如何設定 Angular 環境變數 ?
實務上會有不同 Angular 執行環境,如開發用的 dev 環境,測試用的 lab 與 stg 環境,正式上線用的 prod 環境,不同的環境會有不同的 環境變數,如 API server 、S3 server 的設定 … 等,Angular CLI 提供了很方便的機制處理環境變數問題,讓我們切換不同環境時,完全不用改 code,只要在 Angular CLI 編譯時使用不同的參數切換即可。
Version
Node.js 8.9.3
Angular CLI 1.6.2
Angular 5.2
Angular CLI 預設 Environments
一個乾淨的 Angular 專案,已經提供了預設的 environment 設定。

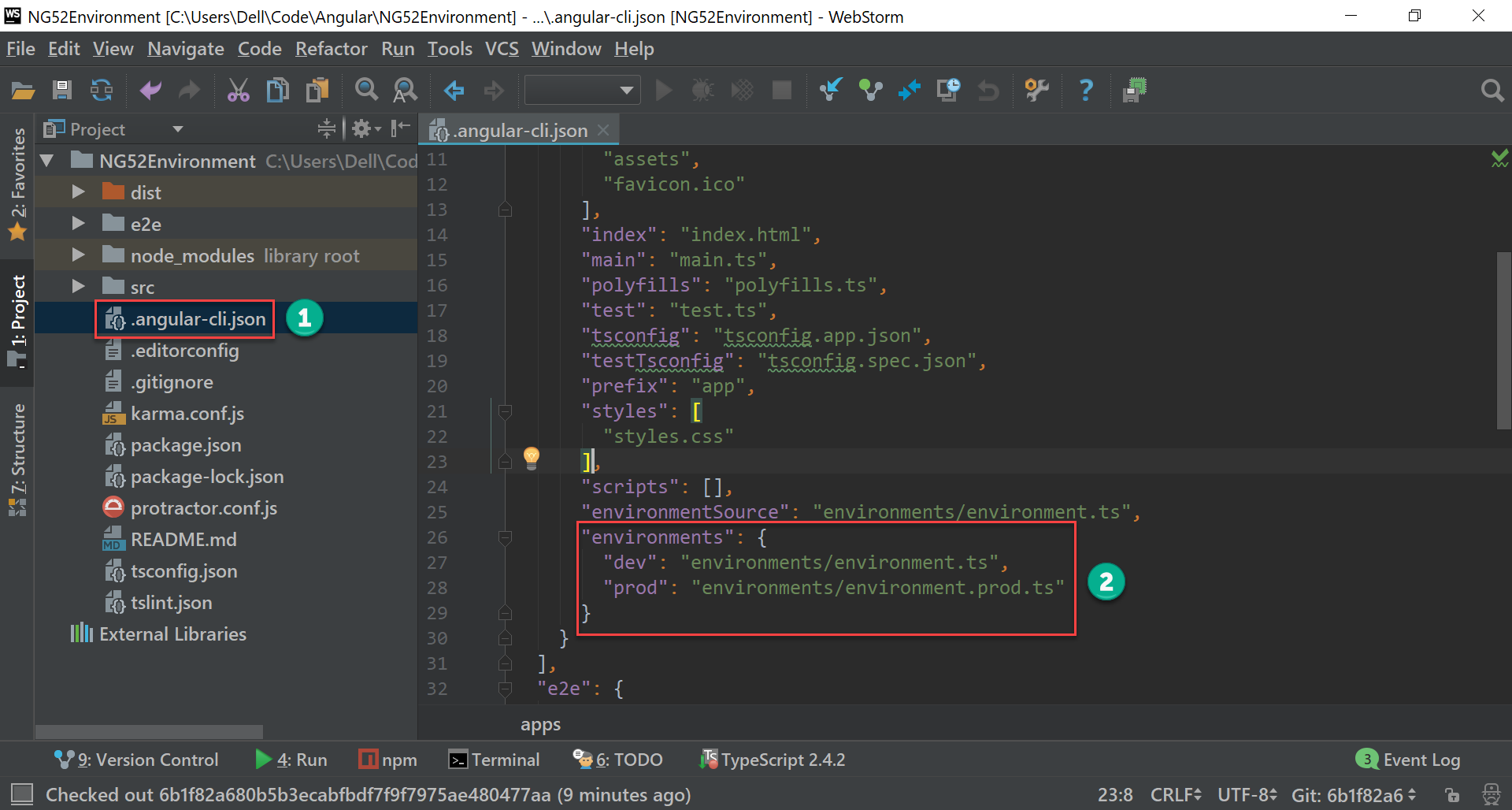
- 選擇專案根目錄的
.angular-cli.json - 在
environmentsproperty 下,已經有dev與prod兩個設定,分別對應到environments目錄下的environment.ts與environment.prod.ts

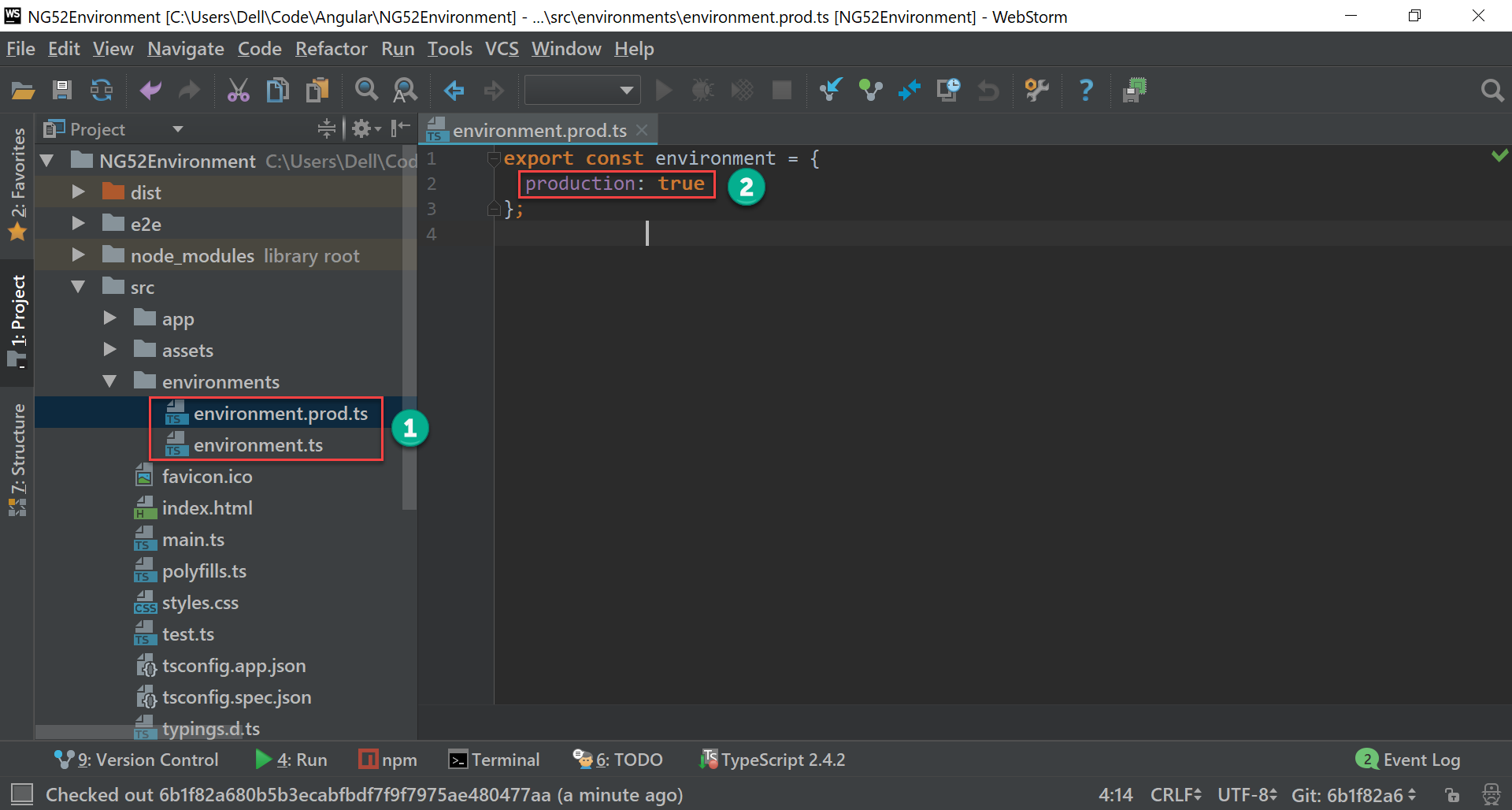
environment.prod.ts為prod環境所使用的設定檔;而environment.ts為dev環境所使用的設定檔以
environment.prod.ts為例,設定了production: true;而environment.ts則設定了production: false
Q :
productionproperty 設定為true或false有什麼影響 ?
