如何在 WebStorm 執行 Protractor E2E 測試?
Angular CLI 已經將 Protractor 整好,我們可以直接在 terminal 下 ng e2e 執行 E2E 測試;WebStorm 亦整合了 Protractor,讓我們可以在 IDE 內直接跑 Protractor。
Version
Angular CLI 1.1.2
Angular 4.2.3
Protractor 5.1.2
Jasamine 2.6.2
WebStorm 2017.1.4
設定 Protractor 執行環境
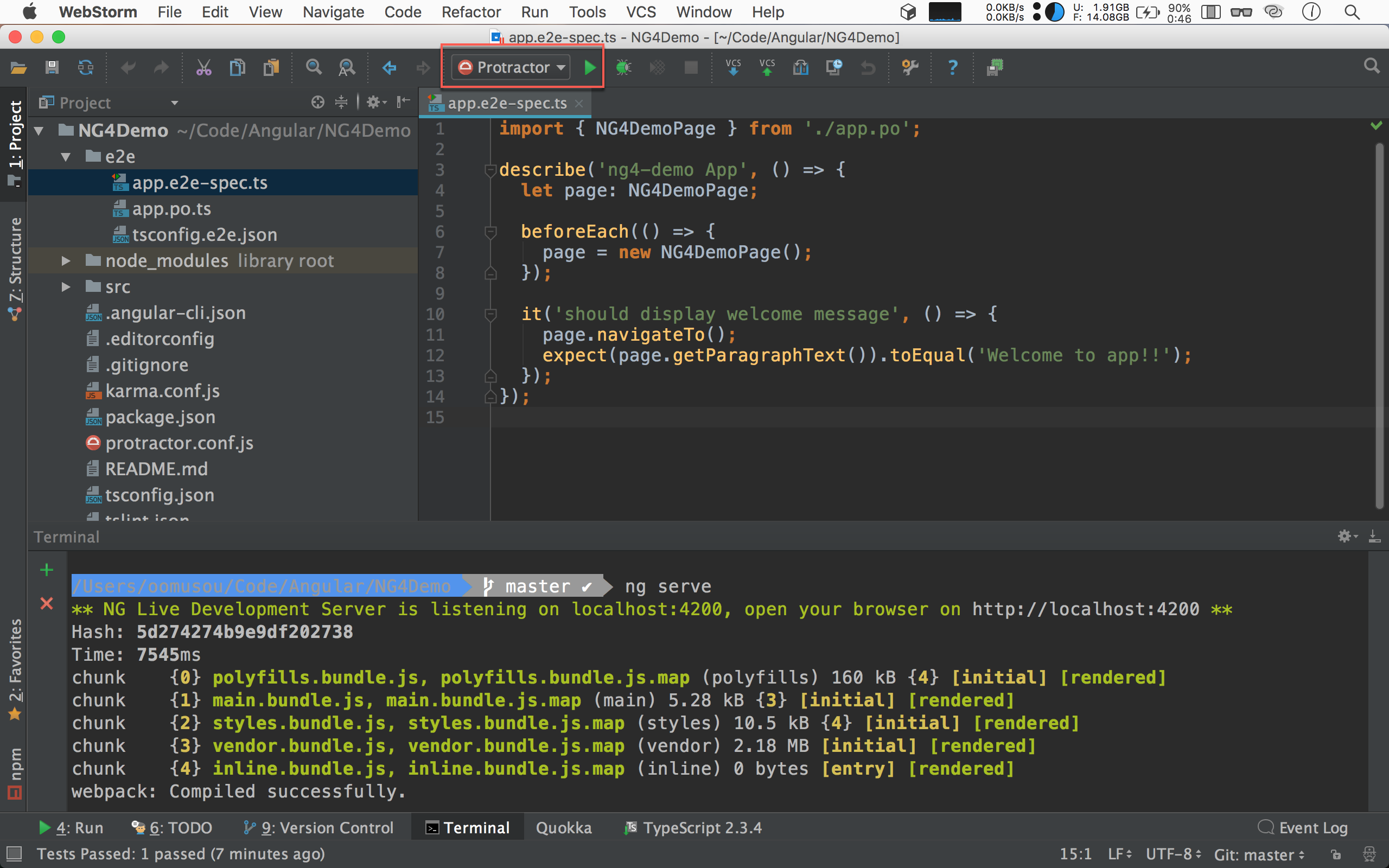
啟動 Angular 內建 Web Server
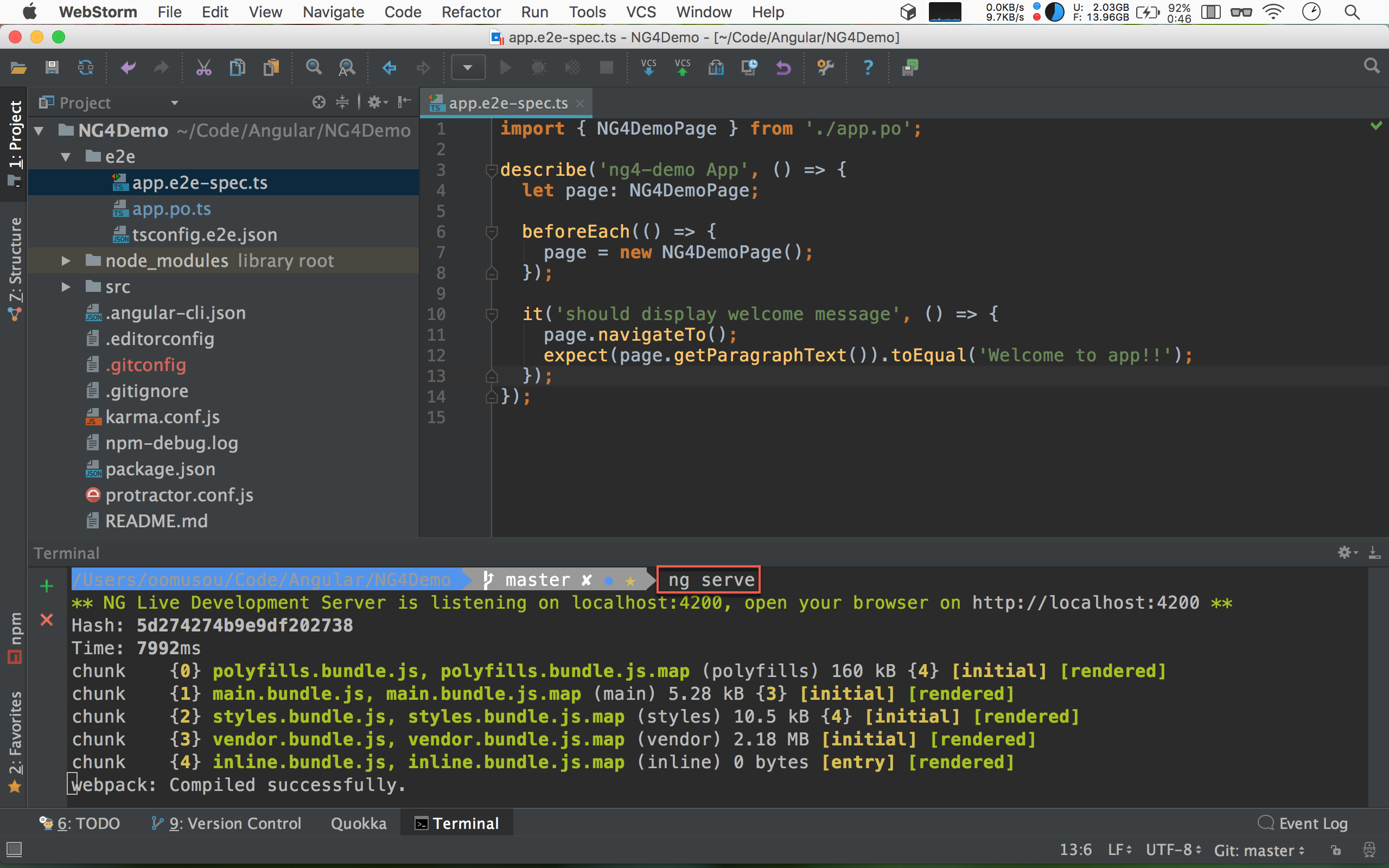
1 | $ ng serve |
使用 ng e2e 跑 E2E testing 時,不用事先啟動 web server,因為 Angular CLI 會在測試前先啟動 web server,然後執行驗收測試,最後再關閉 web server,但若使用 WebStorm 跑 