如何設定 WebStorm 的 TypeScript 與 TSLint ?
WebStorm 已經內建 TypeScript,只要安裝完 WebStorm 就可以開始寫 TypeScript,但由於 TypeScript 更新快速,你可能會想自己更新 TypeScript 版本,此外,WebStorm 並沒有內建 TSLint,需另外安裝設定。
Version
TypeScript 2.0.9
WebStorm 2016.2.4
TypeScript
安裝 TypeScript
1 | oomusou@mac:~$ npm install -g typescript |
設定 WebStorm

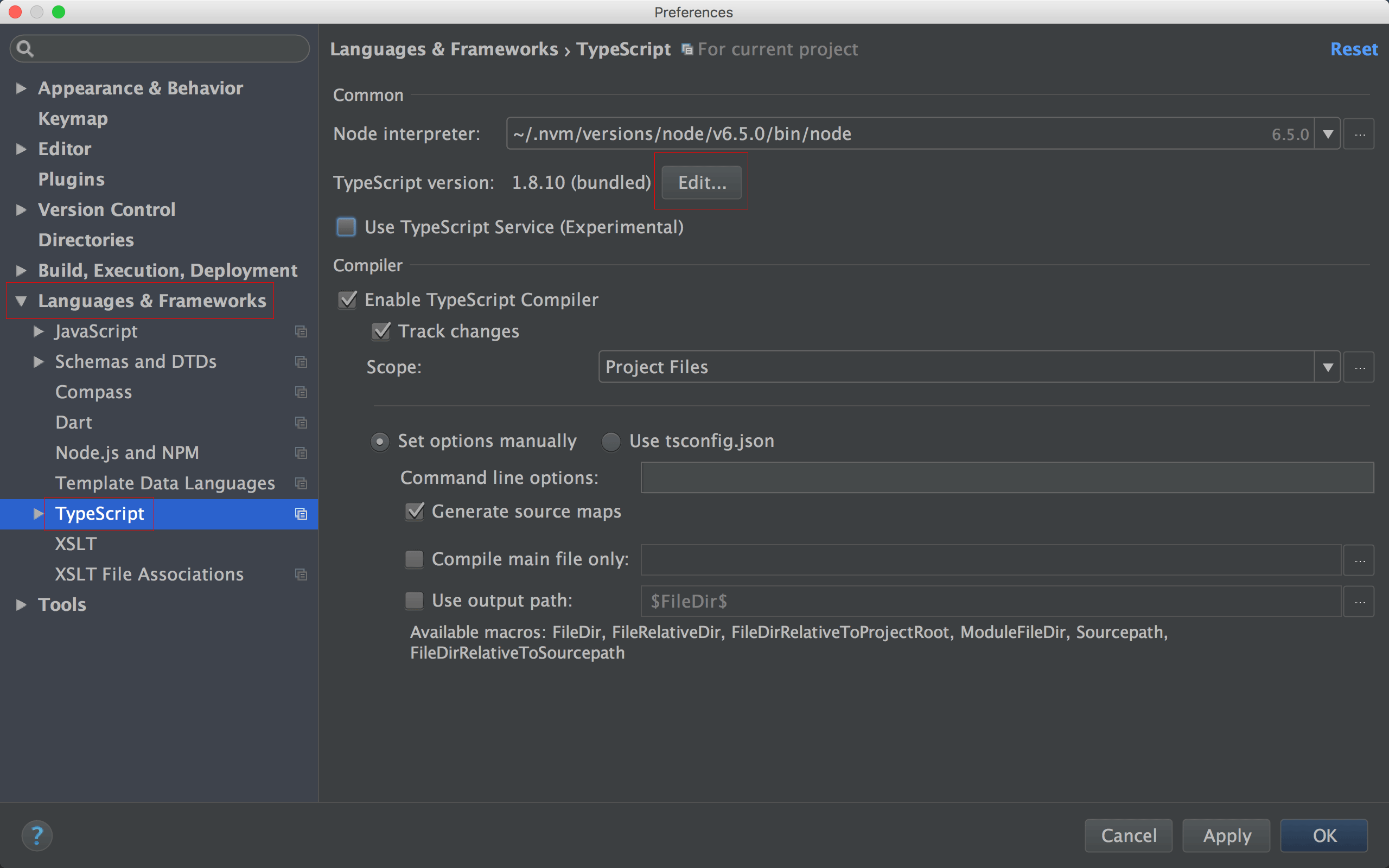
PhpStorm -> Preferences -> Languages & Frameworks -> TypeScript
WebStorm 內建已安裝 TypeScript 1.8.10,按 Edit 設定其他版本。