- production: true : JavaScript 與 CSS 都會壓縮,且不提供 source map,因此最後的 JavaScript 與 CSS 會較小,適合
stg與prod環境使用,但不利於 debug - production: false : JavaScript 與 CSS 不會壓縮,會提供 source map,因此最後的 JavaScript 與 CSS 會較大,適合
dev與lab環境使用,方便 debug
新增 Lab 與 Stage 環境設定
Angular CLI 預設只提供了 dev 與 prod 兩個環境變數,但實務上最少還有 lab 與 stage 兩個環境,這必須手動建立。
Lab 環境

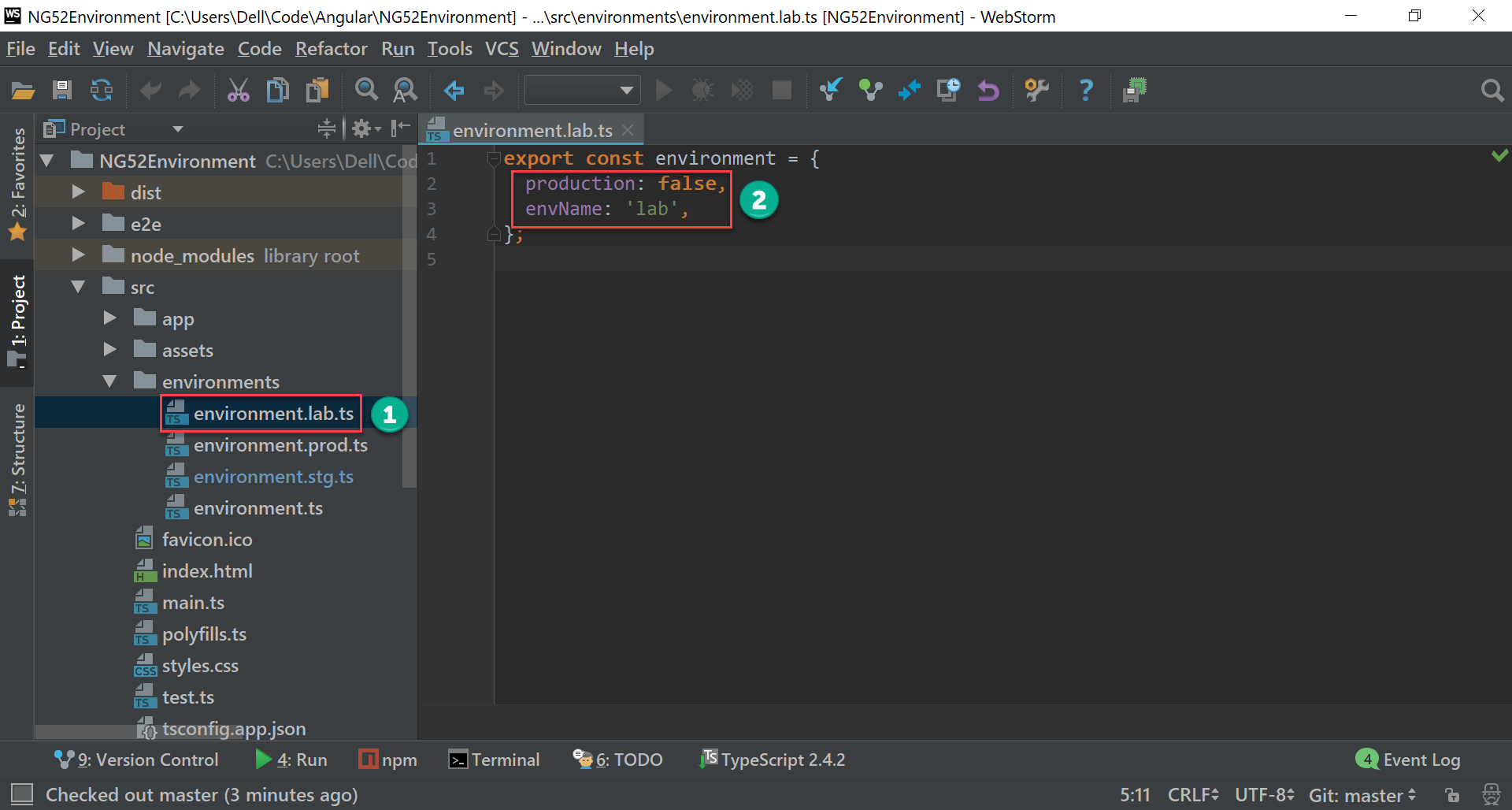
- 在
src/app/environments目錄下新增environment.lab.ts - 將
environment.ts內容複製到environment.lab.ts
目前 Angular CLI 尚未提供指令建立 environment,必須手動建立,Angular CLI 的 naming convention 是
environment.+環境名稱+.ts
environment.lab.ts