Protractor,則必須在背景先執行 ng serve 啟動 web server。

新增 Protractor 設定

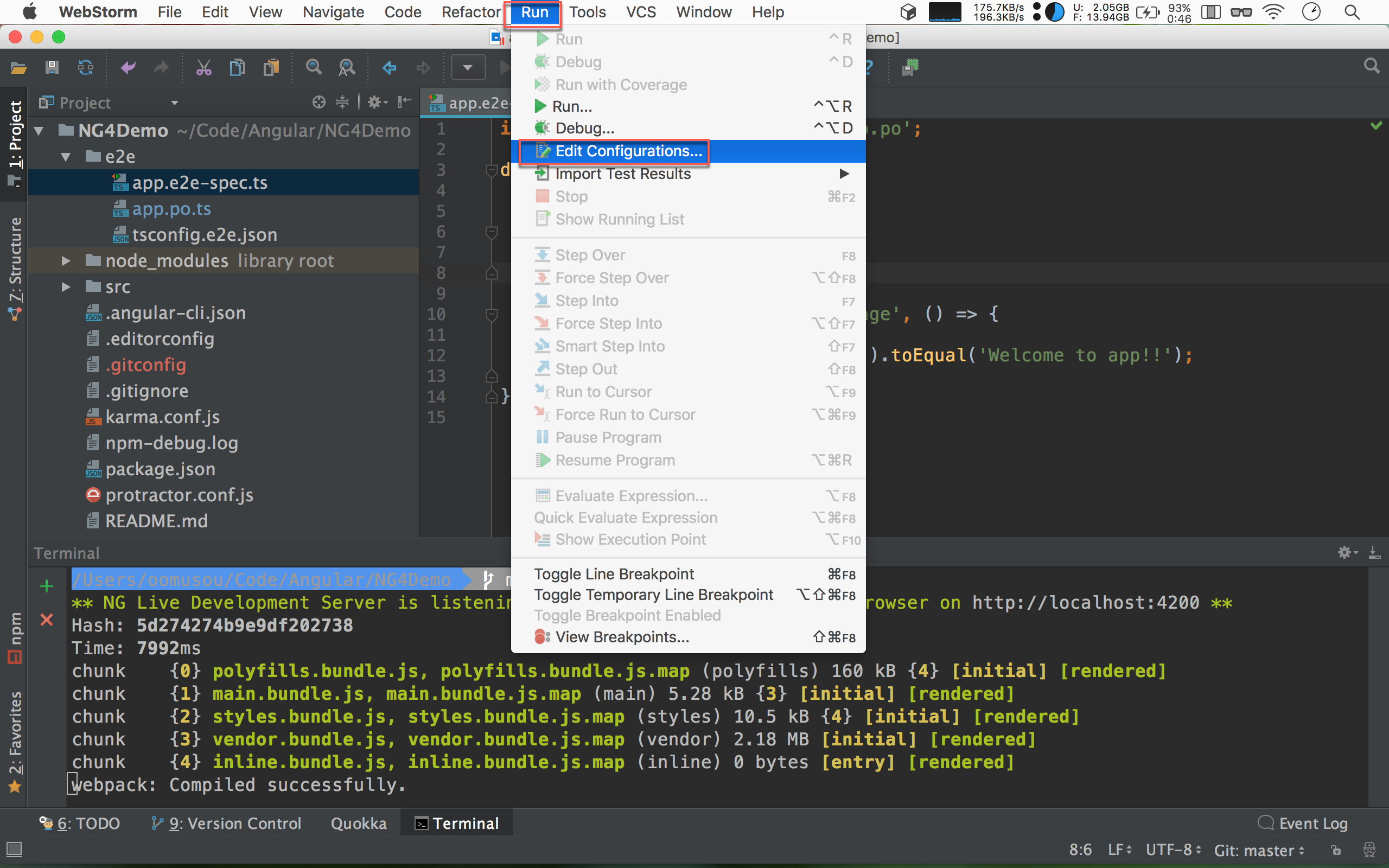
Run -> Edit Configurations

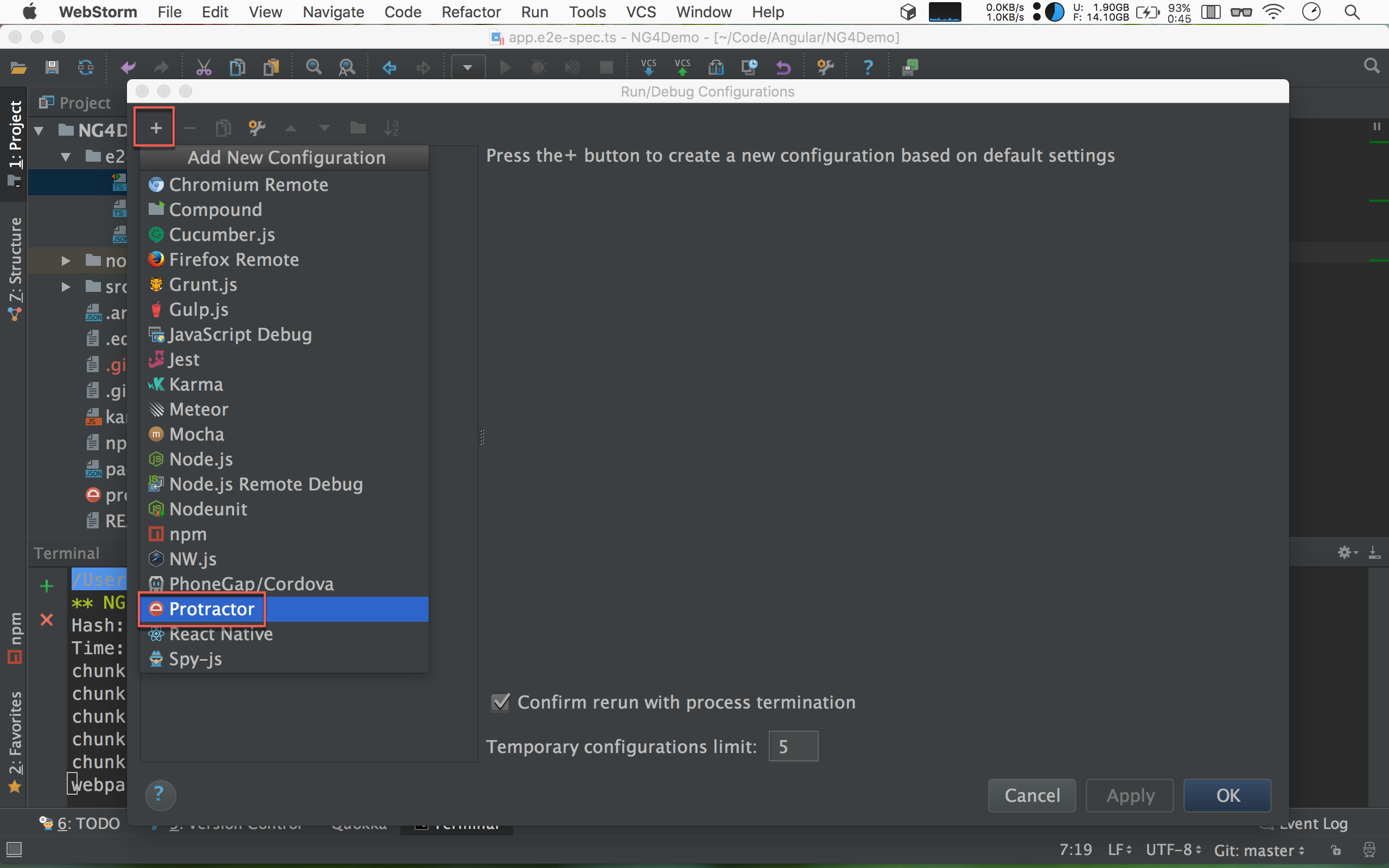
按左上角 + 新增 Protractor 設定。

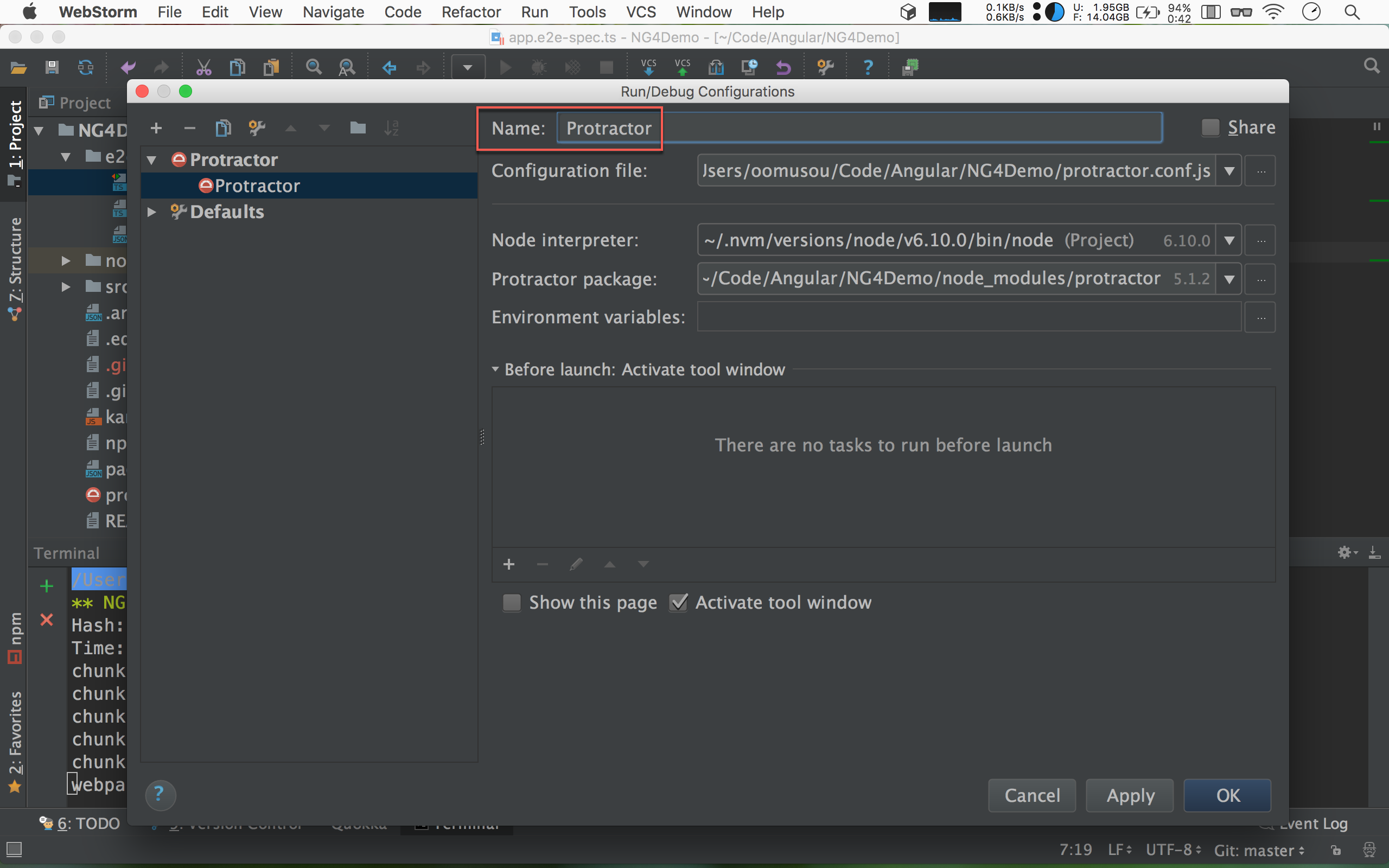
