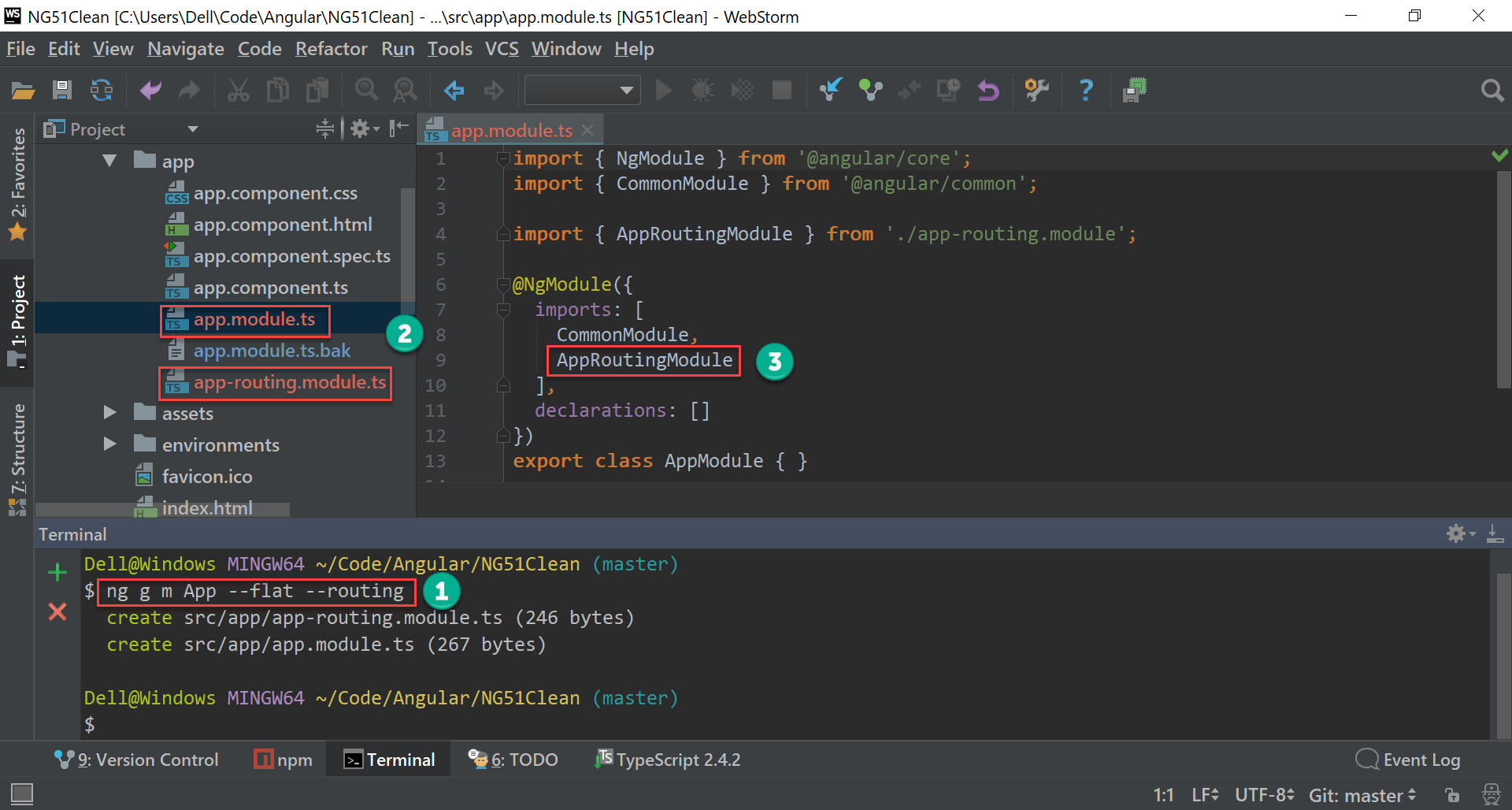
重新建立有 Route 的 AppModule
1 | ~/MyProject $ ng g m App --flat --routing |
m : module 的縮寫
--flat : 不要將 AppRouting 建立在目前目錄下,而是建立在 src/app 目錄下
--routing : 一併建立 AppRoutingModule

- 在專案目錄下重新建立
AppModule,一併建立AppRoutingModule - Angular CLI 會替我們建立
app.module.ts與app-routing.module.ts兩個檔案 - 在
AppModule中,會自動幫我們importAppRoutingModule
刪除 app.module.ts
Angular CLI 剛剛幫我們建立了全新的 app.module.ts,手動將此檔刪除
因為我們目的是要 Angular CLI 幫我們建立
app-routing.module.ts,app.module.ts沒有利用價值需刪除
將 app.module.ts.bak 改為 app.module.ts