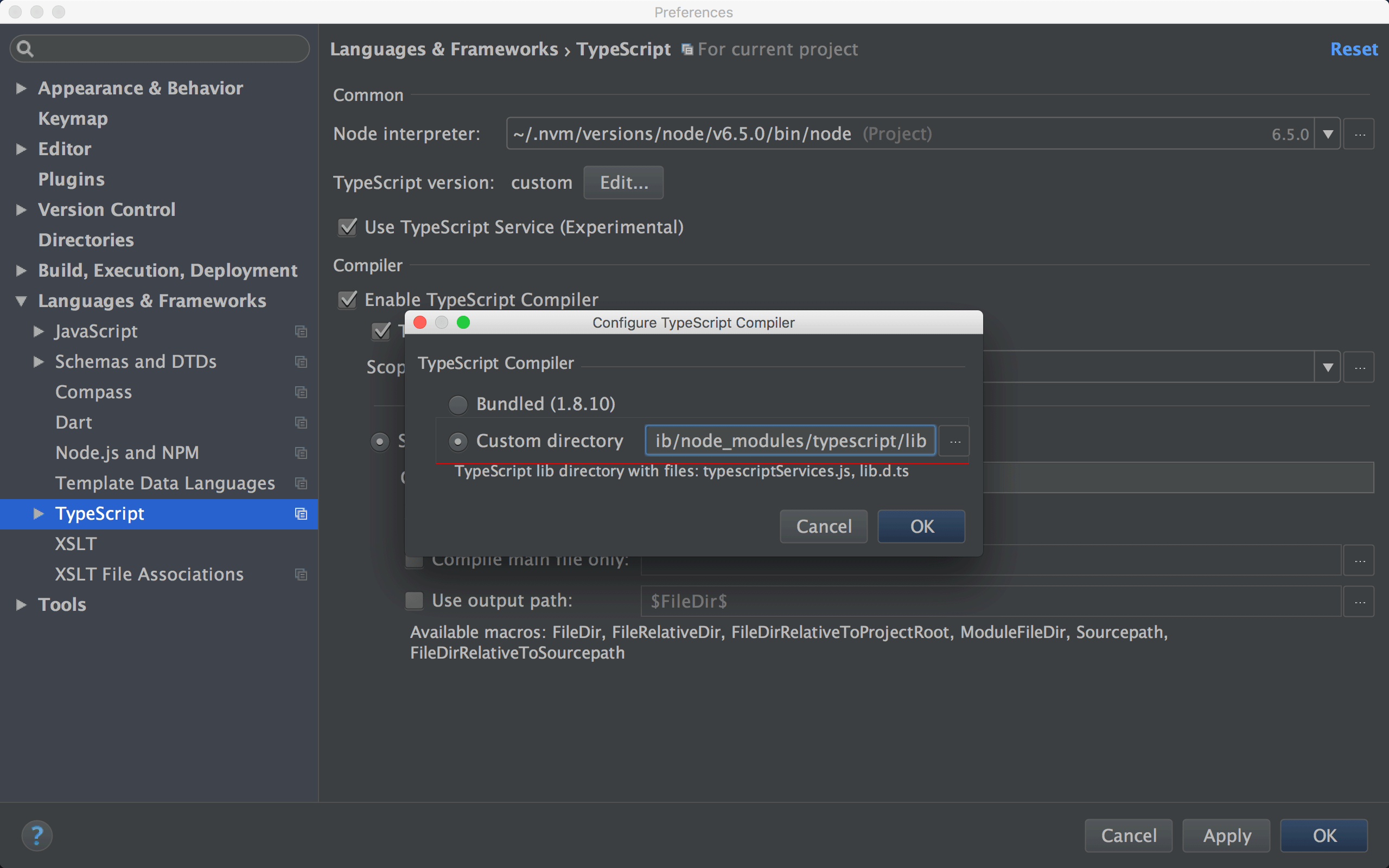
在 Custom directory 輸入 TypeScript 目錄。
TypeScript 預設會安裝在該 Node.js 版本下的 lib/node_modules/typescript/lib 。
以 Node.js 6.5 為例,TypeScript 會安裝在 /Users/oomusou/.nvm/versions/node/v6.5.0/lib/node_modules/typescript/lib 。
TSLint
安裝 TSList
1 | oomusou@mac:~$ npm install -g tslint typescript |
設定 WebStorm

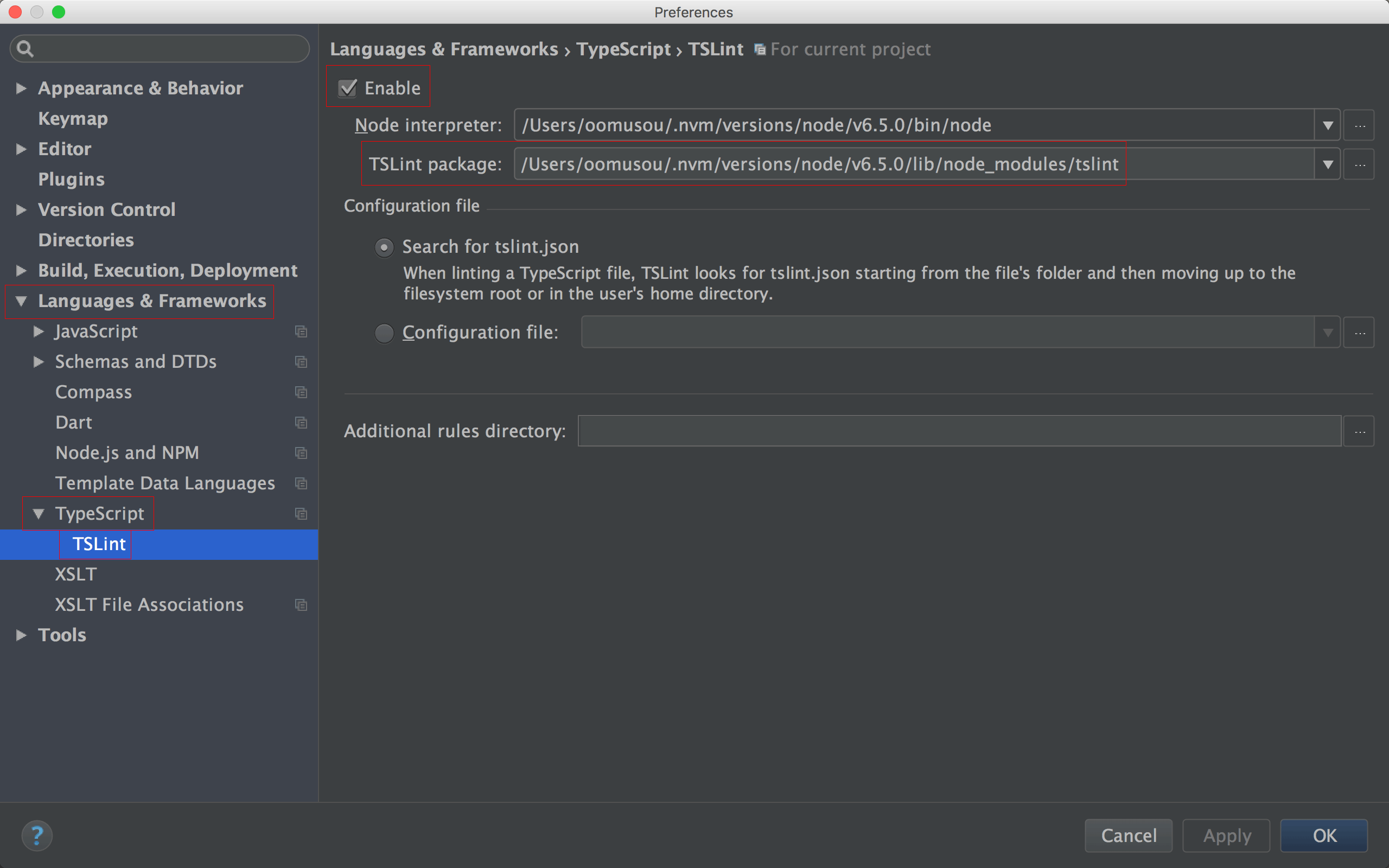
PhpStorm -> Preferences -> Languages & Frameworks -> TypeScript -> TSLint
TSLint 預設會安裝在該 Node.js 版本下的 lib/node_modules/tslint。
- 將
Enable打勾。 - TSLint package : 以 Node.js 6.5 為例,TSLint 會安裝在
/Users/oomusou/.nvm/versions/node/v6.5.0/lib/node_modules/tslint。
安裝好 TSLint 之後,當你在寫 TypeScript 時,WebStorm 就會整合 Code Inspection,在編譯前就會顯示警告。
Conclusion
- WebStorm 非常適合開發 TypeScript,只要設定好環境,就可以發揮 WebStorm 的威力。
Reference
Microsoft, TypeScript
Palantir, TSLint
WebStorm Online Help, Using TSLint Code Quality Tool