將 Name 取名為 Protractor,其他設定 WebStorm 會自動抓到,接受預設值即可。
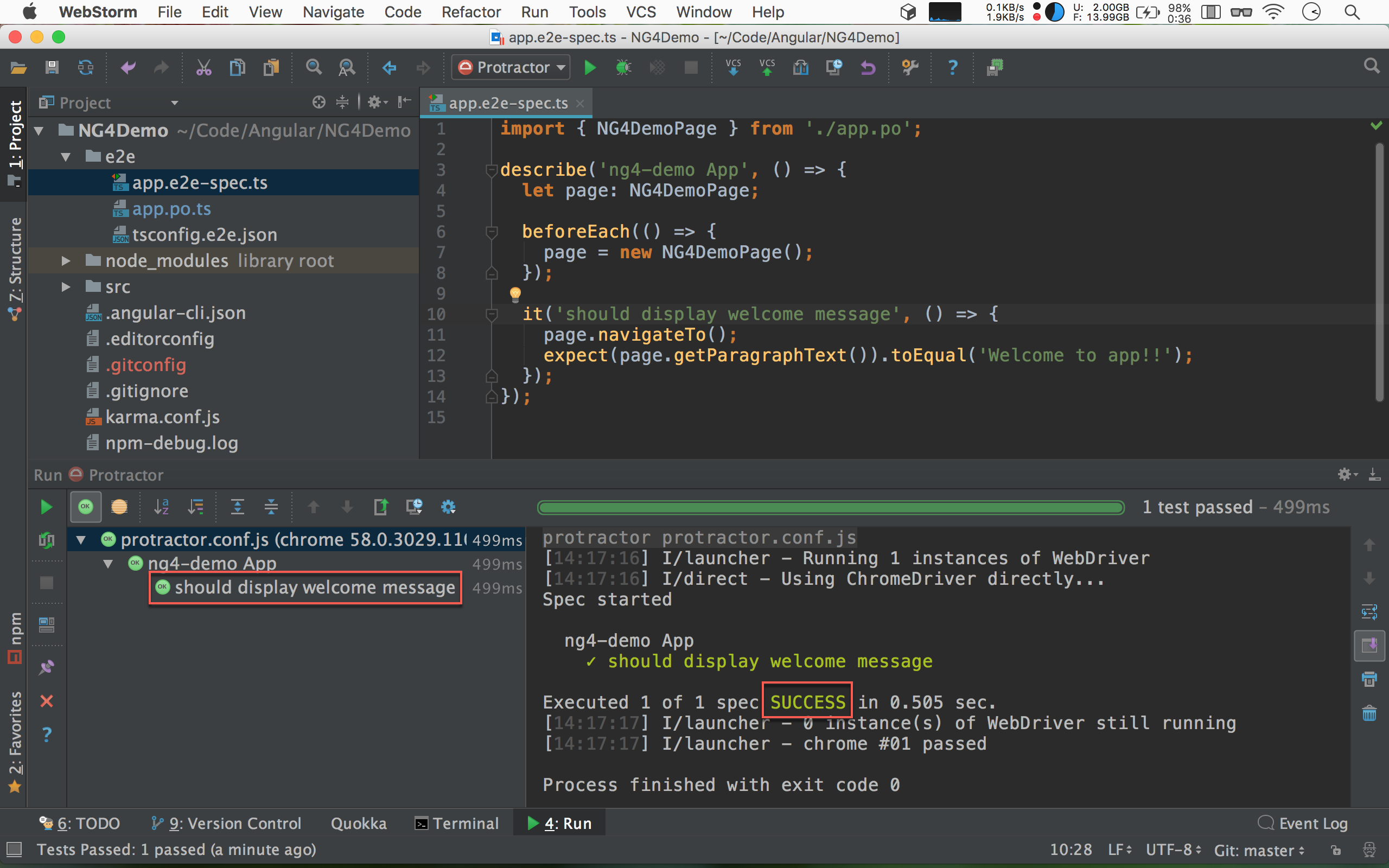
執行 Protractor

上方選擇 Protractor,按右側的綠色三角形執行測試。

Protractor 會自動啟動瀏覽器在 http://localhost:4200,執行完測試後自動關閉瀏覽器。
到目前為止,已經設定好 Protractor 在 WebStorm 的執行環境。
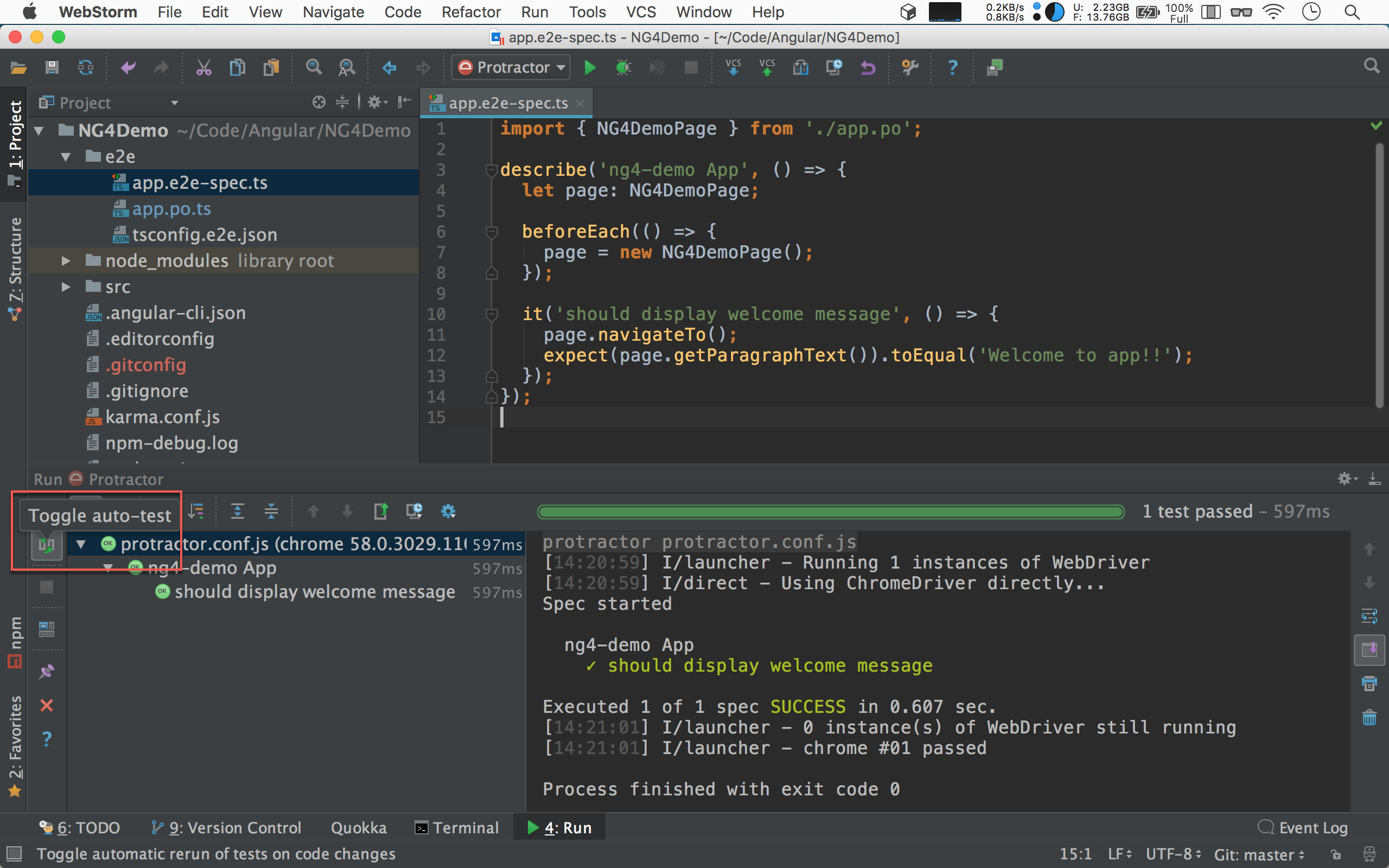