1 | expot const environment = { |
- production: false :
lab環境不提供 JavaScript 壓縮與最佳化,方便 debug - envName:
lab: 可自行設定自己的變數
Stage 環境

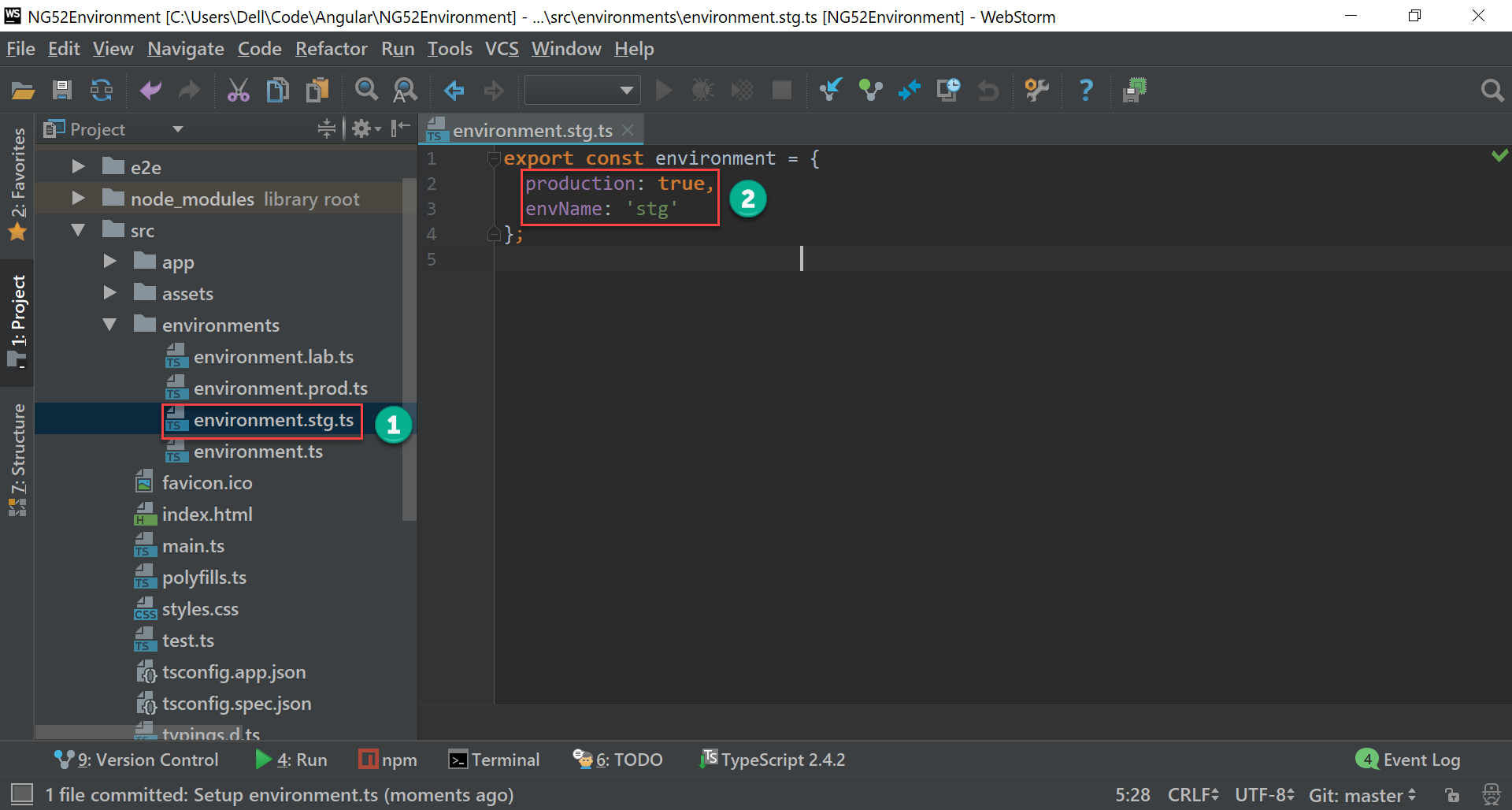
- 在
src/app/environments目錄下新增environment.stg.ts - 將
environment.prod.ts內容複製到environment.stg.ts
environment.stg.ts
1 | export const environment = { |
- production: true :
stg環境提供 JavaScript 壓縮與最佳化,與prod環境相同 - envName:
stg: 可自行設定自己的變數
為了測試方便,請在
environment.ts加上envName: 'dev',environment.prod.ts加上envName: 'prod'
修改 .angular-cli.json

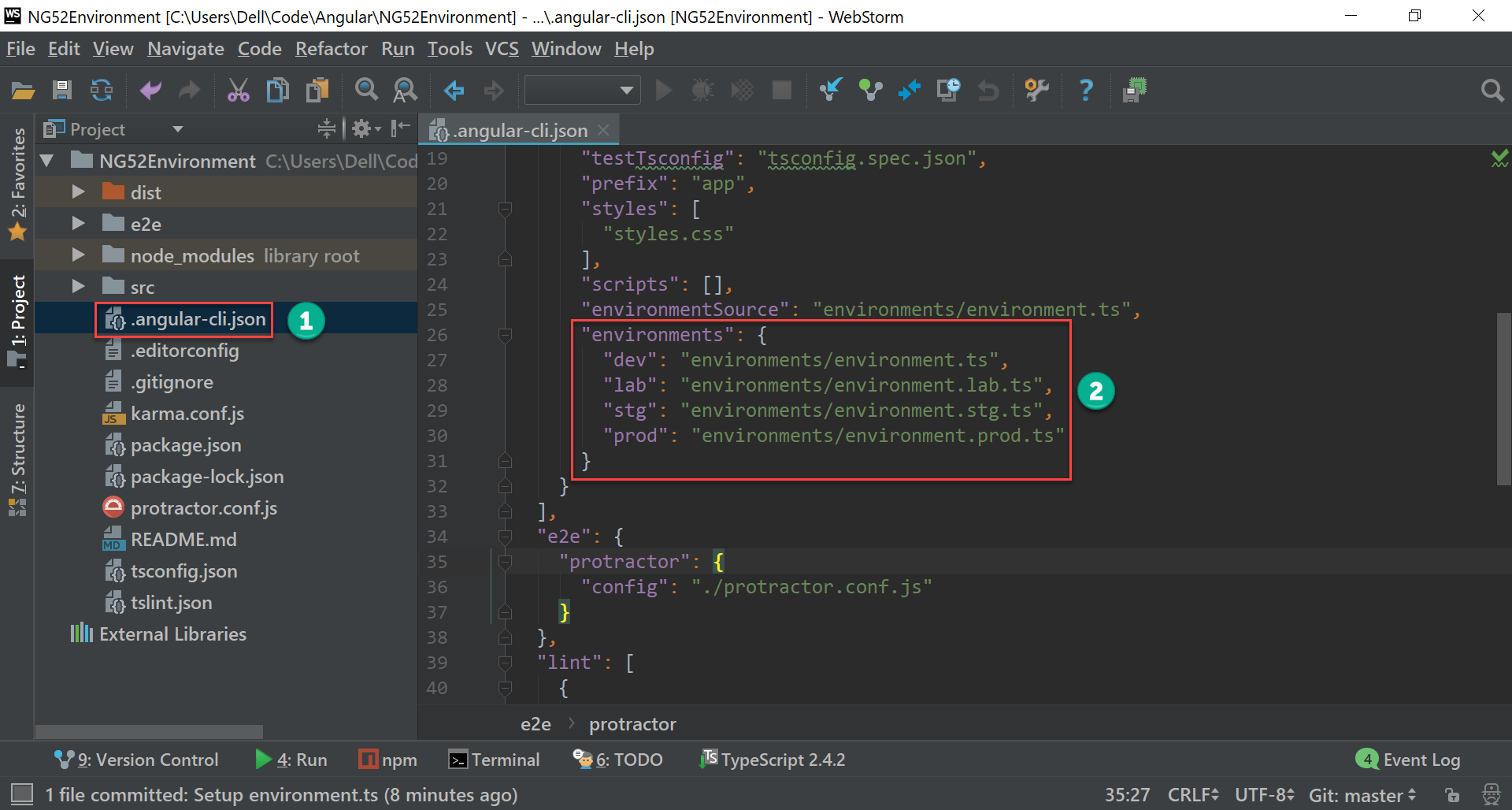
- 選擇專案根目錄的
.angular-cli.jsonv - 新增
lab與stg設定
