如何在 WebStorm 執行 Jasmine 單元測試?
Angular CLI 已經將 Jasmine 整好,我們可以直接在 terminal 下 ng test 執行單元測試;WebStorm 亦整合了 Karma + Jasmine,讓我們可以在 IDE 內直接跑 Jasmine。
Version
Angular CLI 1.1.2
Angular 4.2.3
Jasmine 2.6.2
WebStorm 2017.1.4
設定 Karma 執行環境
Jasmine 是 testing framework,Karma 是 testing runner,我們必須靠 Karma 才能執行 Jasmine 單元測試。
新增 Karma 設定

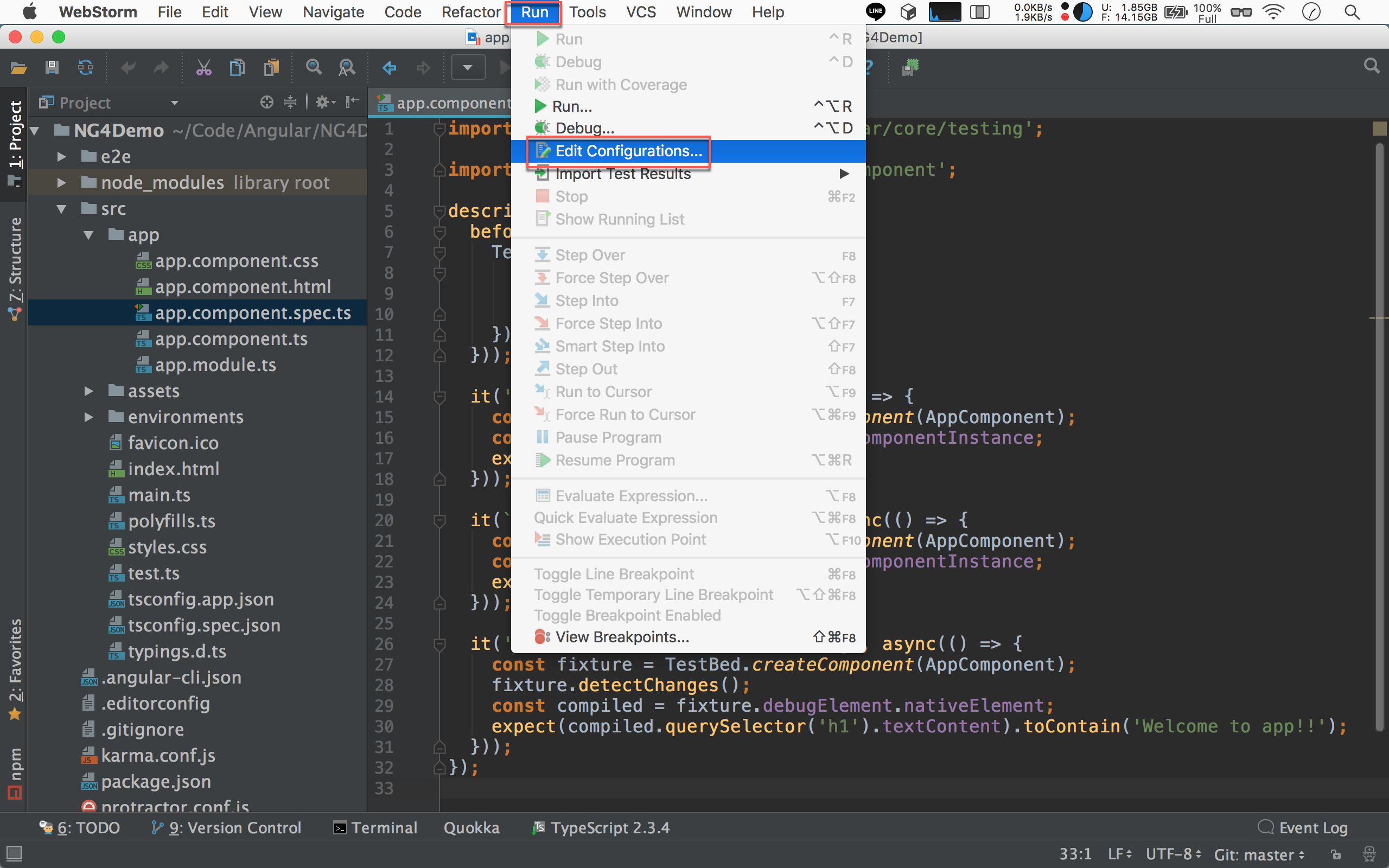
Run -> Edit Configurations

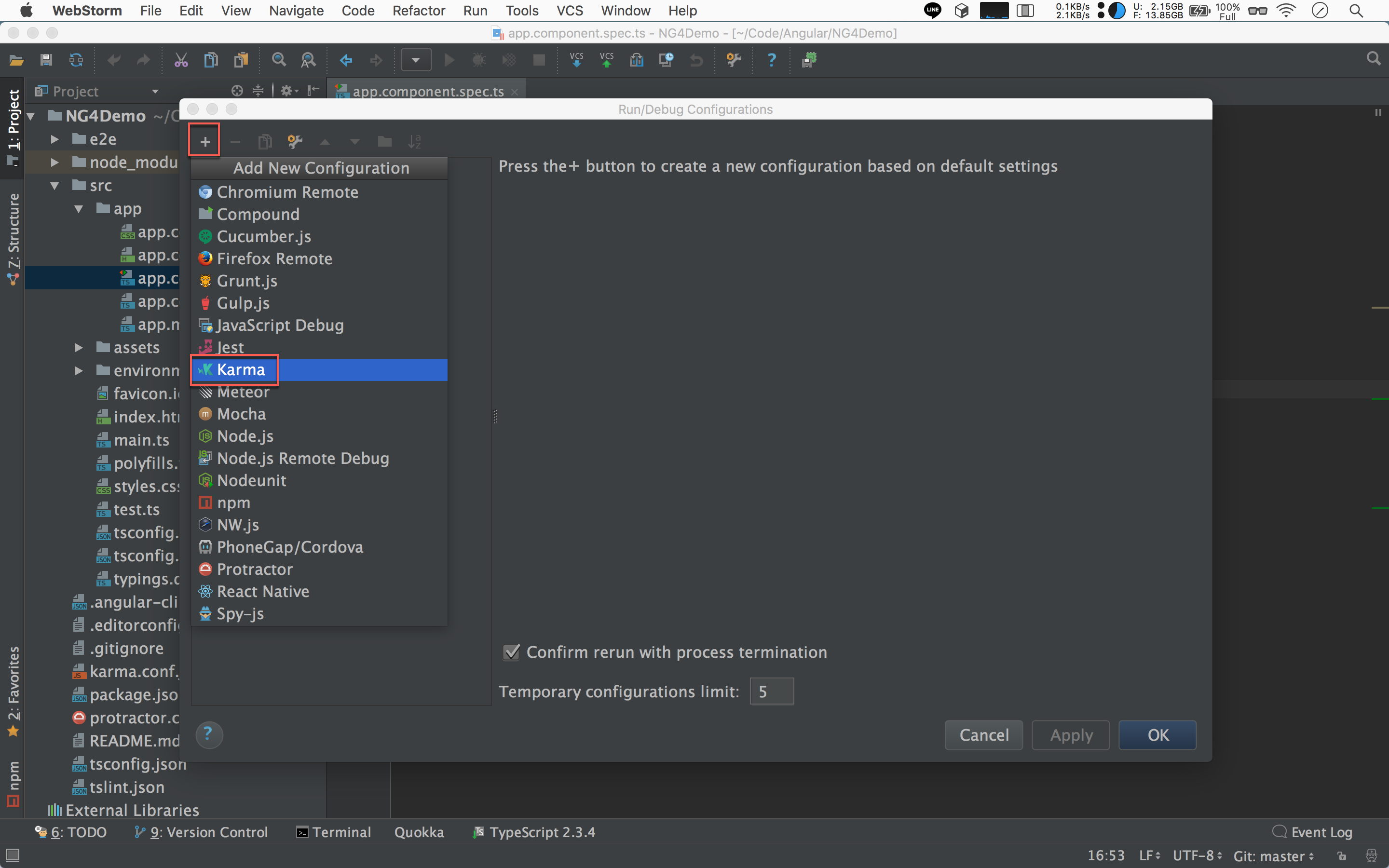
按左上角 + 新增 Karma 設定。