- 將
app.module.ts刪除,再將app.module.ts.bak重新命名為app.module.ts
app.module.ts.bak才是我們原本的app.module.ts
修改 AppModule

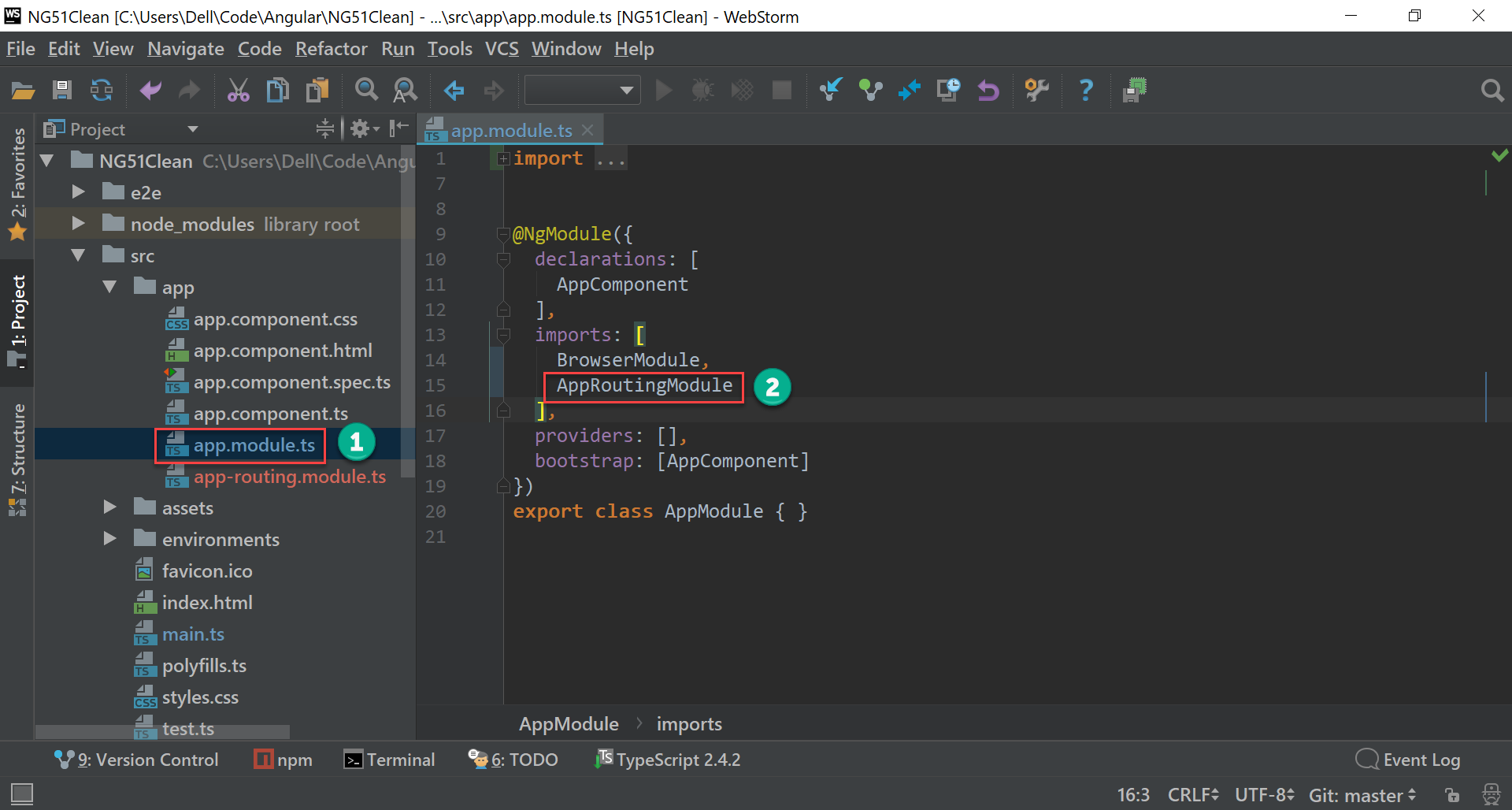
- 選擇
app.module.ts - 在
imports加上剛剛建立的AppRoutingModule
修改 AppRoutingModule

- 選擇
app-routing.module.ts - 將
forChild()改成forRoot()如此無論是一開始建立專案就加上
--routing參數,或者先建立專案,事後再補建立 route,目前AppModule都有相同的AppRoutingModule
Conclusion
- Angular 也有自己的 route,傳統頁面跳轉的 route 必須改設定在 Angular
- Angular CLI 無法單獨建立 route,必須透過建立 module 來建立 route
Sample Code
完整的範例可以在 GitHub 上找到