.angular-cli.json
1 | { |
26 行
1 | "environments": { |
新增 lab 與 stg,與其對應的 environments/environment.lab.ts 與 environments/environment.stg.ts。
使用環境變數
app.component.html
1 | <!--The content below is only a placeholder and can be replaced.--> |
第 6 行
1 | <h1> |
在 Angular 專案預設的 app.component.html 加上 ,用來讀取 環境變數。
app.component.ts
1 | import { Component } from '@angular/core'; |
11 行
1 | environmentName = environment.envName; |
直接讀取剛剛 export 的 environment.envName。
切換環境變數
理想上,無論我們怎麼切換環境,都不應該去改 code,這才符合 開放封閉原則 的要求。
package.json
1 | { |
第 5 行
1 | "scripts": { |
原本的 scripts 加上 start-lab、start-stg、start-prod 與 build-stg。
第 7 行
1 | "start": "ng serve", |
Angular CLI 原本內建的 start,不加任何參數,預設就是跑 dev 環境變數。
第 8 行
1 | "start-lab": "ng serve --environment=lab", |
新增 starrt-lab,ng serve 時執行 lab 環境變數。
第 9 行
1 | "start-stg": "ng serve --environment=stg", |
新增 starrt-stg,ng serve 時執行 stg 環境變數。
10 行
1 | "start-prod": "ng serve --environment=prod", |
新增 starrt-prod,ng serve 時執行 prod 環境變數。
11 行
1 | "build": "ng build --prod", |
Angular CLI 原本內建的 build,不加任何參數,預設就是跑 prod 環境變數。
12 行
1 | "build-stg": "ng build --prod --environment=stg", |
新增 build-stg,ng build 除了如同 prod 編譯 JavaScript 外,同時跑 stg 環境變數。
