TypeScript 特色與歷史簡介
TypeScript 是 Angular 欽定的開發語言,所以學 Angular 一定要學 TypeScript,但很多人認為 TypeScript 是 JavaScript 的方言,不是 JavaScript 標準,因而有所疑慮,本文簡單介紹 TypeScript 的歷史與特色,提供大家技術選擇的參考。
Version
TypeScript 2.3
什麼是 TypeScript?

在 TypeScript 官網,大大的 3 個字
JavaScript that scales.
簡單的說,TypeScript 就是為了讓 JavaScript 可以寫大型應用程式的商業邏輯所設計,讓 JavaScript 不再只是控制 DOM 而已,而是真的可以寫複雜商業邏輯。
Visual Studio Code 就是使用 TypeScript 開發。
TypeScript 既然稱為 TypeScript,重點就是將 JavaScript 加上 type。
- 更多型別 (more types) 與強型別檢查
- 多型 (interface)
- 泛型 (generic)
一旦有了型別,則很多圍繞在型別的技術都可在 TypeScript 使用。
TypeScript 的歷史
TypeScript 是由 Turbo Pascal、Delphi、J++ 與 C# 的爸爸 Anders Hejlsberg 所設計的程式語言,Anders 在很年輕時,就立志要幫 JavaScript 寫一個 compiler,在他 52 歲時,發表了 TypeScript,幫 JavaScript 補上很多強型別語言該有的元素,並且相容 JavaScript。

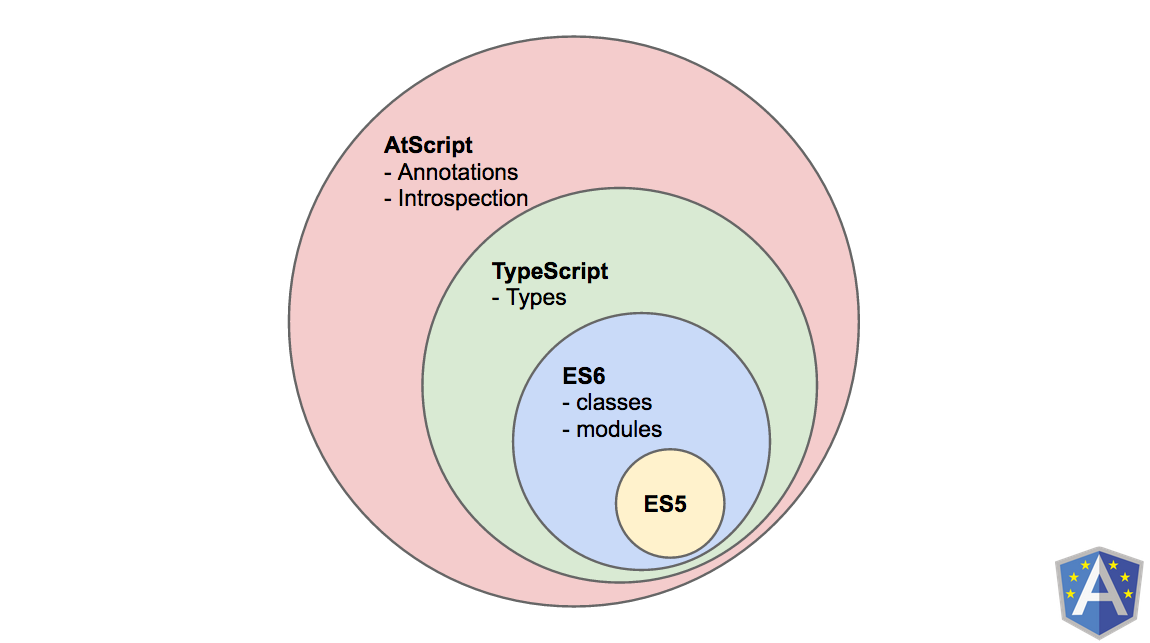
只要是 ES5、ES6 有的東西,TypeScript 都會概括承受,所以你原本在 ES5、ES6 的投資,都可以繼續用在 TypeScript。
Angular 團隊原本用自己的 AtScript 開發,它除了有 TypeScript 的強型別外,更擴展了一些東西,當然也包含 ES5、ES6。

2015 年 3 月,Angular 團隊決定從原本自己的 AtScript,改用 Microsoft 的 TypeScript,Google 專心於 framework 部分,Microsoft 則專心於程式語言部分,這也是 Google 與 Microsoft 首次攜手合作。

