Quokka for WebStorm
不用編譯,不用存檔,馬上就可以顯示 TypeScript 結果
Angular CLI 雖然讓我們簡化了前端工具的建置,但有時只想測試或示範 TypeScript,並不想真的去跑 Angular,此時 Quokka 就是我們的好幫手了。
Version
WebStorm 2017.1.3
Quokka 1.0.11
Installation

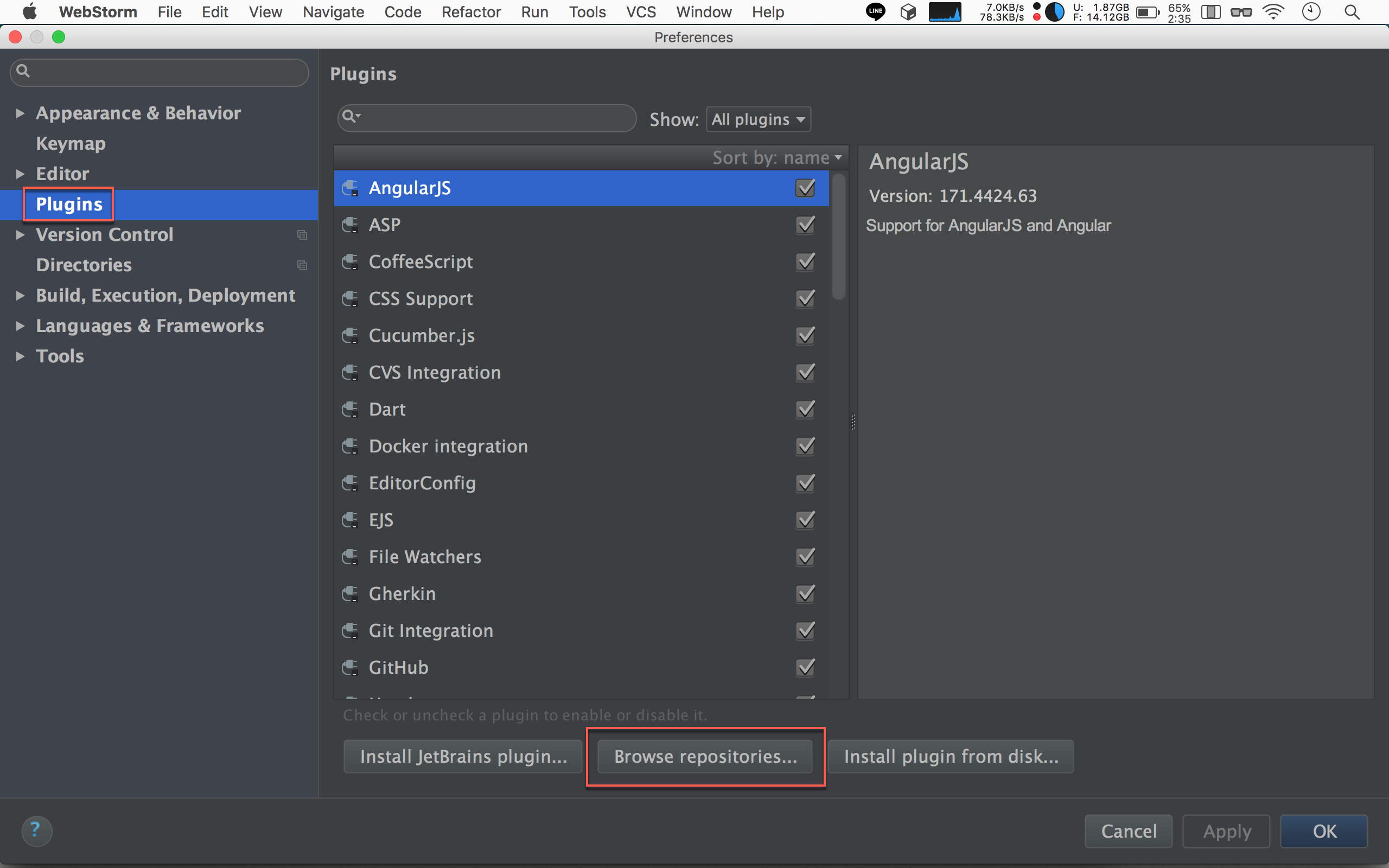
WebStorm -> Preferences -> Plugins
按 Brose repositories…。