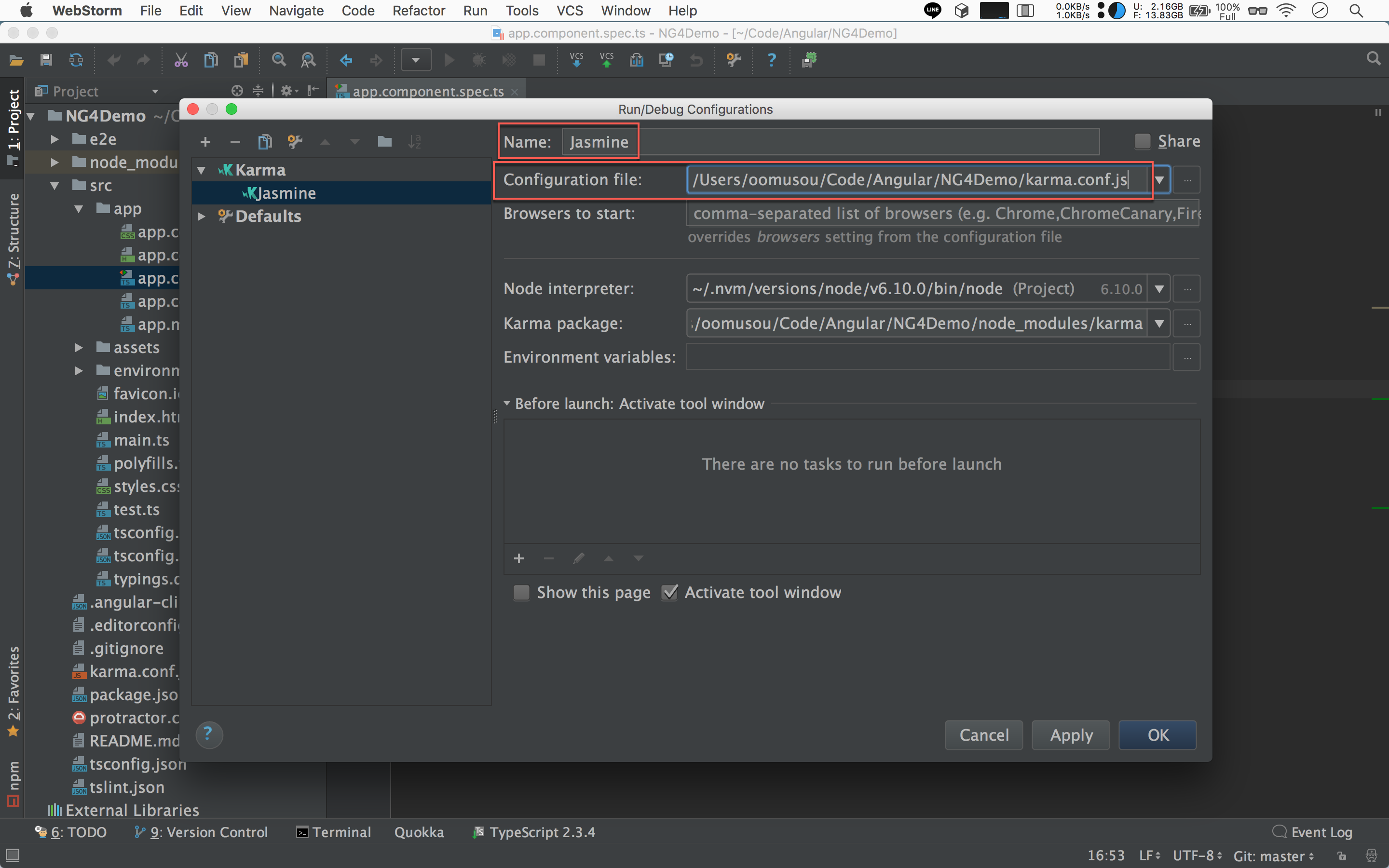
將 Name 取名為 Jasmine,Configuration file 選擇專案根目錄的 karma.conf.js,此為 Angular CLI 為 Angular 量身定做的 Karma 設定檔。
執行 Jasmine

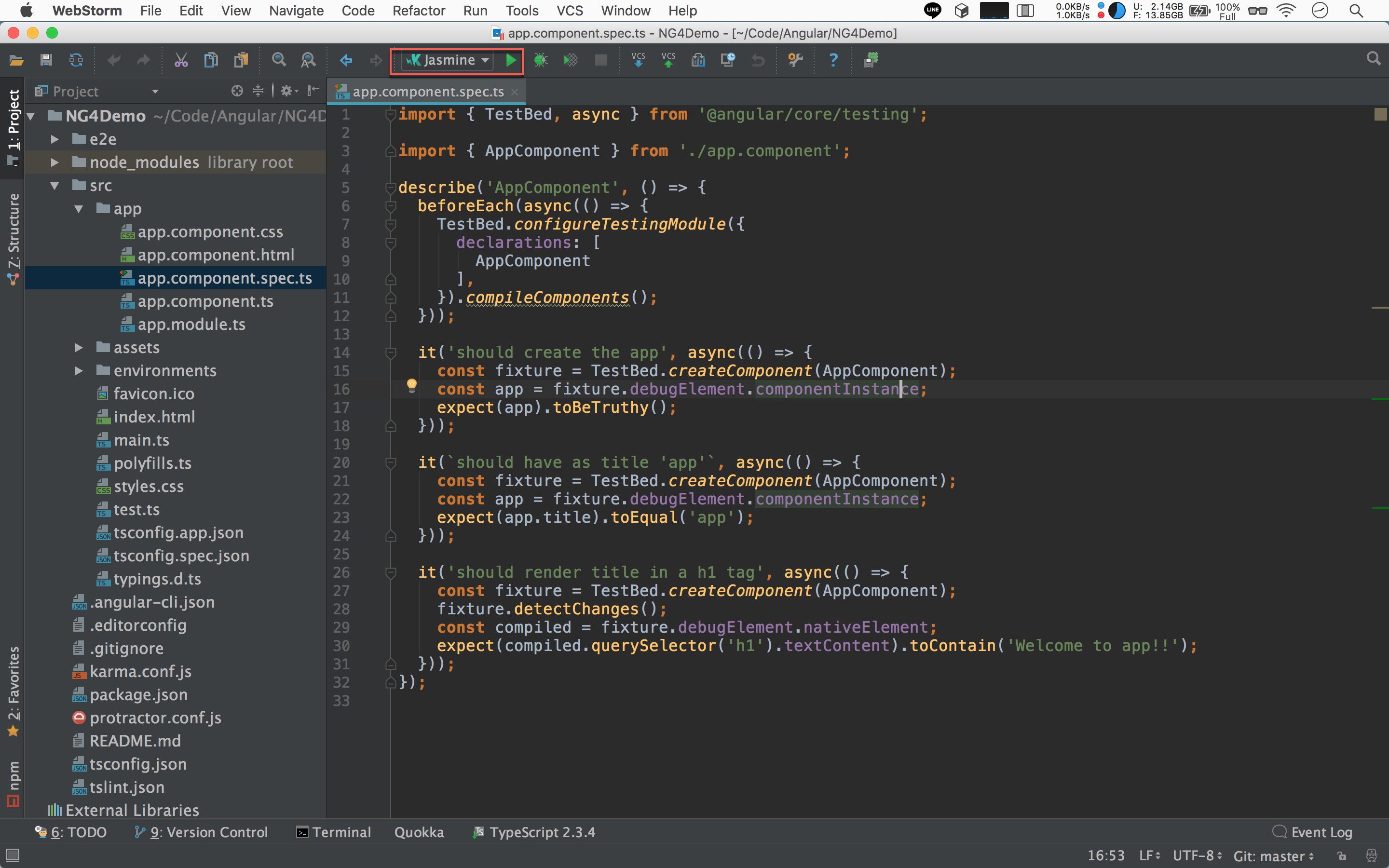
上方選擇 Jasmine,按右側的綠色三角形執行測試。

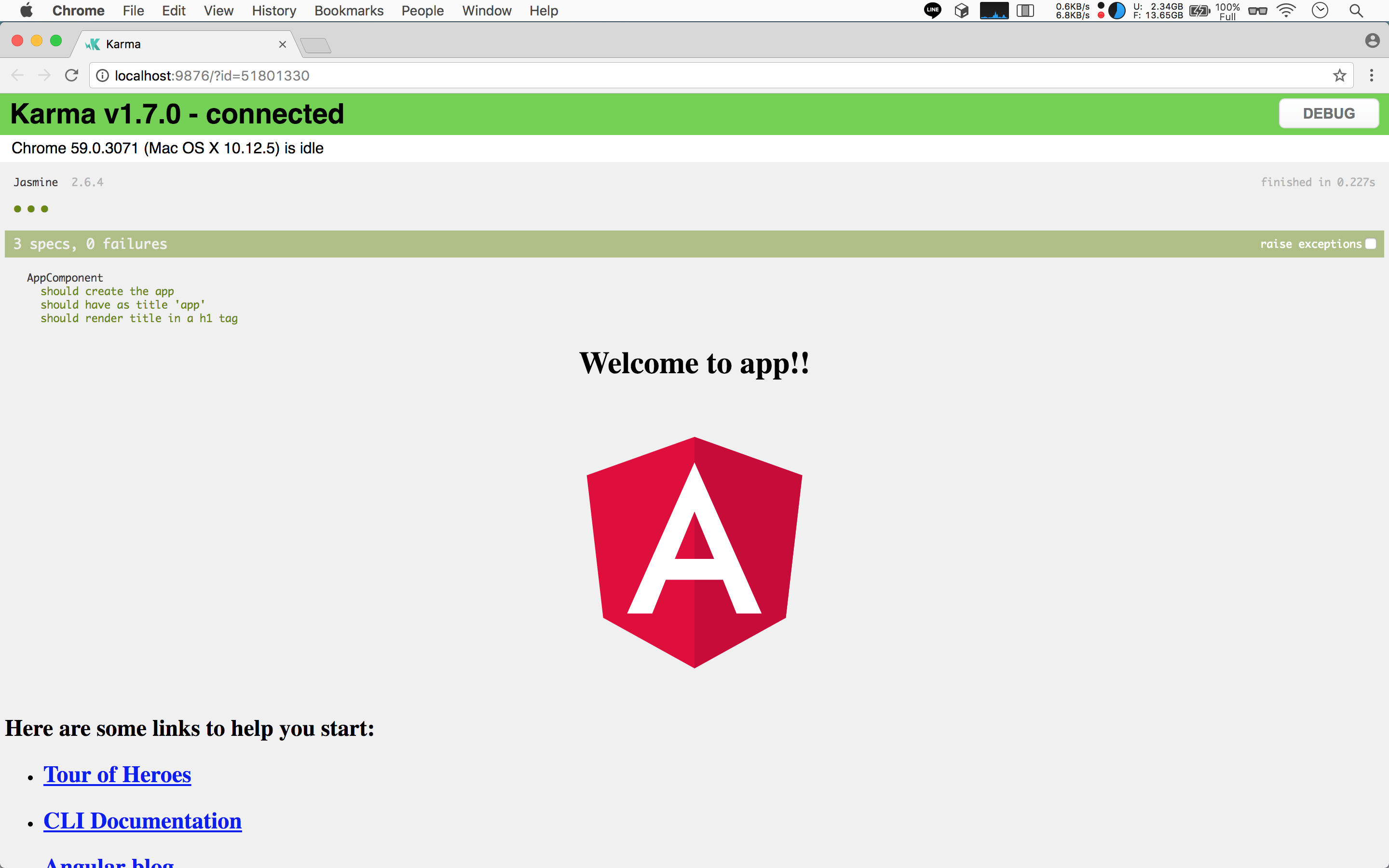