自動執行 Protractor

若你希望寫完測試後,WebStorm 可自動存檔並執行 Protractor 測試,可按下左側的 Toggle auto-test,日後只要修改測試,Protractor 會自動執行。
不需存檔,WebStorm 會自動存檔並執行 Protractor 測試。
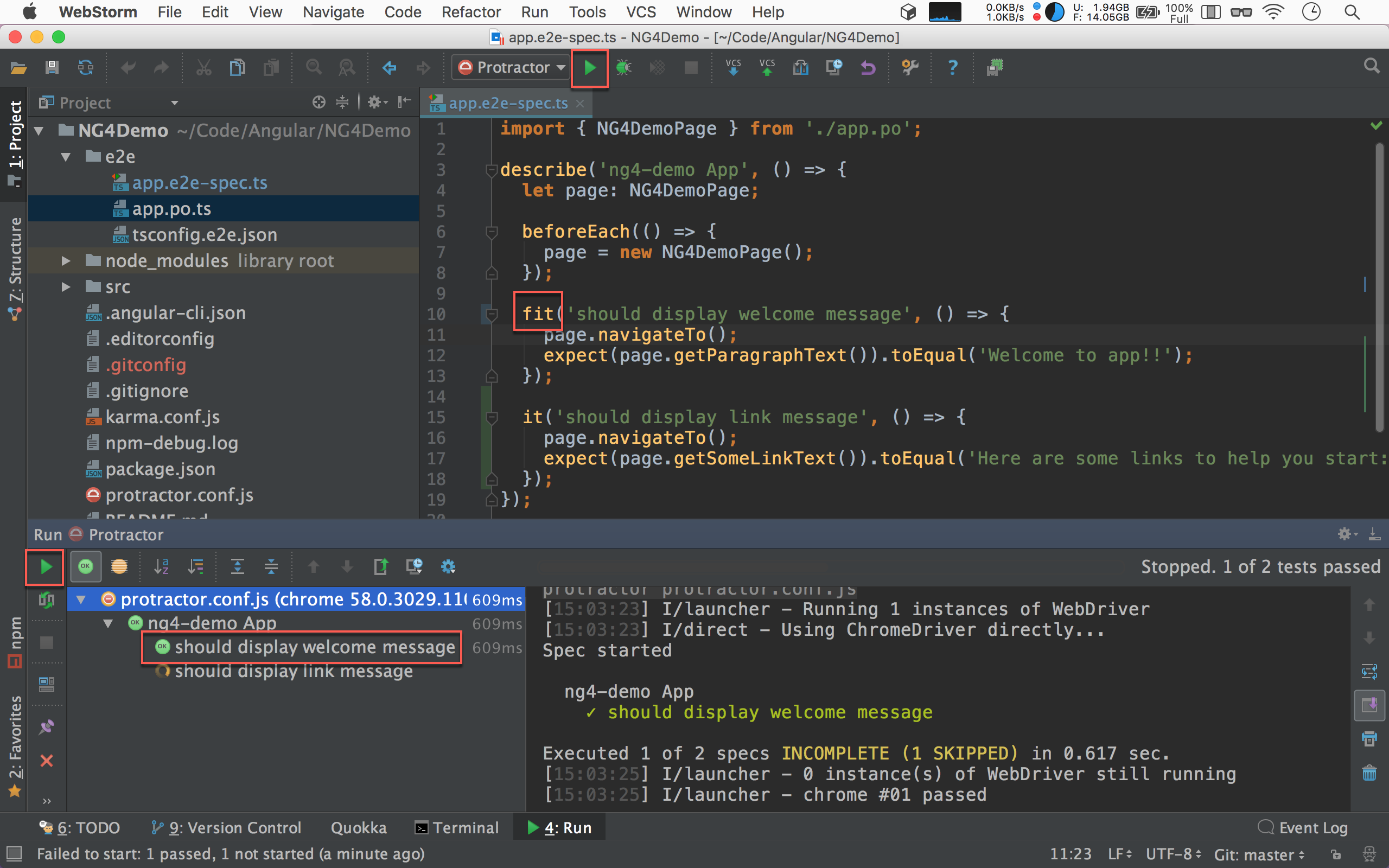
手動執行 Protractor

實務上會有很多測試案例,但可能目前只想執行單一測試案例,可在 it 前加上 f,表示 