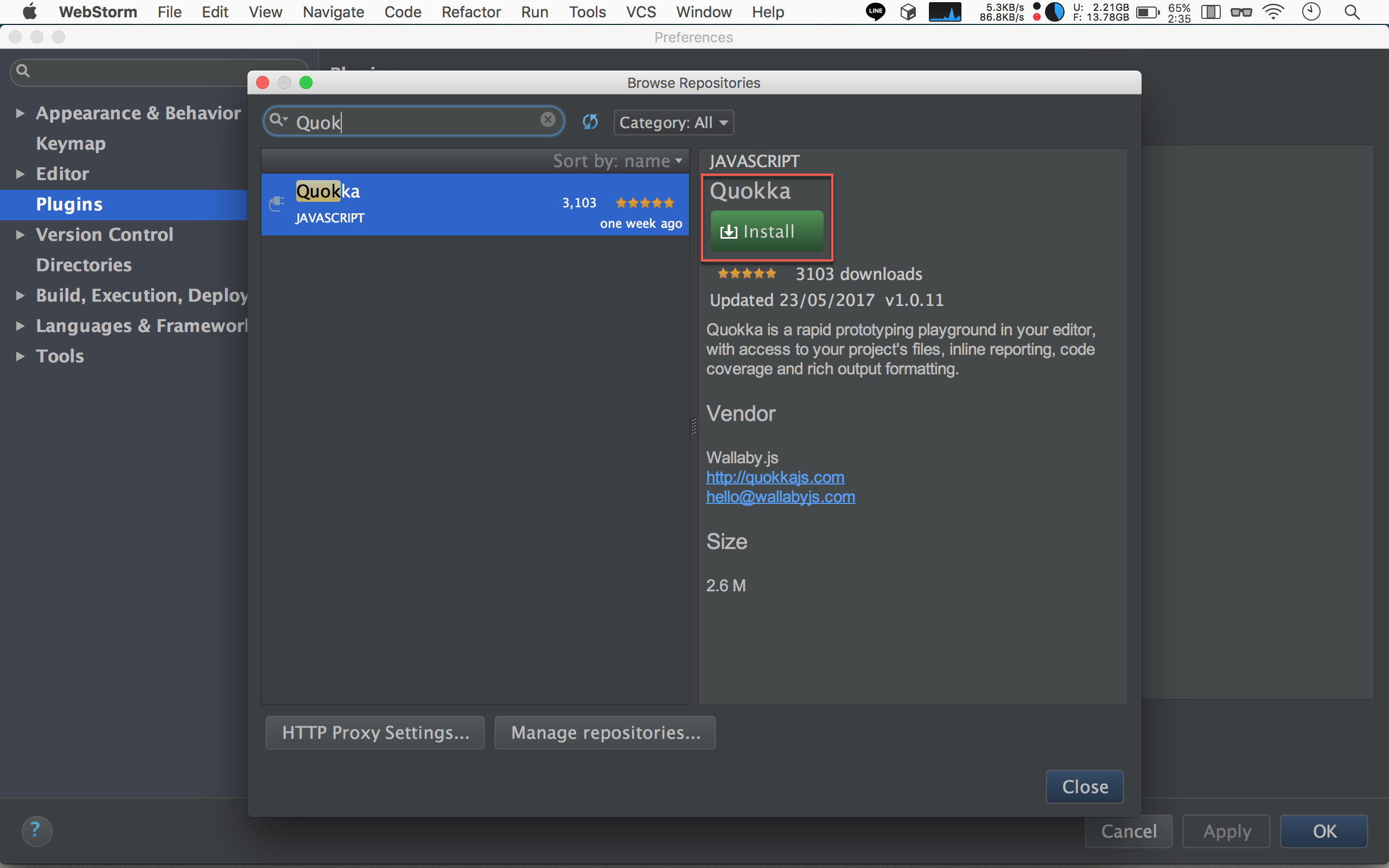
搜尋 Quokka,按 Install 安裝。

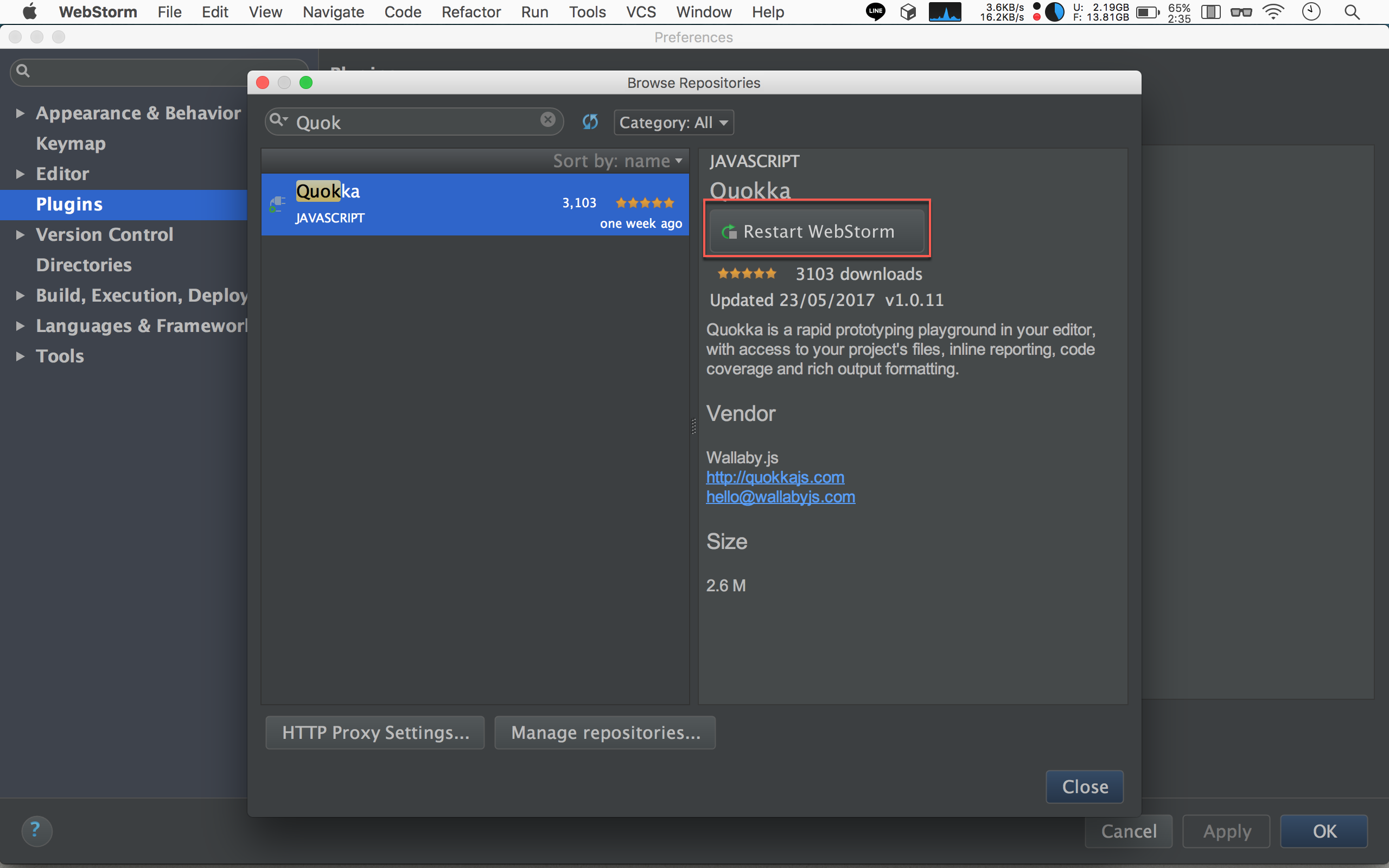
安裝完 Quokka 後,按 Restart WebStorm 重新啟動 WebStorm。