Karma 會自動啟動瀏覽器,並顯示 Karma connected。
這個瀏覽器不用關閉,一直開啟即可,之後重跑驗收測試,Karma 會自動使用。

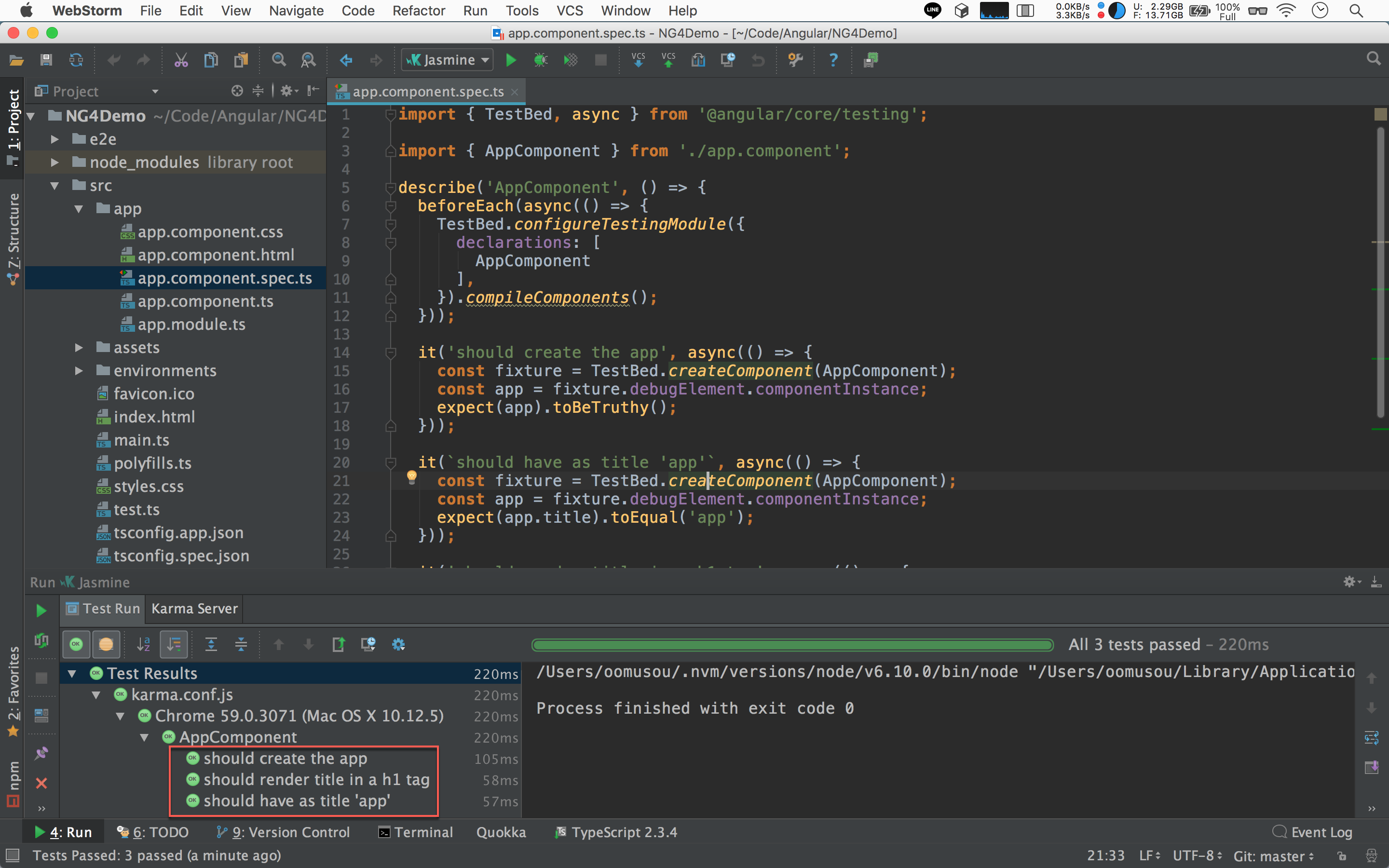
通過 Angular 的 app/app.component.spec.ts 的 3 個測試案例,並顯示 綠燈。
到目前為止,已經設定好 Karma 在 WebStorm 的執行環境。
自動執行 Jasmine