以 Angular CLI 執行
執行 ng serve 時,跑的是 Angular CLI 內建的 web server。
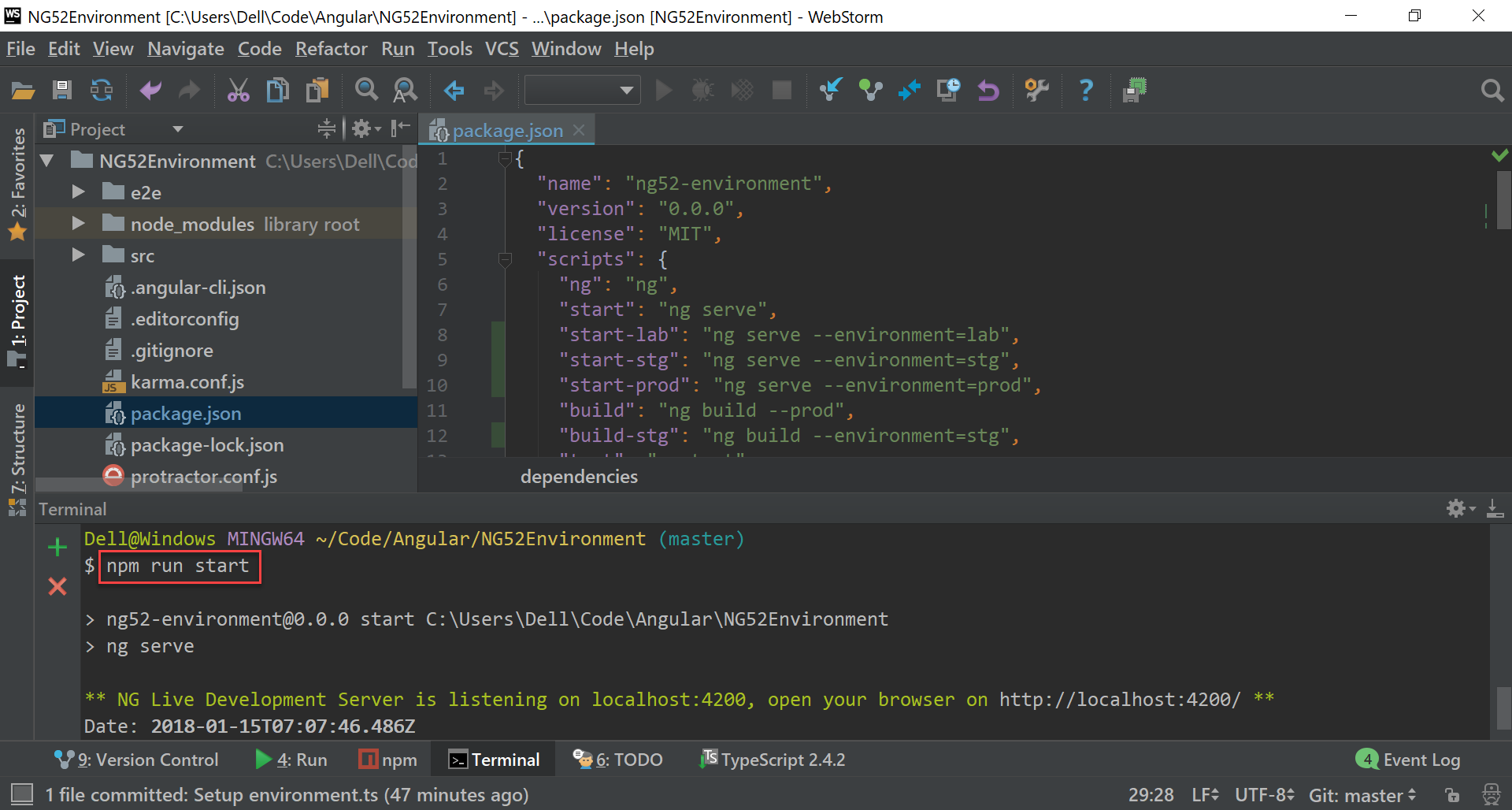
使用 dev 執行
1 | ~/MyProject $ npm run start |
在專案目錄下執行 npm run start。


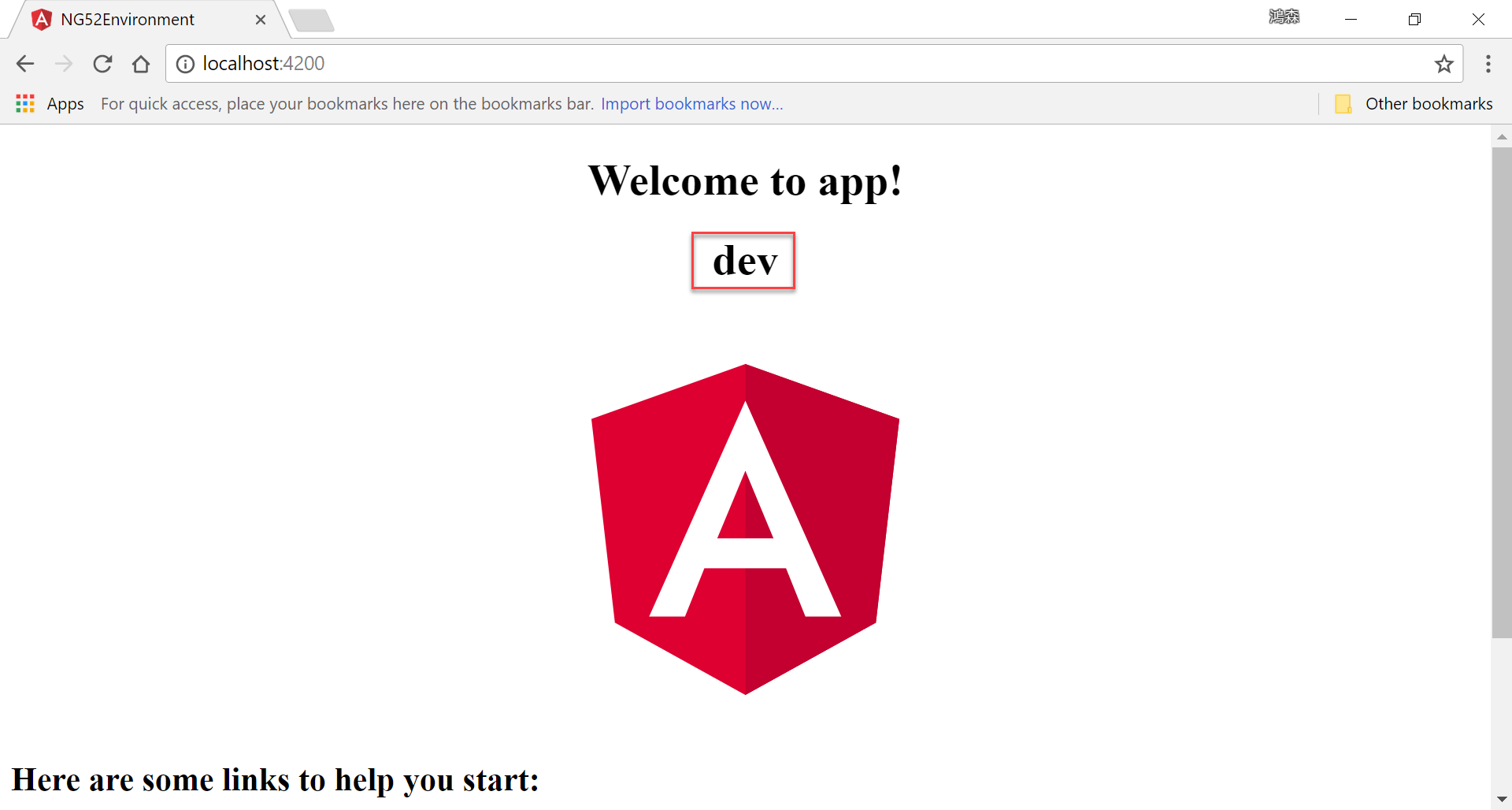
Angular 首頁顯示 dev 環境。
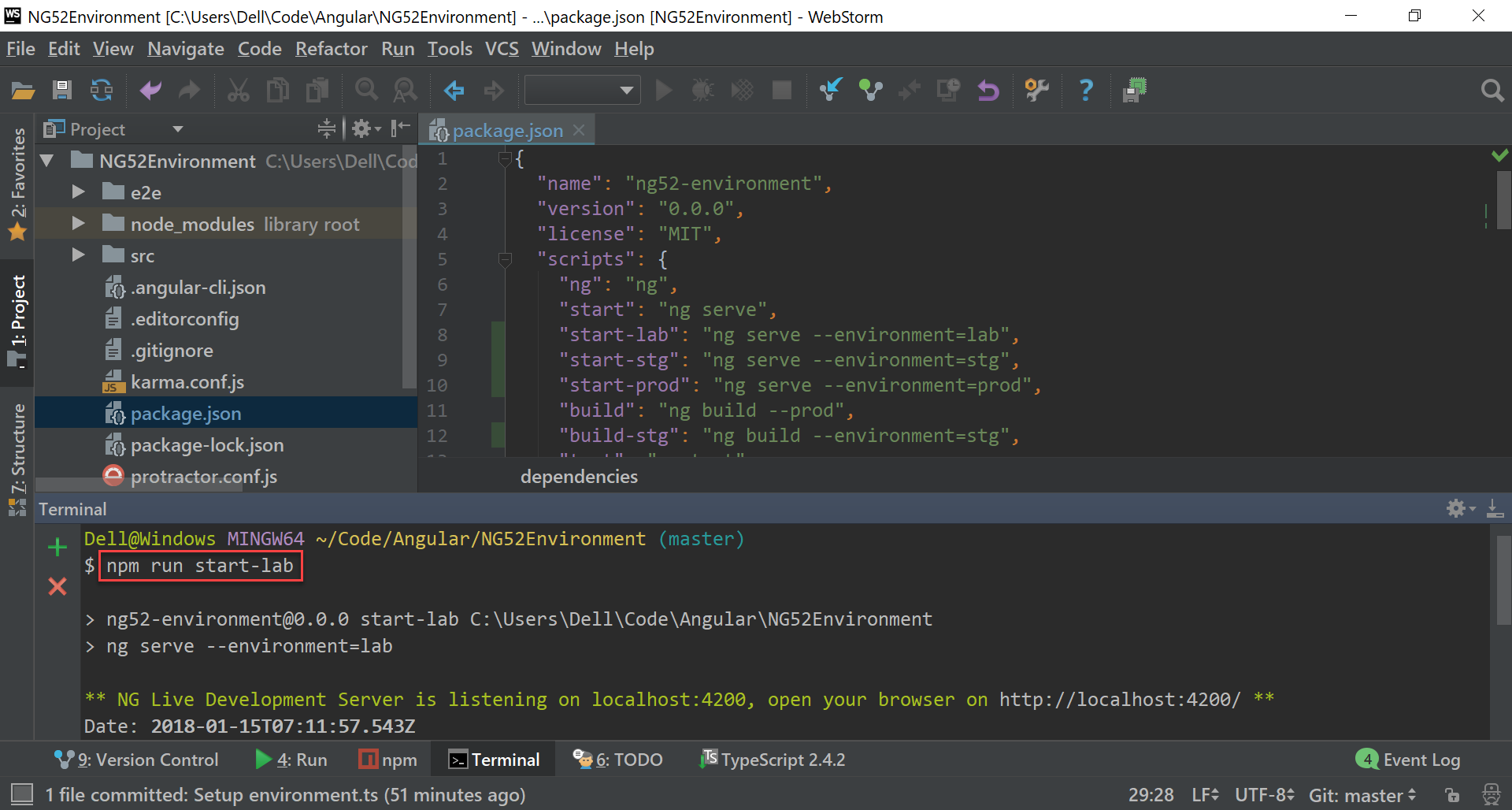
使用 lab 執行
1 | ~/MyProject $ npm run start-lab |
在專案目錄下執行 npm run start-lab。


Angular 首頁顯示 lab 環境。
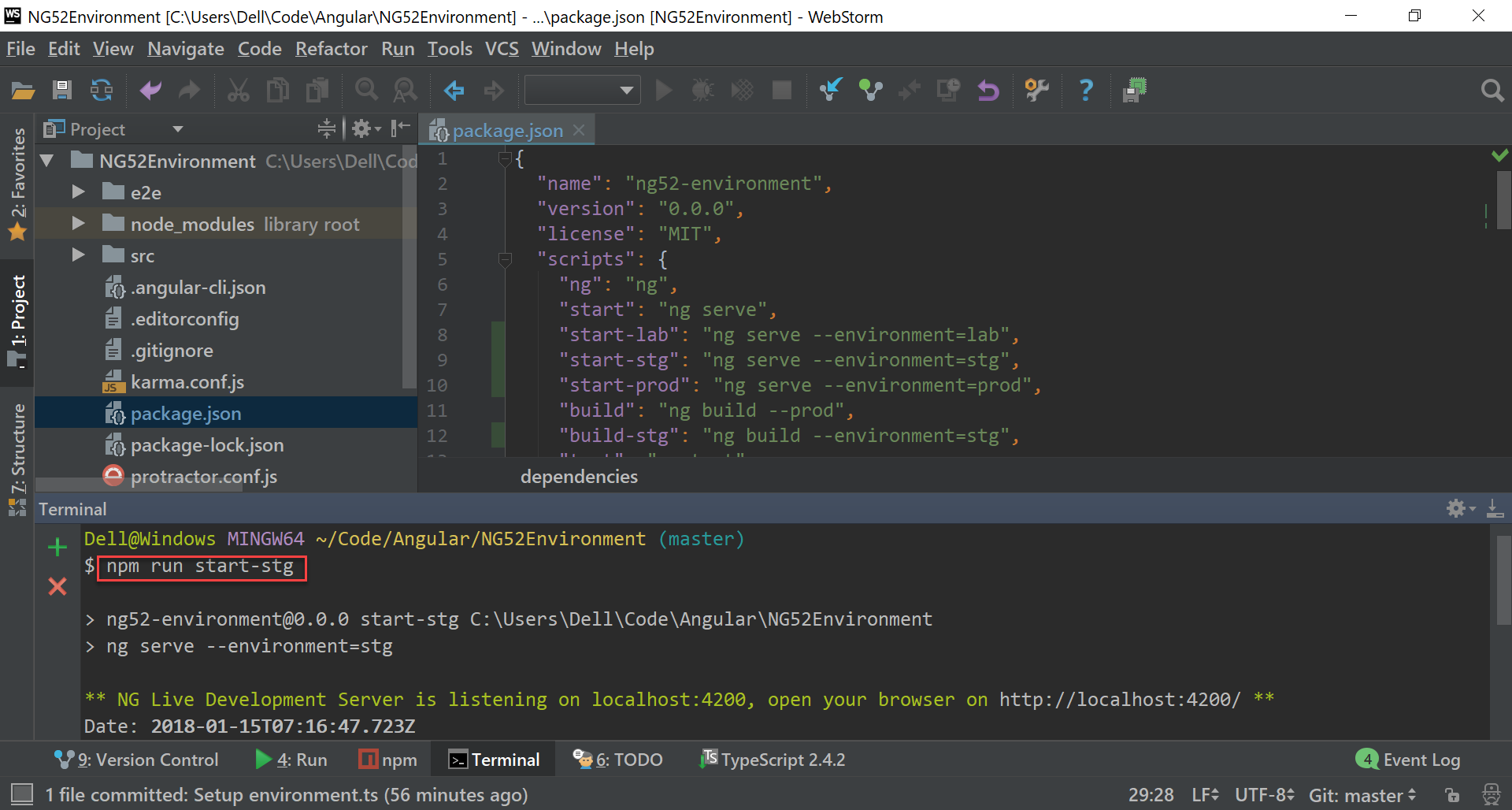
使用 stg 執行
1 | ~/MyProject $ npm run start-stg |
在專案目錄下執行 npm run start-stg。


Angular 首頁顯示 stg 環境。
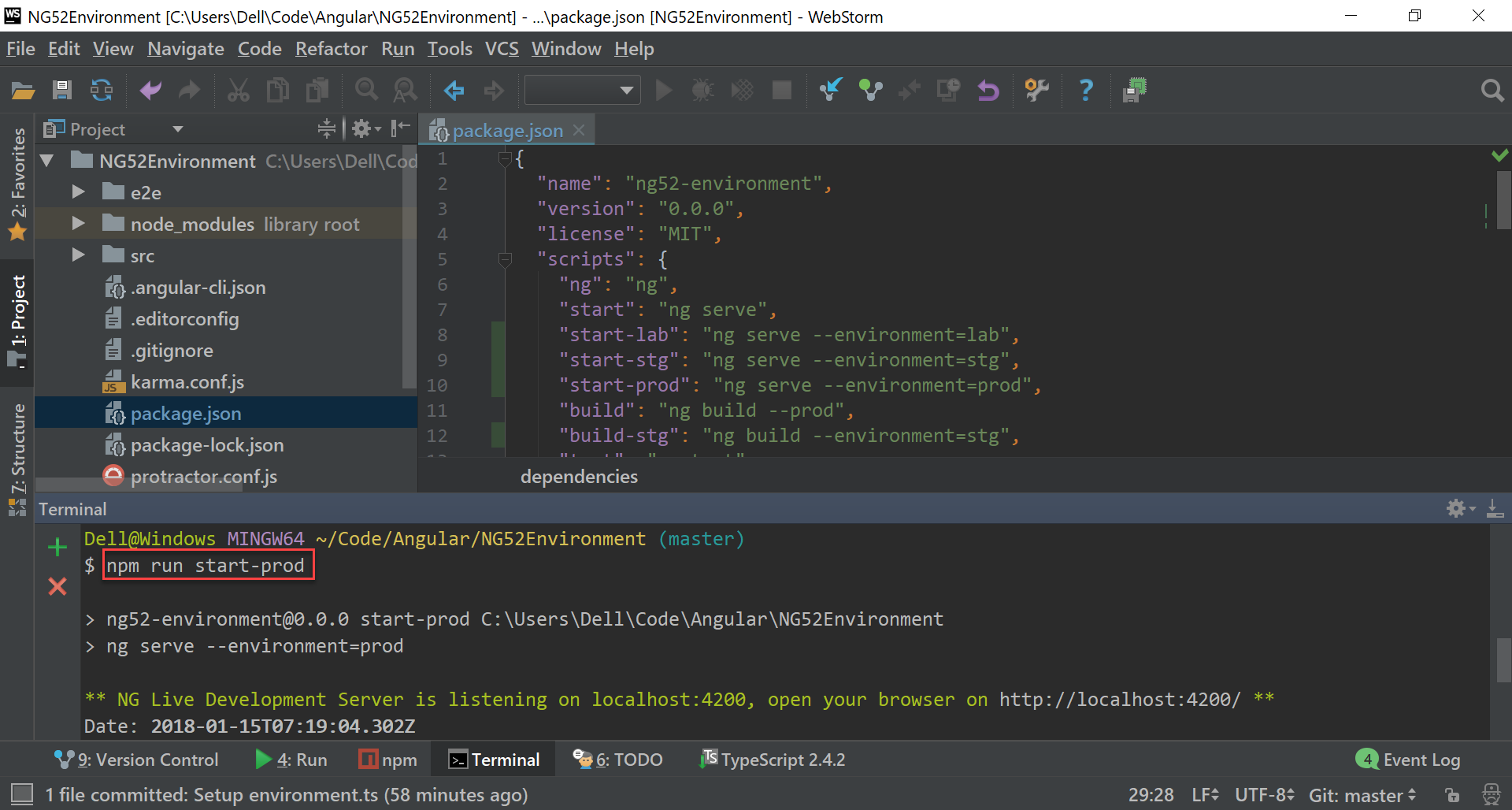
使用 prod 執行