focus,再按下上方或左側的 綠色三角形 執行測試,則 Protractor 將只執行 fit() 的測試案例,其他測試案例將忽略不執行。

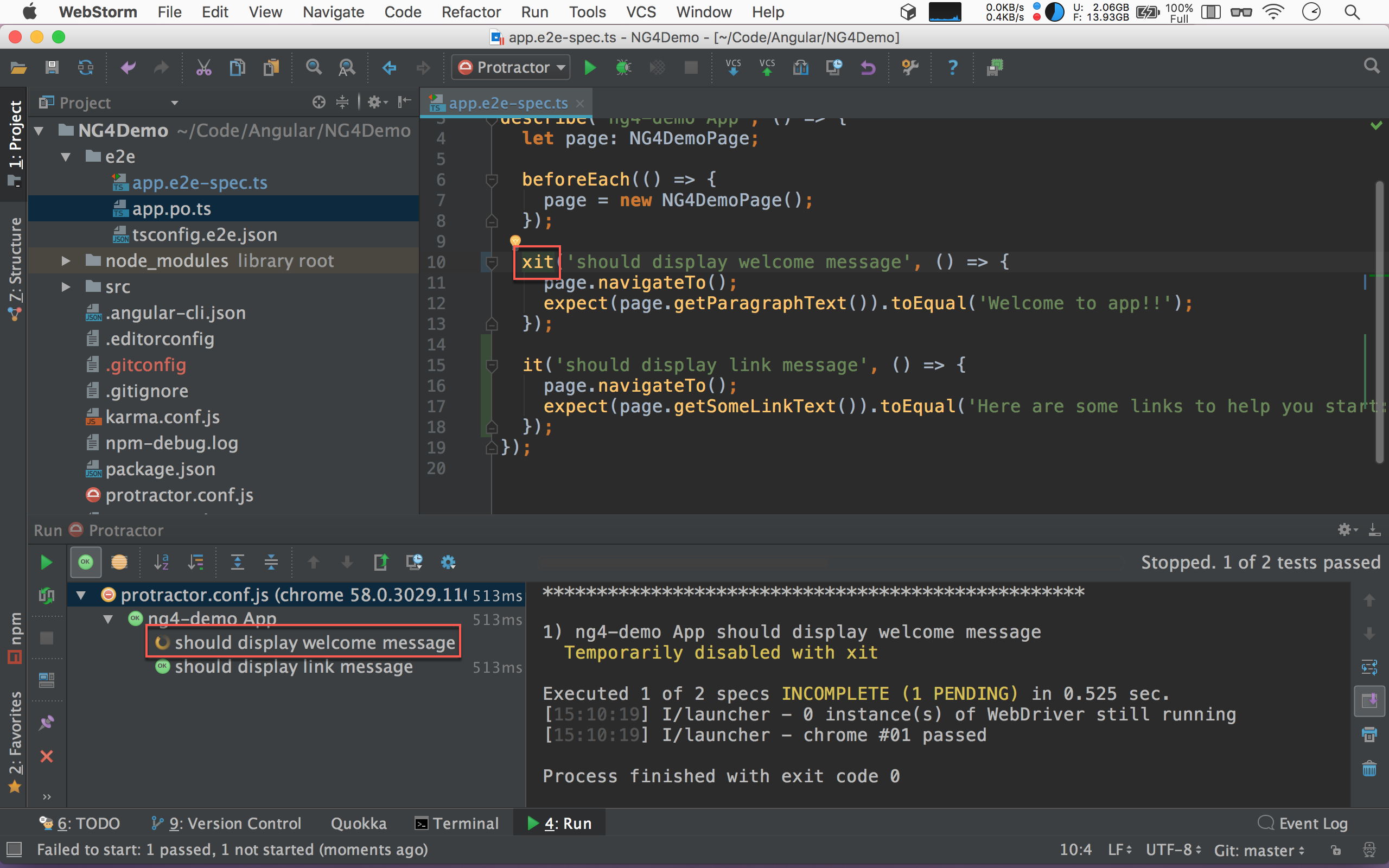
實務上若某些測試案例暫時不想執行,可在 if 前加上 x,表示 exclude,再按下上方或左側的 綠色三角形 執行測試,則 Protractor 將不執行 xit() 的測試案例,其他測試案例則繼續執行。
快速建立測試

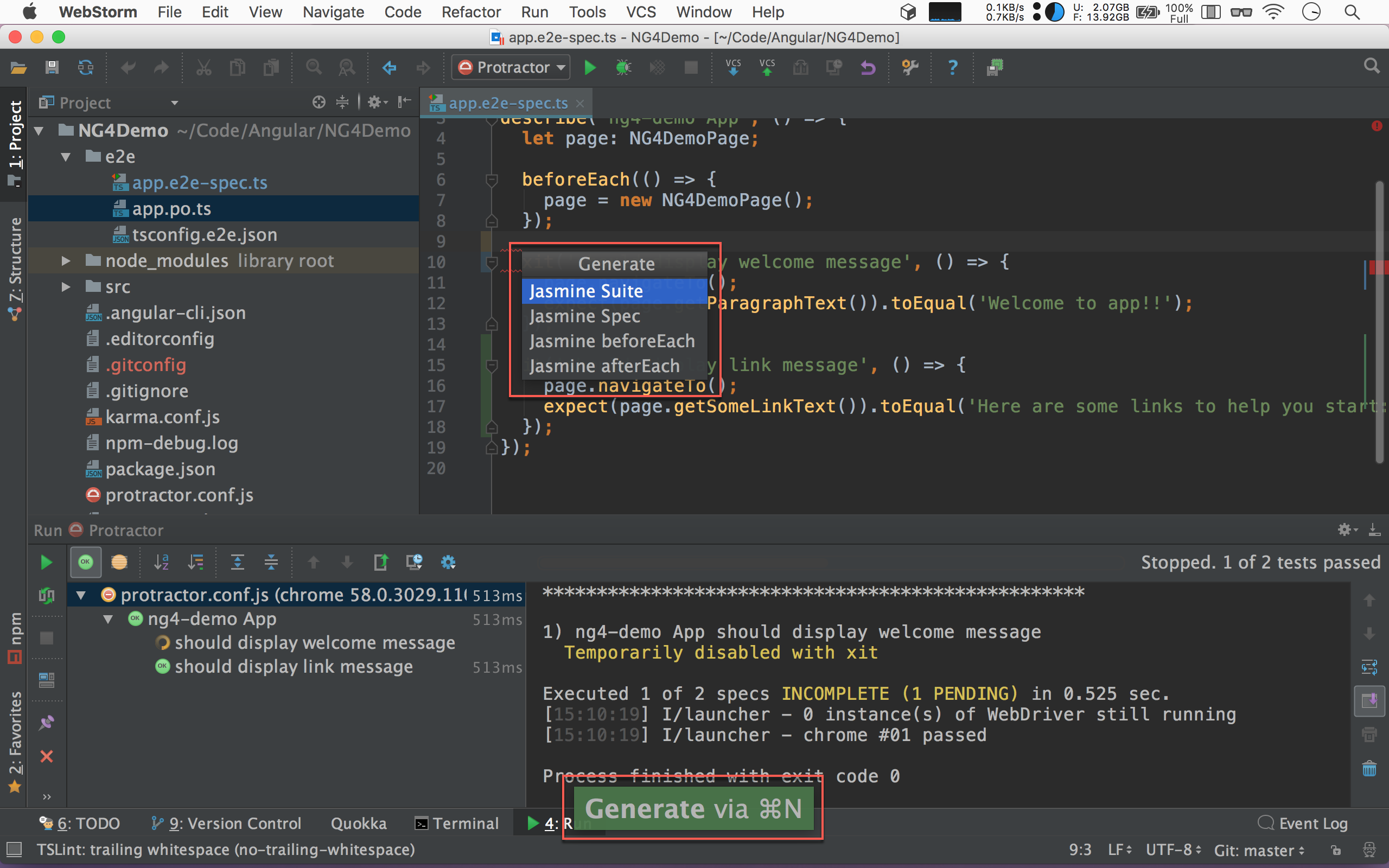