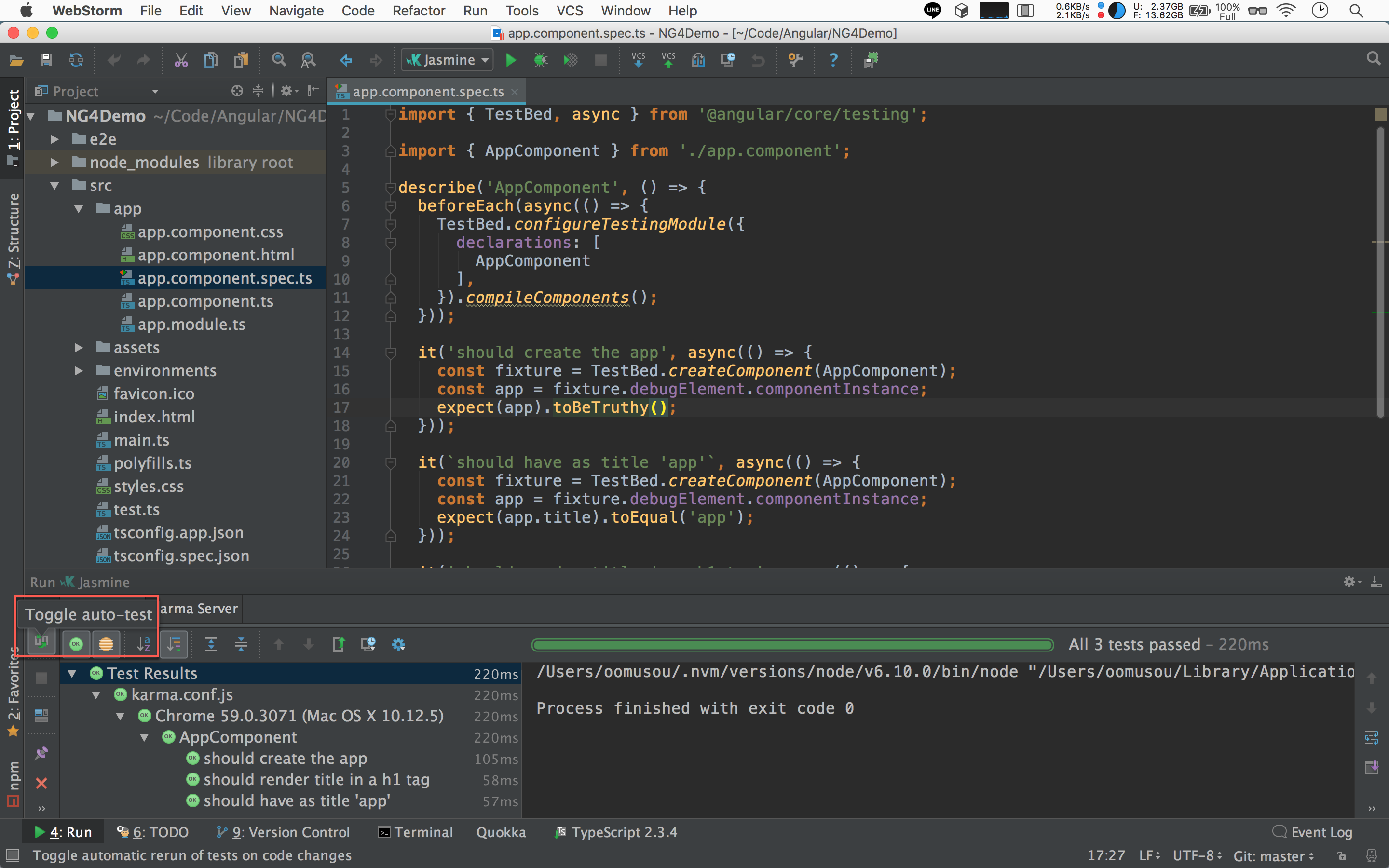
若你希望寫完測試後,WebStorm 可自動存檔並執行 Jasmine 測試,可按下左側的 Toggle auto-test,日後只要修改測試,Jasmine 會自動執行。
不需存檔,WebStorm 會自動存檔並執行 Jasmine 測試。
手動執行 Jasmine

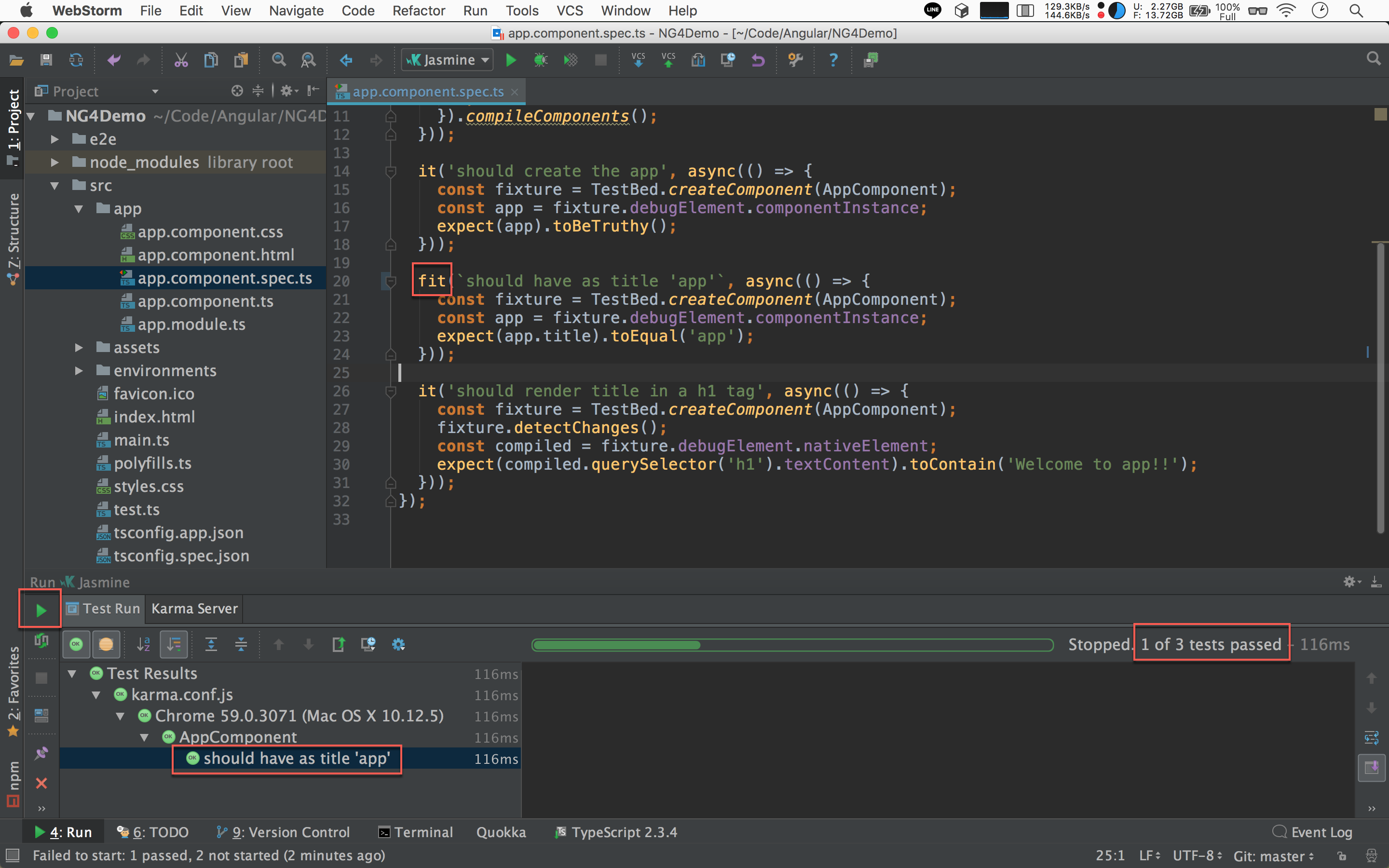