1 | ~/MyProject$ npm run start-prod |
在專案目錄下執行 npm run start-prod。


Angular 首頁顯示 prod 環境。
以實際 Web Server 執行
Angular CLI 雖然內建 web server,但你或許覺得要實際跑過 ng build 的結果,較接近 stg 與 prod 環境。
安裝 http-server
1 | $ npm install -g http-server |
另外安裝 http-server 執行 ng build 結果,不透過 Angular CLI。
- -g : 安裝
http-server在 global
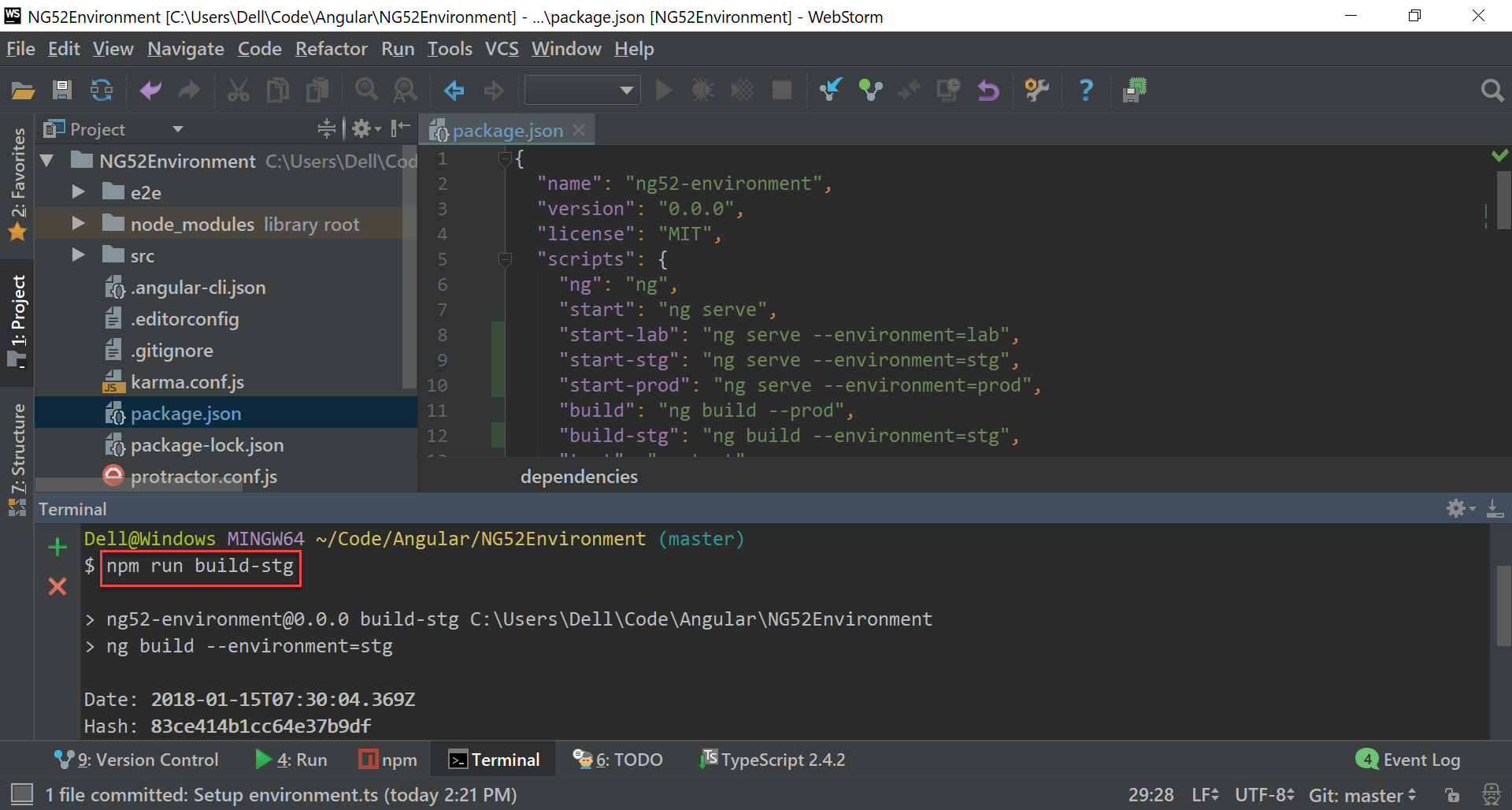
使用 stg 編譯
1 | ~/MyProject $ npm run build-stg |
在專案目錄下執行 npm run build-stg。

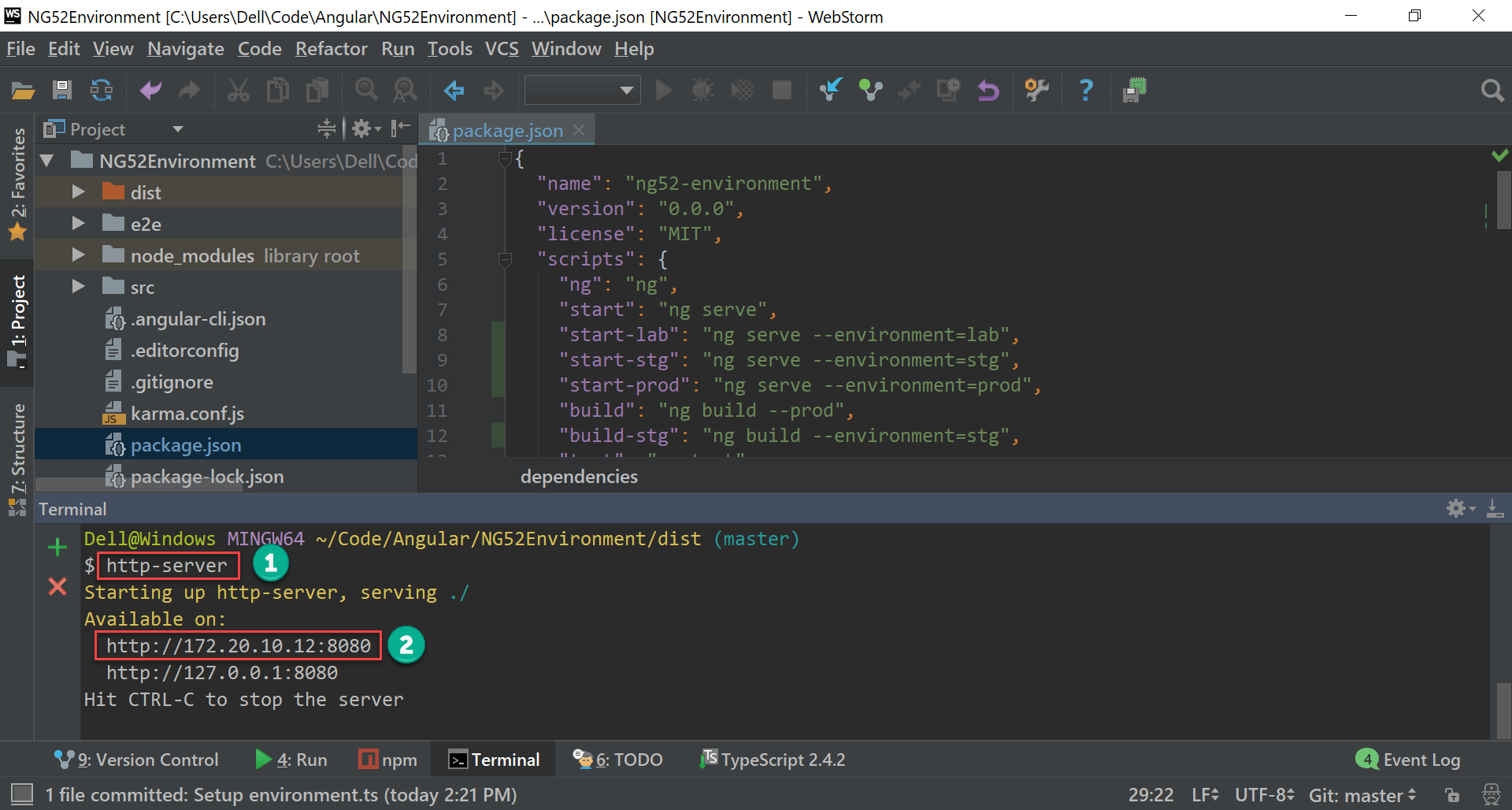
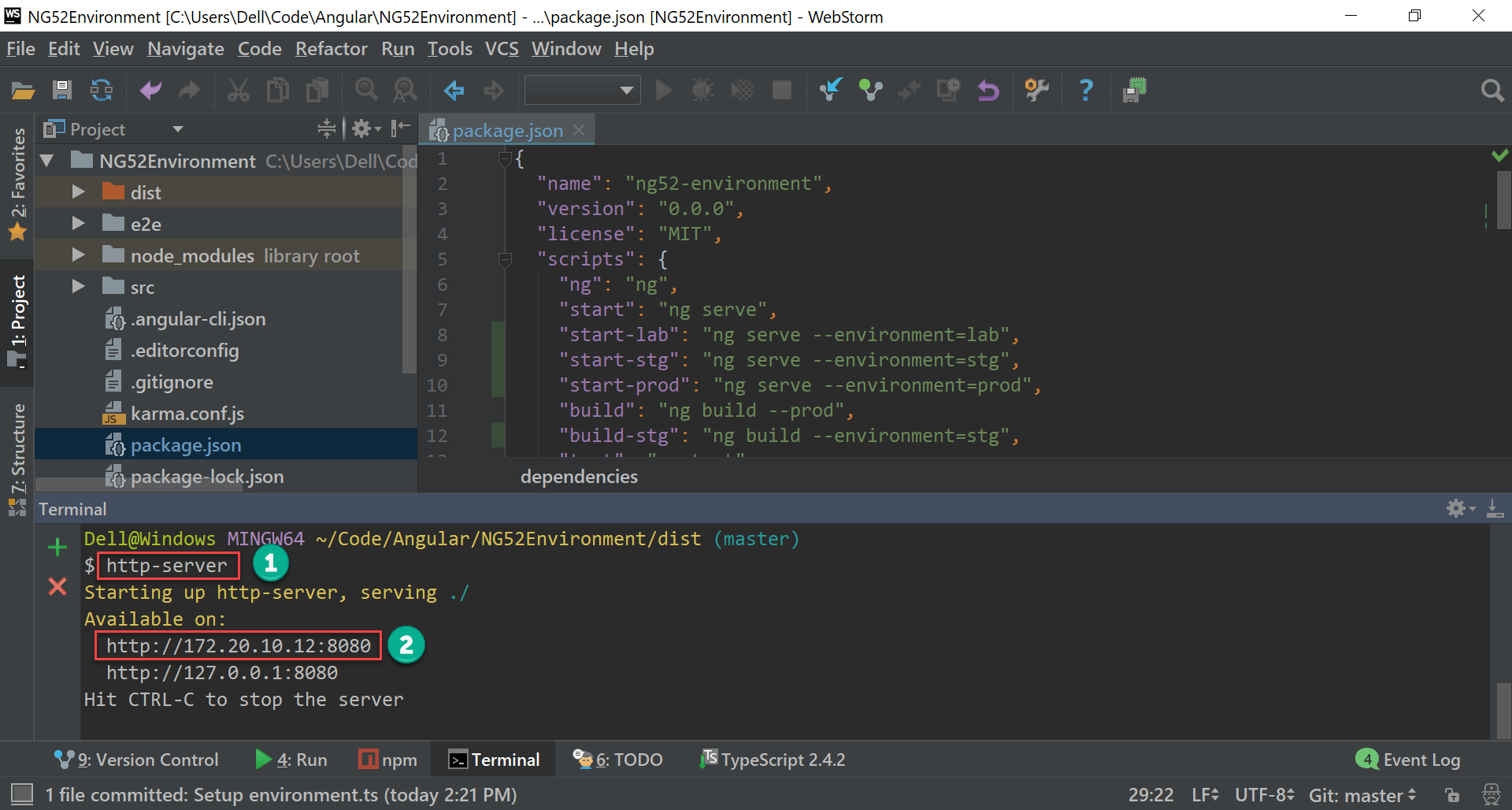
1 | ~/MyProject/dist $ http-server |
ng build 會將編譯後的檔案放到 dist 目錄下,在 dist 目錄下執行 http-server。