WebStorm 已經內建 Jasmine 樣板,按熱鍵可產生 Jasmine Suite 、Jasmine Spec、Jasmine beforeEach 與 Jasmine afterEach,讓我們更快速產生驗收測試,節省開發時間。
Windows : Ctrl + N
macOS : ⌘ + N
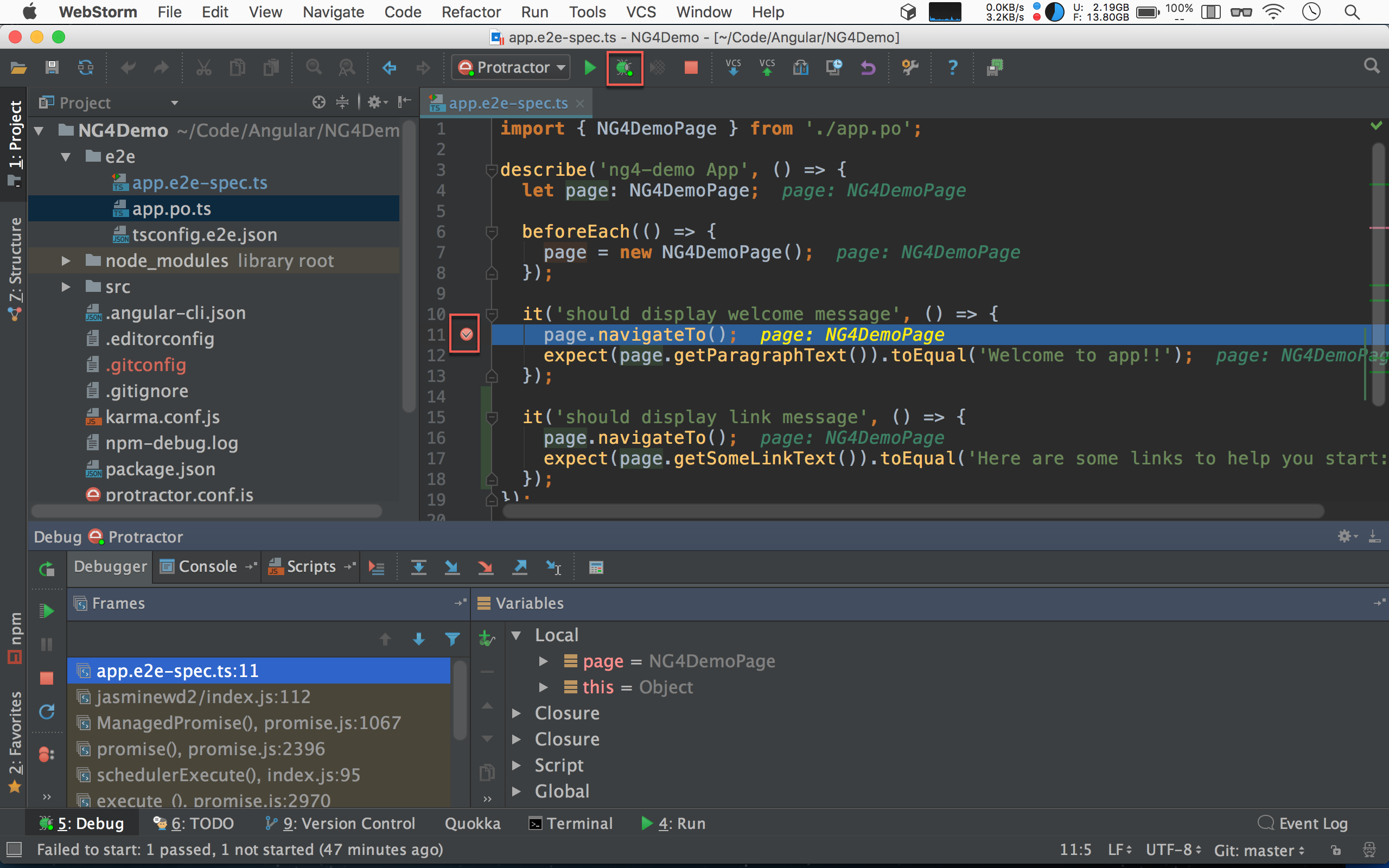
對測試下中斷點

若要對測試程式下中斷點,也可以直接在程式碼左側加上 紅色 中斷點,按上方的 綠色瓢蟲 執行 debug 模式,則 WebStorm 會自動停在中斷點進行 debug。
Conclusion
- 是否要自動執行或手動執行 Protractor 因人而異,個人是比較喜歡用
fit()與xit()控制要執行什麼測試,然後手動執行。 - Angular CLI 雖然提供了
ng e2e,讓我們在 terminal 就能執行 Protractor E2E 測試,但在 WebStorm 內跑 Protractor,我們可以更明確知道哪些測試案例是紅燈綠燈,還可以對測試下中斷點,直接 step into 做 debug。