實務上會有很多測試案例,但可能目前只想執行單一測試案例,可在 it 前加上 f,表示 focus,再按下上方或左側的 綠色三角形 執行測試,則 Karma 將只執行 fit() 的測試案例,其他測試案例將忽略不執行。

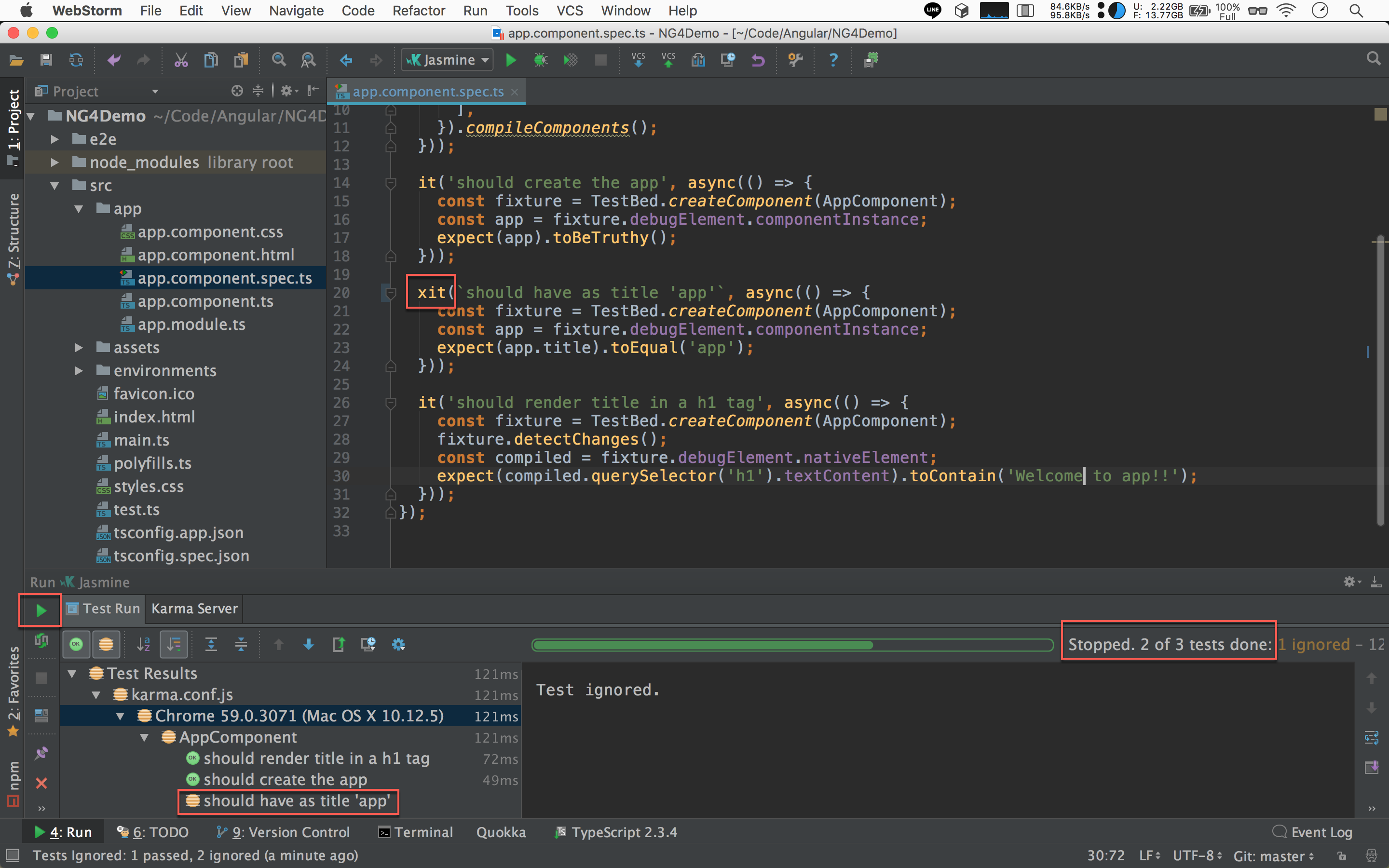
實務上若某些測試案例暫時不想執行,可在 if 前加上 x,表示 exclude,再按下上方或左側的 綠色三角形 執行測試,則 Karma 將不執行 xit() 的測試案例,其他測試案例則繼續執行。