原本 Angular 大量依賴 AtScript 的 annotation,為了配合 Angular,TypeScript 根據了 ECMAScript 的 decorator 草案加以實作,在 NG-Conf 2015 也宣布 AtScript 與 TypeScript 合而為一。

在 NG-Conf 2017,Google 宣布 TypeScript 正式成為 Google 內部所使用的語言之一。

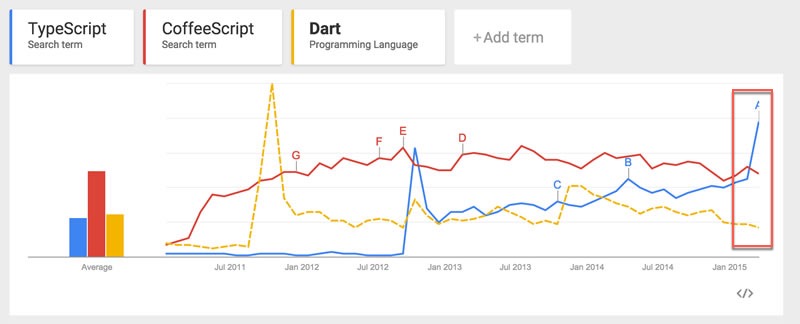
TypeScript 雖然早在 2012 年就上市,但始終叫好不叫座,尤其遠不如 CoffeeScript,但在 2015 年開始有了爆炸性的成長。
因為 TypeScript 總算有殺手級的應用出現:Angular。
為什麼選擇 TypeScript?
除了 Angular 挑選 TypeScript 外,讓我們回歸需求面,為什麼要選擇 TypeScript?
JavaScript 規格與瀏覽器支援