http-server 會啟動在 http://172.20.10.12:8080。

Angular 首頁顯示 stg 環境。
使用 prod 編譯
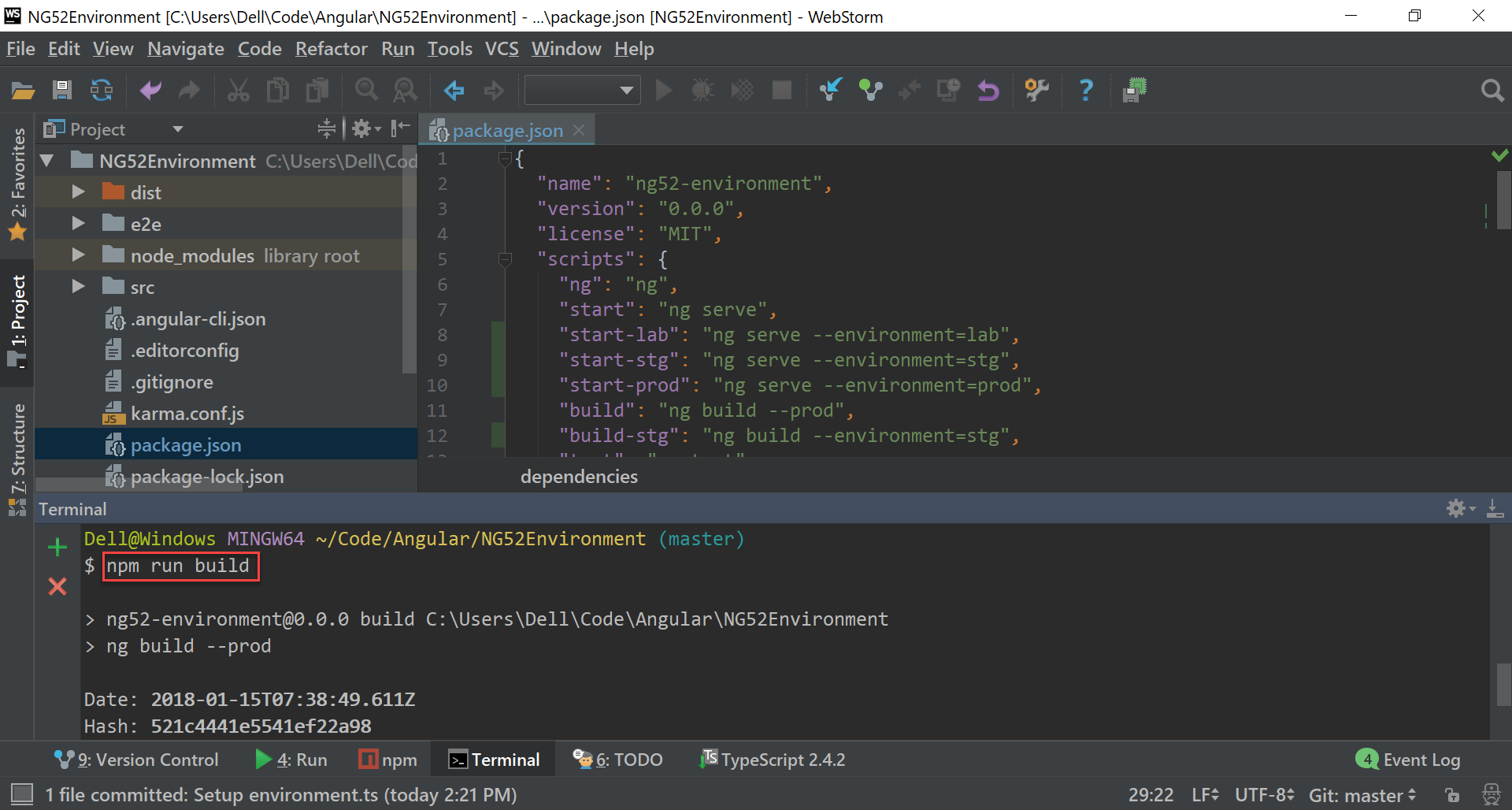
1 | ~/MyProject $ npm run build |
在專案目錄下執行 npm run build。
ng build 會將編譯後的檔案放到 dist 目錄下,在 dist 目錄下執行 http-server。

http-server 會啟動在 http://172.20.10.12:8080。

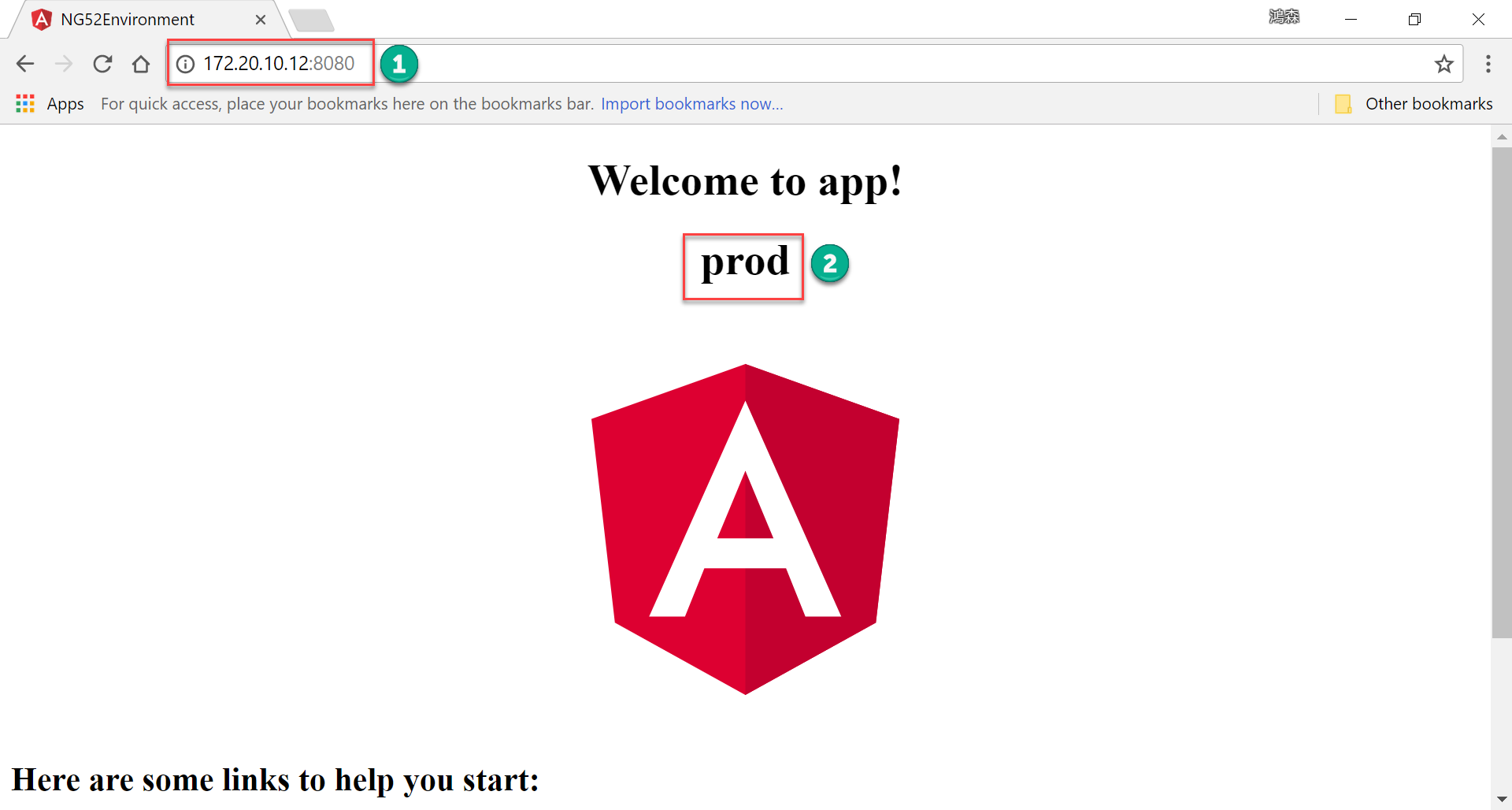
Angular 首頁顯示 prod 環境。
Conclusion
- Angular CLI 已經幫我們設計好完整的
環境變數機制,只要配合 Angular CLI 的架構,可以在完全不用修改任何一行 code 的狀態下,透過指令切換環境變數
Sample Code
完整的範例可以在我的 GitHub 上找到
Reference
Shayne Boyer, Angular 2: Application Settings using the CLI Environment Option