快速建立測試

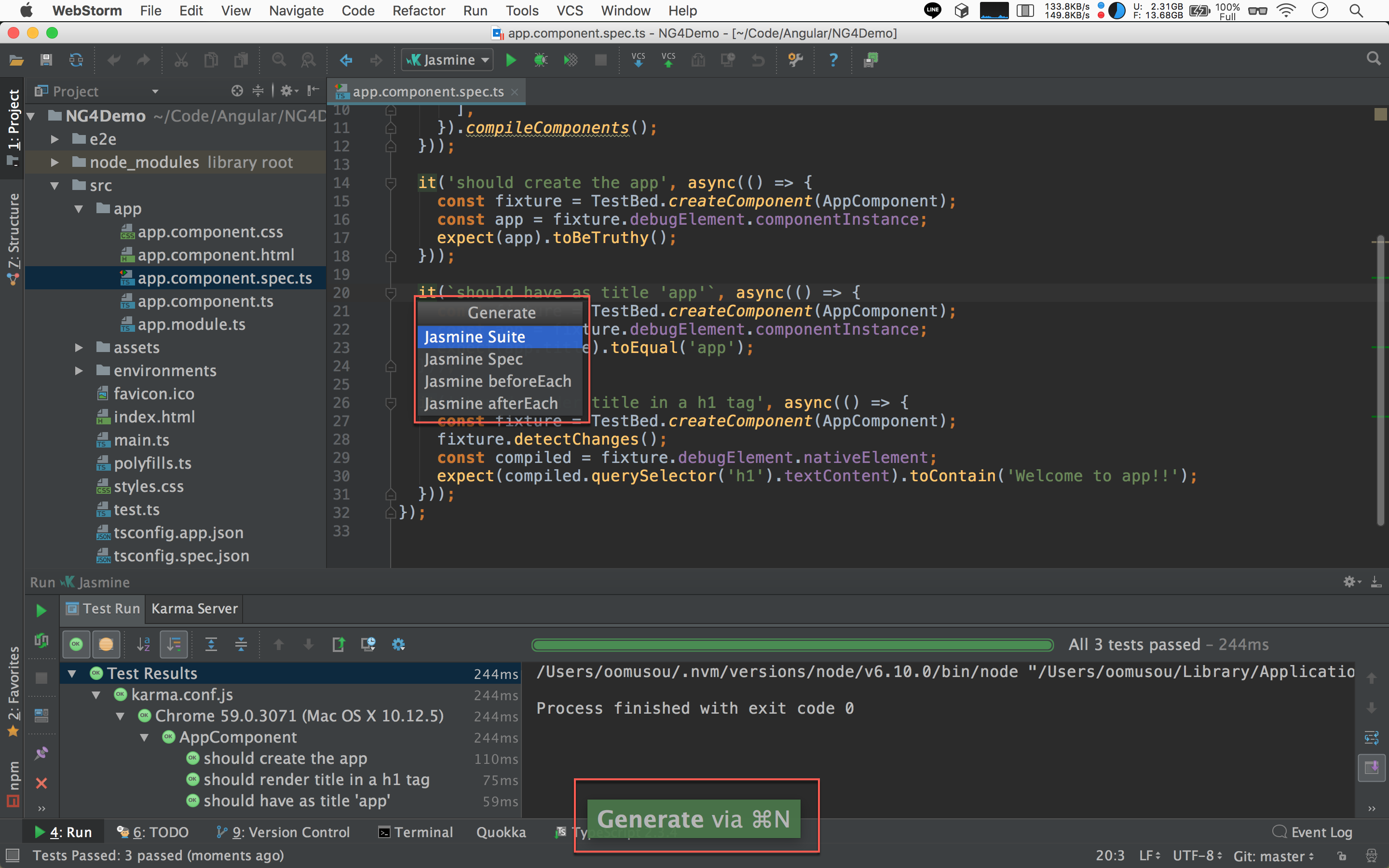
WebStorm 已經內建 Jasmine 樣板,按熱鍵可產生 Jasmine Suite 、Jasmine Spec、Jasmine beforeEach 與 Jasmine afterEach,讓我們更快速產生驗收測試,節省開發時間。
Windows : Ctrl + N
macOS : ⌘ + N
Conclusion
- 是否要自動執行或手動執行 Jasmine 因人而異,個人是比較喜歡用
fit()與xit()控制要執行什麼測試,然後手動執行。 - Angular CLI 雖然提供了
ng test,讓我們在 terminal 就能執行 Jasmine 單元測試,但在 WebStorm 內跑 Jasmine,我們可以更明確知道哪些測試案例是紅燈綠燈,也可享受圖形化介面的方便。 - 目前唯一的遺憾是儘管設定了中斷點,在 Karma 下仍然無法停止,但 Protractor 下卻可以,有待 WebStorm 解決此 bug。