執行 Quokka

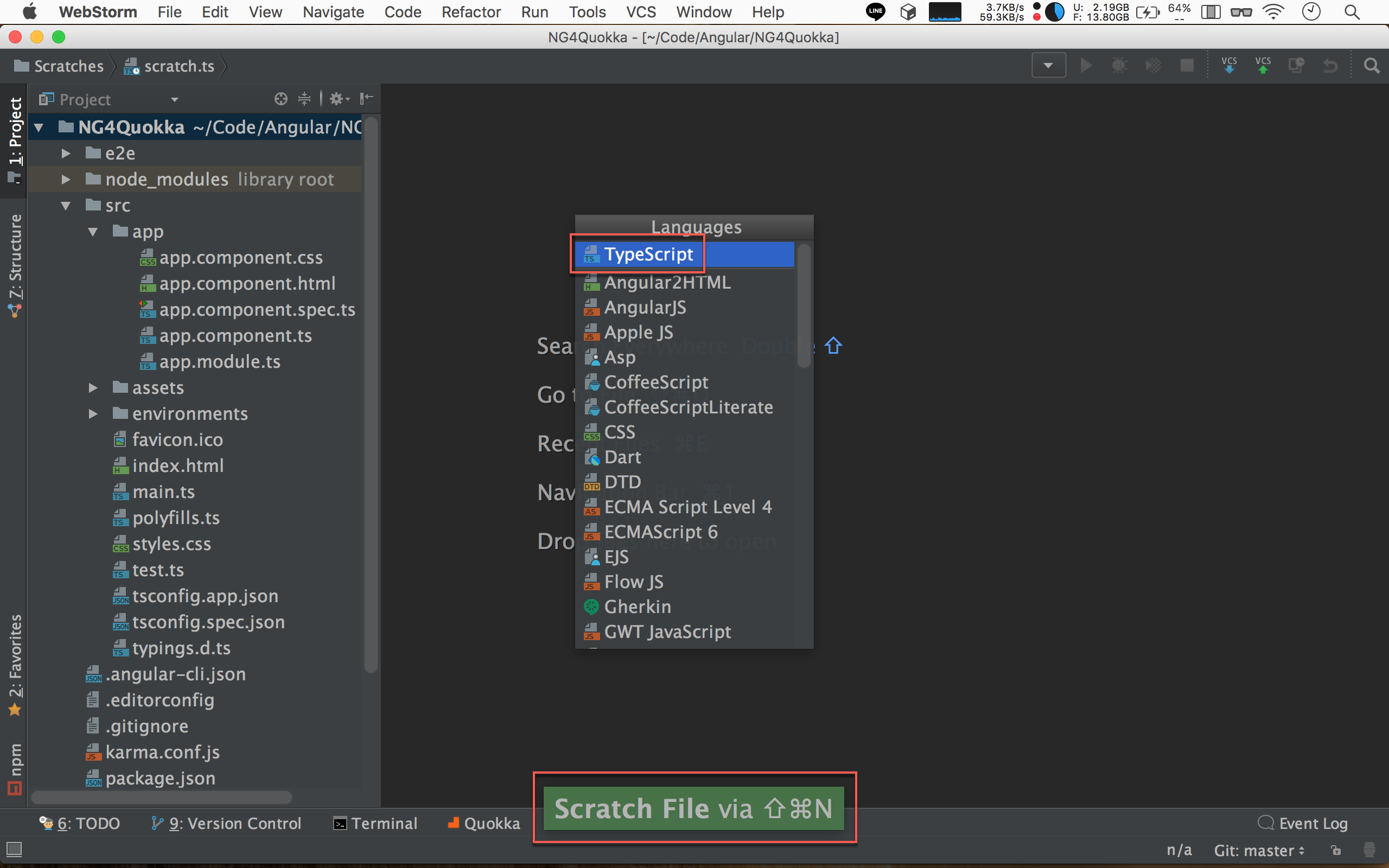
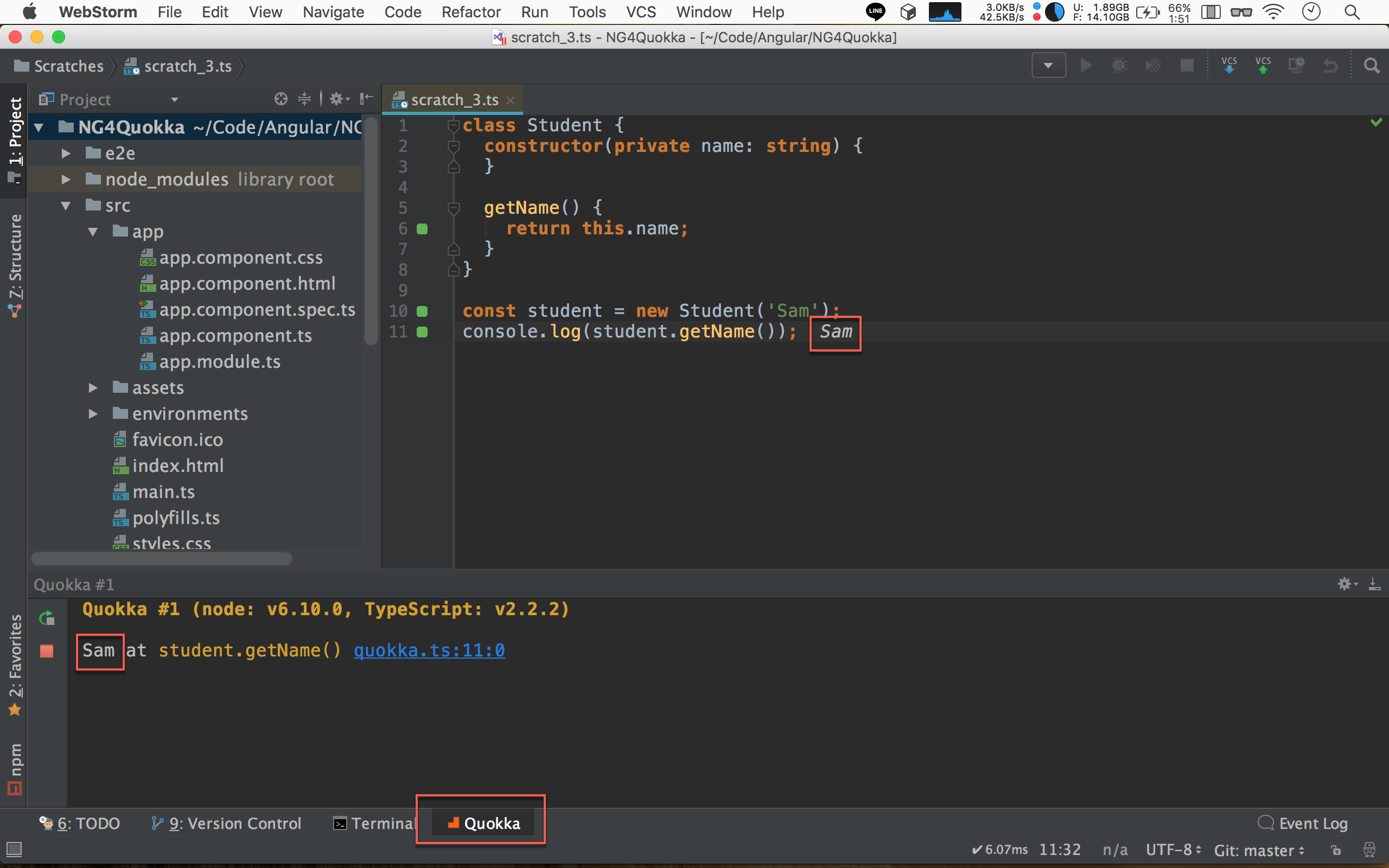
按 ⌘ + ⇧ + N 新增 Scratch File,這並沒有一個實體檔案,只用來測試而已。

可以開始輸入 TypeScript,不需存檔,不需編譯,馬上就可以在下方的 Quokka 視窗看到執行結果,而且在一行的最後面也可以立即顯示這行的執行結果。
Conclusion
- 使用 Quokka,就可以在你熟悉的 WebStorm 測試 TypeScript,非常方便。