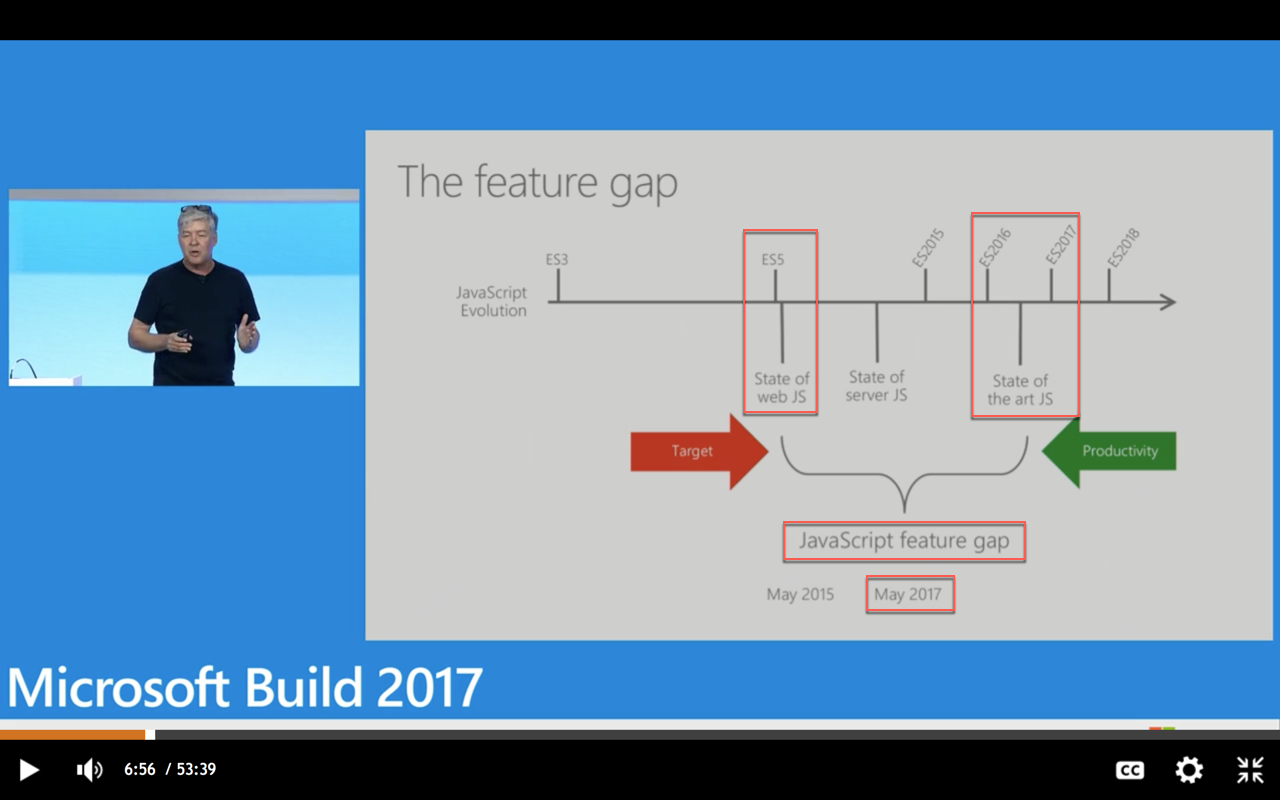
在今年的 Microsoft Build 2017,Anders Hejlsberg 提到了 JavaScript 所謂的 feature gap,以往我們在寫 JavaScript 時,都要很在乎瀏覽器是否支援了 JavaScript 某個 keyword 與 function,以目前來說,ES7 (ES2016) 規格都已經出來,但瀏覽器卻只有支援 ES5 與少部份 ES6,因此很多 JavaScript 語言功能根本是看得到但吃不到。
但透過 TypeScript,你立刻就能使用最新的 JavaScript 規格,透過編譯技術將 TypeScript 編譯成 ES5,不用再擔心瀏覽器版本問題。
前端越來越複雜
JavaScript 一開始設計只是為了控制 DOM,但隨著 Ajax 與 SPA 出現後,為了更好的使用者體驗,我們開始將一部分的商業邏輯寫在 JavaScript,這也使得前端常常動不動出現上千行的程式碼,JavaScript 的可維護性一直受到質疑,因此我們需要一個能夠寫複雜商業邏輯的語言。
JavaScript 的 ES6、ES7 … 已經朝更成熟的語言邁進,不過現階段還不夠成熟,TypeScript 則包含了開發大型應用程式所需要的必要元素。
強型別 + 編譯 = 大型應用程式的保證
Web 發展之初,由於需求單純,無論是前後端,都放棄了強型別與編譯技術,改用弱型別與解譯技術,但 Web 20 年來的發展,前後端都越來越複雜,弱型別與解譯技術則面臨了強大的挑戰:
- Framework 越來越龐大,眾多的 class 與 method,弱型別無法 intellisense。
- 參數沒有型別,也沒有編譯器檢查,因此要撰寫大量的驗證參數的程式碼。
- 沒有編譯做第一層的把關,因此必須寫大量測試取代編譯器,測試的 coverage 必須要拉很高。
你覺得寫型別很麻煩?寫測試不是更麻煩?
你覺得寫測試很麻煩?手動測試不是更麻煩?
有了強型別 + 編譯保護,透過編譯器檢查,讓我們可以少寫很多測試,專注在為商業邏輯的需求寫測試,而不是為了追求 coverage 100% ,為測試而寫測試。
Multi-Paradigm
因為 TypeScript 包含 JavaScript (ES5、ES6、ES7 …),而 JavaScript 比較偏向 FRP (Functional Reactive Programming),但 TypeScript 有自己的強型別系統,比較偏向 OOP (Object Oriented Programming) 與 GP (Generic Progrmming),因此在寫 TypeScript 時,基本上你會有 3 套武器可用:
- FRP : Functional Reactive Programming
- OOP : Object Oriented Programming
- GP : Generic Programming
可以視專案需求與規模,選擇適當的武器,不再你手上只有錘子,所有的東西都是釘子。
Conclusion
- TypeScript 是我這幾年來,僅見的集優雅與強悍於一身的程式語言,原本因為 Angular 學習 TypeScript,但最後卻發現對於 TypeScript 的愛遠勝於 Angular。
- 強型別 + 編譯才是開發大型應用程式的保證,讓我們可以根據需求寫測試,不是為測試而寫測試。
- TypeScript 融合 FRP、OOP 與 GP,在 multi-paradigm 下,你可以選擇適當的武器,不再手中只有錘子。
Reference
Anders Hejlsberg, TypeScript
stack overflow, What is difference between TypeScript and AtScript?
Jonathan Turner, Angular 2: Built on TypeScript
@ngconf, AtScript is TypeScript
TJ VanToll, The Rise of TypeScript?
Microsoft Build 2017, What’s new in TypeScript
